Qt Qml 实现键鼠长时间未操作锁屏

文章目录
- 摘要
- 实现思路
- 键盘鼠标监控
- 百度到的方法
- 我的自己方法
- 最后
关键字:
Qt、
Qml、
QInputEvent 、
QStandardItem、
eventFilter
摘要
今日需求:
项目中需要实时检测用户是否长时间为操作键盘和鼠标,如果超过预设时间未操作键盘和鼠标,则退出到锁屏界面,准确的说是启动屏保,当用户再次操作键盘或鼠标,则进去登录界面,及实现长时间未操作键盘鼠标就锁屏的功能。
实现思路

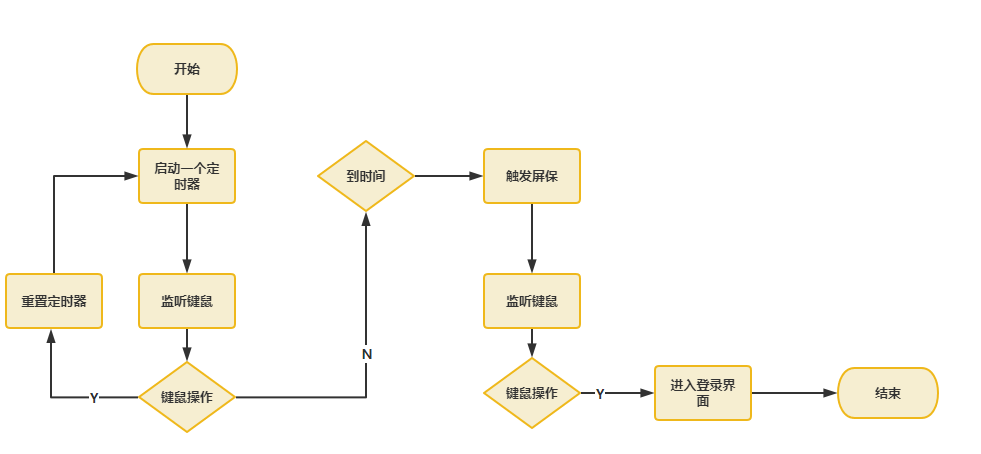
大致的实现想法如上图所示,就是启动一个QTimer定时器,输入参数就是要规定的微操作时间,如果到时间,没有检测到键盘和鼠标的操作,就出发屏幕保护程序,接着持续监听,如果依旧为监测到键盘和鼠标操作,那就一直停留在屏保画面,如果有键盘或鼠标操作,那就进入到登录界面。如果检测到了键盘或鼠标操作,那就重置定时器,是定时器重新开始计时。
题外话:
这里因为我的时间是一个大致的时间范围,对时间的精确是要求其实没有多高,所以这里就直接使用了QTimer,但是Qt的定时器,那精确性是出了名的,所以在对精确性要求比较高的场景下,可以使用其他方式实现定时器,而不用Qt自带的定时器。
键盘鼠标监控
百度到的方法
这个就有好多了, 可知直接重写键鼠事件,这个网上一大堆,示例代码如下:
class MyWidget : public QWidget {
public: MyWidget(QWidget *parent = nullptr) : QWidget(parent) { setMouseTracking(true); setFocusPolicy(Qt::StrongFocus); } void handleMousePressEvent(QMouseEvent *event) override { if (event->button() == Qt::LeftButton) { // 处理鼠标左键按下事件 } else if (event->button() == Qt::RightButton) { // 处理鼠标右键按下事件 } else if (event->button() == Qt::MiddleButton) { // 处理鼠标中键按下事件 } } void handleMouseMoveEvent(QMouseEvent *event) override { // 处理鼠标移动事件 } void handleMouseReleaseEvent(QMouseEvent *event) override { if (event->button() == Qt::LeftButton) { // 处理鼠标左键释放事件 } else if (event->button() == Qt::RightButton) { // 处理鼠标右键释放事件 } else if (event->button() == Qt::MiddleButton) { // 处理鼠标中键释放事件 } } void handleKeyPressEvent(QKeyEvent *event) override { if (event->key() == Qt::Key_Space) { // 处理空格键按下事件 } else if (event->key() == Qt::Key_Enter) { // 处理回车键按下事件 } else if (event->key() == Qt::Key_Backspace) { // 处理退格键按下事件 } } private: QPoint lastPos_{};
}; 或者使用QInputEvent 和QStandardItem ,示例代码如下:
监测键盘事件:
void MainWindow::on_pushButton_clicked() { QStandardItem *standardItem = new QStandardItem("0"); table->appendRow(standardItem); connect(table->model(), &QTableModel::rowInserted, this, &MainWindow::updateNum);
