jeecgboot使用的问题记录
最近使用jeecgboot些项目,总结使用过程中的问题。
form表单
1.下拉框 — 使用字典方式
{label: '工单状态',field: 'orderStatus',component: 'JDictSelectTag',componentProps: {dictCode: 'emergency_order_status',},
}2.下拉框—使用接口获取数据方式
配置项
{ label: '工单状态',field: 'orderStatus',component: 'Input',componentProps: {api: employeeUnit,fieldNames: {label: 'departName',value: 'orgCode',},},
}Api
export const employeeUnit = (params) => {return defHttp.get({ url: Api.employeeUnit, params });
};3.表单发送之前对数据操作
表格查询发送之前的方法searchInfo和beforeFetch都可以添加参数
const { tableContext } = useListPage({tableProps: {api: queryTenantPackUserList,immediate: false,columns: tenantPackUserColumns,searchInfo:{}, // 额外的请求参数canResize: false,useSearchForm: false,beforeFetch: (params) => {//可以在请求之前默认添加参数params.tenantId = tenantPackData.tenantId;return params;},actionColumn: {width: 120,fixed: 'right',},},
});4.表单数据联动方式
{label: '二级部门',field: 'deptId',component: 'ApiSelect',componentProps: ({ formModel }) => {return {api: getSecondaryDepartmentList,resultField: 'list',labelField: 'departName',valueField: 'id',immediate: false,onChange: (val, option) => {if (val) {option.thirdDepart = '';if (formModel.hasOwnProperty('thirdDepartId')) {formModel.thirdDepartId = '';}}},onDeselect: () => {formModel.deptId = '';if (formModel.hasOwnProperty('thirdDepartId')) {formModel.thirdDepartId = '';}},};},
},
{label: '三级部门',field: 'thirdDepartId',component: 'ApiSelect',componentProps: ({ formModel }) => {return {api: getThirdDepartmentList,resultField: 'list',labelField: 'departName',params: {secondDepartId: formModel.deptId,},valueField: 'id',immediate: false,onFocus: () => {if (!formModel.deptId) {return createMessage.warn('请先选择二级部门!');}};},
},5.获取表格查询条件参数,在你需要的方法中就可以拿到数据
const [registerTable, { getForm, reload }, { rowSelection, selectedRowKeys }] = tableContext;function getTableForm(){console.log(getForm().getFieldsValue())
}
6.弹窗下拉框和时间空间,加上下面这句就可以超出弹窗了
getPopupContainer: () => document.body,
{label: '允许预约日期',field: 'orderDate',component: 'RangePicker',componentProps: () => {return {valueType: 'Date',getPopupContainer: () => document.body,valueFormat: 'YYYY-MM-DD',};},rules: [{ required: true }],},7.使用RangePicker时间空间,在初始化表格中的属性fieldMapToTime可设置,开始时间和结束时间字段以及格式
字段配置
{label: '日期',field: 'medicalDate',component: 'RangePicker',componentProps: () => {return {valueType: 'Date',getPopupContainer: () => document.body,};},rules: [{ required: true }],},页面设置开始时间和结束时间字段
const { tableContext } = useListPage({tableProps: {title: '',columns,canResize: false,formConfig: {schemas: searchFormSchema,autoSubmitOnEnter: true,showAdvancedButton: false,fieldMapToNumber: [],fieldMapToTime: [['medicalDate', ['medicalDateStart', 'medicalDateEnd'], 'YYYY-MM-DD']],},actionColumn: {width: 160,fixed: 'right',},},});8.设置表格查询样式
formConfig: { baseColProps: {xs: 24,sm: 8,md: 6,lg: 8,xl: 6,xxl: 10,},
}相关文章:

jeecgboot使用的问题记录
最近使用jeecgboot些项目,总结使用过程中的问题。 form表单 1.下拉框 — 使用字典方式 {label: 工单状态,field: orderStatus,component: JDictSelectTag,componentProps: {dictCode: emergency_order_status,}, } 2.下拉框—使用接口获取数据方式 配置项 { l…...

