vue实现深拷贝的方法

在 vue中,深拷贝是一个很有用的功能,在不改变原来对象状态的情况下,进行对象的复制。 但要实现深拷贝,需要两个对象具有相同的属性。如果两个对象不同,深拷贝也不能实现。 1.我们将变量A的属性赋给变量B,但要确保B的属性也被赋给了变量A 5.我们将属性E和属性D同时赋值给对象 11.我们将对象E和F一起进行深拷贝,但要确保E和F都被赋值
-
一、我们将变量A的属性赋给变量B,但要确保B的属性也被赋给了变量A
vue中,如果两个对象的属性相同,那么,当我们将其进行深拷贝的时候,只会复制原来对象的属性。 例如,我们可以使用如下代码来实现深拷贝: 当我们将一个变量A的属性赋给一个变量B时,我们不会进行深拷贝。因为我们只是将A的属性赋给B,B不会再将其赋给A。 但如果我们想要进行深拷贝的话,需要注意以下几点: 1.当我们修改一个对象的属性时,必须在对象的生命周期内进行。例如,当我们修改了一个变量的值时,那么该变量就会在它的生命周期内发生变化。 3.如果对象是一个 null属性时,它会在对象生命周期内发生变化。 5.如果对象是一个空属性或者是一个字符串类型时(如: void*),则不能进行深拷贝。 6.如果对同一个变量赋值后再修改它的值(例如:将两个变量赋值后再修改它们之间的值),则需要重新对这两个变量进行赋值。例如:当我们对同一个变量赋值后再修改它的值时,我们需要将新增加的数据赋给之前改变了它属性(例如: void*)的变量。 7.当对象是指针类型时,不能进行深拷贝。例如:当我们将指针类型属性(例如: void*)赋给指针类型对象时(例如: void*)是不能进行深拷贝的。 9.当我们对同一个指针类型和变量进行深拷贝时,该指针类型和变量在两个对象中都必须相同。 11.当我们对同一个对象属性进行深拷贝时(例如: void*)需要确保它不能改变原来对象属性(例如: void*)的值。
-
二、我们将属性E和属性D同时赋值给对象
Vue中实现深拷贝,我们要知道: 1. Vue中的数据对象是可以被多次使用的,因此,在同一个 vue项目中,只要数据对象能够被多次使用,就可以实现深拷贝。 2. Vue中的数据对象是由vue-cli来管理的,因此我们需要注意: 3. Vue中的数据对象不能被多次引用。 4. Vue中的数据对象不能被多次复制,如果需要多次复制,就要将对象进行拷贝。 5.在对数据进行修改时,要注意:修改后要检查是否符合预期。如果修改后不符合预期,就需要重新修改了。 6.在对数据进行修改时,如果需要改变值的数值,需要使用vue-cli来处理。 7.在使用深拷贝时,一定要注意:不能改变原来对象的值和属性。
-
1、在同一个项目中,使用同一属性值对不同的对象进行复制
如果我们使用vue-cli来管理数据对象,那么我们需要将不同的属性值添加到一个vue-cli中。 那么,怎么添加到同一个vue-cli中呢? 我们可以在同一个项目中使用相同的属性来对不同的对象进行复制。我们可以看到,在这个vue-cli中,我们有两个属性值: (1)属性E:属性E是一个新的对象,它是一个新的属性。 (2)属性D:属性D是一个老的对象,它已经存在了很多年,并且没有被修改过。 两个对象都有相同的属性,那么我们就可以将它们一起复制到同一个vue-cli中。 当我们对数据进行修改时,只需要对属性E进行修改即可。当我们在修改了两个数据时,需要分别检查是否符合预期。如果符合预期,就可以在vue-cli中直接对这两个数据对象进行引用,而不需要再使用其他的方法对它们进行引用。
-
2、使用深拷贝
使用深拷贝是通过对vue-cli中的参数进行拷贝来实现的,这里的参数可以是数组、对象、方法、属性等。 我们来看一下深拷贝的代码: 我们看到,这里使用了数组(string)和对象(object)进行深拷贝,这里我们首先对数组(string)和对象(object)进行了复制操作,然后在需要进行修改的地方,使用了vue-cli中的属性(value)来进行修改。 因为这里我们是对数组和对象分别进行复制操作,因此我们可以看到:
-
-
三、我们将对象E和F一起进行深拷贝,但要确保E和F都被赋值
1.如果想要把两个对象的属性都进行深拷贝,那么必须要有一个对象的属性被赋值给另外一个对象。 2.如果两个对象的属性不相同,那么可以使用 name属性,将 name属性赋给另外一个对象。 3.如果是要将一个对象的属性赋给另一个对象,那么可以使用 static关键字。 5.在 vue中,使用方法进行深拷贝的时候,需要注意: (1)如果属性B和变量A共享同一个对象,那么可以使用方法将变量A的属性赋值给变量B (3)在方法中定义一个新的类来代替原来的类,将两个方法的作用域进行区分。在新类中只会传递原类中的属性和方法,而不会传递新类中的属性和方法
以下是几种常用的 Vue 深拷贝代码:
1. 使用 JSON 序列化和反序列化
```javascript
const deepClone = obj => {
return JSON.parse(JSON.stringify(obj))
}
```
该方法使用 JSON 序列化和反序列化实现深拷贝,但是该方法有一些限制,例如无法拷贝函数、正则表达式等特殊类型的数据。
2. 使用递归实现深拷贝
```javascript
const deepClone = obj => {
if (obj === null) return null
if (typeof obj !== 'object') return obj
if (obj.constructor === Date) return new Date(obj)
if (obj.constructor === RegExp) return new RegExp(obj)
const newObj = new obj.constructor()
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = deepClone(obj[key])
}
}
return newObj
}
```
该方法使用递归实现深拷贝,可以拷贝函数、正则表达式等特殊类型的数据。
3. 使用 lodash 库的深拷贝方法
```javascript
import _ from 'lodash'
const deepClone = obj => {
return _.cloneDeep(obj)
}
```
该方法使用 lodash 库的深拷贝方法实现深拷贝,可以拷贝函数、正则表达式等特殊类型的数据。但是需要注意的是,使用第三方库会增加项目的体积。
相关文章:

vue实现深拷贝的方法
在 vue中,深拷贝是一个很有用的功能,在不改变原来对象状态的情况下,进行对象的复制。 但要实现深拷贝,需要两个对象具有相同的属性。如果两个对象不同,深拷贝也不能实现。 1.我们将变量A的属性赋给变量B,但…...

LAMP架构
文章目录 LAMP架构一.简述各组件的主要作用如下: 二.过程展示1.编译安装Apache httpd服务(1)关闭防火墙,将安装Apache所需软件包传到/opt目录下(2)安装环境依赖包(3)配置软件模块(4)编译及安装(5)优化配置文件路径,并把httpd服务的可执行程序…...

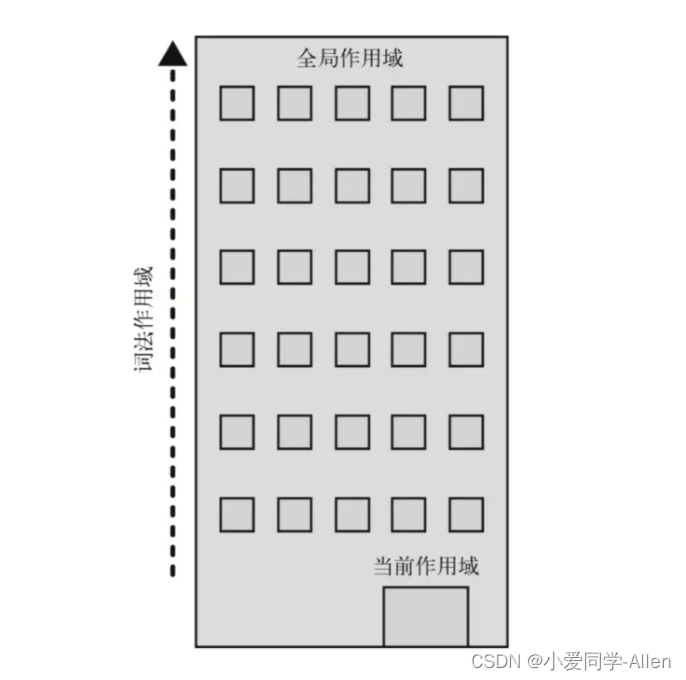
javascript基础七:说说你对Javascript中作用域的理解?
一、作用域 作用域,即变量(变量作用域又称上下文)和函数生效(能被访问)的区域或集合 换句话说,作用域决定了代码区块中变量和其他资源的可见性 举个粟子 function myFunction(){let name小爱同学 } undef…...

chatgpt赋能python:Python变量赋值
