【无标题】 Vue 路由库Router 【重点】 - 安装 - 基本使用 - 路由配置 - 路由模式 - 路由传递参数 - 路由内置对象 - 路由守卫
0.0 课程介绍
-
Vue 路由库Router 【重点】
- 安装
- 基本使用
- 路由配置
- 路由模式
- 路由传递参数
- 路由内置对象
- 路由守卫
-
Vue的内置API 【掌握】
-
ref
-
Vue.set
-
Vue.nextTick
-
Vue.filter
-
Vue.component
-
Vue.use
-
Vue.directive
-
1.0 Vue的路由Router 【重点】
1.1 路由作用
进行页面的跳转(相当于a标签),Vue是SPA单页面应用,他的页面跳转必须使用Vue-Router路由进行实现
1.2 路由的安装
vue create 项目名 创建一个带有Vue路由的项目
1.3 路由的使用
一级路由配置
- 1 建(建大页面)
- 2 配 (配置路由选项,一一对应)
- 3 给出口及测试
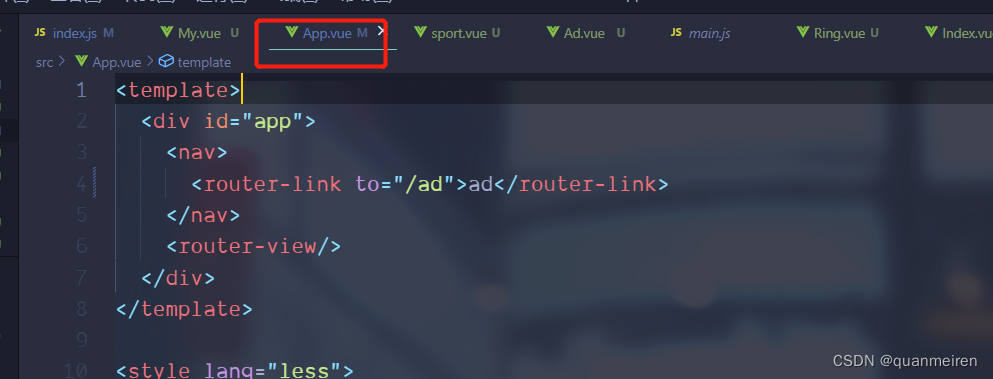
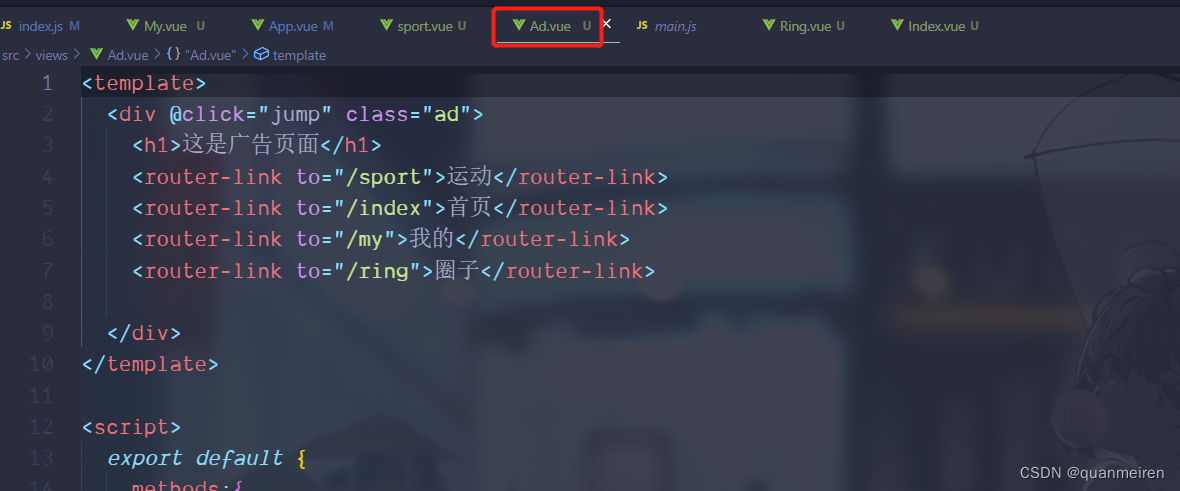
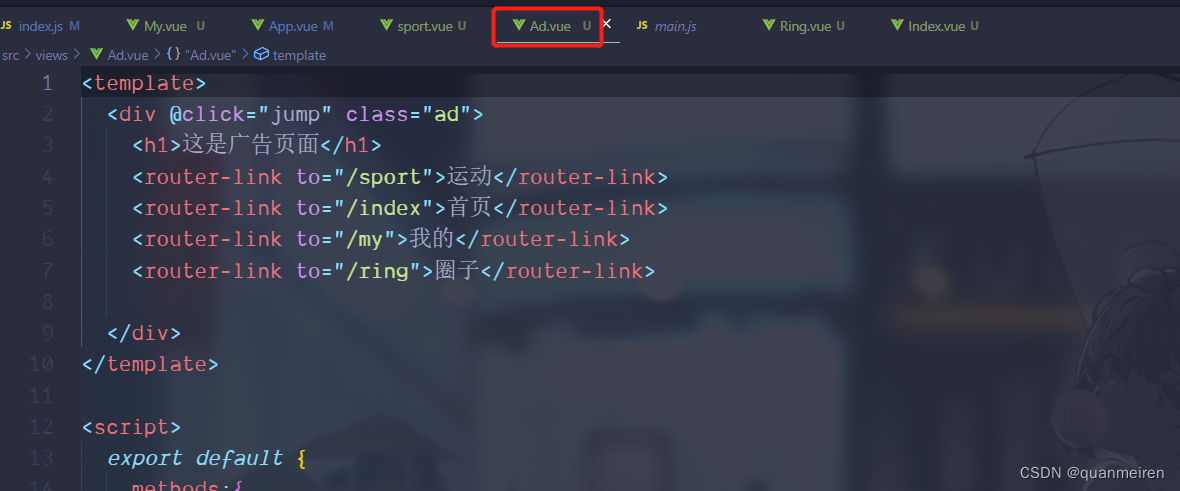
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9hSG1kvr-1685015439810)(C:\Users\陈\AppData\Roaming\Typora\typora-user-images\1685015185815.png)]
如果你的页面需要进行路由显示,必须给出口 <router-view></router-view>,一级路由出口在App.vue页面,嵌套路由出口在父页面
路由出口:就是你页面需要渲染的位置
测试:在浏览器路径输入对应path// 配置路由列表
const routes = [{ path: '/', redirect: '/discover' }, // redirect: 重定向指定的路由(一级路由)// 配置一级路由{ path: '/discover', component: DiscoverView },{ path: '/my', component: MyView },{ path: '/friend', component: FriendView },
]
- 4 配置导航
在你需要出现的页面设置你的出口
如果 你需要跳转 就要用 触发事件来跳转


