element-ui表格el-table的使用
先给大家展示一下效果

Table 属性
属性名 说明 类型 可选值 默认值 data 显示的数据 array — — height Table 的高度, 默认为自动高度。 如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 style.height 的值,Table 的高度会受控于外部样式。 string / number — — max-height Table 的最大高度。 合法的值为数字或者单位为 px 的高度。 string / number — — stripe 是否为斑马纹 table boolean — false border 是否带有纵向边框 boolean — false size Table 的尺寸 string large / default /small — fit 列的宽度是否自撑开 boolean — true show-header 是否显示表头 boolean — true highlight-current-row 是否要高亮当前行 boolean — false current-row-key 当前行的 key,只写属性 string / number — — row-class-name 行的 className 的回调方法,也可以使用字符串为所有行设置一个固定的 className。 function({ row, rowIndex }) / string — — row-style 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。 function({ row, rowIndex }) / object — — cell-class-name 单元格的 className 的回调方法,也可以使用字符串为所有单元格设置一个固定的 className。 function({ row, column, rowIndex, columnIndex }) / string — — cell-style 单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。 function({ row, column, rowIndex, columnIndex }) / object — — header-row-class-name 表头行的 className 的回调方法,也可以使用字符串为所有表头行设置一个固定的 className。 function({ row, rowIndex }) / string — — header-row-style 表头行的 style 的回调方法,也可以使用一个固定的 Object 为所有表头行设置一样的 Style。 function({ row, rowIndex }) / object — — header-cell-class-name 表头单元格的 className 的回调方法,也可以使用字符串为所有表头单元格设置一个固定的 className。 function({ row, column, rowIndex, columnIndex }) / string — — header-cell-style 表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style。 function({ row, column, rowIndex, columnIndex }) / object — — row-key 行数据的 Key,用来优化 Table 的渲染; 在使用 reserve-selection功能与显示树形数据时,该属性是必填的。 类型为 String 时,支持多层访问:user.info.id,但不支持user.info[0].id,此种情况请使用Function。function(row) / string — — empty-text 空数据时显示的文本内容, 也可以通过 #empty设置string — No Data default-expand-all 是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效 boolean — false expand-row-keys 可以通过该属性设置 Table 目前的展开行,需要设置 row-key 属性才能使用,该属性为展开行的 keys 数组。 array — — default-sort 默认的排序列的 prop 和顺序。 它的 prop属性指定默认的排序的列,order指定默认排序的顺序object (order: 'ascending' 'descending') 如果只指定了 prop, 没有指定order, 则默认顺序是 ascendingtooltip-effect 溢出的 tooltip 的 effectstring dark / light dark tooltip-options 2.2.28 溢出 tooltip 的选项,参见下述 tooltip 组件 object请参考 tooltip objectshow-summary 是否在表尾显示合计行 boolean — false sum-text 显示摘要行第一列的文本 string — Sum summary-method 自定义的合计计算方法 function({ columns, data }) — — span-method 合并行或列的计算方法 function({ row, column, rowIndex, columnIndex }) — — select-on-indeterminate 在多选表格中,当仅有部分行被选中时,点击表头的多选框时的行为。 若为 true,则选中所有行;若为 false,则取消选择所有行 boolean — true indent 展示树形数据时,树节点的缩进 number — 16 lazy 是否懒加载子节点数据 boolean — — load 加载子节点数据的函数, lazy为 true 时生效function(row, treeNode, resolve) — — tree-props 渲染嵌套数据的配置选项 object — { hasChildren: 'hasChildren', children: 'children' }table-layout 设置表格单元、行和列的布局方式 string fixed / auto fixed scrollbar-always-on 总是显示滚动条 boolean — false flexible 2.2.1 确保主轴的最小尺寸 boolean — false
Table 事件
事件名 说明 回调参数 select 当用户手动勾选数据行的 Checkbox 时触发的事件 selection, row select-all 当用户手动勾选全选 Checkbox 时触发的事件 selection selection-change 当选择项发生变化时会触发该事件 selection cell-mouse-enter 当单元格 hover 进入时会触发该事件 row, column, cell, event cell-mouse-leave 当单元格 hover 退出时会触发该事件 row, column, cell, event cell-click 当某个单元格被点击时会触发该事件 row, column, cell, event cell-dblclick 当某个单元格被双击击时会触发该事件 row, column, cell, event cell-contextmenu 当某个单元格被鼠标右键点击时会触发该事件 row, column, cell, event row-click 当某一行被点击时会触发该事件 row, column, event row-contextmenu 当某一行被鼠标右键点击时会触发该事件 row, column, event row-dblclick 当某一行被双击时会触发该事件 row, column, event header-click 当某一列的表头被点击时会触发该事件 column, event header-contextmenu 当某一列的表头被鼠标右键点击时触发该事件 column, event sort-change 当表格的排序条件发生变化的时候会触发该事件 { column, prop, order }filter-change column 的 key, 如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件 filters current-change 当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 currentRow, oldCurrentRow header-dragend 当拖动表头改变了列的宽度的时候会触发该事件 newWidth, oldWidth, column, event expand-change 当用户对某一行展开或者关闭的时候会触发该事件(展开行时,回调的第二个参数为 expandedRows;树形表格时第二参数为 expanded) row, (expandedRows | expanded)
Table 方法
