Vue3 + ElementPlus实战学习——模拟简单的联系人列表管理后台
文章目录
- 📋前言
- 🎯demo 介绍
- 🎯功能分析
- 🧩数据的展示与分页功能
- 🧩编辑功能
- 🧩删除功能
- 🎯部分代码分析
- 🎯完整代码
- 📝最后

📋前言
这篇文章介绍一下基于 Vue3 和 ElementPlus 的小 demo ,是一个模拟的联系人列表管理后台的,功能包括了数据的展示、编辑功能、删除功能以及列表分页功能。这篇文章是为了下一篇做基础和学习,因此列表的数据使用的是死数据。下一篇预告 Node.js + Vue3 + ElementPlus 实现联系人列表管理后台。
🎯demo 介绍
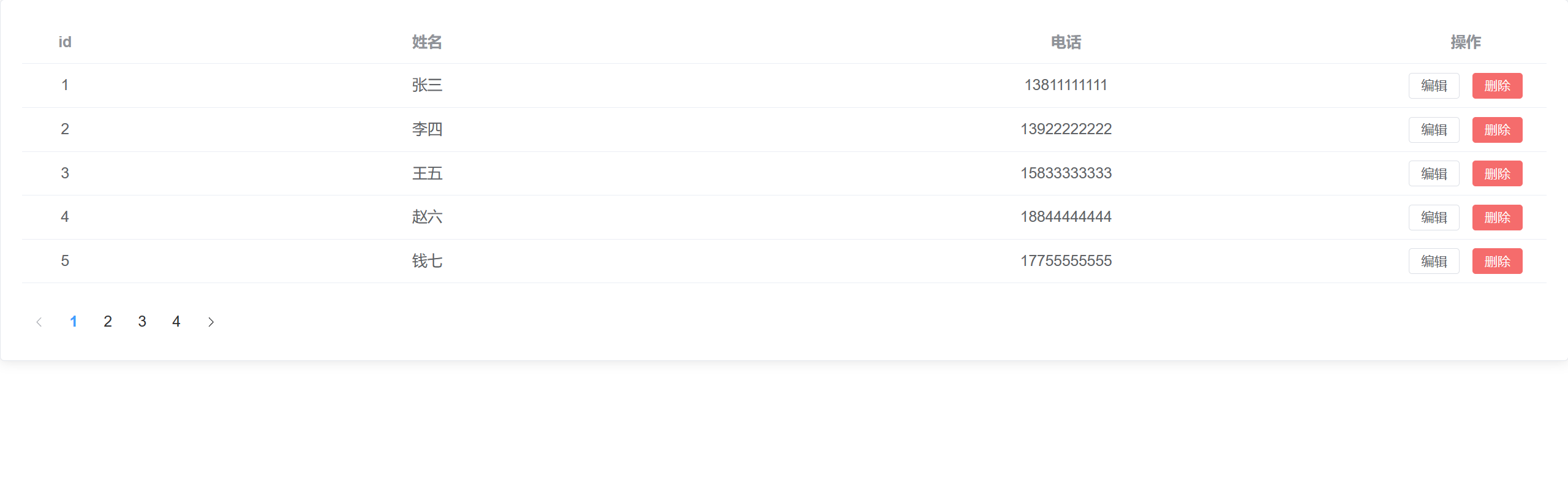
上面我也说到了,这个联系人列表管理后台的功能包括了数据的展示、编辑功能、删除功能以及列表分页功能。接下来我们来分析每个功能具体要做什么、以及如何实现。首先我们可以看到最终效果图如下。