}void MainWindow::updateNum(const QModelIndex &index) { if (index.row() == 0) { QStandardItem *standardItem = static_cast<QStandardItem*>(index.internalPointer()); connect(standardItem, &QStandardItem::textChanged, this, [=]() { qDebug() << "Key released: " << standardItem->text(); }); }
}监测鼠标事件:
void MainWindow::on_pushButton_clicked() { QStandardItem *standardItem = new QStandardItem("0"); table->appendRow(standardItem); connect(table->model(), &QTableModel::rowInserted, this, &MainWindow::updateNum);
}void MainWindow::updateNum(const QModelIndex &index) { if (index.row() == 0) { QStandardItem *standardItem = static_cast<QStandardItem*>(index.internalPointer()); connect(standardItem, &QStandardItem::textChanged, this, [=]() { qDebug() << "Mouse released: " << standardItem->text(); }); }
}我的自己方法
但是上面都不是我想要的,还是太复杂,我仅仅想要的就是检测键盘和鼠标操作,至于操作了什么,我并不关心。所以我开辟的新的方法。我这里使用了Qt 的事建过滤器eventFilter
1 首先安装全局事件过滤器
这我们需要给我们的QApplication安装事建过滤器,代码如下
QApplication::instance()->installEventFilter(this);
2 在事件过滤器中监听键盘事件和鼠标事件
我们在事件过滤器中只需要比较事件是否为键盘事件或鼠标事件,代码如下:
/*** 捕获键盘事件**/if(event->type() == QEvent::KeyPress || event->type() == QEvent::MouseMove || event->type() == QEvent::MouseButtonPress){m_lockScreenTimer->start(m_timerLong);setLockScreen(false);}
如上述代码,我监听了键盘按下事件、鼠标移动事件和鼠标按键按下事件。并且在监听到这三个事件中的其中一个的时候,就重置了定时器,并且锁屏标志位置位了false
3 实现定时器到时间触发锁屏信号
connect(m_lockScreenTimer,&QTimer::timeout,this,[=](){setLockScreen(true);m_lockScreenTimer->stop();});
上述代码,如果到达预定时间,这触发对应的槽函数,这里我懒得写个函数了,直接使用了Lambda表达式,主要就是把锁屏标志位置位true,
4 使用Qt的属性系统
因为我参与的项目实际是QML项目,所以这里就能体现所Qt属性系统的香了,可以直接和QML 中的属性做无缝绑定。代码如下:
Q_PROPERTY(bool lockScreen READ lockScreen WRITE setLockScreen NOTIFY lockScreenChanged)
最后
因为是实际生产力业务代码,不方便暂时完整代码,仅分享一个思路供小伙伴们参考,如果哪里有不懂的地方或者疑问,可以直接留言问我就可以。