方法名 说明 参数 clearSelection 用于多选表格,清空用户的选择 — getSelectionRows 返回当前选中的行 toggleRowSelection 用于多选表格,切换某一行的选中状态, 如果使用了第二个参数,则可直接设置这一行选中与否 row, selected toggleAllSelection 用于多选表格,切换全选和全不选 — toggleRowExpansion 用于可扩展的表格或树表格,如果某行被扩展,则切换。 使用第二个参数,您可以直接设置该行应该被扩展或折叠。 row, expanded setCurrentRow 用于单选表格,设定某一行为选中行, 如果调用时不加参数,则会取消目前高亮行的选中状态。 row clearSort 用于清空排序条件,数据会恢复成未排序的状态 — clearFilter 传入由 columnKey组成的数组以清除指定列的过滤条件。 如果没有参数,清除所有过滤器columnKeys doLayout 对 Table 进行重新布局。 当表格可见性变化时,您可能需要调用此方法以获得正确的布局 — sort 手动排序表格。 参数 prop属性指定排序列,order指定排序顺序。prop: string, order: string scrollTo 滚动到一组特定坐标 (options: ScrollToOptions | number, yCoord?: number) setScrollTop 设置垂直滚动位置 top setScrollLeft 设置水平滚动位置 left
Table 插槽
插槽名 说明 子标签 - 自定义默认内容 Table-column append 插入至表格最后一行之后的内容, 如果需要对表格的内容进行无限滚动操作,可能需要用到这个 slot。 若表格有合计行,该 slot 会位于合计行之上。 — empty 当数据为空时自定义的内容 —
Table-column 属性
属性名 说明 类型 可选值 默认值 type 对应列的类型。 如果设置了 selection则显示多选框; 如果设置了index则显示该行的索引(从 1 开始计算); 如果设置了expand则显示为一个可展开的按钮string selection / index / expand — index 如果设置了 type=index,可以通过传递index属性来自定义索引number / function(index) — — label 显示的标题 string — — column-key column 的 key, column 的 key, 如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件 string — — prop 字段名称 对应列内容的字段名, 也可以使用 property属性string — — width 对应列的宽度 string / number — — min-width 对应列的最小宽度, 对应列的最小宽度, 与 width的区别是width是固定的,min-width会把剩余宽度按比例分配给设置了min-width的列string / number — — fixed 列是否固定在左侧或者右侧。 true表示固定在左侧string / boolean true / 'left' / 'right' — render-header 列标题 Label 区域渲染使用的 Function function({ column, $index }) — — sortable 对应列是否可以排序, 如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 boolean / string custom false sort-method 指定数据按照哪个属性进行排序,仅当 sortable设置为true的时候有效。 应该如同 Array.sort 那样返回一个 Numberfunction(a, b) — — sort-by 指定数据按照哪个属性进行排序,仅当 sortable 设置为 true 且没有设置 sort-method 的时候有效。 如果 sort-by 为数组,则先按照第 1 个属性排序,如果第 1 个相等,再按照第 2 个排序,以此类推 function(row, index) / string / array — — sort-orders 数据在排序时所使用排序策略的轮转顺序,仅当 sortable 为 true 时有效。 需传入一个数组,随着用户点击表头,该列依次按照数组中元素的顺序进行排序 array 数组中的元素需为以下三者之一: ascending表示升序,descending表示降序,null表示还原为原始顺序['ascending', 'descending', null] resizable 对应列是否可以通过拖动改变宽度(需要在 el-table 上设置 border 属性为真) boolean — true formatter 用来格式化内容 function(row, column, cellValue, index) — — show-overflow-tooltip 当内容过长被隐藏时显示 tooltip boolean \ object 2.2.28 参考表格的 tooltip-options align 对齐方式 string left / center / right left header-align 表头对齐方式, 若不设置该项,则使用表格的对齐方式 string left / center / right — class-name 列的 className string — — label-class-name 当前列标题的自定义类名 string — — selectable 仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选 function(row, index) — — reserve-selection 数据刷新后是否保留选项,仅对 type=selection的列有效, 请注意, 需指定row-key来让这个功能生效。boolean — false filters 数据过滤的选项, 数组格式,数组中的元素需要有 text 和 value 属性。 数组中的每个元素都需要有 text 和 value 属性。 Array<{text: string, value: string}>— — filter-placement 过滤弹出框的定位 string 与 Tooltip 的 placement属性相同— filter-multiple 数据过滤的选项是否多选 boolean — true filter-method 数据过滤使用的方法, 如果是多选的筛选项,对每一条数据会执行多次,任意一次返回 true 就会显示。 function(value, row, column) — — filtered-value 选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。 array — —
Table-column 插槽
插槽名 说明 — 自定义列的内容 作用域参数为 { row, column, $index }header 自定义表头的内容, 作用域参数为 { column, $index }
表格部分代码
<!--表格数据展示 start--><el-table :data="dataList.list" style="width:1300px;"><el-table-column prop="bookImg" label="图片" width="150" align="center"><template #default="scope"><img :src="scope.row.bookImg" style="height:60px"/></template></el-table-column><el-table-column prop="bookTypeId" label="类型" width="100px"><template #default="scope"><span v-for="item in typeList.list" :key="item.bookTypeId">{{ scope.row.bookTypeId == item.bookTypeId ? item.bookTypeName : '' }}</span></template></el-table-column><el-table-column prop="bookName" label="名称" width="100" align="center"><template #default="scope"><div style="color: #6ca7ef;" v-html="scope.row.bookName"></div></template></el-table-column><el-table-column prop="bookPrice" label="价格" width="100" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookWriter" label="作者" width="60" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookPublishHouse" label="出版社" width="80" align="center"></el-table-column><el-table-column prop="bookPublishTime" label="出版时间" width="100" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookISBN" label="ISBN号" width="100"align="center"></el-table-column><el-table-column prop="bookStock" label="库存" width="100" align="center"></el-table-column><el-table-column prop="bookSalvesVolume" label="销量" width="100" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookCatalog" label="目录" width="60" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookDesc" label="简介" width="60" align="center"></el-table-column><el-table-column label="操作" width="200" align="center"><template #default="scope"><el-button round size="small" type="primary"@click="handleEdit(scope.$index, scope.row)">修改</el-button><el-button round size="small" type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--表格数据展示 end-->全部代码
