vue脚手架 element-ui spring boot 实现图片上传阿里云 并保存到数据库
一.阿里云
注册登陆就不讲了,登陆进去后如下操作
1.
进入对象存储OSS 创建一个新的Bucket
随后点击新建的bucket

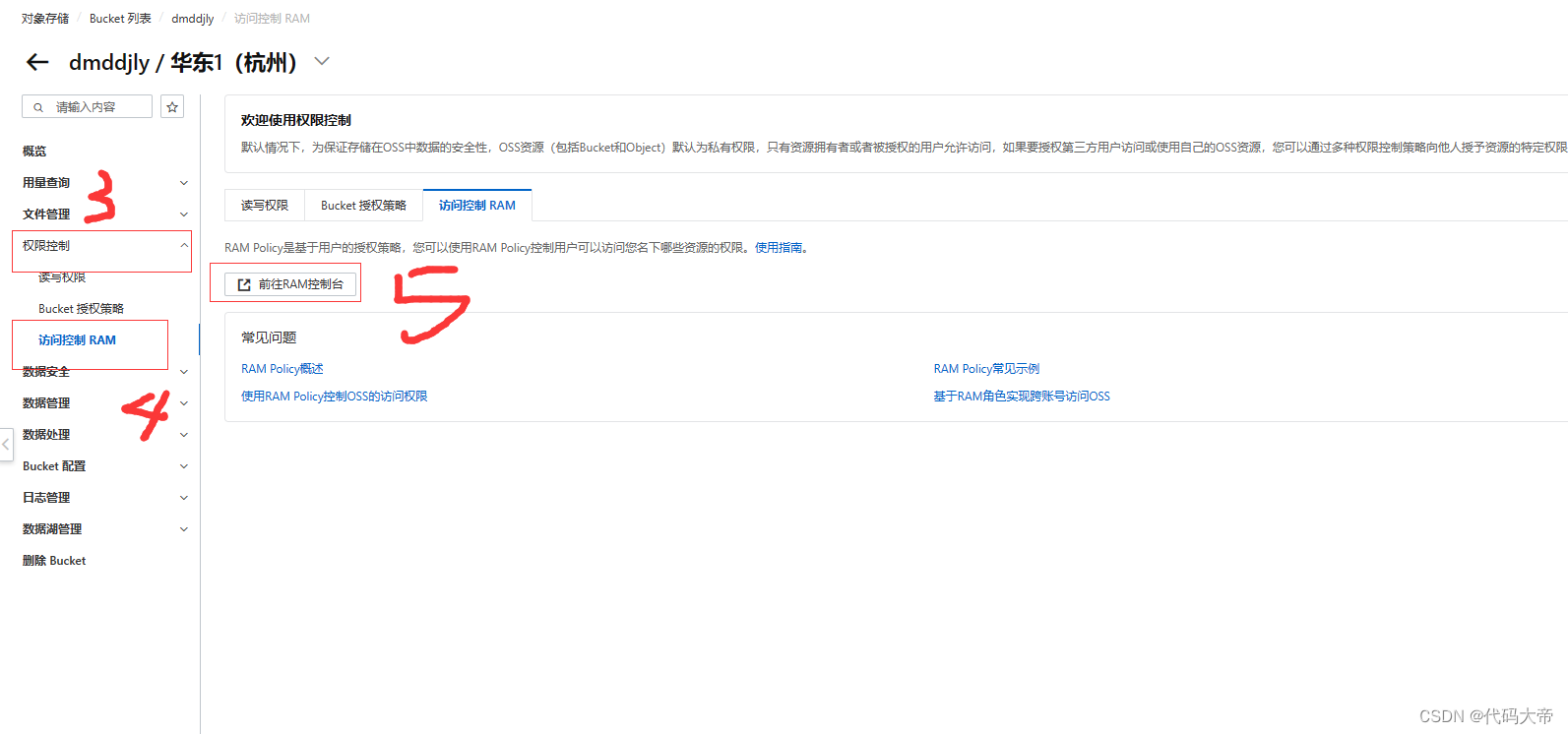
