JavaScript表单事件(下篇)
目录
八、keydown: 当用户按下键盘上的任意键时触发。
九、keyup: 当用户释放键盘上的键时触发。
十、keypress: 当用户按下键盘上的字符键时触发。
十一、focusin: 当表单元素或其子元素获得焦点时触发。
十二、focusout: 当表单元素或其子元素失去焦点时触发。
十三、cut: 当用户剪切文本框或文本区域中的文本时触发。
十四、copy: 当用户复制文本框或文本区域中的文本时触发。
十五、paste: 当用户粘贴文本到文本框或文本区域时触发。
承接上篇内容,我们继续来说一下JavaScript常见的表单事件
八、keydown: 当用户按下键盘上的任意键时触发。
keydown事件在用户按下键盘上的任意键时触发,它适用于需要对键盘输入进行实时响应的场景。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>按键检测</title>
</head>
<body><input type="text" id="myInput" placeholder="按下任意键查看键码" /><script>var input = document.getElementById('myInput');input.addEventListener('keydown', function(event) {// 在按键按下时执行特定的操作var keyCode = event.keyCode;console.log('按下的键码:', keyCode);});</script>
</body>
</html>
在上述例子中,我们监听了文本输入框的keydown事件,并在事件处理函数中获取了按下的键码。通过event.keyCode属性,我们可以获得当前按下的键盘键码。在这个例子中,我们简单地在控制台输出了按下的键码。你可以根据具体需求,在keydown事件中添加自定义的操作,例如根据不同的键码执行不同的逻辑,处理特殊按键或快捷键等。
九、keyup: 当用户释放键盘上的键时触发。
keyup事件在用户释放键盘上的任意键时触发,它适用于需要对键盘输入进行实时响应的场景。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>按键检测</title>
</head>
<body><input type="text" id="myInput" placeholder="松开任意键查看键码" /><script>var input = document.getElementById('myInput');input.addEventListener('keyup', function(event) {// 在按键释放时执行特定的操作var keyCode = event.keyCode;console.log('释放的键码:', keyCode);});</script>
</body>
</html>
在上述例子中,我们监听了文本输入框的keyup事件,并在事件处理函数中获取了释放的键码。通过event.keyCode属性,我们可以获得当前释放的键盘键码。在这个例子中,我们简单地在控制台输出了释放的键码。你可以根据具体需求,在keyup事件中添加自定义的操作,例如根据不同的键码执行不同的逻辑,处理特殊按键或快捷键等。
十、keypress: 当用户按下键盘上的字符键时触发。
keypress事件在JavaScript中用于响应键盘按键的按下和持续按压操作,适用于表单输入和处理用户按键的场景。以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head><title>表单键盘事件</title>
</head>
<body><form><input type="text" id="myInput" placeholder="在文本框中输入内容" /><button type="button" id="myButton">点击我</button></form><script>var input = document.getElementById('myInput');var button = document.getElementById('myButton');input.addEventListener('keypress', function(event) {// 按下键盘时实时响应console.log('按键编码:', event.keyCode);console.log('按键字符:', String.fromCharCode(event.keyCode));});button.addEventListener('click', function() {// 获取文本框中的值并进行操作var value = input.value;console.log('文本框的值:', value);});</script>
</body>
</html>
在这个例子中,我们在表单中的文本输入框上监听了keypress事件。每当用户按下键盘上的任意键时,事件处理函数会实时响应,并输出按键的编码和对应的字符。我们使用event.keyCode获取按键的编码,并使用String.fromCharCode(event.keyCode)将编码转换为对应的字符。
此外,我们还在表单中的按钮上监听了click事件。当用户点击按钮时,事件处理函数会获取文本框中的值,并进行操作。你可以根据实际需求,将按钮的点击操作替换为其他自定义的逻辑。
十一、focusin: 当表单元素或其子元素获得焦点时触发。
focusin事件在JavaScript中用于响应表单元素获取焦点的操作,包括表单元素本身以及其子元素。它与focus事件类似,但是具有冒泡特性,会在子元素获得焦点时也触发。
当使用JavaScript的focusin事件时,可以在以下几个场景中发挥作用:
- 1.表单验证:在表单中的输入字段获取焦点时,可以使用focusin事件进行实时验证用户输入的内容是否符合要求。例如,当用户点击输入框时,检查输入内容是否为空或是否满足特定格式要求。
- 2.自动完成/建议功能:当用户在输入框中输入内容时,可以使用focusin事件触发自动完成或建议功能,根据用户输入的部分内容提供相关的选项或建议。
- 3.自定义样式效果:通过使用focusin事件,可以实现自定义的样式效果,以突出显示当前获得焦点的表单元素。例如,改变输入框的背景色、边框样式或添加阴影效果等。
- 4.表单元素交互:在一个表单中,当用户切换焦点到不同的输入字段时,可以使用focusin事件来根据当前焦点所在的字段,动态显示或隐藏其他相关的内容或元素。
- 5.键盘快捷键:使用focusin事件可以监听表单元素的焦点变化,进而触发特定的键盘快捷键操作。例如,当用户在输入框中按下特定的快捷键时,可以执行相应的操作或触发特定的事件。
以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head><title>表单焦点事件</title>
</head>
<body><form><input type="text" id="myInput" placeholder="输入姓名" /></form><script>var input = document.getElementById('myInput');input.addEventListener('focusin', function() {console.log('表单元素获取焦点');input.style.backgroundColor = 'lightblue';});input.addEventListener('focusout', function() {console.log('表单元素失去焦点');input.style.backgroundColor = 'white';});</script>