<router-link to="/discover">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">关注音乐</router-link>
嵌套路由配置
- 1 建 (建大页面)
- 2 配 (配置路由选项,一一对应)
- 3 给出口及测试
嵌套路由的出口在父页面 <router-view></router-view>{path: '/discover', component: DiscoverView,redirect: '/discover/toplist', // redirect: 重定向指定的路由(嵌套路由)// 配置嵌套路由children: [{ path: '/discover/recommend', component: RecommendView },{ path: '/discover/toplist', component: ToplistView },{ path: '/discover/playlist', component: PlaylistView },]},
- 4 配置导航
<div class="discover"><!-- 嵌套路由的出口在父页面 --><router-link to="/discover/recommend">推荐</router-link><router-link to="/discover/toplist">排行榜</router-link><router-link to="/discover/playlist">歌单</router-link><!-- 嵌套路由的出口 --><router-view></router-view></div>
1.4 路由的模式 【重点】
【面试题】
-
hash模式 :地址栏带#, 底层实现的是用 onhashchange的一个方法
-
history模式 : 地址栏不带#,底层实现是用的h5的 pushState 方法
区别:
[1] : 地址栏一个带#,一个不带#
[2] : 底层实现的原理不一样
[3] : hash模式根history模式在开发中没有任何区别,但是在打包后的代码hash模式没有问题,history模式会存在刷新后页面丢失情况
#解决办法: 只能让后端或者运维,对nginx代理服务器进行相应重定向的配置
1.5 路由的传参 【掌握】
- query传参
// 路由提供了一个跳转的方法 this.$router.push('/路径')
// query配置项
1、路由跳转
this.$router.push({path:'/路径',query:{键名:键值,键名1:键值1,}
})
2、获取参数
this.$route.query特点: 1、页面刷新参数依旧存储2、不能直接传递引用类型(可以用JSON.stringify 转成字符串【不推荐】)
- params传参
// 路由提供了一个跳转的方法 this.$router.push('/路径')
// params配置项
1、路由跳转
this.$router.push({name:'路由名',params:{// 并且可以携带引用类型键名:键值,键名1:键值1,}
})
2、获取参数
this.$route.params特点:1、页面可以携带引用类型2、刷新页面数据丢失(将刷新按钮禁用或者去除)
- 动态路径传参
// 路由提供了一个跳转的方法 this.$router.push('/路径')
1、路由配置项中进行路径动态传参配置
{ path: '/my/:变量名', component: MyView },
2、路由跳转
this.$router.push({path:'/my/传入的值'
})
3、获取参数
this.$route.params特点: 1、刷新页面后不会丢失数据2、动态路径必须携带参数
1.6 路由的两个内置对象【掌握】
- $router
路由实例对象,他主要提供一些页面跳转的方法(他其实就等 === VueRouter)
push
go
replace
- $route
路由信息对象,他主要提供当前页面的参数信息
params
query
path
1.7 路由守卫【理解】
全局前置路由守卫,监听路由变换,判断是有权限
router.beforeEach((to,from,next)=>{// to 你要去往哪里// from 你从哪里来// next 是个函数,如果直接调用就可以前往,如果传入路径,就前往指定页面
})router.beforeEach((to, from, next) => {// 如果我跳转目标是我的,那我就让你重定向关注if (to.path == '/discover/recommend') {next({ path: '/discover/playlist' })} else {next()}// const token = localStorage.getItem('token123')// if (!token) {// next({ path: '/login' })// } else {// next()// }
})
2.0 Vue的内置API【掌握】
2.1 ref
作用:用于获取Dom节点,相当于元素选择器,如果你获取的是子组件,相当于获取到自组件的实例对象
<template><div>#dom<span ref="ref的值1">dom节点</span>#子组件<son ref="ref的值2"></son></div>
</template><script>
export default {methods:{init(){this.$refs.ref的值1 #DOM节点this.$refs.ref的值2 #子组件的实例对象}}
}
</script>
定义ref的值: 在父页面的子组件(或dom)标签上定义属性ref=“ref的值”
获取ref的值: 在js中通过this.$refs.ref的值 来获取子组件实例(或dom节点)
2.2 Vue.set
他可以帮助我们重新挟持【绑架】数据,让数据具备响应式
理论【面试题】:因为Vue底层会对data里进行挟持,当初始状态对象没有这个属性,后期添加的属性没有被挟持,不具备响应式,通过Vue.set方法让数据重新挟持
import Vue from 'vue'
Vue.set(需要挟持的对象, "属性", "修改的值");
或
this.$set(需要挟持的对象, "属性", "修改的值")
数组怎么改?
解决方法:数组的变更方法,这是被Vue重写的方法,可以让数组里的数据修改时也具备响应式
push()
pop()
shift()
unshift()
splice()
sort()
reverse()以上方法已经升级啦
2.3 Vue.nextTick
他是一个回调函数,帮你解决异步的问题,在下一次页面节点更新完毕后触发
import Vue from 'vue'
Vue.nextTick(()=>{// 下一次页面节点更新完毕后触发
})
或
this.$nextTick(()=>{// 下一次页面节点更新完毕后触发
})created() {// 本身created是拿不到dom节点console.log(document.querySelector("#msg"));// 但是nextTick是下一次dom更新后触发 ,就相当于mounted时触发回调函数Vue.nextTick(() => {console.log(document.querySelector("#msg"));});
或this.$nextTick(() => {console.log(document.querySelector("#msg"));});}
2.4 Vue.filter
全局过滤器,注册的全局过滤器可以在任何页面使用
#main.jsVue.filter('过滤器的名字',(参数)=>{// 一堆格式处理的逻辑return ’过滤后的结果‘
})2.5 Vue.component
注册全局组件
// 全局组件
Vue.component('Counter', Counter)2.6 Vue.use
使用插件,当插件是基于Vue.js写的,就需要use一下
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';// 因为ElementUI底层是基于Vue.js写的 所以需要Vue.use使用一下
Vue.use(ElementUI);
2.7 Vue.directive
自定义的指令,可以根据自身需求自己定义
Vue.directive('指令名',{// 里面有很多的配置bind #只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted #被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。})Vue.directive('overflow', {inserted: (dom, obj) => {// 截取 溢出隐藏dom.style.width = obj.value + 'px'dom.style.overflow = 'hidden'dom.style.whiteSpace = 'nowrap';dom.style.textOverflow = 'ellipsis';}
})
相关文章:

【无标题】 Vue 路由库Router 【重点】 - 安装 - 基本使用 - 路由配置 - 路由模式 - 路由传递参数 - 路由内置对象 - 路由守卫
0.0 课程介绍 Vue 路由库Router 【重点】 安装基本使用路由配置路由模式路由传递参数路由内置对象路由守卫 Vue的内置API 【掌握】 ref Vue.set Vue.nextTick Vue.filter Vue.component Vue.use Vue.directive 1.0 Vue的路由Router 【重点】 1.1 路由作用 进行页面…...

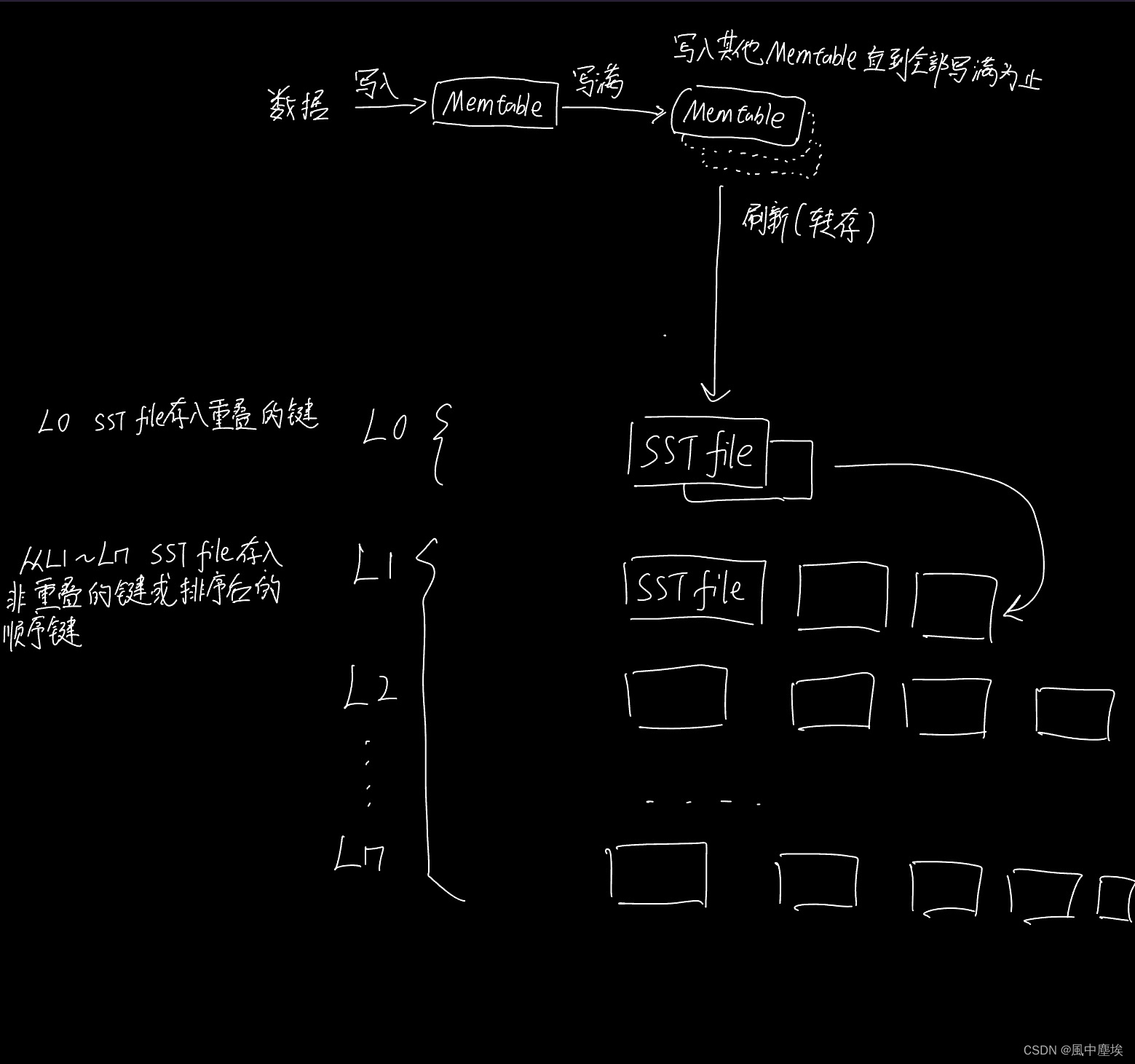
RocksDB笔记 -- 整体架构
RocksDB是由Facebook开发的存储引擎, 它最初的目标是用于快速存储, 特别是Flash存储. 一个基于C开发keys-values存储引擎库. 整体架构 RocksDB由这三个基本结构组成: memtable, sstfile 和 logfile. 其中: memtable是一个内存数据结构, 新的写入会插入到memtable中, 同时可选…...

