【Vue】浅谈vue2、vue3响应式原理,vue中数组的响应式,响应式常见问题分析
前言:此处响应式指的是数据响应式变化,而不是页面的响应式布局,页面的响应式布局在我的其他文章中有提到。
一、什么是vue响应式
Vue 最标志性的功能就是其低侵入性的响应式系统。组件状态都是由响应式的 JavaScript 对象组成的。当更改它们时,视图会随即自动更新。
二、vue2的响应式原理
2.1 官方解释
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
2.2 大白话解释
Vue在组件和实例初始化的时候,会将data()里的数据进行数据劫持,即使用object.definepropty对数据做处理。被劫持处理过后的数据会有两个方法:一个叫getter,一个叫setter。
getter是使用数据的时候触发,setter是在修改数据的时候触发,触发setter的同时也触发了底层的watcher监听,通知dom修改刷新。

2.3 数组的响应式
-
对于对象会遍历它所有的属性,然后使用
Object.defineProperty重写get、set方法,对对象的每个属性进行劫持。如果属性值还是对象,则会进行递归。 -
对于数组,也会遍历它所有的元素,然后使用
Object.defineProperty方法对每个元素进行劫持。然后还会重写数组原型上push、pop、shift、unshift、sort、reverse、splice七个方法。
对于数组本身,并没有像对象一样,使用Object.defineProperty对自身和下标重写get、set方法。这也就导致了我们直接通过下标赋新值或直接删除值是不能响应式。(为了性能考虑 Vue2 直接弃用了使用 Object.defineProperty 对数组进行监听的方案)
注意:
对于数组我们不要以为通过下标修改数据就一定不能响应式,如果数组元素是引用数据类型,恰巧只需要修改该引用数据类型某属性,是可以直接通过下标更改的。
因为前面说了,虽然数组并没有像对象一样,使用Object.defineProperty对自身和下标重写get、set方法,但是它会遍历它所有的元素,然后使用Object.defineProperty方法对每个元素进行劫持。所以我们更改某引用数据类型的某属性是可以响应式的!!!
例如:
{data() {return {arr: [123, {name: '张三'}]}},methods: {updateArr(){this.arr[1]['name'] = '李四' // 这样是可以响应式的}}
}
2.4 特别备注
由于vue2使用Object.defineProperty方法,会重写get、set方法,提前将数据进行劫持。这也就导致了在后面给对象添加新属性和直接删除属性是(删除不会触发set方法)不能响应式。(即它只对初始对象的属性有监听作用)
鱿鱼须也知道有这个缺陷,提供了$set/$delete来帮助我们达到响应式。
2.5 文章
vue2的响应式原理官方文档
getter/setter的使用方法
三、vue3的响应式原理
3.1 官方解释
在 Vue 3 中则使用了 Proxy 来创建响应式对象,仅将getter / setter 用于 ref。
3.2 大白话解释
Proxy 是 JavaScript 2015 的一个新特性。 Proxy 的代理是针对整个对象的,而不是对象的某个属性,因此不同于 Object.defineProperty 的必须遍历对象每个属性, Proxy 只需要做一层代理就可以监听同级结构下的所有属性变化(包括:属性值的读写,属性的增加,属性的删除等),当然对于深层结构,递归还是需要进行的。此外 Proxy支持代理数组的变化。
Proxy 本质上属于元编程非破坏性数据劫持,在原对象的基础上进行了功能的衍生而又不影响原对象,符合松耦合高内聚的设计理念。
3.3 特别备注
在IE11以下的浏览器都不兼容,所以如果使用 Vue3 开发一个单页应用的项目,需要考虑到兼容性问题,需要我们做额外的很多操作,才能使得IE11 以下的版本能够兼容。
3.4 文章
vue3的响应式原理官方文档
ES6的proxy代理的使用方法
四、常见响应式问题
4.1 vue2中数据改变但是视图未更新
1、Vue.set()或this.$set()
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。例如:
Vue.set(vm.someObject, 'b', 2);
this.$set(this.someObject,'b',2);
2、this.$forceUpdate()强制刷新数据
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
3、Object.assign()解决vue2中对象新增属性不是响应式问题
有时你可能需要为已有对象赋值多个新 property,比如使用 Object.assign()或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
将源对象和要加入属性的对象合并为一个新的对象赋值给要响应式的对象(源对象),vue会将源对象重新触发一遍Object.defineProperty依赖收集。
this.msg = Object.assign({}, this.msg, { age: 18 }); //(响应式)
未完待续…

相关文章:

【Vue】浅谈vue2、vue3响应式原理,vue中数组的响应式,响应式常见问题分析
前言:此处响应式指的是数据响应式变化,而不是页面的响应式布局,页面的响应式布局在我的其他文章中有提到。 一、什么是vue响应式 Vue 最标志性的功能就是其低侵入性的响应式系统。组件状态都是由响应式的 JavaScript 对象组成的。当更改它们…...