</body>
</html>
十二、focusout: 当表单元素或其子元素失去焦点时触发。
当使用JavaScript的focusout事件时,可以在以下几个场景中发挥作用:
- 1.表单验证:在表单中的输入字段失去焦点时,可以使用focusout事件进行实时验证用户输入的内容是否符合要求。例如,当用户离开输入框时,检查输入内容是否为空或是否满足特定格式要求。
- 2.自动保存:当用户离开表单中的输入字段时,可以使用focusout事件来触发自动保存功能,将用户的输入内容保存到本地或远程服务器中,以防止数据丢失。
- 3.即时反馈:通过使用focusout事件,可以实现即时反馈功能,根据用户输入的内容或离开的字段,提供相关的反馈信息或显示验证结果。例如,在离开输入框时,检查输入内容的长度是否符合要求,并在页面上显示相应的提示。
- 4.输入协助:当用户离开输入字段时,可以使用focusout事件来提供输入协助功能。例如,检查用户输入的内容是否包含特定字符或格式,如果不符合要求,则提供建议或自动修正。
下面是一个简单的例子,演示了如何使用focusout事件验证输入框中的内容是否为空:
<!DOCTYPE html>
<html>
<head><title>Focusout Event Example</title>
</head>
<body><form><label for="name">Name:</label><input type="text" id="name" required><button type="submit">Submit</button></form><script>const nameInput = document.getElementById('name');nameInput.addEventListener('focusout', function(event) {if (nameInput.value.trim() === '') {alert('Name field cannot be empty!');}});</script>
</body>
</html>
在上述例子中,当用户离开输入框(name字段)时,focusout事件被触发。在事件处理程序中,我们检查输入框中的值是否为空,如果为空,则弹出提示框提醒用户输入姓名。这样可以实现对输入内容的即时验证。
十三、cut: 当用户剪切文本框或文本区域中的文本时触发。
cut事件在表单中的使用场景通常涉及到对用户剪切文本的操作进行处理或提供反馈。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>Cut Event Example</title>
</head>
<body><input type="text" id="input-field" placeholder="Enter text to cut"><script>const inputField = document.getElementById('input-field');inputField.addEventListener('cut', function(event) {const cutText = event.clipboardData.getData('text/plain');alert(`You have cut the text: ${cutText}`);});</script>
</body>
</html>
在上述例子中,我们创建了一个输入框(<input>元素),当用户剪切(cut)输入框中的文本时,cut事件会被触发。在事件处理程序中,我们使用event.clipboardData.getData('text/plain')来获取剪切的文本内容,并通过弹出框提供反馈,显示用户剪切的文本。
注意,cut、copy、paste事件均会在文本被剪切/复制/粘贴之前触发,因此可以在事件处理程序中获取到文本内容,并进行进一步的处理或提供相应的反馈。
十四、copy: 当用户复制文本框或文本区域中的文本时触发。
copy事件在表单中的使用场景通常涉及到对用户复制文本的操作进行处理或提供反馈。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>Copy Event Example</title>
</head>
<body><input type="text" id="input-field" placeholder="Enter text to copy"><script>const inputField = document.getElementById('input-field');inputField.addEventListener('copy', function(event) {const copiedText = inputField.value.substring(inputField.selectionStart, inputField.selectionEnd);alert(`You have copied the text: ${copiedText}`);});</script>
</body>
</html>
在上述例子中,我们创建了一个输入框(<input>元素),当用户复制(copy)输入框中的文本时,copy事件会被触发。在事件处理程序中,我们使:用:inputField.value.substring(inputField.selectionStart, inputField.selectionEnd)
来获取被复制的文本内容,并通过弹出框提供反馈,显示用户复制的文本。
十五、paste: 当用户粘贴文本到文本框或文本区域时触发。
paste事件在表单中的使用场景通常涉及到对用户粘贴文本的操作进行处理或提供反馈。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>Paste Event Example</title>
</head>
<body><input type="text" id="input-field" placeholder="Paste text here"><script>const inputField = document.getElementById('input-field');inputField.addEventListener('paste', function(event) {const pastedText = event.clipboardData.getData('text');alert(`You have pasted the text: ${pastedText}`);});</script>
</body>
</html>
在上述例子中,我们创建了一个输入框(<input>元素),当用户粘贴(paste)文本到输入框中时,paste事件会被触发。在事件处理程序中,我们使用event.clipboardData.getData('text')来获取粘贴的文本内容,并通过弹出框提供反馈,显示用户粘贴的文本。
请注意,由于安全性限制,对剪贴板数据的访问可能受到限制,因此在某些浏览器中,可能无法获取到粘贴的文本内容。
相关文章:
)
JavaScript表单事件(下篇)
目录 八、keydown: 当用户按下键盘上的任意键时触发。 九、keyup: 当用户释放键盘上的键时触发。 十、keypress: 当用户按下键盘上的字符键时触发。 十一、focusin: 当表单元素或其子元素获得焦点时触发。 十二、focusout: 当表单元素或其子元素失去焦点时触发。 十三、c…...

