【CSSpart4--盒子模型】
CSSpart4--盒子模型
- 网页布局的三大核心:盒子模型,浮动,定位
- 网页布局的过程(本质):
- 盒子模型的组成四部分:边框,内容,内边距,外边距
- 一 、盒子边框border:
- 1.1 边框的复合写法(简写)
- 1.2 边框拆分(上下左右分开设置):
- 1.3 注意
- (1)合理利用层叠性,能够节省代码量:
- (2)表格中的细线边框:
- (3)边框会形象盒子的实际大小:
- 1.4、圆角边框:
- 常用的圆角边框形式:
- 二 、盒子模型内边距padding:
- 盒子内边距padding会影响盒子实际的大小:
- 三 、盒子模型外边距margin:控制盒子与盒子之间的距离
- 3.1 外边距让块级盒子水平居中
- 3.2 清除网页元素内外边距:
- 四 、ps(photoshop)基本操作:
- 疑惑?
- 五、盒子阴影(重要):
- 六 、文字阴影:(了解)
模块目标:

网页布局的三大核心:盒子模型,浮动,定位
网页布局的过程(本质):
1 准备好相关的网页标签元素(基本都是盒子)
2 利用CSS样式设置盒子样式,摆放到指定位置(浮动和定位)
3 盒子内存放内容
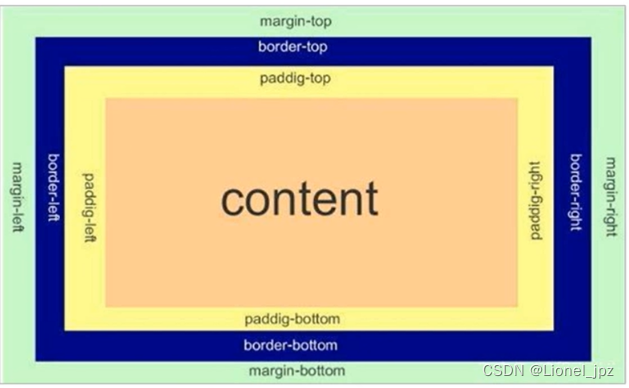
盒子模型的组成四部分:边框,内容,内边距,外边距
盒子模型:
1 将html网页中的标签看作一个盒子,用于存放内容
2 CSS盒子模型本质就是一个盒子,封装html标签元素,包含边框,外边距,内边距,内容四部分
边框:border
内容:contet
内边距:padding(控制盒子边框和内容之间距离)
外边距:margin(控制盒子之间的距离)

一 、盒子边框border:
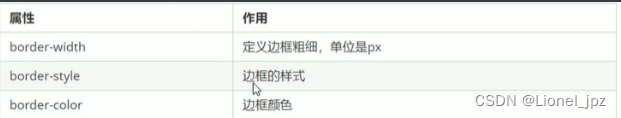
边框颜色
边框宽度:
边框样式:
语法:


border-style(边框样式)属性值:
(1)solid----实线边框(用的最多)
(2)dashed----虚线边框
(3)dotted-----点线边框
1.1 边框的复合写法(简写)
语法:没有顺序要求,会自动识别(一般按照 宽度, 样式, 颜色,空格隔开)

1.2 边框拆分(上下左右分开设置):
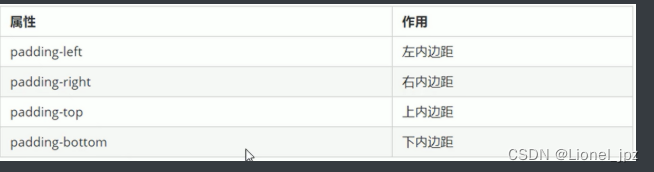
上边框:border-top
下边框:border-bottom
左边框:border-left
有边框:border-right
1.3 注意
(1)合理利用层叠性,能够节省代码量:
例子:给200px*200px的盒子设置上边框为红色,其余边框为蓝色
一般写法:三个边框样式一样,这样写有点鸡肋
/* border-top: solid 5px red; border-left: solid 5px blue; border-right: solid 5px blue; border-bottom: solid 5px blue; */
合理利用样式的层叠性方法:距离样式最近的上边框设置能够覆盖掉复合属性中设置的上边框的属性
border: solid 1px blue;(包含了4条边)
border-top: solid 1px red;(层叠了上边框)
(2)表格中的细线边框:
table也是一个盒子
border-collapse属性控制相邻单元格的边框
语法

