【Axure教程】通过文本框维护下拉列表选项
下拉列表(Dropdown List)是一种常见的用户界面元素,用于提供一组选项供用户选择。它通常以一个展开的列表形式出现,用户可以点击或选择列表中的一个选项。一般来说,他的选项值是由系统代码组成的,所以一般是不能维护里里面的选项值,但是经常会出现需要动态维护下拉列表的选项这种需求。所以今天就教大家如何通过输入框动态维护下拉列表里面的选项值。
一、效果展示
- 在输入框里新增或者修改选项,维护后下拉列表选项和输入框里的一致
- 选项可以手动修改,也可以批量复制到输入框

【原型预览及下载地址】
https://axhub.im/ax9/09b38389df30358f/#g=1&p=能在输入框里自由编辑选项的下拉列表-js版
二、制作教程
1. 下拉列表的原理
我们如果用axure自带的下拉列表,他只能在编辑界面修改下拉列表的值,没有办法在演示界面修改。但是如果我们知道下拉列表的原型,就可以通过修改代码的方式,实现在演示界面动态维护下拉列表的效果
我们知道axure演示是通过浏览器来实现的,归根到底就是html、js、css代码,这个在以前的js调用的文章里也有详细讲解,所以我们可以通过代码调用,调用下拉列表,那下拉列表的html代码其实就是:
<select>
<option value=”值”>选项1</option>
<option value=”值”>选项2</option>
<option value=”值”>选项3</option>
<option value=”值”>选项4</option>
</select>
可以看到其实他的选项值就是 <option value=”值”>选项1</option>,所以我们要对输入框里的文本值做变换,变换成上面的格式,然后在修改代码,这样就可以替换下拉列表里的选项值了
2. 文本框里文本的处理
那我们怎样对文本框里的值进行处理呢?如果可以有特殊标记的话,例如用每个选项用【】包围,这样我们用replace函数就可以实现了, 将【的值替换成<option value=”值”>,将】的值替换成</option>,但是这种方式会限制了用户输入,必须【选项】这种格式来输入,这样就很不方便了。
所以我们就要比较麻烦对函数就行分割了,首先我们要准备几个文本,用来记录和处理文本,我们可以用slice函数,slice函数可以去指定段落的文本出来,例如取前三位就把选项1取出来了,这样我们把选项1组成新的文本,加上以前一后,就变成 <option value=”值”>选项1</option>,然后继续取选项2,直到输入框里的值都取完。
但是这里还有一个问题,用户输入每个选项的长度值是未知的,我们怎样去确定要取多少位呢?这里我们可以用第二个函数indexOf来确认,这个函数可以找出指定内容第一次出现的位置,那我们只需要寻找换行的位置,提取换行之前的内容,再将文本以前一后添加,这样就可以将字符转为对应的格式。

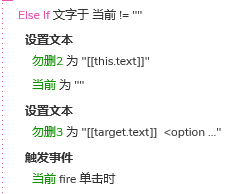
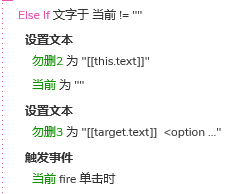
那我们只需要写个循环,先提取第一行的选项1,将格式转为 <option value=”值”>选项1</option>,然后在去第二行的选项2,将格式转为<option value=”值”>选项2</option>,在通过设置文本,将他和前面记录的<option value=”值”>选项1</option>合在一起,这里用在target.text后面增加新提取合并的文本即可。
上面是存在换行的条件,如果已经是最后一行,就没有换,那我们就判断输入框是否为空,那如果不为空,最后一个选项就是输入框里的文本你,我们直接将他提取合并即可。

那如果值为空,我们就提取完成结束循环,结束循环我们用设置文本的交互,将提取完成的选项值设置到通过设置文本,设置到<select></select>里面,然后触发js重新调用输入框就可以了。
到这里我们基本级完成了,如果需要调整下拉列表的尺寸,我们也可以通过width和height字段修改,例如宽200高30的输入框,我们就可以写成这样<select style=”width: 200px; height: 30px;” >
这样我们就制作完成了通过文本框维护下拉列表选项的原型模板了,下次使用时,只需要复制粘贴,修改输入框里的选项文字,即可自动实现动态维护下拉列表选项的效果了,是不是很方便呢?当然,后续你们也可以根据需要,增加一些效果,例如把输入框放在弹窗里,通过按钮显示弹窗,再修改下拉列表的值。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
相关文章:

【Axure教程】通过文本框维护下拉列表选项
下拉列表(Dropdown List)是一种常见的用户界面元素,用于提供一组选项供用户选择。它通常以一个展开的列表形式出现,用户可以点击或选择列表中的一个选项。一般来说,他的选项值是由系统代码组成的,所以一般是…...
)
【C++】基础知识--输入/输出(5)
前面部分的示例程序几乎没有提供与用户的交互(如果有的话)。他们只是在屏幕上打印简单的值,但标准库提供了许多其他方式通过其输入/输出功能与用户交互。本节将简要介绍一些最有用的方法。 cin标准输入cout标准输出cerr标准错误(输…...