🎯功能分析
接下来我们逐步分析这个 demo 要实现的功能。其中包括了数据的展示、编辑功能、删除功能以及列表分页功能。
🧩数据的展示与分页功能

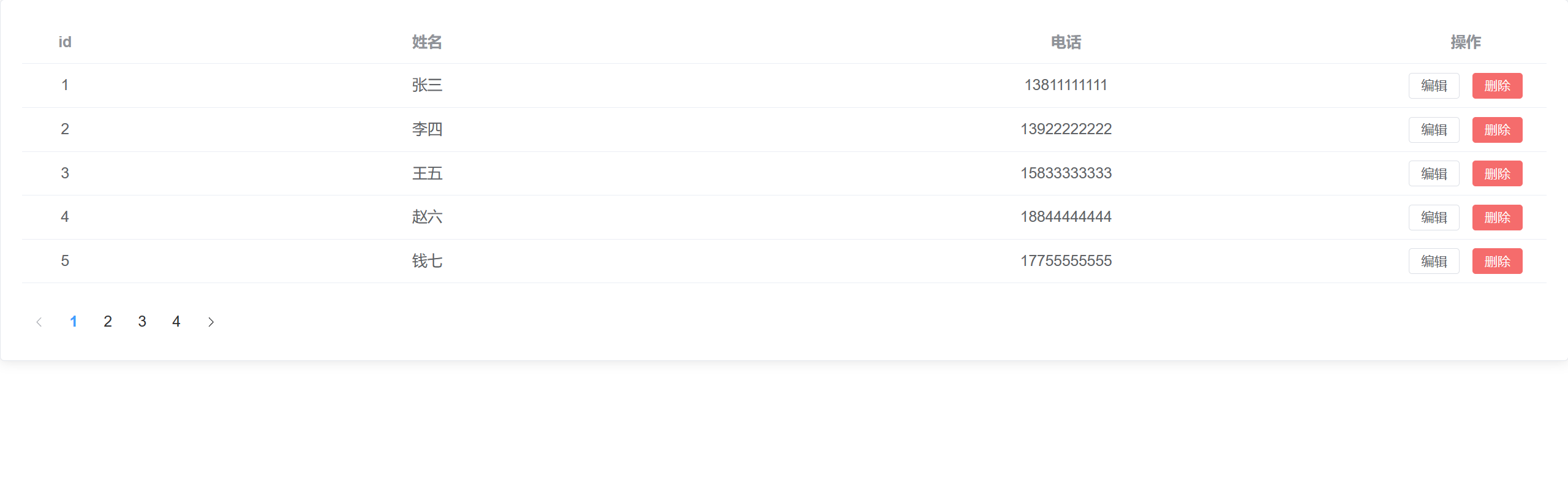
首先项目运行后展示出的效果如上图,列表包括了 id 、姓名、电话以及相关操作,操作又包括了编辑功能和删除功能的按钮。
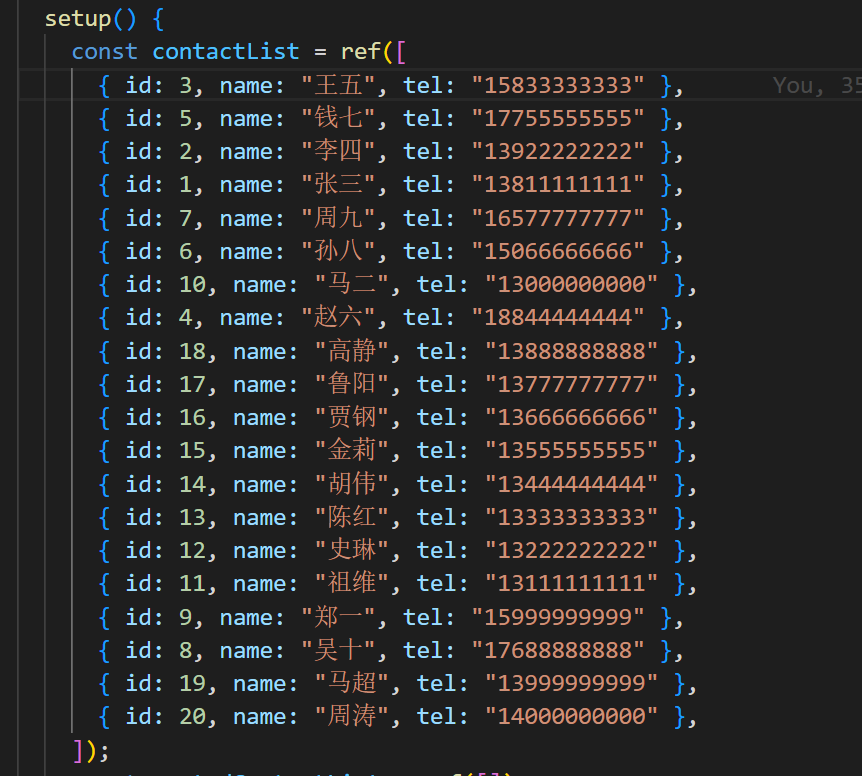
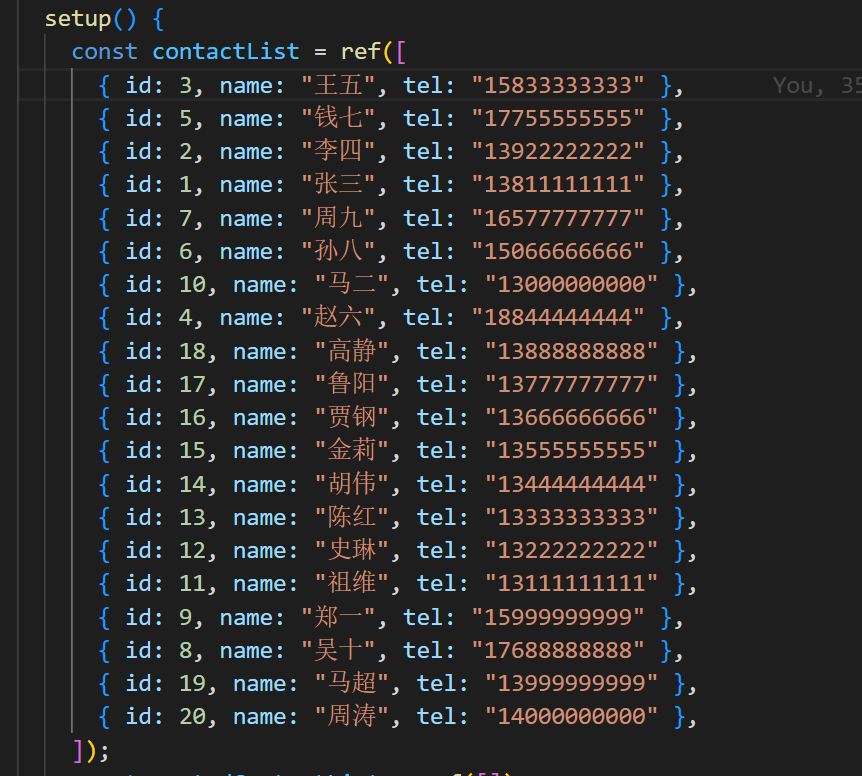
注意 id 是从小到大排列,其中数据中的 id 是没有排序的,如下图。

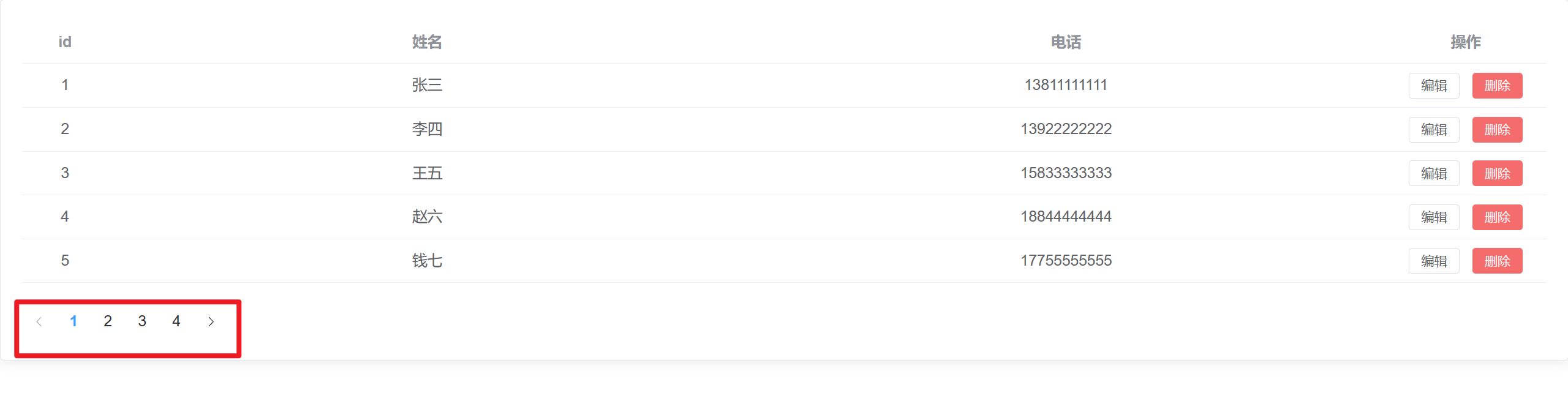
最后是数据列表的分页,这里用到的是 el-pagination 实现分页的功能,五条数据为一页。

