ChatGPT:使用OpenAI创建自己的AI网站,使用 flask web框架快速搭建网站主体
使用OpenAI创建自己的AI网站
如果你还是一个OpenAI的小白,有OpenAI的账号,但想调用OpenAI的API搞一些有意思的事,那么这一系列的教程将仔细的为你讲解如何使用OpenAI的API制作属于自己的AI网站。
使用 flask web框架快速搭建网站主体
之前我们已经调用了OpenAI的API接口请求一张"小白猫"
import openaiapi_key = "sk-e4F4owy**********************" # 此处是自己的API Key
openai.api_key = api_keyresponse = openai.Image.create(prompt = "a white siamese cat",n = 1,size = "1024x1024"
)
image_url = response['data'][0]['url']print(image_url)
今天我们将快速搭建一个简易的网页,在网页里,我们输入我们的请求,让OpenAI为我们提供一张照片。
- 制作自己的AI网站,我们就需要使用python的web框架了。这里我们用到了flask框架。python常用的web框架主要是flask和Django。至于两个框架的区别,我们让ChatGPT给大家讲一下:
你好,想问一下flask框架和Django框架的区别,谢谢!
Flask框架和Django框架的主要区别如下:
1.Flask 是一种轻量级的框架,而Django 是一种重量级框架。Flask本质上是一个微型框架,框架的基本框架非常精炼,适合快速开发各种简单的项目,而Django相对来说代码比较复杂,一般用来开发各种复杂的项目。
2.Flask只能用Python语言编写,而 Django 支持 Python 、Java 以及 JavaScript 等多种编程语言。
3.Flask主要用于开发 API、Web服务 以及个性化网页,而 Django 则更适合建立复杂的网站和应用程序,例如媒体站点、博客、社交网站等。
4.Flask 没有实现 ORM,其模板也不大受欢迎,而 Django 框架有一个成熟的 ORM 系统和众多受欢迎的模板引擎,使用户处理数据库查询和 HTML 模板编写方面变得非常容易。
- 老生常谈,首先安装flask框架:
pip install flask
- 安装完成后我们先小试一下。相信大家学每一种语言时,第一条语句都是输出一个hello world. 那么我们今天也用flask框架在网页输出一个: Life is short, I need python.
from flask import Flaskapp = Flask(__name__)@app.route('/')
def index():return 'Life is short, I need python.'@app.route('/debug')
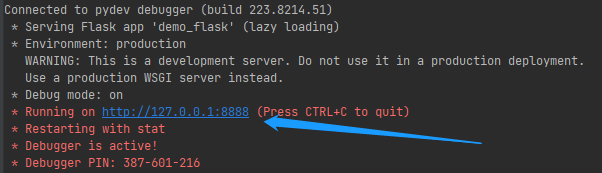
def debug():return 'I am Demo.'if __name__ == '__main__':app.run(debug=True, port=8888)
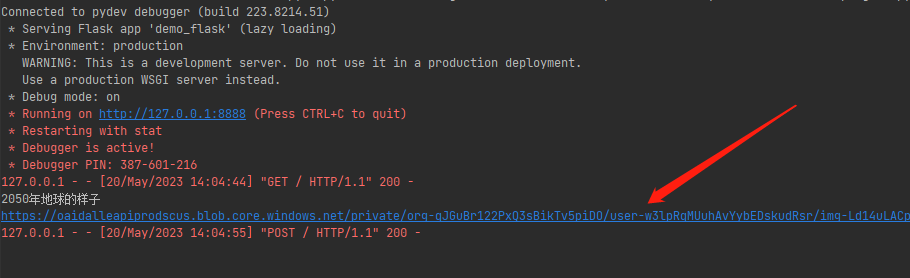
- 运行后,在控制台中可以看到网址,点击进入:


- @app.route(‘/’) 括号里是路由的名字,我们可以通过不同的路由名访问不同的内容,比如访问http://127.0.0.1:8888/得到的是:Life is short, I need python. 访问http://127.0.0.1:8888/debug,我们得到的就是I am Demo.