2.去访问RAM
前往RAM控制台

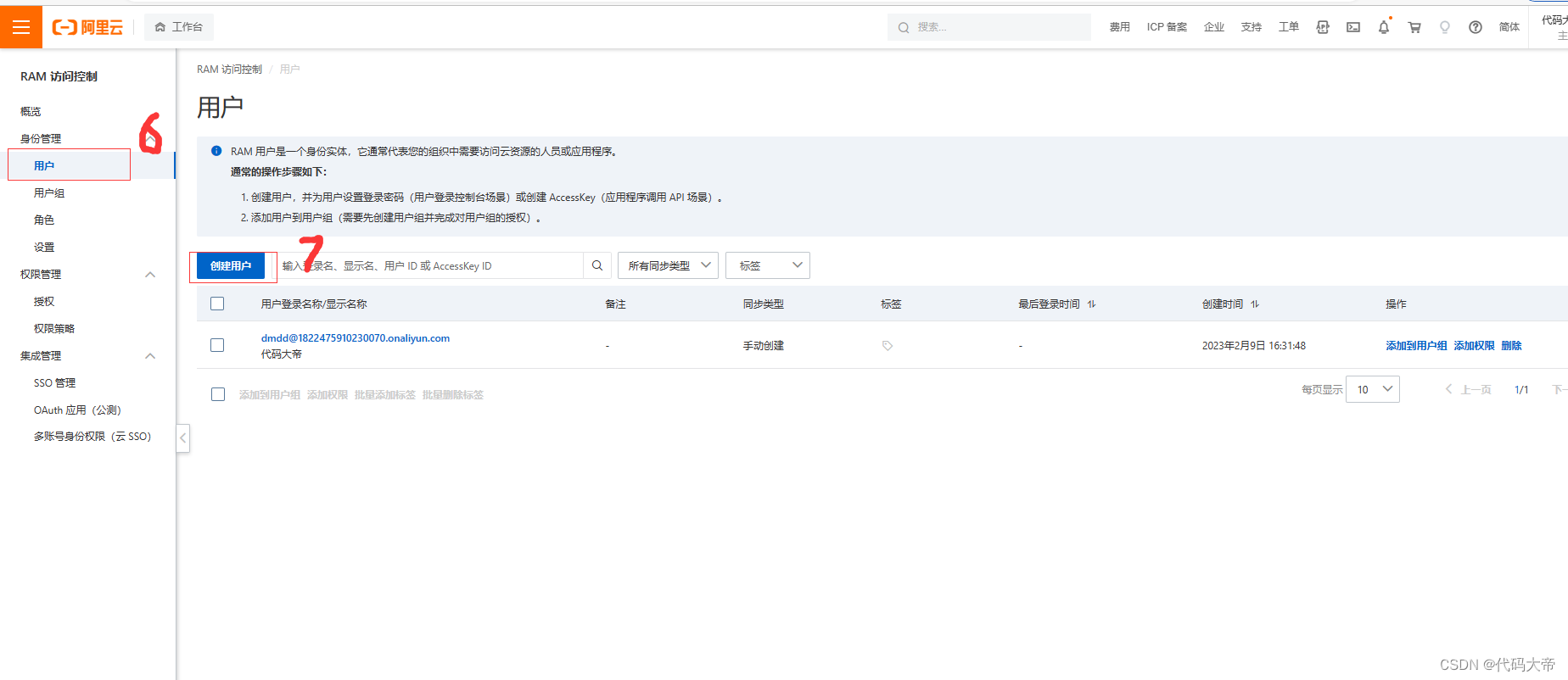
3.去创建用户

4.创建密匙


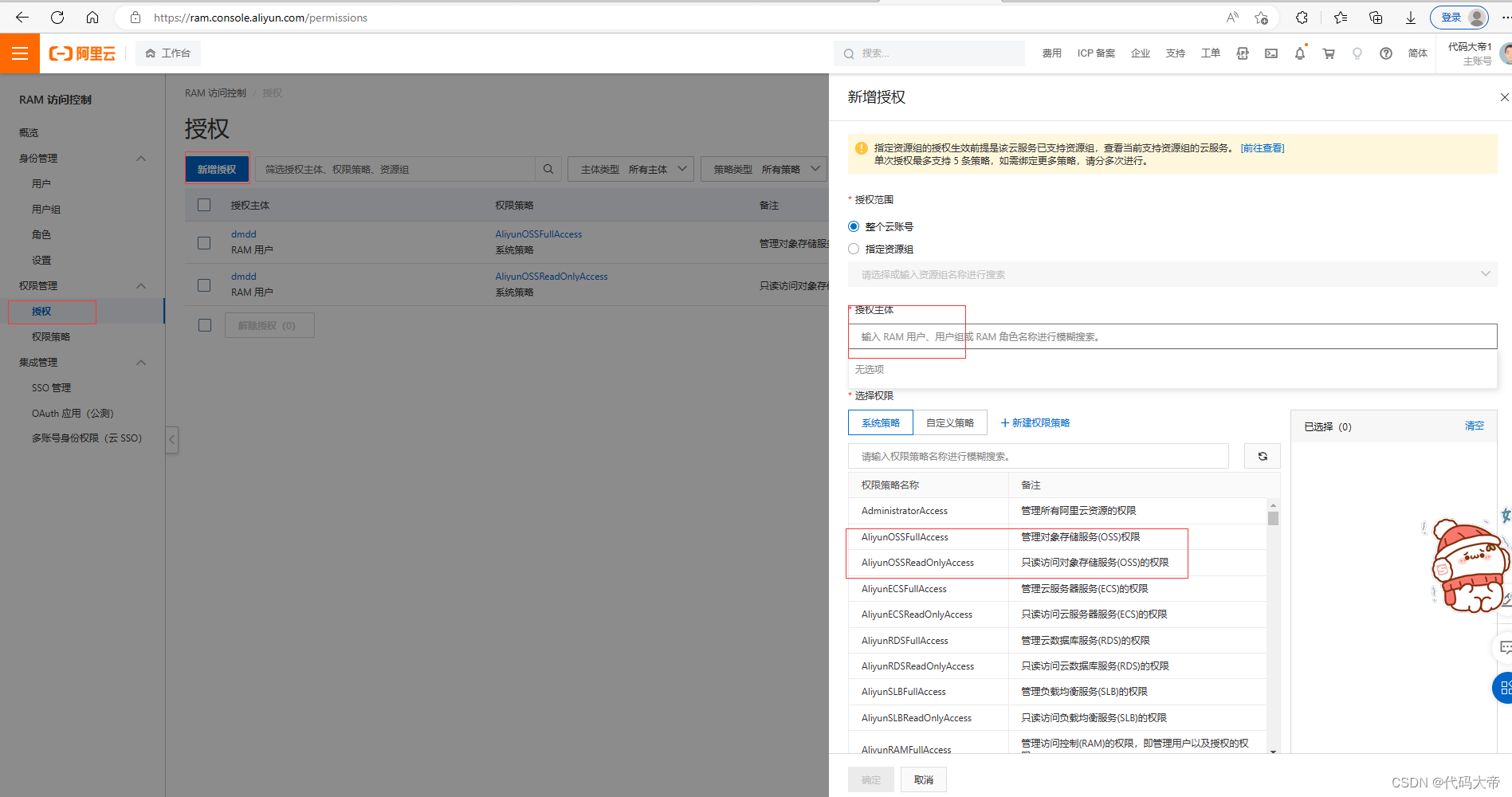
5.随后返回RAM控制台
给用户增加权限,文件上传所需权限,需要带含有OSS的权限。