股航顶峰先锋一号
{选股} TT:MA(C,30)>MA(C,60) AND MA(C,60)>MA(C,120);{均线多头} DD:C>REF(C,1);{收阳线} QQ:V>REF(V,1);{放量}; TT1:COUNT(L<MA(C,13),5)1; TT2:(C-REF(C,1))/REF(C,1)*100>3; DD1:V>REF(V,1)*2 AND C>REF(C,1); DD2:TT1 AND 0<MA(C,13)AND TT2 …...

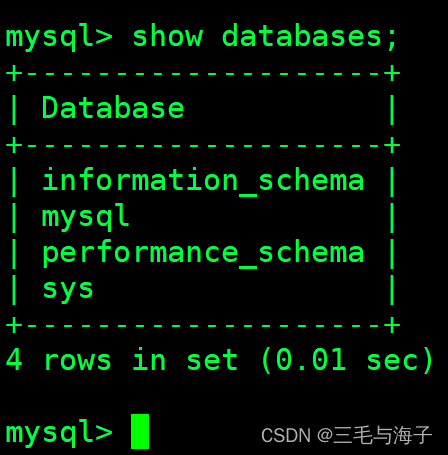
MYSQL安装部署--Linux 仓库安装
声明 :# 此次我们安装的 MYSQL 版本是 8.0.32 版本 我们本次安装 MYSQL 总共要介绍 四种方式 # 仓库安装# 本地安装# 容器安装# 源码安装我们本篇介绍的是 仓库安装 仓库安装 下载 MYSQL 安装包 # MYSQL 安装,我们都是基于 MYSQL 官方网站里进行下载~&a…...

NFS服务器搭建
NFS服务器搭建1. NFS简介2. NFS工作原理3. 配置NFS服务端3.1 启动服务3.2 修改配置文件4. 配置NFS客户端1. NFS简介 NFS是Network File System的简写,即网络文件系统. 网络文件系统是FreeBSD支持的文件系统中的一种,也被称为NFS。 NFS允许一个系统在网络上与他人共…...

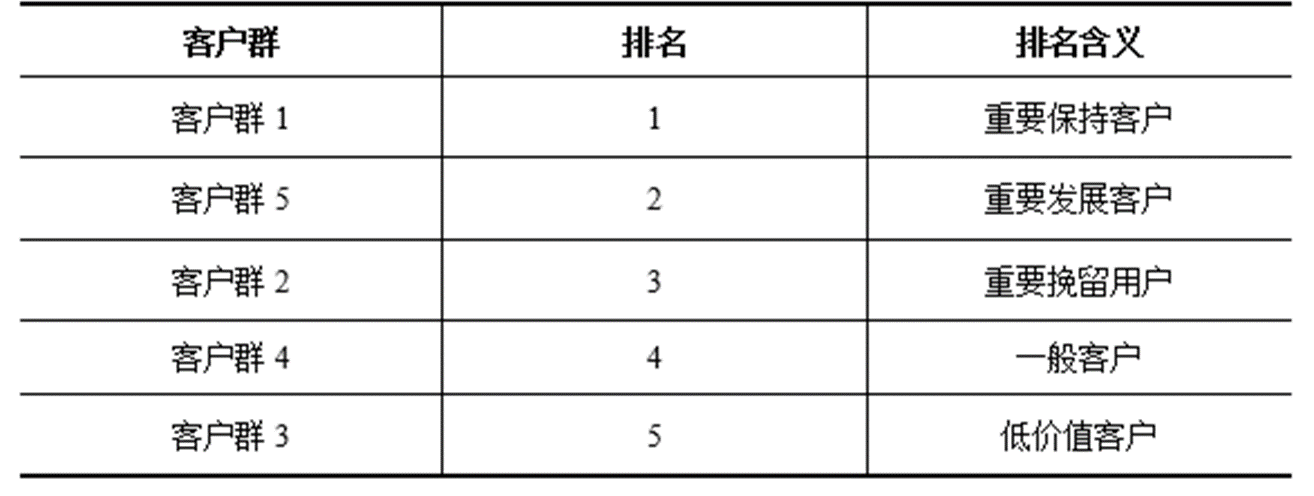
【数据挖掘实战】——航空公司客户价值分析(K-Means聚类案例)
目录 一、背景和挖掘目标 1、RFM模型缺点分析 2、原始数据情况 3、挖掘目标 二、分析方法与过程 1、初步分析:提出适用航空公司的LRFMC模型 2、总体流程 第一步:数据抽取 第二步:探索性分析 第三步:数据预处理 第四步&…...