- 从代码中可以看出,实际return的就是html代码,我们可以把整个html都拷贝到return后面,但是不够友好,也不方便调试。所以我们需要用到flask的另一个类:render_template。使用方法:render_template(‘index.html’)
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')@app.route('/debug')
def debug():return 'I am Demo.'if __name__ == '__main__':app.run(debug=True, port=8888)
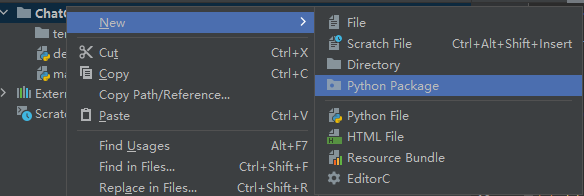
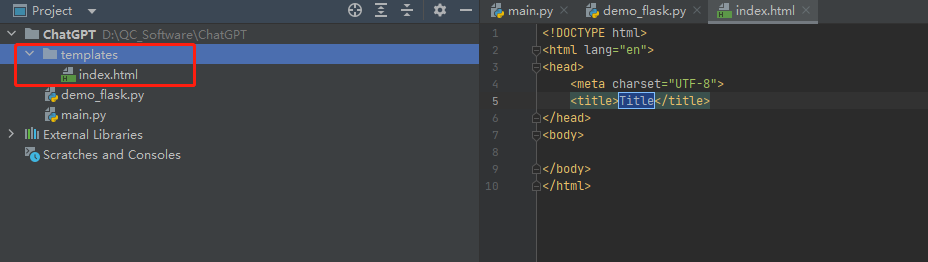
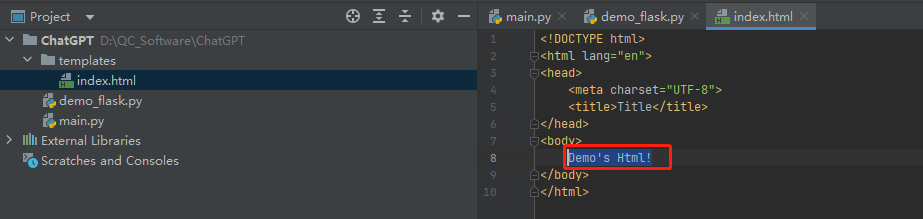
- 我们需要在项目目录下新建一个templates文件夹,flask会自动到这个文件夹寻找对应的html文件子。然后我们在templates文件夹内新建一个index.html 文件,修改一下body的内容:Demo’s Html!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>Demo's Html!
</body>
</html>




- 现在我们就要操作index.html这个文件了。先在界面中添加一个表单,然后添加输入框和按钮:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action=""><input type="text" placeholder="请输入描述信息"><button>创作图画</button>
</form>
</body>
</html>
- 这样我们就得到了一个非常"美观"的界面了:

- 之后我们想要实现的就是:按下按钮后,把输入框里的文本传递给后台。这样后台就可以将我们传递过来文本提交给OpenAI去请求图片了。
- Html文件如下,需要增加的是:1. 表单参数:method=“post”(此处对应后台的处理方法);2. input处增加:name=“desc”(desc将传递给后台)。即:传递方式和传递内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="/" method="post"><input type="text" name="desc" placeholder="请输入描述信息"><button>创作图画</button></form>
</body>
</html>
- 后台代码如下,增加:methods=[‘GET’, ‘POST’](用于接收和发送)和表单接收部分的代码
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/', methods=['GET', 'POST'])
def index():# 此处我们应该接收html界面的文本if request.method == 'POST': # 接收表单处理desc = request.form['desc']print(desc)return render_template('index.html')@app.route('/debug')
def debug():return 'I am Demo.'if __name__ == '__main__':app.run(debug=True, port=8888)
- 关于GET和POST的提交方式,可以简单理解为:直接刷新或访问页面为GET;提交给后台的话是POST。
- 我们可以试一下在控制台,是否接收到了页面的内容。


