Flutter启动流程浅析
一,Mixins
1,定义:Mixins 是一种在多个类层次结构中重用类代码的方法。
个人理解:就是一个类,这个类有一些方法,其他类可以在不继承这个类的情况下使用这个类的方法。
2,几个关键词
(1)mixin:一般使用mixin关键字定义可以混合的类;
(2)with:使用混合时用with关键字;
(1)on:添加限定条件,如下,意思是这个类只能被on的类或者子类混合
3,现在有这个情况:
class A{A(){print('A constructor');}log() => print('A log');
}
mixin AA on A{log() {print('AA log');}
}
mixin AB on A{@overridelog() {super.log();print('AB log');}
}
//C是A的子类,所以可以混合AA和AB
class C extends A with AA,AB{@overridelog() {super.log();print('C log');}
}类C继承类A,并且混合了AA和AB,这几个类都有log方法,现在执行:
C().log(),会输出什么?
答案是:
I/flutter (16574): A constructor
I/flutter (16574): AA log
I/flutter (16574): AB log
I/flutter (16574): C log因为混合类时,进行混合的多个类是线性的,所以他们的共有方法不会冲突,会优先调用后面混合的类的方法,所以混合的顺序决定了混合时相同的方法的处理逻辑。
像这个例子,执行的方法肯定是C.log,但因为super.log(),所以会调用AB.log,AA.log,因为AA.log没有super,所以没有调用A.log。
mixin的类不能有构造函数,不能继承其他类,因为mixin机制语义上是向一个类混入其他类的方法或者成员变量,使得我们可以在混合类中访问到混入类的方法或者属性。而混入其他类的构造函数实际上是没有意义的,因为不会有人手动去调用这个混入类的构造函数。
二,runAPP()
从这儿开始执行:
runApp(const MyApp());void runApp(Widget app) {//1,初始化//2,绑定根节点//3,绘制热身帧WidgetsFlutterBinding.ensureInitialized()..scheduleAttachRootWidget(app)..scheduleWarmUpFrame();
}2.1,初始化
2.1.1,初始化函数
看下初始化函数,这儿是WidgetsFlutterBinding的单例过程,因为要确保flutter完成初始化并且只完成一次,这儿调用了自己的构造器
static WidgetsBinding ensureInitialized() {if (WidgetsBinding._instance == null)WidgetsFlutterBinding();return WidgetsBinding.instance;
}对于WidgetsFlutterBinding这个类,继承了BindingBase并且混入了7个类:
class WidgetsFlutterBinding extends BindingBase with GestureBinding, SchedulerBinding, ServicesBinding, PaintingBinding, SemanticsBinding, RendererBinding, WidgetsBinding{因为WidgetsFlutterBinding继承BindingBase,在调用构造方法前会先调用BindingBase的构造方法,所以看下父类BindingBase的构造方法:
BindingBase() {developer.Timeline.startSync('Framework initialization');//注意:这个方法,其他七个混入的类都有//绑定初始化initInstances();//在绑定初始化完成后进行服务初始化initServiceExtensions();developer.postEvent('Flutter.FrameworkInitialization', <String, String>{});developer.Timeline.finishSync();
}因为initInstances()方法,其他几个混入的类都有,所以WidgetsBinding 会覆盖前面混入的 initInstances(),所以 WidgetsBinding 的 initInstances() 会首先被调用,而 WidgetsBinding 还有其他几个混入的类的 initInstances 函数中都执行了
super.initInstances();
所以根据mixin的特性 initInstances 的执行顺序依次是:BindingBase -> GestureBinding -> SchedulerBinding -> ServicesBinding -> PaintingBinding -> SemanticsBinding -> RendererBinding -> WidgetsBinding,从而依次完成各个 Binding 的初始化相关工作。
2.1.2,七个Bindding
1,GestureBinding:手势事件绑定,主要处理触屏幕指针事件的分发以及事件最终回调处理。
2,SchedulerBinding:绘制调度绑定,和绘制渲染流程有关。
3,ServicesBinding:
(1)platform与flutter层通信相关服务的初始化,接收MethodChannel和SystemChannels传递过来的消息;
(2)注册监听了flutter app的生命周期变化事件,根据生命周期状态决定是否允许发起绘制任务
4,PaintingBinding:和图片缓存有关。
5,SemanticsBinding:语义相关的初始化,主要就是描述应用程序中的UI信息,用于读屏使用。
6,RendererBinding:
(1)初始化了渲染管道PipelineOwner和RenderView,这就是我们屏幕真实显示的那个View,Flutter是单页面的UI框架,renderView就是这个时间点被初始化出来的。
(2)注意初始化方法中把renderView挂载到pipelineOwner.rootNode上,RenderView是RenderObject的子类,renderView其实是Render tree 的根节点,后续会讲到。
7,WidgetsBinding:
(1)初始化了一个BuildOwner对象,它主要是执行widget tree的build任务;