Python 变量赋值 在 Python 中,我们可以使用多种符号来给变量赋值。本文将介绍这些符号以及它们在编程中的应用。 等号() 在 Python 中,我们最常用的符号是等号(),它可以将一个值赋给一个变量…...

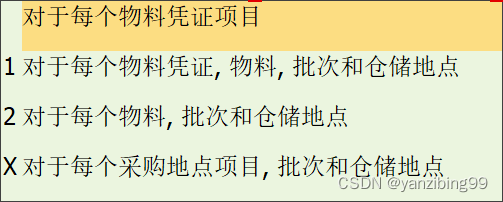
SAP-QM-物料主数据-质量管理视图字段解析
过账到质检库存:要勾选,否则收货后库存不进入质检库存HU检验:收货到启用HU管理的库位时产生检验批,例如某个成品物料是收货到C002库位,该库位启用了HU管理,那么此处要勾选。但是如果勾选了,却收…...

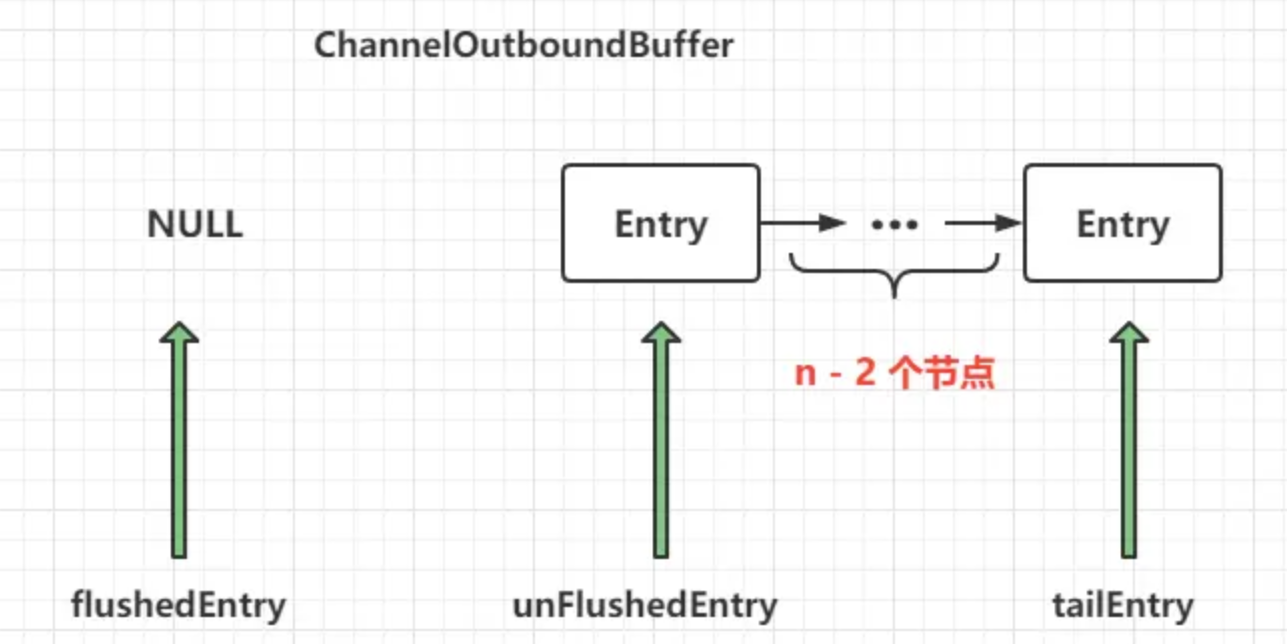
【Netty】一行简单的writeAndFlush都做了哪些事(十八)
文章目录 前言一、源码分析1.1 ctx.writeAndFlush 的逻辑1.2 writeAndFlush 源码1.3 ChannelOutBoundBuff 类1.4 addMessage 方法1.5 addFlush 方法1.6 AbstractNioByteChannel 类 总结 前言 回顾Netty系列文章: Netty 概述(一)Netty 架构设…...

