【7 Vue3 – Composition API】
1 认识Composition API
Options API的弊端


setup函数

2 setup函数的参数

3 setup简单使用
1 注意不再有
响应式数据
要做到响应式数据需要在数据定义时使用ref包装数据,并且在使用时,使用value解包
2 注意template要使用的数据或者函数,必须要return 返回才能被使用
<template><div class="app"><!-- template中ref对象自动解包 --><h2>当前计数: {{ counter }}</h2><button @click="increment">+1</button><button @click="decrement">-1</button></div>
</template><script>
import { ref } from 'vue'export default {setup() {// 1.定义counter的内容// 默认定义的数据都不是响应式数据let counter = ref(100)const increment = () => {counter.value++console.log(counter.value)}const decrement = () => {counter.value--}return {counter, increment, decrement }}
}
</script><style>
</style>
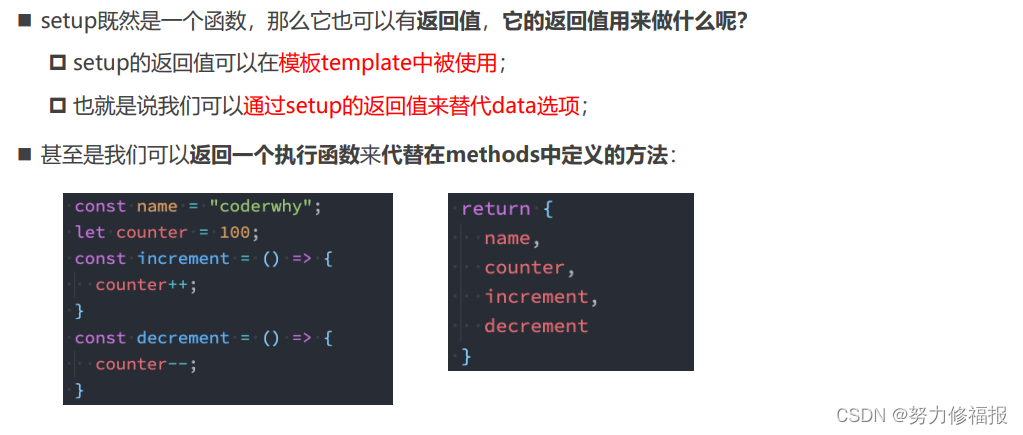
setup函数的返回值

