如何创建Vue实例?Vue实例有哪些属性和方法
Vue实例就是Vue的实例化对象,就像你有一个iPhone,那么iPhone就是你的实例化对象。要创建Vue实例,就像你想拥有一部iPhone一样,首先要有一个设计图。
这个设计图就相当于Vue实例的options对象,你可以设置它的属性,就像你可以设置iPhone的壁纸、铃声、亮度等等。一旦你设置好了属性,就像你把iPhone拿到生产线上一样,Vue就会根据你的设置创建一个实例。
创建Vue实例的方法就像生产iPhone一样,需要遵循一定的步骤。首先,你要导入Vue库,就像你要拿到iPhone的零部件一样。然后,你要在HTML中创建一个空的div,就像你要给iPhone留一个位置一样。接着,你要在JavaScript中编写Vue实例的options对象,就像你要给iPhone设置各种属性一样。最后,你要使用Vue的实例化方法创建一个实例,就像你要把iPhone的各种零部件组装起来一样。
一旦你创建了Vue实例,你就可以像用iPhone一样使用它了。你可以通过访问Vue实例的属性来修改它的状态,就像你可以通过设置iPhone的壁纸、铃声、亮度等属性来修改它的外观。你也可以通过调用Vue实例的方法来执行各种操作,就像你可以通过点击iPhone的应用程序来执行各种操作一样。
总之,创建Vue实例就像生产一部iPhone一样,需要遵循一定的步骤和流程。一旦你创建了实例,你就可以通过访问它的属性和方法来控制它的行为和状态。现在,让我们看一些代码例子,来更好地理解这个过程吧!
<div id="app"> <p>{{ message }}</p>
</div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello, Vue!' } });
</script>
在这个例子中,我们首先在HTML中创建了一个空的div,它的id为app。然后,我们在JavaScript中创建了一个Vue实例,它的options对象包含了data属性。data属性就像一个背包,里面装着各种数据和状态。在这个例子中,我们只设置了一个message属性,它的初始值为’Hello, Vue!'。最后,我们使用Vue的实例化方法创建了一个实例,并将其挂载到了HTML中的div元素上。
现在,我们已经创建了一个简单的Vue应用程序。我们可以通过访问app.message来修改message属性的值,就像你可以通过点击iPhone的应用程序来执行各种操作一样。当然啦,这只是一个非常基础的例子,在真正的项目中会有更多复杂的属性和方法可以使用!
再举一个例子!
<div id="app"> <p>{{ message }}</p> <button @click="reverseMessage">Reverse Message</button>
</div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello, Vue!' }, methods: { reverseMessage: function() { this.message = this.message.split('').reverse().join(''); } } });
</script>
在这个例子中,我们在HTML中添加了一个按钮,并在按钮上绑定了reverseMessage方法。在Vue实例的methods属性中,我们定义了reverseMessage方法,它使用了JavaScript的split、reverse和join方法来反转message属性的值。当用户点击按钮时,reverseMessage方法会被调用,从而修改message属性的值。这个例子展示了如何在Vue实例中使用方法来执行一些操作。
<div id="app"> <p>{{ reversedMessage }}</p>
</div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello, Vue!' }, computed: { reversedMessage: function() { return this.message.split('').reverse().join(''); } }, methods: { reverseMessage: function() { this.message = this.message.split('').reverse().join(''); } } });
</script>
在这个例子中,我们定义了一个计算属性reversedMessage,它会将message属性的值反转并显示在模板中。计算属性是一个通过简单的计算返回值的属性,它不会响应数据的变化而自动更新。因此,我们需要手动调用reverseMessage方法来修改message属性的值,从而更新计算属性的值。这个例子展示了如何在Vue实例中使用计算属性和方法来实现一些更复杂的逻辑。
这些例子只是Vue实例的一些基本操作,还有很多其他属性和方法可以使用。如果你想深入了解Vue,可以查看官方文档或者其他的教程和书籍。
相关文章:

如何创建Vue实例?Vue实例有哪些属性和方法
Vue实例就是Vue的实例化对象,就像你有一个iPhone,那么iPhone就是你的实例化对象。要创建Vue实例,就像你想拥有一部iPhone一样,首先要有一个设计图。 这个设计图就相当于Vue实例的options对象,你可以设置它的属性&…...

