使用原生的 JavaScript,不依赖于任何特定的库与 ROSBridge进行通信
使用原生的 JavaScript,不依赖于任何特定的库与 ROSBridge进行通信
创建与 ROS 的连接:
var rosbridge_url = "ws://localhost:9090";
var ws = new WebSocket(rosbridge_url);ws.onopen = function(event) {console.log('Connected to ' + rosbridge_url);
};ws.onerror = function(error) {console.log('WebSocket Error: ', error);
};ws.onclose = function(event) {console.log('Connection to ' + rosbridge_url + ' closed.');
};
发布一个话题:
var publishMessage = {op: 'publish',id: '1',topic: '/cmd_vel_mux/input/teleop',msg: {linear: {x: 1.0,y: 0.0,z: 0.0},angular: {x: 0.0,y: 0.0,z: 0.0}}
};ws.send(JSON.stringify(publishMessage));
订阅一个话题:
var subscribeMessage = {op: 'subscribe',id: '2',topic: '/odom',type: 'nav_msgs/Odometry'
};ws.send(JSON.stringify(subscribeMessage));ws.onmessage = function(event) {var response = JSON.parse(event.data);if (response.op === 'publish' && response.topic === '/odom') {console.log('Received message: ', response.msg);}
};
调用service服务:
var serviceCallMessage = {op: 'call_service',id: '3',service: '/add_two_ints',args: {a: 1,b: 2}
};ws.send(JSON.stringify(serviceCallMessage));ws.onmessage = function(event) {var response = JSON.parse(event.data);if (response.op === 'service_response' && response.id === '3') {console.log('Service response: ', response.values);}
};
调用 ROS Action 需要多个步骤,因为 action 包含 goal、feedback 和 result,且 action server 是由多个话题组成的:
// 发送目标
var actionGoalMessage = {op: 'publish',id: 'action_goal_1',topic: '/move_base/goal',msg: {goal_id: {id: 'goal_1'},goal: {target_pose: {// Fill in the details of the target pose.}}}
};ws.send(JSON.stringify(actionGoalMessage));// 订阅反馈
var actionFeedbackMessage = {op: 'subscribe',id: 'action_feedback_1',topic: '/move_base/feedback',
};ws.send(JSON.stringify(actionFeedbackMessage));// 订阅结果
var actionResultMessage = {op: 'subscribe',id: 'action_result_1',topic: '/move_base/result',
};ws.send(JSON.stringify(actionResultMessage));ws.onmessage = function(event) {var response = JSON.parse(event.data);if (response.op === 'publish' && response.topic === '/move_base/feedback') {console.log('Action feedback: ', response.msg);} else if (response.op === 'publish' && response.topic === '/move_base/result') {console.log('Action result: ', response.msg);}
};
在 rosbridge 的设计中,它是作为一个 ROS 的客户端,可以通过它订阅和发布话题、调用和提供服务、发送和接收 action 目标和反馈。但是,从设计上来看,rosbridge 并没有提供作为 ROS 服务或 action 服务器的功能。
服务端通常是由具体的 ROS 节点(通常是 Python 或 C++ 脚本)实现的,它们直接与 ROS 核心进行通信,提供实际的服务逻辑。
如果你希望在 JavaScript 环境中实现一个服务端,你可能需要使用一个可以直接与 ROS 核心通信的 JavaScript 库(例如 rosnodejs),而不是使用 rosbridge。rosbridge 的目标是提供一个方便的接口,使得在浏览器或其他 WebSocket 支持的环境中的应用可以与 ROS 进行通信,而不是直接实现 ROS 节点。
在 ROSBridge 的协议中,id 字段通常用来关联请求和响应。这个字段在调用服务或者订阅/取消订阅主题的时候通常会被用到。你可以为每个请求分配一个唯一的 id,然后当你收到来自 ROSBridge 的响应时,这个 id 会被包含在响应中,这样你就可以知道这个响应是对哪个请求的回应。
例如,当你发送一个调用服务的请求时,你可以包含一个 id 字段:
var serviceCallMessage = {op: 'call_service',id: 'service_call_1',service: '/add_two_ints',args: {a: 1,b: 2}
};
然后当你收到 ROSBridge 的响应时,这个 id 会被包含在响应中:
ws.onmessage = function(event) {var response = JSON.parse(event.data);if (response.op === 'service_response' && response.id === 'service_call_1') {console.log('Service response: ', response.values);}
};
通过这种方式,即使你同时发送了多个服务调用请求,你也能准确地知道每个响应对应的是哪个请求。
参考博客:
https://blog.csdn.net/lovely_yoshino/article/details/105324257?spm=1001.2014.3001.5506
相关文章:

使用原生的 JavaScript,不依赖于任何特定的库与 ROSBridge进行通信
使用原生的 JavaScript,不依赖于任何特定的库与 ROSBridge进行通信 创建与 ROS 的连接: var rosbridge_url "ws://localhost:9090"; var ws new WebSocket(rosbridge_url);ws.onopen function(event) {console.log(Connected to rosbri…...

MATLAB第十章_图像处理算法
目录 图像处理算法 图像处理基础 图像处理函数 默认显示方式 添加颜色条 显示多帧图像 显示动画 三维材质图像 图像的直方图 灰度变换 均衡直方图 图像处理应用 图像增强 图像重建 图像变换 图像压缩 图像分割 图像边缘检测 图像识别 图像处理算法 图像处理…...

RobotFramework接口测试方案
1. Robot FrameWork介绍 1.1 介绍 Robot Framework是用于验收测试和回归测试的通用测试自动化框架。它使用易于理解的表格数据语法,非常友好的实现了关键字驱动和数据驱动模式。它的测试功能可以通过使用Python或Java实现的测试库进行扩展,用户可以使用…...

chatgpt赋能python:Python中日期转换:从字符串到日期对象
Python中日期转换:从字符串到日期对象 作为一个经验丰富的Python工程师,日期转换在我的日常编码工作中经常遇到。Python提供了一些内置函数和模块,可以将字符串转换为日期对象或将日期对象格式化为特定的字符串。本篇文章将带您深入了解Pyth…...
)
k8s 1.27新特性in-place使用方法:避坑指南(官方文档有坑,已提issue)
背景 按照官方文档试用新版的in-place特性时,一字不差地执行了,但是却出现了执行失败的情况: 执行kubectl -n qos-example patch pod qos-demo-5 --patch {"spec":{"containers":[{"name":"qos-demo-ct…...

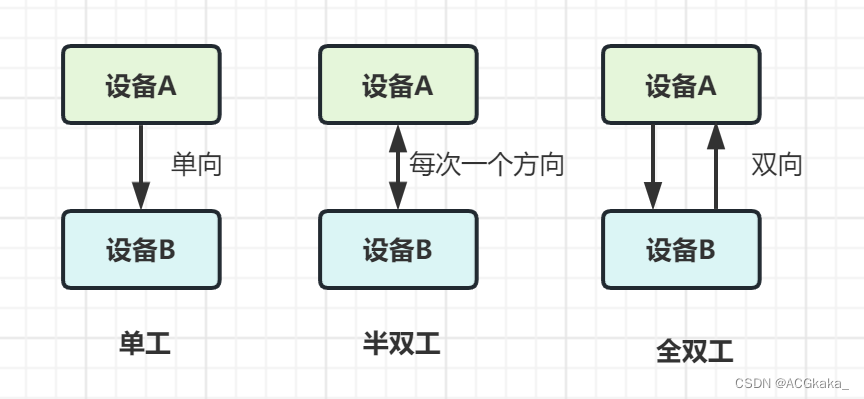
网络传输(传输介质、通信方式、交换方式)
目录 一、传输介质1.双绞线2.网线安装3.光纤4.无线信道 二、通信方式、交换方式1.通信方式2.同步方式3.交换方式 一、传输介质 1.双绞线 双绞线:将多根铜线按规则缠绕在一起,能够减少干扰;分为无屏蔽双绞线UTP和屏蔽双绞线STP,都…...

【Unity】Time.deltaTime有什么用?看完你就明白
大多数刚开始使用 Unity 的人(包括我),都会对Time.deltaTime感到迷惑。 看完本文,你就会明白Time.deltaTime的定义及作用。 1、deltaTime是什么? 根据定义,Time.deltaTime是每一帧之间的时间间隔(以秒为单位)。 这有助于我们使游戏与帧数无关,也就是说,无论 fps 是…...