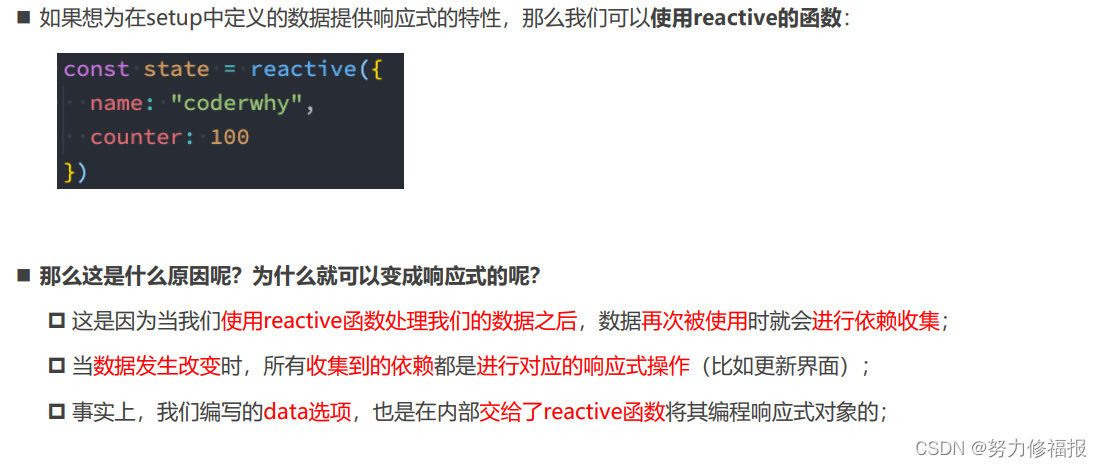
4 为数据提供响应式的特性
1 Reactive API,复杂数据类型

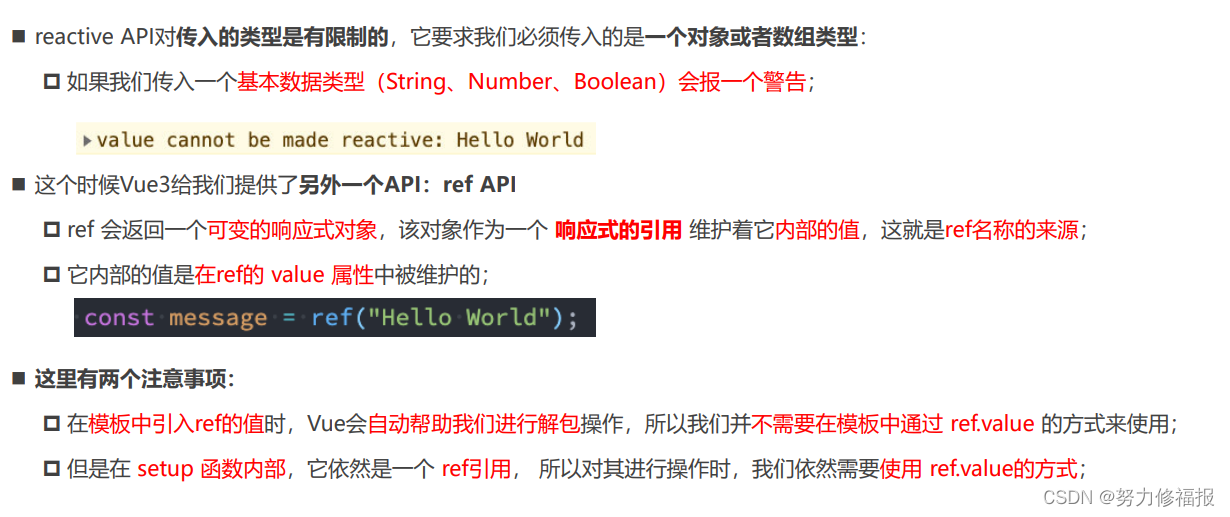
2 Ref API,简单数据类型包装
ref可以简单数据类型包装,ref也可以定义复杂的数据

<template><div>//普通数据<h2>message: {{ message }}</h2><button @click="changeMessage">修改message</button><hr>//通过Reactive提供响应式数据<h2>账号: {{ account.username }}</h2><h2>密码: {{ account.password }}</h2><button @click="changeAccount">修改账号</button><hr>//通过Ref提供响应式数据<!-- 默认情况下在template中使用ref时, vue会自动对其进行解包(取出其中value) --><h2>当前计数: {{ counter }}</h2><button @click="increment">+1</button><button @click="counter++">+1</button></div>
</template><script>import { reactive, ref } from 'vue'export default {setup() {// 1.定义普通的数据: 可以正常的被使用// 缺点: 数据不是响应式的let message = "Hello World"function changeMessage() {message = "你好啊,李银河!"console.log(message)}// 2.定义响应式数据// 2.1.reactive函数: 定义复杂类型的数据const account = reactive({username: "coderwhy",password: "123456"})function changeAccount() {account.username = "kobe"}// 2.2.ref函数: 定义简单类型的数据(也可以定义复杂类型的数据)// counter定义响应式数据const counter = ref(0)function increment() {counter.value++}return {message,changeMessage,account,changeAccount,counter,increment,info}}}
</script><style scoped>
</style>3 Reactive 和 ref 的应用场景
setup() {// 定义响应式数据: reactive/ref// 强调: ref也可以定义复杂的数据const info = ref({})console.log(info.value)// 1.reactive的应用场景// 1.1.条件一: reactive应用于本地的数据// 1.2.条件二: 多个数据之间是有关系/联系(聚合的数据, 组织在一起会有特定的作用)const account = reactive({username: "coderwhy",password: "1234567"})const username = ref("coderwhy")const password = ref("123456")// 2.ref的应用场景: 其他的场景基本都用ref(computed)// 2.1.定义本地的一些简单数据const message = ref("Hello World")const counter = ref(0)const name = ref("why")const age = ref(18)// 2.定义从网络中获取的数据也是使用ref// const musics = reactive([])const musics = ref([])onMounted(() => {const serverMusics = ["海阔天空", "小苹果", "野狼"]musics.value = serverMusics})return {account,username,password,name,age}}}
</script>
5 computed

