Qml实现Dock浮动、停靠功能
纯Qml实现Dock浮动、停靠功能
- 效果展示
- github地址:
- 介绍
- 环境
- Demo代码
- 参数说明
- API说明
效果展示
Qml Dock效果演示
github地址:
https://github.com/longtwilight/QmlDock
介绍
这是一个使用纯qml实现的Dock组件,它支持停靠、浮动、窗体分离、窗体独立、大小调整等功能。开源它的目的是为了寻求更多的功能(如侧边栏)、更好的结构设计、更通用的应用场景以及更好的稳定性和易用性。欢迎批评和指正。
环境
Qt版本:Qt6.2.4
编译器:mingw、msvc、gcc均支持
Demo代码
import QtQuick
import QtQml
import QtQuick.Controls
import QtQuick.Window
import "./Dock/"ApplicationWindow {width: 1400height: 800visible: truetitle: qsTr("QmlDock Demo")MyDockHome{id: dockHomemyDockState: MyDockBase.DockState.Fillanchors.margins: 2Dock{id: dock1width: 600height: 550name: "dock1"dockHome: dockHomeclosable: falsedockTo: dock3direction: Dock.Direction.Center}Dock{id: dock2width: 300height: 600name: "dock2"dockHome: dockHomesplittable: falsedockTo: dock3direction: Dock.Direction.Left}Dock{id: dock3myDockState: MyDockBase.DockState.Fillname: "dock3"dockHome: dockHome}Dock{id: dock4width: 400height: 400myDockState: MyDockBase.DockState.Centername: "dock4"dockHome: dockHomeclosable: falsesplittable: false}}
}参数说明
| 关键字 | 说明 | 取值 |
|---|---|---|
| name | Dock窗体的标题 | 字符串 |
| width / height | Dock窗体宽度 / 高度 | 整数 |
| dockHome | 为了实现边缘的停靠,所有Dock窗体必须声明在DockHome类中,且该字段需声明为DockHome的id | DockHome的id |
| closable | Dock窗体是否允许关闭 | true / false |
| splittable | Dock窗体是否允许从主窗体中独立出来成为单独窗体 | true / false |
| hide | Dock窗体默认是否显示,相当于visible属性,但visible与stacklayout视图有冲突,所以在此基础上多封装了一层 | true / false |
| myDockState | Dock在DockHome中的默认状态,与anchors属性相似,但使用anchors属性会存在问题 | MyDockBase.DockState: Fill、Center、Top、Left、Right、Bottom、Float、Tab |
| dockTo | 窗体初始化时的停靠对象 | 其他Dock窗体的id |
| direction | 窗体初始化时的停靠方向 | Dock.Direction: Center、Left、Top、Right、Bottom |
API说明
| 方法名 | 参数 | 说明 |
|---|---|---|
| focusDock() | null | 使Dock窗体获得焦点(标题栏变成金黄色渐变色) |
| doDockTo(target,direction) | target:待停靠的目标对象;direction:停靠方向 | 用于js代码中动态停靠窗体 |
| releaseDock() | null | 取消停靠 |
| splitToWindow() | null | 将Dock窗体分离成为独立窗体 |
| returnToDockHome() | null | 将分离出去的Dock独立窗体收回到DockHome中 |
相关文章:

Qml实现Dock浮动、停靠功能
纯Qml实现Dock浮动、停靠功能 效果展示github地址:介绍环境Demo代码参数说明API说明 效果展示 Qml Dock效果演示 github地址: https://github.com/longtwilight/QmlDock 介绍 这是一个使用纯qml实现的Dock组件,它支持停靠、浮动、窗体分离、窗体独立、大小调整等…...

最新版本 Stable Diffusion 开源 AI 绘画工具之微调模型篇
✨ 目录 🎈 模型种类🎈 变分自动编码器 / VAE🎈 美学梯度 / Aesthetic Gradients🎈 大型语言模型的低阶自适应 / LoRA🎈 超网络模型 / Hypernetwork🎈 微调模型 / LyCORIS 🎈 模型种类 当你打开…...