6.随后进入用户将自己创建的密匙赋予给该用户,目的就是为了更安全


好的,到此为止,阿里云的配置就完成了,windows系统的操作就到此为止了,接下来是ideal的操作
二.后台配置
2.1导入依赖
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.10.2</version></dependency>2.2所需工具类
ResponseResult
package com.dmdd.javasecuritypractice.util;import com.fasterxml.jackson.databind.ObjectMapper;
import lombok.Data;import javax.servlet.http.HttpServletResponse;
import java.io.IOException;/*** 响应数据封装对象*/
@Data
public class ResponseResult<T> {/*** 状态信息*/private ResponseStatus status;/*** 数据*/private T data;public ResponseResult(ResponseStatus status, T data) {this.status = status;this.data = data;}/*** 返回成功对象* @param data* @return*/public static <T> ResponseResult<T> ok(T data){return new ResponseResult<>(ResponseStatus.OK, data);}/*** 返回错误对象* @param status* @return*/public static ResponseResult<String> error(ResponseStatus status){return new ResponseResult<>(status,status.getMessage());}/*** 返回错误对象* @param status* @return*/public static ResponseResult<String> error(ResponseStatus status,String msg){return new ResponseResult<>(status,msg);}/*** 向流中输出结果* @param resp* @param result* @throws IOException*/public static void write(HttpServletResponse resp, ResponseResult result) throws IOException {//设置返回数据的格式resp.setContentType("application/json;charset=UTF-8");//jackson是JSON解析包,ObjectMapper用于解析 writeValueAsString 将Java对象转换为JSON字符串String msg = new ObjectMapper().writeValueAsString(result);//用流发送给前端resp.getWriter().print(msg);resp.getWriter().close();}
}OSSutils
package com.dmdd.javasecuritypractice.util;import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSBuilder;
import com.aliyun.oss.OSSClientBuilder;import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.InputStream;
import java.net.URL;
import java.time.Instant;
import java.time.LocalDateTime;
import java.time.ZoneId;
import java.util.Date;/*** OSS文件上传工具类*/
public class OSSUtil {// Endpoint以杭州为例,其它Region请按实际情况填写。private static String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";// 云账号AccessKey有所有API访问权限,建议遵循阿里云安全最佳实践,创建并使用RAM子账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建。private static String accessKeyId = "LTAI5M";private static String accessKeySecret = "**";private static String bucketName = "**";//目录名public static String dir = "images";/*** 文件上传* @param inputStream* @param fileName*/public static void upload(InputStream inputStream, String fileName){OSS oss = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);oss.putObject(bucketName,dir +"/"+ fileName,inputStream);oss.shutdown();}/*** 获得文件URL* @param fileName* @return*/public static String getURL(String fileName){OSS oss = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);//设置过期时间LocalDateTime time = LocalDateTime.now().plusDays(100);Date expiration = Date.from(time.atZone( ZoneId.systemDefault()).toInstant());URL url = oss.generatePresignedUrl(bucketName, dir +"/"+ fileName, expiration);oss.shutdown();return url.toString();}public static void main(String[] args) throws FileNotFoundException {OSSUtil.upload(new FileInputStream("E:\\img\\xing.png"),"xing.png");System.out.println(OSSUtil.getURL("xing.png"));}
}
private static String endpoint = "http://oss-cn-hangzhou.aliyuncs.com"; // 云账号AccessKey有所有API访问权限,建议遵循阿里云安全最佳实践,创建并使用RAM子账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建。 private static String accessKeyId = "LTAI5tHcwsYkxjt6YxgrEVAM"; private static String accessKeySecret = "WeBHibTdv1ybo44MlEWxo7VpCXyO1l"; private static String bucketName = "dmddjly";设置文件上传到哪个bucket 以及 该bucket设置的秘钥。
还有设置bucket所选的地区 我选的是华东1(杭州)
2.3UpLoadController
package com.dmdd.javasecuritypractice.controller;import com.dmdd.javasecuritypractice.util.OSSUtil;
import com.dmdd.javasecuritypractice.util.ResponseResult;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;import java.io.IOException;@RestController
public class UploadController {
@PostMapping("/upload")public ResponseResult<String> upload(MultipartFile file) throws IOException{//上传OSSOSSUtil.upload(file.getInputStream(),file.getOriginalFilename());//获得urlString url = OSSUtil.getURL(file.getOriginalFilename());return ResponseResult.ok(url);}
}
调用工具类方法,实现文件上传。
三. vue脚手架实现图片上传
3.1调用elementui的文件上传功能

