pinia状态管理 用法
Pinia是一个用于vue的状态管理库,类似于vuex,是vue的另一种状态管理工具。
Pinia 是 Vue 的存储库,它允许跨组件/页面共享状态。实际上,Pinia就是Vuex的升级版,官网也说过,为了尊重原作者,所以取名pinia,而没有取名Vuex,所以大家可以直接将Pinia比作为vue3的vuex。 很多人也将Pinia称为vuex5。
在Pinia中,每个store都是单独存在,一同进行状态管理。
一:pinia与vuex的区别
与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
1.mutations 不再存在。
2.无需创建自定义复杂包装器来支持 TypeScript,所有内容都是类型化的,并且 API 的设计方式尽可能利用 TS 类型推断。
3.不再需要注入、导入函数、调用函数、享受自动完成功能!
4.无需动态添加 Store,默认情况下它们都是动态的
5.不再有 modules 的嵌套结构
二:基本配置和使用
1、安装
可以用自己常用的包管理器安装,例如:
pnpm install pinia yarn add pinia npm install --save pinia2、 基本使用
①:创建pinia实例并挂载
在main.ts中:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 引用
import {createPinia } from 'pinia'
// 创建Pinia实例
const Pinia = createPinia()
// 挂载pinia
createApp(App).use(Pinia).mount('#app')②: 配置状态管理专用文件,在根目录下创建一个store文件,并新建一个index.ts文件
③:通过import将下载好的pinia引入到index.ts中并导出 并使用defineStore创建store对象
import { defineStore } from 'pinia'//
// 第一个参数是应用程序中 store 的唯一 id
export const useStore = defineStore('main', {})三:pinia基础特性
1、state
创建stateimport { defineStore } from 'pinia'// useStore 可以是 useUser、useCart 之类的任何东西
// 第一个参数是应用程序中 store 的唯一 id
export const useStore = defineStore('main', {state:()=>{//创建状态return {text:"我是pinia的一个状态变量"}}
})组件中使用<template><div><!-- 3.使用 -->我是测试pinia的组件--{{store.text}}</div>
</template><script lang="ts" setup>
// 1.引用
import 名字 from "你pinia编写的文件"
// 2.创建
let store=名字()
</script><style></style>
(1)默认情况下,通过 store 实例访问 state,可以直接读取和写入,
如:@click="store.count++"
(2)通过 store.$reset() 方法可以将 state 重置为初始值。
(3)除了直接通过 store 修改 state,还可以通过 store.$patch() 方法提交多个更改。
(4)可以通过 store.$subscribe() 订阅 State 的变化,在 patches 修改之后订阅只会触发一次。默认情况下,订阅绑定到添加它的组件,当组件卸载时,它们将自动删除,也可以配置将其保留。
2、getters
(1)Getters 属性的值是一个函数,接受 state 为第一个参数,目的是鼓励使用箭头函数。 (2)非箭头函数会绑定 this,建议仅在需要获取整个 store 实例的场景使用,且需要显式定义函数返回类型。
import { defineStore } from 'pinia'export const useStoreb = defineStore('mainb', {state:()=>{return {text:"abcdefg"}},actions:{},getters:{newtext(){ return this.text.toUpperCase()}}
})3、actions--修改
修改方式一: 组件内创建触发。
① store.你在pinia中actions中创建的修改函数
<template><div> 我是测试pinia的组件--{{store.text}}<button @click="update()">点我修改</button></div>
</template><script lang="ts" setup>
import {useStore} from "../store/index"
let store=useStore()let update=()=>{// 调用修改方法 store.你在pinia中actions中创建的修改函数store.TEXT_UPDATE()
}
</script><style></style>② pinia中创建修改方法
import { defineStore } from 'pinia'export const useStore = defineStore('main', {state:()=>{return {text:"我是pinia的一个状态变量"}},actions:{TEXT_UPDATE(){//修改方法this.text="我变了"}}
})修改方式二:$patch
