【章节1】git commit规范 + husky + lint-staged实现commit的时候格式化代码
创建项目我们不多说,可以选择默认的,也可以用你们现有的项目。注意章节1和章节2请一起看!
章节1: commit规范+ husky + lint-staged格式化代码
章节2: husky + 检测是否有未解决的冲突 + 预检查debugger + 自动检查是否符合commit规范
前言:
git commit 的时候总有人填写一堆花里胡哨乱写的内容,甚至看了commit 的描述都不知道他这次提交到底做了个啥,那我们有没有办法规范大家的commit提交呢?
commit规范
其实我们的commit是有一套提交规范的,大致内容如下:
| 类型名称 | 类型内容 |
|---|---|
| feat | 新内容 |
| fix | 修复bug |
| docs | 文档 |
| style | 格式化代码 |
| refactor | 重构 |
| test | 增加测试 |
| refactor | 重构 |
实例
git commit -m'feat: 增加导航外部链接跳转功能'
git commit -m'fix: bug13756 修复外部链接跳转空白问题'
你在看看我这xxx同事没规范写的内容:
git commit -m'aaaaa'
写的6不6?
带着规范的看着就很直观,一看心里就有个大概!直接知道了是新功能还是修bug还是干啥的。所以是很有必要在多人开发中统一规范的,git commit 就可以做到此类功能,但我们放在后话,像这样的规范呢一定要在会议中强调并且约束成员共同遵守,养成良好的习惯,才能可持续发展!
接着我们来看看代码的风格格式化!
传统的手段是右键手动格式化,这样很累还有可能忘了,也有可能大家的格式化工具不统一导致偏差。那么能自动吗?
答案当然是:能!
自动格式化代码
首先我们要考虑一点,什么时候自动格式化?
- 保存文件的时候自动格式化
- commit预处理的时候自动格式化
保存文件:
《如果a同学用prettier,b同学用了eslint呢,是不是风格上又回不统一了,保存的时候还会把对方的格式变了,双方互相影响了?这不太好,人为因素太多,那方案commit的时候自动格式化呢?
commit预处理:
《首先看它的流程,这种方案是commit 的时候 根据脚本进行预处理
《格式化就根据已经定义好的格式内容和工具进行的格式化,也就是说我们走的是固定的脚本,是不是意味着格式被代码统一了,不再受人为因素影响了,那么也就做到了统一了,相当nice!
结果
commit预处理获胜!!!
那么怎么才能在commit预处理的时候自动格式化代码呢
答案是 husky + lint-staged 方案
1.安装husky
npm install husky -D
2.添加脚本
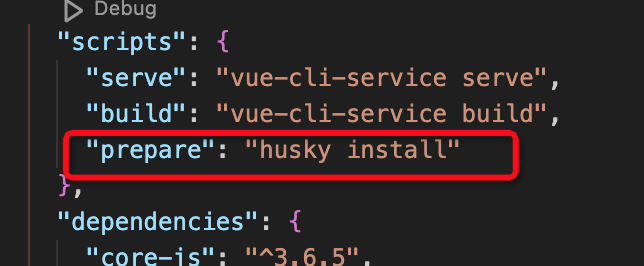
手动在package.json的script加上这么一段
"prepare": "husky install"