【C++】数组 - 一维数组,二维数组
文章目录 1. 一维数组1.1 一维数组定义方式1.2 数组名1.3 冒泡排序 2. 二维数组2.1 二维数组定义方式2.2 数组名 所谓数组,就是一个集合,里边存放了相同类型的数据元素。 特点1:数组中的每个数据元素都是相同的数据类型 特点2:数…...

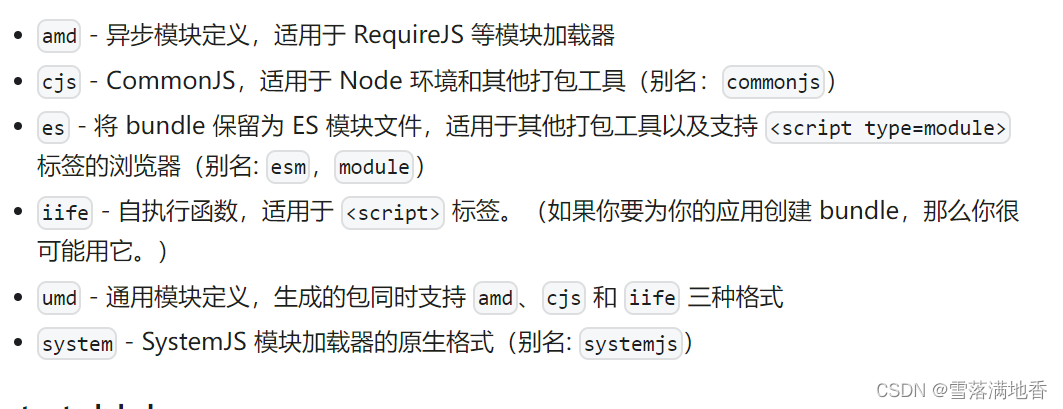
前端:使用rollup的简单记录
目录 rollup安装 简单使用 1、命令行打包 2、配置文件打包 问题 1、报错提示:(node:23744) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.(Use node --trace-warnings ... to sho…...

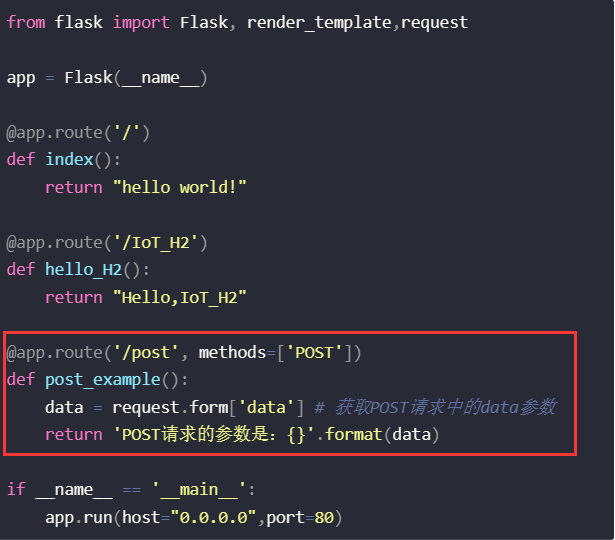
基于flask的web应用开发——接受post请求
目录 0. 前言1. 了解post方法2. 在flask中实现3. 具体讲解 0. 前言 操作系统:Windows10 家庭版 开发环境:Pycahrm Comunity 2022.3 Python解释器版本:Python3.8 第三方库:flask 1. 了解post方法 POST是HTTP协议定义的一种请…...

