JavaScript高级三、深入面向对象
零、文章目录
JavaScript高级三、深入面向对象
1、编程思想
(1)面向过程介绍
- 面向过程:分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
(2)面向对象介绍
- 面向对象:把事务分解成为一个个对象,然后由对象之间分工与合作。
- **优点:**面向对象编程具有灵活、代码可复用、容易维护和开发,更适合多人合作的大型软件项目。
- 面向对象的特性:
- 封装性
- 继承性
- 多态性
(3)面向过程VS面向对象
- 面向过程编程
- **优点:**性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
- **缺点:**没有面向对象易维护、易复用、易扩展
- 面向对象编程
- **优点:**易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护
- **缺点:**性能比面向过程低
2、构造函数
(1)构造函数实现面向对象
- 封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现封装。
- 同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是
借助构造函数创建出来的实例对象之间彼此不影响
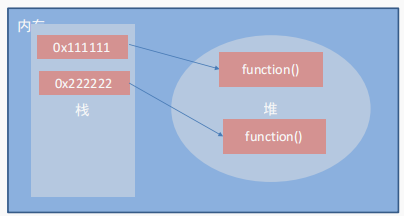
(2)构造函数存在的问题
- 对象中的函数都是
引用的不同的堆地址,浪费内存

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>构造函数实现面向对象</title>
</head><body><script>// 构造函数实现面向对象// 公共的属性和方法封装到构造函数里面function Star(uname, age) {this.uname = unamethis.age = agethis.sing = function() {console.log('唱歌')}}const ldh = new Star('刘德华', 55)const zxy = new Star('张学友', 58)console.log(ldh.sing === zxy.sing) //false 说明两个函数地址不同,浪费内存空间//公共的方法写到原型对象身上Star.prototype.sing2 = function() {console.log('唱歌')}console.log(ldh.sing2 === zxy.sing2) //true 说明两个函数地址相同,节省内存空间</script>
</body></html>
3、原型对象
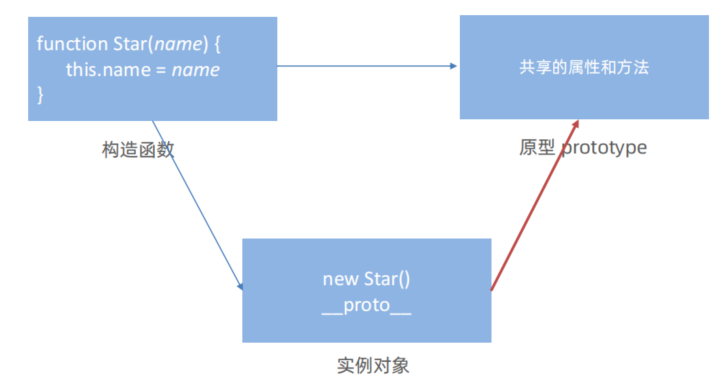
(1)原型对象
-
**原型对象:**JavaScript 规定,
每一个构造函数都有一个prototype 属性,这个prototype 属性是一个对象,这个对象称为原型对象。 -
原型对象作用:
原型对象可以挂载函数,对象实例共享原型上函数,可以直接用实例对象调用挂载的函数,函数对象引用相同的堆地址,节约内存。可以把那些不变的方法,挂载在 prototype 对象上。
-
原型对象this指向:
构造函数和原型对象中的this都指向实例化的对象。
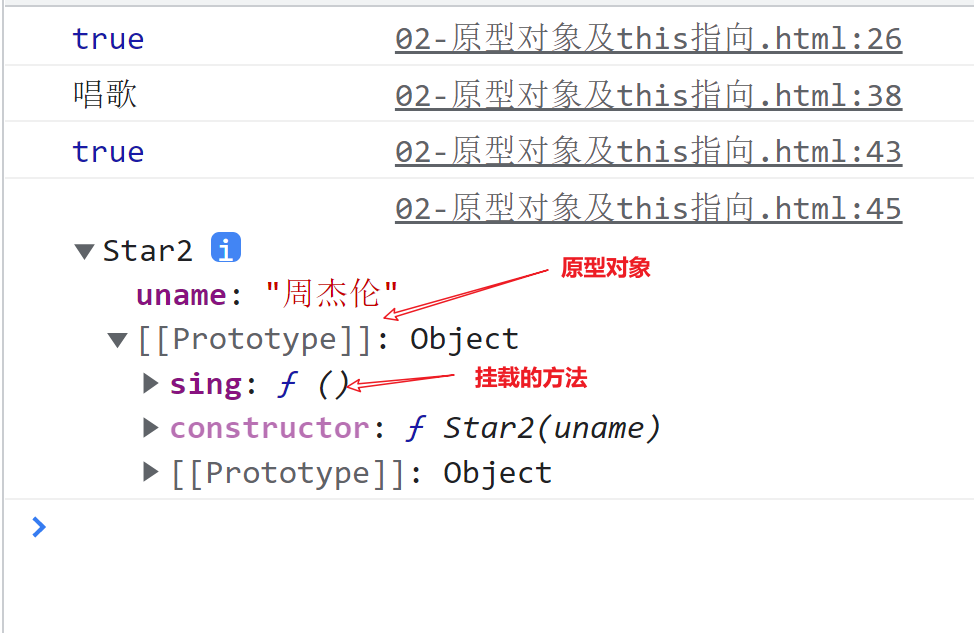
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>原型对象及this指向</title>
</head><body><script>{// 构造函数实现面向对象function Star(uname, age) {this.uname = unamethis.age = age}//公共的方法写到原型对象身上Star.prototype.sing = function() {console.log('唱歌')}const ldh = new Star('刘德华', 55)const zxy = new Star('张学友', 58)console.log(ldh.sing === zxy.sing) //true 说明两个函数地址相同,节省内存空间}{//原型对象this指向let thatfunction Star2(uname) {this.uname = uname}Star2.prototype.sing = function() {that = thisconsole.log('唱歌')}//实例对象zjlconst zjl = new Star2('周杰伦')zjl.sing()console.log(that === zjl) //true 原型对象里面的函数this指向的还是实例对象zjlconsole.log(zjl) //打印对象}</script>
</body></html>