3.执行脚本
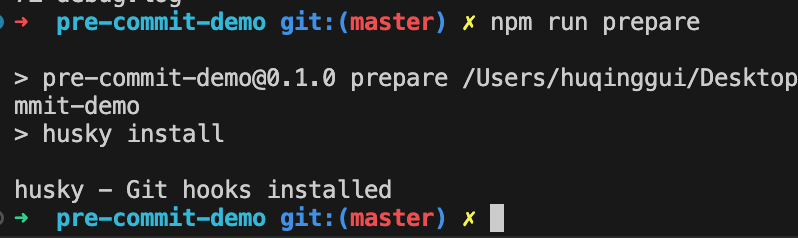
npm run prepare

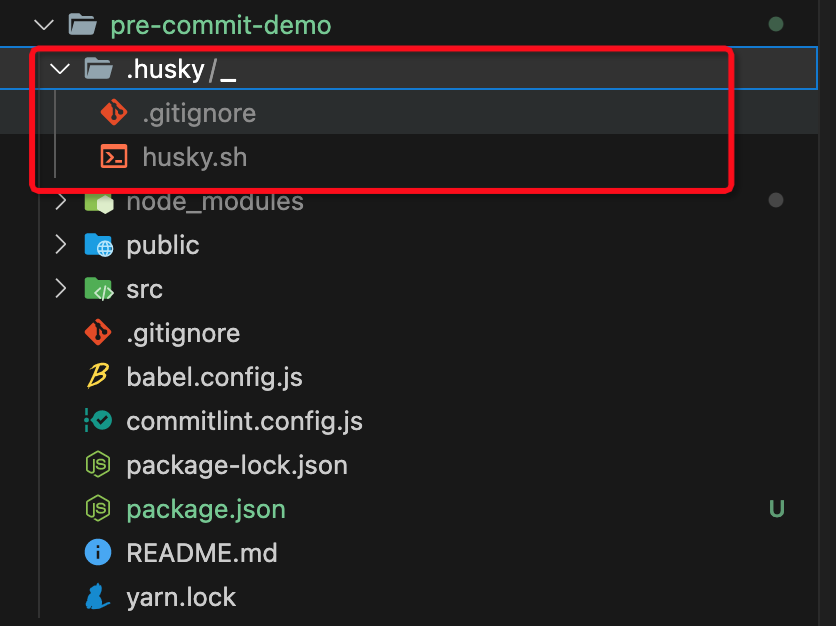
执行完项目根目录也会出现一个.husky文件夹

4.安装lint-staged
这里我们安装10.0.7版本的,和我的node12.16.1版本匹配,后续如果格式化出错可自行选择升降版本。
npm install lint-staged@10.0.7 -D
5.配置package.json的相关命令 和 配置格式化配置
package.json添加以下内容
{"scripts": {"format-code": "bash .husky/format-code.sh"},"lint-staged": {"**/*.{js,jsx,ts,tsx,vue,json}": ["prettier --write"]},
}
不难看出我们使用的prettier进行的格式化,所以我们可以用它的默认配置,在根目录建立.prettierrc.js并添加以下内容:
module.exports = {printWidth: 80, // 每行代码长度的最大值tabWidth: 2, // tab 键宽度useTabs: false, // 是否使用 tab 键代替空格缩进semi: true, // 是否在语句末尾加分号singleQuote: false, // 