TypeScript 学习之泛型
泛型使用
- 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型。就需要使用泛型。
- 使用泛型就不会丢失类型信息,使用
any会丢失类型信息。
function identity<T>(arg: T): T {return arg;
}
identity 添加了类型变量T, T 捕获用户传入的类型,就可以使用T类型。可以看到T作为函数参数的类型和返回值类型。如果当用户传入number类型,那么identity函数的参数类型和返回值类型都是number。
确定泛型类型
- 第一种方法,传入确定的类型
let output = identity<string>('myString'); // 明确泛型为string
- 第二种方法:类型推论
let output = identity('myString'); // typescript 自动推断出类型为 string
使用泛型变量
函数的参数使用变量,函数体必须正确的使用这些参数。
function loggingIdentity<T>(arg: T): T {console.log(arg.length); // Error: T doesn't have .lengthreturn arg;
}
T 是泛型,可以是任何类型,传入的类型可能没有 length属性,所以报错。
- 修复方案
function loggingIdentity<T>(arg: T[]): T[] {console.log(arg.length); // Error: T doesn't have .lengthreturn arg;
}
泛型类型
泛型函数的类型与非泛型函数的类型没什么不同,只是有一个类型参数在最前面。
function identity<T>(arg: T): T {return arg;
}let myIdentity: <T>(arg: T) => T = identity;
可以使用不同的泛型参数名,只要数量上和使用方式上能对应上就可以。
function identity<T>(arg: T): T {return arg;
}let myIdentity: <U>(arg: U) => U = identity;
使用带有调用签名的对象字面量来定义泛型函数:
function identity<T>(arg: T): T {return arg;
}let myIdentity: {<T>(arg: T): T} = identity;
带有调用签名的对象字面量,改成接口
interface GenericIdentityFn {<T>(arg: T): T;
}function identity<T>(arg: T): T {return arg;
}let myIdentity: GenericIdentityFn = identity;
一个泛型参数作为整个接口的一个参数
interface GenericIdentityFn<T> {(arg: T): T;
}function identity<T>(arg: T): T {return arg;
}let myIdentity: GenericIdentityFn<number> = identity;
泛型类
class GenericNumber<T> {zeroValue: T;add: (x: T, y: T) => T;
}let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function (x, y) {return x + y;
};
类有两部分:静态部分和实例部分,泛型类指的是实例部分的类型,所以类的静态属性不能使用泛型类型。
泛型约束
给定泛型一些属性的约束,传入的类型必须拥有这些属性。
interface Lengthwise {length: number;
}// 泛型T给定了 Lengthwise 类型约束,传入的值,必须包含 lengthwise 类型的属性
function loggingIdentity<T extends Lengthwise>(arg: T): T {console.log(arg.length);return arg;
}
在泛型里使用类类型
使用泛型创建工厂函数时,需要引用构造函数的类类型
function create<T>(c: {new (): T}): T {return new c();
}
原型属性推断并约束构造函数与类实例的关系
class BeeKeeper {hashMask: boolean;
}class ZooKeeper {nametag: string;
}class Animal {numLegs: number;
}class Bee extends Animal {keeper: BeeKeeper;
}class Lion extends Animal {keeper: ZooKeeper;
}function createInstance<A extends Animal>(c: new () => A): A {return new c();
}// createInstance(Lion).keeper.nametag;
// createInstance(Bee).keeper.hashMaskconst lion = createInstance(Lion);
lion.numLegs = 4;
lion.keeper.nametag = '狮子';const bee = createInstance(Bee);
bee.numLegs = 4;
bee.keeper.hashMask = true;
相关文章:

TypeScript 学习之泛型
泛型使用 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型。就需要使用泛型。使用泛型就不会丢失类型信息,使用any会丢失类型信息。 function identity<T>(arg: T): T {return arg; }identity 添加了类型变量T, T 捕获用户传入的类型…...