- 接着我们将OpenAI请求那部分代码拷贝到接收表单处理的位置。
from flask import Flask, render_template, request
import openaiapi_key = "sk-e4F4owy**********************" # 此处是自己的API Key
openai.api_key = api_keyapp = Flask(__name__)@app.route('/', methods=['GET', 'POST'])
def index():# 此处我们应该接收html界面的文本if request.method == 'POST': # 接收表单处理desc = request.form['desc']print(desc)# 此处为OpenAI的API代码response = openai.Image.create(prompt=desc,n=1,size="1024x1024")image_url = response['data'][0]['url']print(image_url)return render_template('index.html')@app.route('/debug')
def debug():return 'I am Demo.'if __name__ == '__main__':app.run(debug=True, port=8888)
- 输入想要让OpenAI创作的描述,单击 创作图画。查看后台是否接收到了页面的信息,并返回一个url。


- 我们来看看在OpenAI的脑子里,2050年的地球是什么样子的。

- 此时图片还只是一个url,需要我们从后台鼠标点击打开,如何显示到页面上呢,我们下节再谈,未完待续,请持续关注~

相关文章:

ChatGPT:使用OpenAI创建自己的AI网站,使用 flask web框架快速搭建网站主体
使用OpenAI创建自己的AI网站 如果你还是一个OpenAI的小白,有OpenAI的账号,但想调用OpenAI的API搞一些有意思的事,那么这一系列的教程将仔细的为你讲解如何使用OpenAI的API制作属于自己的AI网站。 使用 flask web框架快速搭建网站主体 之前…...

后端(一):Tomcat
我们之前的前端是被我们一笔带过的,那不是我们要讲的重点,而这里的后端则是重点。本章先来认识认识后端的基础。 Tomcat 是什么 我们先来聊聊什么叫做tomcat,我们熟悉的那个是汤姆猫: 这和我们Java世界中的Tomcat 不是同一只猫&…...
)
华为OD机试之最小调整顺序次数、特异性双端队列(Java源码)
最小调整顺序次数、特异性双端队列 题目描述 有一个特异性的双端队列,该队列可以从头部或尾部添加数据,但是只能从头部移出数据。 小A依次执行2n个指令往队列中添加数据和移出数据。其中n个指令是添加数据(可能从头部添加、也可能从尾部添加…...

2023年武汉住建厅七大员怎么报名?报名流程?精准题库一次过??
2023年武汉住建厅七大员怎么报名?报名流程?精准题库一次过?? 2023年武汉住建厅七大员是指施工员、质量员、资料员、材料员、机械员、标准员、劳务员,报的最多的可能就是施工员,质量员和资料员 报名流程: 1…...

Rust每日一练(Leetday0014) 组合总和II、缺失正数、接雨水
目录 40. 组合总和 II Combination Sum II 🌟🌟 41. 缺失的第一个正数 First Missing Positive 🌟🌟🌟 42. 接雨水 Trapping Rain Water 🌟🌟🌟 🌟 每日一练刷题…...

EnjoyVIID部署
1、下载 git clone https://gitee.com/tsingeye/EnjoyVIID.git 2、导入数据库 创建表enjoyviid 导入数据库(修改数据库文件里的编码) EnjoyVIID/sql/tsingeye-viid.sql 3、修改配置 vim EnjoyVIID/tsingeye-admin/src/main/resources/application-dev.yml 修改数据库连接、re…...

用Python解决爱因斯坦的数学问题
1 问题 有一条阶梯,若每步跨2阶,则剩最后一阶,若每步跨3阶,则最后剩2阶,若每步跨5阶,则最后剩4阶,若每步跨6阶,则最后剩5阶,只有每次跨7阶,最后才刚好不剩&am…...

ChatGPT提示词攻略之基本原则
下面是调用openai的completion接口的函数。但在本文中并不是重点。了解一下就好。 import openai import osfrom dotenv import load_dotenv, find_dotenv _ load_dotenv(find_dotenv())openai.api_key os.getenv(OPENAI_API_KEY)def get_completion(prompt, model"gp…...