<el-form-item label="头像" :label-width="formLabelWidth"><el-uploadclass="avatar-uploader"action="http://localhost:8080/upload":show-file-list="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="user.icon" :src="user.icon" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></el-form-item>1. action 是选择图片后将会发送的请求
2.:on-success 成功后执行的事件
3.:before-upload 发送图片前执行的事件,可以进行图片类型 ,大小的限制
3.2两个事件:
//上传图片成功回调handleAvatarSuccess(res, file) {console.log(res)this.user.icon = res.data;},//上传前检查beforeAvatarUpload(file) {const isJPG = file.type === 'image/jpeg';const isLt2M = file.size / 1024 / 1024 < 2;if (!isJPG) {this.$message.error('上传头像图片只能是 JPG 格式!');}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;},最终结果

相关文章:

vue脚手架 element-ui spring boot 实现图片上传阿里云 并保存到数据库
一.阿里云 注册登陆就不讲了,登陆进去后如下操作 1. 进入对象存储OSS 创建一个新的Bucket 随后点击新建的bucket 2.去访问RAM 前往RAM控制台 3.去创建用户 4.创建密匙 5.随后返回RAM控制台 给用户增加权限,文件上传所需权限,需要带含有…...

【FPGA】Verilog:组合电路 | 3—8译码器 | 编码器 | 74LS148
前言:本章内容主要是演示Vivado下利用Verilog语言进行电路设计、仿真、综合和下载 示例:编码/译码器的应用 功能特性: 采用 Xilinx Artix-7 XC7A35T芯片 配置方式:USB-JTAG/SPI Flash 高达100MHz 的内部时钟速度 存储器&…...

