img标签请求 添加自定义header(二)
之前写过一篇关于img添加自定义请求头的处理方式(点击这里),那么本篇我们来看另外几种实现方法。
自定义指令
以Vue为例,我们可以定义一个全局指令,对img标签进行一些处理。
<template><img :src="src" v-getImage>
</template>
Vue.directive('getImage', {// 插入inserted(el,binding,vnode){let src = el.getAttribute('src');requestImage(src).then(res=>{el.setAttribute('src',res)});},// 更新update(el,binding,vnode){let src = el.getAttribute('src')vnode.context.getImage(src).then(res=>{el.setAttribute('src',res)});},// 解绑unbind(el) {URL.revokeObjectURL(el.getAttribute('src'));}
})
onerror
图像加载过程中发生错误时会触发onerror事件。
我们可以利用这一点来实现手动拦截,主动发起请求并处理数据后,将file或blob对象重新赋值给到src即可。
简单示例如下:
<img src="xxx" onerror="handleError()">
// 错误处理
function handleError() {const oriImg = event.target;// 手动发起请求requestImage(oriImg.currentSrc);// 避免死循环oriImg.onerror = null;
}
扩展方式1
扩展img-src的set方法。示例如下:
<!-- authImg.vue -->
<template><img ref="img" >
</template>
<script>export default {name: 'authImg',props:{src:{type: String,default:''}},watch:{src:{handler(){this.$refs.img = this.src;},immediate:true}}}
</script>
// 自定义请求
function requestImage(url){//...
}
// 扩展原有src行为
function hookImage() {const property = Object.getOwnPropertyDescriptor(Image.prototype, 'src');const nativeSet = property.set;Object.defineProperty(Image.prototype, 'src', {set: function(url){if (url.indexOf('image/view')>-1) {requestImage(url).then(res=>{// 将处理后的src传入,执行原有默认逻辑nativeSet.call(this, URL.createObjectURL(res));});}else{nativeSet.call(this, url);}},});
}
hookImage()
扩展方式2
这个方法主要针对一般页面中的图片。
扩展Element-setAttribute方法。示例如下:
// 自定义请求
function requestImage(url){//...
}
// 扩展原有setAttribute行为
function hookImage() {// 记录原生方法const rawSetAttribute = Element.prototype.setAttribute// 重写setAttributeElement.prototype.setAttribute = function setAttribute (key, value) {if (key == 'src' && value.indexOf('image/view')>-1) {requestImage(value).then(res=>{// 将处理后的src传入,执行原有默认逻辑rawSetAttribute.call(this, key, URL.createObjectURL(res))})} else {rawSetAttribute.call(this, key, value)}}
}
hookImage()
扩展方式3
这个方法主要针对富文本编辑器中的图片。
扩展HTMLDocument-execCommand方法。示例如下:
// 自定义请求
function requestImage(url){//...
}// 扩展原有execCommand行为
function hookImage() {// 图片正则const reg = /<img.*?src=[\"|\']?(.*?)[\"|\']?\s.*?>/gi;// 匹配图片srcconst srcreg = /<img [^>]*src=['"]([^'"]+)[^>]*>/gi;// 记录原生方法const rawSetExecCommand = HTMLDocument.prototype.execCommand// 重写setAttributeHTMLDocument.prototype.execCommand = function execCommand (key,bool, value) {// 一般富文本编辑器使用的图片插入是insertHTML指令,这里匹配img标签if (key == 'insertHTML') {// 如果是图片if(reg.test(value)){// 获取srcvalue.replace(srcreg, (match, capture)=> {if(capture){requestImage(capture).then(res=>{// 替换src为blob对象let imgStr = value.replace(srcreg,`<img src=\'${URL.createObjectURL(res)}\' alt="自定义插入图片">`)// 将处理后的src传入,执行原有默认逻辑rawSetExecCommand.call(this, key, bool, imgStr)})}});}} else {rawSetExecCommand.call(this, key, bool, value)}}
}
hookImage()
总结
- 我在两篇文章中展示了8种实现方法,前面5种都需要每个
img标签单独处理,改动量比较大。 - 扩展方式2、扩展方式3两个联合使用,可以全局处理一般图片和富文本编辑器图片(业务代码都不需要改动,几乎可以涵盖所有场景了)。
- 如果你的网站是
https,那么只需要使用service worker即可。
相关文章:
)
img标签请求 添加自定义header(二)
之前写过一篇关于img添加自定义请求头的处理方式(点击这里),那么本篇我们来看另外几种实现方法。 自定义指令 以Vue为例,我们可以定义一个全局指令,对img标签进行一些处理。 <template><img :src"src…...