//在组件内调用$parch 便可直接修改数据
let update=()=>{store.$patch({//你要修改state的数据: 你要修改的value值text:"我是$patch直接修改"})
}//方式2
let update=()=>{store.$patch((state)=>{console.log(state)state.text="你又被改了"})
}store是一个对象,在数据很多的情况下,那么我们可以使用解构。但是使用解构之后,数据会失去响应式,这个时候我们可以使用 storeToRefs来保持数据的响应式。
<template><div>我是测试pinia的组件--{{text}}<button @click="update()">点我修改</button></div>
</template><script lang="ts" setup>
import {useStore} from "../store/index"
import {storeToRefs} from "pinia"
let store=useStore()// 解构取值
// let {text}=store
// storeToRefs 让数据快去取出 并且不丢失响应式
let {text}=storeToRefs(store)
let update=()=>{// 调用修改方法 store.你在pinia中actions中创建的修改函数store.updatetext()
}
</script>
4、action--处理异步操作
在pinia中acition不但能处理同步操作 同样也可以处理异步操作
使用方式和vuex一致
在组件中:
<template><div> 我是测试pinia的组件--{{store.text}}<button @click="demoAxios()">点我获取异步数据</button> </div>
</template><script lang="ts" setup>import {useStore} from "../store/index"
let store=useStore()let demoAxios=()=>{store.link()
}</script>在pinia中:
import { defineStore } from 'pinia'
import $http from "axios"
export const useStore = defineStore('main', {state:()=>{return {text:"我是pinia的一个状态变量"}},actions:{async link(){try {let data= await $http({url:"",method:"get"})//需要的操作} catch (error) {console.log("失败")}}}
})5、$reset--重置数据
意思就是让数据恢复为state的初始值
<template><div> 我是测试pinia的组件--{{store.text}}<button @click="update()">点我修改</button><button @click="reset()">点我恢复初始值</button> </div>
</template>
<script lang="ts" setup>
import {useStore} from "../store/index"
let store=useStore()
let update=()=>{store.updatetext()
}
let reset=()=>{// $resetstore.$reset()
}
</script>
6、$subscribe--监听数据修改
$subscribe 监听pinia数据修改 当数据改变了 那么subscribe也会触发
<template><div> 我是测试pinia的组件--{{store.text}}<button @click="update()">点我修改</button> </div>
</template>
<script lang="ts" setup>
import {useStore} from "../store/index"
let store=useStore()
let update=()=>{store.updatetext()
}
// 监听store数据修改
let sub=store.$subscribe((params,state)=>{console.log("params",params);//修改的操作console.log("state",state);//修改后的数据
})
</script>7、模块化
pinia中取消了modules。
pinia中定义模块,只需要定义多个store即可。
因为pinia没有单一数据源这个概念,在其中可以定义多个store对象
<template><div><h1> 第一个store:{{storeone.text}}</h1><h1> 第二个store:{{storetwo.text}}</h1> </div>
</template><script lang="ts" setup>
// 引用第一个store
import {useStore} from "../store/index"
// 引用第2个store
import {useStoreb} from "../store/indexb"
let storeone=useStore()let storetwo=useStoreb()
</script>四:pinia优势
综上,pinia的优点已经很明显了
- ts兼容性好 、不需要命名空间,可以创建多个store、mutation删掉了
- pinia只具备以下几个属性,状态、计算属性、动作
- pinia大小也会更小巧一些
相关文章:

pinia状态管理 用法
Pinia是一个用于vue的状态管理库,类似于vuex,是vue的另一种状态管理工具。 Pinia 是 Vue 的存储库,它允许跨组件/页面共享状态。实际上,Pinia就是Vuex的升级版,官网也说过,为了尊重原作者,所以取名pinia&am…...

Oracle客户端版本安装
一、版本准备 Oracle版本下载官网:Instant Client for Linux x86-64 (64-bit) | Oracle 中国 进入网站下载对应的oracle版本,通常环境所用的包有:basic、sdk、sdkplus三个包。包的类型分为rpm和zip包,均可以下载,当前…...

基于Android studio二手车交易系统app
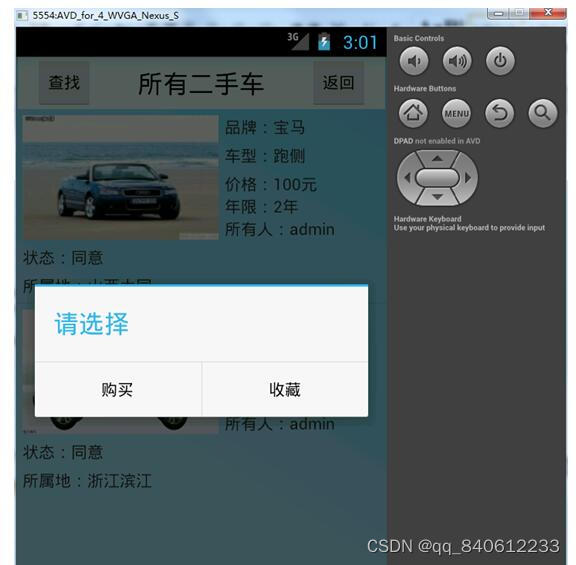
客户端: 用户注册:通过输入用户名,密码,所在地,联系地址以及电话和电子邮件等信息进行用户信息的注册。 二手车查看:用户注册登录系统后,可以查看二手车的基本信息,通过二手车的品牌…...

【LCD应用编程】绘制点、线、矩形框
之前获取LCD屏幕参数信息时了解到,LCD屏是 FrameBuffer 设备,操作 FrameBuffer 设备 其实就是在读写 /dev/fb0 文件。除此之外,LCD屏上包含多个像素点,绘制点、线、矩形框本质是在修改这些像素点的颜色。 目录 1、定义 lcd_color…...

第八篇、基于Arduino uno,获取MAX30102心率传感器的心率信息——结果导向
0、结果 说明:先来看看串口调试助手显示的结果,第一个值是原始的IR值,第二个值是实时的心跳,第三个值是平均心跳,如果是你想要的,可以接着往下看。 1、外观 说明:MAX30102心率传感器的外观如下…...

【MySQL】MySQL主从同步延迟原因与解决方案
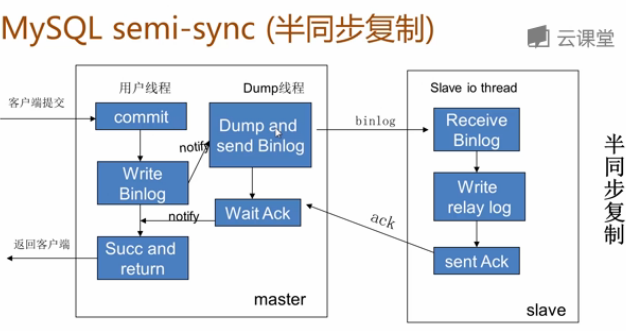
文章目录 一、MySQL数据库主从同步延迟产生的原因二、关于DDL和DML三、主从延时排查方法四、解决方案3.1 解决从库复制延迟的问题:3.2 MySql数据库从库同步其他问题及解决方案 一、MySQL数据库主从同步延迟产生的原因 MySQL的主从复制都是单线程的操作,…...