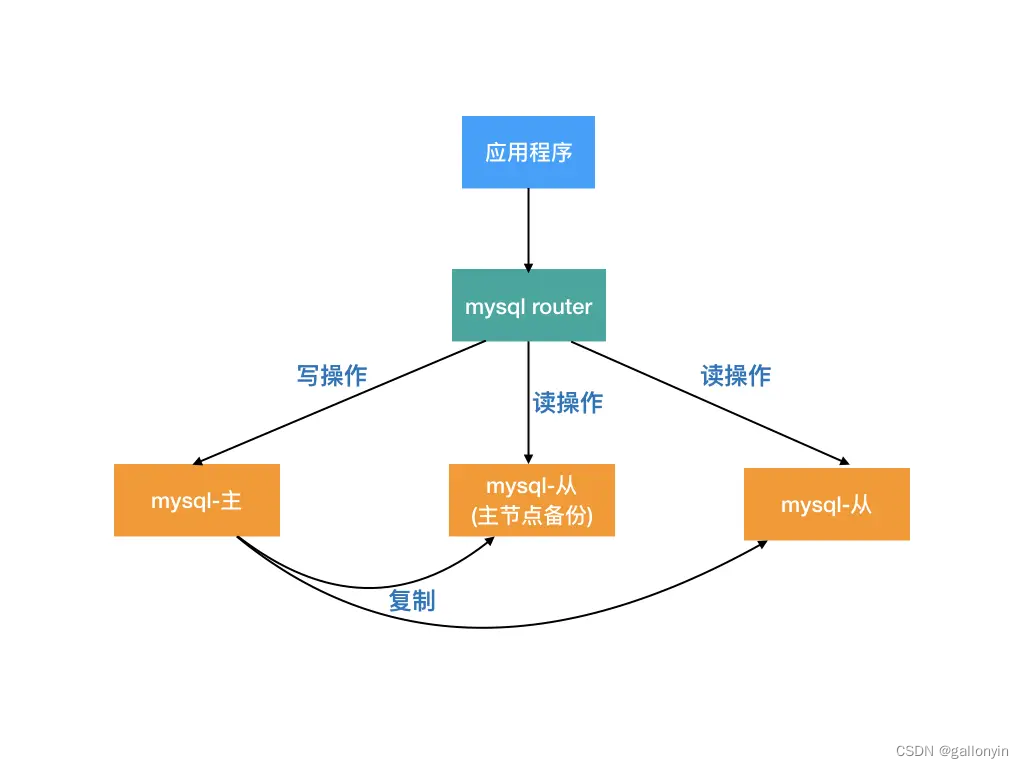
InnoDB Cluster集群Mysql Router代理层最佳实践
InnoDB Cluster 集群 & Mysql-Router 代理层 前言 Mysql是现今最常用的关系型数据库之一,高可用一直是我们对软件服务的要求。常见的Mysql高可用是主从配置,在主节点挂掉后需要依赖监控脚本进行主从切换将从节点升级,后台服务代码层面也…...

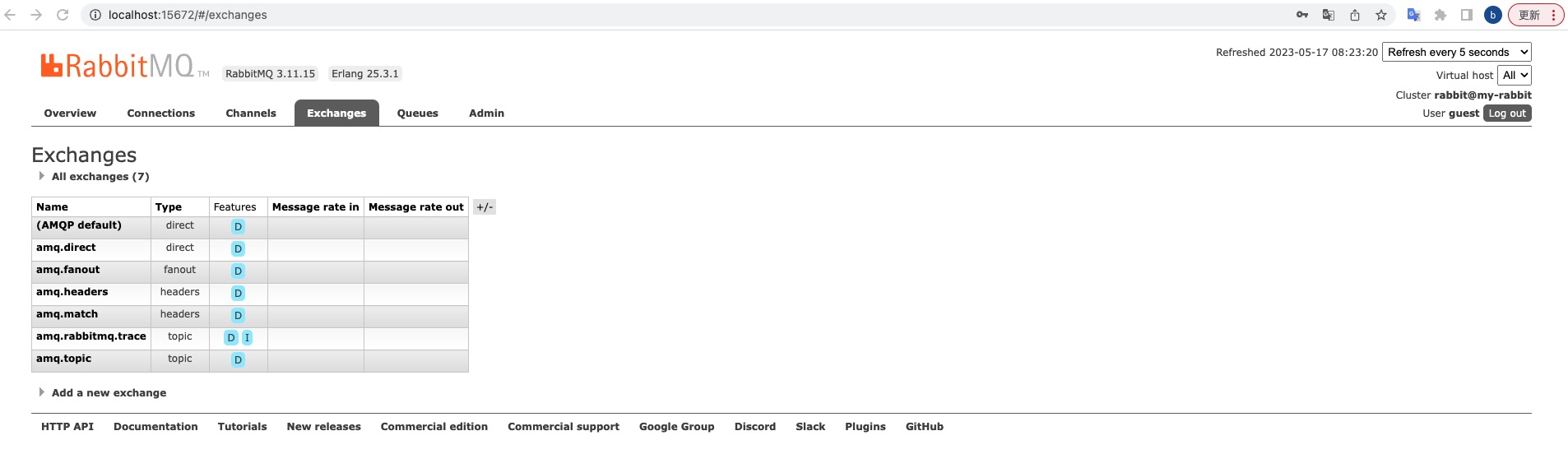
RabbitMQ系列-概念及安装
1. 消息队列 消息队列是指利用队列这种数据结构进行消息发送、缓存、接收,使得进程间能相互通信,是点对点的通信 而消息代理是对消息队列的扩展,支持对消息的路由,是发布-订阅模式的通信,消息的发送者并不清楚消息的…...

进程间通信之共享内存
进程间通信之共享内存 1.共享内存机制2.两种常用共享内存方式3.补充一下:linux中shm与shmm的区别4.IPC通信System V版本的共享内存shm5.存储映射共享I/O(mmap函数)1.共享内存机制 是允许两个或多个进程(不相关或有亲缘关系)访问同一个逻辑内存的机制。它是共享和传递数据的一…...