(2)执行了一些window的回调。
2.2,绑定根节点
2.2.1,接下来看绑定根节点的方法scheduleAttachRootWidget()
void scheduleAttachRootWidget(Widget rootWidget) {Timer.run(() {//传入了rootWidget,这个rootWidget就是我们构建的MyApp(),这个方法主要是绑定根节点attachRootWidget(rootWidget);});
}/// 创建树的根节点
/// 这个方法主要是将根widget和根element和根renderObject关联起来
/// 并将唯一的BuildOwner对象引用作为根对象的持有对象,通过继承关系层层传递
void attachRootWidget(Widget rootWidget) {final bool isBootstrapFrame = renderViewElement == null;_readyToProduceFrames = true;//1,初始化了一个RenderObjectToWidgetAdapter对象//RenderObjectToWidgetAdapter继承RenderObjectWidget,所以本质是一个widget,可以说创建了widget树的根节点//调用attachToRenderTree_renderViewElement = RenderObjectToWidgetAdapter<RenderBox>(container: renderView,//之前介绍的在RendererBinding初始化的对象,也是renderObject的根节点debugShortDescription: '[root]',child: rootWidget,//根widget,就是runAPP传入的MyApp()).attachToRenderTree(buildOwner!, renderViewElement as RenderObjectToWidgetElement<RenderBox>?);if (isBootstrapFrame) {SchedulerBinding.instance.ensureVisualUpdate();}
}RenderView get renderView => _pipelineOwner.rootNode! as RenderView;
/// 这儿创建了element树的根节点,并返回了element
/// 也就是_renderViewElement其实就是element树的根
RenderObjectToWidgetElement<T> attachToRenderTree(BuildOwner owner, [ RenderObjectToWidgetElement<T>? element ]) {if (element == null) {owner.lockState(() {//创建element树的根节点 RenderObjectToWidgetElementelement = createElement();assert(element != null);//绑定BuildOwner,通过 BuildOwner 构建需要构建的 elementelement!.assignOwner(owner);});//BuildOwner构建elementowner.buildScope(element!, () {element!.mount(null, null);});} else {element._newWidget = this;element.markNeedsBuild();}return element!;
}现在为止,出现了三棵树的根:
widget树:RenderObjectToWidgetAdapter对象;
element树:RenderObjectToWidgetElement对象;
renderObject树:RenderView对象。
接下来看mount方法,作用就是将element添加到树种的parent节点上。
//1,RenderObjectToWidgetElement:
@override
void mount(Element? parent, Object? newSlot) {assert(parent == null);//先看下mount方法都做了什么super.mount(parent, newSlot);//在这儿触发了_rebuild方法,该方法调用了updateChild方法_rebuild();assert(_child != null);
}//2, RenderObjectElement://创建了renderObject@overridevoid mount(Element? parent, Object? newSlot) {super.mount(parent, newSlot);_renderObject = (widget as RenderObjectWidget).createRenderObject(this);attachRenderObject(newSlot);_dirty = false;}//因为widget是RenderObjectToWidgetAdapter类型,其createRenderObject返回的了container//这个container就是我们之前传的renderViewRenderObjectWithChildMixin<T> createRenderObject(BuildContext context) => container;//将renderObject挂载到RenderObject Tree上void attachRenderObject(Object? newSlot) {_slot = newSlot;_ancestorRenderObjectElement = _findAncestorRenderObjectElement();_ancestorRenderObjectElement?.insertRenderObjectChild(renderObject, newSlot);final ParentDataElement<ParentData>? parentDataElement = _findAncestorParentDataElement();if (parentDataElement != null)_updateParentData(parentDataElement.widget as ParentDataWidget<ParentData>);}//3, Element://首先执行的mount,主要是设置parent,slot等的值void mount(Element? parent, Object? newSlot) {_parent = parent;//element树上的父节点_slot = newSlot;//子element在父节点上的位置_lifecycleState = _ElementLifecycle.active;_depth = _parent != null ? _parent!.depth + 1 : 1;//element树的深度if (parent != null) {_owner = parent.owner;}final Key? key = widget.key;if (key is GlobalKey) {owner!._registerGlobalKey(key, this);}_updateInheritance();attachNotificationTree();}以上mount执行顺序为Element.mount->RenderObjectElement.mount->RenderObjectToWidgetElement.mount,执行完毕后在Element.mount
函数这里会触发_rebuild();在_rebuild()里面我们看到了Element.updateChild()。
void _rebuild() {try {//_child为null,第二个入参就是MyApp()_child = updateChild(_child, (widget as RenderObjectToWidgetAdapter<T>).child, _rootChildSlot);} catch (exception, stack) {...}}Element.updateChild()其实是element很重要的一个方法,作为widget和renderobject的桥梁,这个方法会根据不同的条件去创建、更新、删除element。
这里可见就是build子widget,这里就是build MyApp()
//这里传的child是null
Element? updateChild(Element? child, Widget? newWidget, Object? newSlot) {final Element newChild;if (child != null) {//.......} else {newChild = inflateWidget(newWidget, newSlot);}return newChild;}updateChild里有调用inflateWidget方法,inflateWidget这个函数
Element inflateWidget(Widget newWidget, Object? newSlot) {...try {...//这儿就是为widget创建对应的element对象,所以widget和element关联起来了final Element newChild = newWidget.createElement();//又调用了mount方法,将子element挂载到当前element结点上newChild.mount(this, newSlot);return newChild;} finally {...}}在这个函数里面就会触发 createElement去创建element ,element又会去调用对应类的mount函数。
经过一系列的流程之后,又会回到inflateWidget这个函数中,再次触发新的mount函数,形成一个层层调用,不断创建parentElement到childElement的过程,这个过程完成了element tree的构建。
2.2.2,三棵树简介
WIdget树:存放渲染内容
element树:分离 WidgetTree 和真正的渲染对象的中间层, WidgetTree 用来描述对应的Element 属性,同时持有Widget和RenderObject,存放上下文信息,通过它来遍历视图树,支撑UI结构。
RenderObject树:用于应用界面的布局和绘制,负责真正的渲染,保存了元素的大小,布局等信息,实例化一个 RenderObject 是非常耗能的。
总结:
当应用启动时Flutter会遍历并创建所有的 Widget 形成 Widget Tree,通过调用 Widget 上的 createElement() 方法创建每个 Element 对象,形成 Element Tree。最后调用 Element 的 createRenderObject() 方法创建每个渲染对象,形成一个 Render Tree。
为什么要这样?
widget的重建开销非常小,所以可以随意的重建,因为它不一会导致页面重绘,并且它也不一定会常常变化。 而renderObject如果频繁创建和销毁成本就很高了,对性能的影响比较大,因此它会缓存所有页面元素,只是当这些元素有变化时才去重绘页面。
而判断页面有无变化就依靠element了,每次widget变化时element会比较前后两个widget,只有当某一个位置的Widget和新Widget不一致,才会重新创建Element和widget;其他时候则只会修改renderObject的配置而不会进行耗费性能的RenderObject的实例化工作了。
2.3,绘制热身帧
void scheduleWarmUpFrame() {if (_warmUpFrame || schedulerPhase != SchedulerPhase.idle)return;_warmUpFrame = true;final TimelineTask timelineTask = TimelineTask()..start('Warm-up frame');final bool hadScheduledFrame = _hasScheduledFrame;Timer.run(() {assert(_warmUpFrame);//1,handleBeginFrame(null);});Timer.run(() {assert(_warmUpFrame);//2,handleDrawFrame();resetEpoch();_warmUpFrame = false;if (hadScheduledFrame)scheduleFrame();});lockEvents(() async {await endOfFrame;timelineTask.finish();});
}scheduleWarmUpFrame绘制的是根节点RenderObject对应的TransformLayer对象,调用handleBeginFrame和handleDrawFrame方法,通过pipelineOwner去执行layout,paint等一些列操作。
并且scheduleWarmUpFrame是立即去绘制的,因为启动的显示要越快越好。
后面的lockEvents也是为了等待预约帧绘制完成后再去执行其他的任务。
相关文章:

Flutter启动流程浅析
一,Mixins1,定义:Mixins 是一种在多个类层次结构中重用类代码的方法。个人理解:就是一个类,这个类有一些方法,其他类可以在不继承这个类的情况下使用这个类的方法。2,几个关键词(1&a…...

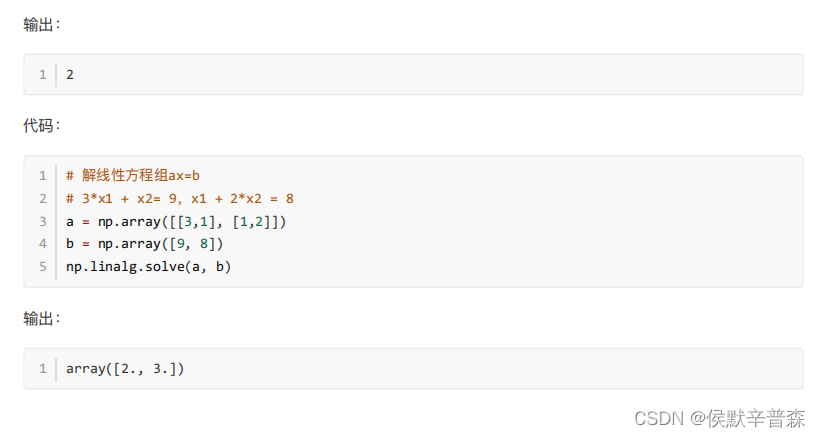
004:NumPy的应⽤-2
数组的运算 使⽤NumPy 最为⽅便的是当需要对数组元素进⾏运算时,不⽤编写循环代码遍历每个元素,所有的运算都会⾃动的⽮量化(使⽤⾼效的、提前编译的底层代码来对数据序列进⾏数学操作)。简单的说就是,NumPy 中的数学运…...

