使用 ThreeJS 实现第一个三维场景(详)
文章目录
- 参考
- 描述
- index.html
- 三维场景的基本实现
- 导入 ThreeJS
- 准备工作
- 场景
- 摄像机
- 视锥体
- 正交摄像机
- 透视摄像机
- 渲染器
- 后续处理
- 将摄像机添加至场景中
- 移动摄像机
- 设置画布尺寸
- 将渲染器创建的画布添加到 HTML 元素中
- 渲染
- 物体
- 结构
- 材质
- 合成
- 将物体添加至场景中
- 代码总汇
- 执行效果
- 动画
- requestAnimationFrame()
- 使用 requestAnimationFrame() 而不是 setInterval()
- 立方体旋转动画
- 轨道控制器
- 导入
- OrbitControls
- 代码总汇
- 执行效果
- 坐标轴辅助器
- 代码总汇
- 执行效果
参考
| 项目 | 描述 |
|---|---|
| ThreeJS | 官方文档 |
| 搜索引擎 | |
| 哔哩哔哩 | 老陈打码 |
| Three.js开发指南:基于WebGL和HTML5在网页上渲染3D图形和动画(原书第3版) | [美] 乔斯·德克森(Jos Dirksen) / 周翀,张薇 译 |
描述
| 项目 | 描述 |
|---|---|
| npm | 8.19.3 |
| node | v18.13.0 |
| ThreeJS | 148 |
| 操作系统 | Windows 10 专业版 |
| 109.0.5414.120(正式版本)(64 位) |
注:
在观察本篇博客后续内容前请先搭建 ThreeJS 运行的相关环境,如还未搭建相关环境,请移步至我的另一篇博客 初识 ThreeJS (ThreeJS 相关环境搭建)。
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用 ThreeJS 实现第一个三维场景</title><style>*{/* 避免运行程序时浏览器中出现滚动条 */margin: 0px;}</style></head><body><!-- Vite 脚手架构建的 Vue 项目 --><!-- Vue 将会把 JavaScript 文件编译到 #app 元素中 --><div id="app"></div><!-- 导入 main.js 文件 --><!-- 本篇博客后续的 JavaScript 代码都将放置于该文件中 --><script type="module" src="/src/main.js"></script></body>
</html>
注:
请将 HTML 元素的 margin 默认样式设置为 0px ,否则你将在浏览器中观察到不必要的滚动条。

三维场景的基本实现
导入 ThreeJS
import * as three from 'three';
准备工作
场景
场景是 ThreeJS 中所有内容(摄像机、物体等)的容器。你可以使用如下代码创建一个场景:
const scene = new three.Scene();
摄像机
摄像机的角度、所处的位置等属性都将影响你能观察到的内容。在 ThreeJS 中,最常使用的摄像机有正交摄像机及正交摄像机。
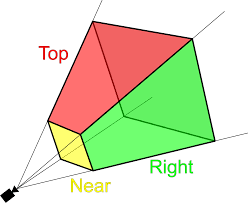
视锥体
在三维计算机图形学中,视体(英语:viewing frustum)又称视景体、视锥,是三维世界中在屏幕上可见的区域,即虚拟摄像机的视野。
该区域的实际形状依所模拟的摄像机镜头而定,但顾名思义,其常见的形状是方平截头体。将四棱锥截为平截头体的两个平面称作近平面 和远平面。如果某个物体到摄像机的距离比近平面近或比远平面远,那么这个物体不会被显示。

上述内容引用自 维基百科
正交摄像机
使用正交摄像机后,相同的物体并不会因为摄像机的远近而呈现不同的大小。这对于渲染2D场景或者UI元素是非常有用的。

正交摄像机拍摄的画面并不会存在透视效果,这与我们平常所见到的事务不同,所以你在观察正交摄像机拍摄的画面时可能会感到不适。
在 ThreeJS 中,你可以使用如下代码创建正交摄像机:
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number );
其中:
| 项目 | 描述 |
|---|---|
| left | 规定视锥体左侧面距离视锥体中心的距离。 |
| right | 规定视锥体右侧面距离视锥体中心的距离。 |
| top | 规定视锥体上侧面距离视锥体中心的距离。 |
| bottom | 规定视锥体下侧面距离视锥体中心的距离。 |
| near | 规定视锥体近端面与摄像机之间的距离,默认值为 0.1。 |
| far | 规定视锥体远端面与摄像机之间的距离,默认值为 2000。 |
注:
- near 的值需要在 0~far 范围之间。
- 和透视摄像机不同的是,0 对于正交摄像机的近端面来说是一个有效值。
透视摄像机
使用透视摄像机后,相同的物体会因为摄像机的远近而呈现不同的大小。该摄像机对人眼进行了模拟,使用透视摄像机可以更有效的模拟人眼中的现实世界。