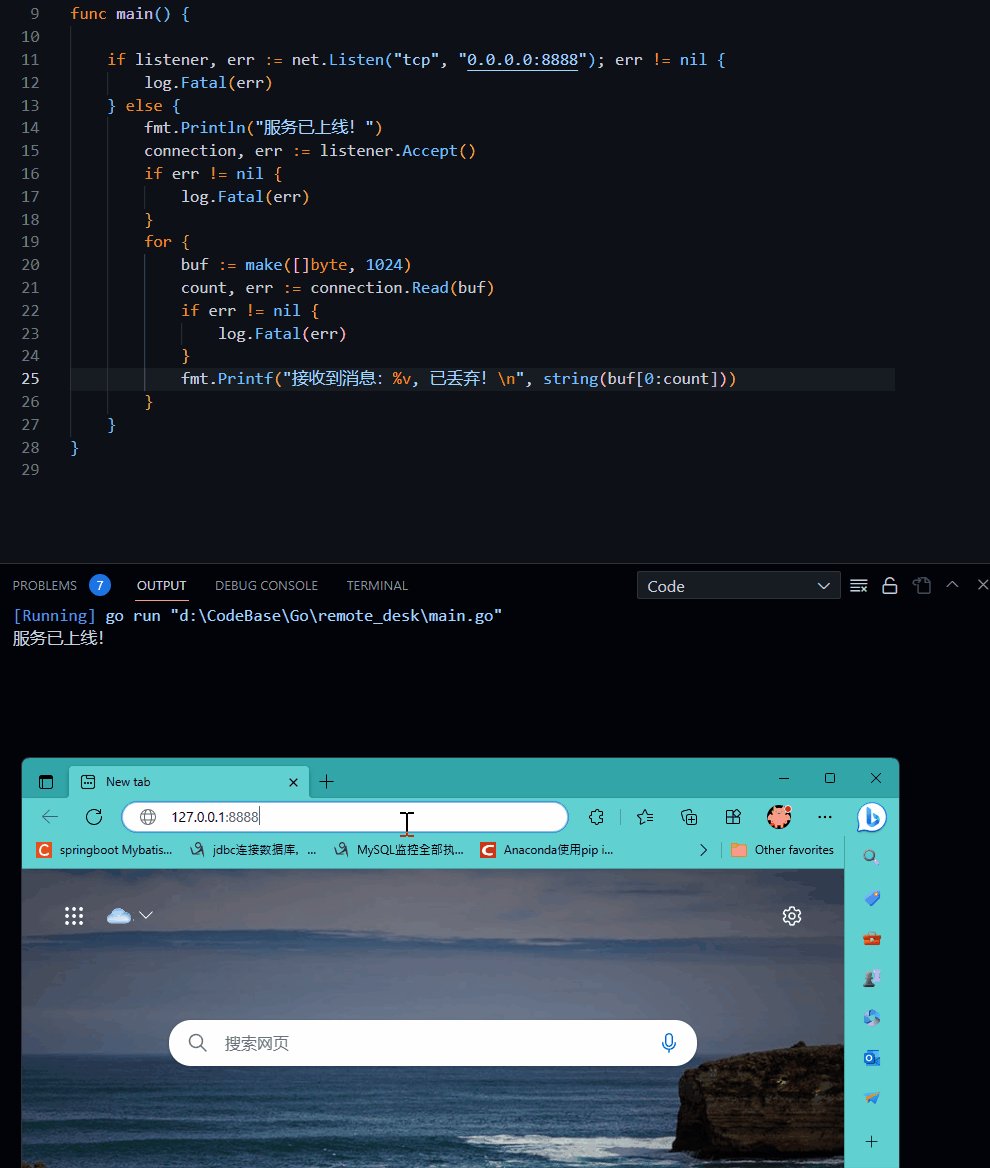
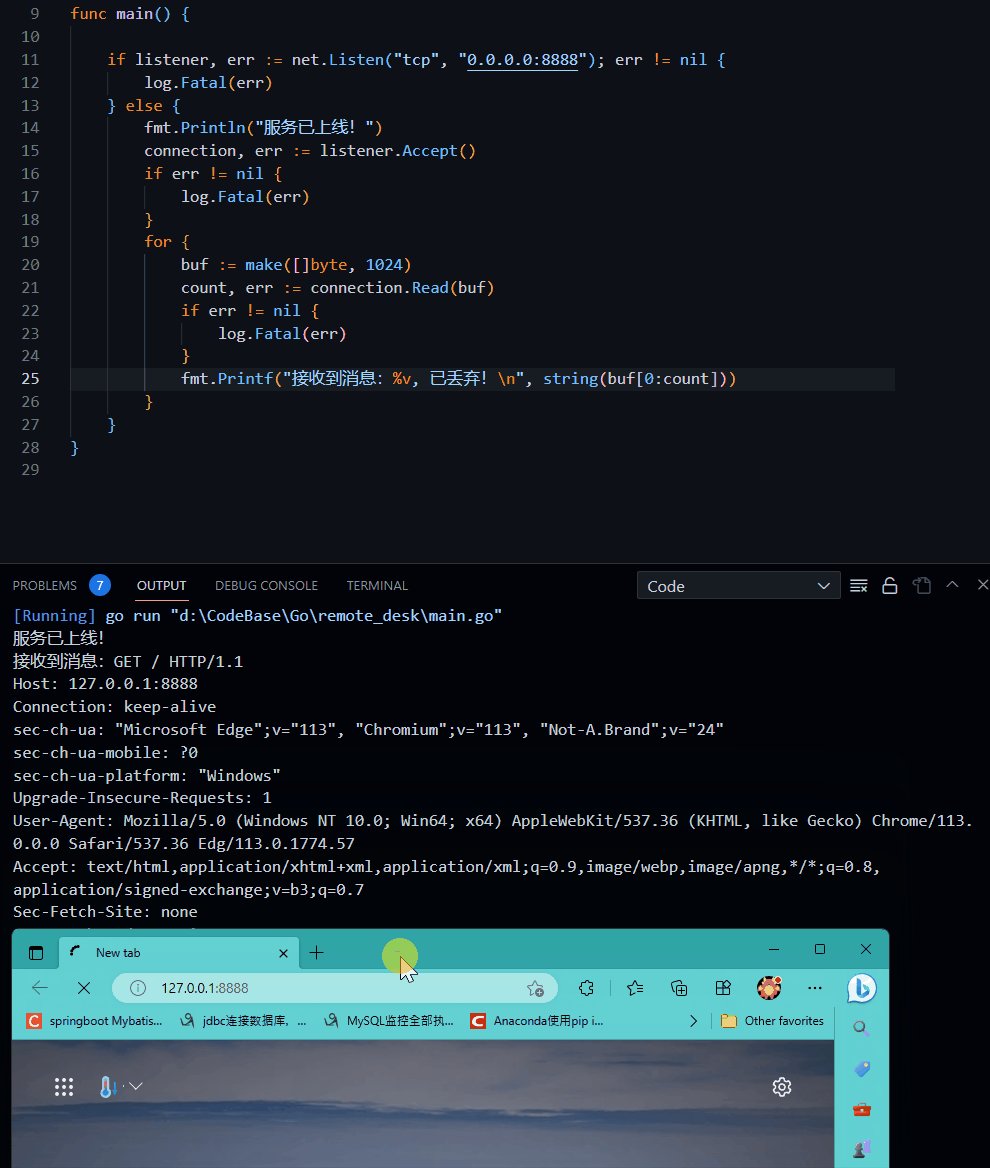
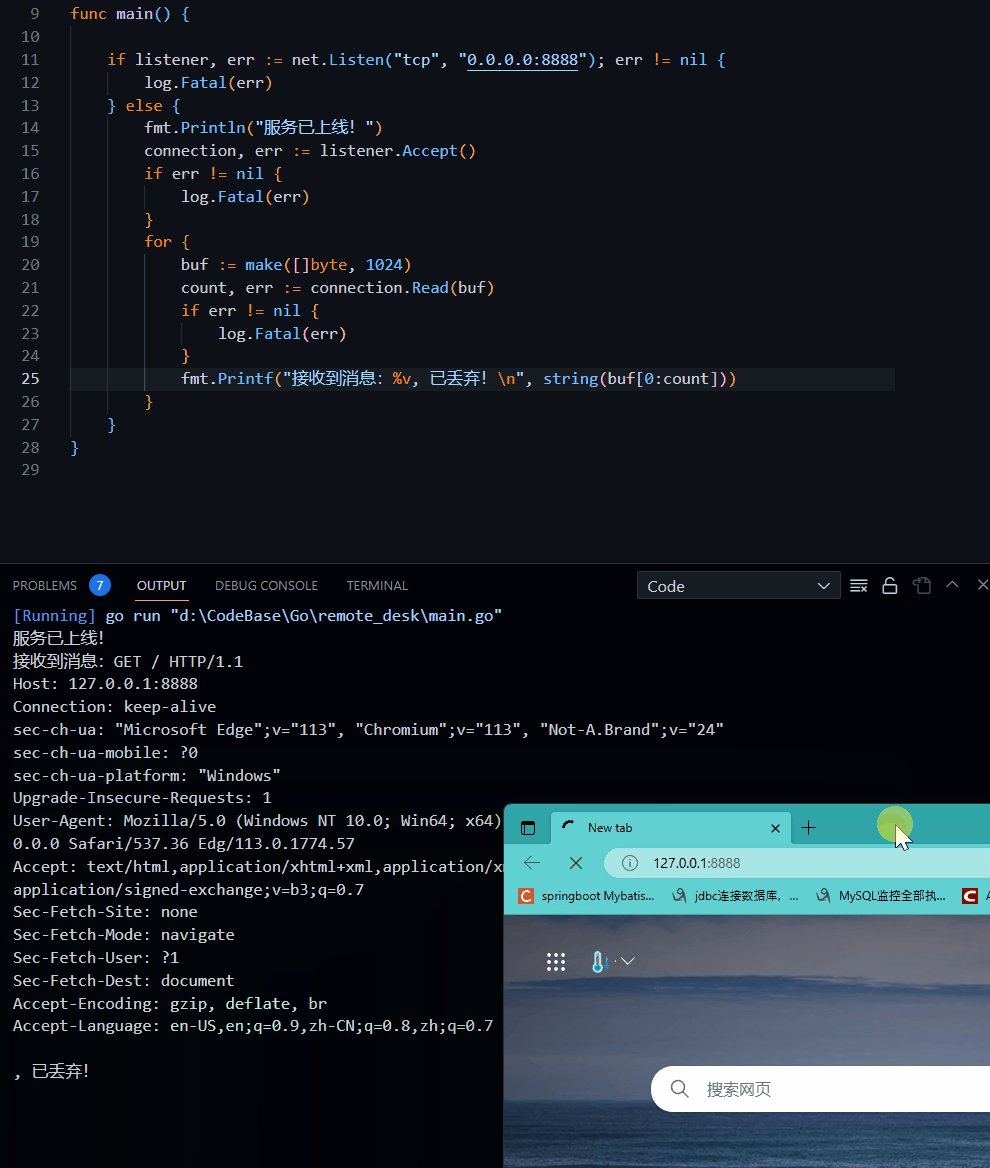