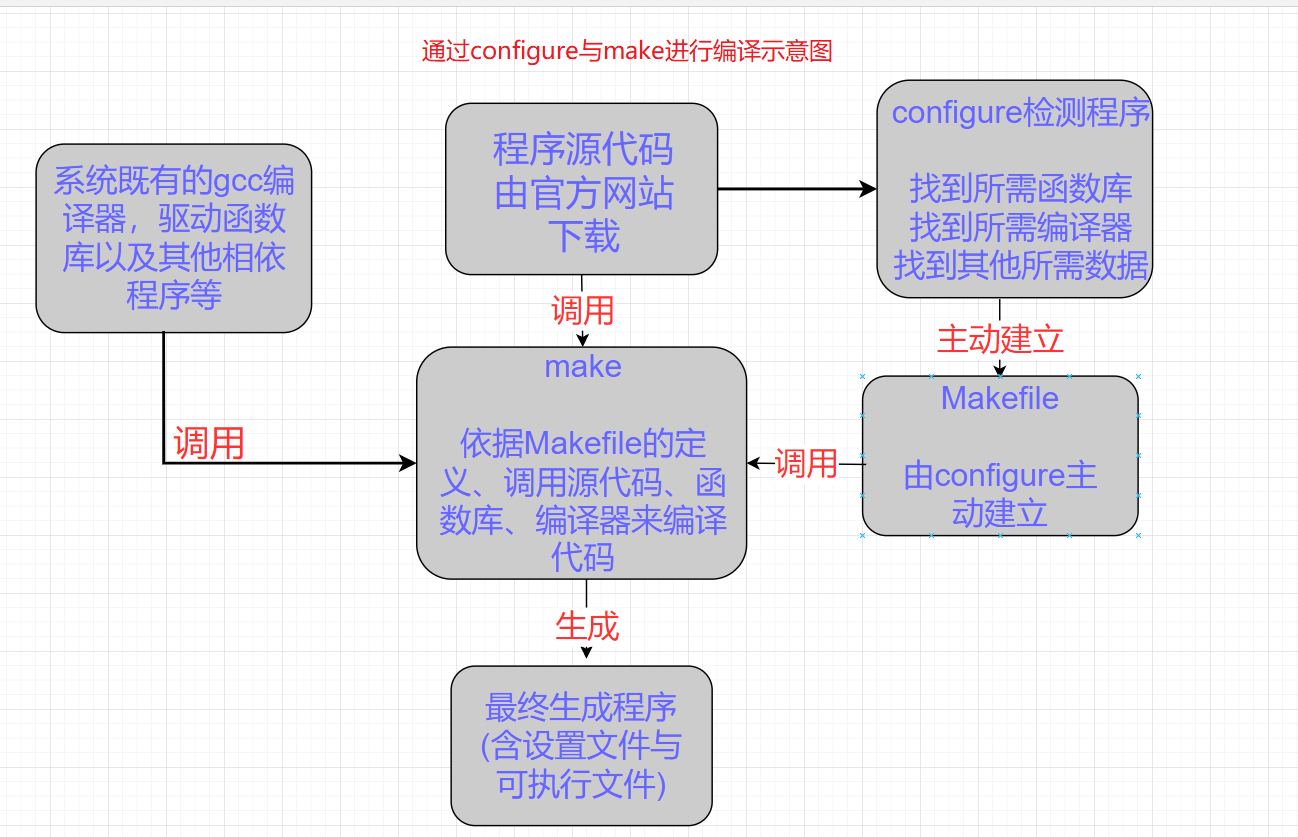
Linux源码包的安装与升级
文章目录 Linux源码包的安装与升级什么是源代码、编译器与可执行文件什么是函数库什么是make与configure什么是Tarball的软件如何安装与升级软件 Linux源码包的安装与升级 如果你想在自己的Linux服务器上运行网站,就需要安装一个Web服务器软件,否则无法…...

电子合同签署协议开源版系统开发
电子合同签署协议开源版系统开发 H5TP6mysqlphp 源码开源不加密 以下是电子合同系统可能包含的功能列表: 用户注册和登录:用户可以注册并登录系统,以便创建、签署和管理合同。合同创建:用户可以创建新合同,包括填写合…...

【每日一题Day221】LC2455可被三整除的偶数的平均值 | 模拟
可被三整除的偶数的平均值【LC2455】 给你一个由正整数组成的整数数组 nums ,返回其中可被 3 整除的所有偶数的平均值。 注意:n 个元素的平均值等于 n 个元素 求和 再除以 n ,结果 向下取整 到最接近的整数。 思路 遍历数组,如果某…...

