【React】组件事件
React(二)
创建组件
函数组件
函数组件:使用JS的函数或者箭头函数创建的组件
- 使用 JS 的函数(或箭头函数)创建的组件,叫做
函数组件 - 约定1:函数名称必须以大写字母开头,React 据此区分
组件和普通的 HTML - 约定2:函数组件必须有返回值,表示该组件的 UI 结构
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 2. 创建 函数式组件
// 普通函数或者箭头函数创建组件,首字母大写
// 组件必须要有返回值
function Music() {return (<div><h1>haha</h1></div>)
}
const VNode = (<div><Music></Music></div>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
类组件
类组件:使用 ES6 的 class 创建的组件,叫做类(class)组件
- 约定1:类名称也必须以大写字母开头
- 约定2:类组件应该继承
React.Component父类,从而使用父类中提供的方法或属性 - 约定3:类组件必须提供
render方法 - 约定4:render 方法必须有返回值,表示该组件的 UI 结构
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 2.
class Hello extends React.Component {render() {return <h1>哈哈</h1>}
}
const VNode = (<><Hello></Hello></>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
组件提取到单独的文件中
-
在
components文件夹下,创建函数组件hello.js,类组件home.js,- hello.js
const Hello = () => <h1>我是hello组件</h1> export default Hello- home.js
import React from 'react'class Home extends React.Component {render() {return <h2>home</h2>} } export default Home -
在
index.js中导入
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 导入组件
import Hello from './components/hello'
import Home from './components/home'
// 2. 创建虚拟DOM
const App = (<><Hello></Hello><Home></Home></>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(App)
有状态组件 无状态组件
状态即数据。
- 函数组件又叫做
无状态组件函数组件是不能自己提供数据 【前提:基于hooks之前说的 16.8之前】 - 类组件又叫做
有状态组件类组件可以自己提供数据,数据如果发生了改变,内容会自动的更新 - 组件的私有数据也称为状态 ,当组件的状态发生了改变,页面结构也就发生了改变。【数据驱动视图】
- 函数组件是没有状态的,只负责页面的展示(静态,不会发生变化)性能比较高
- 类组件有自己的状态,负责更新UI,只要类组件的数据发生了改变,UI就会发生更新(动态)。
- 在复杂的项目中,一般都是由函数组件和类组件共同配合来完成的。
// 1. 导包
import React from "react"
import ReactDom from 'react-dom/client'
// 函数组件 没有状态 仅仅做一些数据展示的工作,可以使用函数组件
// function App() {
// return (
// <div>我是组件</div>
// )
// }// 类组件 有状态 如果有状态,状态需要切换,更新视图 用类组件
class App extends React.Component {render() {return (<h1>我是类组件</h1>)}
}
const VNode = (<div><App></App></div>
)
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
类组件的状态
- 状态
state即数据,是组件内部的私有数据,只有在组件内部可以使用 - state的值是一个对象,表示一个组件中可以有多个数据
- 通过
this.state.xxx来获取状态
// 1. 导包
import React from "react"
import ReactDom from 'react-dom/client'
// 类组件 有状态 如果有状态,状态需要切换,更新视图 用类组件
class App extends React.Component {// state节点中提供状态// 通过 this.state.xxx 来获取状态state = {name: 'Tt',age: 17}render() {return (<h1>{this.state.name} ----- {this.state.age}</h1>)}
}
const VNode = (<div><App></App></div>
)
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
事件处理
注册事件
语法:on+事件名={事件处理程序} 比如onClick={this.handleClick}
// 1. 导包
import React from "react"
import ReactDom from 'react-dom/client'
// 类组件 有状态 如果有状态,状态需要切换,更新视图 用类组件
class App extends React.Component {// state节点中提供状态 通过 this.state.xxx 来获取状态state = {name: 'Tt',age: 17}// 提供一些方法handleClick() {console.log('点击');}render() {return (<div><button onClick={this.handleClick}>按钮</button></div>)}
}
const VNode = (<div><App></App></div>
)
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
相关文章:

【React】组件事件
React(二) 创建组件 函数组件 函数组件:使用JS的函数或者箭头函数创建的组件 使用 JS 的函数(或箭头函数)创建的组件,叫做函数组件约定1:函数名称必须以大写字母开头,React 据此区分组件和普通的 HTML约定2:函数组…...

黑/白盒测试说明
白盒测试白盒测试也称结构测试或逻辑驱动测试,它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。白盒测试的测试方法有代码检查法、静态结…...