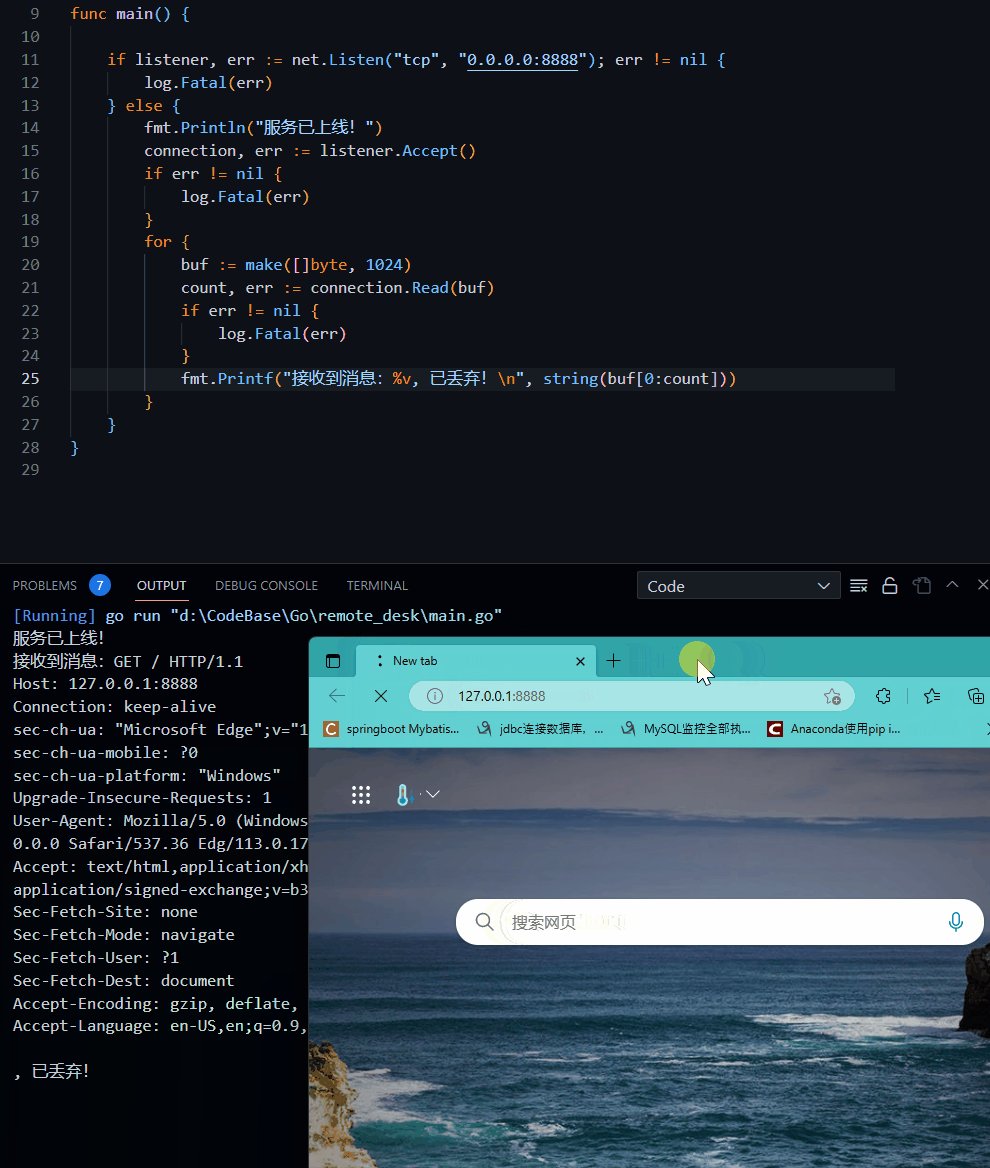
网络连接中的舔狗协议
舔狗网络协议 (discard protocol) 最近互联网上,“舔狗” 这个词语很火,也衍生出来很多梗(快速说出互联网 4 大舔狗!!!)。然后今天偶然间看到了一个 RFC 文档, 发现了一…...