数组扩展
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组扩展</title>
</head><body><script>// 自己定义数组扩展方法// 1. 我们定义的这个方法,任何一个数组实例对象都可以使用// 2. 自定义的方法写到 数组.prototype 身上// 1.最小值Array.prototype.max = function() {// 展开运算符return Math.max(...this)// 原型函数里面的this 指向谁? 实例对象 arr}// 2.最小值Array.prototype.min = function() {// 展开运算符return Math.min(...this)// 原型函数里面的this 指向谁? 实例对象 arr}// 3. 求和 Array.prototype.sum = function() {return this.reduce((prev, item) => prev + item, 0)}const arr = [1, 2, 3]console.log(arr.max()) //3console.log(arr.min()) //1console.log(arr.sum()) //6</script>
</body></html>
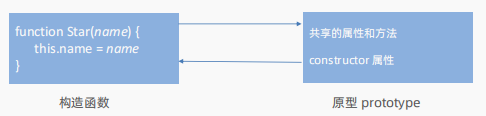
(2)constructor 属性
- **位置:**每个
原型对象里面都有个constructor 属性 - **作用:**该属性
指向该原型对象的构造函数

- 使用场景:
- 如果同时要添加多个方法,我们可以给原型对象采取
对象形式赋值 - 但是这样
原型对象原来的内容就会被覆盖,这样原型对象.constructor!=构造函数 - 所以赋值的时候,还需要指定
原型对象.constructor=构造函数
- 如果同时要添加多个方法,我们可以给原型对象采取
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>constructor属性</title>
</head><body><script>// constructor 构造函数function Star(name) {this.name = name}//对象形式赋值Star.prototype = {sing: function() {console.log('唱歌')},dance: function() {console.log('跳舞')},}console.log(Star.prototype.constructor) //指向Object//对象形式赋值Star.prototype = {// 重新指回创造这个原型对象的构造函数constructor: Star,sing: function() {console.log('唱歌')},dance: function() {console.log('跳舞')},}console.log(Star.prototype.constructor) //指向Star</script>
</body></html>
(3)对象原型
__proto__是JS非标准属性对象.__proto__===构造函数.prototype原型对象。对象__proto__.constructor===构造函数.prototype原型对象.constructor===构造函数