机器学习 | SVD奇异值分解
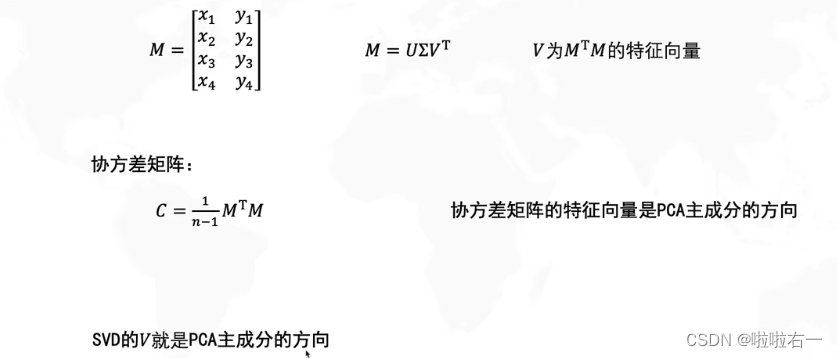
本文整理自哔哩哔哩视频:什么是奇异值分解SVD–SVD如何分解时空矩阵 📚奇异值分解是什么? M是原始矩阵,它可以是任意的矩阵,奇异值分解就是将它分解为三个矩阵相乘。U和V是方阵,∑是不规则矩阵,…...