一分钟了解乐观锁、悲观锁、共享锁、排它锁、行锁、表锁以及使用场景
大家好,我是冰点,今天给大家带来,关于MySQL中的锁的使用。 我首先提个问题,大家知道什么是 乐观锁、悲观锁、共享锁,、排它锁、行锁、表锁,以及每种锁的使用场景吗? !! 背景:最近在各…...

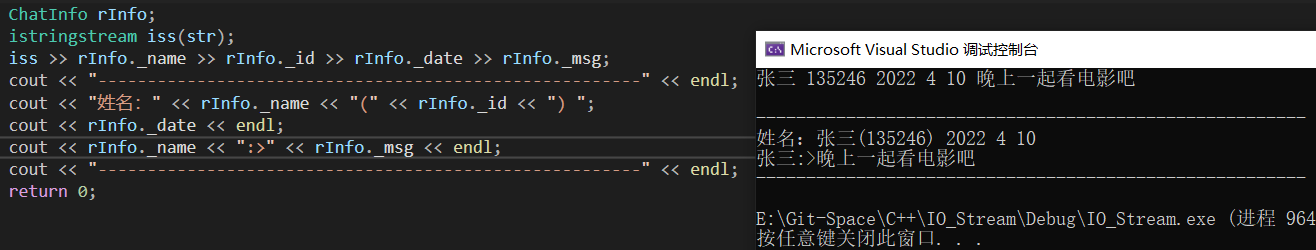
【C++】C++ 中的 IO 流
文章目录 一、C语言的输入输出二、什么是流三、C IO 流1、C 标准 IO 流2、C 文件 IO 流 四、stringstream 介绍 一、C语言的输入输出 在C语言中我们使用最频繁的输入输出方式是 scanf () 与 printf(): scanf():从标准输入设备 (键盘) 读取数据…...