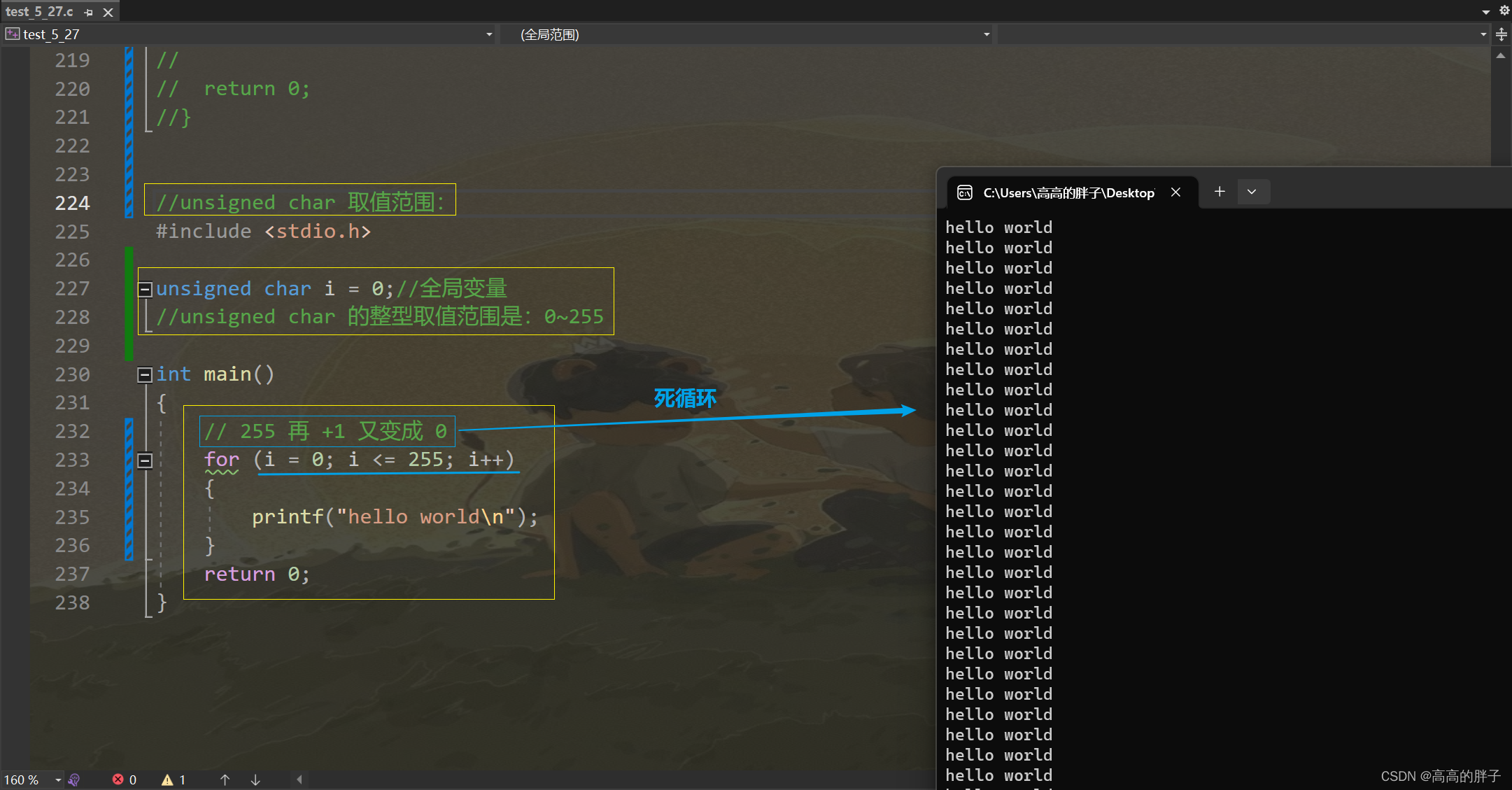
学C的第二十二天【深度剖析数据在内存中的存储:1. 数据类型介绍;2. 整型在内存中的存储】
相关代码gitee自取:C语言学习日记: 加油努力 (gitee.com) 接上期:学C的第二十一天【初阶测评讲解:1. 计算递归了几次;2. 判断 do while 循环执行了几次;3. 求输入的两个数的最小公倍数;4. 将一句话的单词进…...

测试计划模板一
测试计划 修订历史记录 版本 日期 AMD 修订者 说明 1.0 XXXX年XX月XX (A-添加,M-修改,D-删除) 目录 1. 简介.. 4 1. 1目的... 4 1. 2背景... 4...

【利用AI让知识体系化】5种创建型模式
文章目录 创建型模式简介工厂模式抽象工厂模式单例模式建造者模式原型模式 创建型模式 简介 创建型模式,顾名思义,是用来创建对象的模式。在软件开发中,对象的创建往往比一般的编程任务更为复杂,可能涉及到一些琐碎、复杂的过程…...