<template><div class="data-container"><!--添加 start--><div class="data-header"><!--优化:@keyup.enter="searchHandle"回车时触发searchHandle事件--><el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"placeholder="请输入名称/作者/出版社"></el-input><el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button><el-button @click="addHander" style="margin-left: 40px;" size="large" class="button" type="primary"><el-icon><DocumentAdd/></el-icon> 添加</el-button></div><!--添加 end--><div class="data-table"><!--表格数据展示 start--><el-table :data="dataList.list" style="width:1300px;"><el-table-column prop="bookImg" label="图片" width="150" align="center"><template #default="scope"><img :src="scope.row.bookImg" style="height:60px"/></template></el-table-column><el-table-column prop="bookTypeId" label="类型" width="100px"><template #default="scope"><span v-for="item in typeList.list" :key="item.bookTypeId">{{ scope.row.bookTypeId == item.bookTypeId ? item.bookTypeName : '' }}</span></template></el-table-column><el-table-column prop="bookName" label="名称" width="100" align="center"><template #default="scope"><div style="color: #6ca7ef;" v-html="scope.row.bookName"></div></template></el-table-column><el-table-column prop="bookPrice" label="价格" width="100" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookWriter" label="作者" width="60" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookPublishHouse" label="出版社" width="80" align="center"></el-table-column><el-table-column prop="bookPublishTime" label="出版时间" width="100" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookISBN" label="ISBN号" width="100"align="center"></el-table-column><el-table-column prop="bookStock" label="库存" width="100" align="center"></el-table-column><el-table-column prop="bookSalvesVolume" label="销量" width="100" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookCatalog" label="目录" width="60" align="center"></el-table-column><el-table-column show-overflow-tooltip prop="bookDesc" label="简介" width="60" align="center"></el-table-column><el-table-column label="操作" width="200" align="center"><template #default="scope"><el-button round size="small" type="primary"@click="handleEdit(scope.$index, scope.row)">修改</el-button><el-button round size="small" type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--表格数据展示 end--><!--分页 start--><div class="page"><el-pagination @current-change="currentChangeHaddler" background layout="prev,pager,next,jumper"default-page-size="defaultPageSize" :total="totalData"></el-pagination></div><!--分页 end--><!--添加对话框 start--><el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="70%" center><el-form :inline="true" :model="addFormInfo" status-icon label-width="120px"><el-form-item label="图片"><el-upload list-type="picture-card" action="http://localhost:8040/file/localhost/upload":on-success="onUploadAddSuccess" :on-remove="handleAddRemove"><el-icon><Plus/></el-icon></el-upload></el-form-item><el-form-item label="类型"><el-select v-model="addFormInfo.bookTypeId" class="m-2" placeholder="请选择书籍类型" size="large"><el-option v-for="item in typeList.list" :key="item.bookTypeId" :label="item.bookTypeName":value="item.bookTypeId"/></el-select></el-form-item><el-form-item label="名称"><el-input v-model="addFormInfo.bookName"></el-input></el-form-item><el-form-item label="价格"><el-input v-model="addFormInfo.bookPrice"></el-input></el-form-item><el-form-item label="作者"><el-input v-model="addFormInfo.bookWriter"></el-input></el-form-item><el-form-item label="出版社"><el-input v-model="addFormInfo.bookPublishHouse"></el-input></el-form-item><el-form-item label="出版时间"><el-input v-model="addFormInfo.bookPublishTime"></el-input></el-form-item><el-form-item label="ISBN号"><el-input v-model="addFormInfo.bookISBN"></el-input></el-form-item><el-form-item label="库存"><el-input v-model="addFormInfo.bookStock"></el-input></el-form-item><el-form-item label="销量"><el-input v-model="addFormInfo.bookSalvesVolume"></el-input></el-form-item><el-form-item label="目录"><el-input style="width: 800px" :rows="6" type="textarea" v-model="addFormInfo.bookCatalog"></el-input></el-form-item><el-form-item label="简介"><el-input style="width: 800px" :rows="6" type="textarea" v-model="addFormInfo.bookDesc"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogAddVisible = false">取消</el-button><el-button type="primary" @click="sureHandler">确定</el-button></span></template></el-dialog><!