在 ThreeJS 中,你可以使用如下代码创建透视摄像机:
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number );
其中:
| 项目 | 描述 |
|---|---|
| fov | 视锥体垂直视野角度,默认值为 50。 |
| aspect | 视锥体的宽高比,默认值为 1。 |
| near | 规定视锥体近端面与摄像机之间的距离,默认值为 0.1。 |
| far | 规定视锥体远端面与摄像机之间的距离,默认值为 2000。 |
注:
透视摄像机中的 near 的参数值需要大于 0 且小于 far。
示例:
在本示例中,我们将使用 PerspectiveCamera 函数创建透视摄像机,具体代码如下:
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
其中:
window 对象为浏览器提供的 JavaScript API。
| 项目 | 描述 |
|---|---|
| window.innerWidth | 该属性对应的值为浏览器的视口(可视区域)宽度。 |
| window.innerHeight | 该属性对应的值为浏览器的视口(可视区域)高度。 |
渲染器
渲染器将会基于摄像机的角度来计算场景对象在浏览器中将会被渲染成什么样子。
在 ThreeJS 中,你可以使用如下代码创建渲染器:
const renderer = new three.WebGLRenderer();
注:
除了我们在这里用到的 WebGLRenderer 渲染器 之外,ThreeJS 还提供了其他几种渲染器。当用户所使用的浏览器过于老旧,或者由于其他原因不支持 WebGLRenderer 渲染器 时,可以使用这几种渲染器实现渲染器的降级处理。
后续处理
将摄像机添加至场景中
在创建摄像机后,你需要将摄像机添加到场景中以使其发挥作用。你可以使用如下代码将摄像机添加到场景中。
scene.add(camera);
注:
在你没有使用上述代码将摄像机添加至场景中时,ThreeJS 会在渲染过程中自动将摄像机添加至场景中。但是我们手动将摄像机添加至场景中是一个更好的方式,尤其是当你需要处理多个摄像机的时候。
移动摄像机
物体在添加至场景中后,均位于场景中心。你需要调整摄像机的位置,否则你将无法观察到场景中的其他物体(对所处位置进行初始化的物体除外)。
Camera 对象拥有一个 position 对象,该对象具有如下属性及方法,你可以通过这些属性或方法修改 Camera 在场景中所处的位置。
| 项目 | 描述 |
|---|---|
| x | 设置物体在场景中的 X 坐标。 |
| y | 设置物体在场景中的 Y 坐标。 |
| z | 设置物体在场景中的 Z 坐标。 |
| set() | 该方法接收三个参数,分别用以指定物体在场景中的 X、Y 及 Z 轴坐标。 |
在本示例中,我们将使用如下代码调整摄像机在场景中的位置:
camera.position.z = 5;
设置画布尺寸
ThreeJS 在内部会使用到 HTML 5 元素 Canvas,ThreeJS 将在 Canvas 元素中绘制三维物体,故 Canvas 元素可以理解为 ThreeJS 的画布。
你可以通过渲染器对象的 setSize() 方法对画布进行设置。
在本示例中,我们将使用如下代码以创建同浏览器视口(可视区域)相同大小的画布。
renderer.setSize(window.innerWidth, window.innerHeight);
其中:
window 对象为浏览器提供的 JavaScript API。
| 项目 | 描述 |
|---|---|
| window.innerWidth | 该属性对应的值为浏览器的视口(可视区域)宽度。 |
| window.innerHeight | 该属性对应的值为浏览器的视口(可视区域)高度。 |
将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);
其中:
- document.body.appendChild()
使用该函数你将在 HTML 中的 body 元素的末尾添加一个指定的元素。
- renderer.domElement
该属性包含了 渲染器对象 创建的 Canvas 元素。你可以使用如下代码将 renderer.domElement 打印至控制台中。
console.log(renderer.domElement);
打印结果:

渲染
在准备工作结束后,在浏览器中观察运行结果,你将观察到白茫茫的一片,这是由于你还没有对构建的三维世界进行渲染。添加如下代码以对我们构建的三维世界进行渲染:
renderer.render(scene, camera);
执行效果:
在添加上述代码后,执行代码并前往浏览器中观察执行结果,你将观察到黑漆漆的一片,这是由于我们还为向场景中添加处摄像机以外的其他物体。
其中:
renderer.render() 接收两个实参,第一个实参用于指定渲染器需要渲染的场景,第二个参数则用于指定渲染器需要处理的摄像机。
物体
结构
在 ThreeJS 中创建物体时,你需要为该物体指定结构。ThreeJS 中提供了
很多可以直接使用的几何体,你可以使用 BoxGeometry() 函数创建一个长方体。
BoxGeometry(width : Float, height : Float, depth : Float, widthSegments : Integer, heightSegments : Integer, depthSegments : Integer)
其中:
| 项目 | 描述 |
|---|---|
| width | 长方体在 X 轴方向上的长度,默认值为 1。 |
| height | 长方体在 Y 轴方向上的长度,默认值为 1。 |
| depth | 长方体在 Z 轴方向上的长度,默认值为 1。 |
| widthSegments | 该参数为可选参数,用于指定长方体在 X 轴方向上的分段数,默认值为 1。 |
| heightSegments | 该参数为可选参数,用于指定长方体在 Y 轴方向上的分段数,默认值为 1。 |
| depthSegments | 该参数为可选参数,用于指定长方体在 Z 轴方向上的分段数,默认值为 1。 |
示例:
在本示例中,我们将使用 BoxGeometry() 函数创建一个立方体(立方体是特殊的长方体)。
const geometry = new three.BoxGeometry();
材质
3D材质本质上就是覆盖在3D对象表面上的东西,其控制了在渲染(光线与表面相互作用的方式、颜色、纹理、透明度和反射等属性)时带给人们的感知。
示例:
在本示例中我们将使用 MeshBasicMaterial() 构造函数来创建不受光照影响的基本材质。你可以向该函数提交一个对象以对材质进行配置。
const material = new three.MeshBasicMaterial({ color: '#0ff' });
使用上述代码后将创建一个 水绿色 的基础网格材质。
合成
在有了结构和材质后,我们需要将两者合并以创建几何体,使用 Mesh() 函数可以达成这个目的。
Mesh() 函数接收两个实参,第一个实参用于指定几何体的结构,第二个参数用于指定几何体的材质。
示例:
const cube = new three.Mesh(geometry, material);
将物体添加至场景中
scene.add(cube);
代码总汇
// 导入 ThreeJS 模块
import * as three from 'three';// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);// 渲染
renderer.render(scene, camera);
执行效果

动画
我们可以使用 ThreeJS 实现 3D 动画的创建。
requestAnimationFrame()
现代浏览器通过 requestAnimationFrame() 函数为稳定而连续的渲染场景提供了良好的解决方案。通过 requestAnimationFrame() 函数,你可以向浏览器提供一个回调函数。你无需定义回调间隔,浏览器将自行决定最佳回调时机。你需要做的是在这个回调函数中完成每一帧的需要进行的绘制操作,然后将剩下的工作交由浏览器处理,浏览器将赋值使场景绘制尽量高效和平顺的进行。
使用 requestAnimationFrame() 而不是 setInterval()
在浏览器提供 requestAnimationFrame() API 前,这类工作是通过 setInterval() 函数来进行的,但并不推荐使用 setInterval() 来代替 requestAnimationFrame(),原因如下:
-
requestAnimationFrame() 能提供更适合的回调间隔,而通过 setInterval() 函数指定的时间间隔并不一定适合所有的场景。
-
requestAnimationFrame() 能在切换至其他标签页时停止绘制,能够更合理的利用计算机的资源计算机的资源。
立方体旋转动画
// 导入 ThreeJS 模块
import * as three from 'three';// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);// 指定 3D 动画每一帧需要执行的操作
function animate(){requestAnimationFrame(animate);cube.rotation.x += 0.01;cube.rotation.y += 0.01;// 渲染renderer.render(scene, camera);
}animate();
执行效果:

轨道控制器
在 ThreeJS 中使用轨道控制器后,你可以通过长按鼠标左键并拖动鼠标来控制摄像头所处的位置。
导入
你可以使用如下代码来对轨道控制器进行导入:
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
OrbitControls
OrbitControls( object : Camera, domElement : HTMLDOMElement )
你可以通过使用 OrbitControls() 函数来创建轨道控制器,该函数接受两个实参,具体如下:
| 项目 | 描述 |
|---|---|
| object | 需要控制的摄像机。 |
| domElement | 用于监听事件的 HTML 元素。当鼠标在该元素中触发拖动事件后将影响被控制的摄像机所处的位置。 |
示例:
使用如下代码后,摄像头将仅监听发生在 Canvas 元素的拖动事件并据此影响被控制的摄像机所处的位置。
const orbitControls = new OrbitControls(camera, renderer.domElement);
代码总汇
// 导入 ThreeJS 模块
import * as three from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);// 在 ThreeJS 中使用轨道控制器
const orbitControls = new OrbitControls(camera, renderer.domElement);// 指定 3D 动画每一帧需要执行的操作
function animate(){requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}animate();
执行效果