是否使用单引号代替双引号quoteProps: "as-needed", // 对象字面量中属性名是否加引号,可选值为 always, as-neededjsxSingleQuote: false, // 在 JSX 中是否使用单引号代替双引号trailingComma: "es5", // 数组、对象等结尾元素是否添加逗号,可选值为 none, es5, allbracketSpacing: true, // 在对象字面量声明所使用的的花括号后({)和前(})输出空格jsxBracketSameLine: false, // 在多行 JSX 元素的最后一行的末尾放置 > 而不是单独放在下一行arrowParens: "always", // 是否在箭头函数参数周围添加括号,可选值为 always, avoidrangeStart: 0, // 省略代码范围的起始行编号rangeEnd: Infinity, // 省略代码范围的结束行编号requirePragma: false, // 是否严格按照文件顶部的一些特殊注释格式化代码(有一定的类似于 ESLint 规则的效果)insertPragma: false, // 在文件顶部插入一个 @format 的特殊注释,用于提醒开发人员本文件已经格式化过了proseWrap: "preserve", // 格式化 markdown 文件时是否保留文本换行
};
6.在.husky文件下建立pre-commit 和 format-code.sh 并添加相应的内容
npx husky add .husky/pre-commit
npx husky add .husky/format-code.sh
在pre-commit下添加以下内容
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"npm run format-code
在format-code.sh添加如下内容
#!/bin/bashred=$(tput setaf 1)
green=$(tput setaf 2)
reset=$(tput sgr0)echo "》》》${green}开始按统一配置格式化暂存区代码...${reset}"if ! npx lint-staged; thenecho "《《《${red}格式化出错,请根据错误内容修改后再次尝试!${reset}"exit 1;
fiecho "《《《${green}恭喜你,格式完成!${reset}"
exit
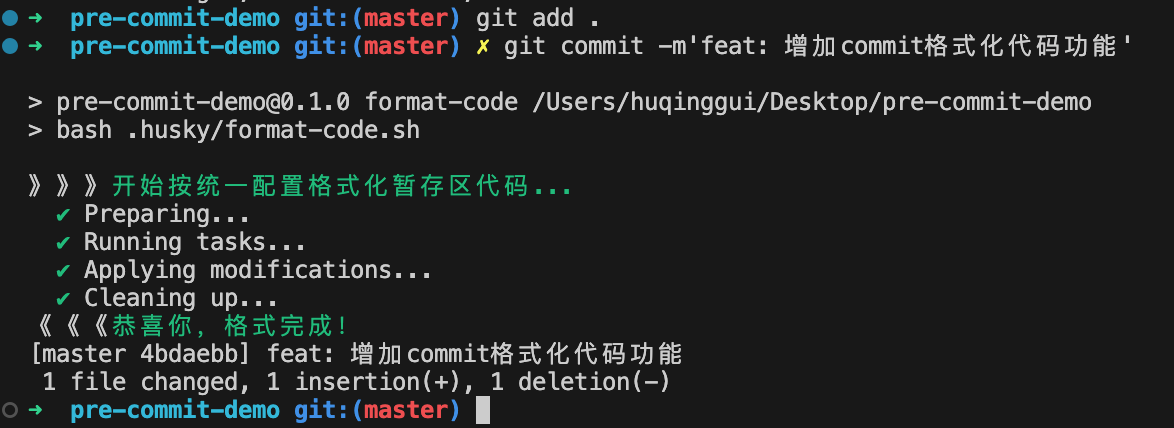
7.提交代码测试效果
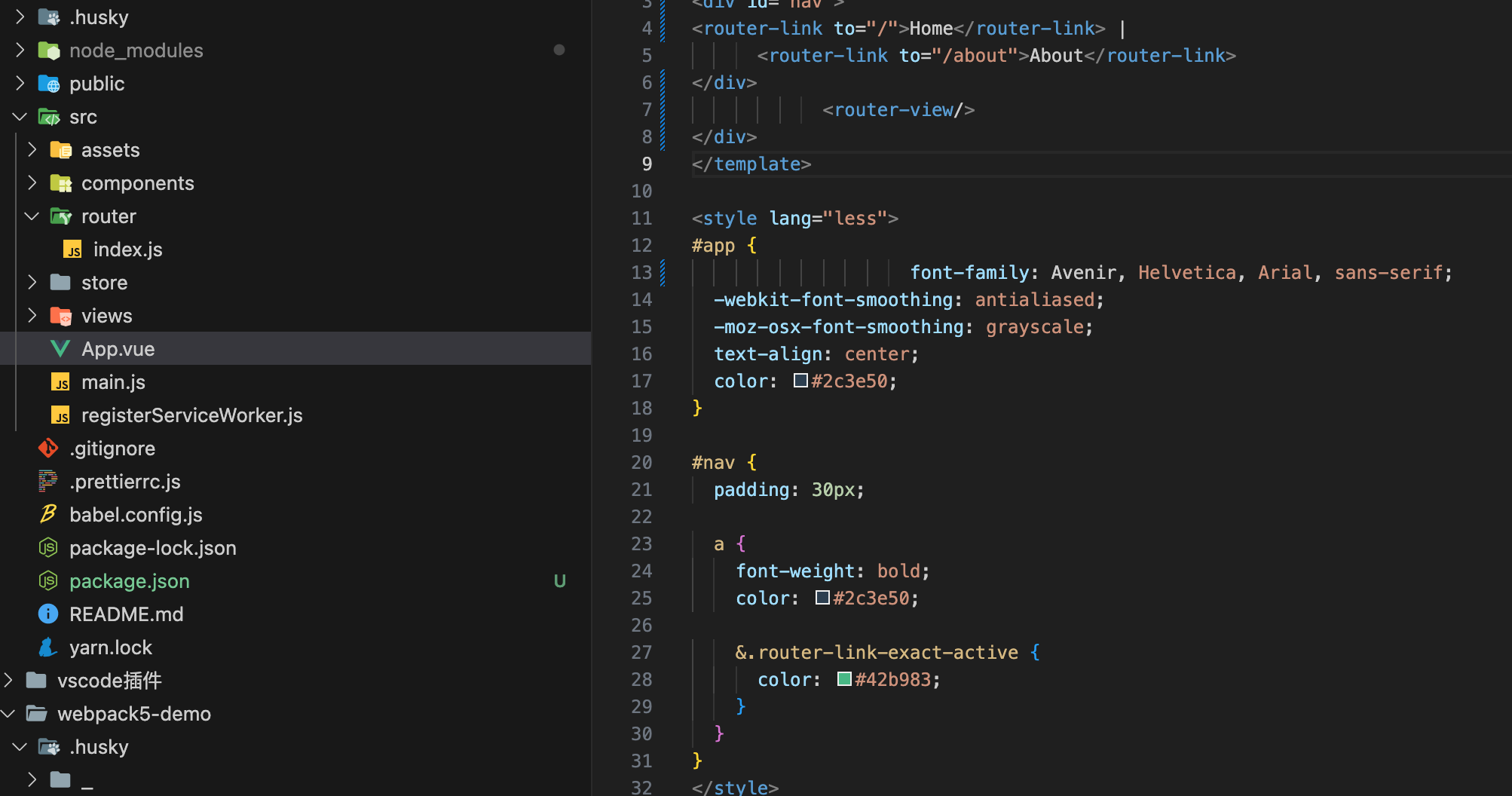
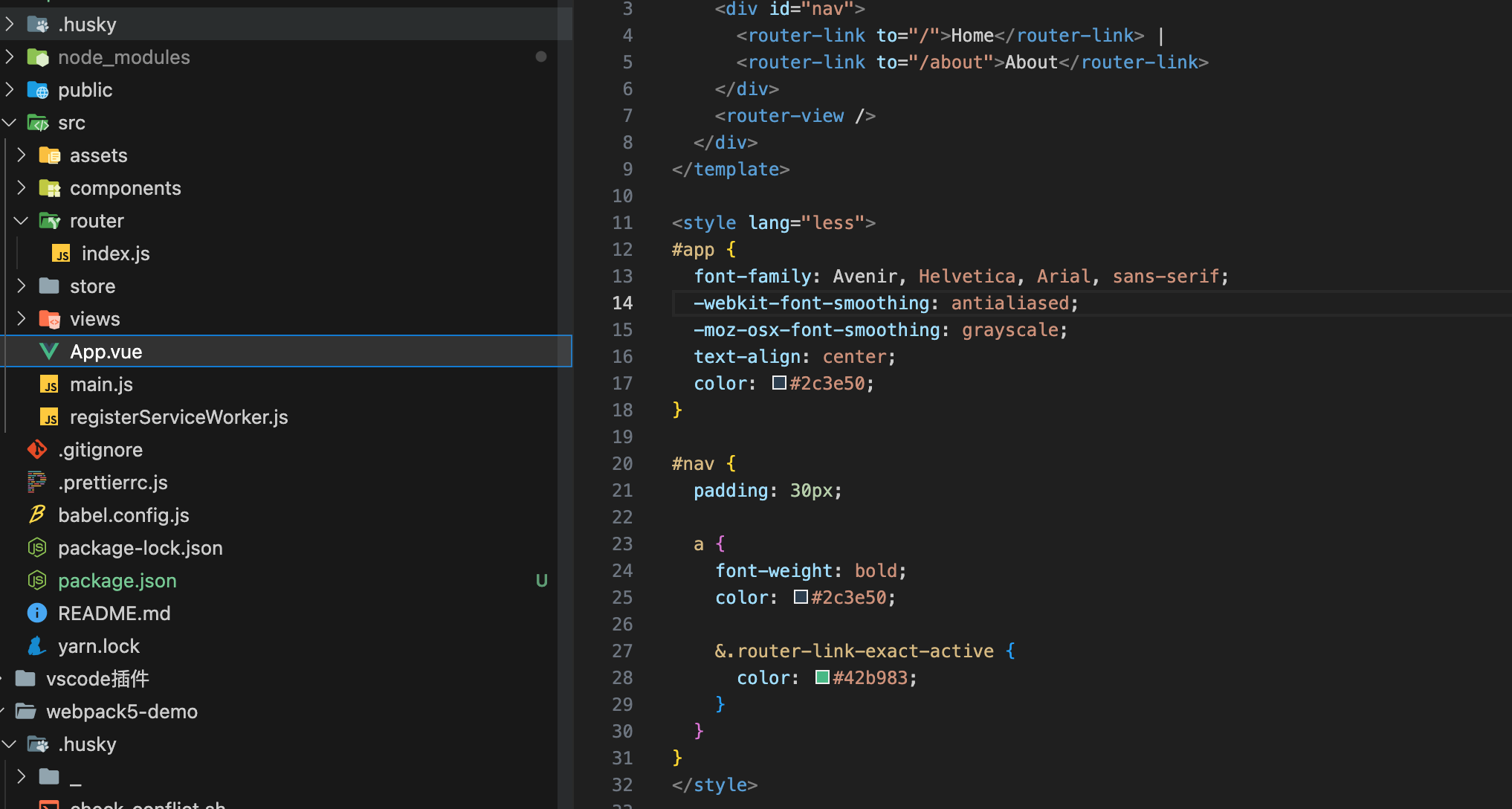
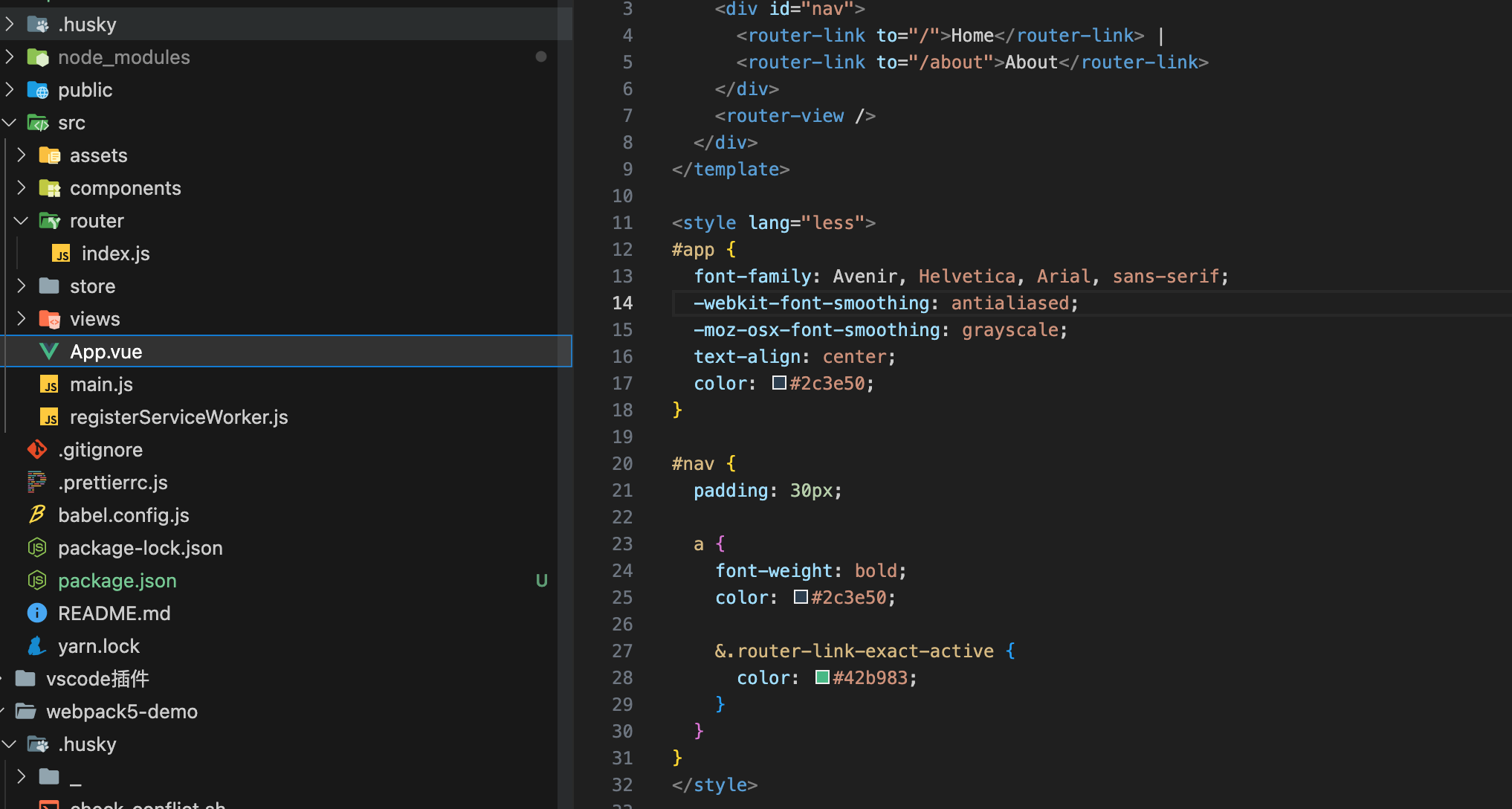
我们更改一个文件让它的格式不正确再去提交代码,就改App.vue吧,这样改