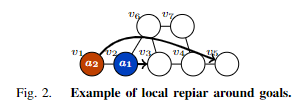
经典文献阅读之--PIBT(基于可见树的实时规划方案)
0. 简介 作为路径规划而言,不单单有单个机器人自主路径规划,近年来随着机器人行业的兴起,多机器人自主路径规划也越来越受到关注,对于多智能体寻路(MAPF)。一般的操作会给定一个地图、机器人集群、以及它们的初始位置和目的地&am…...

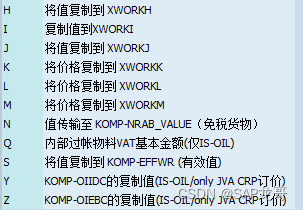
SAP-MM-计算方案字段解析
01、 “步骤”:标识此条件类型在计算方案中的顺序编号,此编号会影响到后续业务中条件类型的排序,不同条件类型之间的编号最好间隔大一些,这样设置便于以后对计算方案进行扩展; 02、 “计数器”࿱…...

go-gf框架两个表以事务方式写入示例
下面是对每一行代码的中文解释: // 创建数据库连接对象 var tx gdb.TX这行代码声明了一个名为tx的变量,类型为gdb.TX,表示数据库事务对象。 // 开启事务 if tx, err g.DB().Ctx(ctx).Begin(ctx); err nil {这行代码通过在数据库连接&…...

2023-5-31第三十一天
conform顺从,遵从,一致 squeeze挤压 proprietary专卖权,专利的,所有的 endeavor努力,尽力 comprise由...组成,包含 compose组成,写作 compact小型的 consult咨询,查阅 expan…...

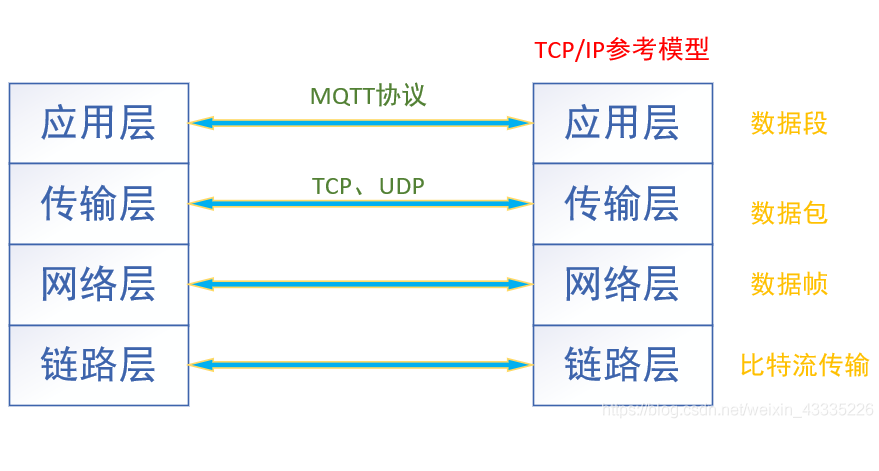
什么是MQTT?mqtt协议和http协议区别
摘要: 什么是MQTT?MQTT(Message Queuing Telemetry Transport)译为:消息队列遥测传输,是一种轻量级的通讯协议,用于在网络上传输消息。MQTT 最初由 IBM 发布,后来成为 OASIS…...