6 在setup中使用ref获取元素或者组件

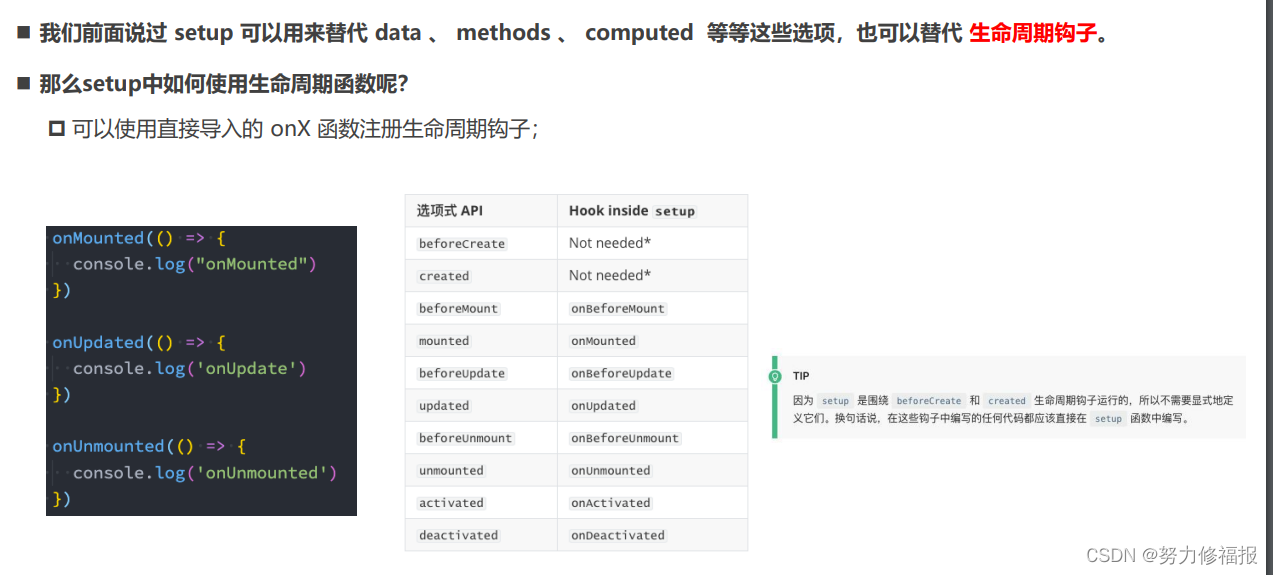
7 生命周期钩子

8 侦听数据的变化 watch

<template><div>AppContent</div><button @click="message = '你好啊,李银河!'">修改message</button><button @click="info.friend.name = 'james'">修改info</button>
</template><script>import { reactive, ref, watch } from 'vue'export default {setup() {// 1.定义数据const message = ref("Hello World")const info = reactive({name: "why",age: 18,friend: {name: "kobe"}})// 2.侦听数据的变化watch(message, (newValue, oldValue) => {console.log(newValue, oldValue)})watch(info, (newValue, oldValue) => {console.log(newValue, oldValue)console.log(newValue === oldValue)}, {//立即执行一次immediate: true})// 3.监听reactive数据变化后, 获取普通对象,而不是代理对象watch(() => ({ ...info }), (newValue, oldValue) => {console.log(newValue, oldValue)}, {immediate: true,deep: true})return {message,info}}}
</script><style scoped>
</style>侦听自动捕获依赖:watchEffect