Unity的UnityStats: 属性详解与实用案例
UnityStats 属性详解 UnityStats 是 Unity 引擎提供的一个用于监测游戏性能的工具,它提供了一系列的属性值,可以帮助开发者解游戏的运行情况,从而进行优化。本文将详细介绍 UnityStats 的每个属性值,并提供多个使用例子帮助开发者…...

TDengine集群搭建
我这里用三台服务器搭建集群 1、如果搭建集群的物理节点上之前安装过TDengine先卸载清空,直接执行以下4条命令 rmtaos rm -rf /var/lib/taos rm -rf /var/log/taos rm -rf /etc/taos2、确保集群中所有主机开放端口 6030-6043/tcp,6060/tcp,…...

Android 12.0无源码apk设置默认启动Launcher的相关属性
1.概述 在12.0的系统产品开发中,对于一些产品的需求,需要将一些无源码app的某个MainActivity作为启动Launcher页面的功能实现,由于没有源码,所以需要 利用PMS的安装解析apk的AndroidManifest.xml的时候,在判断是某个Activity的时候,设置Lancher属性来实现某些功能 2.无源…...

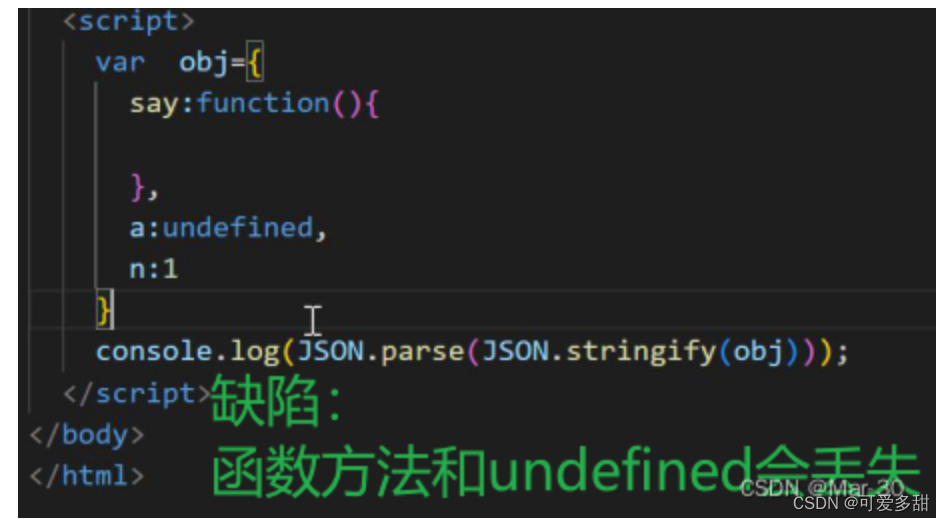
js深拷贝和浅拷贝
👉十分钟学会 前端面试题 js 深拷贝与浅拷贝_前端深拷贝和浅拷贝面试题_Mar-30的博客-CSDN博客 目录 背景: 概念:核心是创建新地址 方法: 浅拷贝: Object.assign() 方法:Object.assign(拷贝的对象&am…...