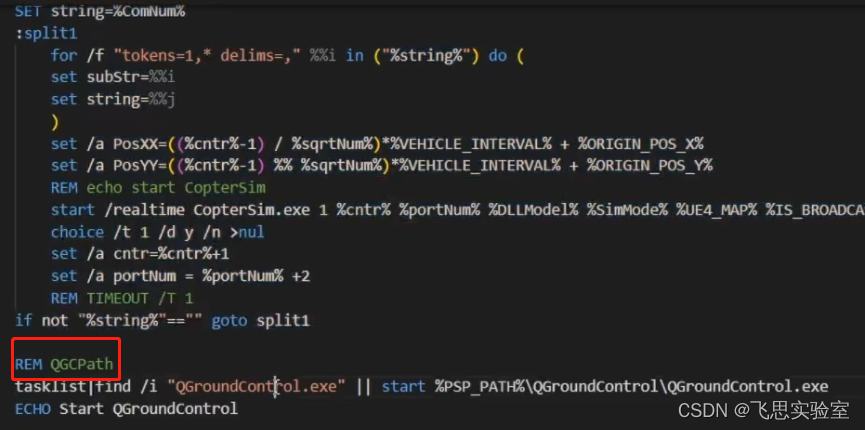
平台使用篇 | 批处理(bat)脚本使用教程(四)
导读 一个开启多机软件在环仿真的批处理文件 (对应卓面RflyTools文件夹中SITLRun快捷方式),双击它,输入想要生成的飞机数量,即可生成多机软件在环仿真,等待RflySim3D显示3DFixed 4/4,然后可通过QGC控制飞机起飞。运行…...

接口的讲解
在这里之前我想童鞋们都学习过了springmvc。mybatis-plus。Springboot等一些框架 那么下面我们就整合这些框架 我们通过写crud这些接口 写接口的第一步就是引入pom文件 在pom文件里引入一下几种依赖 引入父级工程 thymeleaf导入模版工具类 SpringMVCjar包文件 热部署工具 l…...

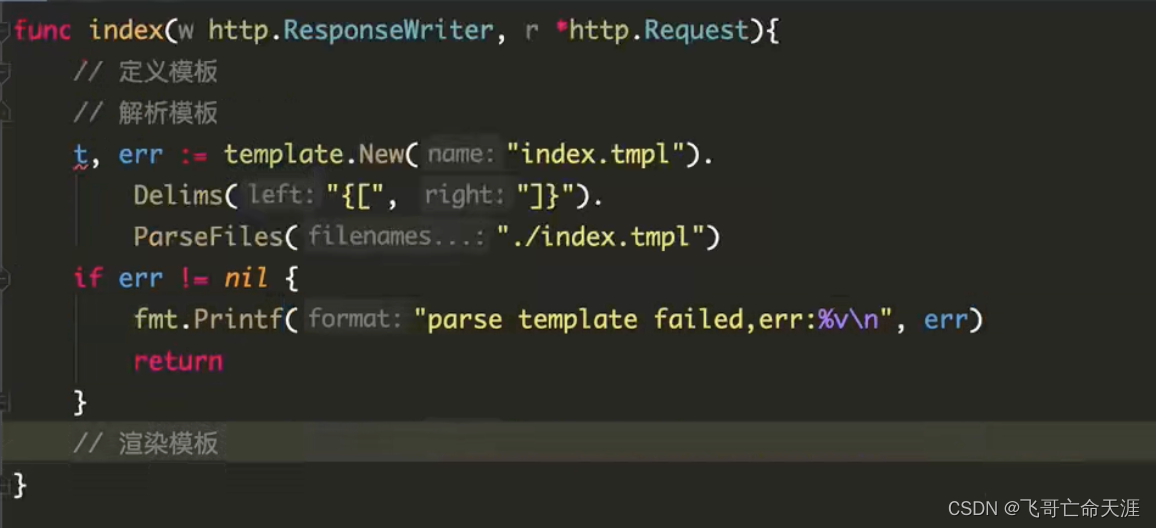
G0第21章 :gin框架介绍、RESTful API、Gin渲染
G0第21章 :gin框架 01 内容介绍 https://gin-gonic.com/zh-cn/docs/ web本质 Web是基于HTTP协议进行交互的应用网络Web就是通过使用浏览器/APP访问的各种资源 package mainimport ("fmt""net/http" )func sayHello(w http.ResponseWriter, r…...

python list,dict操作
一、list 操作 Python中的列表是一种有序、可变的数据类型,可以存储任意类型的数据。以下是Python中常用的列表操作: 创建列表:使用[]或list()函数创建一个空列表,或者使用[value1, value2, ...]创建一个包含初始值的列表。 访问…...

我有一个页面a,在页面a中调用了一个组件,然后组件中要切换页面a的一块区域,该怎么实现?
你可以在组件中使用路由的编程式导航,通过访问路由实例来切换页面a的对应区域。具体来说,你可以先在页面a中设置一个具有唯一标识的占位符元素,然后在组件中通过路由实例访问这个元素并修改其内容或样式来实现区域切换。路由的编程式导航可以…...