设计模式之单例模式入门介绍
一、设计模式概念 设计模式是被广泛使用的软件开发中的一种解决方案,它提供了一套被验证过的、可重用的设计思想,帮助开发人员更加高效地开发出可维护、易扩展的软件系统。 设计模式可以分为三类:创建型模式、结构型模式和行为型模式。 1.1…...

RHCE 作业三
1.基于域名访问网站 [rootserver ~]# setenforce 0 [rootserver ~]# systemctl stop firewalld [rootserver ~]# systemctl disable firewalld [rootserver ~]# yum install httpd -y [rootserver ~]# systemctl start httpd [rootserver ~]# syst…...

90.qt qml-Table表格组件(支持表头表尾固定/自定义颜色/自定义操作按钮/插入排序)
众所周知,qml table在目前版本还很废,qt5的table完全就没法用,在之前章节就写过: 88.qt qml-TableView学习(一)_诺谦的博客-CSDN博客 所以本章便参考VUE-Element的Table外观组件实现一个可排序可操作的Table组件. 1.组件介绍 GIF如下所示: 排序支持数字和字符串排序。 …...

android 12.0SystemUI屏蔽某个app的通知
1.概述 在12.0的产品开发中,对于系统的通知部分,要求根据app包名来过滤掉一部分通知,就是在接收到系统通知时,根据包名判断是否需要接收通知的功能,首选要分析通知流程,然后实现功能 2.SystemUI屏蔽某个app的通知相关代码 frameworks\base\packages\SystemUI\src\com\…...