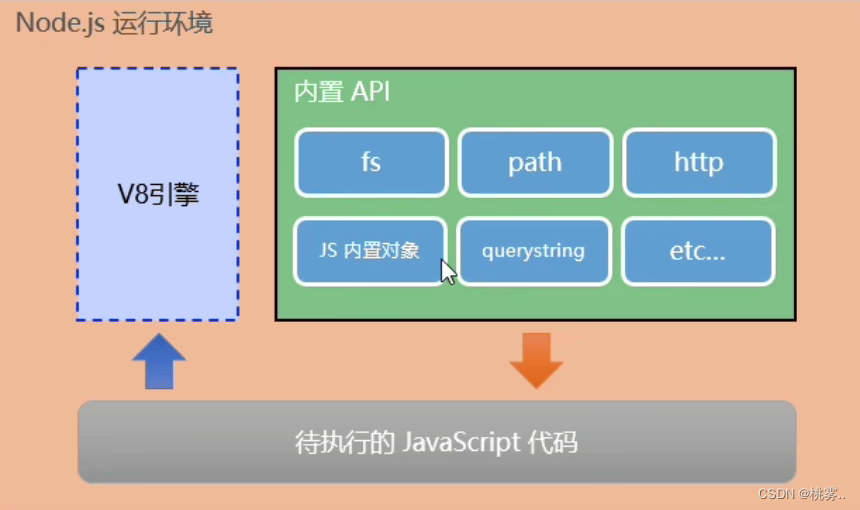
新手学习node.js基础,node.js安装过程,node.js运行环境及javascript运行环境.
学习node.js1.什么是node.js?2.node.js中的javaScript运行环境3.node.js可以做什么?4. node.js学习思路5.node.js环境的安装6.如何在node.js中执行JavaScript代码1.什么是node.js? node.js是一个基于Chrome v8 引擎的JavaScript运行环境(后端) node.js官网 &…...

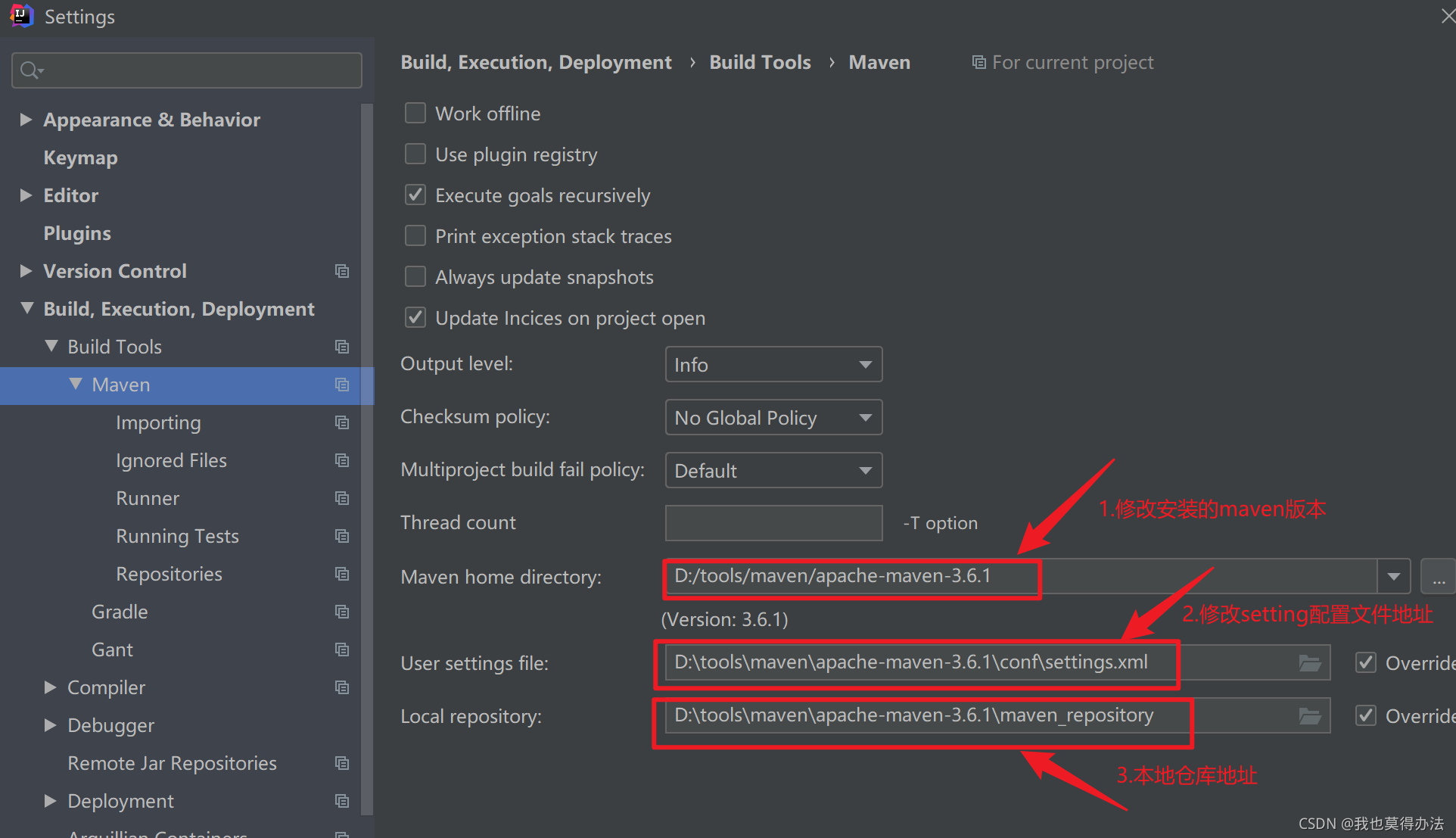
Maven的安装步骤(保姆级安装教程)
一、安装本地Maven 选择你需要的maven版本下载:官网下载传送门 我使用的是3.6.1版本:maven-3.6.1-bin.zip 二、安装 把下载好的maven压缩包解压到一个没有中文,空格或其他特殊字符的文件夹,如: 三、配置环境变量…...