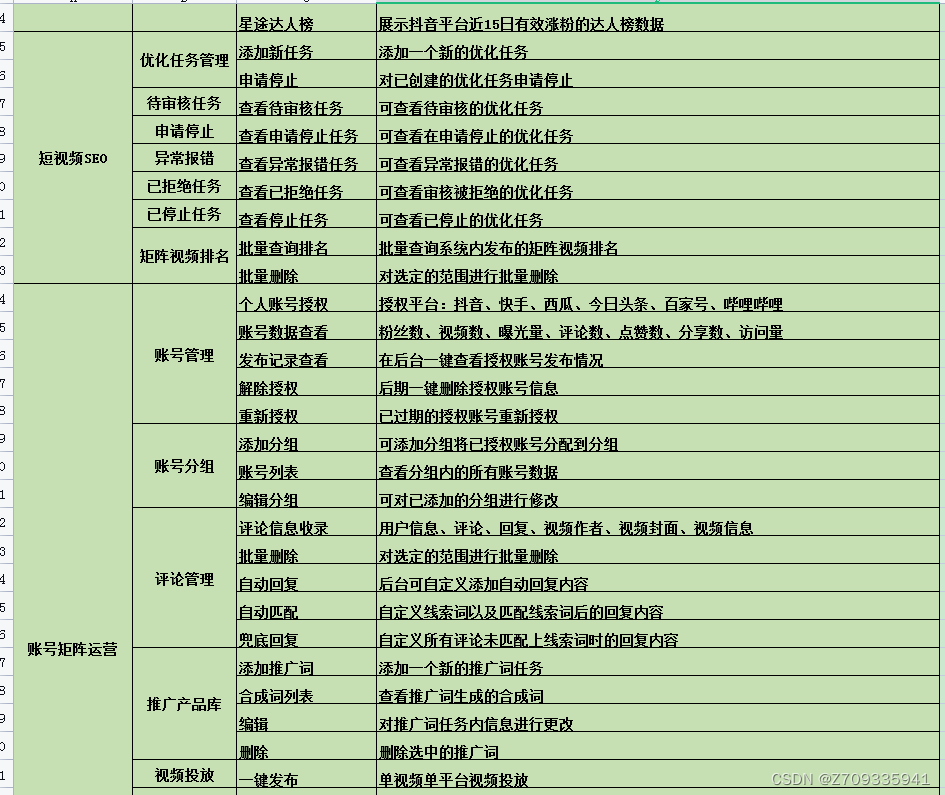
抖音seo源码如何开发部署?
前言:抖音seo源码,抖音矩阵系统源码搭建,抖音矩阵同步分发。抖音seo源码部署是需要对接到这些正规接口再来做开发的,目前账号矩阵程序开发的功能,围绕一键管理多个账号,做到定时投放,关键词自动…...

Java中常见锁的分类及概念分析
基于线程对同一把锁的获取情况分类 可重入锁 同一个线程可以多次获取锁 每次获取锁,锁的计数器加1,每次释放锁锁的计数器减1 锁的计数器归零,锁完全释放 Java中提供的synchronized,ReentrantLock,ReentrantReadWriteL…...
)
ConcurrentLinkedQueue的源码解析(基于JDK1.8)
ConcurrentLinkedQueue的源码解析(基于JDK1.8) ConcurrentLinkedQueue是Java集合框架中的一种线程安全的队列,它是通过CAS(Compare and Swap)算法实现的并发队列。在并发场景下,ConcurrentLinkedQueue能够…...
低资源方面级情感分析研究综述
文章目录 前言1. 引言2. 问题定义、数据集和评价指标2.1 问题定义2.2 任务定义2.3 常用数据集 3. 方面级情感分析的方法3.1 **方面词抽取**3.1.1 基于无监督学习的方法3.1.1.1 基于规则的方面词抽取3.1.1.2 基于统计的方面词抽取 3.1.2 基于有监督浅层模型的方法3.1.3 基于有监…...