坐标轴辅助器
在 ThreeJS 中,我们可以添加坐标轴辅助器以在场景中显示三维坐标轴。
你可以使用 AxesHelper() 函数来创建三维坐标轴。
AxesHelper( size : Number )
其中:
| 项目 | 描述 |
|---|---|
| size | 用于指定三维坐标轴的轴线长度,默认值为 1。 |
示例:
在本示例中,你可以使用如下代码进行三维坐标轴的创建:
const axesHelper = new three.AxesHelper(5);
注:
在创建坐标辅助器后,你需要将其添加到场景中,否则你将无法在场景中观察到坐标轴。
代码总汇
// 导入 ThreeJS 模块
import * as three from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';// 常见场景
const scene = new three.Scene();
// 创建透视摄像机
const camera = new three.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
// 创建渲染器
const renderer = new three.WebGLRenderer();
// 将摄像机添加至场景中
scene.add(camera);
// 移动摄像机
camera.position.z = 5;
// 设置画布尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器创建的画布添加到 HTML 元素中
document.body.appendChild(renderer.domElement);// 创建各方向长度为 1 的长方体 (即正方体)
const geometry = new three.BoxGeometry();
// 创建一个 水绿色 的基础网格材质
const material = new three.MeshBasicMaterial({ color: '#0ff' });
// 将结构与材质合并以创建需要的几何体
const cube = new three.Mesh(geometry, material);
// 将几何体添加至场景中
scene.add(cube);// 在 ThreeJS 中使用轨道控制器
const orbitControls = new OrbitControls(camera, renderer.domElement);// 在 ThreeJS 中创建坐标辅助器
const axesHelper = new three.AxesHelper(5);
// 将坐标辅助器添加到场景中
scene.add(axesHelper);// 指定 3D 动画每一帧需要执行的操作
function animate(){requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}animate();
执行效果

注:
在坐标辅助器中,红色代表 X 轴,绿色代表 Y 轴,蓝色代表 Z 轴。
相关文章:

使用 ThreeJS 实现第一个三维场景(详)
文章目录参考描述index.html三维场景的基本实现导入 ThreeJS准备工作场景摄像机视锥体正交摄像机透视摄像机渲染器后续处理将摄像机添加至场景中移动摄像机设置画布尺寸将渲染器创建的画布添加到 HTML 元素中渲染物体结构材质合成将物体添加至场景中代码总汇执行效果动画reques…...

《小猫猫大课堂》三轮5——动态内存管理(通讯录动态内存化)
宝子,你不点个赞吗?不评个论吗?不收个藏吗? 最后的最后,关注我,关注我,关注我,你会看到更多有趣的博客哦!!! 喵喵喵,你对我真的很重…...

【Selenium学习】Selenium 八大定位法
1.1 ID定位HTML Tag 的 id 属性值是唯一的,故不存在根据 id 定位多个元素的情况。下面以在百度首页搜索框输入文本“python”为例。搜索框的 id 属性值为“kw”,如图1.1所示:代码如下,“find_element_by_id”方法已废弃࿰…...

算法训练营 day41 贪心算法 单调递增的数字 买卖股票的最佳时机含手续费
算法训练营 day41 单调递增的数字 买卖股票的最佳时机含手续费 单调递增的数字 738. 单调递增的数字 - 力扣(LeetCode) 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,…...

