CSS编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文CSS编码规范。
其实不管是HTML也好,还是CSS也好,有些规范其实是共通的。
1. 命名
class的命名应该偏向语义化,不是为了样式而去命名,而是通过class的命名能清楚了解页面结构,并定位到该位置。
也能避免多人合作时,命名冲突的问题。
【强制】 class命名遵循BEM命名思想。
解释:
当项目中如果没有使用样式局部作用域框架,就采用BEM命名思想,BEM的就是:块(block)、元素(element)、修饰符(modifier)。
BEM中有两种符号结构:“–”和“__”:
- 两个中横线“–”表示组件的状态或版本;
- 两个下划线“__”表示组件的里面后代组件;
如下:
.person {}
.person--female {}
.person__head {}上面代码中:.person相当于是一个组件结构,.person–female相当于是.person的一个版本,.person__head相当于是.person里面的一个模块。
【推荐】 在对应的地方使用对应的命名。
解释:
- 以is命名:表示动态的、具有交互性质的状态。例如:.is-open、.is-active、.is-selected等。
- 以ui或者mod命名:表示可复用、移植的组件模块。例如:.ui-slider、.mod-drop-menu等。
- 以ext命名:表示对组件基类的视觉形态的扩展。例如:.ext-cover等
【推荐】 一般区块都可划分为头部、身体和尾部,因此可以分别以hd、bd、ft来划分
2. 代码风格
【建议】使用2个空格做一个缩进层级,不允许使用tab字符。
【强制】字母与符号之间必须有空格,若是逗号、句号等符号紧跟字母,这些符号前面不需要空格,但后面需要。
解释:
空格使用风格如下:
main > nav {padding: 10px;background: rgb(255, 0, 0);
}【建议】 当一个样式,几个选择器共用时,逗号隔开的同时,每个选择器声明必须独占一行。
/* Not so great */
.post, .page, .comment {line-height: 1.5;
}/* Better */
.post,
.page,
.comment {line-height: 1.5;
}【强制】 属性定义另起一行,且分号结尾。
3. 选择器
【强制】 如无必要,不得为id、class选择器添加类型进行限制。
示例:
/* bad */
div.main {color: #f00;
}/* good */
.main {color: #f00;
}【建议】 选择器的嵌套层级应该不大于3级,位置靠后的的限定条件应尽可能精确。
【建议】 同一个选择器内的属性在书写时,应按功能进行分组。
属性书写优先顺序如下:
- 第一、Positioning Model布局方式、位置。相关属性包括:定位属性position、层级属性z-index、布局属性display、浮动属性float等。
- 第二、Box model盒模型。相关属性包括:宽width、高height、边框border、内外边距margin/padding、滑动框overflow等。
- 第三、Typographic文本排版。相关属性包括:font、line-height、text-align、word-wrap等。
- 第四、 Visual视觉外观。相关属性包括:background、color、list-style 、transform、animation等。
- 第五、如果包含content属性,应放在最前面。content属性就是在页面中某个位置插值的,通常与伪元素一起使用。
【强制】 属性选择器中的值、文本内容必须使用双引号包起来,不允许使用单引号。
【强制】 url()函数中的路径不加双引号
示例:
/* bad */
div[title='person'] {color: #f00;font-family: 'Microsoft YaHei';background: url("bg.png");
}/* good */
div[title="person"] {color: #f00;font-family: "Microsoft YaHei";background: url(bg.png);
}【强制】 不要过度简写属性,如果只需定义其中的某几个属性,而不是全部,尽量分开写。
解释:
过度的简写属性,会导致属性滥用。比如:我只需要定义一个外边距的上部为10px,就只需要定义margin上部分的属性即可。
/* bad */
div {margin: 10px;
}
/* good */
div {margin-top: 10px;
}【强制】 当数值为0-1之间的小数时,省略整数部分的0;长度为0时必须省略单位。
示例:
/* bad */
div {opacity: 0.8;margin: 0px auto;
}
/* good */
div {opacity: .8;margin-top: 0 auto;
}【强制】 rgb颜色必须使用十六进制表示:#xxxxxx,不允许使用rgb();带有透明度的可以使用rgba();颜色值不允许使用英文名称。
/* bad */
div {border-color: rgb(255, 0, 0);color: green;
}
/* good */
div {border-color: #f00;color: #0f0;
}【建议】十六进制中的颜色的英文字符要小写。
解释:
尽量小写,但若是别人大写了,就大写,同一个项目要保持一致。
【强制】 背景图片设置位置时,必须同时给出水平和垂直方向的位置。
解释:
只给出一个方向的值时,另一个方向的值会被默认为center;为避免理解有误,尽量两个方向的值都给到。
【强制】 font-family属性值使用英文名称。
解释:
- 西文字体在前,中文字体在后。
- 效果佳、质量高字体在前。
- 最后必须指定一个通用字体族 (serif /sans-serif)。
【强制】 font-weight属性值必须是数值。
解释:
css字重分100-900共九档,由于浏览器的兼容性,不同浏览器对 font-weight属性值相同的可能显示效果不同。但公认的情况是:值为400的时候相当于正常的字体;值为700的时候相当于粗体。
相关文章:

CSS编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文CSS编码规范。 其实不管是HTML也好,还是CSS也好,有些规范其实是共通的。 1. 命名 class的命名应该偏向语义化,不是为了样式而去命名,而是通过…...

Linux下makefile 编译项目
文章目录1、规划makefile编写2、makefile文件2.1、根目录下common.mk2.2、config.mk2.3、根目录makefile2.4、其他目录下1、规划makefile编写 a、根目录下放三个文件: 1、makefile:是咱们编译项目的入口脚本,编译项目从这里开始,…...

Linux磁盘查看,使用(分区、格式化、挂载)
目录 0、观察磁盘分区状态:lsblk、blkid、parted 0.1 lsblk列出系统上的所有磁盘列表 0.2 blkid列出设备的UUID等参数 0.3 parted列出磁盘的分区表类型与分区信息 1、磁盘分区:gdisk、fdisk 1.1 fdisk 2、磁盘格式化(创建文件系统…...

走进WebGL
什么是 WebGL? WebGL 是一种跨平台、免版税的 API,用于在 Web 浏览器中创建 3D 图形。基于 OpenGL ES 2.0,WebGL 使用 OpenGL 着色语言 GLSL,并提供熟悉的标准 OpenGL API。因为它在 HTML5 Canvas 元素中运行,所以 We…...

Unity 中 Awake 和 Start 时机与 GameObject的关系
Awake和Start很相似,都是在脚本的初始阶段执行 但是有两点重要不同: Awake先执行Awake即便在脚本 disabled (即enabled false)时,也会执行,但是Start就不会执行了 对一个物体: 当初始没有激…...

1月份 GameFi 行业报告
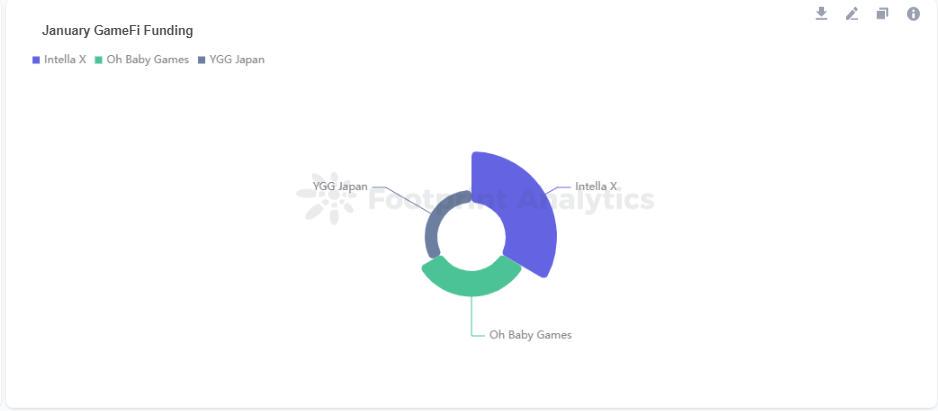
Jan. 2023, DanielData Source: January Monthly GameFi Report在经历了艰难的一年之后,1 月是对加密货币市场最有利的月份。虽然可以说的大部分内容适用于其他看涨周期,但有几个统计数据令 1 月在区块链领域非常有趣。例如&#…...

JVM - 调优
目录 调什么,如何调 内存方面 线程方面 如何调优 调优的目标,策略和冷思考 JVM调优的目标 常见调优策略 JVM调优冷思考 调优经验与内存泄漏分析 JVM调优经验 内存泄露 调什么,如何调 内存方面 JVM需要的内存总大小各块内存分配,新生代、老年代、存活区选…...

flask配置https协议
感谢https://blog.csdn.net/qq_33934427/article/details/127456673,文中多有参考再实践一、要用https协议需要有ca证书,在windows10先下载windows版本openssl,地址如下https://share.weiyun.com/vfjVrMAb我是64位的选择下载完毕安装后配置环…...