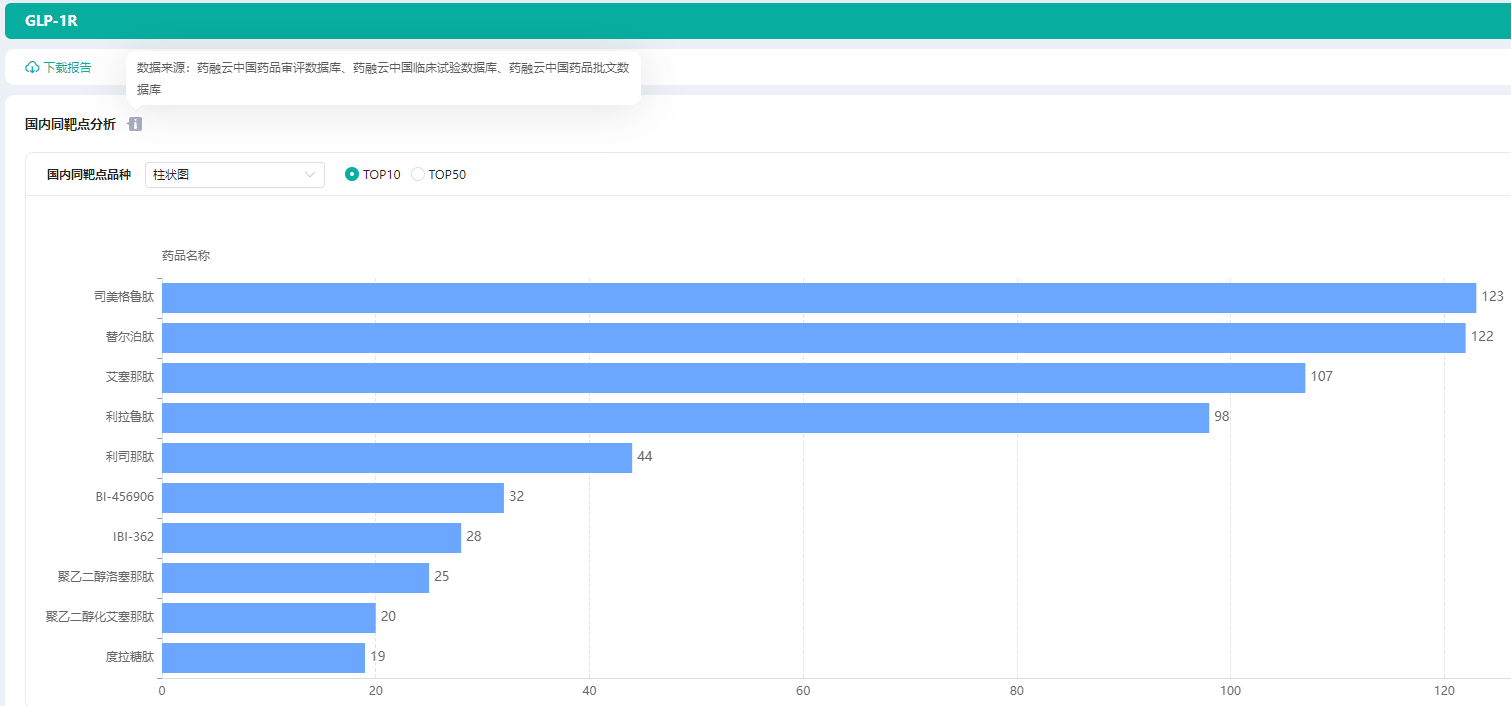
GLP-1类药物研发进展-销售数据-上市药品前景分析
据一项2021 年的报告发现,当 GLP-1 类似物用于治疗 2 型糖尿病时,全因死亡率降低了 12%,它们不仅降糖效果显著,同时还兼具减重、降压、改善血脂谱等作用。近几年,随着GLP-1R激动剂类药物市场规模不断增长,美…...

C++远程监控系统接收端- RevPlayMDIChildWnd.cpp
void CRevPlayWnd::InitMultiSock() { int RevBuf; int status; BOOL bFlag; CString ErrMsg; SOCKADDR_IN stLocalAddr; SOCKADDR_IN stDestAddr; SOCKET hNewSock; int RevLensizeof(RevBuf); //创建一个IP组播套接字 MultiSock W…...

QT之OpenGL深度测试
QT之OpenGL深度测试1. 深度测试概述1. 1 提前深度测试1.2 深度测试相关函数2. 深度测试精度2.1 深度冲突3. Demo4. 参考1. 深度测试概述 在OpenGL中深度测试(Depth Testing)是关闭的,此时在渲染图形时会产生一种现象后渲染的会把最先渲染的遮挡住。而在启用深度测试…...

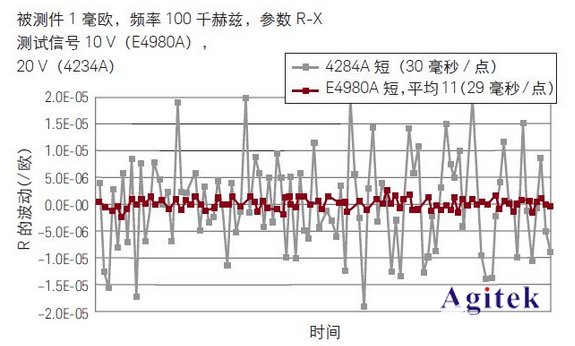
用LCR测试仪测试无线充电系统中的线圈
宽阻抗范围用来表征电感和质量因数– 高精度 DCR 测量– 制造环节快速测量– 大量夹具可供选择智能终端上不断增加新功能,电池寿命成为用户最头痛的问题之一。相比便携式电源和电缆供电而言,无线充电技术因其方便性和多功能性获得了很大的关注࿰…...

华为、南卡和漫步者蓝牙耳机怎么选?国产高性价比蓝牙耳机推荐
随着蓝牙耳机的快速发展,现如今使用蓝牙耳机的人也越来越多。其中,日益增多的国产蓝牙耳机品牌也逐渐被大众认识、认可。目前一些热销的国产蓝牙耳机,如华为、南卡和漫步者等都是大家比较熟知的品牌。那么,这三个品牌哪个性价比高…...
)
MySQl学习(从入门到精通12)
MySQl学习(从入门到精通12)第 15 章_存储过程与函数1. 存储过程概述1. 1 理解1. 2 分类2. 创建存储过程2. 1 语法分析2. 2 代码举例3. 调用存储过程3. 1 调用格式3. 2 代码举例3. 3 如何调试4. 存储函数的使用4. 1 语法分析4. 2 调用存储函数4. 3 代码举…...