<template><div><h2>当前计数: {{ counter }}</h2><button @click="counter++">+1</button><button @click="name = 'kobe'">修改name</button></div>
</template><script>import { watchEffect, watch, ref } from 'vue'export default {setup() {const counter = ref(0)const name = ref("why")// watch(counter, (newValue, oldValue) => {})// 1.watchEffect传入的函数默认会直接被执行// 2.在执行的过程中, 会自动的收集依赖(依赖哪些响应式的数据)const stopWatch = watchEffect(() => {console.log("-------", counter.value, name.value)// 判断counter.value > 10if (counter.value >= 10) {//停止监听stopWatch()}})return {counter,name}}}
</script><style scoped>
</style>9 hook封装
Composition API的主要作用就是利用函数式编程,可以很容易的将可以复用的代码抽取出来(因为代码可以写在一起),这些被抽取的,单独功能的代码,被称为hook(钩子).不是真正的hook,而是类似hook的能力.
hook的作用和组件一样都是封装,然而组件偏向于UI的封装,而hook偏向于功能逻辑,状态管理.
也就是说Vue3可以利用Composition API将optionsAPI的内容,抽取为hook功能,给组件使用,组件的功能被抽取出来了,只剩下UI由组件实现.
1 hook封装,计数器
useCounter.js
import { ref, onMounted } from 'vue'export default function useCounter() {const counter = ref(0)function increment() {counter.value++}function decrement() {counter.value--}//模拟网络环境,初始化值onMounted(() => {setTimeout(() => {counter.value = 989}, 1000);})return {counter,increment,decrement}
}
2 使用hook
<template><h2>About计数: {{ counter }}</h2><button @click="increment">+1</button><button @clcik="decrement">-1</button>
</template><script>import useCounter from '../hooks/useCounter'export default {setup() {//使用hook函数//const { counter, increment, decrement } = useCounter()// return {// counter,// increment,// decrement,// }return {//使用hook函数的等价写法...useCounter()}}}
</script>10 script setup语法糖

使用这种语法糖,在需要使用组件时,不再需要使用components声明,只要import导入就可以直接使用
顶层的绑定会被暴露给模板

相关文章:

【7 Vue3 – Composition API】
1 认识Composition API Options API的弊端 setup函数 2 setup函数的参数 3 setup简单使用 1 注意不再有响应式数据 要做到响应式数据需要在数据定义时使用ref包装数据,并且在使用时,使用value解包 2 注意template要使用的数据或者函数,必须要return 返回才能被使用 <templa…...

设计模式-模板方法模式
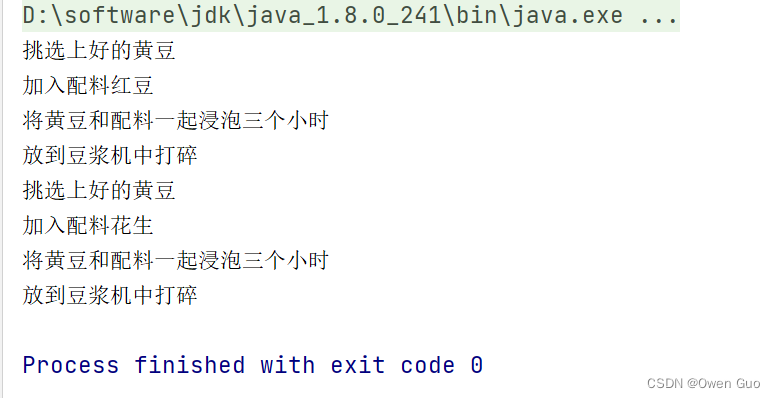
模板方法模式 问题背景解决方案:模板方法模式基本介绍解决问题代码示例运行结果 钩子方法注意事项和细节 问题背景 豆浆的制作: 1)制作豆浆的流程:选材—>添加配料—>浸泡—>放到豆浆机打碎 2)通过添加不同…...

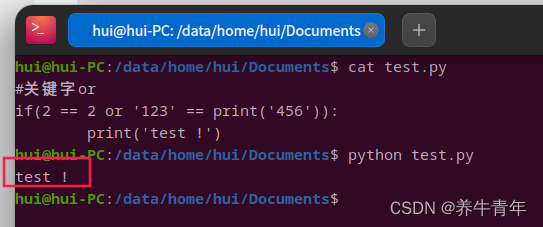
9. python的if语句
文章目录 一、if结构1.1 比较符号1.1.1 使用比较两个数据是否相等:1.1.2 使用!号比较数据是否不相等1.1.3 使用<号比较数字大小关系1.1.4 使用<号比较数字大小关系1.1.5 使用>号比较数字大小关系1.1.6 使用>号比较数字大小关系 1.2 关键字1.2.1 and关键…...

并发编程的基础知识
并发编程的优缺点 充分利用多核CPU的计算能力:通过并发编程的形式可以将多核CPU的计算能力发挥到极致,性能得到提升方便进行业务拆分,提升系统并发能力和性能:在特殊的业务场景下,先天的就适合于并发编程。现在的系统动…...
)
C 语言风格的字符串,非 string 类如何初始化字符串,以及操作字符串的函数(C++复习向p12)
C 风格的字符串 以 C 风格初始化字符串,有这 2 种方法。其中的 ‘\0’ 是字符串结束符号,是 null 字符 char site[7] {R, U, N, O, O, B, \0}; char site[] "RUNOOB";C 中操作字符串的函数 (以null结尾的字符串) strcpy(s1, s2) 把 s2 复…...