车道线检测-Eigenlanes 论文学习笔记
论文:《Eigenlanes: Data-Driven Lane Descriptors for Structurally Diverse Lanes》 代码:https://github.com/dongkwonjin/Eigenlanes 核心:在 Eigenlane Space 中检测车道线 创新点 Eigenlane:数据驱动的车道描述符ÿ…...

docker run mysql -e 的环境变量 Environment Variables
例子 sudo docker run -itd --name DockerMysqlLatest3307 -p 3307:3306 -e MYSQL_ROOT_PASSWORDroot的密码 mysql:latest### root无密码 sudo docker run -itd --name Mysql57 -p 57:3306 -e MYSQL_ALLOW_EMPTY_PASSWORDroot mysql:5.7https://hub.docker.com/_/mysql?tabde…...

第17章 MongoDB 条件操作符教程
第17章 MongoDB 条件操作符教程 描述 条件操作符用于比较两个表达式并从mongoDB集合中获取数据。 在本章节中,咱们将讨论如何在MongoDB中使用条件操作符。 MongoDB中条件操作符有: (>) 大于 - $gt(<) 小于 - $lt(>) 大于等于 - $gte(< …...

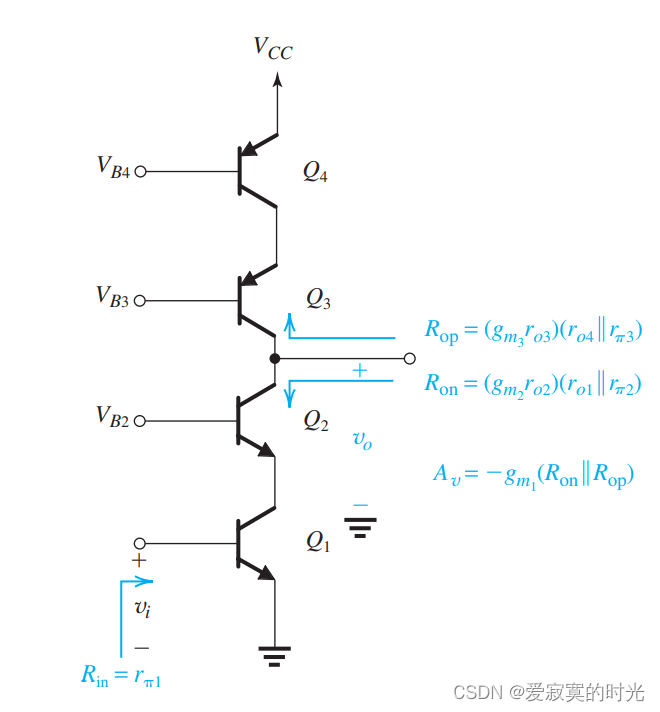
电子技术——共源共栅放大器
电子技术——共源共栅放大器 之前我们提到过,提高基础增益单元(共源放大器)的一种方法是提高其 ror_oro 的阻值,之后我们学过共栅放大器作为电流缓冲器可以做到这一点,自然地我们就得到了终极解决方案,也…...

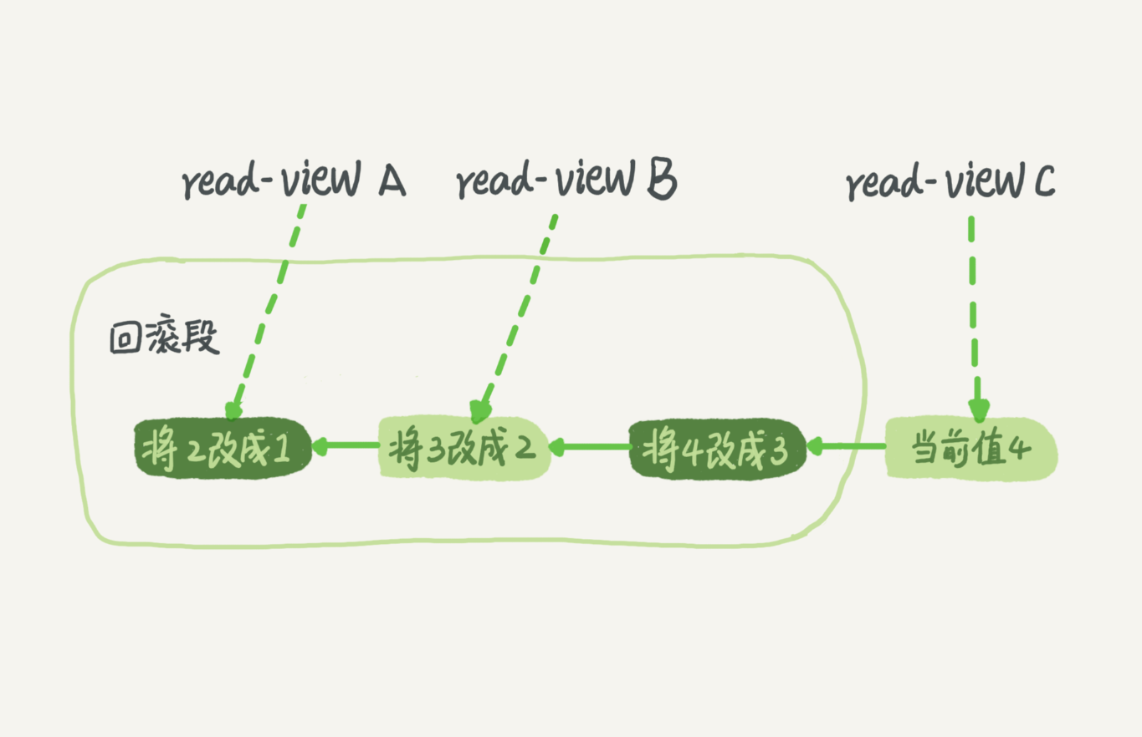
《MySQL学习》 事务隔离 与 MVCC
《MySQL学习》 事务隔离 一.事务的概念 事务保证一组数据要么全部成功要么全部失败,MySQL的事务基于引擎(如InnoDB)实现。 二.事务的隔离性与隔离级别 MySQL的标准隔离级别: 读未提交 : 一个事务还没提交时&#…...