路径规划算法:基于哈里斯鹰优化的路径规划算法- 附代码
路径规划算法:基于哈里斯鹰优化的路径规划算法- 附代码 文章目录 路径规划算法:基于哈里斯鹰优化的路径规划算法- 附代码1.算法原理1.1 环境设定1.2 约束条件1.3 适应度函数 2.算法结果3.MATLAB代码4.参考文献 摘要:本文主要介绍利用智能优化…...

Web 应用程序防火墙 (WAF) 相关知识介绍
Web应用程序防火墙 (WAF) 如何工作? Web应用防护系统(也称为:网站应用级入侵防御系统。英文:Web Application Firewall,简称:WAF)。利用国际上公认的一种说法:Web应用防火墙是通过执…...

docker快速部署hue+hue集成hive
首先需要安装hive,hive的安装在HIVE的安装与配置_EEEurekaaa!的博客-CSDN博客 安装完成之后,使用脚本命令启动hdfs和hive的相关服务。 一、安装docker # 安装yum-config-manager配置工具 $ yum -y install yum-utils # 设置yum源 $ yum-co…...

基于java SpringBoot和Vue uniapp的校园信息交流小程序
随着信息社会的网络化和计算机科学的广泛普及和迅速普及应用,具有综合智能的我国校园信息教育网络已成为推动中小学科学教育及其实践科学发展的信息技术手段。迅速推进了信息化改革,改善了高校信息交流的网络环境,提高了信息教育平台的管理水…...

数据包伪造替换、会话劫持、https劫持之探索和测试
(一)数据包替换攻击 该攻击过程如下:伪造服务器响应客户端的数据包。监听客户端的数据包,用预先伪造的数据包,伪装成服务器返回的数据发送给客户端。 因为攻击者跟目标在同一个局域网,所以攻击者发送的数…...

正则表达式集合
目录 一、校验数字的表达式 1. 数字 2. n位的数字 3. 至少n位的数字 4. m-n位的数字 5. 零和非零开头的数字 6. 非零开头的最多带两位小数的数字 7. 带1-2位小数的正数或负数 8. 正数、负数、和小数 9. 有两位小数的正实数 10. 有1~3位小数的正实数 11. 非零的正整…...

Django框架中models对象转换为json的方法
在django框架中输出api接口时一般都是输出json数据但是通过orm获取的数据库数据一般都是object所以需要转换成json数据,一般有一下3种情况 1.models对象使用“all()”时 from django.http import HttpResponse from django.core import serializers from TestMode…...

利用Servlet编写第一个“hello world“
利用Servlet编写第一个"hello world" 🔎创建 Maven 项目🔎引入依赖🔎创建目录🔎编写代码🔎打包代码🔎部署🔎程序验证🔎结尾 🔎创建 Maven 项目 Maven 是一个构…...

python 爬虫之js逆向爬虫详解
随着网站前端技术的不断发展,越来越多的网站采用JS进行渲染,并加上了一些反爬机制,导致传统的爬虫技术有些力不从心。本文将为大家介绍如何进行JS逆向爬虫,并且不少于1000字。 一、JS逆向爬虫的介绍 JS逆向是一种分析反爬机制的…...

SpringBoot:WebSocket实现消息撤回、图片撤回
下面只是讲述一下实现思路,代码基本没有哈!有时间单独发表一篇关于websocket的相关操作的博客。 1. 消息撤回、图片撤回 个人觉得关于撤回,需要下述几个过程: 发送的消息的标签上可以定义一个属性,这个属性的值应该是…...

输出指定日期区间内的所有天、周、月
部分方法需要依赖hutool工具包。 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>4.5.10</version> </dependency>需求:输出2023-04-17到2023-05-23期间所有的天、周、月。…...

【线性规划模型】
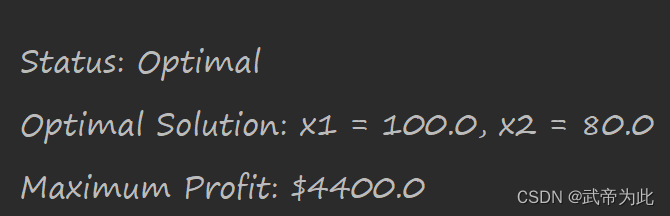
线性规划模型:原理介绍和预测应用 引言 线性规划是运筹学中一种重要的数学优化方法,被广泛应用于各个领域,包括工业、经济、物流等。 线性规划模型的原理 线性规划模型的目标是在一组线性约束条件下,寻找一组变量的最优解&…...

android 12.0卸载otg设备开机不加载otg设备
1.概述 在12.0定制化开发过程中,客户有功能需求,通过系统属性值控制是否加载挂载otg设备,当设置为卸载模式时,要求不能挂载otg设备,开机也不能挂载otg设备 2.卸载otg设备开机不加载otg设备的核心代码 frameworks/base/services/core/java/com/android/server/StorageMan…...