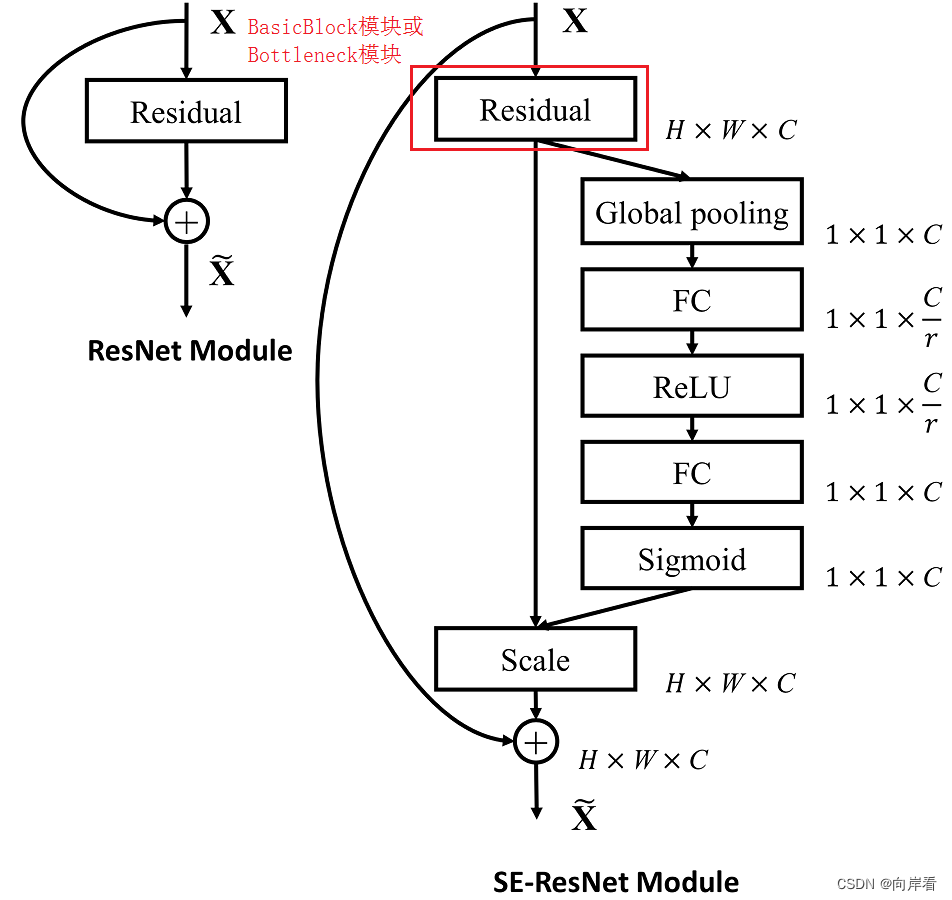
注意力机制(一)SE模块(Squeeze-and-Excitation Networks)论文总结和代码实现
Squeeze-and-Excitation Networks(压缩和激励网络) 论文地址:Squeeze-and-Excitation Networks 论文中文版:Squeeze-and-Excitation Networks_中文版 代码地址:GitHub - hujie-frank/SENet: Squeeze-and-Excitation Ne…...

L2-001 紧急救援(dijkstra算法练习)
作为一个城市的应急救援队伍的负责人,你有一张特殊的全国地图。在地图上显示有多个分散的城市和一些连接城市的快速道路。每个城市的救援队数量和每一条连接两个城市的快速道路长度都标在地图上。当其他城市有紧急求助电话给你的时候,你的任务是带领你的…...

redis问题汇总
redis的优点 读写性能优异。十万/s的量级; 支持数据持久化。AOF,RDB 支持丰富的数据类型; 支持集群,可以实现主从复制,哨兵机制迁移,扩容等 缺点: 因为是基于内存的,所以虽然redis本身有key过期…...

调用华为API实现情感分析
作者介绍 王新华,男,西安工程大学电子信息学院,2022级研究生 研究方向:人工智能与模式识别 电子邮件:996514274qq.com 魏小双,女,西安工程大学电子信息学院,2022级研究生 研究方向…...

C# 静态构造函数
静态构造函数用于初始化任何静态数据,或执行仅需要执行一次的特定操作。在创建第一个实例或引用任何静态成员之前,将自动调用它。 静态构造函数是在构造函数方法前面添加了static关键字之后形成的,并且没有修饰符(public,private),没有参数。…...