Axure教程(一)——线框图与高保真原型图制作
前面我们学习了制作网页的技能,从这里开始我们来学习前端必备技能,就是用Axure来制作原型图,一方面我们能提前绘制出我们所需的页面,这在我们开发的时候能节省大量的时间,另一方面我们能通过给用户进行体验从而能够发现…...

wholeaked:一款能够追责数据泄露的文件共享工具
关于wholeaked wholeaked是一款功能强大的文件共享工具,该工具基于go语言开发,可以帮助广大系统管理员和安全研究人员在组织发生数据泄露的时候,迅速找出数据泄露的“始作俑者”。 wholeaked可以获取被共享的文件信息以及接收人列表&#x…...

动态规划——股票问题全解
引入 股票问题是一类动态问题,我们需要对其状态进行判定分析来得出答案 但其实,我们只需要抓住两个点,持有和不持有,在这两种状态下分析问题会简单清晰许多 下面将会对各个问题进行分析讲解,来解释什么是持有和不持…...

想做游戏开发要深入c/c++还是c#?
根据题主描述提三点建议: 先选择一个语言、选择一个引擎能入行确保精通一个及已入行的情况下,技多不压身不必想日后的”退而求其次“,现在的事情还没有开始做就想以后,太过虚无及功利了 下面是这三点的详细说明: 【选…...

【JMeter】【Mac】如何在Mac上打开JMeter
平常我们在Windows电脑里打开JMeter,只要双击JMeter.bat即可打开,那我换了Mac后,该怎么打开JMeter呢 一、命令行打开JMeter 1、打开JMeter路径 cd /Users/work/apache-jmeter-5.2/bin 2、运行JMeter sh jmeter 3、如果涉及到一些权限无…...

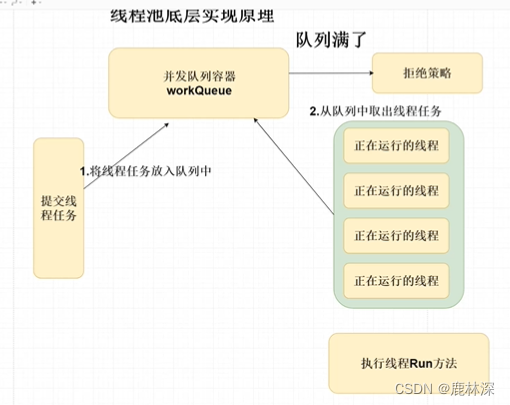
JAVA面试八股文一(并发与线程)
并发的三大特性原子性:cpu在执行过程不可以暂停然后再调度,不可以中断,要不全部执行完,要不全部不执行。可见性:当多个线程访问同一个变量时,一个线程改变了这个变量的值,其他线程能够立即看到修…...

C语言二级指针
目录一、1. 指针的作用2.二级指针3. 为什么要用二级指针一、 1. 指针的作用 内存的存储区就像一池湖水,数据就像池水里面的鱼,如果不用内存寻址的方式,那么当你找某个特定数据的时候,就相当于在一池湖水里找某一条叫做“张三”的…...

[java-面试]初级、中级、高级具备的技术栈和知识点
🌟1.java初级1. Java基础知识:语法、包装类、泛型、数据结构和继承,以及基础API。2. Java开发工具:如Eclipse,NetBeans,Maven等。3. Java Web开发技术:如Servlet,JSP,Str…...