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>对象原型</title>
</head><body><script>function Star() {}const ldh = new Star()// 对象.__proto__===构造函数.prototype原型对象console.log(ldh.__proto__ === Star.prototype) //true// 对象__proto__.constructor===构造函数.prototype原型对象.constructor===构造函数console.log(ldh.__proto__.constructor === Star) //true</script>
</body></html>
(4)原型继承
- 继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
- 继承实现
- **封装父类:**抽取
公共部分到父类 - **创建子类:**子类的原型指向
父类对象,然后子类的原型的构造函数指回自己的构造函数 - **子类特有方法属性:**添加子类
特有方法属性 - **子类使用:**既能调用父类的方法属性,也能使用自己特有的方法属性
- **封装父类:**抽取
案例如下:
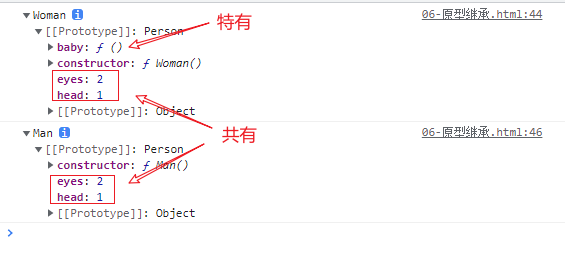
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>原型继承</title>
</head><body><script>// 构造函数 父类Personfunction Person() {this.eyes = 2this.head = 1}// 构造函数 子类Womanfunction Woman() {}// 通过原型来继承 父类PersonWoman.prototype = new Person() // new 出来每次都是新对象// 指回原来的构造函数Woman.prototype.constructor = Woman// 给女人添加一个方法 生孩子Woman.prototype.baby = function() {console.log('宝贝')}// 构造函数 子类Manfunction Man() {}// 通过原型来继承 父类PersonMan.prototype = new Person()// 指回原来的构造函数Man.prototype.constructor = Man//构建Woman和Man的实例const red = new Woman()console.log(red)const pink = new Man()console.log(pink)</script>
</body></html>

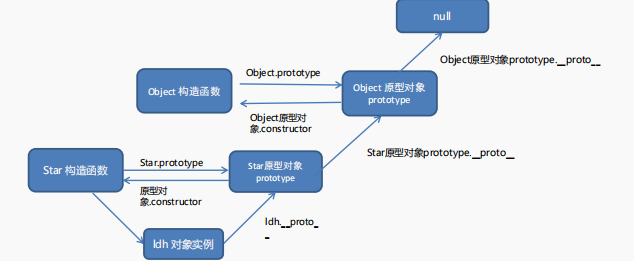
(5)原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链

- 原型链-查找规则
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性
- 如果没有就查找它的原型(也就是
__proto__指向的 prototype 原型对象) - 如果还没有就查找原型对象的原型(Object的原型对象)
- 依此类推一直找到 Object 为止(null)
__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线- 可以使用
instanceof运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>原型链</title>
</head><body><script>function Person() {}const ldh = new Person()console.log(ldh instanceof Person) //trueconsole.log(ldh instanceof Object) //trueconsole.log(ldh instanceof Array) //falseconsole.log([1, 2, 3] instanceof Array) //trueconsole.log(Array instanceof Object) //true</script>
</body></html>
4、综合案例
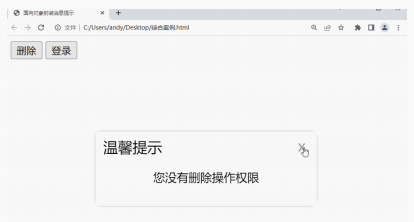
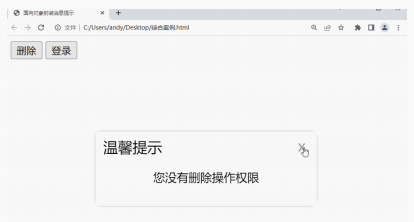
- 需求:实现一个面向对象的模态框
- 分析需求:
- 定义模态框 Modal 构造函数,用来创建对象
- 模态框具备 打开功能 open 方法 (按钮点击可以打开模态框)
- 模态框 具备关闭功能 close 方法