html(二)基础标签
一 HTML中的注释 重点: 在哪写注释? 注释的形式? vs code和webstorm都可以通过 ctrl / 进行单行注释和取消注释 ① html中注释的形式 1) html文档中单行和多行注释是"<!-- -->" -->html2) 在html文档中,script标签…...

leetcode刷题---递归思想
leetcode刷题---递归思想)1.1 递归介绍1.2 基本步骤1.3 代表题目1.3.1 入门题---青蛙跳1.3.2.1 初级题226.翻转二叉树112.路径总和1.3.3 中级题---汉诺塔问题1.3.4 进阶题---细胞分裂1.1 递归介绍 如果在函数中存在着调用函数本身的情况,这种现象就叫递…...

ThreadLocal 源码级别详解
ThreadLocal简介 稍微翻译一下: ThreadLocal提供线程局部变量。这些变量与正常的变量不同,因为每一个线程在访问ThreadLocal实例的时候(通过其get或set方法)都有自己的、独立初始化的变量副本。ThreadLocal实例通常是类中的私有静…...

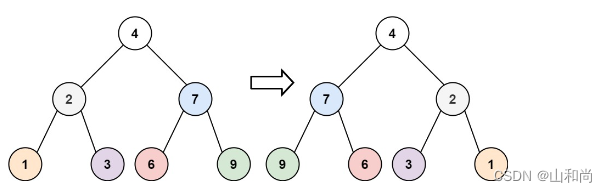
训练营day17
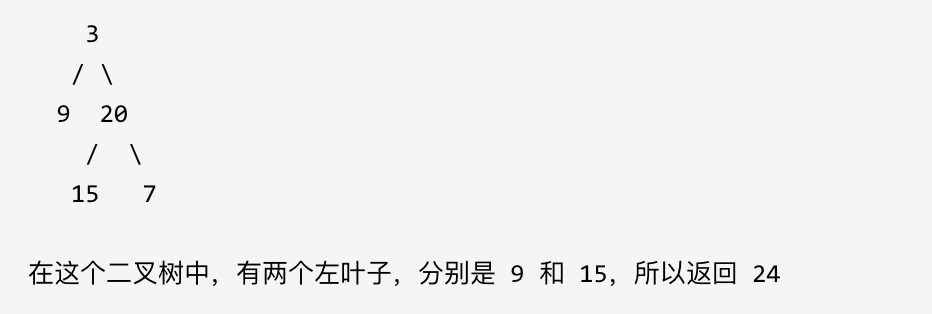
110.平衡二叉树 力扣题目链接 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过1。 示例 1: 给定二叉树 [3,9,20,null,null,15,7] 返回 true 。 示…...

Nodejs原型链污染
Nodejs与JavaScript和JSON 有一些人在学习JavaScript时会分不清Nodejs和JavaScript之间的区别,如果没有node,那么我们的JavaScript代码则由浏览器中的JavaScript解析器进行解析。几乎所有的浏览器都配备了JavaScript的解析功能(最出名的就是…...

【Vue3】element-plus中el-tree的递归处理赋值回显问题
目录一:先获取所有权限tree二:在获取所有该角色能有的权限tree三:递归处理勾选tree节点由于项目是从0-1开始构建的 rbac都需要重新构建对接 所以涉及到了权限管理和菜单管理 一级菜单包含多个二级菜单 若二级不全选,则一级显示 半…...