chatgpt赋能python:Python取值:介绍
Python取值:介绍 Python是一种非常流行的高级编程语言,适用于各种任务,包括数据科学、机器学习、Web开发和自动化。它被广泛使用,因为它易于学习、易于使用、易于阅读和易于维护。Python中的取值对于程序员来说是一个极其有用的工…...

广播风暴的成因以及如何判断、解决
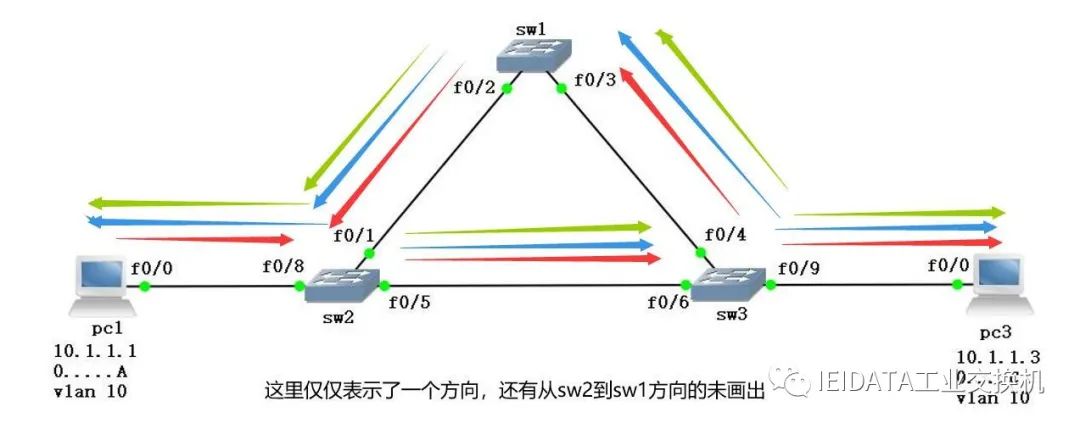
广播风暴(broadcast storm)简单的讲是指当广播数据充斥网络无法处理,并占用大量网络带宽,导致正常业务不能运行,甚至彻底瘫痪,这就发生了“广播风暴”。一个数据帧或包被传输到本地网段 (由广播…...

Loki 日志收集系统
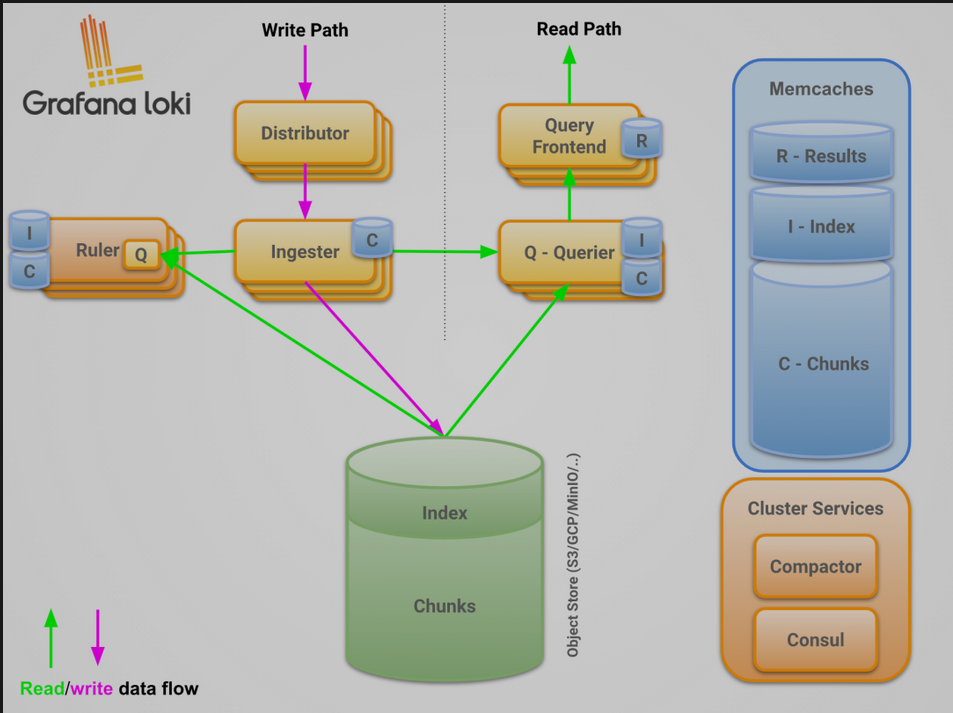
一.系统架构 二.组成部分 Loki 的日志堆栈由 3 个组件组成: promtail:用于采集日志、并给每条日志流打标签,每个节点部署,k8s部署模式下使用daemonset管理。 loki:用于存储采集的日志, 并根据标签查询日志流…...

uCOSii信号量的作用
uCOSii中信号量的作用: 在创建信号量时,Sem_EventOSSemCreate(1)用于分时复用共享资源; Sem_EventOSSemCreate(0)用于中断和任务间同步或任务之间的同步。 具体在使用时,需要灵活运用。在访问共享资源时,我喜欢用互…...

Android 13 版本变更总览
Android 13 总览 https://developer.android.google.cn/about/versions/13?hlzh-cn 文章基于官方资料上提取 Android 13 功能和变更列表 https://developer.android.google.cn/about/versions/13/summary?hlzh-cn 行为变更:所有应用 https://developer.andr…...