格式被打乱了,我再去提交【注意前面提到的commit规范哦】!

注意:我只显示一个更改是因为我的代码已经提交过了,你们在进行这个教程尝试后如果没提交过代码的话应该会显示很多个更改,注意了。

再看App.vue显然已经被格式化了!最后我们提交代码吧!
总结
- commit规范要熟知和养成习惯
- lint-staged的作用和配置
- husky的作用和怎么写一个简单的脚本
以上希望大家都能掌握,下一章节再见👋!
相关文章:

【章节1】git commit规范 + husky + lint-staged实现commit的时候格式化代码
创建项目我们不多说,可以选择默认的,也可以用你们现有的项目。注意章节1和章节2请一起看! 章节1: commit规范 husky lint-staged格式化代码 章节2: husky 检测是否有未解决的冲突 预检查debugger 自动检查是否符合commit规范 前言&#x…...

【入门】拐角III
【入门】拐角III Description 输入整数N,输出相应方阵。 Input 一个整数N。( 0 < n < 10 ) Output 一个方阵,每个数字的场宽为3。 Sample Input 1 5 Sample Output 1 5 5 5 5 55 4 4 4 45 4 3 3 35 4 3 2 25 4…...

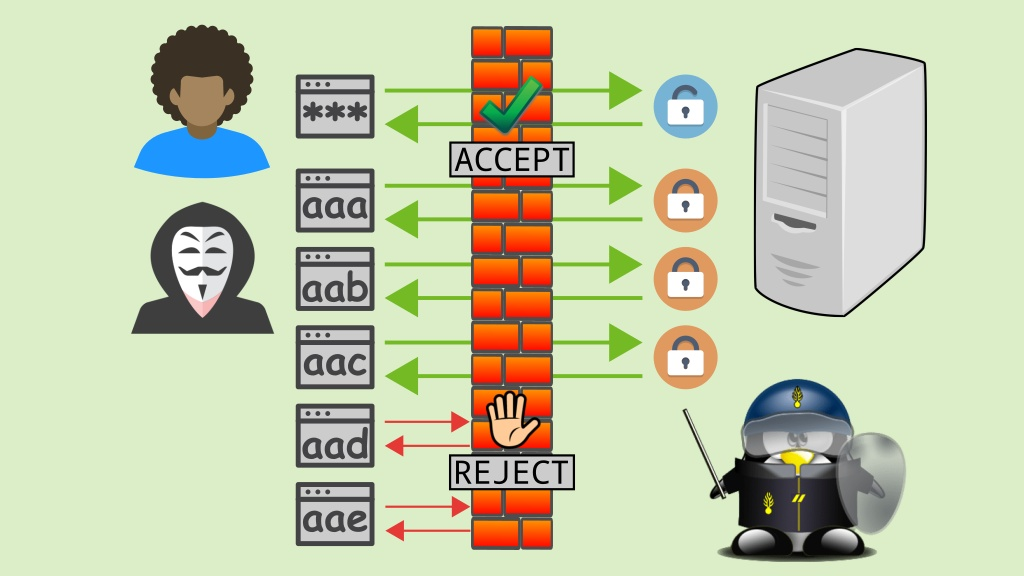
如何使用 Fail2ban 防止对 Linux 的暴力攻击?
在当今数字化世界中,网络安全成为了一个极其重要的话题。Linux 作为一种广泛使用的操作系统,也面临着各种网络攻击的风险,包括暴力攻击、密码破解和恶意登录等。为了保护 Linux 系统的安全,我们可以使用 Fail2ban 这样的工具来防止…...

2023年,真的别裸辞....
作为IT行业的大热岗位——软件测试,只要你付出了,就会有回报。说它作为IT热门岗位之一是完全不虚的。可能很多人回说软件测试是吃青春饭的,但放眼望去,哪个工作不是这样的呢?会有哪家公司愿意养一些闲人呢?…...

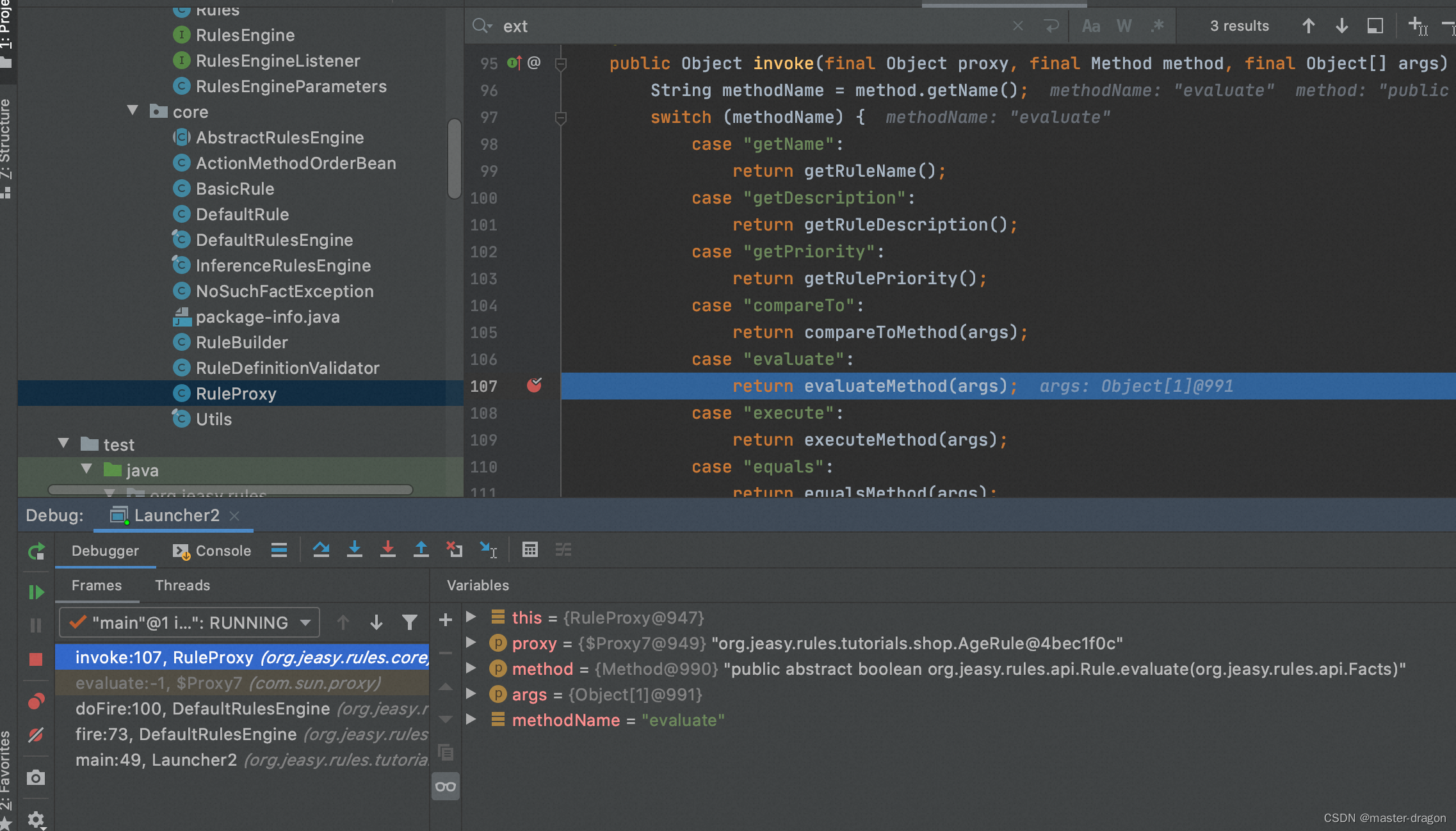
规则引擎架构-基于easy-rules
目录 概念理解实例和编码抽象出2条规则简单的规则引擎事实1的处理事实2的处理 easy-rules 规则的抽象和执行事实描述规则的抽象默认的规则 动态代理执行规则和动作规则的执行:org.jeasy.rules.core.DefaultRulesEngine#doFirepublic class RuleProxy implements Inv…...