08讲 | 基于STM32单片机NBIOT定位实战项目
前言 绘制基于 STM32 单片机的 NBIOT 实战开发板。 文章目录前言一、原理图1、绘制1)电源供电a、USB 转 TTL 电路b、锂电池充电管理电路c、3.3V电压转换电路d、一键开关机电路2)单片机最小系统3)ADC电压转换电路4)NBIOT 模组串口电…...

提取接近竖直物体(粗定位)
由于项目的需要提取图像之中的一个接近于竖直的物体,一般的方法是进行图像分割,分割方式使用什么OTSU方式以及hsv方法等等。但是项目中使用的相机是黑白相机,会受到一定的限制。因此想到的是使用线条提取方式。线条提取方式之中最好的方法是使…...

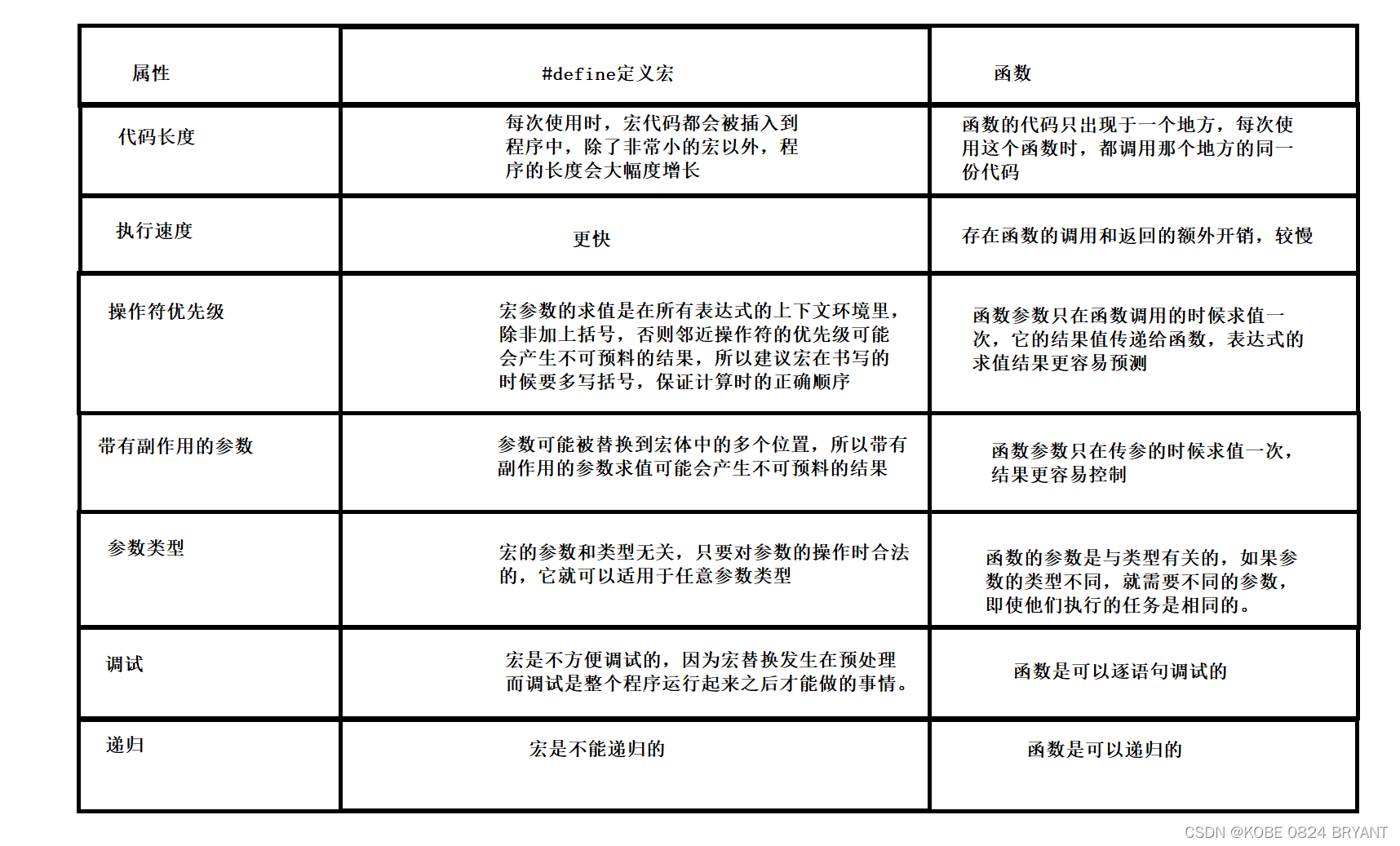
程序环境和预处理
目录一、程序的翻译环境和执行环境二、编译链接2.1 翻译环境2.2 编译2.2.1 预处理2.2.2 编译2.2.3 汇编2.3 链接2.4 结果三、运行环境四、预处理详解4.1 #define4.1.1 #define定义标识符4.1.2 #define定义宏4.1.3 #define 替换规则4.1.4 #和##4.1.5 带副作用的宏参数4.1.6 宏和…...