Linux文件系统、磁盘I/O是怎么工作的?
同CPU、内存一样,文件系统和磁盘I/O,也是Linux操作系统最核心的功能。磁盘为系统提供了最基本的持久化存储。文件系统则在磁盘基础上,提供了一个用来管理文件的树状结构。 目录: 一. 文件系统 1. 索引节点和目录项 2. 虚拟文件系…...

设计原则之接口隔离原则
tip: 需要《设计模式之禅》的书籍,可以联系我 作为程序员一定学习编程之道,一定要对代码的编写有追求,不能实现就完事了。我们应该让自己写的代码更加优雅,即使这会费时费力。 相关规则: 1.6大设计规则-迪米特法则 …...
ubuntu20.04 ffmpeg mp4转AES加密的m3u8分片视频
样本视频(时长2分35秒): 大雄兔_百度百科 大雄兔_百度百科不知大家否看过世界上第一部开源电影:Elephants Dream(大象之梦)。这是一部由主要由开源软件Blender制作的电影短片,证明了用开源软件也能制作出效果媲美大公司的作品。…...

Java08——继承
1. 继承 父类: package com.zsq.extend.improve_; //是pupil和graduate的父类 public class Student {public String name;public int age;private double score;public void info(){System.out.println("姓名:" name " 年龄࿱…...

C++高级语法
文章目录 C高级语法面向对象 -- 类/结构体抽象-具体类型 标准I/O流I/O流I/O缓存区 文件操作头文件的重复包含问题深拷贝和浅拷贝,写时复制面向对象的三大特性面向对象是什么 C高级语法 面向对象 – 类/结构体 C使用class定义一个类,使用struct定义一个…...

React学习笔记九-高阶函数与函数柯里化
此文章是本人在学习React的时候,写下的学习笔记,在此纪录和分享。此为第九篇,主要介绍高阶函数与函数柯里化。 高阶函数,和函数的柯里化,是学习react的拓展,方便以后优化代码,更好的学习react。…...

2023年电工杯B题半成品论文使用讲解
注:蓝色字体为说明备注解释字体,不能出现在大家的论文里。黑色字体为论文部分,大家可以根据红色字体的注记进行摘抄。该文件为半成品论文,即引导大家每一步做什么,怎么做,展示按着本团队的解题思路进行建模…...