【数据结构】第七周
目录 稀疏矩阵快速转置 三元组的矩阵加法 九宫格数独游戏 数组主元素 螺旋数字矩阵 蛇形矩阵 数组循环右移K位 稀疏矩阵快速转置 【问题描述】 稀疏矩阵的存储不宜用二维数组存储每个元素,那样的话会浪费很多的存储空间。所以可以使用一个一维数组存…...

人体三维重构论文集合:awesome 3d human reconstruction
A curated list of related resources for 3d human reconstruction. Your contributions are welcome! Contents papers AIGCnerf or pifugeo fusionphoto3D human whole body3D human...

揭秘Redis持久化原理,探索fork与Copy-on-Write的魔法!
大家好,我是小米,今天我将和大家一起探索Redis持久化原理中的两个关键概念:fork和Copy-on-Write。这两个概念对于理解Redis的数据持久化机制至关重要。让我们一起来揭开这些技术的神秘面纱吧! Redis持久化简介 在开始之前&#…...

应届生如何提高职场竞争能力
摘要: 应届生面对竞争激烈的职场,需要不断提高自身的职业素养和竞争能力,才能在激烈的竞争中脱颖而出。本文从积极心态的培养、专业知识的优化、职业规划的制定、团队协作的加强和自我拓展的开展五个方面,提出了提高应届生职场竞争…...

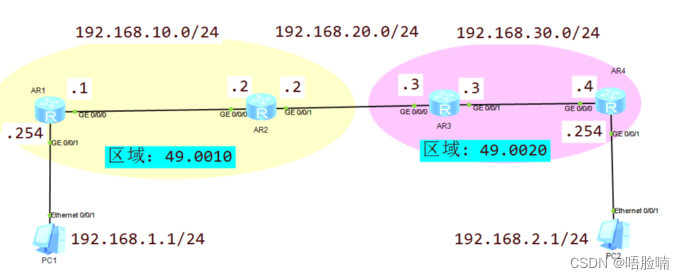
ISIS 实验
(1)拓扑图 2)需求: -实现PC1和PC2的通信 3)配置步骤: -配置接口IP地址 -开启ISIS---类似于在OSPF中创建进程 -配置NET地址---类似于在OSPF中创建区域,指定Router-id -在接口上启用ISIS--类似于在OSPFv2中用ne…...

国产系统:麒麟之人大金仓数据库部署
一、基本信息和资源 1.1 查看服务器信息 [root7PGxjKPL4 ~]# cat /etc/*release Kylin Linux Advanced Server release V10 (Sword) DISTRIB_IDKylin DISTRIB_RELEASEV10 DISTRIB_CODENAMEjuniper DISTRIB_DESCRIPTION"Kylin V10" DISTRIB_KYLIN_RELEASEV10 DISTRI…...

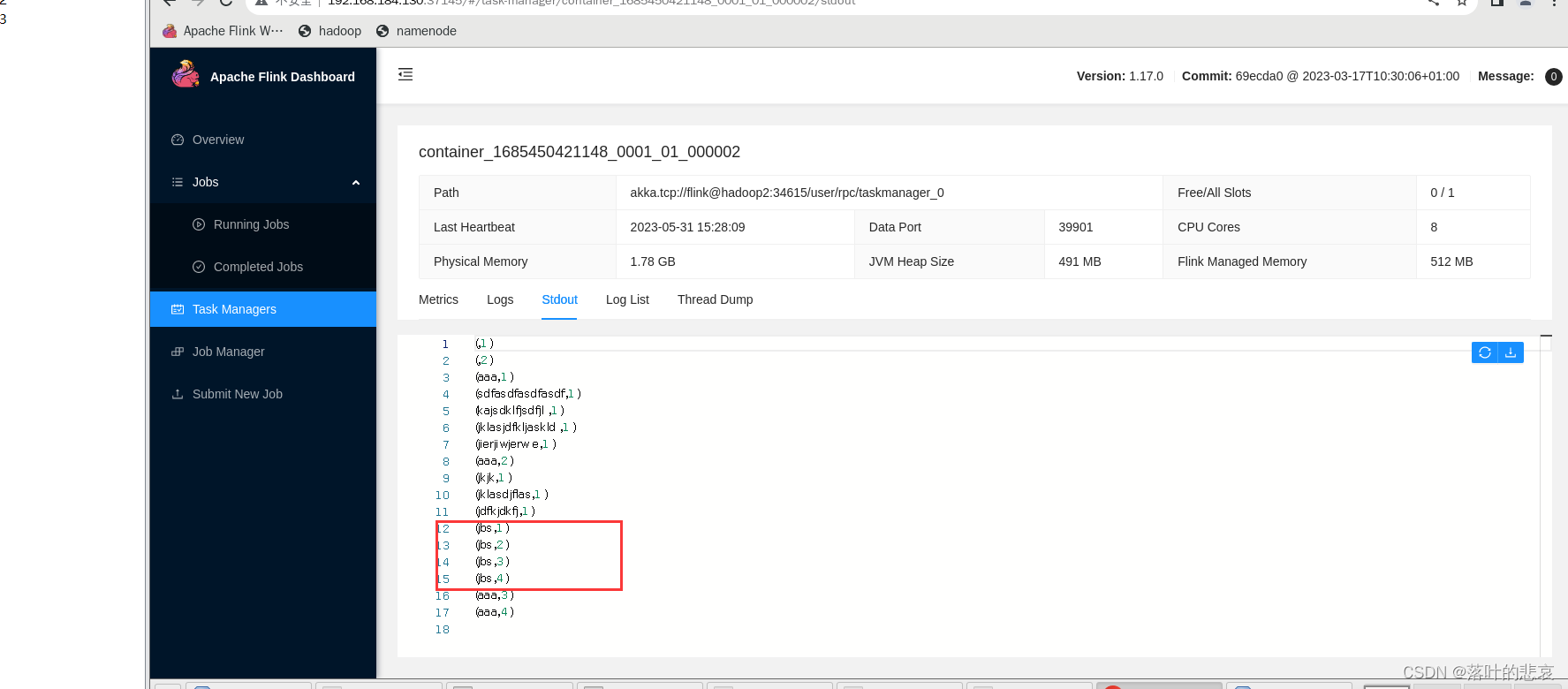
flink1.17.0 集成kafka,并且计算
前言 flink是实时计算的重要集成组件,这里演示如何集成,并且使用一个小例子。例子是kafka输入消息,用逗号隔开,统计每个相同单词出现的次数,这么一个功能。 一、kafka环境准备 1.1 启动kafka 这里我使用的kafka版本…...