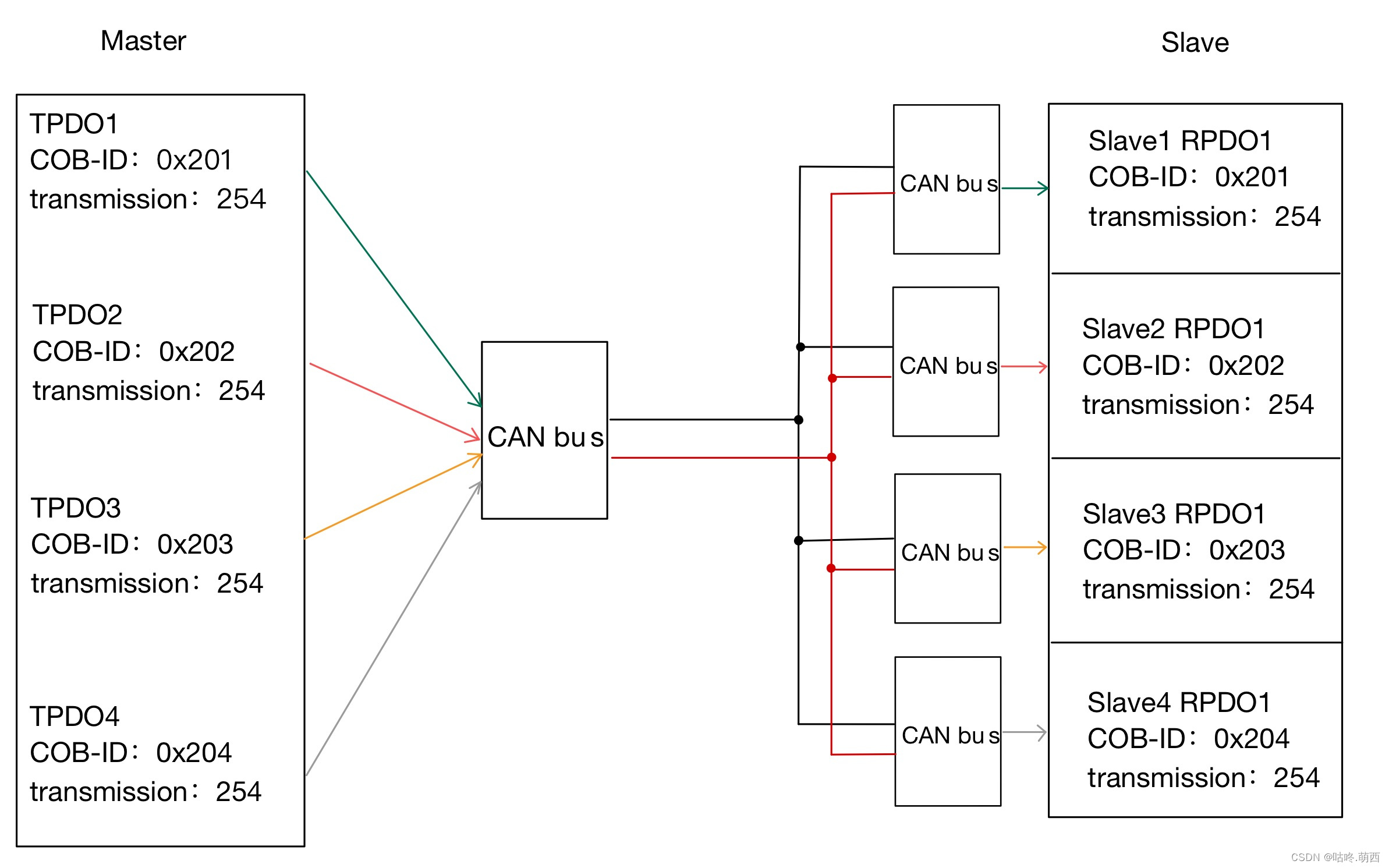
CANopenNode Master 配置
文章目录 CANopenNode 简介CANopenNode 主栈SDO ClientPDO 通讯参数RPDO 通讯参数RPDO 通信参数设置实例TPDO 通讯参数TPDO 通信参数设置实例 PDO 映射参数RPDO 映射参数设置实例TPDO 映射参数设置实例 CANopenNode 简介 CANopenNode 是一个开源的免费的开源 CANopen 协议栈。…...
HW之轻量级内网资产探测漏洞扫描工具
简介 RGPScan是一款支持弱口令爆破的内网资产探测漏洞扫描工具,集成了Xray与Nuclei的Poc 工具定位 内网资产探测、通用漏洞扫描、弱口令爆破、端口转发、内网穿透、SOCK5 主机[IP&域名]存活检测,支持PING/ICMP模式 端口[IP&域名]服务扫描 网…...