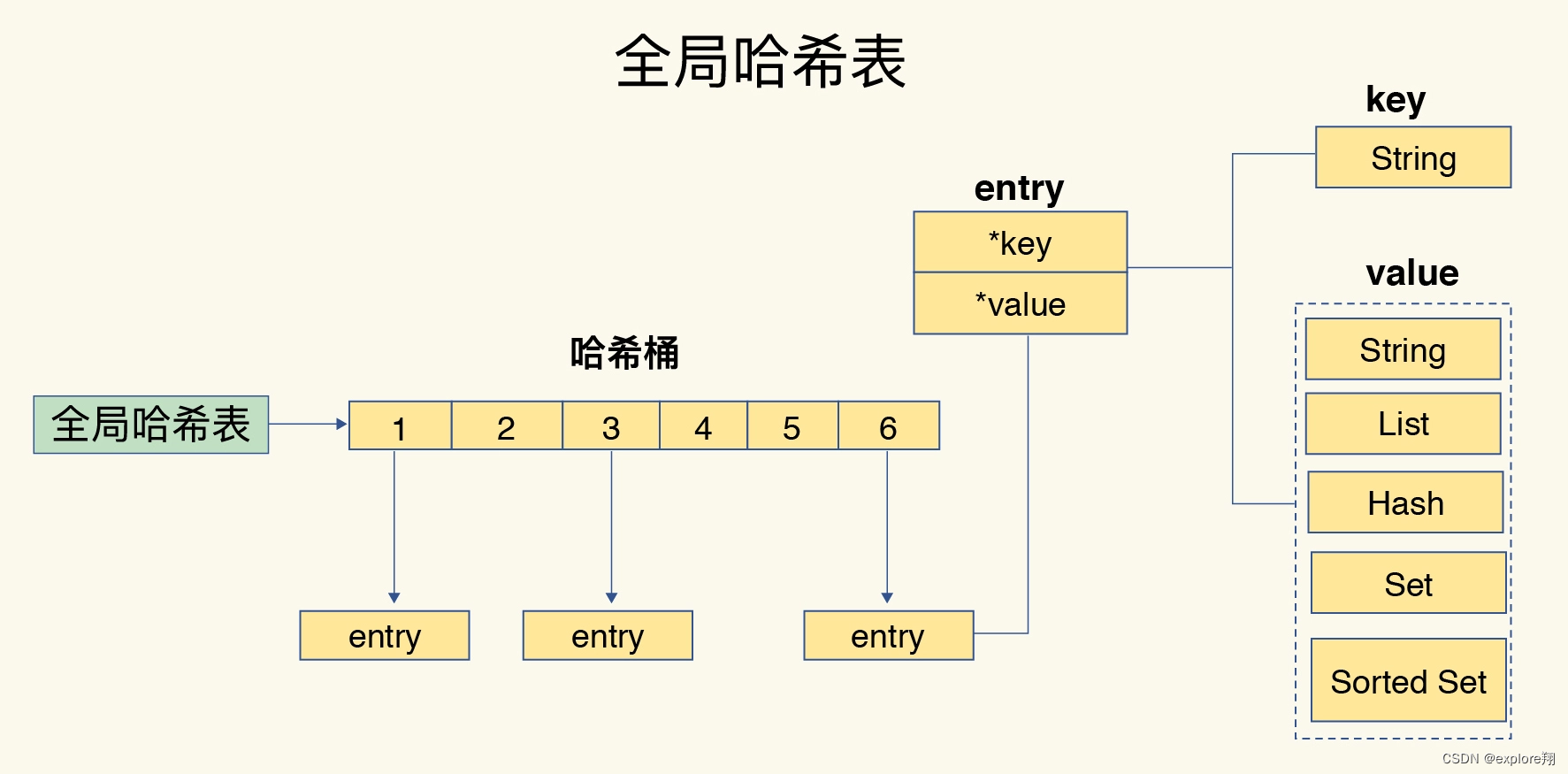
【C++】哈希表特性总结及unordered_map和unordered_set的模拟实现
✍作者:阿润菜菜 📖专栏:C 文章目录 前言一、哈希表的特性 - 哈希函数和哈希冲突1 哈希函数2. 哈希冲突 二、闭散列的实现 -- 开放地址法1. 定义数据结构2.insert()3.Find()4. Erase()5.仿函数处理key值不能取模无法映射 --- BKDRHash 三、开…...
)
Qt在Linux内核中的应用及解析(qtlinux内核)
Qt是跨平台开发的一种工具,尤其适合在Linux内核中的应用开发中使用。Qt能够让开发者在Linux桌面上开发出强大的图形化应用程序,为Linux系统用户提供更加人性化、实用、智能化的服务。本文将从Qt在Linux内核中的应用场景、应用程序开发中的具体使用、以及…...