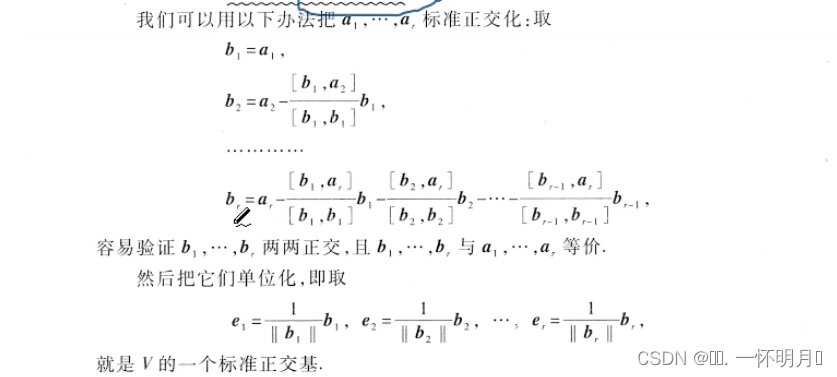
「5」线性代数(期末复习)
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 第四章 向量组的线性相关性 &5)向量空间 第五章 相似矩阵及二次型 &a…...

记一次20撸240的沙雕威胁情报提交(2019年老文)
0x01 起因 这是一篇沙雕文章,没什么技术含量,大家娱乐一下就好 前几个月,我的弟弟突然QQ给我发来了一条消息,说要买个QQ飞车的cdk,我作为一个通情达理的好哥哥,自然不好意思回绝,直接叫他发来…...

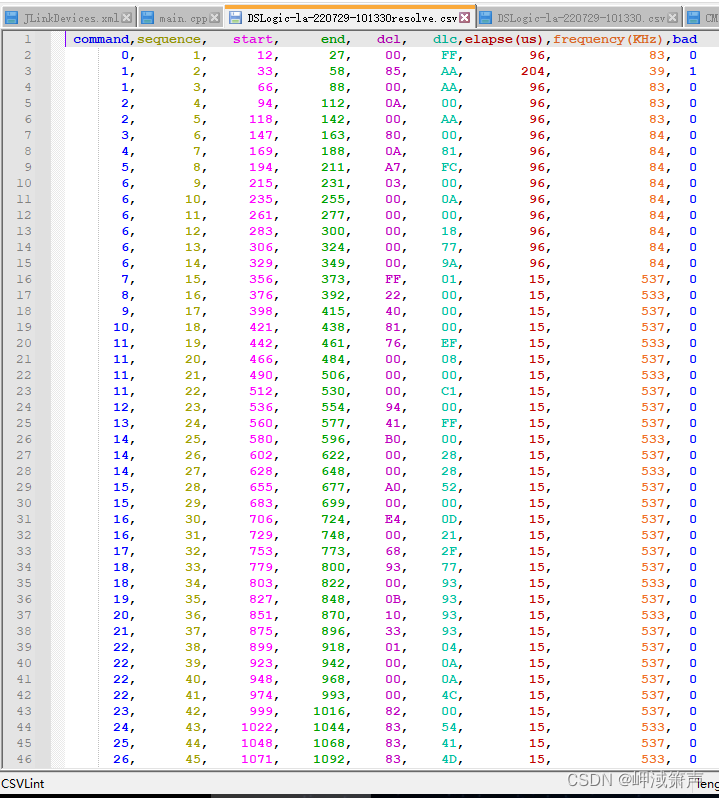
佳能镜头EOS系统EF协议逆向工程(三)解码算法
目录 数据结构 解码算法 解码效果 这篇文章基于上两篇文章继续, 佳能镜头EOS系统EF协议逆向工程(一)转接环电路设计_佳能ef自动对焦协议_岬淢箫声的博客-CSDN博客本文属于专栏——工业相机。此专栏首先提供我人工翻译的法语文档部分&…...

搞互联网吧,线下生意真不是人干的
搞互联网吧,线下生意真不是人干的 应该是正月初几里吧,好巧不巧的被迫去参加了一下我们初中同学的聚会。其实毕业这么多年,无论大学,高中还是中学,类似的聚会我都是能躲则躲,有特别想见的同学也都是私下单…...