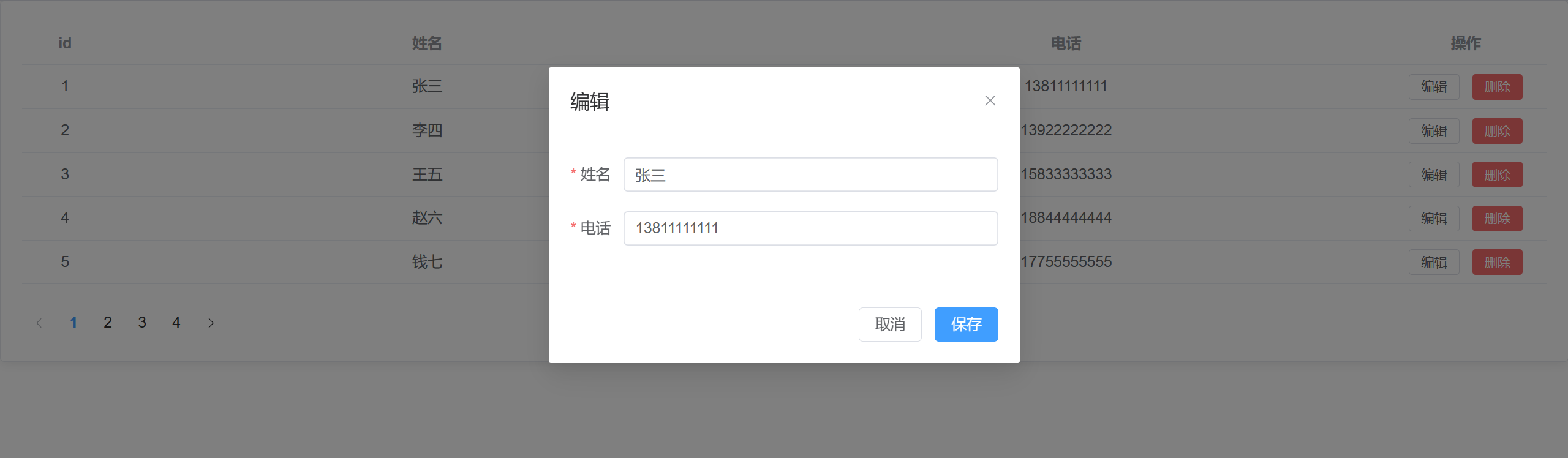
🧩编辑功能
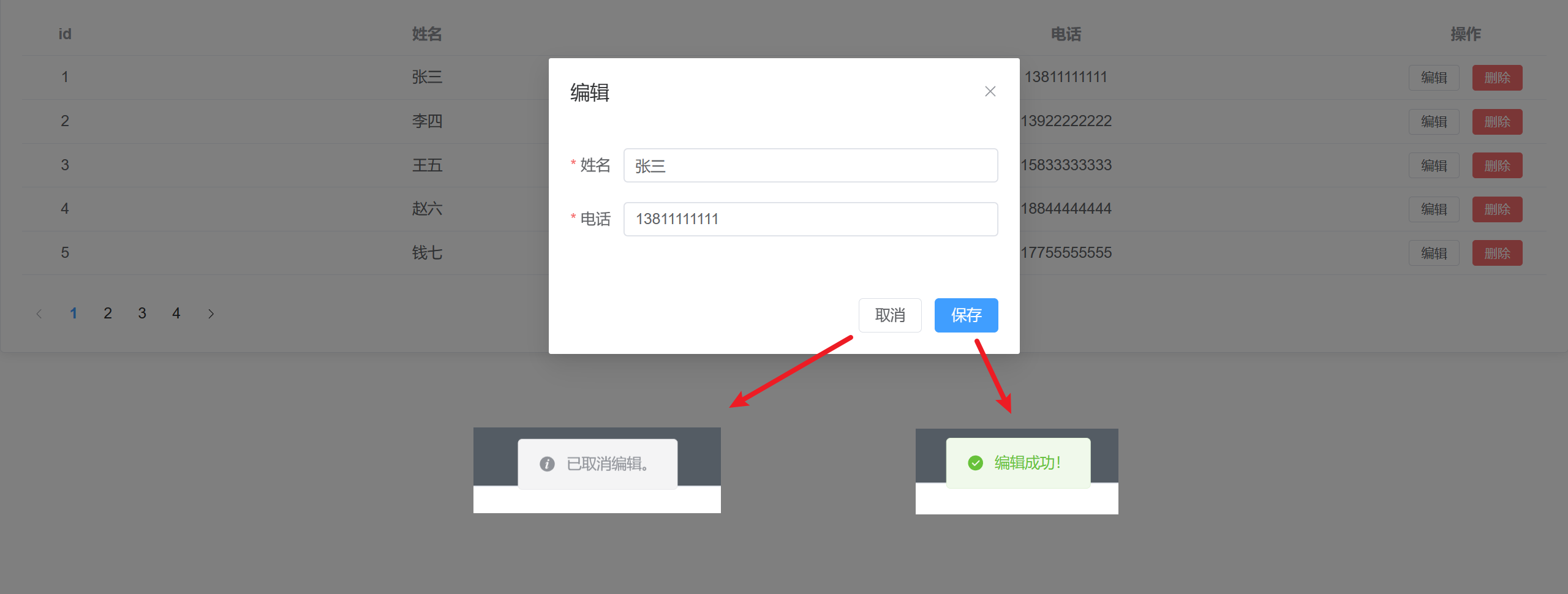
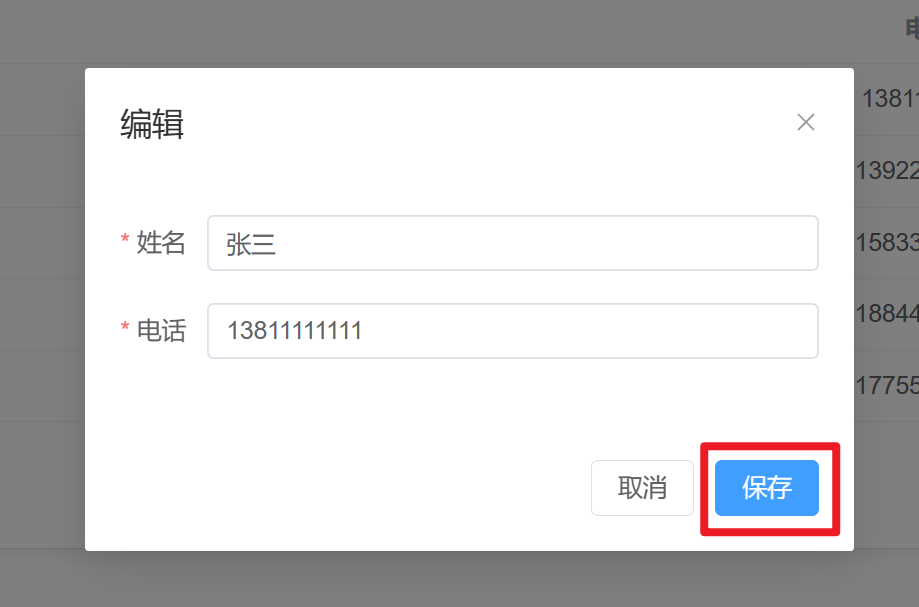
然后是编辑功能,通过点击编辑按钮,然后出现弹窗,对数据进行修改和保持,这里使用到了 el-dialog 和 ElMessage 实现窗口的出现、隐藏以及一些交互效果(消息框)。