ChatGPT唤醒AI游戏:AIGC持续走深,游戏或成AI最佳抓手
随着人工智能技术的不断发展,AI在游戏行业的应用日益深入。本文将详细探讨ChatGPT在AI游戏领域的应用,以及游戏如何成为AI技术的最佳抓手。让我们一起探讨这个有趣且充满潜力的领域。 一、引言 人工智能在各行各业都取得了巨大的成功,而游戏…...

远程服务和web服务和前端,三方通过socket和websocket进行双向通信传输数据
1. 什么是socket? 在计算机通信领域,socket 被翻译为“套接字”,它是计算机之间进行通信的一种约定或一种方式。通过 socket 这种约定,一台计算机可以接收其他计算机的数据,也可以向其他计算机发送数据。 2. 什么是websocket?…...

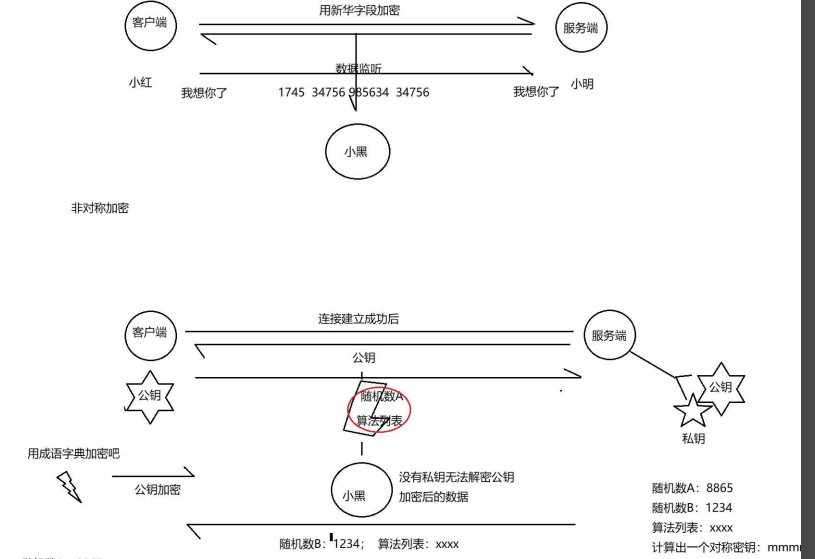
Linux 网络基础(2)应用层(http/https协议、请求格式、响应格式、session、cookie、加密传输)
说明:网络基础2讲解的是应用层的典型协议, 通过对于典型协议的理解,来体会数据的网络传输的软件层面的流程与原理。 面试中网络通信相关问题占了很大的比重,而网络通信相关的问题大多都集中在网络基础2这个单元中 下面是应用层的位…...

解决sshfs挂载报错
使用ssh命令和sshfs命令报错 read: Connection reset by peer rootjiangcheng01:~/common/remote# sshfs -o allow_other htrdxxx.xxx.xxx.xxx:/home/htrd /root/common/remote/dev01 read: Connection reset by peer 报错问题排查,追加命令 -o debug -o sshf s_d…...

由于过多的连接错误而被 MySQL服务器 阻止
Caused by: com.mysql.cj.exceptions.CJException: null, message from server: "Host 10.105.***.** is blocked because of many connection errors; unblock with mysqladmin flush-hosts" 这个错误可能表示当您尝试使用 IP 地址为 "10.105.***.**" 的…...

Go语言实现JDBC
Go语言操作数据库 Go语言提供了关于数据库的操作,包下有sql/driver 该包用来定义操作数据库的接口,这保证了无论使用哪种数据库,操作方式都是相同的; 准备工作: 下载驱动 需要在代码所在文件夹下执行相应的命令 go get github.com/go-sql-driver/mys…...

ubuntu修改环境变量的几种方法
ubuntu修改环境变量的几种方法 有多种方法可以修改Ubuntu系统的环境变量,包括: 临时修改环境变量:在终端中使用export命令可以临时修改环境变量。例如,要将PATH环境变量添加到新目录,可以运行以下命令: …...

基于html+css的图展示95
准备项目 项目开发工具 Visual Studio Code 1.44.2 版本: 1.44.2 提交: ff915844119ce9485abfe8aa9076ec76b5300ddd 日期: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js: 12.8.1 V8: 7.8.279.23-electron.0 OS: Windows_NT x64 10.0.19044 项目…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