STM32U575 DMA配置
起个摘要,后期维护 1、DMA原理:参考:【STM32】DMA原理,配置步骤超详细,一文搞懂DMA_dma配置_~Old的博客-CSDN博客 2、STM32U575的DMA资源: (datasheet摘要) 3、UART的使用 4、I2…...

14-Vue3快速上手
目录 1.Vue3简介2. Vue3带来了什么2.1 性能的提升2.2 源码的升级2.3 拥抱TypeScript2.4 新的特性 1、海贼王,我当定了!——路飞 2、人,最重要的是“心”啊!——山治 3、如果放弃,我将终身遗憾。——路飞 4、人的梦想是…...

Docker registry 搭建
1、安装 docker 环境 参考:https://mp.csdn.net/mp_blog/creation/editor/104673841 2、准备 registry 镜像 机器有外网访问权限,直接 docker pull registry 通过 docker images 查看本地镜像 3、启动 registry docker run -d -p 5000:5000 --rest…...

关于三维布尔运算的几点思考
目录 三维布尔运算概述三角网格布尔运算效率提升思考BSPTree方式优化 参考 三维布尔运算概述 三维布尔运算根据三维实体数据结构表达分为CSG布尔运算、Brep布尔运算、三角网格布尔运算等类型。这几种类型算法在不同情境下有不同的优势,根据情况进行选择。但这也不能…...

【03.04】大数据教程--html+css基础
当谈到大数据时,HTML和CSS可能并不是最相关的技术。HTML和CSS主要用于构建网页和应用程序的用户界面,而大数据则涉及处理和分析大规模数据集。但是,如果您想展示有关大数据的信息或结果,并在网页上呈现,那么HTML和CSS可…...

深入理解与实践Seata:分布式事务解决方案
✅作者简介:热爱Java后端开发的一名学习者,大家可以跟我一起讨论各种问题喔。 🍎个人主页:Hhzzy99 🍊个人信条:坚持就是胜利! 💞当前专栏:微服务 🥭本文内容&…...