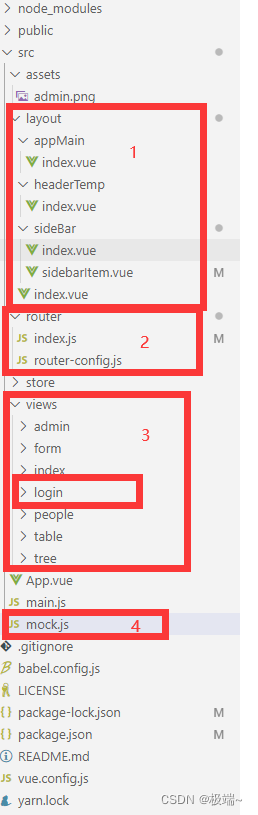
vue实现用户动态权限登录
一、使用vueelementUI搭登录框架,主要就是1、2、3、4 配置: ①vue.config.js use strict const path require(path)function resolve(dir) {return path.join(__dirname, dir) }// All configuration item explanations can be find in https://cli.v…...

ONNX模型修改为自定义节点
参考一 首先,需要将ONNX模型中的节点修改为自定义节点。要实现这一点,您需要了解自定义节点的定义和如何在ONNX中使用它们。ONNX定义了一个自定义运算符的接口,您可以使用该接口定义自己的运算符,并将其编译为ONNX模型可以识别的…...

内存对齐原则
struct (1)结构体第一个数据成员放在offset为0的地方,后面每个成员相对于结构体首地址的偏移量(offset)都是成员大小(该变量类型所占字节)的整数倍,如有需要编译器会在成员之间加上填…...

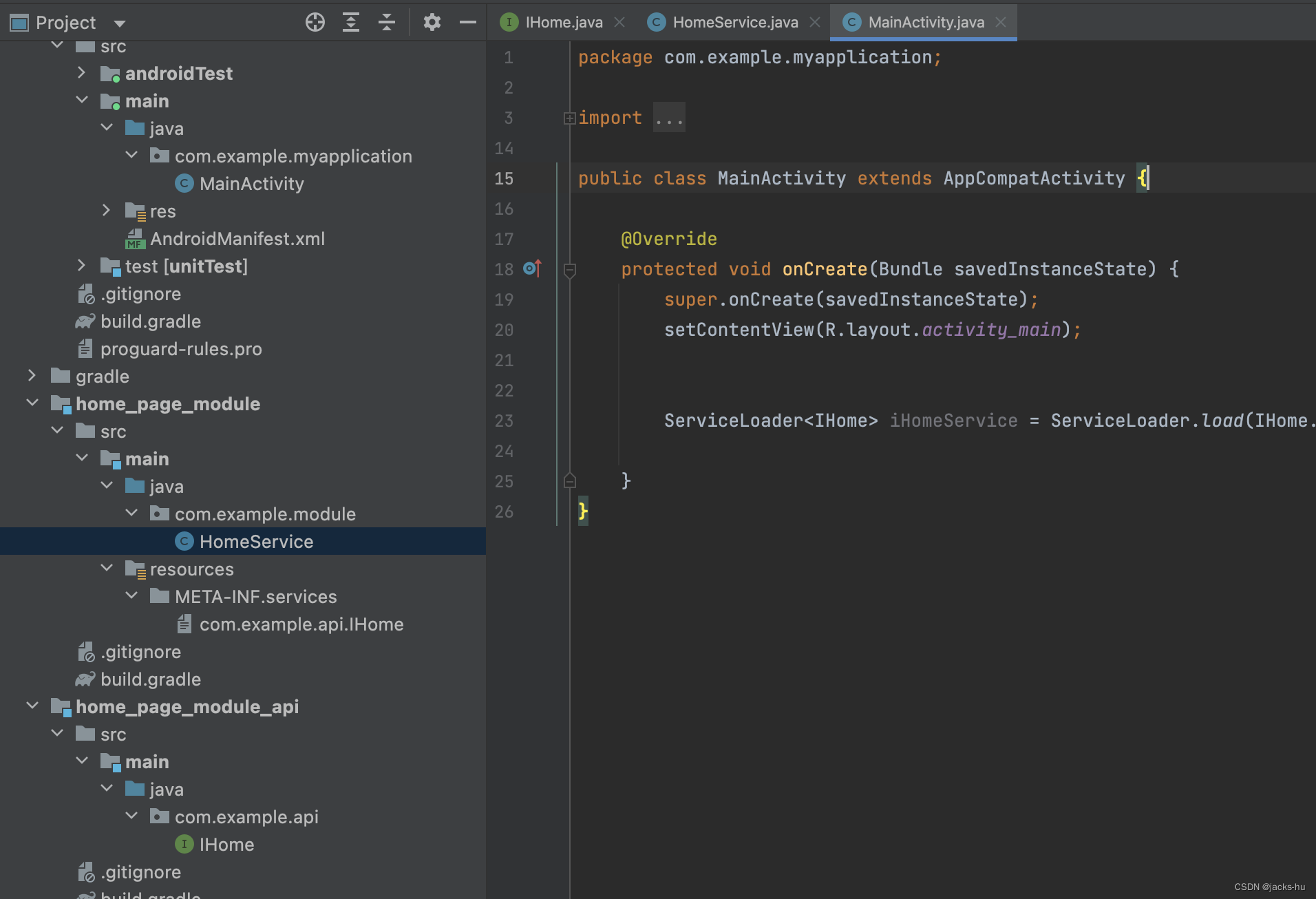
Java SPI 一 之SPI(Service Provider Interface)进阶 AutoService
一、SPI(Service Provider Interface) 1.1 介绍 SPI(Service Provider Interface),是JDK内置的一种 服务提供发现机制(为某个接口寻找服务实现的机制),可以用来启用框架扩展和替换组件,其…...