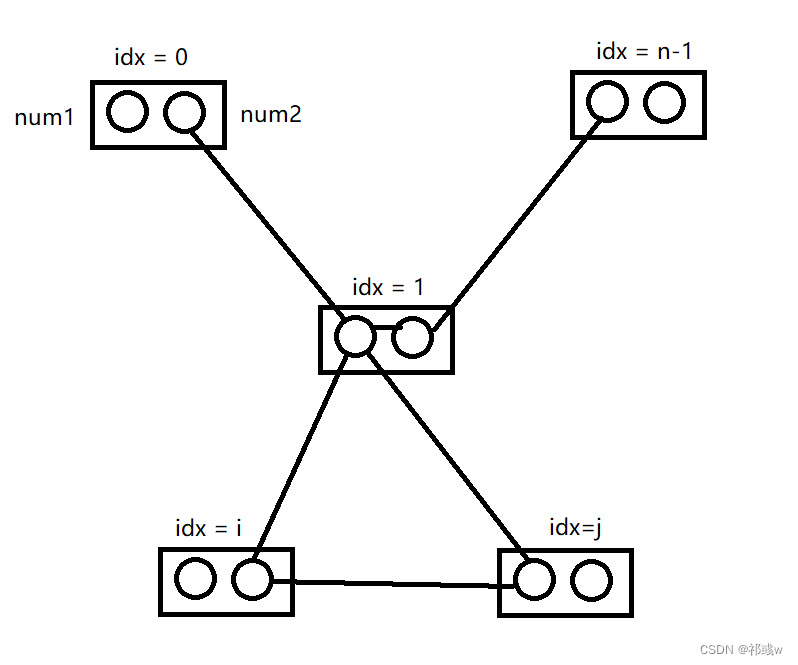
算法练习-2:送外卖
n 个小区排成一列,编号为从 0 到 n-1 。一开始,美团外卖员在第0号小区,目标为位于第 n-1 个小区的配送站。 给定两个整数数列 a[0]~a[n-1] 和 b[0]~b[n-1] ,在每个小区 i 里你有两种选择: 1) 选择a:向前 a[…...

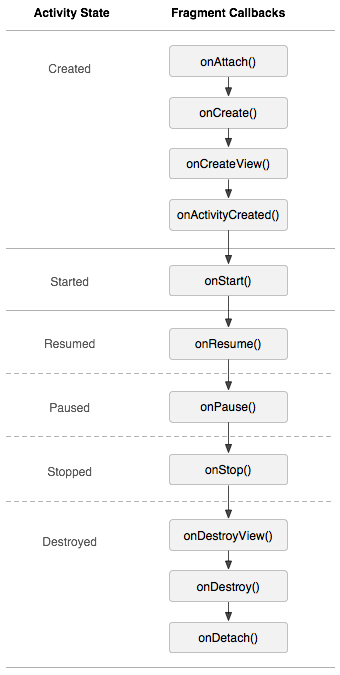
八股总结(六):Android基础:四大组件与UI控件
文章目录 Activity一个APP的启动过程基本概念总图zygote是什么?有什么作用?SystemServer是什么?有什么用,与zygote的关系是什么?为什么称为服务端对象?APP、AMS、zygote是三个独立的进程,他们之…...

【P46】JMeter 响应断言(Response Assertion)
文章目录 一、响应断言(Response Assertion) 参数说明二、准备工作三、测试计划设计3.1、包括3.2、匹配3.3、相等3.4、字符串3.5、字符串3.6、或者 一、响应断言(Response Assertion) 参数说明 可以对 Jmeter 取样器的响应消息进…...

19-02 基于业务量级的架构技术选型演进
从零开始——单服务应用 单体应用技术选型 (GitHub、Gitee…)搜索是否有线程的产品用最熟悉的技术,最快的速度上线如果有经费:考虑商业化解决方案 个人小程序怎么做技术选型的 搜索是否有快速搭建下程序的软件技术选型 后端技…...

Server - 高性能的 PyTorch 训练环境配置 (PyTorch3D 和 FairScale)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/130863537 PyTorch3D 是基于 PyTorch 的 3D 数据深度学习库,提供了高效、模块化和可微分的组件,以简化 3D 深度学…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