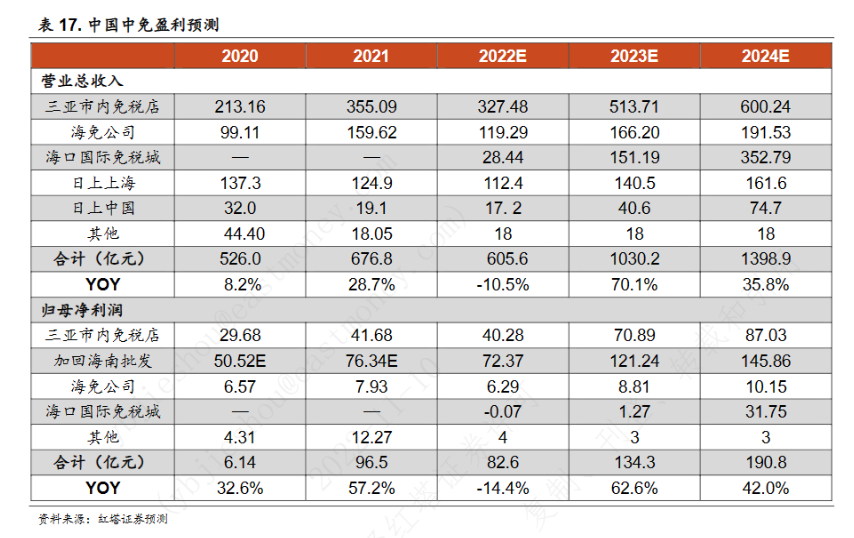
财报解读:业务复苏迹象明显,中国中免能否重写增长神话?
2月3日,中国中免披露2022年度业绩快报,2022年总营收为544.63亿元,同比下降19.52%;实现归属于上市公司股东的净利润50.25亿元,同比下降47.95%。来源:中国中免2022年度业绩快报业绩近乎腰斩,但从长…...

macOS中虚拟机桥接模式分配静态ip
1.首先使用dhclient命令,在局域网中分配一个C类地址。 2.获得地址后,输入ifconfig,查看分配的地址。 3.然后编辑vi /etc/sysconfig/network-scripts/ifcfg-en***文件 在该配置文件中编辑,设置ONBOOTyes,而后添加静态配…...

prometheus increase函数统计得到小数
今天发现prometheus的increase函数得到了小数,研究一下源码,以下是rate/increase/delta 对应的计算函数https://github.com/prometheus/prometheus/blob/d77b56e88e3d554a499e22d2073812b59191256c/promql/functions.go#L55// extrapolatedRate is a uti…...

C++学习记录——유 类和对象(3)
文章目录1、赋值运算符重载1、运算符重载1、理解2、运算符重载实例2、赋值运算符重载2、日期类的实现1、加减函数1、加函数2、减函数2、前/后置--重载3.两个日期相减其他1、流插入2、流提取日期类的整体实现代码: https://gitee.com/kongqizyd/start-some-c-codes-for-learning…...

基于Hi3861平台的OpenHarmony程序是如何启动运行的
一、前言 在继续后面课程的内容讲解前,我们要知道在H3861平台上编写的代码到底是如何启动的,这一点很重要。 先分析HelloWorld程序的启动运行流程,并顺便讲解OpenHarmony在H3861平台的,系统是从哪里启动的。 反着推导函数之间具体…...