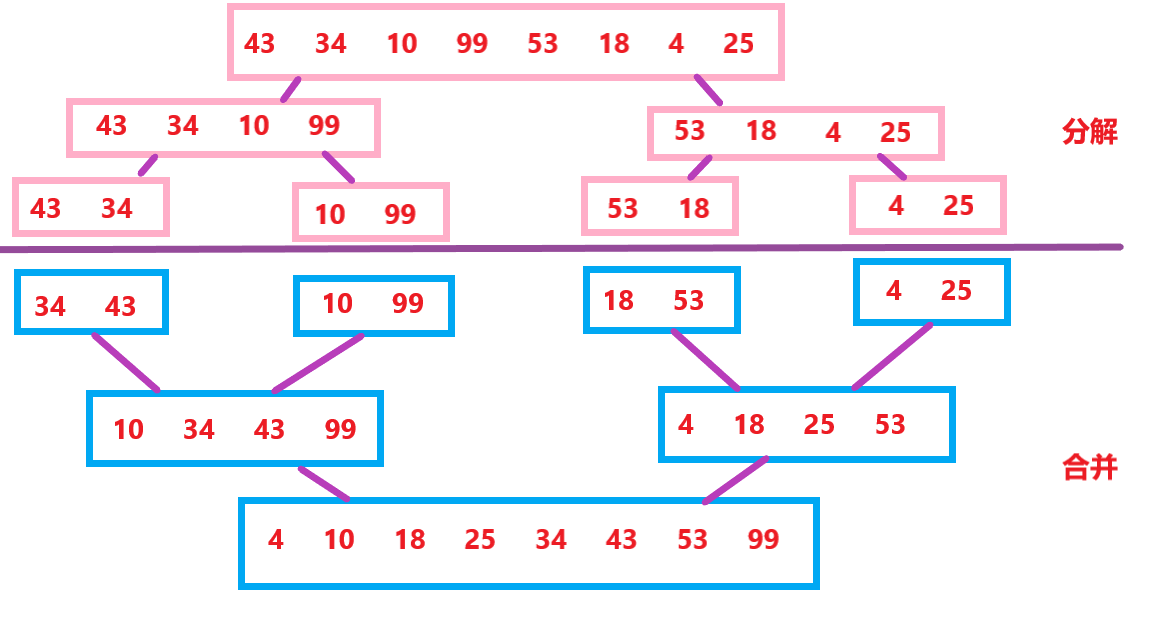
【数据结构-JAVA】排序
排序在现实生活中的应用可谓相当广泛,比如电商平台中,选购商品时,使用价格排序或是综合排序、高考填报志愿的时候,会参考全国大学排名的情况。下面介绍一些计算机中与排序相关的概念:排序:所谓排序…...

基于注解管理Bean
一、介绍从 Java 5 开始,Java 增加了对注解(Annotation)的支持,它是代码中的一种特殊标记,可以在编译、类加载和运行时被读取,执行相应的处理。开发人员可以通过注解在不改变原有代码和逻辑的情况下&#x…...

Containerd 的 Bug 导致容器被重建!如何避免?
作者简介邓宇星,SUSE Rancher 中国区软件架构师,6 年云原生领域经验,参与Rancher 1.x 到 Rancher 2.x 版本迭代,目前负责 Rancher For openEuler(RFO) 项目开发。最近我们关注到一个关于 containerd 运行时的 issue(https://g…...

win环境安装部署Jenkins
win环境安装部署Jenkins,2022年11月:从2022年 6 月 28 日发布的 Jenkins 2.357 和2022年9 月发布的 LTS 版本开始,Jenkins 需要 Java 11 才能使用,放弃 Java 8,如果用JDK1.8,那么Jenkins版本需要是2.357版本…...

网络变压器与不同芯片之间的匹配原则及POE通讯产品需要注意哪些方面
Hqst盈盛电子导读:网络变压器与不同芯片之间的匹配原则及POE通讯产品需要注意哪些方面网络变压器与不同芯片之间的匹配原则:一,电流型PHY芯片一般要配的网络变压器:1、变压器PHY侧3线共模电感 (更适合POE产品ÿ…...

Spring WebFlux
目录 基于注解编程模型 函数式编程模型 传统的基于Servlet的Web框架,如Spring MVC,在本质上都是阻塞和多线程的,每个连接都会使用一个线程。在请求处理的时候,会在线程池中拉取一个工作者( worker )线程来对请求进行处理。同时,请求线程是阻塞的,直到工作者线程提示它已…...

C++基础面试题:new和malloc的区别
面试题:new和malloc的区别或new和malloc的异同 相同点: 1、new/delete和malloc/free它们都是内存申请和释放的函数。 2、new/delete和malloc/free 都要一一对应,调用了多少次new 就需要调用多少次delete;同 理调用多少次ma…...