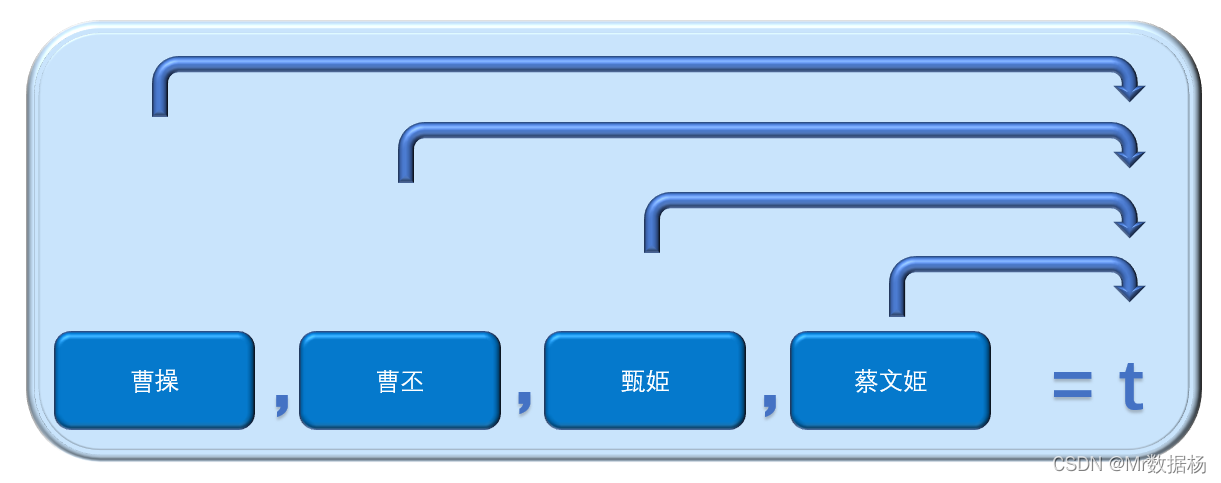
Python学习笔记 - 探索元组Tuple的使用
欢迎各位,我是Mr数据杨,你们的Python导游。今天,我要为大家讲解一段特殊的旅程,它与《三国演义》有关,而我们的主角是元组(tuple)。 让我们想象这样一个场景,三国演义中的诸葛亮&am…...

JAVA网络编程(一)
一、什么是网络编程 定义:在网络通信协议下,不同计算机上运行的程序,进行的数据传输。 应用场景:即时通信,网游,邮件等 不管什么场景,都是计算机与计算机之间通过网络在进行数据传输 java提供一…...

Python 线程队列
文章目录 Python 中的线程在 Python 中使用队列限制线程 本篇文章将介绍限制 Python 中的活动线程数。 Python 中的线程 Python 中的线程允许多个执行线程在单个进程中同时运行。 每个线程独立于其他线程运行,允许并发执行并提高性能。 线程对于执行受 I/O 限制或…...

创建web后端程序(servlet程序搭建)
目录 一、Servlet概述 二、创建servlet程序 1.创建类继承HttpServlet 2.重写HttpServlet类中 service、destroy、init方法 3.重新启动服务器 一、Servlet概述 Server Applet的简称,用Java编写的服务器端的程序。它运行在web服务器中,web服务器负责…...