QT 设计ROS GUI界面订阅和发布话题
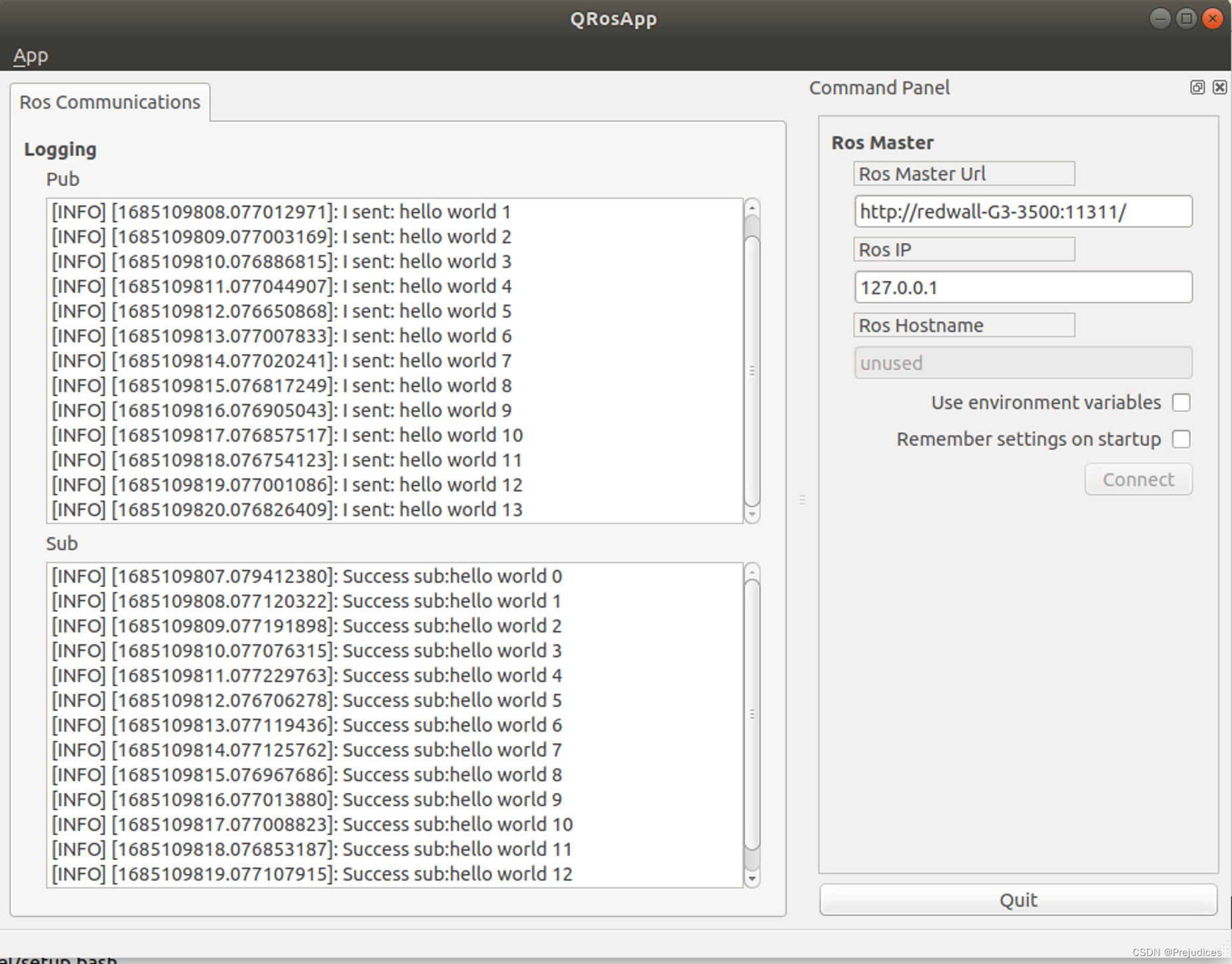
QT 设计ROS GUI界面订阅和发布话题 主要参考下面的博客 ROS项目开发实战(三)——使用QT进行ROS的GUI界面设计(详细教程附代码!!!) Qt ROS 相关配置请看上一篇博客 首先建立工作空间和功能包&a…...

pandas数据预处理
pandas数据预处理 pandas及其数据结构pandas简介Series数据结构及其创建DataFrame数据结构及其创建 利用pandas导入导出数据导入外部数据导入数据文件 导出外部数据导出数据文件 数据概览及预处理数据概览分析利用DataFrame的常用属性利用DataFrame的常用方法 数据清洗缺失值处…...