通过 Wacom 的 Project Mercury 提高远程办公效率
过去几年中,我们的工作方式发生了翻天覆地的变化。疫情加快了对远程办公和协作的采纳,导致人们更加依赖技术来联系团队和提高工作效率。 但是,那些依靠专门硬件和软件来完成工作的创作者呢?艺术家、设计师和开发人员需要使用专门…...

Linux-0.11 文件系统namei.c详解
Linux-0.11 文件系统namei.c详解 模块简介 namei.c是整个linux-0.11版本的内核中最长的函数,总长度为700行。其核心是namei函数,即根据文件路径寻找对应的i节点。 除此以外,该模块还包含一些创建目录,删除目录,创建目…...
计算机网络学习笔记
<!-- GFM-TOC --> 计算机网络体系结构 传输层:TCP和UDP 什么是三次握手? 什么是四次挥手? TCP如何实现流量控制? TCP的拥塞控制是怎么实现的? TCP如何最大利用带宽? TCP与UDP的区别 TCP如何保…...

Pod相关操作命令
Pod相关操作命令 Pod setup # CocoaPods 将信息下载到~/.cocoapods/repos 目录下。如果安装 CocoaPods 时不执行此命令,在初次执行pod intall 命令时,系统也会自动执行该指令 pod --version # 检查 CocoaPods 是否安装成功及其版本号 pod repo update #…...

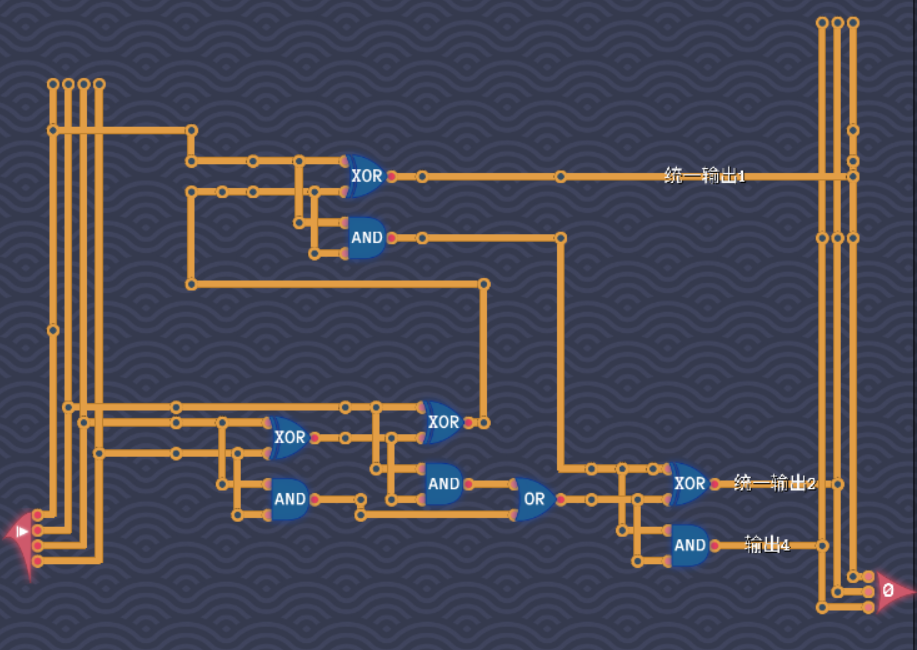
图灵完备游戏:信号计数 解法记录
使用1个全加器 2个半加器完成。这关的思想主旨在于如何把输出4,输出2,输出1的情况统一在一根导线上。 首先用一个全加器来完成输入2-4这三个引脚的计数,因为全加器输出范围二进制是00 - 11,而输入正好有两个引脚数位是2和1&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