--添加对话框 end--><!--编辑对话框 start--><el-dialog draggable destroy-on-close v-model="dialogEditorVisible" title="修改" width="70%" center><el-form :inline="true" :model="editorFormInfo" label-width="120px"><el-form-item label="图片"><el-upload list-type="picture-card" action="http://localhost:8040/file/localhost/upload":show-file-list="false":on-success="onUploadEditorSuccess"><img v-if="fileEditorPath" :src="fileEditorPath" class="avatar" style="height:60px"/><el-icon v-else class="avatar-uploader-icon"><Plus/></el-icon></el-upload></el-form-item><el-form-item label="类型"><el-select v-model="editorFormInfo.bookTypeId" class="m-2" placeholder="Select" size="large"><el-option v-for="item in typeList.list" :key="item.bookTypeId" :label="item.bookTypeName":value="item.bookTypeId"/></el-select></el-form-item><el-form-item label="名称"><el-input v-model="editorFormInfo.bookName"></el-input></el-form-item><el-form-item label="价格"><el-input v-model="editorFormInfo.bookPrice"></el-input></el-form-item><el-form-item label="作者"><el-input v-model="editorFormInfo.bookWriter"></el-input></el-form-item><el-form-item label="出版社"><el-input v-model="editorFormInfo.bookPublishHouse"></el-input></el-form-item><el-form-item label="出版时间"><el-input v-model="editorFormInfo.bookPublishTime"></el-input></el-form-item><el-form-item label="ISBN号"><el-input v-model="editorFormInfo.bookISBN"></el-input></el-form-item><el-form-item label="库存"><el-input v-model="editorFormInfo.bookStock"></el-input></el-form-item><el-form-item label="销量"><el-input v-model="editorFormInfo.bookSalvesVolume"></el-input></el-form-item><el-form-item label="目录"><el-input style="width: 800px" :rows="6" type="textarea" v-model="editorFormInfo.bookCatalog"></el-input></el-form-item><el-form-item label="简介"><el-input style="width: 800px" :rows="6" type="textarea" v-model="editorFormInfo.bookDesc"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogEditorVisible = false">取消</el-button><el-button type="primary" @click="sureEditorHandler">确定</el-button></span></template></el-dialog><!--编辑对话框 end--></div></div>
</template>
<script setup>
import axios from "@/utils/request.js"
import {onMounted, reactive, ref} from "vue";
//初始化类型列表
const typeList = reactive({list: []
})
//数据列表
const dataList = reactive({list: []
})
//数据总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(5)
//搜索初始化状态
const searchInfo = ref("")
//添加-上传后图片地址
const fileAddPath = ref(0)
//编辑-上传后图片地址
const fileEditorPath = ref(0)
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({bookImg: "",bookName: "",bookPrice: "",bookWriter: "",bookPublishHouse: "",bookPublishTime: "",bookISBN: "",bookStock: "",bookSalvesVolume: "",bookCatalog: "",bookDesc: "",bookTypeId: "",})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({bookId: "",bookImg: "",bookName: "",bookPrice: "",bookWriter: "",bookPublishHouse: "",bookPublishTime: "",bookISBN: "",bookStock: "",bookSalvesVolume: "",bookCatalog: "",bookDesc: "",bookTypeId: "",})
/*** 网路请求:分页查询* */
const http = (search, page, size) => {axios.get('/book/book/search', {params: {search,page,size}}).then(res => {if (res.data.code == 200) {dataList.list = res.data.data.recordstotalData.value = res.data.data.total} else {ElMessage.error(res.data.message)}})
}
onMounted(() => {http(null, 1, 5)axios.get('/book/bookType/findAll').then(res => {typeList.list = res.data.dataconsole.log(typeList.list[0])})
})
/*** 添加时文件上传成功时的钩子*/
const onUploadAddSuccess = (response, uploadFile) => {console.log(response)//http://192.168.66.101/group1/M00/00/00/wKhCZWQZ2Y6AfdIDAADHg7AcneY285.jpgconsole.log(uploadFile.raw.name)//springboot.jpgfileAddPath.value = response.data
}