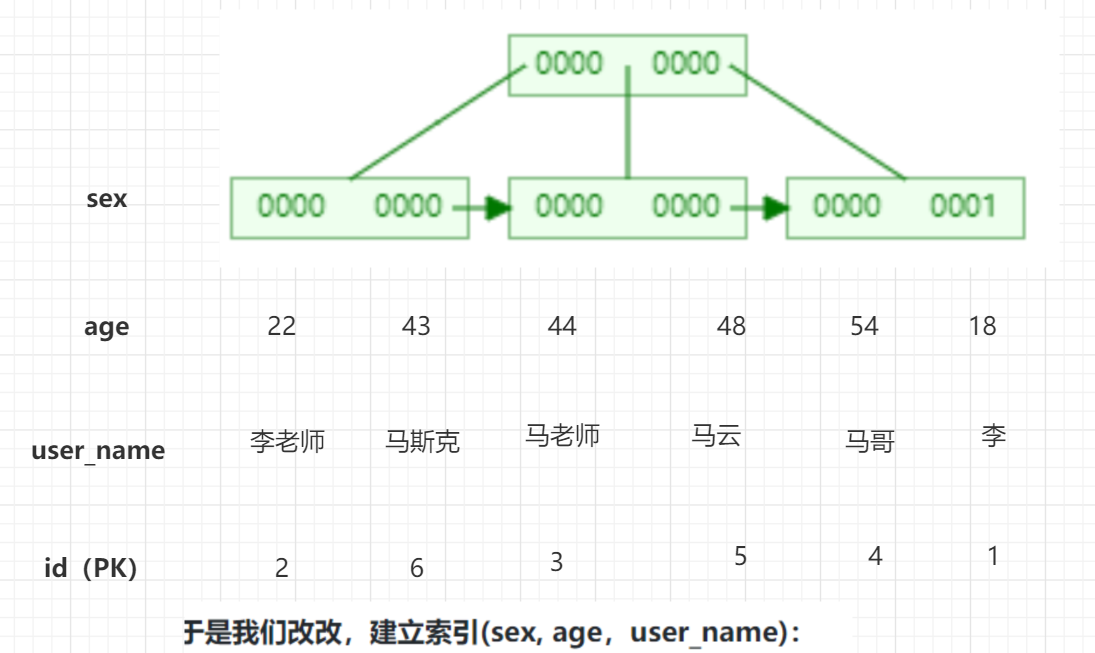
MySQL性能调优与设计——MySQL中的索引
MySQL中的索引 InnoDB存储引擎支持以下几种常见索引:B树索引、全文索引、哈希索引,其中比较关键的是B树索引。 B树索引 InnoDB中的索引自然也是按照B树来组织的,B树的叶子节点用来存放数据。 聚集索引/聚簇索引 InnoDB中使用了聚集索引&…...

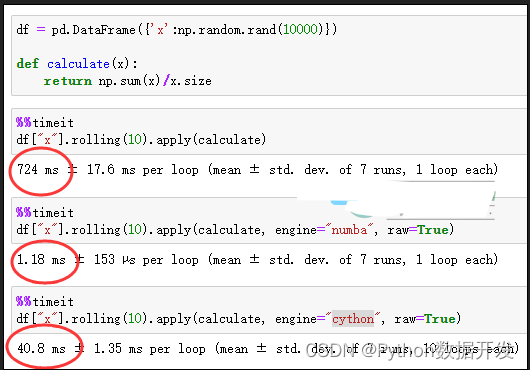
这5个代码技巧,让我的 Python 加速了很多倍
Python作为一种功能强大的编程语言,因其简单易学而受到很多初学者的青睐。它的应用领域又非常广泛:科学计算、游戏开发、爬虫、人工智能、自动化办公、Web应用开发等等。 而在数据科学领域中,Python 是使用最广泛的编程语言,并且…...

Sphinx+Scws 搭建千万级准实时搜索应用场景详解
目标: 一、搭建准确的千万级数据库的准实时搜索(见详情) 二、实现词语高亮(客户端JS渲染,服务器端渲染,详见7.3) 三、实现搜索联想(输入框onchange,ajax请求搜索,取10条在…...

kafka缩容后,使用tcpdump抓包找到还在连接的用户
1、使用tcpdump抓包监控端口9092 tcpdump src port 9092 16:23:27.680835 IP host01.XmlIpcRegSvc > 192.168.168.1.36199: Flags [R.], seq 0, ack 1493547965, win 0, length 0 16:23:27.681877 IP host01.XmlIpcRegSvc > 192.168.168.2.50416: Flags [R.], seq 0, ac…...

Spring
Spring Spring 是什么? Spring 是于 2003 年兴起的一个轻量级的,IOC 和 AOP 的 Java 开发框架,它 是为了简化企业级应用开发而生的。 Spring有几大特点如下 轻量级的 Spring 框架使用的 jar 都比较小,一般在 1M 以下或者几百 kb。Spring 核 心功能…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