一文了解JAVA中同步、异步、阻塞和非阻塞
🏆今日学习目标: 🍀JAVA中同步、异步、阻塞和非阻塞 ✅创作者:林在闪闪发光 ⏰预计时间:30分钟 🎉个人主页:林在闪闪发光的个人主页 🍁林在闪闪发光的个人社区,欢迎你的加…...

查询股票交易日接口可以用C++实现查询当日成交吗?
用查询股票交易日接口可以自行查询各大交易网站或交易所的股票历史数据及行情数据,也可以用它 查询当日成交数据! 接下来小编就来分享一下用C实现查询当日成交代码: std::cout << " 查询当日成交: category 3 \n"; categ…...

java中常见的json库以及对应的用法
一、常见的json库 1、Jackson: Jackson是一个高性能、灵活性强的JSON库,提供了丰富的API,支持JSON和XML的数据解析和生成。它支持对Java对象进行序列化和反序列化,可以处理复杂的JSON格式数据。 导入的依赖 https://mvnrepository.com/ &…...

德赛西威NAV75*-SV731*导航升级(凯立德J30)实战
一、前言:升级导航德赛西威(2015年买的)地图几年没升级过了(之前自己折腾了一个)之前的启动是DSA2013(电子G已经无法升级数据文件了,本次只升级地图J30图资-凯立德)主程序版本&#…...

[USACO2023-JAN-Bronze] T1 LEADERS 题解
一、题目描述Farmer John 有 N 头牛 (2≤N≤10^5)。 每头牛有对应的品种:Guernsey or Holstein. 按照惯例,这些牛站成一排,编号从1到N。在某一天,每头牛写了一个数字, 第i头牛写的数字Ei明确地表示了一个范围,表示范围…...

第二章:unity性能优化之drawcall优化-1
目录 前言: 一、什么是drawcall 二、如何合批 1、什么是合批? 2、静态批处理 1、什么是静态批处理: 2、静态合批的规则 3、动态批处理 4、GPU Instancing 1、GPU instancing的定义 2、编写支持GPU instancing Shader步骤 5、…...

【2341. 数组能形成多少数对】
来源:力扣(LeetCode) 描述: 给你一个下标从 0 开始的整数数组 nums 。在一步操作中,你可以执行以下步骤: 从 nums 选出 两个 相等的 整数从 nums 中移除这两个整数,形成一个 数对 请你在 nu…...

[TPAMI‘21] Heatmap Regression via Randomized Rounding
paper: https://arxiv.org/pdf/2009.00225.pdf code: https://github.com/baoshengyu/H3R 总结:本文提出一套编解码方法: 编码:random-round整数化 激活点响应值表征小数部分,使得GT可以通过编码后的heatmap解码得到;…...

pytorch下tensorboard使用[远程服务器]
** 1、安装tensorboard ** pip install tensorboard可以不安装tensorflow,后续会有提示: TensorFlow installation not found - running with reduced feature set. 但是没有影响。 2、创建环境,导出数据 这一步由代码中的writer完成。 …...

CentOS下安装Nginx的详细步骤
1.安装依赖:yum -y install gcc gcc-c make libtool zlib zlib-devel openssl openssl-devel pcre pcre-devel 2.下载Nginx安装包:wget -c https://nginx.org/download/nginx-1.18.0.tar.gz 3.解压,进入解压目录: tar -zxvf nginx-1.18.0.…...

CSS编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文CSS编码规范。 其实不管是HTML也好,还是CSS也好,有些规范其实是共通的。 1. 命名 class的命名应该偏向语义化,不是为了样式而去命名,而是通过…...

Linux下makefile 编译项目
文章目录1、规划makefile编写2、makefile文件2.1、根目录下common.mk2.2、config.mk2.3、根目录makefile2.4、其他目录下1、规划makefile编写 a、根目录下放三个文件: 1、makefile:是咱们编译项目的入口脚本,编译项目从这里开始,…...