Springboot 我随手封装了一个万能的导出excel工具,传什么都能导出
前言 如题,这个小玩意,就是不限制你查的是哪张表,用的是什么类。 我直接一把梭,嘎嘎给你一顿导出。 我知道,这是很多人都想过的, 至少我就收到很多人问过我这个类似的问题。 我也跟他们说了,但…...

【Linux详解】——进程控制(创建、终止、等待、替换)
📖 前言:本期介绍进程控制(创建、终止、等待、替换)。 目录🕒 1. 进程创建🕘 1.1 fork函数初识🕘 1.2 fork的返回值问题🕘 1.3 写时拷贝🕘 1.4 创建多个进程🕒…...

HummerRisk V0.9.1:操作审计增加百度云,增加主机检测规则及多处优化
HummerRisk V0.9.0发布:增加RBAC 资源拓扑图,首页新增检查的统计数据,云检测、漏洞、主机等模块增加规则,对象存储增加京东云,操作审计增加金山云,镜像仓库新增设置别名。 感谢社区中小伙伴们的反馈&#…...
:手写web服务器和线程池)
Rust入门(十六):手写web服务器和线程池
这一章将实现一个手写的 web server 和 多线程的服务器,用到之前学到的所有特性 简单的web server 作为一个 web 服务器,我们首先要能接收到请求,目前市面上的 web 服务大多数都是基于 HTTP 和 HTTPS 协议的,而他们有是基于 TCP…...

数据结构——第二章 线性表(1)——顺序结构
线性表1. 线性表1.1 线性表的定义1.1.1 访问型操作1.1.2 加工型操作1.2 线性表的顺序存储结构1.2.1 定义顺序表数据类型方法11.2.2 定义顺序表数据类型方法21.3 顺序表的基本操作实现1.3.1 顺序表的初始化操作1.3.2 顺序表的插入操作1.3.3 顺序表的删除操作1.3.4 顺序表的更新操…...

YOLO 格式数据集制作
目录 1. YOLO简介 2.分割数据集准备 3.代码展示 整理不易,欢迎一键三连!!! 1. YOLO简介 YOLO(You Only Look Once)是一种流行的目标检测和图像分割模型,由华盛顿大学的 Joseph Redmon 和 Al…...

基于linux内核的驱动开发
1 字符设备驱动框架 1.1字符设备 定义:只能以一个字节一个字节的方式读写的设备,不能随机的读取设备中中的某一段数据,读取数据需要按照先后顺序。(字符设备是面向字节流的) 常见的字…...

找不到工作的测试员一大把,大厂却招不到优秀软件测试员?高薪难寻测试工程师。
测试工程师招了快一个月了,实在招不到合适的,已经在被解雇的边缘了。。。” 初级测试工程师非常多,但真正掌握测试思维、能力强的优秀测试太少了! 据我所知, 当下的测试人员不少状态都是这样的: 在工作中…...

buuctf Basic
buuctf Basic 1.Linux Labs 根据提示我们可以知道需要远程连接linux服务器,这里使用xshell进行如下配置 输入ssh的用户名root,密码123456 连接成功 构造命令 ls …/ 查看文件 查看flag cat …/flag.txt 为flag{8fee8783-1ed5-4b67-90eb-a1d603a0208…...