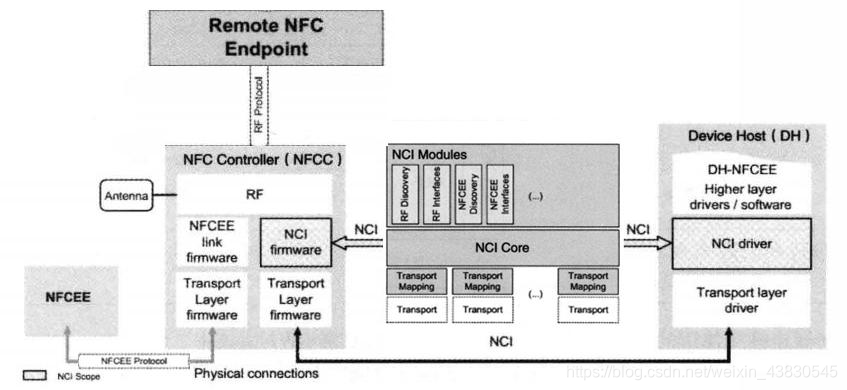
NCI架构-1
1、NFCC和DH通过物理连线相连,物理连线对应为Transport Layer(传输层),支持SPI、I2C、UART、USB等; 2、DH中所有和NFC相关的应用程序都可视为DH-NFCEE(EE:Execution Enviroment),图左的NFCEE模块可运行一些…...

lambda使用场景
字符串转换为数组: [rootmaster pyflink]# cat t300.py f(lambda i: (i, 1)) x11 22 33 print(f(x)) [rootmaster pyflink]# python t300.py (11 22 33, 1) [rootmaster pyflink]# cat t301.py f(lambda i: i[0]) x(aa,11, 22, 33) print(f(x)) [rootmaster pyflink]# pyth…...

Python模拟Postgres数据库连接
psycopg2 psycopg2是一个Python库,用于在Python应用程序中连接和操作PostgreSQL数据库。它是PostgreSQL数据库的官方驱动程序之一,具有广泛的应用和支持。 以下是一些psycopg2的特点和功能: 连接到PostgreSQL数据库:psycopg2提供…...

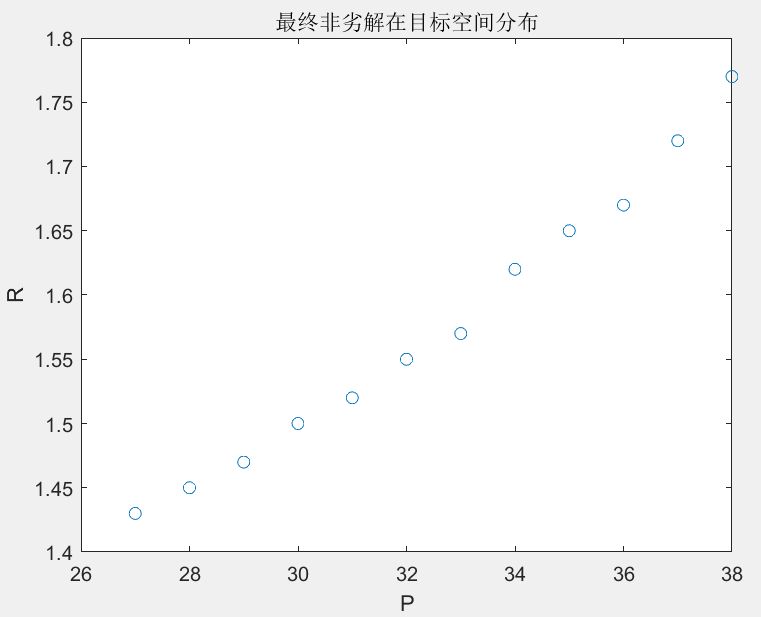
(转载)基于粒子群算法的多目标搜索算法(matlab实现)
1 理论基础 在实际工程优化问题中,多数问题是多目标优化问题。相对于单目标优化问题,多目标优化问题的显著特点是优化各个目标使其同时达到综合的最优值。然而,由于多目标优化问题的各个目标之间往往是相互冲突的,在满足其中一个…...