collapse意思是合并
border-collapse:表示相邻边框合并在一起(边框的宽度不相加)
(3)边框会形象盒子的实际大小:
盒子实际的大小=盒子本身大小+边框的大小
解决方法:
1 测量盒子大小的时候,忽略变量只测量盒子本身
2 如果测量包含了边框,需要宽度/高度减去边框的宽度
1.4、圆角边框:
样式:盒子边框变为圆角
border-radius属性
语法:radius意思是半径

原理:

常用的圆角边框形式:
(1) 圆形:
属性值(先设置一个正方形盒子,圆角边框半径值为正方形的一半)
属性值设置为50%(指半径值占整个边框宽度和高度的百分比)
(2)圆角矩形:
半径设置为高度的一半
细分为四个属性值:顺时针顺序进行设置
也可以写两个数值:左上和右下,右上和左下
也可以是一个,表示所有的角
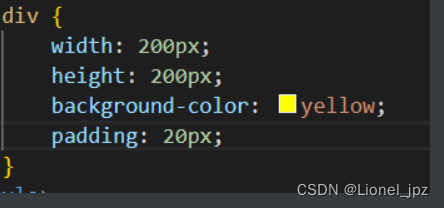
二 、盒子模型内边距padding:
表示的是内容和盒子之间的距离,默认的是0px(挨着)

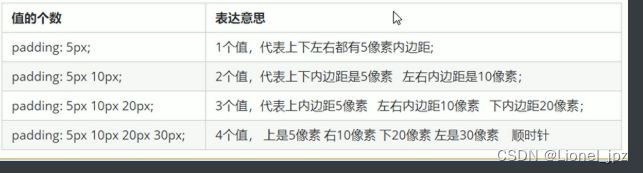
padding属性的复合写法:四种

padding后面只跟一个属性值:表示上下左右的内边距都是这个值
padding后面属性值有两个:前面一个表示的是上下内边距,后面一个表示左右内边距。
padding后面三个属性值:第一个表示上内边距,中间第二个表示左右内边距,第三个表示的下边距
padding后面四个属性值:按照上,右,下,左的顺序(顺时针顺序)
都得记。
盒子内边距padding会影响盒子实际的大小:

加了内边框之后,盒子的边长变为240px(左边多20px,右边多20px)
需要使用padding盒子属性时候为了保证盒子本身的大小:让盒子的width和height要减去多出的内边距
三 、盒子模型外边距margin:控制盒子与盒子之间的距离
属性值:

简写的形式:
margin简写(复写)的形式和padding一样
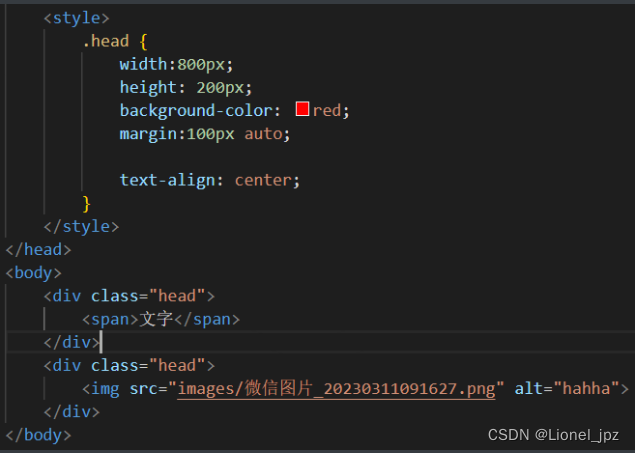
3.1 外边距让块级盒子水平居中
需要满足的前提条件:
(1)盒子指定了宽度width
(2)盒子的左右外边距设置为auto(与上下无关)
常见的写法:
1 margin - left:auto; margin - right:auto;
2 margin:auto;
3 margin: 0 auto;
让行内元素/行内块元素水平居中:对他们的父元素添加text-align:ccenter