/*** 编辑时文件上传成功时的钩子*/
const onUploadEditorSuccess = (response, uploadFile) => {//console.log(response.data)//http://192.168.66.101/group1/M00/00/00/wKhCZWQZ2Y6AfdIDAADHg7AcneY285.jpg//console.log(uploadFile.raw.name)//springboot.jpgfileEditorPath.value = response.data
}
/*** 添加时文件移除时的操作*/
const handleAddRemove = (file, files) => {//console.log(file.url)//file.url---blob:http://127.0.0.1:81/87591d3e-43e3-4032-bd61-c26867d32f0e//console.log(fileAddPath.value)axios.post('/book/book/delete', {params: {filePath: fileAddPath.value}}).then(res => {if (res.data.code == 200) {fileAddPath.value = nullElMessage.success("上传时移除图片成功")}})
}
/*** 分页*/
const currentChangeHaddler = (val) => {http(searchInfo.value, val, 5)currentPage.value = val
}
/*** 搜索按钮*/
const searchHandle = () => {http(searchInfo.value, 1, 5)
}
/*** 添加对话框弹出事件*/
const addHander = () => {dialogAddVisible.value = true
}
/*** 添加对话框 确定事件*/
const sureHandler = () => {axios.post('/book/book/add', {bookName: addFormInfo.bookName,bookPrice: addFormInfo.bookPrice,bookImg: fileAddPath.value,bookWriter: addFormInfo.bookWriter,bookPublishHouse: addFormInfo.bookPublishHouse,bookPublishTime: addFormInfo.bookPublishTime,bookISBN: addFormInfo.bookISBN,bookStock: addFormInfo.bookStock,bookSalvesVolume: addFormInfo.bookSalvesVolume,bookCatalog: addFormInfo.bookCatalog,bookDesc: addFormInfo.bookDesc,bookTypeId: addFormInfo.bookTypeId,}).then(res => {if (res.data.code == 200) {dialogAddVisible.value = false//刷新页面http(null, currentPage.value, 5)fileAddPath.value = null} else {ElMessage.error(res.data.message)}})
}
/*** 编辑对话框 弹出事件* */
const handleEdit = (index, row) => {dialogEditorVisible.value = trueaxios.get('/book/book/findById', {params: {bookId: row.bookId}}).then(res => {if (res.data.code == 200) {editorFormInfo.bookId = res.data.data.bookId;fileEditorPath.value = res.data.data.bookImg;editorFormInfo.bookPrice = res.data.data.bookPrice;editorFormInfo.bookWriter = res.data.data.bookWriter;editorFormInfo.bookPublishHouse = res.data.data.bookPublishHouse;editorFormInfo.bookPublishTime = res.data.data.bookPublishTime;editorFormInfo.bookISBN = res.data.data.bookISBN;editorFormInfo.bookStock = res.data.data.bookStock;editorFormInfo.bookSalvesVolume = res.data.data.bookSalvesVolume;editorFormInfo.bookCatalog = res.data.data.bookCatalog;editorFormInfo.bookDesc = res.data.data.bookDesc;editorFormInfo.bookTypeId = res.data.data.bookTypeId;} else {ElMessage.error(res.data.data.message)}})}
/*** 编辑对话框 确定事件*/
const sureEditorHandler = () => {axios.post('/book/book/update', {bookId: editorFormInfo.bookId,bookName: editorFormInfo.bookName,bookPrice: editorFormInfo.bookPrice,bookImg: fileEditorPath.value,bookWriter: editorFormInfo.bookWriter,bookPublishHouse: editorFormInfo.bookPublishHouse,bookPublishTime: editorFormInfo.bookPublishTime,bookISBN: editorFormInfo.bookISBN,bookStock: editorFormInfo.bookStock,bookSalvesVolume: editorFormInfo.bookSalvesVolume,bookCatalog: editorFormInfo.bookCatalog,bookDesc: editorFormInfo.bookDesc,bookTypeId: editorFormInfo.bookTypeId,}).then(res => {if (res.data.code == 200) {dialogEditorVisible.value = falsehttp(null, currentPage.value, 5)} else {ElMessage.error(res.data.message)}})
}/**删除 */
const handleDelete = (index, row) => {ElMessageBox.confirm('确定删除么','删除',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {//确认删除axios.delete("/book/book/delete", {params: {bookId: row.bookId}}).then(res => {if (res.data.code == 200) {ElMessage({type: 'success',message: "删除成功!!!",})//刷新http(null, currentPage.value, 5)} else {ElMessage({type: 'error',message: res.data.message,})}})}).catch(error => {ElMessage({type: 'info',message: "取消删除",})})}
</script>
<style scoped>
.el-carousel__item:nth-child(2n + 1) {background-color: #d3dce6;
}.data-header {background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);padding: 20px;width: 100%;background-attachment: #fff;box-sizing: border-box;
}.data-header span {color: #6ca7ef;font-weight: 700;
}.data-header .input {width: 300px;
}.data-table {background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);padding: 20px;display: flex;width: 100%;height: 700px;
}.page {/**分页模块*//**固定定位 元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动 */position: fixed;right: 10px;bottom: 100px;
}
</style>相关文章:

element-ui表格el-table的使用
先给大家展示一下效果 Table 属性 属性名说明类型可选值默认值data显示的数据array——heightTable 的高度, 默认为自动高度。 如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 sty…...

Backtrader官方中文文档:第八章Indicators指标
本文档参考backtrader官方文档,是官方文档的完整中文翻译,可作为backtrader中文教程、backtrader中文参考手册、backtrader中文开发手册、backtrader入门资料使用。 Indicators指标章节目录 指标(Indicator)指标的使用__init__ 对比 next指标在`__init__`阶段的执行过程指标在…...

CAP原则
CAP原则又称CAP定理,指的是在一个分布式系统中,存在Consistency(一致性)、Availability(可用性)、Partition tolerance(分区容错性),三者不可同时保证,最多只…...

【PowerQuery】M语言的使用产品和使用场景
当然PowerQuery的M语言应用场景不只是引用在PowerBI和Excel中,它具有广泛的应用场景。目前我们可以在以下产品的使用场景中应用到M语言。 Excel PowerQuery应用Excel通过M语言可以实现整体数据的清洗和重构。 PowerBI 的PowerQuery应用 PowerBI也是通过M语言来实现数据…...

【Linux】遇事不决,可先点灯,LED驱动的进化之路---1
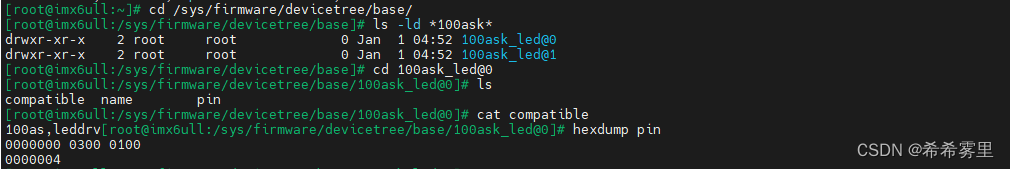
【Linux】遇事不决,可先点灯,LED驱动的进化之路---1 前言: 一、最简单的LED驱动程序 1.1 字符设备驱动程序框架 1.2 程序实战 1.2.1 驱动程序(led_drive_simple.c) 1.2.2 应用程序(led_test_simple.c…...

hive任务reduce步骤卡在99%原因及解决
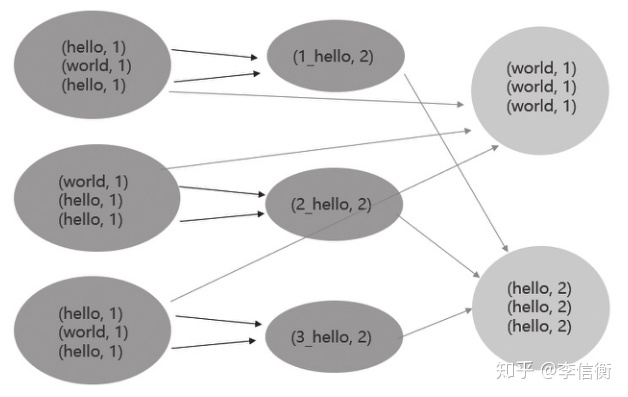
我们在写sql的时候经常发现读取数据不多,但是代码运行时间异常长的情况,这通常是发生了数据倾斜现象。数据倾斜现象本质上是因为数据中的key分布不均匀,大量的数据集中到了一台或者几台机器上计算,这些数据的计算速度远远低于平均…...

C++11 -- lambda表达式
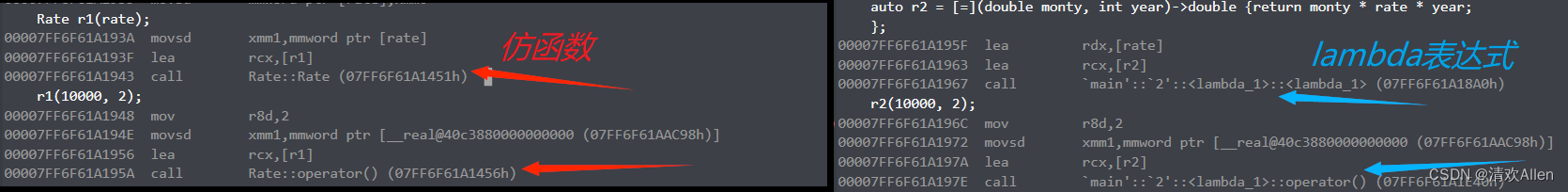
文章目录 lamaba表达式的引入lambda表达式语法lamabda达式各部分说明捕获列表说明 lamaba表达式底层原理探索 lamaba表达式的引入 在C11之前,如果我们想对自定义类型Goods排序,可以根据姓名,价格,学号按照从大到小或者从小到大的方式排序,可是,这样我们要写额外写6个相关的仿函…...

【开源项目】银行查询服务的设计和实现
银行查询服务的设计和实现 项目地址github:https://github.com/xl-echo/bankInquiryService项目地址gitee:https://gitee.com/xl-echo/bank-inquiry-service 银行查询服务的设计初衷是:为提供更加便利的查询服务,我们在分布式系…...

Linux服务器禁止密码登录,设置秘钥登录
生成SSH密钥 (客户机端) 执行ssh-keygen -t rsa命令创建RSA密钥对,执行结果如下(键入3次回车): [rootnode01 .ssh]# ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/root/.ssh/id_rsa): [回车] En…...

第十八章 开发Productions - ObjectScript Productions - 通过引用或作为输出传递值
文章目录 第十八章 开发Productions - ObjectScript Productions - 通过引用或作为输出传递值典型的回调方法典型的辅助方法 第十八章 开发Productions - ObjectScript Productions - 通过引用或作为输出传递值典型的回调方法典型的辅助方法 第十八章 开发Productions - Object…...