Jupyter Notebook如何导入导出文件
目录 0.系统:windows 1.打开 Jupyter Notebook 2.Jupyter Notebook导入文件 3.Jupyter Notebook导出文件 0.系统:windows 1.打开 Jupyter Notebook 1)下载【Anaconda】后,直接点击【Jupyter Notebook】即可在网页打开 Jupyte…...

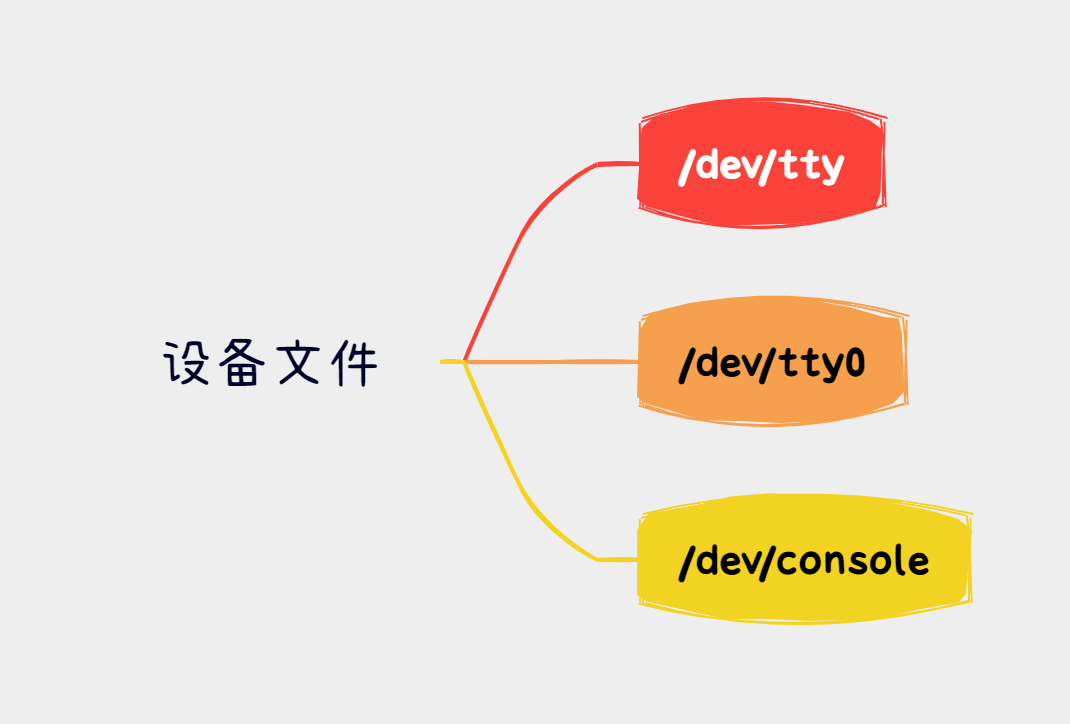
Linux:/dev/tty、/dev/tty0 和 /dev/console 之间的区别
在Linux操作系统中,/dev/tty、/dev/tty0和/dev/console是三个特殊的设备文件,它们在终端控制和输入/输出过程中扮演着重要的角色。尽管它们看起来很相似,但实际上它们之间存在一些重要的区别。本文将详细介绍这三个设备文件之间的区别以及它们…...

Linux 上安装 PostgreSQL——Ubuntu
打开 PostgreSQL 官网 PostgreSQL: The worlds most advanced open source database,点击菜单栏上的 Download ,可以看到这里包含了很多平台的安装包,包括 Linux、Windows、Mac OS等 。 Linux 我们可以看到支持 Ubuntu 和 Red Hat 等各个平台…...

合并两个有序链表(java)
leetcode 21题:合并两个有序链表 题目描述解题思路:链表的其它题型。 题目描述 leetcode21题:合并两个有序链表 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例: 输入&…...