相关文章:

Qt Qml 实现键鼠长时间未操作锁屏
文章目录 摘要实现思路键盘鼠标监控百度到的方法我的自己方法 最后 关键字: Qt、 Qml、 QInputEvent 、 QStandardItem、 eventFilter 摘要 今日需求: 项目中需要实时检测用户是否长时间为操作键盘和鼠标,如果超过预设时间未操作键盘和…...
数据介绍,附免费下载)
常用的数字高程模型(DEM)数据介绍,附免费下载
常用的数字高程模型(DEM)数据: ETOPO(1.8千米) ETOPO是一种地形高程数据,由NGDC美国地球物理中心发布,与大多数高程数据不同的是,它还包含海底地形数据。 SRTM15(450…...

字节跳动面试挂在2面,复盘后,决定二战.....
先说下我基本情况,本科不是计算机专业,现在是学通信,然后做图像处理,可能面试官看我不是科班出身没有问太多计算机相关的问题,因为第一次找工作,字节的游戏专场又是最早开始的,就投递了…...

简述熔断、限流、降级
高并发场景指的是在大量用户同时访问服务时,服务能够保持稳定和高效运行的能力。 常用的解决高并发场景下服务不可用问题的技术手段包括熔断、限流和降级: - 熔断:当服务的错误率超过一定阈值时,熔断器会自动断开服务的调用&…...

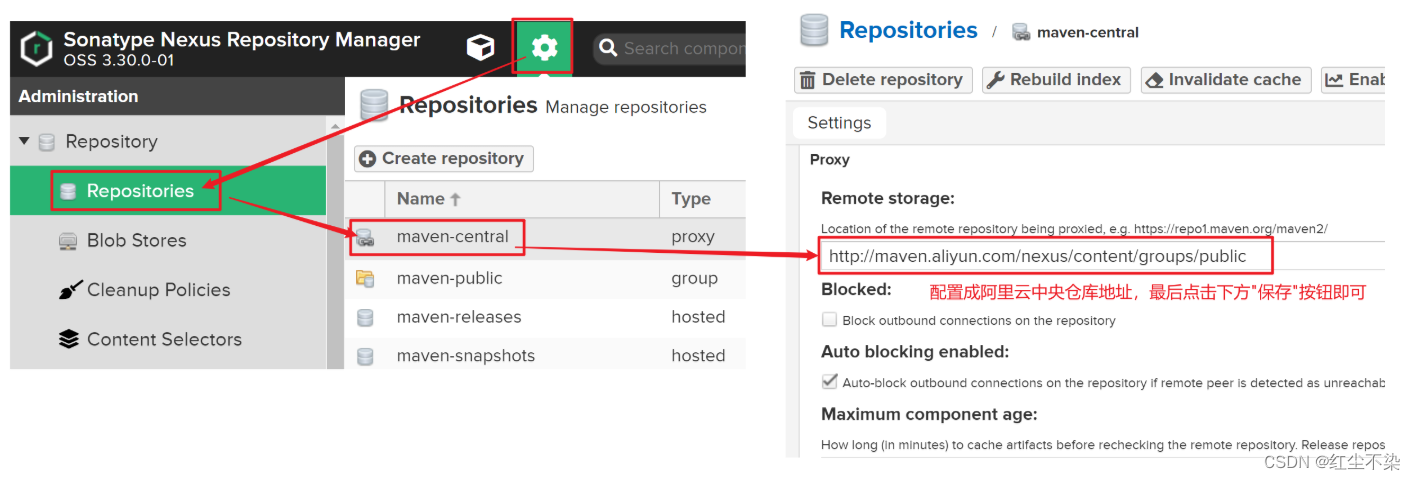
Maven 工具
Maven 工具 Maven简介Maven 基础概念创建 Maven项目依赖配置生命周期与插件分模块开发聚合和继承聚合继承聚合与继承的区别 属性版本管理多环境配置与应用私服 Maven简介 Maven 本质是一个项目管理工具,将项目开发和管理过程抽象成一个项目对象模型(POM…...

iptables扩展匹配条件
文章目录 1. multiport模块2. iprange模块3. string模块4. time模块5. icmp模块6. connlimit模块7. limit模块8.tcp扩展模块9.state模块10 Iptables自定义链1.1 为什么要使用自定义链1.2 创建自定义链1.3 引用自定义链1.4 重命名自定义链1.5 删除自定义链 1. multiport模块 常…...

直播录音时准备一副监听耳机,实现所听即所得,丁一号G800S上手
有些朋友在录视频还有开在线会议的时候,都会遇到一个奇怪的问题,就是自己用麦克风收音的时候,自己的耳机和别人的耳机听到的效果不一样,像是音色、清晰度不好,或者是缺少伴奏以及背景音嘈杂等,这时候我们就…...