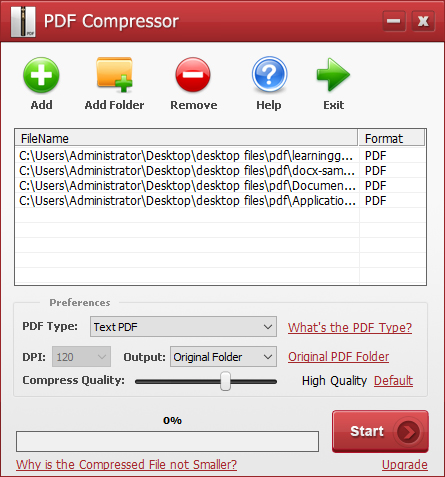
将 PDF 压缩到 1 MB 或更小的 5 个工具
鉴于工作和生活中PDF文件的频繁传输,压缩文件大小成为PDF文件必不可少的一步,尤其是对于包含大量高清图片的文件。压缩不仅使您的文件兼容发送,还有助于存储优化。这意味着您将获得更多数据空间,适用于本地设备和云端。 想要将 …...

CSMA/CD协议之计算最短帧长问题
文章目录 前言CSMA/CD协议计算最短帧长 前言 本篇博客主要论述了如何计算 CSMA/CD 协议下的网络帧长问题,从概念入手,结合例题进行详细的分析。 CSMA/CD协议 概念: ① 载波监听多点接入/碰撞检测 ② 半双工通信 ③ 先听后发、边听边发、冲…...

第三章:什么是分库分表
文章目录 背景什么是分库分表为什么要分库分表性能可用性什么时候考虑分库分表什么时候分库什么时候分表背景 一个系统当伴随着用户量的激增,业务数据的不断增加,数据库表中的数据越来越多,如果再去对我们数据库中的表进行curd操作的时候,就会造成一些性能上的瓶颈问题! …...
)
SpringMVC第六阶段:数据在域中的保存(02)
数据在域中的保存(02) 1、Map或Model或ModelMap形式保存数据在request域中 在四个域中,我们使用最频繁的域就是request对象。往request域对象中,保存数据,还在以下的几种形式。 我们可以在Controller的方法中&#x…...

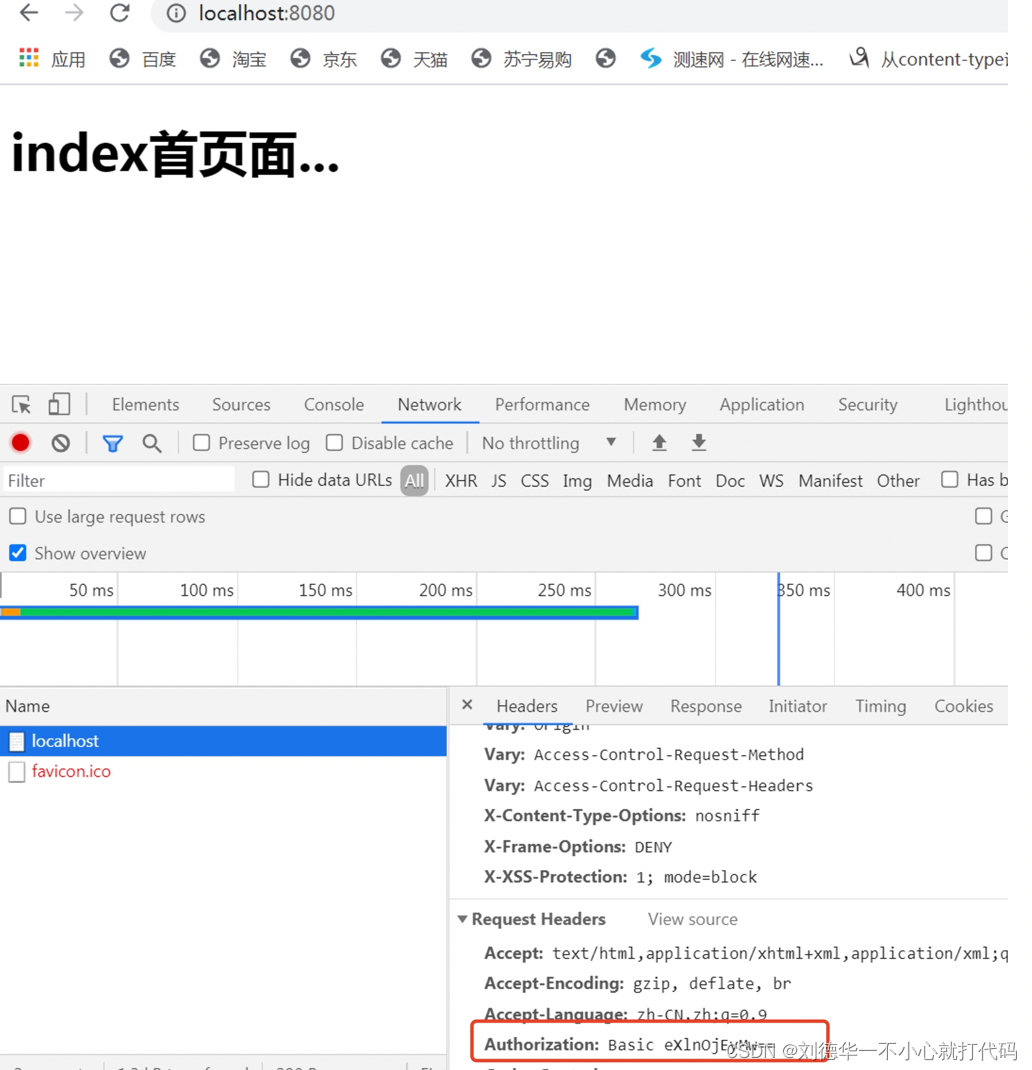
Springboot +spring security,认证方式---HTTP基本认证的实现
一.简介 这篇文章来学习下security的认证方式其中的HTTP基本认证。 二.Spring Security的认证方式 2.1什么是认证 认证: 就是用来判断系统中是否存在某用户,并判断该用户的身份是否合法的过程,解决的其实是用户登录的问题。认证的存在,是…...