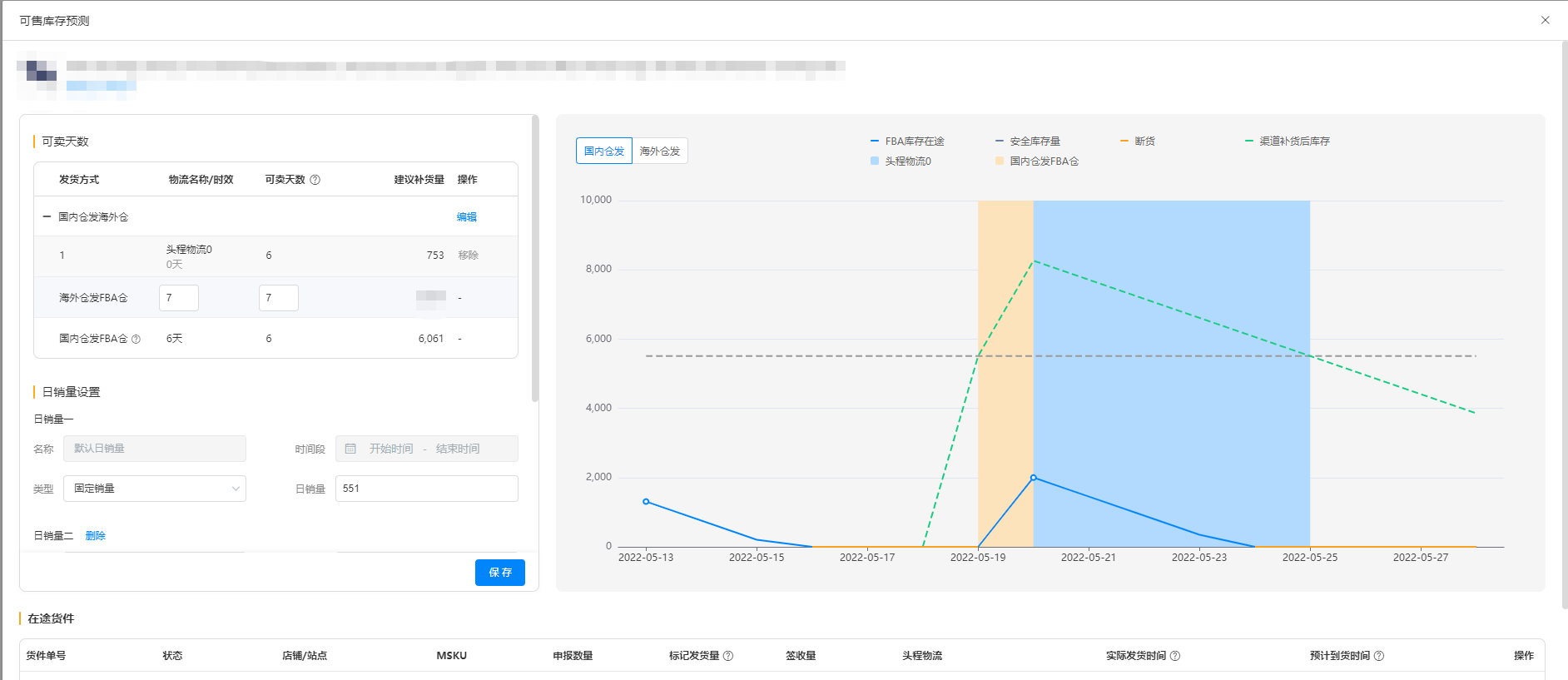
赛狐ERP|亚马逊产品缺货怎么办?该如何补救?
由于物流时效的延长,运输成本的增加,亚马逊的仓储限制等各种原因,断货问题很常成为亚马逊卖家的普遍困扰。那么亚马逊产品缺货应该怎么办!1、提高产品价格:除了卖自己的Listing此外,提高产品价格也是一种保…...

《Elasticsearch源码解读与优化实战》张超-读书笔记
写在前面 好久没更新博客了,应届狗没办法啊╮(╯▽╰)╭为了秋招搞了小半年,从去年5月到现在搞了两段实习(京东、游戏公司),最终年前拿到一家还不错的offer,现在已经入职实习了,不出意外的话以…...

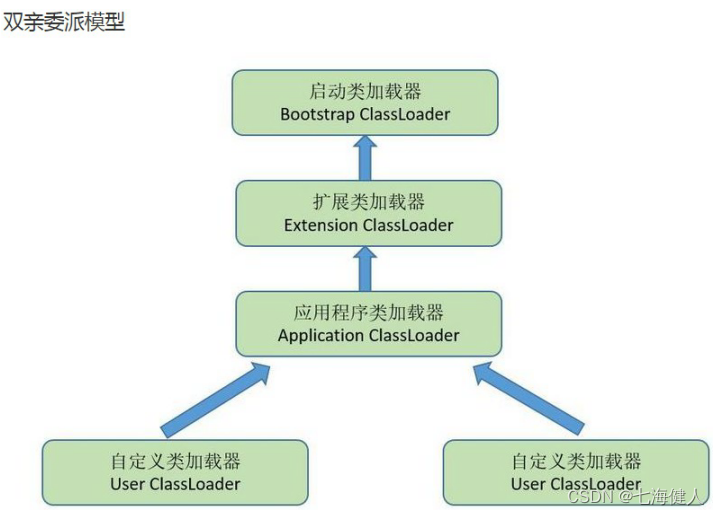
编码踩坑——运行时报错java.lang.NoSuchMethodError / 同名类加载问题 / 双亲委派【建议收藏】
本篇介绍一个实际遇到的排查异常的case,涉及的知识点包括:类加载机制、jar包中的类加载顺序、JVM双亲委派模型、破坏双亲委派模型及自定义类加载器的代码示例;问题背景业务版本,旧功能升级,原先引用的一个二方包中的du…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