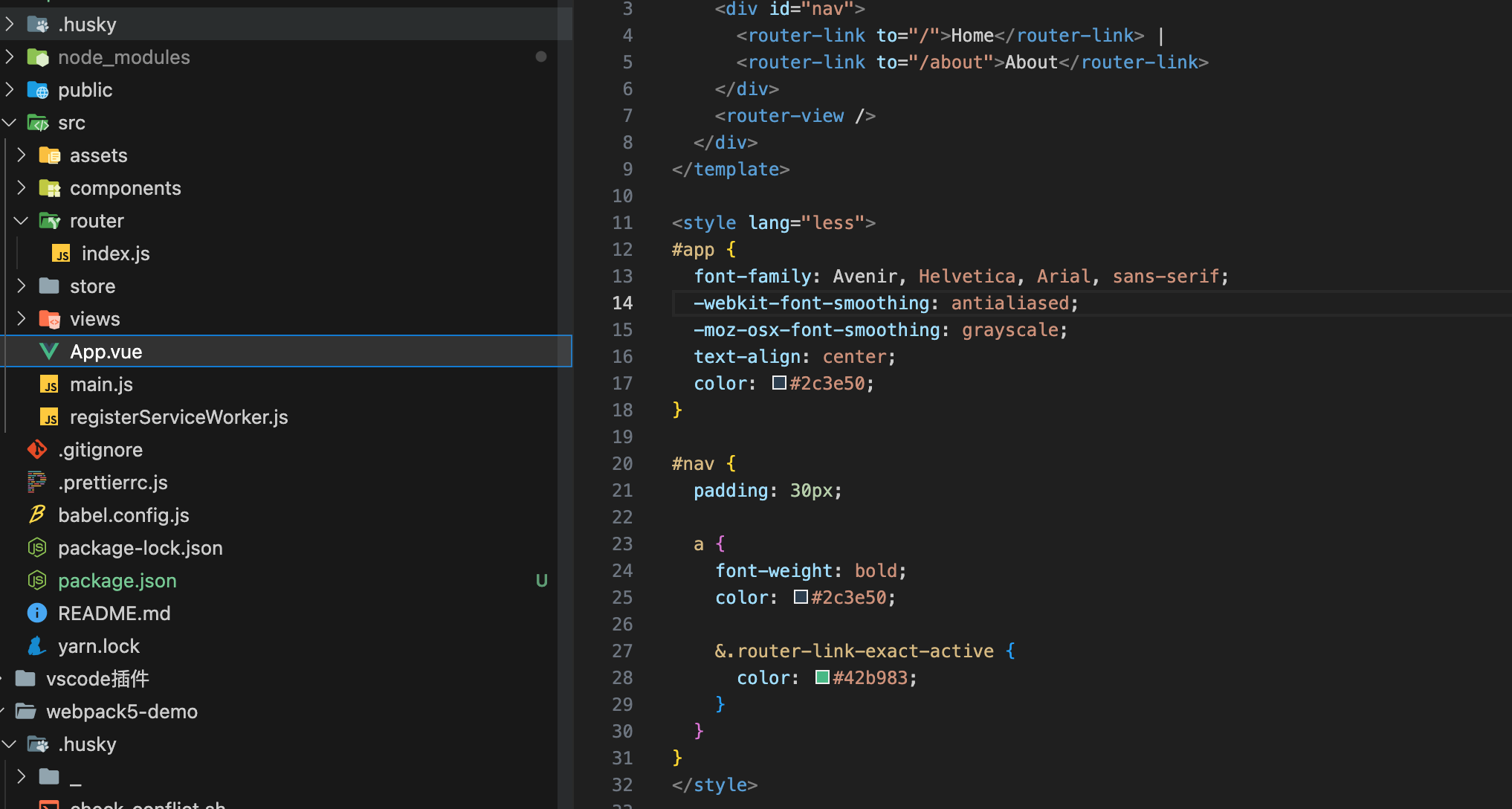
【章节1】git commit规范 + husky + lint-staged实现commit的时候格式化代码
创建项目我们不多说,可以选择默认的,也可以用你们现有的项目。注意章节1和章节2请一起看! 章节1: commit规范 husky lint-staged格式化代码 章节2: husky 检测是否有未解决的冲突 预检查debugger 自动检查是否符合commit规范 前言&#x…...

【入门】拐角III
【入门】拐角III Description 输入整数N,输出相应方阵。 Input 一个整数N。( 0 < n < 10 ) Output 一个方阵,每个数字的场宽为3。 Sample Input 1 5 Sample Output 1 5 5 5 5 55 4 4 4 45 4 3 3 35 4 3 2 25 4…...