【云原生|Kubernetes】07-Pod健康检查和服务可用性检查
【云原生|Kubernetes】07-Pod健康检查和服务可用性检查 文章目录 【云原生|Kubernetes】07-Pod健康检查和服务可用性检查前言Pod探针Liveness(Pod存活探针)Readiness(Pod服务就绪探针)Startup(启动探针) 定义Liveness存活探针EXec探针HTTP探针TCP探针gRPC探针使用命名端口 定义…...

jeecgboot使用的问题记录
最近使用jeecgboot些项目,总结使用过程中的问题。 form表单 1.下拉框 — 使用字典方式 {label: 工单状态,field: orderStatus,component: JDictSelectTag,componentProps: {dictCode: emergency_order_status,}, } 2.下拉框—使用接口获取数据方式 配置项 { l…...

【C++】数组 - 一维数组,二维数组
文章目录 1. 一维数组1.1 一维数组定义方式1.2 数组名1.3 冒泡排序 2. 二维数组2.1 二维数组定义方式2.2 数组名 所谓数组,就是一个集合,里边存放了相同类型的数据元素。 特点1:数组中的每个数据元素都是相同的数据类型 特点2:数…...

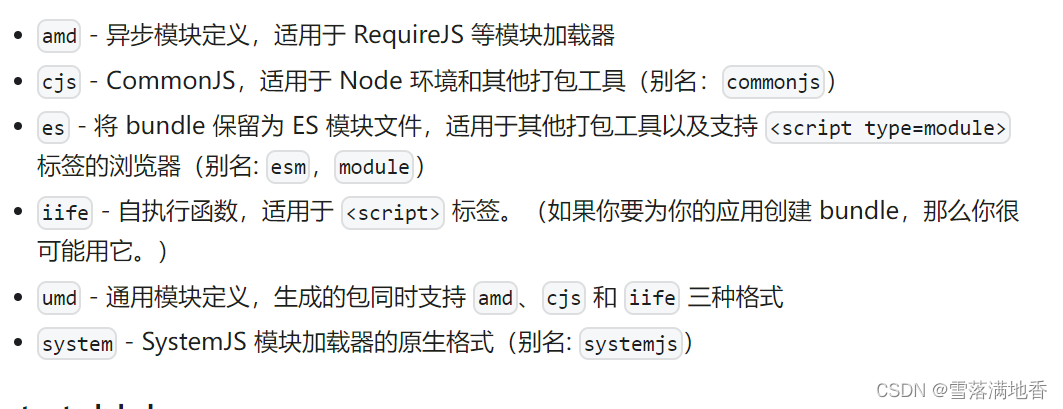
前端:使用rollup的简单记录
目录 rollup安装 简单使用 1、命令行打包 2、配置文件打包 问题 1、报错提示:(node:23744) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.(Use node --trace-warnings ... to sho…...

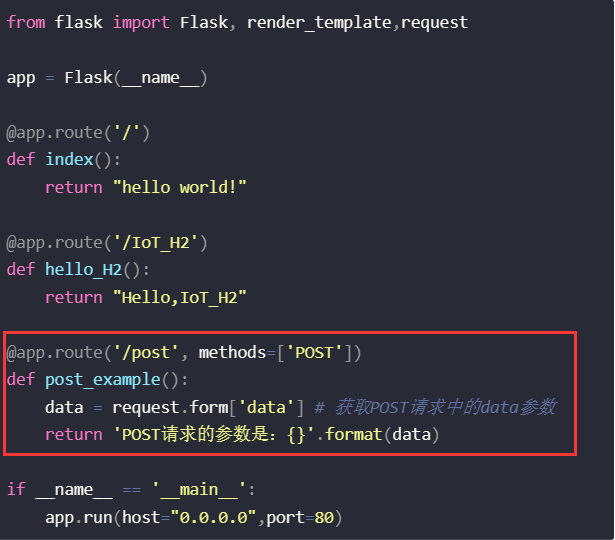
基于flask的web应用开发——接受post请求
目录 0. 前言1. 了解post方法2. 在flask中实现3. 具体讲解 0. 前言 操作系统:Windows10 家庭版 开发环境:Pycahrm Comunity 2022.3 Python解释器版本:Python3.8 第三方库:flask 1. 了解post方法 POST是HTTP协议定义的一种请…...