AnlogicFPGA-IO引脚约束设置
(https://www.eefocus.com/article/472120.html此链接是一篇关于XillinxFPGA的IO的状态分析,希望自己也要能了解到AnLogic的IO状态并有对此问题的分析能力) 1、DriveStrength: 驱动强度,即最大能驱动的电流大小(见带负…...

Java SSM 笔记(一)重置版
Spring核心技术 **前置课程要求:**请各位小伙伴先完成《JavaWeb》篇、《Java 9-17新特性》篇视频教程之后,再来观看此教程。 **建议:**对Java开发还不是很熟悉的同学,最好先花费半个月到一个月时间大量地去编写小项目࿰…...

centos安装java,目录授权
centos安装java (1)查看可安装版本: yum -y list java* 安装:sudo yum -y install java-17-openjdk.x86_64 验证:java –version (2)二进制安装:下载:wget https://download.oracle.com/java/17/latest/jdk-17_linux-x64_bin.…...

【大数据】HADOOP-YARN容量调度器多队列配置详解实战
简介 Capacity调度器具有以下的几个特性: 层次化的队列设计,这种层次化的队列设计保证了子队列可以使用父队列设置的全部资源。这样通过层次化的管理,更容易合理分配和限制资源的使用。容量保证,队列上都会设置一个资源的占比&a…...

加密技术在android系统安全中的应用
前言android 系统安全内容总结 1、算法基础 算法基础参照linux的全盘加密与文件系统加密在android中的应用的2、预备知识 android系统安全特性用到加密算法的如下表:...

KNN&K-means从入门到实战
作者:王同学 来源:投稿 编辑:学姐 1. 基本概念 1.1 KNN k近邻法(k-nearest neighbor,k-NN)是一种基本分类与回归方法。 k近邻法的输入为实例的特征向量对应于特征空间的点;输出为实例的类别&…...

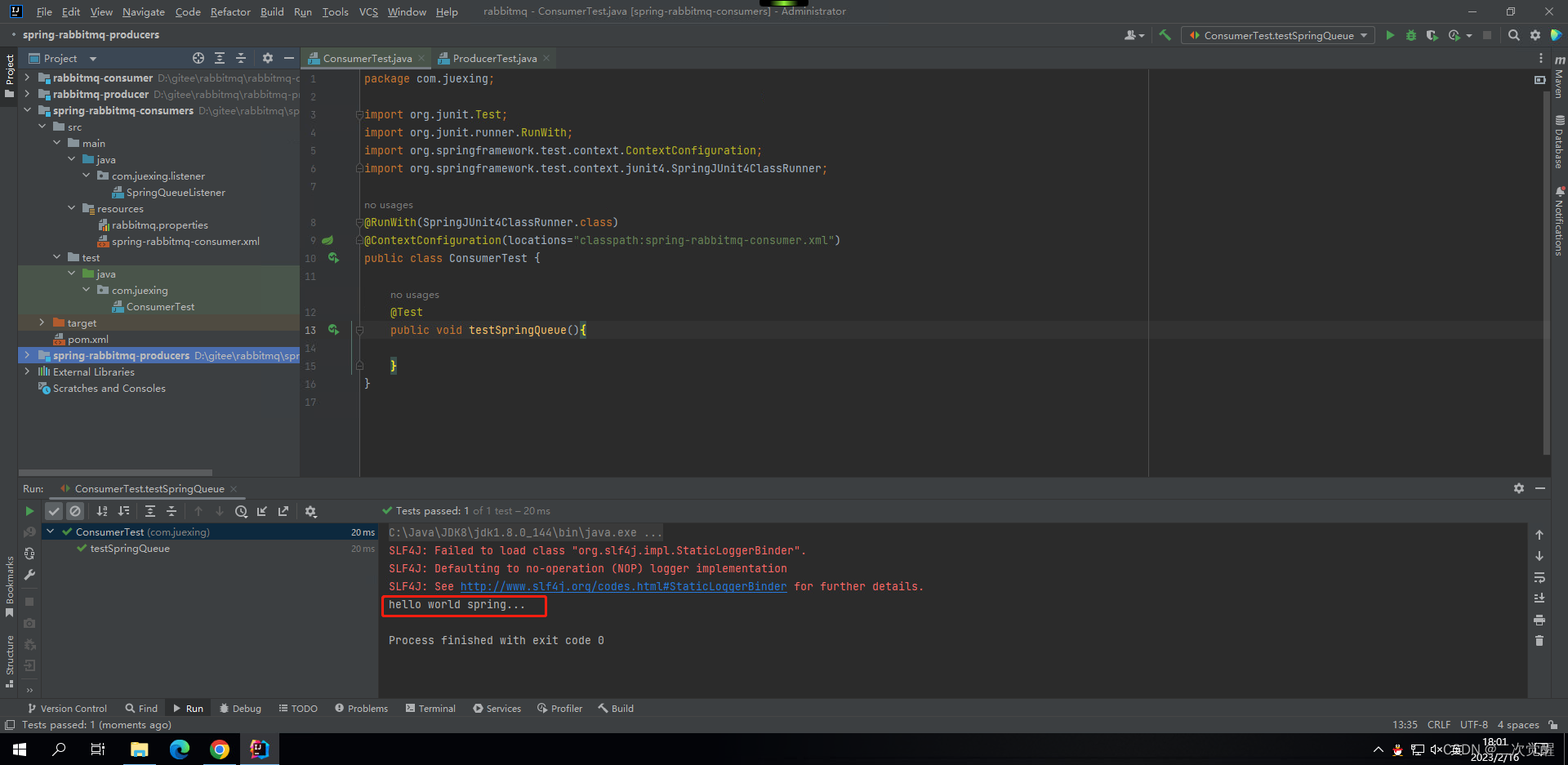
SpringBoot整合RabbitMQ
SpringBoot整合RabbitMQ,生产者 (1)创建maven项目 (2)引入依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><versi…...