2023年系统分析师案例及论文(回忆版)
2023年5月27日,全国计算机等级上半年考试如期举行 北京市软件分析师考试地点在北京市对外贸易学校,早上外面下起雨,正如考前紧张的心情。 看考场分布图,44个考场,推测有44*301320名考生,本人所在的考场&am…...

数据结构与算法面试题
(1) 红黑树的了解(平衡树,二叉搜索树),使用 场景 把数据结构上几种树集中的讨论一下: 1.AVLtree 定义:最先发明的自平衡二叉查找树。在AVL树中任何节点的两个子树的高度最大差别为一…...

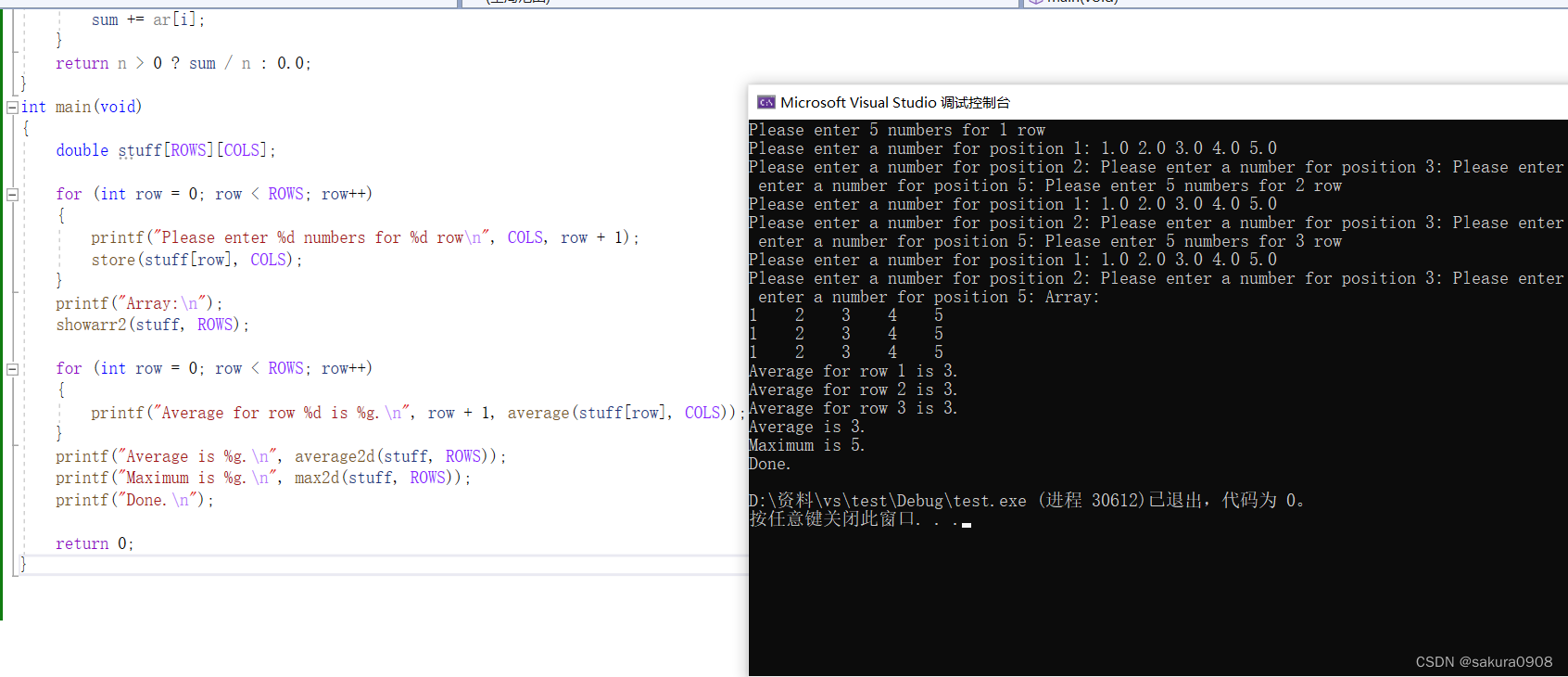
C Primer Plus第十章编程练习答案
学完C语言之后,我就去阅读《C Primer Plus》这本经典的C语言书籍,对每一章的编程练习题都做了相关的解答,仅仅代表着我个人的解答思路,如有错误,请各位大佬帮忙点出! 1.修改程序清单10.7的rain.c程序&…...
)
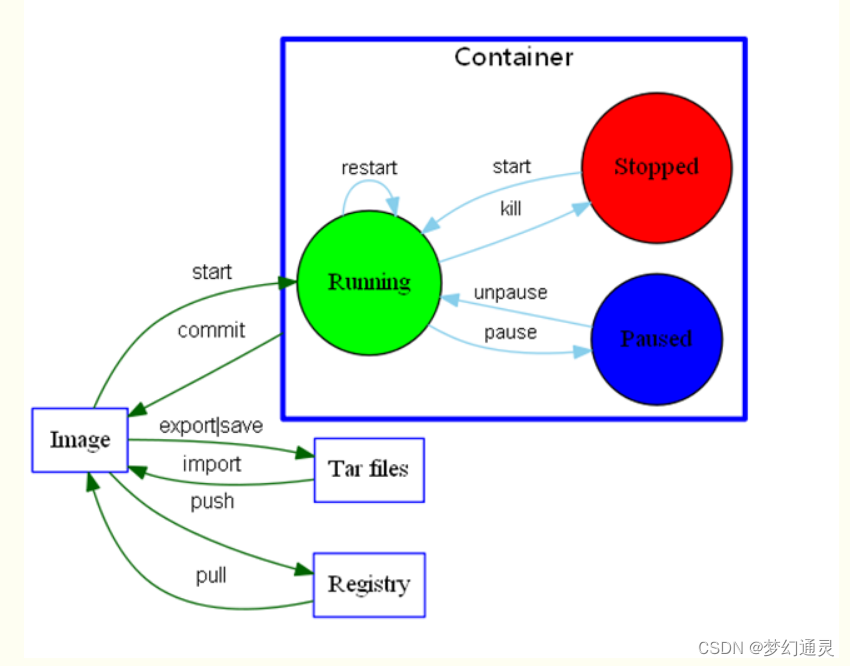
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