Set和weakSet Map和WeakMap
Set和weakSet的用法和区别 1.Set 和weakSet 它是类似于数组,且成员值都是唯一的, 2.Set有 add has delete clear size keys values forEach entries 3.weakSet 有add has delete 4.WeakSet中只能存放对象类型,不能存放基本类型 5.WeakSet它是…...

Qt基础之三十六:异常处理
本文将介绍如何在Qt中使用try...catch和调试dump文件来处理异常。 Qt版本5.12.6 一.使用try...catch 一段简单的捕获异常的代码,新建一个控制台工程,pro文件不用修改 #include <QCoreApplication> #include <QDebug>int main(int argc, char *argv[]) {QCoreA…...

【HMS Core】【ML Kit】活体检测FAQ合集
【问题描述1】 使用示例代码集成活体检测SDK时,报错state code -7001 【解决方案】 使用示例代码前请详细阅读示例工程中的“README”文件。您需要完成以下操作后才可以运行示例代码。 在AppGallery Connect网站下载自己应用的“agconnect-services.json”文件&a…...

ChatGPT:使用OpenAI创建自己的AI网站,使用 flask web框架快速搭建网站主体
使用OpenAI创建自己的AI网站 如果你还是一个OpenAI的小白,有OpenAI的账号,但想调用OpenAI的API搞一些有意思的事,那么这一系列的教程将仔细的为你讲解如何使用OpenAI的API制作属于自己的AI网站。 使用 flask web框架快速搭建网站主体 之前…...

后端(一):Tomcat
我们之前的前端是被我们一笔带过的,那不是我们要讲的重点,而这里的后端则是重点。本章先来认识认识后端的基础。 Tomcat 是什么 我们先来聊聊什么叫做tomcat,我们熟悉的那个是汤姆猫: 这和我们Java世界中的Tomcat 不是同一只猫&…...
)
华为OD机试之最小调整顺序次数、特异性双端队列(Java源码)
最小调整顺序次数、特异性双端队列 题目描述 有一个特异性的双端队列,该队列可以从头部或尾部添加数据,但是只能从头部移出数据。 小A依次执行2n个指令往队列中添加数据和移出数据。其中n个指令是添加数据(可能从头部添加、也可能从尾部添加…...

2023年武汉住建厅七大员怎么报名?报名流程?精准题库一次过??
2023年武汉住建厅七大员怎么报名?报名流程?精准题库一次过?? 2023年武汉住建厅七大员是指施工员、质量员、资料员、材料员、机械员、标准员、劳务员,报的最多的可能就是施工员,质量员和资料员 报名流程: 1…...

Rust每日一练(Leetday0014) 组合总和II、缺失正数、接雨水
目录 40. 组合总和 II Combination Sum II 🌟🌟 41. 缺失的第一个正数 First Missing Positive 🌟🌟🌟 42. 接雨水 Trapping Rain Water 🌟🌟🌟 🌟 每日一练刷题…...

EnjoyVIID部署
1、下载 git clone https://gitee.com/tsingeye/EnjoyVIID.git 2、导入数据库 创建表enjoyviid 导入数据库(修改数据库文件里的编码) EnjoyVIID/sql/tsingeye-viid.sql 3、修改配置 vim EnjoyVIID/tsingeye-admin/src/main/resources/application-dev.yml 修改数据库连接、re…...

用Python解决爱因斯坦的数学问题
1 问题 有一条阶梯,若每步跨2阶,则剩最后一阶,若每步跨3阶,则最后剩2阶,若每步跨5阶,则最后剩4阶,若每步跨6阶,则最后剩5阶,只有每次跨7阶,最后才刚好不剩&am…...

ChatGPT提示词攻略之基本原则
下面是调用openai的completion接口的函数。但在本文中并不是重点。了解一下就好。 import openai import osfrom dotenv import load_dotenv, find_dotenv _ load_dotenv(find_dotenv())openai.api_key os.getenv(OPENAI_API_KEY)def get_completion(prompt, model"gp…...