交互效果包括了取消编辑、保存编辑的内容,通过 ElMessage 来实现交互后的消息框,效果如下图。

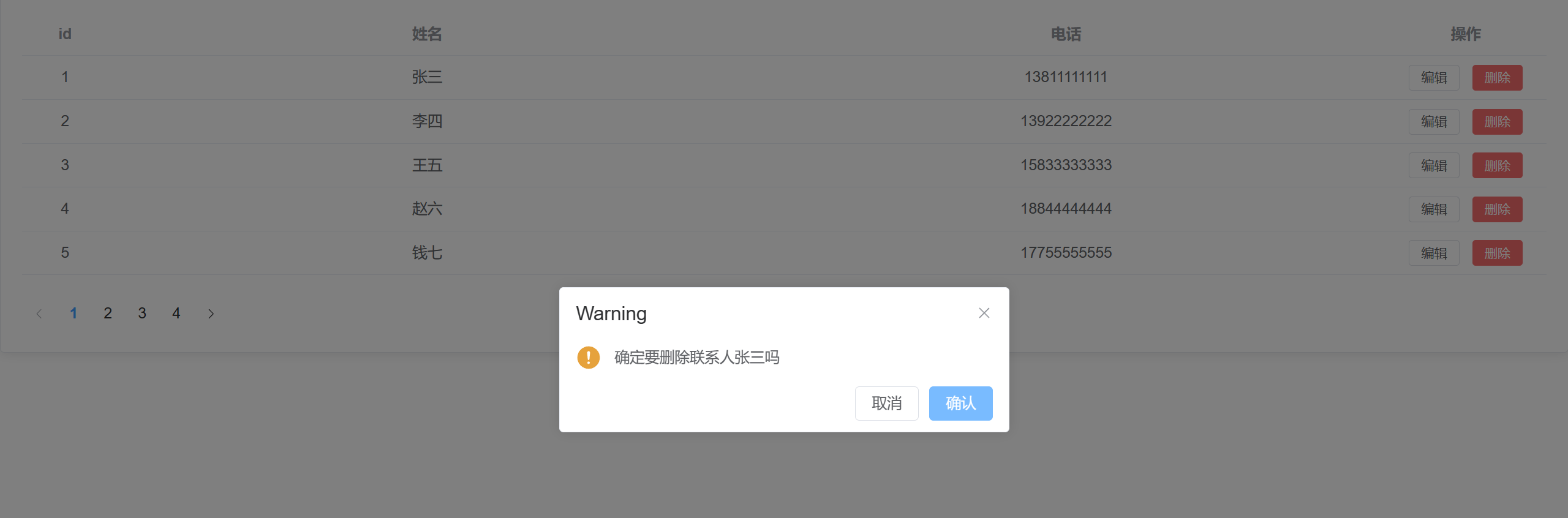
🧩删除功能
然后是编辑功能,通过点击删除按钮,然后出现是否确认删除的弹窗,这里使用到了 ElMessageBox 实现弹窗的出现以及确认、取消的交互效果。

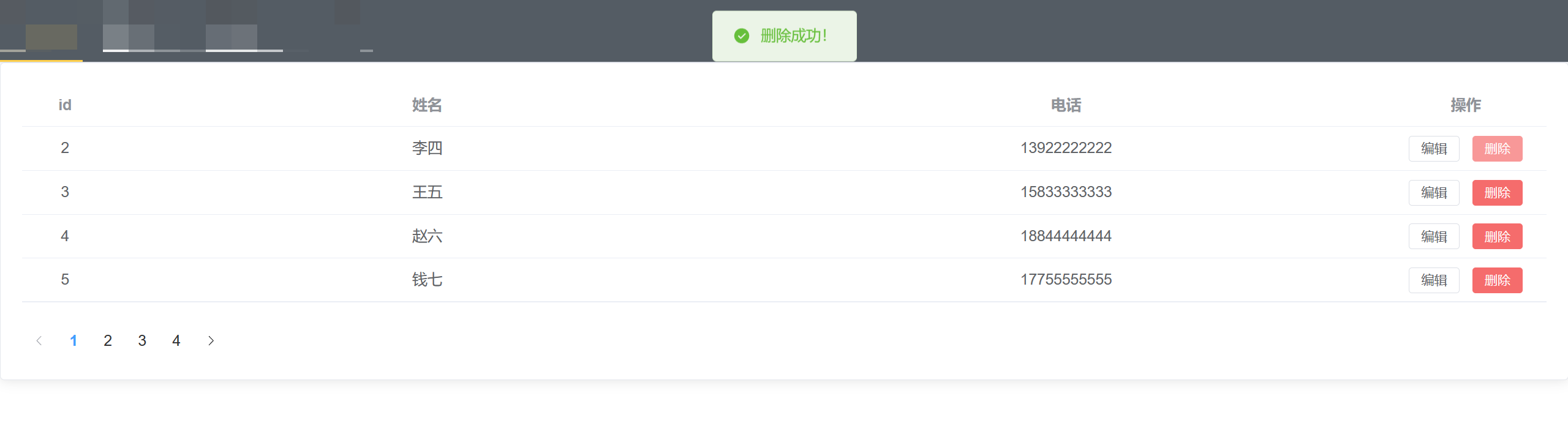
点击确认后数据就会被删除了。然后通过 ElMessage 来实现交互后的消息框,比如删除成功的消息框。
🎯部分代码分析
首先我们分析一下这个 demo 用的组件,有 el-button 、el-form 、el-card 、el-dialog 、el-table 、el-pagination 等等。
这个 demo 的 template 部分结构很简单,只包括了数据列表和弹窗通过 el-card 、el-table 、el-button 实现数据列表,el-dialog 、el-form 、el-button 实现弹窗的部分。
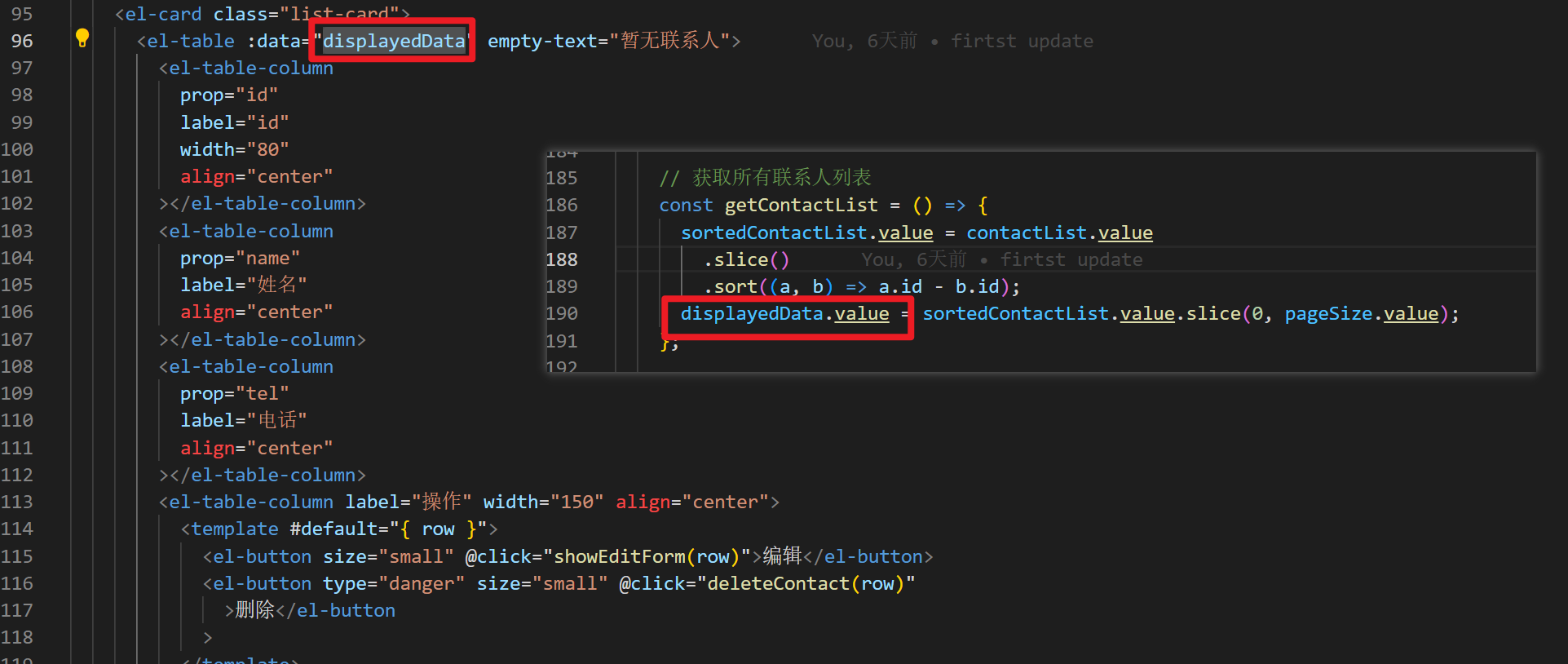
因为这个 demo 的数据是写死的了,没有后台数据以及 axios 获取 ,所以通过以下的方法实现数据列表的渲染。