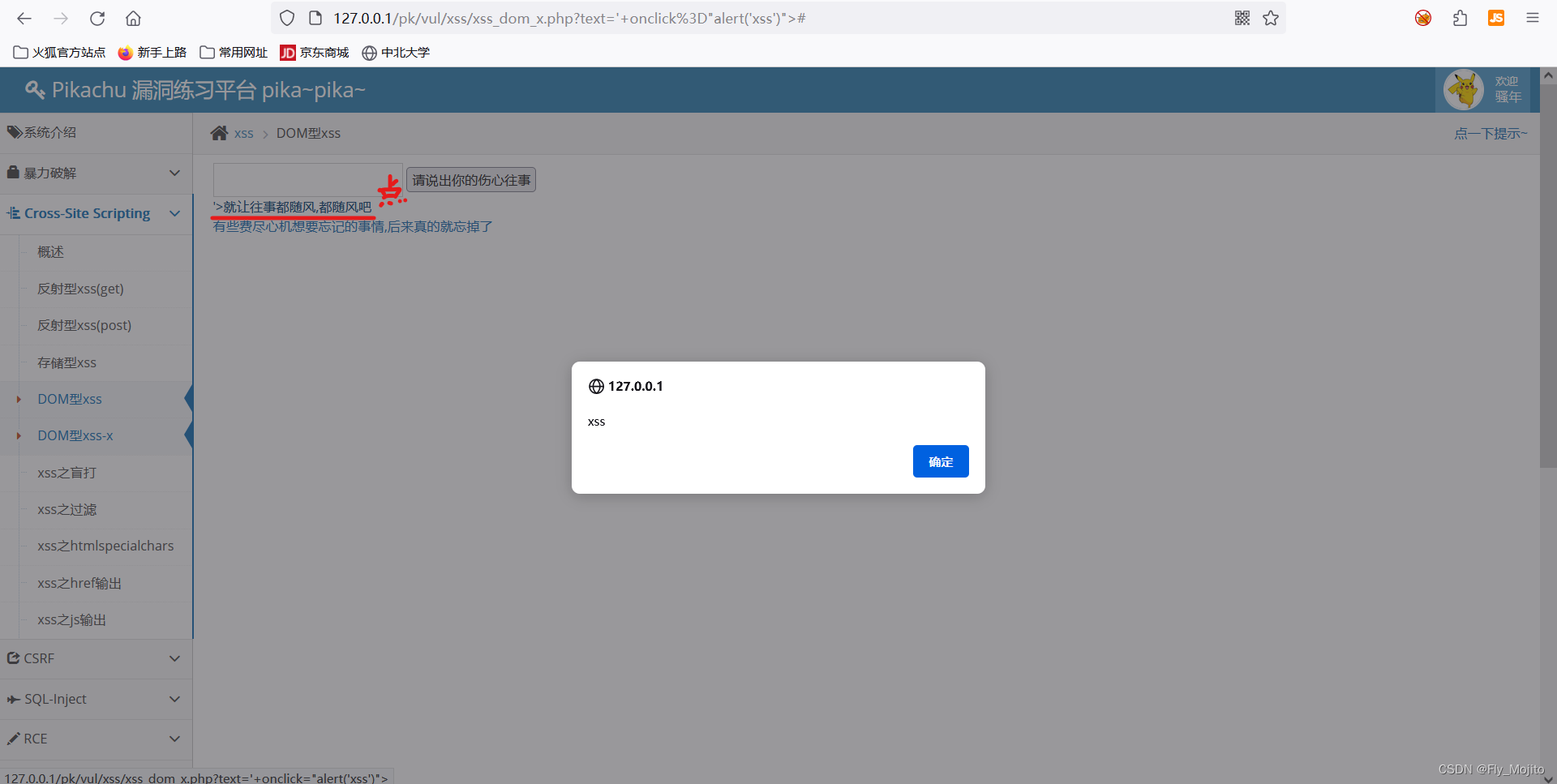
皮卡丘存储型xss、DOM型xss、DOM型xss-x
1.存储型xss 看题目,我们先留言,看它的过滤机制 发现可以永久存储并输出我们的留言 之后插入payload: <script>alert(xss)</script> 成功弹窗! 2.DOM型xss Dom型xss,简单的说,就是向文档对象传入xss参…...