3.2 清除网页元素内外边距:
有些网页标签默认带有内外边距(所有网页设置CSS样式前都要消去网页元素内外边距)
li:
(1)使用通配符选择器(全选)清除网页元素内外边距:
```css
\* { margin: 0; padding: 0; }li { list-style:none;}
注意:
为了兼容性:行内元素只设置左右内外边距,不要设置上下边距(设置了也不会起作用)
块元素/行内块元素可以设置上下内外边距
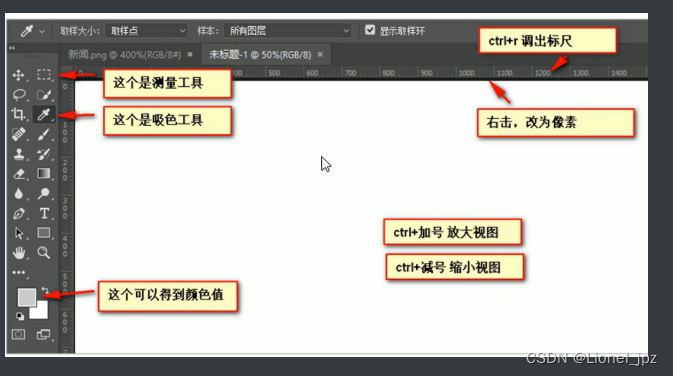
四 、ps(photoshop)基本操作:
实际工作中:大部分切图工作在在ps中完成:
(1)文件->打开:打开文件选中所要测量的图片
(2)ctrl+r:打开标尺
(3)右击标尺,单位改为像素
(4)ctrl+加号:放大试图
(5)空格键:小手图标,可以拖动视图
(6)可以使用选区拖动:测量图片大小
(7)ctrl+d取消选区/空白区点击

疑惑?
1什么时候用什么标签
标签都是有语义的,产品的标题使用标题标签(h),大量文字就用p,合理的地方放合适的标签
2 类名为什么要起这么多?
起类名的优点:每个标签都有名字,比较好选择,也便于后期维护
3 什么时候用margin?什么时候用padding?
用谁都行,都可以解决问题,看哪个更简单
4 自己做没有思路?
布局有很多实现的方式,可以模仿,先分析,再做出自己的风格
5学会使用一些辅助工具:
ps等
五、盒子阴影(重要):
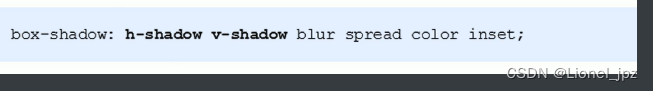
使用box-shadow属性
语法:

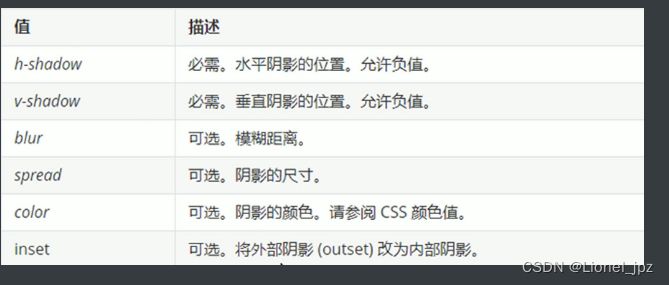
属性值:

(1)h-shadow:阴影水平位置(必须)
(2)v-shadow:阴影垂直距离(必须)
(3)blur:阴影的虚实
(4)spread:阴影的大小
(5)color:阴影颜色
注意:影子不占用空间
六 、文字阴影:(了解)
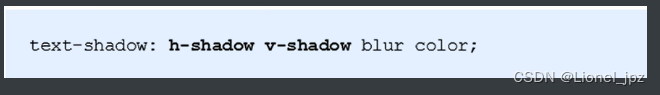
使用text-shadow属性进行设置
语法:

属性值:

相关文章:

【CSSpart4--盒子模型】
CSSpart4--盒子模型 网页布局的三大核心:盒子模型,浮动,定位网页布局的过程(本质):盒子模型的组成四部分:边框,内容,内边距,外边距 一 、盒子边框border:1.1 …...