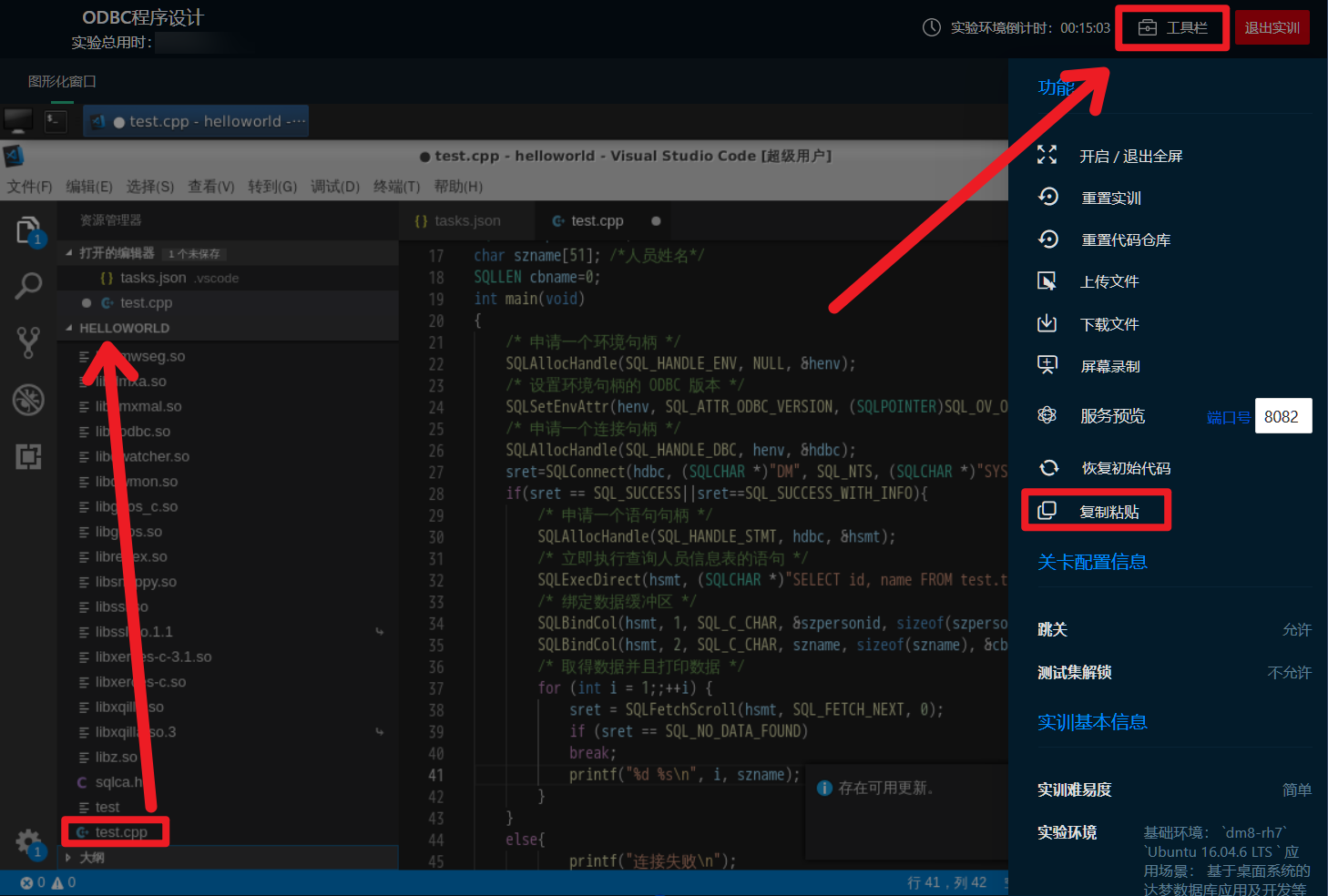
第1关:ODBC程序设计
第1关:ODBC程序设计 任务描述相关知识ODBC主要功能ODBC接口主要函数ODBC应用程序开发实例DM ODBC应用程序开发总体流程DM ODBC代码编写流程DM ODBC代码编写实例 编程要求测试说明代码参考: 任务描述 本关任务:使用 ODBC 查询表中数据。 相关…...

Kotlin笔记(零)简介
百度百科简介 2017年,google公司在官网上宣布Kotlin成为Android的开发语言,使编码效率大增。Kotlin 语言由 JetBrains 公司推出,这是一个面向JVM的新语言 参考资料 官网:https://kotlinlang.org/中文官网:https://w…...

android 12.0去掉usb授权提示框 默认给予权限
1.概述 在12.0的系统rom产品开发中,在进行iot开发过程中,在插入usb设备时会弹出usb授权提示框,也带来一些不便,这个需要默认授予USB权限,插拔usb都不弹出usb弹窗所以这要从usb授权相关管理页默认给与usb权限 2.去掉usb授权提示框 默认给予权限的相关代码 frameworks/bas…...

工作积极主动分享,善于业务沟通
工作积极主动分享,善于业务沟通 目录概述需求: 设计思路实现思路分析1.工作积极主动承担责任2.善于沟通3.一起常常lauch 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,…...
 : opencv的数据结构)
Opencv-C++笔记 (1) : opencv的数据结构
文章目录 一、OPNECV元素1.CvPoint2、模板类Size模版类Rect模版类RotatedRect模版类 二、MAT1.使用(nrows, ncols, type),初始化2维矩阵如果需要深拷贝,则使用clone方法。 三、Vec类 一、OPNECV元素 1.CvPoint 为了方便使用,opencv又对常用的…...

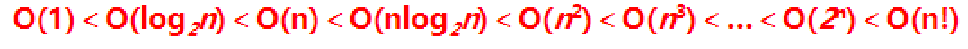
什么是时间复杂度?
时间复杂度定义:在计算机科学中,时间复杂性,又称时间复杂度,算法的时间复杂度是一个函数,它定性描述该算法的运行时间。这是一个代表算法输入值的的长度的函数。时间复杂度常用大O符号表述,不包括这个函数的…...