QFuture的使用
QFuture 是 Qt 提供的一个类,用于表示异步操作的返回值或状态。异步操作指的是那些不会阻塞主线程的操作,例如文件读写、网络请求、计算等等。 在执行异步操作时,可以使用 QtConcurrent 模块提供的函数 (QFuture<T> QtConcurrent::run…...

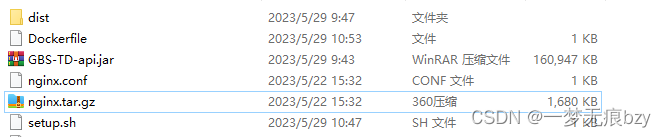
通过dockerfile将nginx、前端和后端封装成一个镜像
1、内容如下 2、dist文件 就是vue项目的打包文件 3、jar包文件 就是springboot的打包文件 4、编写Dockerfile #引用 jdk1.8作为基础镜像,这个jdk1.8是我自己用linux版本的jdk打包的,具体操作可以看 #https://blog.csdn.net/qq_38639813/article/details/129384923中将jd…...

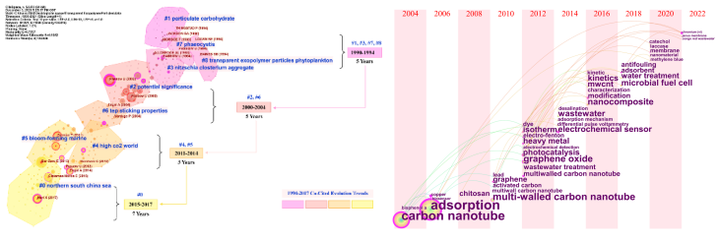
如何利用CiteSpace快速锁定领域内最新研究热点并制作精美的可视化专题图?
【基于Citespace和vosviewer文献计量学相关论文 】 01 文献计量学方法与应用 1. 文献计量学方法基本介绍 2. 与其他综述方法区别联系 3. 各学科领域应用趋势近况 4. 主流分析软件优缺点对比 5. 经典高分10SCI思路复盘 6. 软件安装与Java环境配置 02 主题确定、数据检…...

嵌入式开发从入门到精通之第二十二节:蓝牙芯片CC254x ADC 电压测量
目录 1. CC254x ADC原理 参考电压 采样通道 采样率 采样时间...