Hive---安装教程
Hive安装教程 Hive属于Hadoop生态圈,所以Hive必须运行在Hadoop上 文章目录Hive安装教程上传安装包解压并且更名修改 /etc/profile创建hive-site.xml将mysql的jar包放入Hive库中开启刷新配置文件hadoop开启mysql初始化启动hive上传安装包 将安装包上传到/opt/insta…...

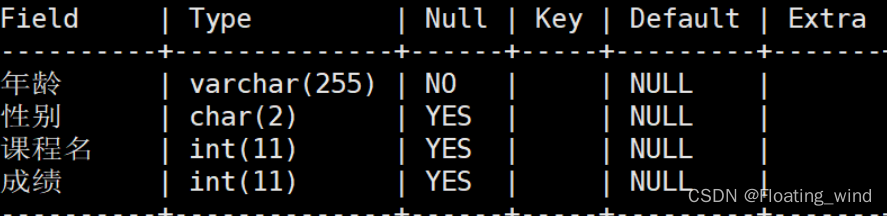
MySQL作业四
学生表:Student (Sno, Sname, Ssex , Sage, Sdept) 学号,姓名,性别,年龄,所在系 Sno为主键 课程表:Course (Cno, Cname,) 课程号,课程名 Cno为主键 学生选课表:SC (Sno, Cno, Score)…...

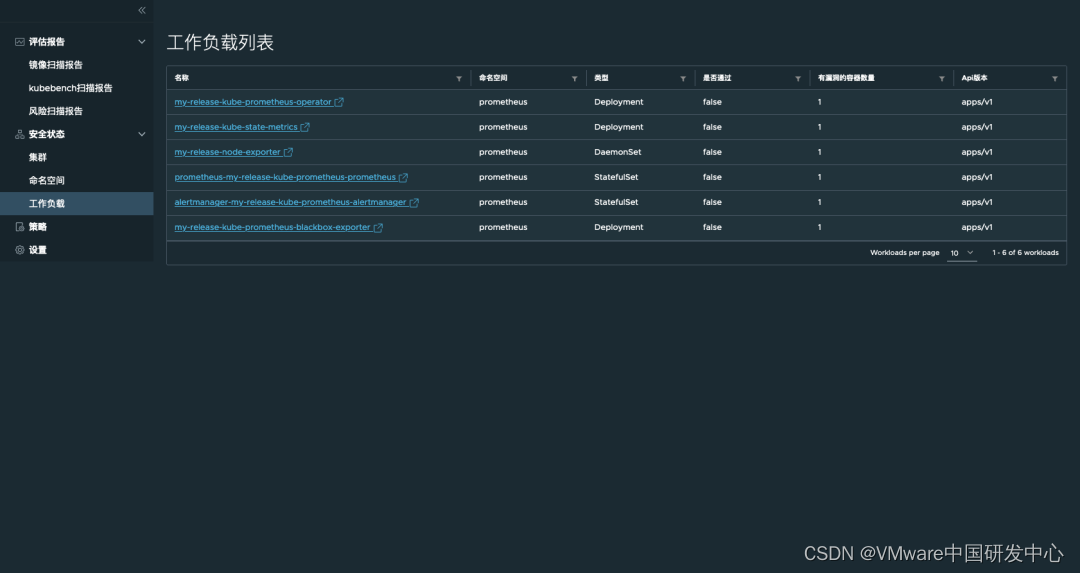
云原生安全检测器 Narrows(CNSI)的部署和使用
近日, 云原生安全检测器 Narrows(Cloud Native Security Inspector,简称CNSI)发布了0.2.0版本。 (https://github.com/vmware-tanzu/cloud-native-security-inspector) 此项目旨在对K8s集群中的工作负载进…...