C++ list类成员函数介绍
目录 🤔list模板介绍: 🤔特点: 🤔list内存结构图解: 🤔 list的成员函数: 😊list构造函数: 🔍代码示例: 🔍运行结果&…...

【服务器】本地搭建PHP简单Imagewheel私人云图床
文章目录 1.前言2. Imagewheel网站搭建2.1. Imagewheel下载和安装2.2. Imagewheel网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar临时数据隧道3.2.Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测…...

第四十二回:DateRangePickerDialog Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了DatePickerDialog Widget相关的内容,本章回中将介绍 DateRangePickerDialog Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里说的DateRangePickerDialog是一种弹出窗口,只不…...

【C++系列P3】‘类与对象‘-三部曲——[基础知识](1/3)
前言 大家好吖,欢迎来到 YY 滴 C系列 ,热烈欢迎! 【 类与对象-三部曲】的大纲主要内容如下: 如标题所示,本章是【 类与对象-三部曲】三章中的第一章节——基础知识章节,主要内容如下: 目录 一.…...

Android UEvent事件分析之Kernel上报电量
kernel-4.4\drivers\power\power_supply_core.c 当电量信息需要更新的时候,kernel会调用power_supply_changed_work这个工作队列,使用kobject_uevent函数往上发送uevent事件,action是KOBJ_CHANGE; static void power_supply_changed_work(struct work_struct *work) {uns…...

C++ vector模板和deque的简单应用
目录 🤔vector模板和deque的简单介绍: 🤔vector和deque的主要不同之处: 🤔今天我们用vector模板和deque模板实现以下简单的功能: 代码实现: 🤔讲解: 🤔vector模板和d…...

声明式事务控制
声明式事务控制 编程式事务控制相关对象 PlatformTransactionManager PlatformTransactionManager接口是spring的事务管理器,它里面提供了常用的操作事务的方法 方法说明TransactionStatus getTransaction(TransactionDefaultion defination)获取事务的状态信息…...

cisp pte模拟题
1.信息搜集 本题共三个key 端口 1433 27689 存活ip 192.168.85.137 2.访问网站27689进行信息搜集 一个登录框,sql注入失败,暴力破解失败 扫描目录 发现三个文件robots.txt ,web.config 除了robots.txt,其他都访问不了 访问robots.txt,发现一个file参数…...

Docker容器 和 Kubernetes容器集群管理系统
一、快速了解Docker 1. 什么是Docker的定义 Docker 是一个开源的应用容器引擎,基于Go语言并遵从 Apache2.0 协议开源。Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