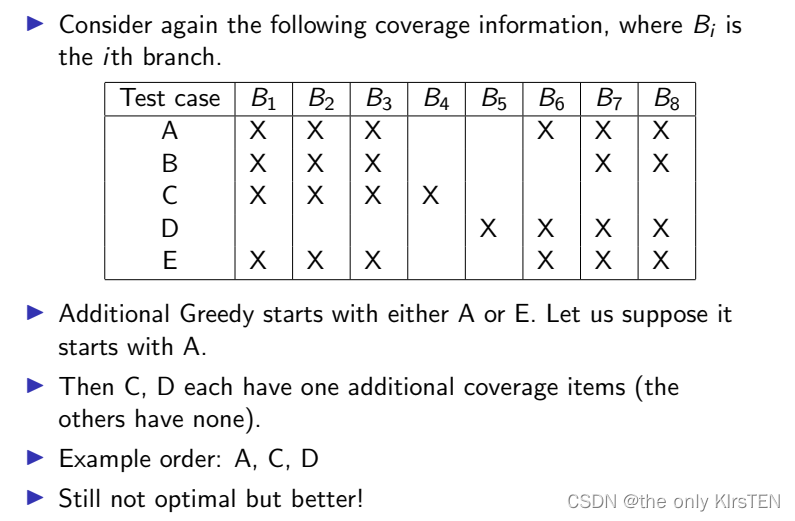
回归测试最小化(贪心算法,帕累托支配)
回归测试最小化(贪心算法,帕累托支配) 介绍 有时我们不能只是重新运行我们的测试(例如,当我们 换界面)。 回归测试可能很昂贵: (1)一些公司通宵运行回归测试套件。 (2) 对于嵌入式系统,我们可能必须测试正在使用的软件࿰…...

Python系列模块之标准库shutil详解
感谢点赞和关注 ,每天进步一点点!加油! 目录 一、shutil介绍 二 、使用详解 2.1 复制函数 2.1.1 shutil.copy 2.1.2 shutil.copy2 2.1.3 shutil.copyfile 2.1.4 shutil.copytree 2.2 移动文件 2.2.1 shutil.move 2.3 删除文件 2.3…...

pb如何播放Flash
---- Flash动画不仅包含动画,还可有声音、超文本连接,同时由于它是矢量格式文件,生成的这种包含动画、声音等的文件(*.swf)很小,非常适 合在网络上传输使用,因而在当前Web网页技术中得到很快发展。本文讨论在PowerBuilder6.5数据库编程中用Flash4提供的控件"Swflas…...

独立成分分析ICA
独立成分分析 ICA 1. 算法原理简介2.源信号与混合信号的差异2.1 独立性 Independence2.2 高斯性 Normality2.3 复杂性 Complexity 3.非高斯性的度量3.1 峭度 Kurtosis 参考文献 blind source separation (BSS) 1. 算法原理简介 mixing得到signal mixture过程: x 1…...

从零开始之如何在React Native中使用导航
好的,让我们开始学习如何在React Native中使用导航。 安装React Navigation 首先,你需要安装React Navigation库。在项目文件夹中打开终端窗口,并运行以下命令: npm install react-navigation/native 或者 yarn add react-nav…...