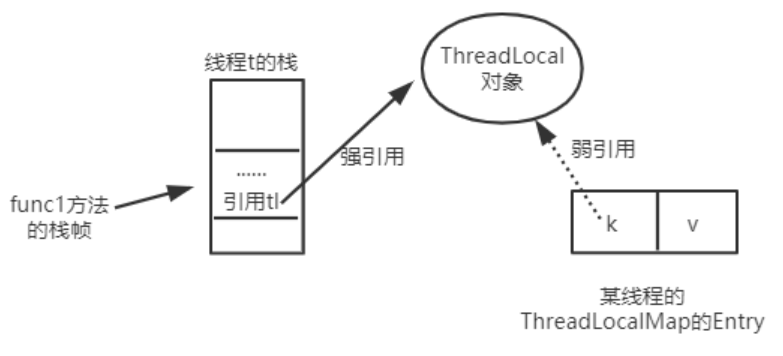
ThreadLocal源码
介绍 ThreadLocal是一个线程的本地变量,也就意味着这个变量是线程独有的,是不能与其他线程共享的。这样就可以避免资源竞争带来的多线程的问题。 但是,这种解决多线程安全问题的方式和加锁方式(synchronized、Lock) 是有本质的区…...
数据操作、查询)
Hive学习---3、DML(Data Manipulation Language)数据操作、查询
1、DML(Data Manipulation Language)数据操作 1.1 Load load语句可将文件导入到Hive表中 1、语法 load data [local] inpath filepath [overwrite] into table tablename [partition(partcol1val1,partcol2val2...)]2、关键字说明 (1&…...

chatgpt赋能python:Python去除重复元素的几种方法
Python去除重复元素的几种方法 在Python编程中,去除列表、集合、字典等数据结构中的重复元素是一个常见的操作。本文将介绍Python中去除重复元素的几种方法,并分析它们的优缺点。 方法一:使用set去重 Set是Python中的一种集合类数据结构&a…...

2年测试我迷茫了,软件测试大佬都会哪些技能?我的测试进阶之路...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…...

21天学会C++:Day7----auto关键字
CSDN的uu们,大家好。这里是C入门的第七讲。 座右铭:前路坎坷,披荆斩棘,扶摇直上。 博客主页: 姬如祎 收录专栏:C专题 目录 1. 知识引入 2. auto的使用 2.1 auto与指针和引用结合起来使用 2.2 在同一…...

Vue3 + ElementPlus实战学习——模拟简单的联系人列表管理后台
文章目录 📋前言🎯demo 介绍🎯功能分析🧩数据的展示与分页功能🧩编辑功能🧩删除功能 🎯部分代码分析🎯完整代码📝最后 📋前言 这篇文章介绍一下基于 Vue3 和…...

【Go语言从入门到实战】并发篇
Go语言从入门到实战 — 并发篇 协程 Thread vs Groutine 相比之下,协程的栈大小就小很多了,创建起来也会更快,也更节省系统资源。 一个 goroutine 的栈,和操作系统线程一样,会保存其活跃或挂起的函数调用的本地变量…...
)
img标签请求 添加自定义header(二)
之前写过一篇关于img添加自定义请求头的处理方式(点击这里),那么本篇我们来看另外几种实现方法。 自定义指令 以Vue为例,我们可以定义一个全局指令,对img标签进行一些处理。 <template><img :src"src…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