Spring框架中有哪些不同类型的事件
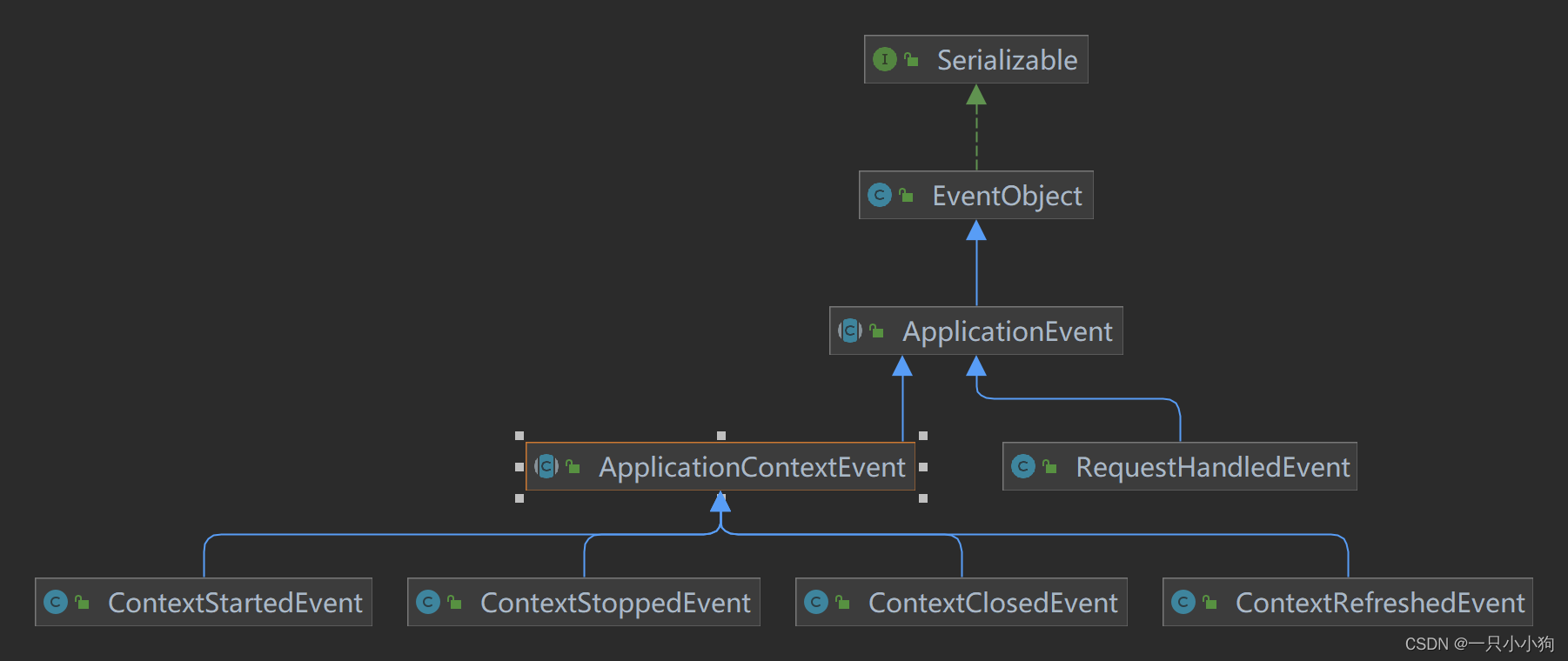
Spring框架中有哪些不同类型的事件 Spring框架中有哪些不同类型的事件 Spring框架中有哪些不同类型的事件 Spring 提供了以下5种标准的事件: 上下文更新事件(ContextRefreshedEvent):在调用ConfigurableApplicationContext 接口…...

Codeforcs 1732C2 暴力
题意 传送门 Codeforcs 1732C2 题解 方便起见,区间表示为左闭右开。观察到 f ( l , r ) ≥ f ( l ′ , r ′ ) , [ l ′ , r ′ ) ∈ [ l , r ) f(l,r)\geq f(l,r),[l,r)\in [l,r) f(l,r)≥f(l′,r′),[l′,r′)∈[l,r),满足单调性,则 […...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