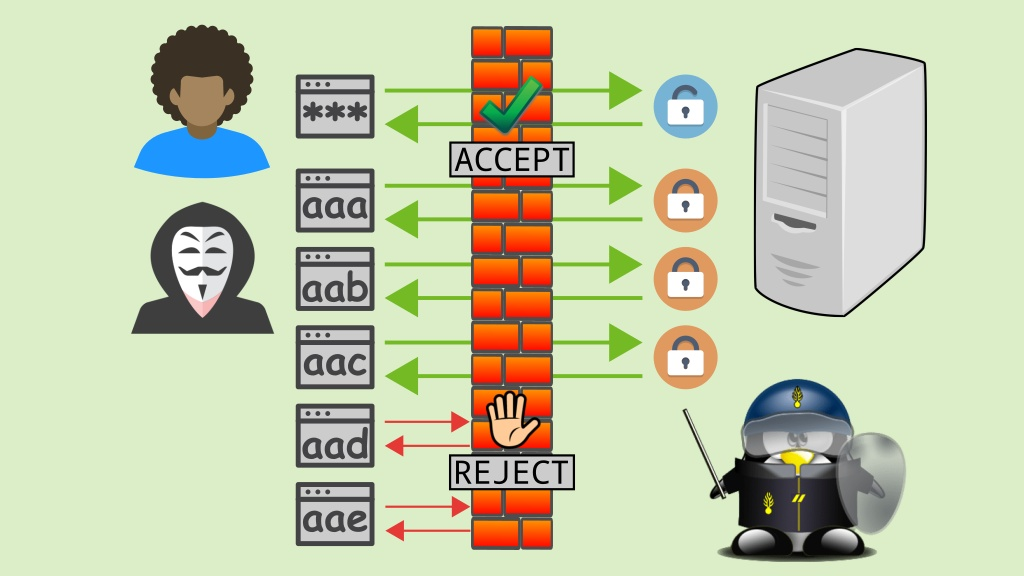
如何使用 Fail2ban 防止对 Linux 的暴力攻击?
在当今数字化世界中,网络安全成为了一个极其重要的话题。Linux 作为一种广泛使用的操作系统,也面临着各种网络攻击的风险,包括暴力攻击、密码破解和恶意登录等。为了保护 Linux 系统的安全,我们可以使用 Fail2ban 这样的工具来防止…...

2023年,真的别裸辞....
作为IT行业的大热岗位——软件测试,只要你付出了,就会有回报。说它作为IT热门岗位之一是完全不虚的。可能很多人回说软件测试是吃青春饭的,但放眼望去,哪个工作不是这样的呢?会有哪家公司愿意养一些闲人呢?…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...

大模型的LoRa通讯详解与实现教程
一、LoRa通讯技术概述 LoRa(Long Range)是一种低功耗广域网(LPWAN)通信技术,由Semtech公司开发,特别适合于物联网设备的长距离、低功耗通信需求。LoRa技术基于扩频调制技术,能够在保持低功耗的同时实现数公里甚至数十公里的通信距离。 LoRa的主要特点 长距离通信:在城…...

ubuntu自定义服务自动启动
自定义服务 在路径 /etc/systemd/system/ 下 定义example.service [Unit] DescriptionMy Custom Script[Service] ExecStart/root/exe_start.sh Typeoneshot RemainAfterExityes[Install] WantedBymulti-user.target在/root/ 路径下执行 vi exe_start.shcd /root/mes_server/…...

【如何做好应用架构?】
一、应用架构定义 应用架构描述了各种用于支持业务架构并对数据架构所定义的各种数据进行出来的应用功能。这些应该功能指的是用来管理在数据架构中定义的数据,并对业务架构中定义的各项业务功能进行支持的能力。 其核心目标是确保应用系统高效、灵活、安全的支撑…...

系统思考:跳出症状看全局
明天将为华为全球采购认证管理部的伙伴们带来一场关于系统思考的深度课程!通过经典的啤酒游戏经营决策沙盘,一起沉浸式体验如何从全局视角看待问题,发现单点最优并不等于全局最优。 这不仅是一次简单的课程,更是一次洞察系统背后…...

Python训练营---DAY48
DAY 48 随机函数与广播机制 知识点回顾: 随机张量的生成:torch.randn函数卷积和池化的计算公式(可以不掌握,会自动计算的)pytorch的广播机制:加法和乘法的广播机制 ps:numpy运算也有类似的广播机…...