其中默认数据如下。

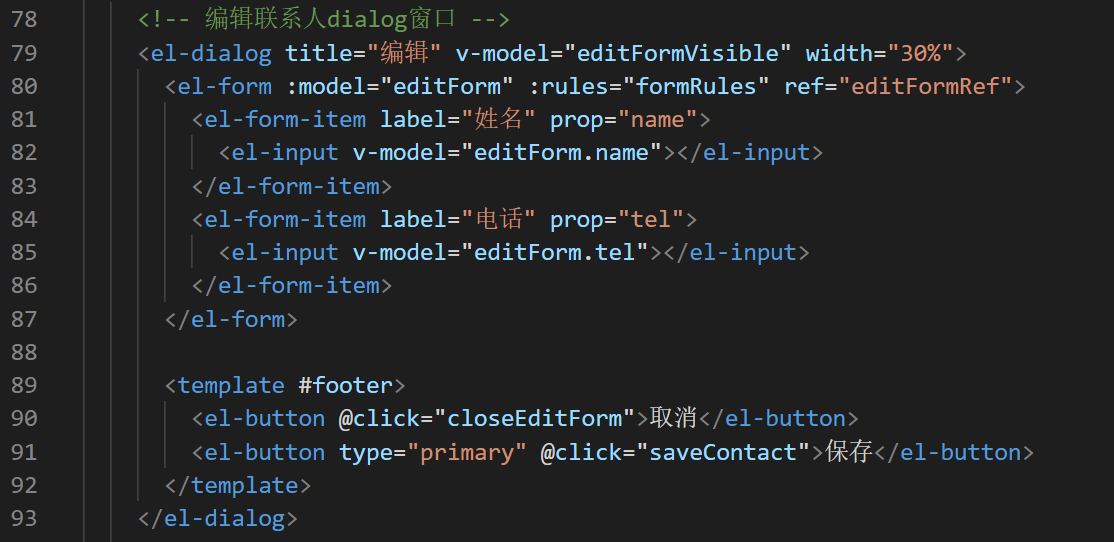
弹窗部分的代码如下

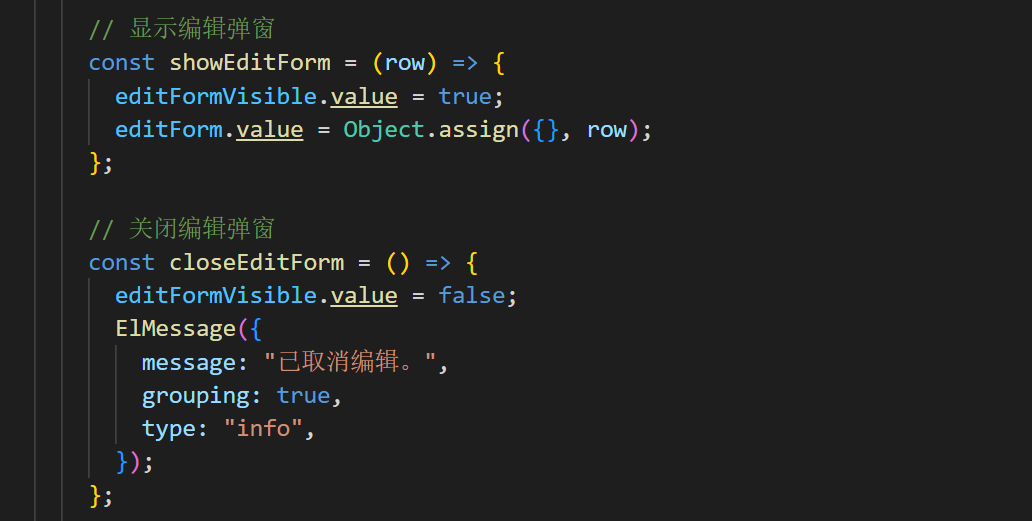
然后还包括一些交互功能的代码,如弹窗的显示与隐藏。

然后就是显示弹窗以后,对应的交互功能,如取消(就是隐藏关闭掉弹窗)、保存的功能。
// 保存联系人信息const saveContact = () => {const index = sortedContactList.value.findIndex((item) => item.id === editForm.value.id);if (index >= 0) {const oldItem = contactList.value.find((item) => item.id === editForm.value.id);contactList.value.splice(contactList.value.indexOf(oldItem), 1, {...oldItem,...editForm.value,});sortedContactList.value.splice(index, 1, {...oldItem,...editForm.value,});displayedData.value.splice(index - pageSize.value * (currentPage.value - 1),1,editForm.value);editFormVisible.value = false;ElMessage({message: "编辑成功!",grouping: true,type: "success",});}};
这里我来分析一下如何实现保存编辑内容的功能。首先这段代码的运行逻辑是在编辑联系人信息时,从 contactList 中找到对应的联系人数据项,并用 editForm 中的新数据来更新它,然后同步更新 sortedContactList 和 displayedData。最后,将编辑框关闭,并提示用户编辑成功。
具体逻辑如下。
- 首先,通过 findIndex() 方法查找 sortedContactList 中是否存在 id 和 editForm 中的 id 相同的联系人数据项。(id 是联系人对象的唯一标识符)
- 如果能够找到该联系人数据,就从 contactList 中找到对应的旧联系人数据项,并用新的 editForm 数据来更新它。同时,也更新 sortedContactList 中对应索引上的数据项。
- 接着,根据当前页码和每页显示数量,还需要更新 displayedData 中对应位置的数据项。
- 最后,将编辑框的 visible 属性设置为 false,关闭编辑框。并使用 ElMessage 组件显示一条“编辑成功”的成功提示信息。

当然,这个 demo 还有其他功能,这里就不过多描述了代码的具体功能了,详情还得是自己去编写了才能体验的到了,最后附上完整代码,供大家参考和学习。
🎯完整代码
<template><div><!-- 编辑联系人dialog窗口 --><el-dialog title="编辑" v-model="editFormVisible" width="30%"><el-form :model="editForm" :rules="formRules" ref="editFormRef"><el-form-item label="姓名" prop="name"><el-input v-model="editForm.name"></el-input></el-form-item><el-form-item label="电话" prop="tel"><el-input v-model="editForm.tel"></el-input></el-form-item></el-form><template #footer><el-button @click="closeEditForm">取消</el-button><el-button type="primary" @click="saveContact">保存</el-button></template></el-dialog><el-card class="list-card"><el-table :data="displayedData" empty-text="暂无联系人"><el-table-columnprop="id"label="id"width="80"align="center"></el-table-column><el-table-columnprop="name"label="姓名"align="center"></el-table-column><el-table-columnprop="tel"label="电话"align="center"></el-table-column><el-table-column label="操作" width="150" align="center"><template #default="{ row }"><el-button size="small" @click="showEditForm(row)">编辑</el-button><el-button type="danger" size="small" @click="deleteContact(row)">删除</el-button></template></el-table-column></el-table><div class="pagination"><el-paginationlayout="prev, pager, next":total="contactList.length":page-size="pageSize"v-model:current-page="currentPage"@current-change="handleCurrentChange"/></div></el-card></div>
</template><script>
import { defineComponent, ref } from "vue";
import { ElMessage, ElMessageBox } from "element-plus";
export default defineComponent({name: "ContactList",setup() {const contactList = ref([{ id: 3, name: "王五", tel: "15833333333" },{ id: 5, name: "钱七", tel: "17755555555" },{ id: 2, name: "李四", tel: "13922222222" },{ id: 1, name: "张三", tel: "13811111111" },{ id: 7, name: "周九", tel: "16577777777" },{ id: 6, name: "孙八", tel: "15066666666" },{ id: 10, name: "马二", tel: "13000000000" },{ id: 4, name: "赵六", tel: "18844444444" },{ id: 18, name: "高静", tel: "13888888888" },{ id: 17, name: "鲁阳", tel: "13777777777" },{ id: 16, name: "贾钢", tel: "13666666666" },{ id: 15, name: "金莉", tel: "13555555555" },{ id: 14, name: "胡伟", tel: "13444444444" },{ id: 13, name: "陈红", tel: "13333333333" },{ id: 12, name: "史琳", tel: "13222222222" },{ id: 11, name: "祖维", tel: "13111111111" },{ id: 9, name: "郑一", tel: "15999999999" },{ id: 8, name: "吴十", tel: "17688888888" },{ id: 19, name: "马超", tel: "13999999999" },{ id: 20, name: "周涛", tel: "14000000000" },]);const sortedContactList = ref([]);const displayedData = ref([]);const pageSize = ref(5);const currentPage = ref(1);const editFormVisible = ref(false);const editForm = ref({ id: "", name: "", tel: "" });const formRules = ref({name: [{ required: true, message: "请输入姓名", trigger: "blur" }],tel: [{required: true,message: "请输入电话号码",trigger: "blur",},{pattern: /^1[3456789]\d{9}/,message: "请输入有效的手机号码",trigger: "blur",},],});// 获取所有联系人列表const getContactList = () => {sortedContactList.value = contactList.value.slice().sort((a, b) => a.id - b.id);displayedData.value = sortedContactList.value.slice(0, pageSize.value);};// 显示编辑弹窗const showEditForm = (row) => {editFormVisible.value = true;editForm.value = Object.assign({}, row);};// 关闭编辑弹窗const closeEditForm = () => {editFormVisible.value = false;ElMessage({message: "已取消编辑。",grouping: true,type: "info",});};// 保存联系人信息const saveContact = () => {const index = sortedContactList.value.findIndex((item) => item.id === editForm.value.id);if (index >= 0) {const oldItem = contactList.value.find((item) => item.id === editForm.value.id);contactList.value.splice(contactList.value.indexOf(oldItem), 1, {...oldItem,...editForm.value,});sortedContactList.value.splice(index, 1, {...oldItem,...editForm.value,});displayedData.value.splice(index - pageSize.value * (currentPage.value - 1),1,editForm.value);editFormVisible.value = false;ElMessage({message: "编辑成功!",grouping: true,type: "success",});}};// 删除联系人const deleteContact = (row) => {const index = sortedContactList.value.findIndex((item) => item.id === row.id);ElMessageBox.confirm(`确定要删除联系人${row.name}吗`, "Warning", {confirmButtonText: "确认",cancelButtonText: "取消",type: "warning",}).then(() => {if (index >= 0) {const oldItem = contactList.value.find((item) => item.id === row.id);contactList.value.splice(contactList.value.indexOf(oldItem), 1);sortedContactList.value.splice(index, 1);displayedData.value.splice(index - pageSize.value * (currentPage.value - 1),1);ElMessage({message: "删除成功!",grouping: true,type: "success",});}});};// 处理页码改变事件const handleCurrentChange = (val) => {currentPage.value = val;const start = pageSize.value * (currentPage.value - 1);const end = pageSize.value * currentPage.value;displayedData.value = sortedContactList.value.slice(start, end);};// 初始化获取所有联系人列表getContactList();return {contactList,sortedContactList,displayedData,pageSize,currentPage,editFormVisible,editForm,formRules,getContactList,showEditForm,closeEditForm,saveContact,deleteContact,handleCurrentChange,};},
});
</script><style>
.pagination {margin-top: 20px;text-align: center;
}
</style>
📝最后
通过这篇文章的实战学习,学会实现的思路和基本的逻辑,为了下一篇内容做基础和学习,以及实现更多其他功能。下一篇预告 Node.js + Vue3 + ElementPlus 实现联系人列表管理后台,基于这篇文章的内容学习来实现,敬请期待。

相关文章:

Vue3 + ElementPlus实战学习——模拟简单的联系人列表管理后台
文章目录 📋前言🎯demo 介绍🎯功能分析🧩数据的展示与分页功能🧩编辑功能🧩删除功能 🎯部分代码分析🎯完整代码📝最后 📋前言 这篇文章介绍一下基于 Vue3 和…...