Linux - Java 8 入门安装与重装教程集锦
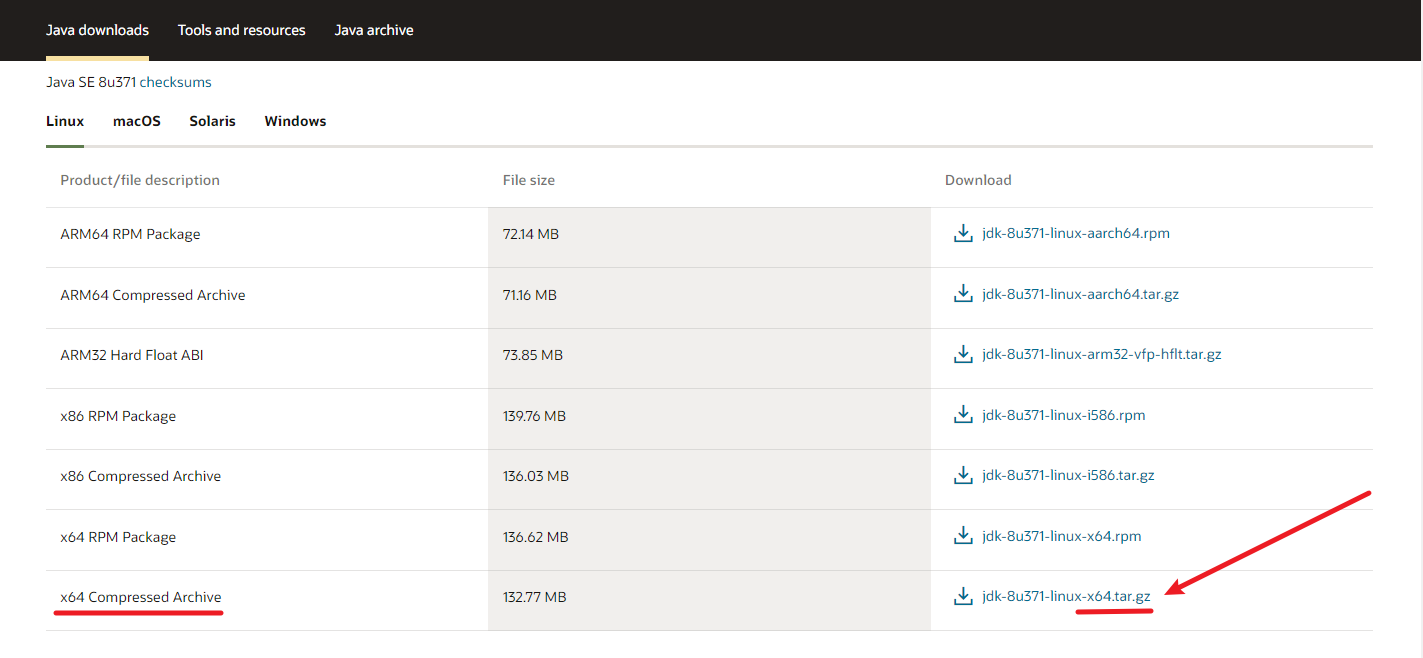
一、入门初始安装 1. 具体安装教程 1. linux 系统中如何安装java环境(通过tar.gz文件) 安装包下载链接 Java 的 tar.gz 安装包下载链接传送门 Linux 系统的 Java 环境变量配置教程 1. linux查看java版本,以及配置java home 2. Linux环…...

2023年最新企业网盘排行榜出炉
随着云计算技术的不断发展,企业日常工作中大量的资料、文档等信息需要实现集中管理,此时企业网盘工具就应运而生。企业网盘是一种可用于企业内部管理、团队协作及文件共享的云存储平台,能够极大提高企业办公效率和安全性。 一、企业网盘的帮助…...

C++内存分类
内存分配方式(内存布局): 内存5分类 堆、栈、自由存储区、全局/静态存储区、常量存储区 (1)栈:内存由编译器在需要时自动分配和释放。通常用来存储局部变量和函数参数,函数调用后返回的地址。(为运行函数而…...

不是说00后已经躺平了吗,怎么还是这么卷.....
都说00后已经躺平了,但是有一说一,该卷的还是卷。 前段时间我们部门就来了个00后,工作都还没两年,跳到我们公司起薪20K,都快接近我了。 后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。最近和…...

国内免费版ChatGPT
目录 前言:网站大全 1. ChatGPT是什么 2. ChatGPT的发展历程 3. ChatGPT对程序员的影响 4. ChatGPT对普通人的影响 5. ChatGPT的不足之处 前言:网站大全 AI文本工具站 (laicj.cn) ——gpt-3.5 功能强大(推荐) Chatgpt在线网页版-…...

常用本地事务和分布式事务解决方案模型
目录 1 DTP模型2 2PC2.1 方案简介2.2 处理流程2.2.1 阶段1:准备阶段2.2.2 阶段2:提交阶段 2.3 方案总结 3 3PC3.1 方案简介3.2 处理流程3.2.1 阶段1:canCommit3.2.2 阶段2:preCommit3.3.3 阶段3:do Commit 3.3 方案总结…...

无代码玩转GIS应用,我也在行【文末送书】