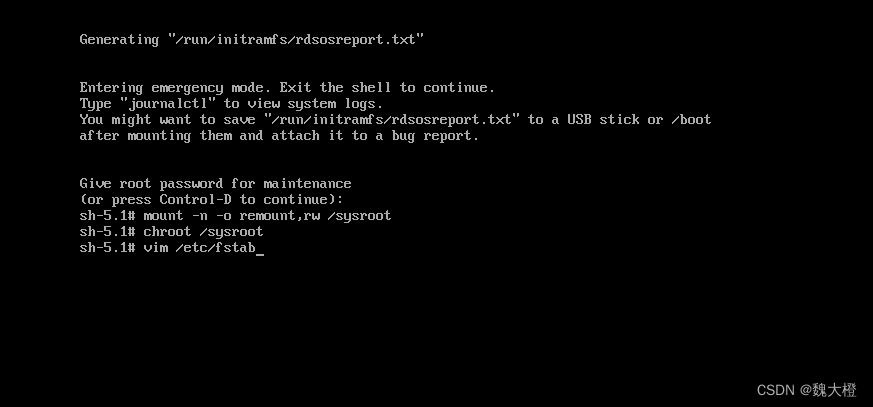
Linux磁盘查看,使用(分区、格式化、挂载)
目录 0、观察磁盘分区状态:lsblk、blkid、parted 0.1 lsblk列出系统上的所有磁盘列表 0.2 blkid列出设备的UUID等参数 0.3 parted列出磁盘的分区表类型与分区信息 1、磁盘分区:gdisk、fdisk 1.1 fdisk 2、磁盘格式化(创建文件系统…...

走进WebGL
什么是 WebGL? WebGL 是一种跨平台、免版税的 API,用于在 Web 浏览器中创建 3D 图形。基于 OpenGL ES 2.0,WebGL 使用 OpenGL 着色语言 GLSL,并提供熟悉的标准 OpenGL API。因为它在 HTML5 Canvas 元素中运行,所以 We…...

Unity 中 Awake 和 Start 时机与 GameObject的关系
Awake和Start很相似,都是在脚本的初始阶段执行 但是有两点重要不同: Awake先执行Awake即便在脚本 disabled (即enabled false)时,也会执行,但是Start就不会执行了 对一个物体: 当初始没有激…...

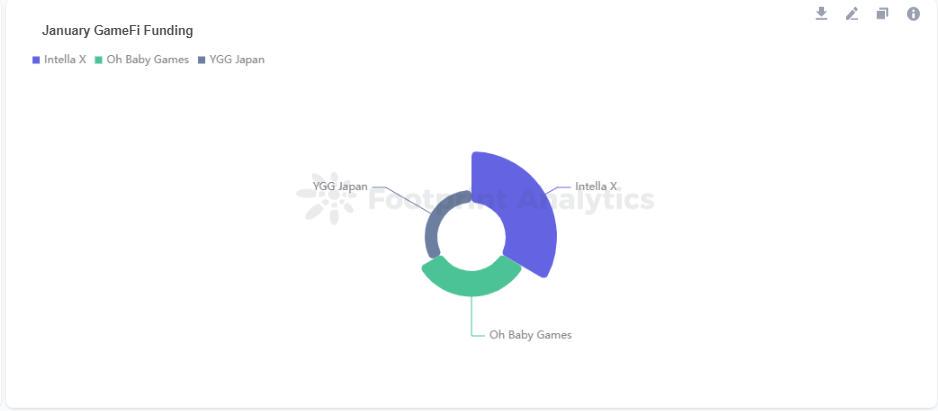
1月份 GameFi 行业报告
Jan. 2023, DanielData Source: January Monthly GameFi Report在经历了艰难的一年之后,1 月是对加密货币市场最有利的月份。虽然可以说的大部分内容适用于其他看涨周期,但有几个统计数据令 1 月在区块链领域非常有趣。例如&#…...

JVM - 调优
目录 调什么,如何调 内存方面 线程方面 如何调优 调优的目标,策略和冷思考 JVM调优的目标 常见调优策略 JVM调优冷思考 调优经验与内存泄漏分析 JVM调优经验 内存泄露 调什么,如何调 内存方面 JVM需要的内存总大小各块内存分配,新生代、老年代、存活区选…...

flask配置https协议
感谢https://blog.csdn.net/qq_33934427/article/details/127456673,文中多有参考再实践一、要用https协议需要有ca证书,在windows10先下载windows版本openssl,地址如下https://share.weiyun.com/vfjVrMAb我是64位的选择下载完毕安装后配置环…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