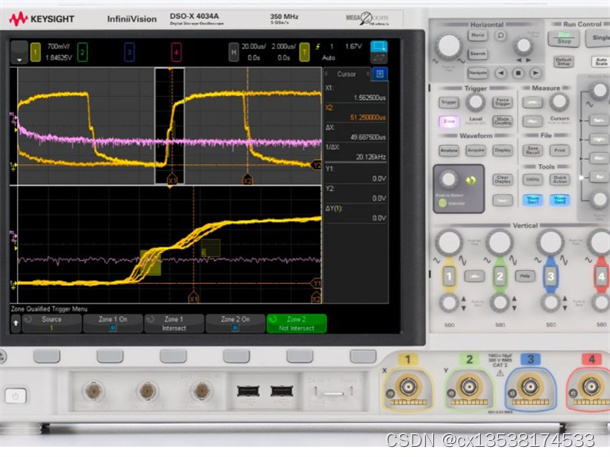
KEYSIGHT是德DSOX4034A 示波器 350 MHz
KEYSIGHT是德DSOX4034A 示波器 350 MHz,是德4000 X 系列拥有一系列引以为傲的配置,包括采用了电容触摸屏技术的 12.1 英寸显示屏、InfiniiScan 区域触摸触发、100 万波形/秒捕获率、MegaZoom IV 智能存储器技术和标配分段存储器。 是德DSO-X4034A 主要特…...

局域网技术
共享信道的分配技术是局域网的核心技术,而这一技术又与网络的拓扑结构和传输介质有关。 拓扑结构: 1.总线型拓扑: 总线一种多点广播介质,所有的站点通过接口硬件连接到总线上。 传输介质主要是同轴电缆(基带和宽带…...

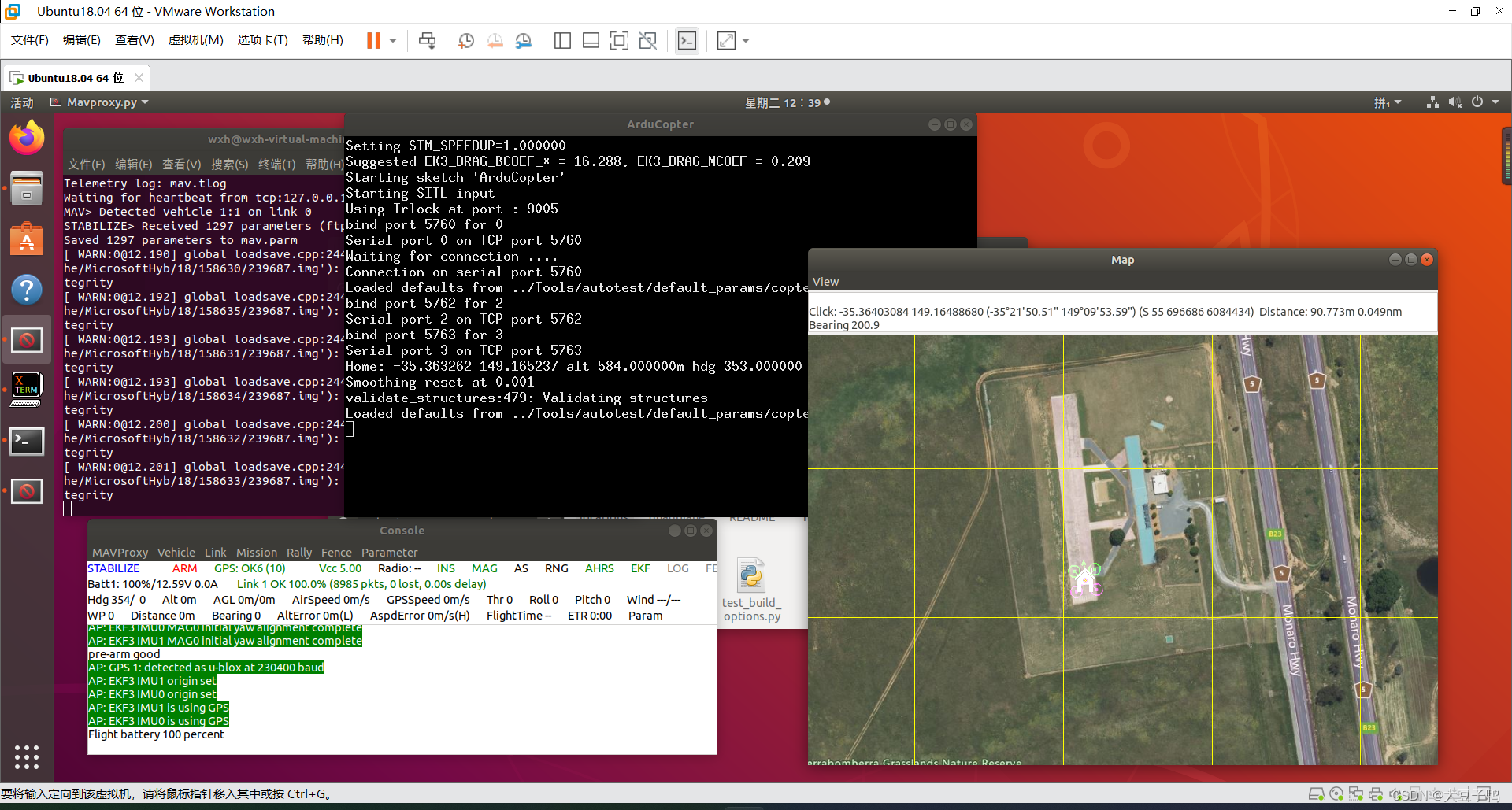
Pixhawk无人机-ArduPilot 软件SITL仿真模拟飞行(SITL+MAVProxy)
1 引言 本人是先看了多个博客实现了:在ubuntu下建立完整的ardupilot开发环境。 该文是基于搭建完编译环境后,也就是搭建好ardupilot的仿真环境实现的。 在文章: 《Pixhawk无人机扩展教程(5)—SITL仿真模拟飞行:开发环境搭建》.中指出&#…...