WebDAV之葫芦儿·派盘+KMPlayer
KMPlayer 支持WebDAV方式连接葫芦儿派盘。 KMPlayer几乎可以播放您系统上所有的影音文件,支持几乎全部音视频格式。通过其强大的插件功能,可以支持层出不穷的新格式。软件还具有齐全的操控功能,支持捕获音频、捕获AVI、捕获画面、外挂字幕、自定义编辑设置,是视频爱好者的不…...
企业登记工作(2023年度)的通知)
杨浦区人工智能及大数据(云计算)企业登记工作(2023年度)的通知
各相关单位: 根据《“长阳秀带”在线新经济产业集聚发展若干政策》(杨府发〔2022〕2号)及其实施细则的要求,现组织开展2023年度杨浦区人工智能与大数据(云计算)企业登记备案工作,现将相关工作通知如下: 一…...

2023年去培训机构学前端还是Java?
选择专业肯定是优先考虑更有发展前景和钱途的专业。毕竟IT专业的培训费都不低,基本都要一两万左右,咱们花钱总是希望获得最大回报。 那么到底哪个更有发展前景呢? 零基础能学得会吗? 就业薪资如何呢? 前言 不知道大家有…...

【React】组件事件
React(二) 创建组件 函数组件 函数组件:使用JS的函数或者箭头函数创建的组件 使用 JS 的函数(或箭头函数)创建的组件,叫做函数组件约定1:函数名称必须以大写字母开头,React 据此区分组件和普通的 HTML约定2:函数组…...

黑/白盒测试说明
白盒测试白盒测试也称结构测试或逻辑驱动测试,它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。白盒测试的测试方法有代码检查法、静态结…...

车道线检测-Eigenlanes 论文学习笔记
论文:《Eigenlanes: Data-Driven Lane Descriptors for Structurally Diverse Lanes》 代码:https://github.com/dongkwonjin/Eigenlanes 核心:在 Eigenlane Space 中检测车道线 创新点 Eigenlane:数据驱动的车道描述符ÿ…...

docker run mysql -e 的环境变量 Environment Variables
例子 sudo docker run -itd --name DockerMysqlLatest3307 -p 3307:3306 -e MYSQL_ROOT_PASSWORDroot的密码 mysql:latest### root无密码 sudo docker run -itd --name Mysql57 -p 57:3306 -e MYSQL_ALLOW_EMPTY_PASSWORDroot mysql:5.7https://hub.docker.com/_/mysql?tabde…...

第17章 MongoDB 条件操作符教程
第17章 MongoDB 条件操作符教程 描述 条件操作符用于比较两个表达式并从mongoDB集合中获取数据。 在本章节中,咱们将讨论如何在MongoDB中使用条件操作符。 MongoDB中条件操作符有: (>) 大于 - $gt(<) 小于 - $lt(>) 大于等于 - $gte(< …...

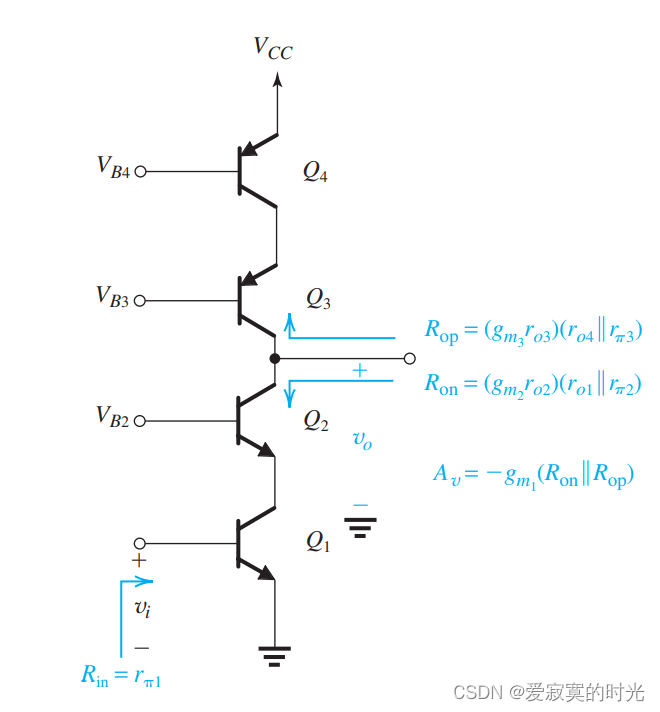
电子技术——共源共栅放大器
电子技术——共源共栅放大器 之前我们提到过,提高基础增益单元(共源放大器)的一种方法是提高其 ror_oro 的阻值,之后我们学过共栅放大器作为电流缓冲器可以做到这一点,自然地我们就得到了终极解决方案,也…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