-
实现细节
-
Modal 构造函数 制作,需要的公共属性: 标题(title)、提示信息内容(message) 可以设置默认参数
- 创建div标签可以命名为:modalBox
- div标签的类名为 modal
- 标签内部添加 基本结构,并填入相关数据
-
open方法
-
写到构造函数的原型对象身上
-
把刚才创建的modalBox 添加到 页面 body 标签中
-
open 打开的本质就是 把创建标签添加到页面中
-
点击按钮, 实例化对象,传入对应的参数,并执行 open 方法
-
-
close方法
-
写到构造函数的原型对象身上
-
把刚才创建的modalBox 从页面 body 标签中 删除
-
需要注意,x 删除按钮绑定事件,要写到open里面添加
-
因为open是往页面中添加元素,同时顺便绑定事件
-
-
代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>面向对象封装消息提示</title><style>.modal {width: 300px;min-height: 100px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);border-radius: 4px;position: fixed;z-index: 999;left: 50%;top: 50%;transform: translate3d(-50%, -50%, 0);background-color: #fff;}.modal .header {line-height: 40px;padding: 0 10px;position: relative;font-size: 20px;}.modal .header i {font-style: normal;color: #999;position: absolute;right: 15px;top: -2px;cursor: pointer;}.modal .body {text-align: center;padding: 10px;}.modal .footer {display: flex;justify-content: flex-end;padding: 10px;}.modal .footer a {padding: 3px 8px;background: #ccc;text-decoration: none;color: #fff;border-radius: 2px;margin-right: 10px;font-size: 14px;}.modal .footer a.submit {background-color: #369;}</style>
</head><body><button id="delete">删除</button><button id="login">登录</button><!-- <div class="modal"><div class="header">温馨提示 <i>x</i></div><div class="body">您没有删除权限操作</div></div> --><script>// 1. 模态框的构造函数function Modal(title = '', message = '') {// 公共的属性部分this.title = titlethis.message = message// 因为盒子是公共的// 1. 创建 一定不要忘了加 this this.modalBox = document.createElement('div')// 2. 添加类名this.modalBox.className = 'modal'// 3. 填充内容 更换数据this.modalBox.innerHTML = `<div class="header">${this.title} <i>x</i></div><div class="body">${this.message}</div>`}// 2. 打开方法 挂载 到 模态框的构造函数原型身上Modal.prototype.open = function() {if (!document.querySelector('.modal')) {// 把刚才创建的盒子 modalBox 渲染到 页面中 父元素.appendChild(子元素)document.body.appendChild(this.modalBox)// 获取 x 调用关闭方法this.modalBox.querySelector('i').addEventListener('click', () => {// 箭头函数没有this 上一级作用域的this// 这个this 指向 m this.close()})}}// 3. 关闭方法 挂载 到 模态框的构造函数原型身上Modal.prototype.close = function() {document.body.removeChild(this.modalBox)}// 4. 按钮点击document.querySelector('#delete').addEventListener('click', () => {const m = new Modal('温馨提示', '您没有权限删除')// 调用 打开方法m.open()})// 5. 按钮点击document.querySelector('#login').addEventListener('click', () => {const m = new Modal('友情提示', '您还么有注册账号')// 调用 打开方法m.open()})</script>
</body></html>
相关文章:

JavaScript高级三、深入面向对象
零、文章目录 JavaScript高级三、深入面向对象 1、编程思想 (1)面向过程介绍 面向过程:分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。 (2&…...

static
1. 静态局部变量 : 用于函数体的内部修饰变量,这种变量的生存期长于该函数。 2. 静态全局变量: 定义在函数体外,用于修饰全局变量,表示该变量只在本文件可见。 3. 静态函数: 准确的说,静态函数跟…...

zabbix动作执行失败 No media defined for user.
问题 zabbix动作执行失败 No media defined for user. 详细问题 解决方案 1(导航栏)用户 → \rightarrow →报警媒介 → \rightarrow →添加 2 选择类型 → \rightarrow →收件人 → \rightarrow →添加 3 更新 解决原因 笔者由于未点击更新钮导…...