vue实现深拷贝的方法
在 vue中,深拷贝是一个很有用的功能,在不改变原来对象状态的情况下,进行对象的复制。 但要实现深拷贝,需要两个对象具有相同的属性。如果两个对象不同,深拷贝也不能实现。 1.我们将变量A的属性赋给变量B,但…...

LAMP架构
文章目录 LAMP架构一.简述各组件的主要作用如下: 二.过程展示1.编译安装Apache httpd服务(1)关闭防火墙,将安装Apache所需软件包传到/opt目录下(2)安装环境依赖包(3)配置软件模块(4)编译及安装(5)优化配置文件路径,并把httpd服务的可执行程序…...

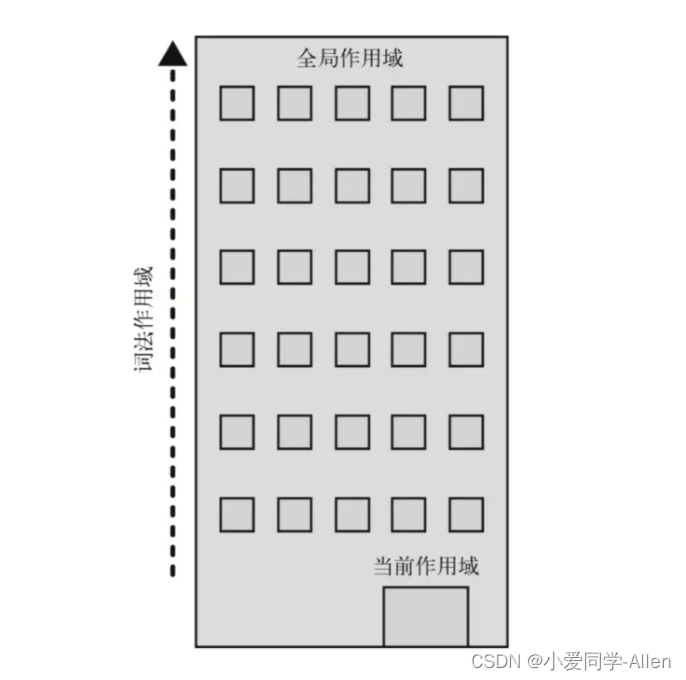
javascript基础七:说说你对Javascript中作用域的理解?
一、作用域 作用域,即变量(变量作用域又称上下文)和函数生效(能被访问)的区域或集合 换句话说,作用域决定了代码区块中变量和其他资源的可见性 举个粟子 function myFunction(){let name小爱同学 } undef…...

chatgpt赋能python:Python变量赋值
Python 变量赋值 在 Python 中,我们可以使用多种符号来给变量赋值。本文将介绍这些符号以及它们在编程中的应用。 等号() 在 Python 中,我们最常用的符号是等号(),它可以将一个值赋给一个变量…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