【Go语言从入门到实战】并发篇
Go语言从入门到实战 — 并发篇 协程 Thread vs Groutine 相比之下,协程的栈大小就小很多了,创建起来也会更快,也更节省系统资源。 一个 goroutine 的栈,和操作系统线程一样,会保存其活跃或挂起的函数调用的本地变量…...
)
img标签请求 添加自定义header(二)
之前写过一篇关于img添加自定义请求头的处理方式(点击这里),那么本篇我们来看另外几种实现方法。 自定义指令 以Vue为例,我们可以定义一个全局指令,对img标签进行一些处理。 <template><img :src"src…...

Set和weakSet Map和WeakMap
Set和weakSet的用法和区别 1.Set 和weakSet 它是类似于数组,且成员值都是唯一的, 2.Set有 add has delete clear size keys values forEach entries 3.weakSet 有add has delete 4.WeakSet中只能存放对象类型,不能存放基本类型 5.WeakSet它是…...

Qt基础之三十六:异常处理
本文将介绍如何在Qt中使用try...catch和调试dump文件来处理异常。 Qt版本5.12.6 一.使用try...catch 一段简单的捕获异常的代码,新建一个控制台工程,pro文件不用修改 #include <QCoreApplication> #include <QDebug>int main(int argc, char *argv[]) {QCoreA…...

【HMS Core】【ML Kit】活体检测FAQ合集
【问题描述1】 使用示例代码集成活体检测SDK时,报错state code -7001 【解决方案】 使用示例代码前请详细阅读示例工程中的“README”文件。您需要完成以下操作后才可以运行示例代码。 在AppGallery Connect网站下载自己应用的“agconnect-services.json”文件&a…...

ChatGPT:使用OpenAI创建自己的AI网站,使用 flask web框架快速搭建网站主体
使用OpenAI创建自己的AI网站 如果你还是一个OpenAI的小白,有OpenAI的账号,但想调用OpenAI的API搞一些有意思的事,那么这一系列的教程将仔细的为你讲解如何使用OpenAI的API制作属于自己的AI网站。 使用 flask web框架快速搭建网站主体 之前…...

后端(一):Tomcat
我们之前的前端是被我们一笔带过的,那不是我们要讲的重点,而这里的后端则是重点。本章先来认识认识后端的基础。 Tomcat 是什么 我们先来聊聊什么叫做tomcat,我们熟悉的那个是汤姆猫: 这和我们Java世界中的Tomcat 不是同一只猫&…...
)
华为OD机试之最小调整顺序次数、特异性双端队列(Java源码)
最小调整顺序次数、特异性双端队列 题目描述 有一个特异性的双端队列,该队列可以从头部或尾部添加数据,但是只能从头部移出数据。 小A依次执行2n个指令往队列中添加数据和移出数据。其中n个指令是添加数据(可能从头部添加、也可能从尾部添加…...

2023年武汉住建厅七大员怎么报名?报名流程?精准题库一次过??
2023年武汉住建厅七大员怎么报名?报名流程?精准题库一次过?? 2023年武汉住建厅七大员是指施工员、质量员、资料员、材料员、机械员、标准员、劳务员,报的最多的可能就是施工员,质量员和资料员 报名流程: 1…...

Rust每日一练(Leetday0014) 组合总和II、缺失正数、接雨水
目录 40. 组合总和 II Combination Sum II 🌟🌟 41. 缺失的第一个正数 First Missing Positive 🌟🌟🌟 42. 接雨水 Trapping Rain Water 🌟🌟🌟 🌟 每日一练刷题…...

EnjoyVIID部署
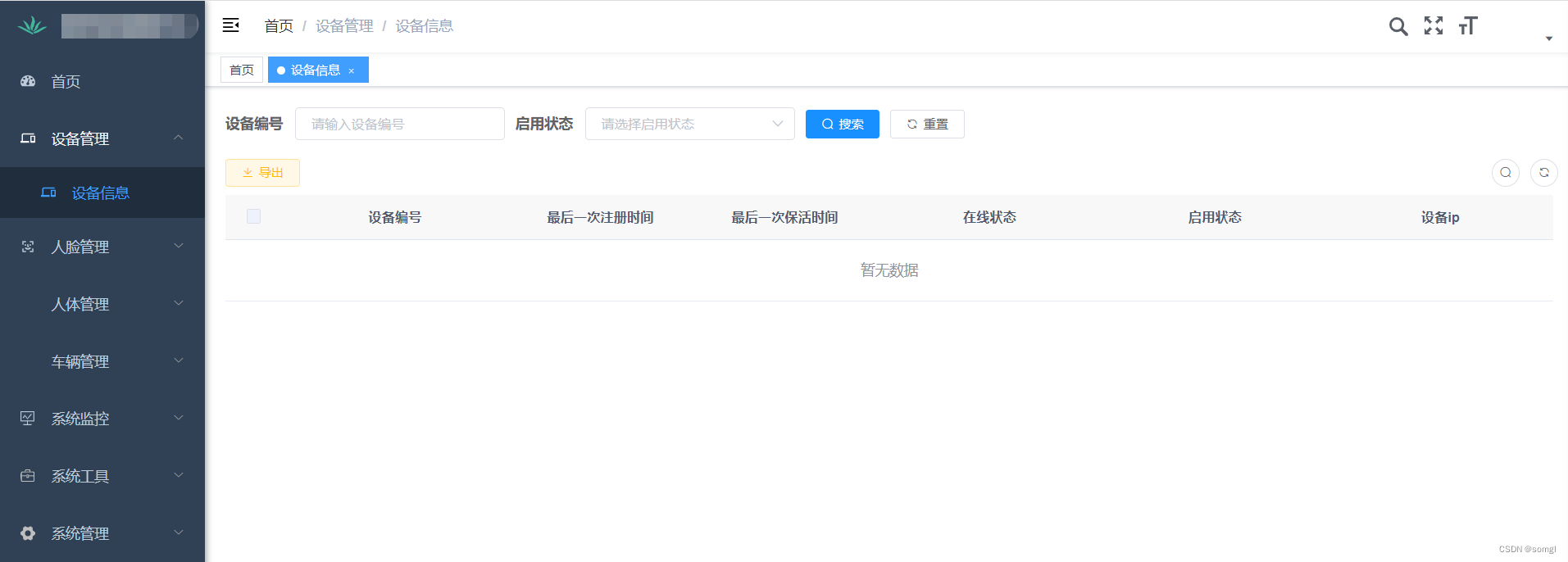
1、下载 git clone https://gitee.com/tsingeye/EnjoyVIID.git 2、导入数据库 创建表enjoyviid 导入数据库(修改数据库文件里的编码) EnjoyVIID/sql/tsingeye-viid.sql 3、修改配置 vim EnjoyVIID/tsingeye-admin/src/main/resources/application-dev.yml 修改数据库连接、re…...