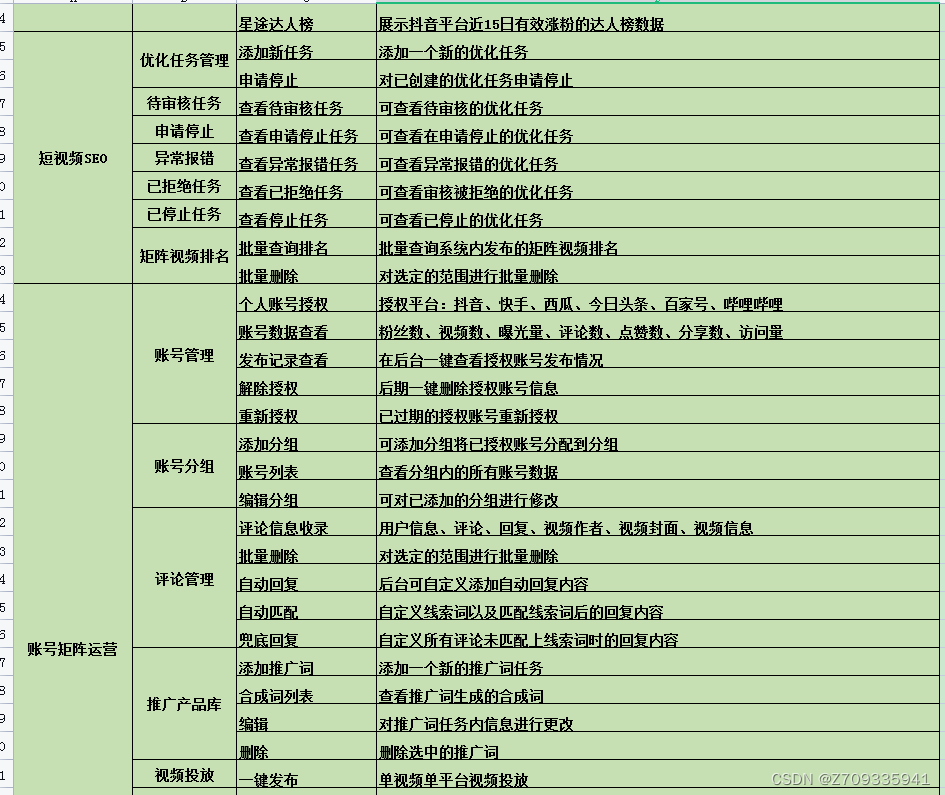
抖音seo源码如何开发部署?
前言:抖音seo源码,抖音矩阵系统源码搭建,抖音矩阵同步分发。抖音seo源码部署是需要对接到这些正规接口再来做开发的,目前账号矩阵程序开发的功能,围绕一键管理多个账号,做到定时投放,关键词自动…...

Java中常见锁的分类及概念分析
基于线程对同一把锁的获取情况分类 可重入锁 同一个线程可以多次获取锁 每次获取锁,锁的计数器加1,每次释放锁锁的计数器减1 锁的计数器归零,锁完全释放 Java中提供的synchronized,ReentrantLock,ReentrantReadWriteL…...
)
ConcurrentLinkedQueue的源码解析(基于JDK1.8)
ConcurrentLinkedQueue的源码解析(基于JDK1.8) ConcurrentLinkedQueue是Java集合框架中的一种线程安全的队列,它是通过CAS(Compare and Swap)算法实现的并发队列。在并发场景下,ConcurrentLinkedQueue能够…...
低资源方面级情感分析研究综述
文章目录 前言1. 引言2. 问题定义、数据集和评价指标2.1 问题定义2.2 任务定义2.3 常用数据集 3. 方面级情感分析的方法3.1 **方面词抽取**3.1.1 基于无监督学习的方法3.1.1.1 基于规则的方面词抽取3.1.1.2 基于统计的方面词抽取 3.1.2 基于有监督浅层模型的方法3.1.3 基于有监…...

将 PDF 压缩到 1 MB 或更小的 5 个工具
鉴于工作和生活中PDF文件的频繁传输,压缩文件大小成为PDF文件必不可少的一步,尤其是对于包含大量高清图片的文件。压缩不仅使您的文件兼容发送,还有助于存储优化。这意味着您将获得更多数据空间,适用于本地设备和云端。 想要将 …...

CSMA/CD协议之计算最短帧长问题
文章目录 前言CSMA/CD协议计算最短帧长 前言 本篇博客主要论述了如何计算 CSMA/CD 协议下的网络帧长问题,从概念入手,结合例题进行详细的分析。 CSMA/CD协议 概念: ① 载波监听多点接入/碰撞检测 ② 半双工通信 ③ 先听后发、边听边发、冲…...

第三章:什么是分库分表
文章目录 背景什么是分库分表为什么要分库分表性能可用性什么时候考虑分库分表什么时候分库什么时候分表背景 一个系统当伴随着用户量的激增,业务数据的不断增加,数据库表中的数据越来越多,如果再去对我们数据库中的表进行curd操作的时候,就会造成一些性能上的瓶颈问题! …...
)
SpringMVC第六阶段:数据在域中的保存(02)
数据在域中的保存(02) 1、Map或Model或ModelMap形式保存数据在request域中 在四个域中,我们使用最频繁的域就是request对象。往request域对象中,保存数据,还在以下的几种形式。 我们可以在Controller的方法中&#x…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