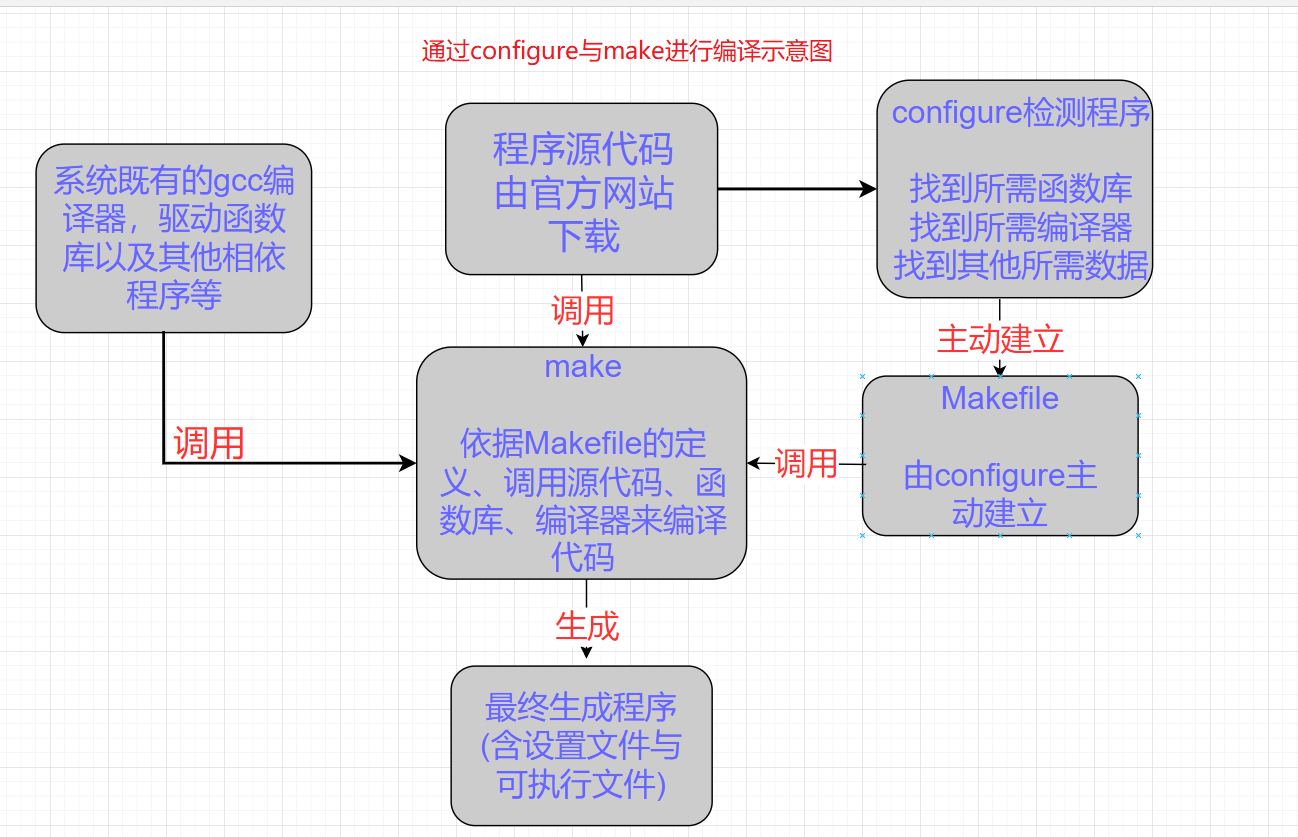
Linux源码包的安装与升级
文章目录 Linux源码包的安装与升级什么是源代码、编译器与可执行文件什么是函数库什么是make与configure什么是Tarball的软件如何安装与升级软件 Linux源码包的安装与升级 如果你想在自己的Linux服务器上运行网站,就需要安装一个Web服务器软件,否则无法…...

电子合同签署协议开源版系统开发
电子合同签署协议开源版系统开发 H5TP6mysqlphp 源码开源不加密 以下是电子合同系统可能包含的功能列表: 用户注册和登录:用户可以注册并登录系统,以便创建、签署和管理合同。合同创建:用户可以创建新合同,包括填写合…...

【每日一题Day221】LC2455可被三整除的偶数的平均值 | 模拟
可被三整除的偶数的平均值【LC2455】 给你一个由正整数组成的整数数组 nums ,返回其中可被 3 整除的所有偶数的平均值。 注意:n 个元素的平均值等于 n 个元素 求和 再除以 n ,结果 向下取整 到最接近的整数。 思路 遍历数组,如果某…...

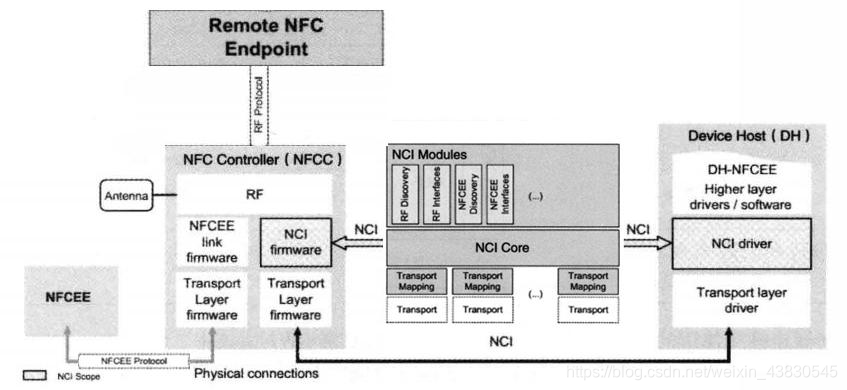
NCI架构-1
1、NFCC和DH通过物理连线相连,物理连线对应为Transport Layer(传输层),支持SPI、I2C、UART、USB等; 2、DH中所有和NFC相关的应用程序都可视为DH-NFCEE(EE:Execution Enviroment),图左的NFCEE模块可运行一些…...

lambda使用场景
字符串转换为数组: [rootmaster pyflink]# cat t300.py f(lambda i: (i, 1)) x11 22 33 print(f(x)) [rootmaster pyflink]# python t300.py (11 22 33, 1) [rootmaster pyflink]# cat t301.py f(lambda i: i[0]) x(aa,11, 22, 33) print(f(x)) [rootmaster pyflink]# pyth…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