您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精通…...

xlsx是什么格式
xlsx是什么格式? xlsx是Excel文档的扩展名,其基于Office Open XML标准的压缩文件格式,取代了其以前专有的默认文件格式,在传统的文件名扩展名后面添加了字母x,即.xlsx取代.xls。 xlsx文件是什么格式? xlsx是Excel表格的文件格…...

将 Maven 配置为使用阿里云镜像
将 Maven 配置为使用阿里云镜像的步骤如下: 打开 Maven 的 settings.xml 文件:在 Maven 安装目录下的 conf 文件夹中,找到 settings.xml 文件,并打开它。 添加镜像配置:在 settings.xml 文件中,找到 <m…...

行业报告 | 2022文化科技十大前沿应用趋势(下)
原创 | 文 BFT机器人 04 商业创新 趋势7:区块链技术连接传统文化,数字藏品市场在探索中发展 核心内容: 2022年,数字藏品在区块链技术的助力下应运而生。狭义的数字藏品是指使用区块链技术、基于特定的文化资源所生成唯一的数字凭…...

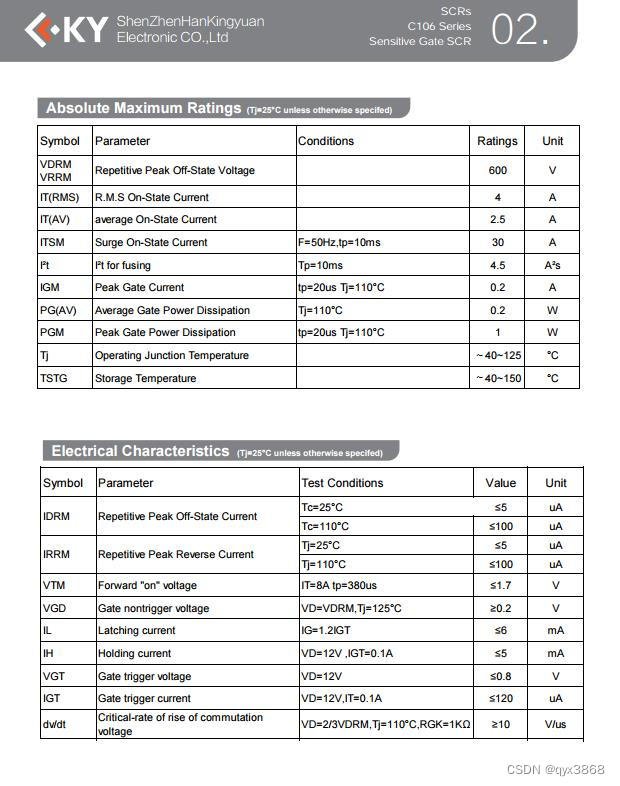
ASEMI代理韩景元可控硅C106M参数,C106M封装,C106M尺寸
编辑-Z 韩景元可控硅C106M参数: 型号:C106M 断态重复峰值电压VDRM:600V 通态电流IT(RMS):4A 通态浪涌电流ITSM:30A 平均栅极功耗PG(AV):0.2W 峰值门功率耗散PGM:1W 工作接点温度Tj&…...

ChatGPT资料汇总学习
🧠 Awesome-ChatGPT ChatGPT资料汇总学习,持续更新… ChatGPT再一次掀起了AI的热潮,是否还会像BERT一样成为AI进程上的里程碑事件,还是噱头炒作,持续关注,让时间流淌~ ChatGPT免费体验入口网址 http://c…...

什么是垂直扩容和水平扩容
垂直扩容和水平扩容是架构设计中常用的两种扩容方式,它们各有优势,应根据具体场景选择合适的扩容方式。 1.垂直扩容 垂直扩容是通过增加单个节点的处理能力来提高整个系统的性能,通常是通过增加服务器的硬件配置、升级CPU、内存、硬盘等来实…...

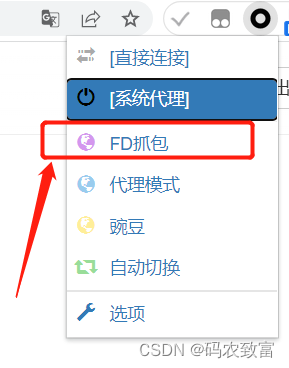
Fiddler抓不到包Fiddler chrome Edge无法抓包原因排查Fiddler死活抓不了包