C语言---宏
专栏:C语言 个人主页:HaiFan. 专栏简介:本专栏主要更新一些C语言的基础知识,也会实现一些小游戏和通讯录,学时管理系统之类的,有兴趣的朋友可以关注一下。 #define预处理预定义符号define#define定义标识符…...

算法导论—路径算法总结
图算法 单源最短路径 Bellman-Ford算法: 顶点为V,边为E的图 对每条边松弛|V|-1次边权可以为负值若存在一个可以从源结点到达的权值为负值的环路,算法返回False时间复杂度:O(VE) 有向无环图单源最短路径 DAG-SHORTEST-PATHS …...

程序环境--翻译+执行
ANSI C标准下,有两种程序环境。 第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。 翻译环境包括:预处理(预编译)编译汇编链接。四个步骤。 第2种是执行/运行环境,它用于实际执行代码。 链接…...

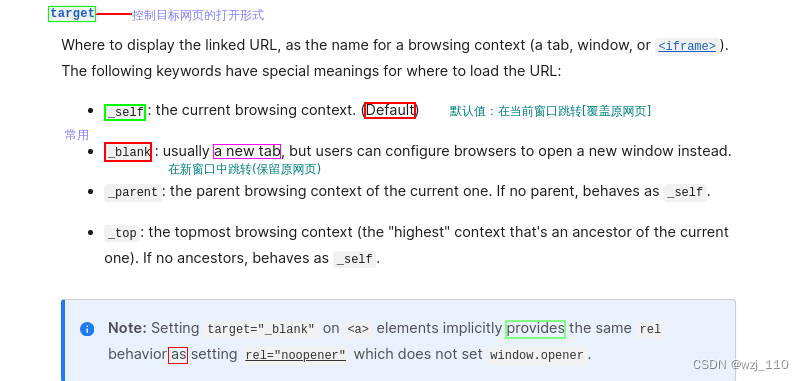
微信小程序内部那些事
微信小程序没有window、document,它更像是一个类似 Node.js 的宿主环境。因此在小程序内部不能使用 document.querySelector 这样的选择器,也不支持 XMLHttpRequest、location、localStorage 等浏览器 API,只能使用小程序自己提供的 API&…...

这是从零在独自开开发,将是副业赚钱最好的平台!
文章目录最重要的事情放前面1.前言2.简单介绍一下3.【独自开】介绍3.1 分层标准化平台架构3.2 集成第三方数字接口3.3 支持各个行业的系统定制开发4.如何在【独自开】赚钱获取收益?4.1 如何称为【独自开】开发者?最重要的事情放前面 通过平台的审核也可以得到相应的奖金&…...

Spring MVC 之获取参数(对象、JSON格式数据、URL地址参数、文件、Cookie)
文章目录1. 获取单个参数2. 获取多个参数3. 获取对象4. 后端参数重命名 RequestParam5. 接收 JSON 格式的数据 RequestBody6. 从 URL 地址中获取参数 PathVariable7. 上传文件 RequestPart8. 获取Cookie (CookieValue)/Session/header8.1 获取 Request 和 Response 对象8.2 获取…...

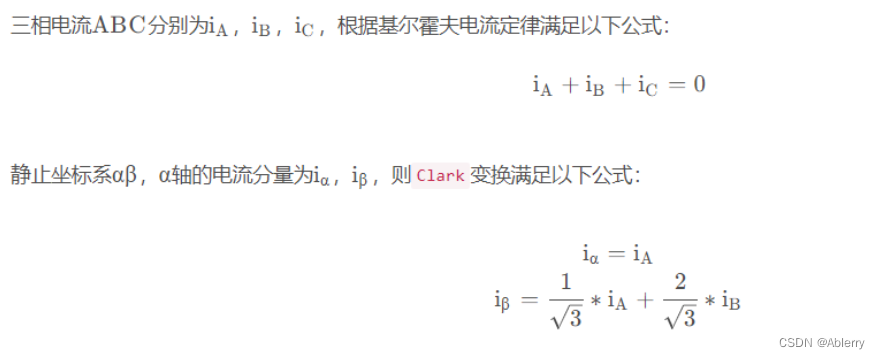
永磁同步电机中BEMF电阻的作用
一、电路原理图 二、原理分析 如图一我们测的是相电压,从理论上我们知道我们测得相电压是一个马鞍波形,马鞍波形中并没有隐含 转子的位置和速度信息。那么为什么我们还要有这样一个电路呢? 这个问题其实困惑了我好久?直到有一天…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