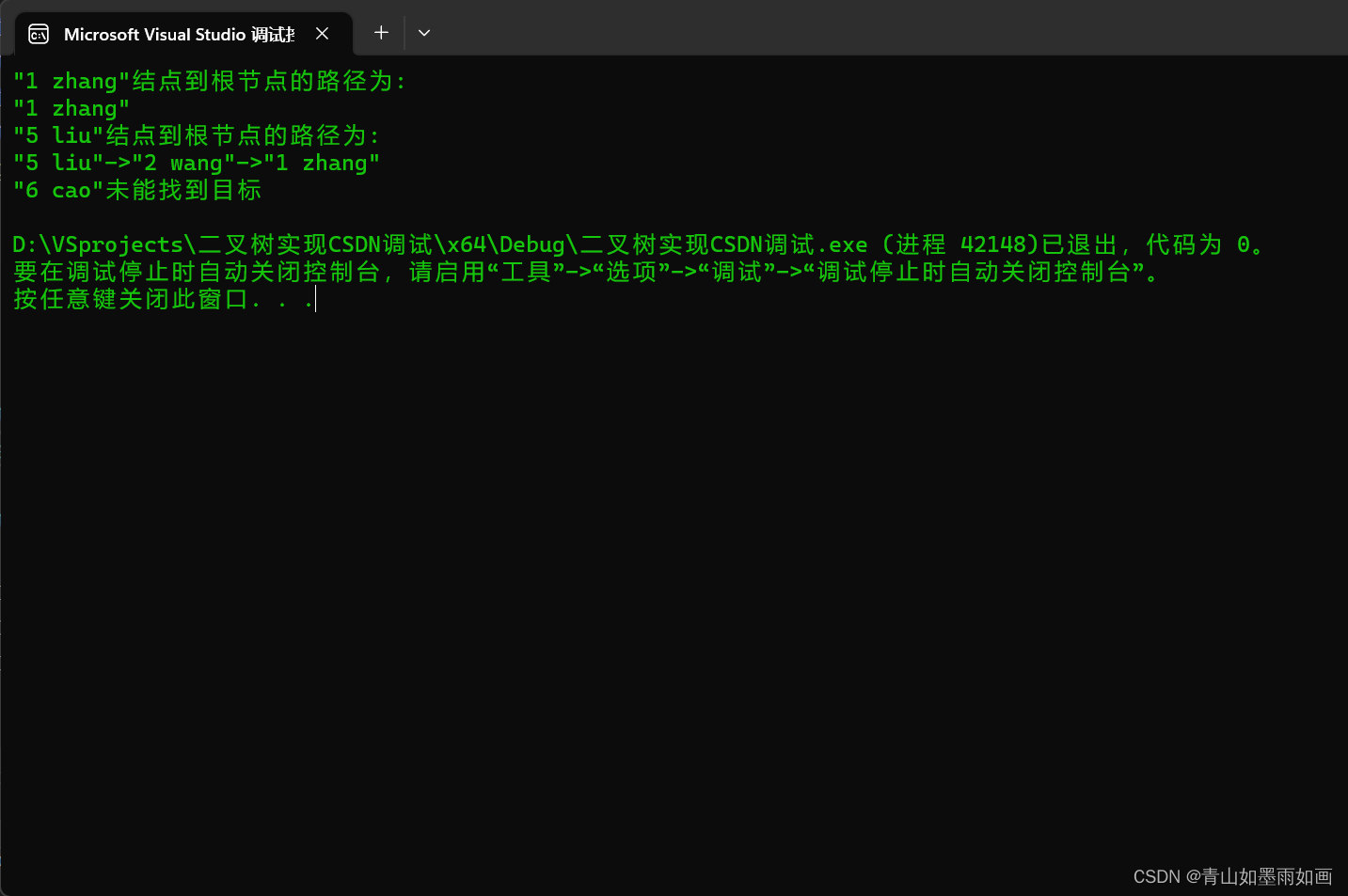
北邮22信通:二叉树显示路径的两种方法 递归函数保存现场返回现场的实例
北邮22信通一枚~ 跟随课程进度每周更新数据结构与算法的代码和文章 持续关注作者 解锁更多邮苑信通专属代码~ 获取更多文章 请访问专栏~ 北邮22信通_青山如墨雨如画的博客-CSDN博客 一.讲解 要想实现二叉树的路径显示,我们要按照…...
)
vue 3 第二十八章:组件十二(组件的v-model、多v-model)
文章目录 1. 基本使用2. 使用conputed实现3. v-model 的参数4. 多 v-model 的使用5. v-model 修饰符 在 Vue 3 中, v-model 指令的使用更加灵活,可以绑定任意属性和事件。例如,我们可以使用 v-model:checked 指令来绑定单选框或复选框的 c…...

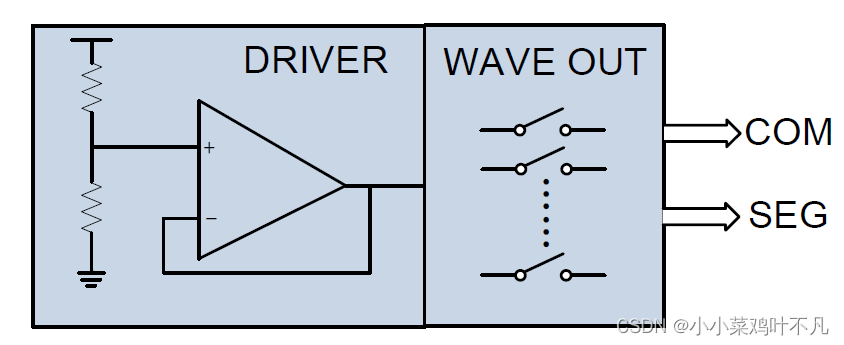
LCD 显示
概述 LCD显示控制模块接收 MCU 送过来的数据,按一定规律储存在显示 RAM 中,并根据显示 RAM 中的数据驱动 LCD 显示屏来实现期望的字符显示功能。 主要特点: ⚫ 最大支持 840 、 642 、 444 的显示段数 ⚫ 1/3bias 、 1/4bia s ⚫ 16 级灰度可…...