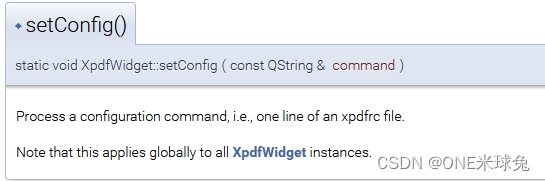
Xpdf 阅读器源码编译后查看文件中文乱码问题解决
经查阅,是由于缺少中文字体包: 第一步:下载所需要的字体包 下载https://dl.xpdfreader.com/xpdf-t1fonts.tar.gz 包含下载中文字体包(非嵌入字体) http://ftp.gnu.org/gnu/non-gnu/chinese-fonts-truetype/gkai00mp…...
)
Java - AQS-CountDownLatch实现类(二)
前言 在Java中,AbstractQueuedSynchronizer(简称AQS)是一个用于实现同步器的抽象类,它为实现各种类型的同步器(如锁、信号量等)提供了基本的框架。AQS通过一个双向队列(等待队列)和…...

rsut基础
这篇文章是实战性质的,也就是说原理部分较少,属于经验总结,rust对于模块的例子太少了。rust特性比较多(悲),本文的内容可能只是一部分,实现方式也不一定是这一种。 关于 rust 模块的相关内容&a…...

高压放大器和示波器的关系是什么
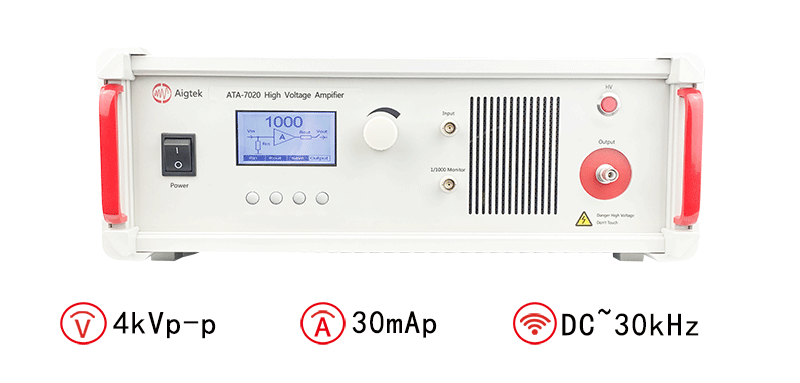
高压放大器和示波器是电子工程领域中常见的两种设备,它们在实际的电路设计、测试和分析中都扮演着重要的角色。下面安泰电子将从定义、功能、应用场景等方面为您介绍高压放大器和示波器的关系。 图:ATA-7000系列高压放大器 一、高压放大器的定义及功能 高…...

5个超实用视频素材网站,免费下载~
推荐几个高清无水印的视频素材网站,重点是可以免费下载使用,建议收藏! 菜鸟图库 https://www.sucai999.com/video.html?vNTYxMjky 可以称之为最大素材库,在这里你可以找到设计、办公、图片、视频、音频等各种素材。视频素材就有…...
(BoW、N-gram、tf-idf))
【NLP模型】文本建模(1)(BoW、N-gram、tf-idf)
目录 一、说明 二、BoW模型产生发展 2.1 产生和历史 2.2 原理介绍 三、具体实现...

Java——网络编程套接字
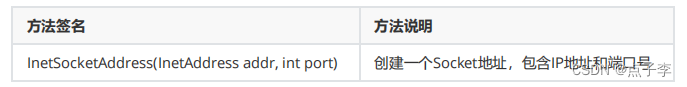
目录 一、网络编程基础 1.1 为什么需要网络编程?——丰富的网络资源 二、什么是网络编程? 三、网络编程中的基本概念 3.2 请求和响应 3.3 客户端和服务端 常见的客户端服务端模型 四、Socket套接字 五、通信模型 5.1 Java数据报套接字通信模型 5.2 Java流…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