【华为OD机试】数组组成的最小数字【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述: 给定一个整型数组,请从该数组中选择3个元素组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述: 一行用半角逗号分割的字符串记录的整型数…...

Exponential Loss 中的关于indicator 函数的一个恒等式
− x y 2 I ( x ≠ y ) − 1 -xy2\mathbf{ I}(x \ne y)-1 −xy2I(xy)−1 其中 I \mathbf{ I} I 是 indicator 函数, 定义域 为True ,函数值为 1 反之为 0 x,y 都 可以取值 {-1,1} 证明过程见下表: xy左式右式-1-1-1-111-1-1-11111-111...

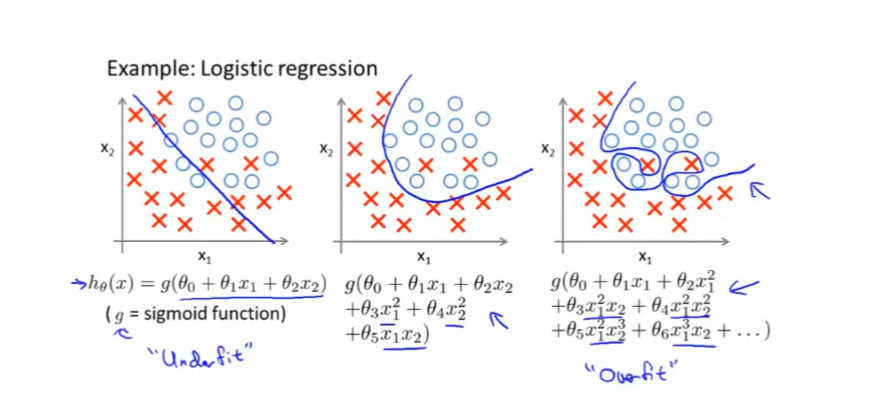
【机器学习】浅析过拟合
过度拟合 我们来想象如下一个场景:我们准备了10000张西瓜的照片让算法训练识别西瓜图像,但是这 10000张西瓜的图片都是有瓜梗的,算法在拟合西瓜的特征的时候,将西瓜带瓜梗当作了一个一般性的特征。此时出现一张没有瓜梗的西瓜照片…...

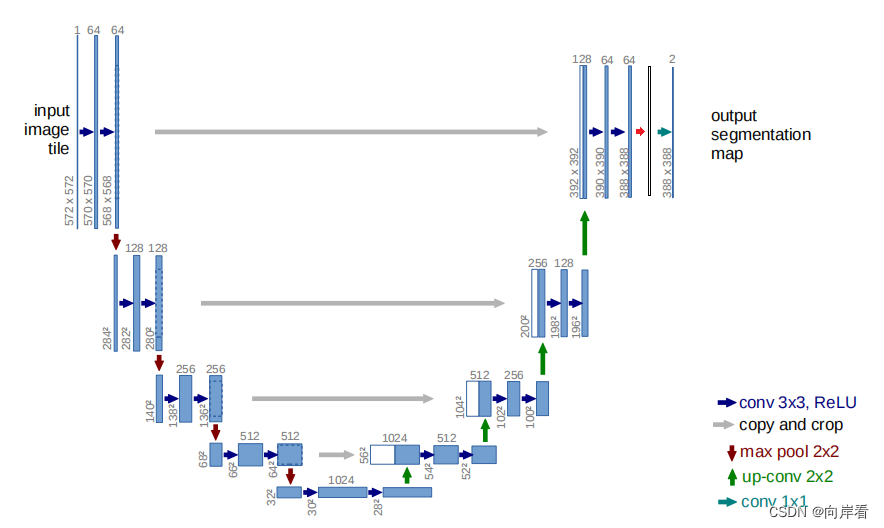
尝试在UNet的不同位置添加SE模块
目录 (1)se-unet01(在卷积后,下采样前,添加SE模块) (2)se-unet02(在卷积后,上采样前,添加SE模块) (3)se-un…...