JavaScript this 关键字
在JavaScript中,this关键字是一个特殊的关键字,它在函数内部使用,用于引用当前执行上下文中的对象。 this的值是在函数调用时动态确定的,它取决于函数的调用方式。下面列举了几种常见的调用方式和this的取值: 1. 全局…...

ubuntu基本信息查询
查询CPU信息 cat /proc/cpuinfo cat /proc/stat top lscpu 查询内存 free -m Options: -b, --bytes show output in bytes -k, --kilo show output in kilobytes -m, --mega show output in megabytes -g, --giga show output in gigab…...

Revit问题:创建牛腿柱和快速生成圈梁
一、Revit中如何用体量创建牛腿柱 牛腿:悬臂体系的挂梁与悬臂间必然出现搁置构造,通常就将悬臂端和挂梁端的局部构造,又称梁托。牛腿的作用是衔接悬臂梁与挂梁, 并传递来自挂梁的荷载。牛腿柱可以用于桥梁、厂房的搭建,…...

k8s节点删除
1.设置该节点为不可调度状态 kubectl cordon k8s-node01 2.驱逐该节点上的pod kubectl drain k8s-node01 --ignore-daemonsets --delete-local-data 若是有pod删除不掉则加上--force参数强制驱逐 3.从集群中删除该node节点 kubectl delete node k8s-node01 4.在k8s-node…...

45°装备系统
45装备系统,规则:1、45 脚后剧情,场景地面出现,个体视角,非群体。2、产生寒暖对立,衣饰自动改变。3、地图下方块蛇,脚步顺逆差,让衣饰自动改变后出现形态特效。(形成进入…...

逻辑漏洞学习-身份验证漏洞
逻辑漏洞就是程序在实现业务逻辑上存在的错误,辑漏洞的出现通常是因为程序在设计业务逻辑时考虑不够全面,或者程序员的思维过程存在瑕疵,没有充分考虑到各种可能的情况 大部分程序员在设计的时候,目标是实现功能需求,…...

【ChatGPT】ChatGPT自动生成思维导图
参考视频:https://edu.csdn.net/learn/38346/613917 应用场景:自学,“研一学生如何学习机器学习”的思维导图 问:写一个“研一学生如何学习机器学习”的思维导图内容,以markdown代码块格式输出 # 研一学生如何学习…...

cf1200构造15道
最近做构造,想对比下先做后看答案归纳,留下思路之后直接看答案归纳,然后再统一检测,还有直接看答案,归纳,检测三种方法哪种效率高些,于是先做个十五题试试第一个方法,花3天写了15道构…...

【JavaSE】Java基础语法(十七)
文章目录 1. final2. 代码块2.1 代码块概述2.2 代码块分类 1. final fianl关键字的作用 final代表最终的意思,可以修饰成员方法,成员变量,类 final修饰类、方法、变量的效果 fianl修饰类:该类不能被继承(不能有子类&a…...

《Spring Guides系列学习》guide11 - guide15
要想全面快速学习Spring的内容,最好的方法肯定是先去Spring官网去查阅文档,在Spring官网中找到了适合新手了解的官网Guides,一共68篇,打算全部过一遍,能尽量全面的了解Spring框架的每个特性和功能。 接着上篇看过的gu…...

软件测试面试了一个00后,让我见识到了什么是内卷届的天花板
公司前段缺人,也面了不少测试,结果竟然没有一个合适的。一开始瞄准的就是中级的水准,也没指望来大牛,提供的薪资也不低,面试的人很多,但平均水平很让人失望。令我印象最深的是一个00后测试员,他…...

JAVA BigDecimal 比较大小 、计算
1:比较大小 注意:使用compareTo()方法比较大小时 参与比较的两个值 必须有值 不能为空 BigDecimal a new BigDecimal("3"); BigDecimal b new BigDecimal("4"); if (a.compareTo(b) < 0) { System.…...