一、问题描述 我这电脑上的Fiddler莫名其妙的死活就是无法抓包,换了几个版本的Fiddler都没有解决,这里参考了一些网上的教程,最终解决了,该文章算是比较详细的一篇介绍Fiddler无法抓包的教程。无法抓包主要由以下原因导致的&#…...

11. TCP并发网络编程
本文主要介绍TCP并发网络的编程,重点介绍io多路复用的epoll实现 一、TCP/IP 网络通信过程 要完成一个完整的 TCP/IP 网络通信过程,需要使用一系列函数来实现。这些函数包括 bind、listen、accept 和 recv/send 等。下面是它们的配合流程: 创…...

[GUET-CTF2019]number_game[数独]
目录 题目 学到的知识点: 题目 在buu上看到了一道数独题,没见过,记录一下 下载附件,查壳,无壳,在IDA中打开,直接找到主函数 unsigned __int64 __fastcall main(int a1, char **a2, char **a3…...

探索可视化大屏:引领信息时代的视觉革命
可视化大屏是一种利用先进的数据可视化技术和交互技术,将大量的数据和信息以直观、易于理解的方式展示在大屏幕上的解决方案。可视化大屏通常由高分辨率的显示屏、强大的计算和处理设备以及专业的可视化软件组成,它通过图表、图形、动画等可视化元素&…...

Groovy学习笔记-2.Groovy相关基础信息
更多代码相关的内容可以参考:https://github.com/zclhit/groovy_learning/tree/main 代码结构 注释 #!注释,只允许出现在groovy脚本的第一行,通过这种注释可以方便Unix shell进行定位启动并运行 //单行注释 /* xxxxx */多行注释 /** xxxxx…...

android 12.0Settings去掉二级三级菜单搜索功能
1.概述 在12.0由于客户定制开发需求,需要去掉Settings里面的搜索功能,主页面的搜索功能,在前面的章节已经讲了 这里需要去掉二级三级菜单的搜索功能,需要从搜索功能流程分析去掉搜索功能 2.Settings去掉二级三级菜单搜索功能核心代码 packages/apps/Settings/src/com/and…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...