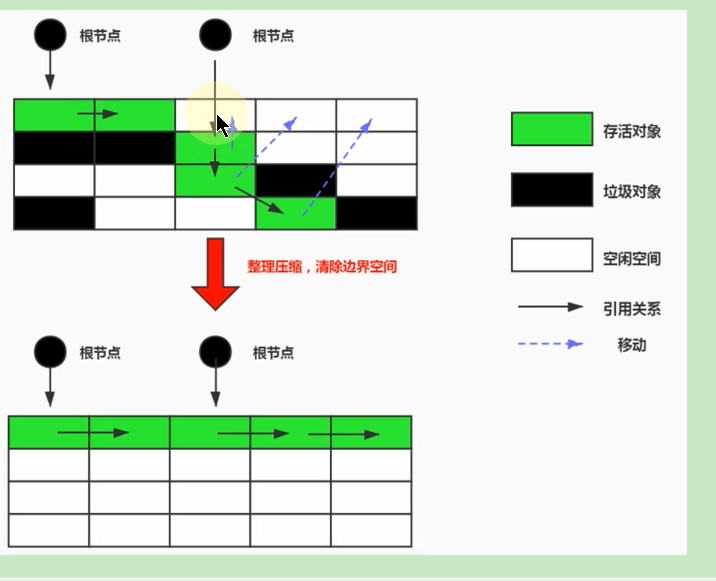
JVM垃圾回收篇之相关概念和算法
垃圾回收相关概念 什么是垃圾 垃圾就是指在运行程序中没有任何指针指向的对象,这个对象就是需要被回收掉的垃圾,如果不及时进行清理,越积越多就会导致内存溢出. 为什么需要GC 不进行回收,早晚会导致内存溢出,Java自动管理垃圾回收,不需要开发人员手动干预,这就有可能导致开…...

(学习日记)2023.04.27
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...

亚马逊CPC广告每日该怎么调整?
01 CPC广告需要每日调整吗? 其实,亚马逊广告是不建议每天都做过多调整的。 为什么呢?调整太频繁了,看不到每天调整的结果是不是? 什么时候需要调整呢? 就是广告指标,比如说曝光、点击、转化率情…...

ffmpeg下载及ffmpy3安装使用
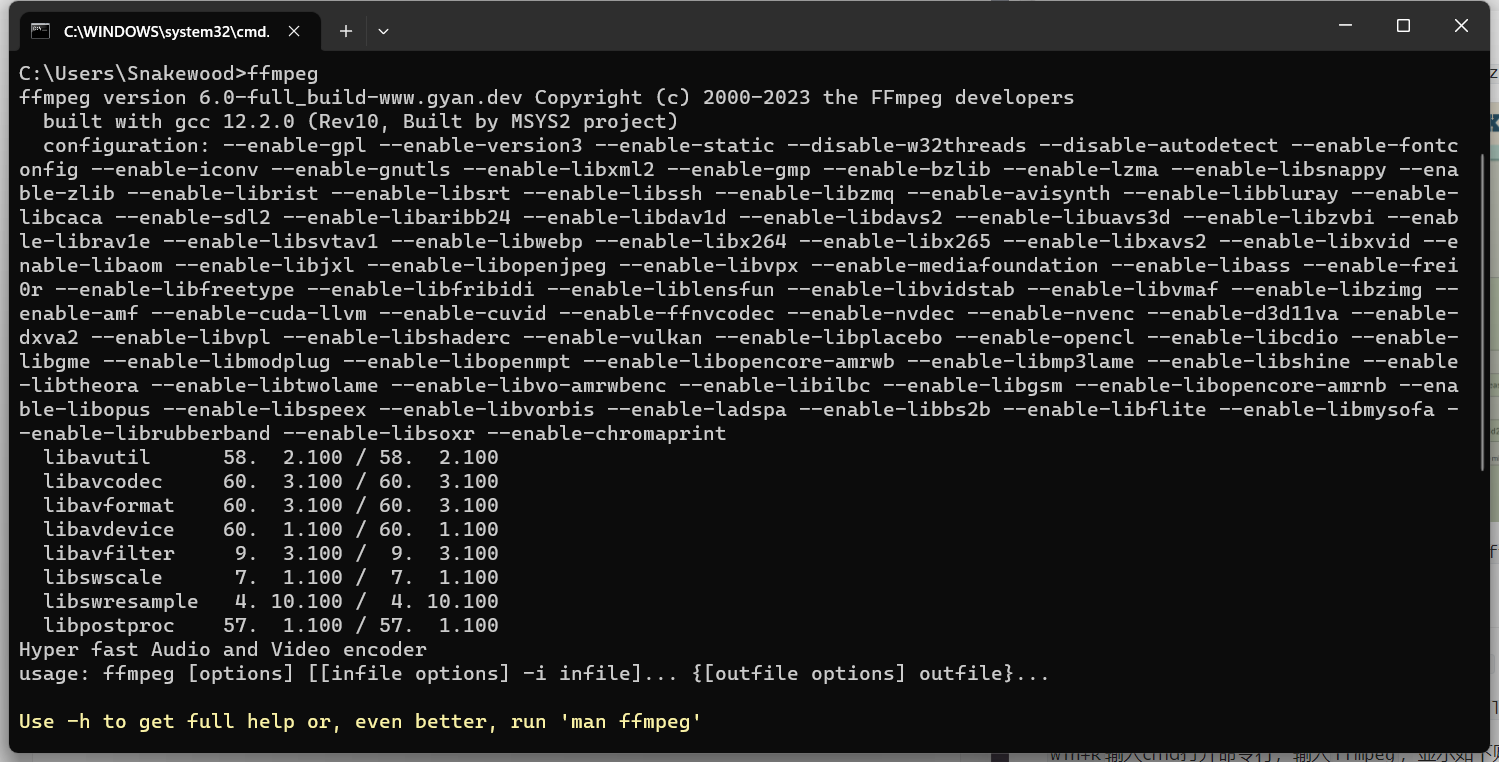
ffmpeg下载及ffmpy3安装使用 1.下载ffmpeg 进入网址:https://www.gyan.dev/ffmpeg/builds/ 在release builds中下载ffmpeg-release-full.7z 下载好后解压到自己想存放的目录,例如:D:\Tool\ffmpeg-6.0-full_build 2.配置环境变量 右键此电…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