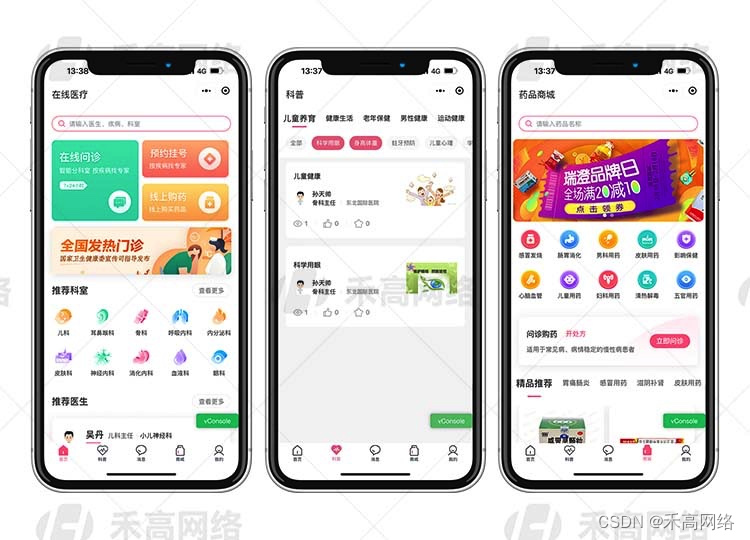
互联网医院开发|在线问诊系统架构设计功能有哪些?
互联网医院会增加更多的医疗业务,电话问诊、视频问诊、个性化的医疗套餐等,未来互联网医院会建成围绕健康主题的深度大数据平台和多元化医疗服务生态体系,丰富人工智能、物联网等应用场景,为用户提供更好的服务体验、更低的成本、…...
)
数据安全运营有效管理-数据安全复合治理框架和模型解读(1)
数据治理,数据安全治理行业在发展,在实践,所以很多东西是实践出来的,哪有什么神仙理论指导,即使有也是一家之说,但为了提高企业投产比,必要的认知是必须的,落地运营管理水平差异直接决定产品和项目是否可持续性,当前和未来更需要专业和有效创新。数据安全治理要充分考…...

【刷题之路】LeetCode 面试题 03.02. 栈的最小值
【刷题之路】LeetCode 面试题 03.02. 栈的最小值 一、题目描述二、解题1、方法1——“辅助栈”1.1、思路分析1.2、代码实现 一、题目描述 原题连接: 面试题 03.02. 栈的最小值 题目描述: 请设计一个栈,除了常规栈支持的pop与push函数以外&am…...

如何处理图片排重(精准排重,相似排重)
图片相似度对比 1、需求 假如有一个图片池,存有1亿图片。给一张目标图片,在图片池中做匹配。 判断一张图片是否在图片池中出现过。(完全一样)判断有没有相似的出现过。比如两张图相似度90,两张图片是在描述一件事情。 …...

盐城北大青鸟“北大青鸟杯”IT精英挑战赛设中心评审隆重开赛
为积极响应北大青鸟总部开展第十届“北大青鸟杯”全国IT精英挑战赛的号召,成就学员们的IT梦想,“北大青鸟杯”IT精英挑战赛(设计组)盐城卓晨中心评审于2023年5月25日下午1:00在人才大厦306教室正式开赛! 赛前&a…...

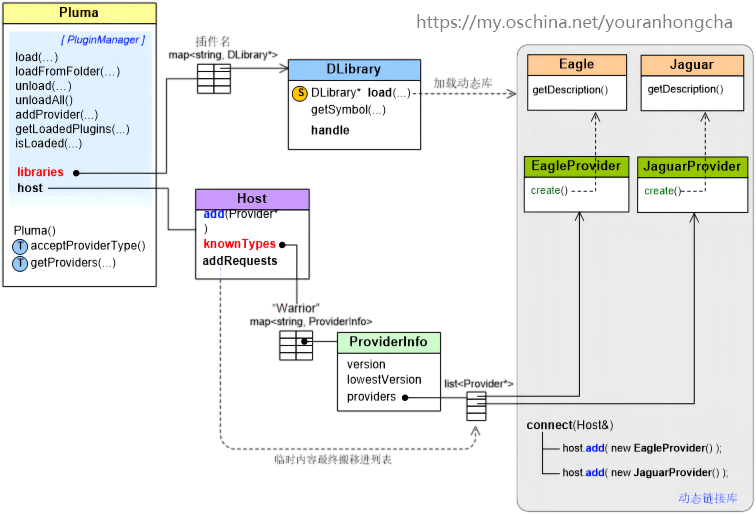
Pluma 插件管理框架
1. 概述 Pluma 是一个用 C 开发的可用于管理插件的开源架构,其官网地址为:http://pluma-framework.sourceforge.net/。该架构是个轻量级架构,非常易于理解。 Pluma 架构有以下基本概念: 1)插件的外在行为体现为一个…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