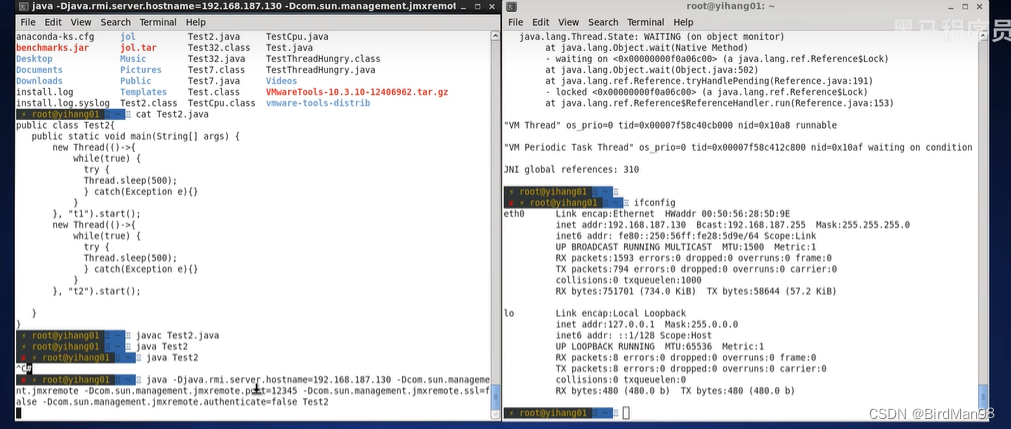
【并发编程】【3】Java线程 创建线程与线程运行
并发编程 3.Java线程 本章内容 创建和运行线程 查看线程 线程 API 线程状态 3.1 创建和运行线程 方法一,直接使用 Thread // 创建线程对象 Thread t new Thread() {public void run() {// 要执行的任务} }; // 启动线程 t.start();例如: // 构…...

Ambire 最新消息——2023 年 1 月
大家好,这里是我们在过去几周所做的一切的快速回顾。 发展 整个钱包的交易模拟和余额预测 我们推出了一项真正改变加密钱包 UX 游戏规则的功能:Ambire 现在向用户显示他们的钱包余额将如何更新,甚至在签署交易之前。 这项新功能可以分解为 Am…...

【kubeflow | 镜像源的解决方法——脚本】
20230214 方式一:获取所有镜像列表,自行外网拉取下载 获取KF所需镜像列表脚本 Offical docs for getting all kubeflow images curl https://gist.githubusercontent.com/Jason-CKY/7d7056ce261c6d606585f05218230037/raw/5c27297efdf6424cd9679b9f7…...
)
function calling convention(函数调用约定)
函数调用约定 函数调用约定,是指当一个函数被调用时,函数的参数会被传递给被调用的函数和返回值会被返回给调用函数。函数的调用约定就是描述参数是怎么传递和由谁平衡...

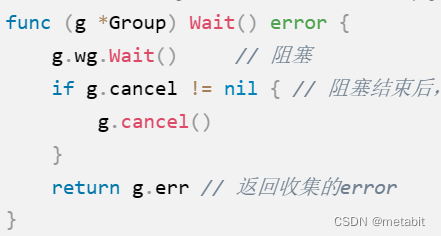
errgroup 原理简析
golang.org/x/sync/errgroup errgroup提供了一组并行任务中错误采集的方案。 先看注释 Package errgroup provides synchronization, error propagation, and Context cancelation for groups of goroutines working on subtasks of a common task. Group 结构体 // A Gro…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