并发编程Bug的根源
并发编程Bug的根源 并发编程Bug是指在多线程编程中出现的错误。并发编程需要考虑多个线程同时执行的情况,因此需要特别小心,以避免出现各种问题。在本文中,我们将探讨并发编程Bug的根源,并提供一些例子,以帮助读者更好…...

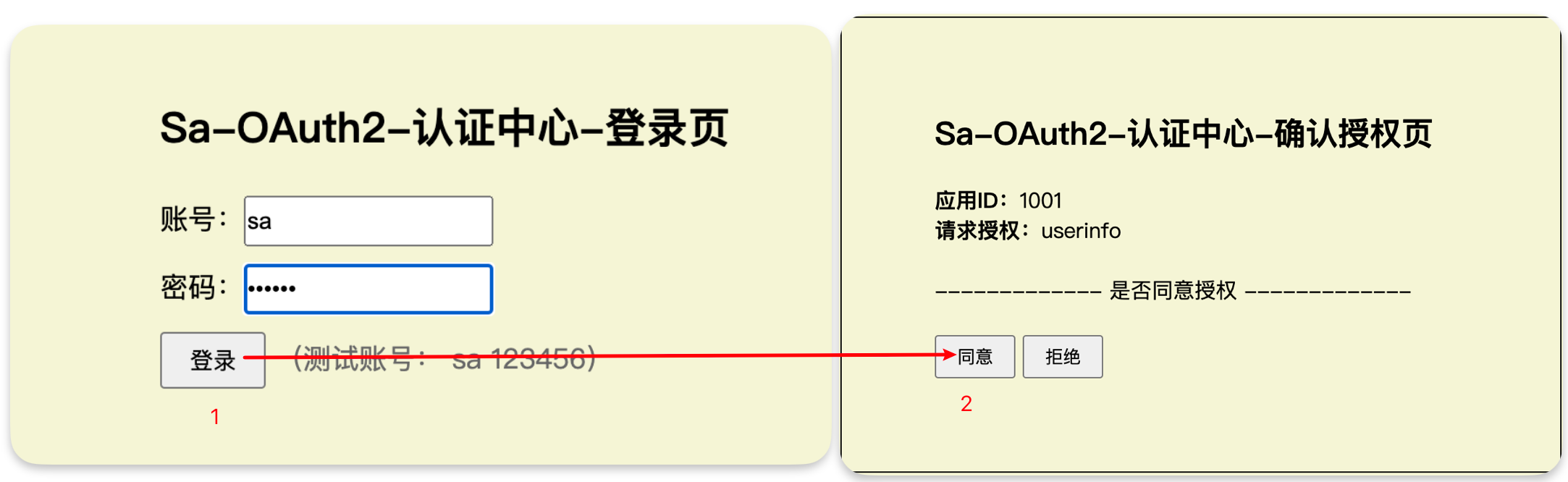
从零搭建微服务-认证中心(二)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址:https://gitee.com/csps/mingyue 文档地址:https://gitee.com/csps/mingyue/wikis 创建新项目 MingYue Idea 创建 maven 项目这…...
面向对象 :模块与包)
python入门(11)面向对象 :模块与包
1. 模块 1.1 什么是模块 在 Python 中,模块是一个包含了函数、类和变量的文件。模块提供了一种组织代码的方式,使得代码更加可重用和可维护。你可以使用 Python 内置的模块,也可以创建自己的模块。 Python 模块的特点包括: 封装…...

《深入理解计算机系统(CSAPP)》第3章 程序的机器级表示 - 学习笔记
写在前面的话:此系列文章为笔者学习CSAPP时的个人笔记,分享出来与大家学习交流,目录大体与《深入理解计算机系统》书本一致。因是初次预习时写的笔记,在复习回看时发现部分内容存在一些小问题,因时间紧张来不及再次整理…...

【数据结构】第六周
目录 银行排队——队列 公共钥匙盒——队列 等值子串 KMP模式匹配 大整数相乘 最长公共子串 银行排队——队列 【问题描述】 我们大多都有在银行排队的经历,唉,那坑爹的排队啊!现在就让我们来算算我们这些客户平均需要等多久吧。 每天…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