用Python解决爱因斯坦的数学问题
1 问题 有一条阶梯,若每步跨2阶,则剩最后一阶,若每步跨3阶,则最后剩2阶,若每步跨5阶,则最后剩4阶,若每步跨6阶,则最后剩5阶,只有每次跨7阶,最后才刚好不剩&am…...

ChatGPT提示词攻略之基本原则
下面是调用openai的completion接口的函数。但在本文中并不是重点。了解一下就好。 import openai import osfrom dotenv import load_dotenv, find_dotenv _ load_dotenv(find_dotenv())openai.api_key os.getenv(OPENAI_API_KEY)def get_completion(prompt, model"gp…...

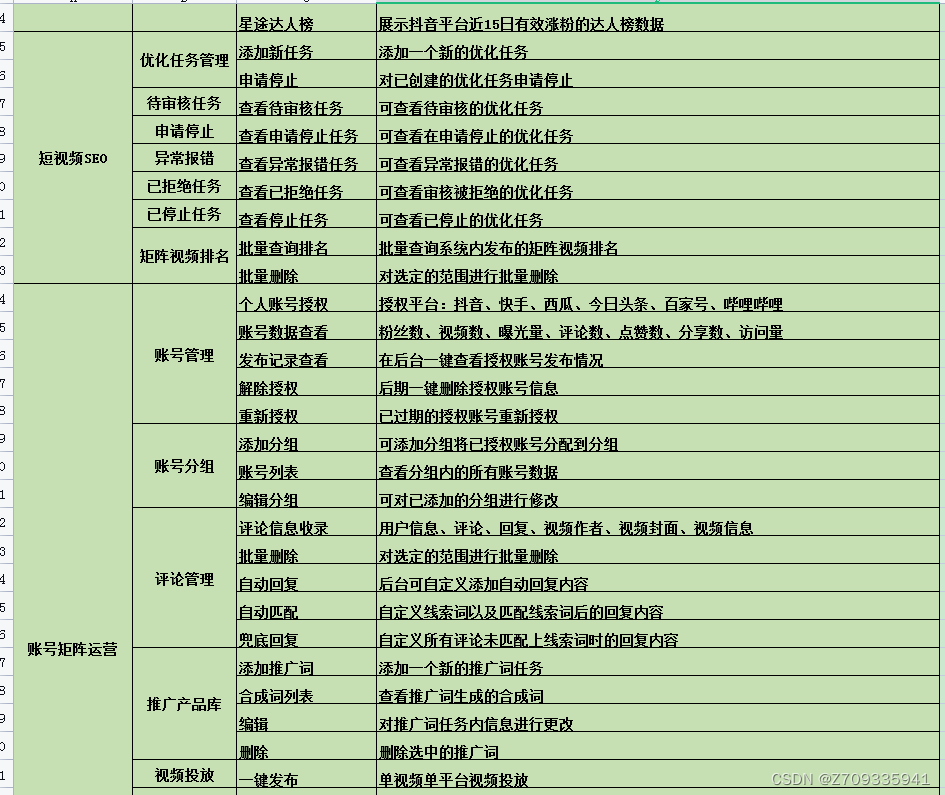
抖音seo源码如何开发部署?
前言:抖音seo源码,抖音矩阵系统源码搭建,抖音矩阵同步分发。抖音seo源码部署是需要对接到这些正规接口再来做开发的,目前账号矩阵程序开发的功能,围绕一键管理多个账号,做到定时投放,关键词自动…...

Java中常见锁的分类及概念分析
基于线程对同一把锁的获取情况分类 可重入锁 同一个线程可以多次获取锁 每次获取锁,锁的计数器加1,每次释放锁锁的计数器减1 锁的计数器归零,锁完全释放 Java中提供的synchronized,ReentrantLock,ReentrantReadWriteL…...
)
ConcurrentLinkedQueue的源码解析(基于JDK1.8)
ConcurrentLinkedQueue的源码解析(基于JDK1.8) ConcurrentLinkedQueue是Java集合框架中的一种线程安全的队列,它是通过CAS(Compare and Swap)算法实现的并发队列。在并发场景下,ConcurrentLinkedQueue能够…...
低资源方面级情感分析研究综述
文章目录 前言1. 引言2. 问题定义、数据集和评价指标2.1 问题定义2.2 任务定义2.3 常用数据集 3. 方面级情感分析的方法3.1 **方面词抽取**3.1.1 基于无监督学习的方法3.1.1.1 基于规则的方面词抽取3.1.1.2 基于统计的方面词抽取 3.1.2 基于有监督浅层模型的方法3.1.3 基于有监…...

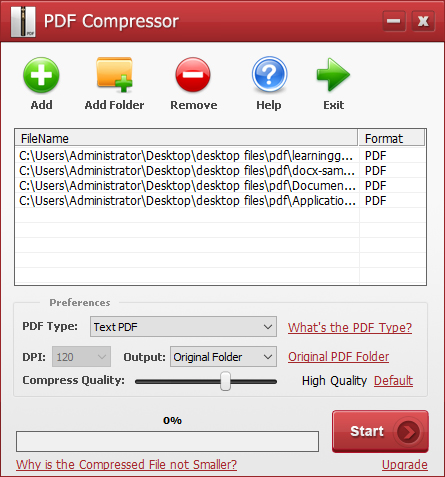
将 PDF 压缩到 1 MB 或更小的 5 个工具
鉴于工作和生活中PDF文件的频繁传输,压缩文件大小成为PDF文件必不可少的一步,尤其是对于包含大量高清图片的文件。压缩不仅使您的文件兼容发送,还有助于存储优化。这意味着您将获得更多数据空间,适用于本地设备和云端。 想要将 …...

CSMA/CD协议之计算最短帧长问题
文章目录 前言CSMA/CD协议计算最短帧长 前言 本篇博客主要论述了如何计算 CSMA/CD 协议下的网络帧长问题,从概念入手,结合例题进行详细的分析。 CSMA/CD协议 概念: ① 载波监听多点接入/碰撞检测 ② 半双工通信 ③ 先听后发、边听边发、冲…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