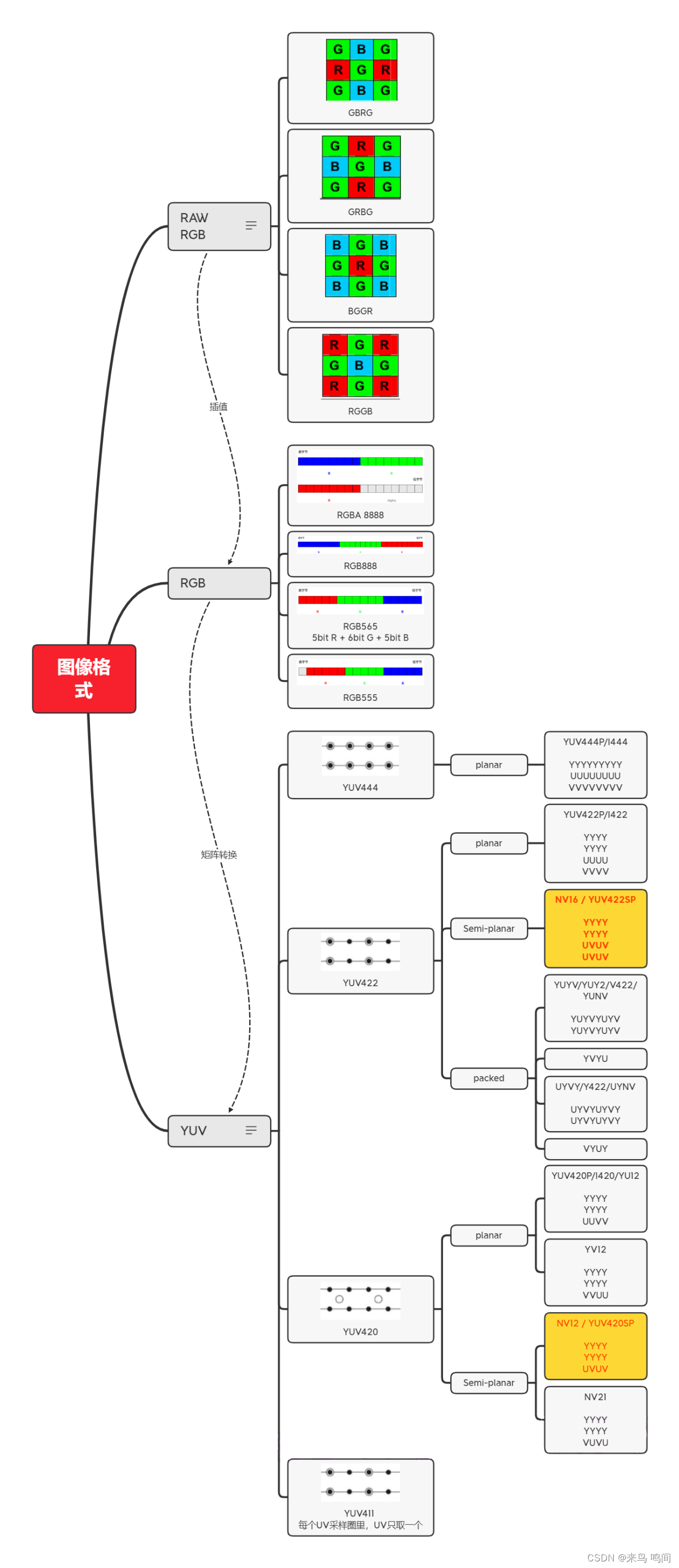
RAW、RGB 、YUV三种图像格式理解
文章目录 1. 背景2. 相关概念2.1 颜色与色彩空间2.2 RAW图像2.3 RGB图像2.4 YUV图像 3. 分类简图 RAW、RGB 、YUV三种图像格式理解 1. 背景 在工作中,经常听到用来描述图像格式的RAW,RGB与YUV,但一直没有系统的进行了解,处于局部认…...

关于对【mysql存储过程】的理解与简述
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/130857854 出自【进步*于辰的博客】 【存储过程】这个知识点,我在大二下期学习【mys…...

贪吃蛇游戏的制作记录
关于蛇的实现代码 #include "snake.h" #include "globalvar.h" #include <graphics.h> int fangXiang 1;//方向 0 右 1 上 2 左 3 下 int snakeHang[100] { 10,11,12,13,14 };//蛇 每节所在行 int snakeLie[100] { 10,10,10,10,10 };//蛇 每节所…...

Go基础入门
Go是一种现代的、高效的、开源的编程语言,由Google开发。它的语法简洁、易于学习和使用,支持并发编程,特别适合构建网络应用和分布式系统。本篇文章将介绍Go语言的基础语法和常用特性,帮助初学者快速入门。 一、Go语言的基础语法…...

JavaScript教程(二)
BOM浏览器对象模型 什么是BOM BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window;BOM由一系列相关的对象构成,并且每个对象都提供了很多方…...

设计模式之代理模式
代理模式的定义是:为其他对象提供一种代理以控制对这个对象的访问。 因为代理类与服务类实现同样的接口,所以代理类能代替服务类提供给客户端。当客户端使用代理类时,代理类能对请求进行处理(例如增加访问控制、缓存请求结果、隐…...

初识MySQL
💕与其抱怨生活的不公,不如积极行动改变它。💕 🐼作者:不能再留遗憾了🐼 🎆专栏:MySQL学习🎆 🚗本文章主要内容:简单了解什么是MySQL、MySQL的发展…...
之ADCS证书服务攻击)
内网渗透(八十五)之ADCS证书服务攻击
ADCS证书服务攻击 漏洞背景 2021年6月17日,国外安全研究员 Will Schroeder 和 Lee Christensen 共同发布了针对ADCS(Active Directory Certificate Service, 活动目录证书服务)的攻击手法。同年8月5日,在Black Hat 2021上 Will Schroeder 和 Lee CHristensen 对该攻击手法进…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