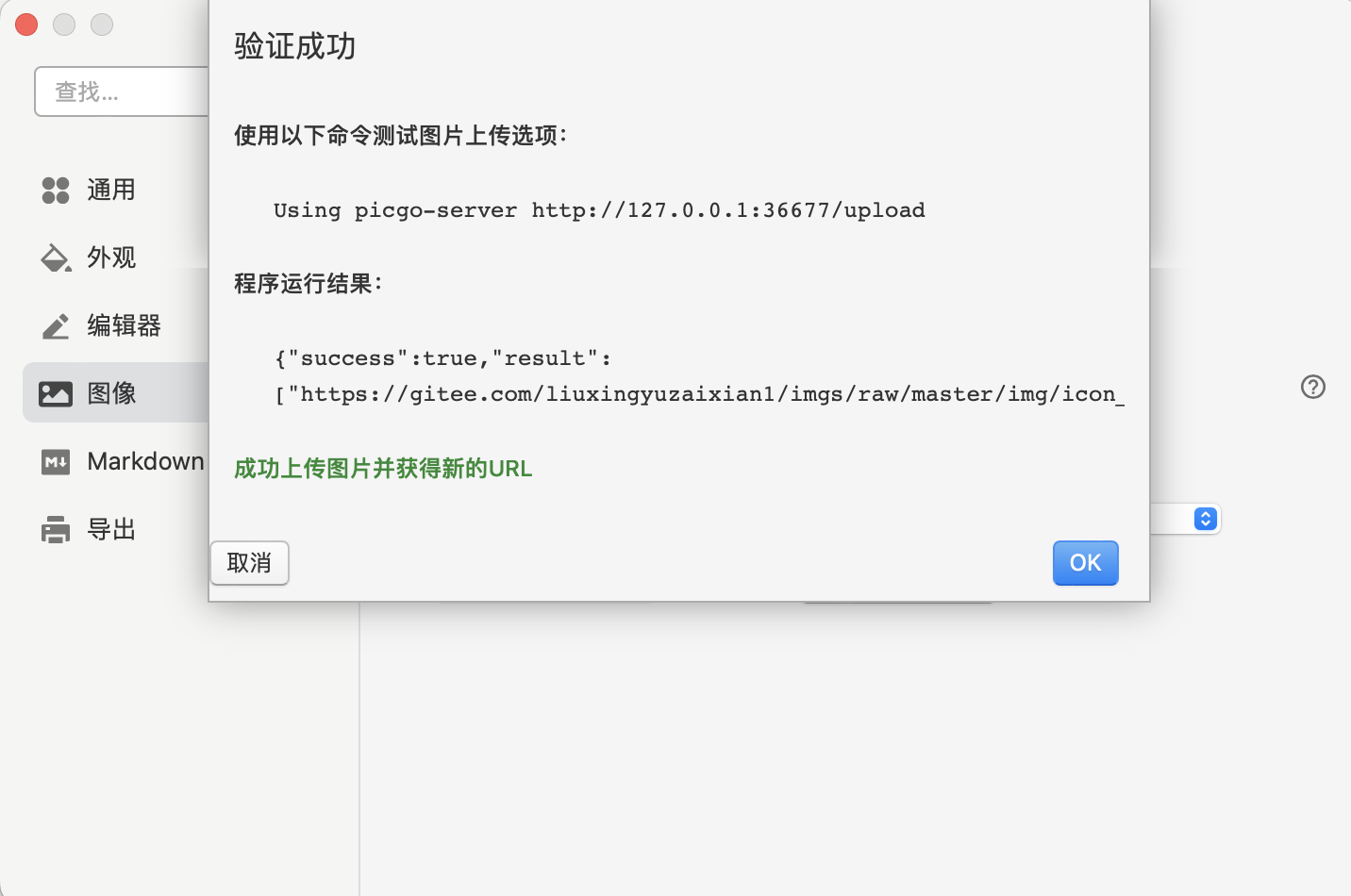
2023彻底解决Typora使用iPic微博图床失效问题
一、问题描述用Typora搭配iPic图床使用,最近csdn图片显示不出来用浏览器打开图片显示403,这里原因是微博图床出问题了导致的而使用iPic其他图床则需要一直付费,那有没有一劳永逸的解决所有问题呢?二、旧图恢复首先怎么找回旧图&am…...

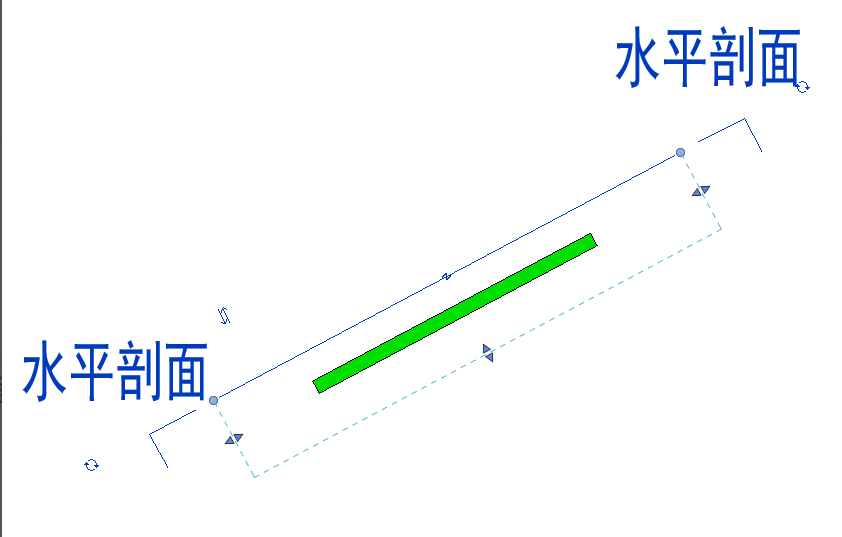
Revit中添加水平仰视平面图及水平剖面
一、 Revit中如何添加水平仰视平面图 在Revit平面视图中视角是俯视视角,但是在一些特殊的情况下,我们可能需要创建仰视视角的平面视图,例如我们需要向上看天花板的灯具布置的时候。 1.下面讲一下如何在添加仰视平面视图的方法。如图1在模型中…...

Python 循环语句
Python的循环语句,程序在一般情况下是按顺序执行的。编程语言提供了各种控制结构,允许更复杂的执行路径。循环语句允许我们执行一个语句或语句组多次,下面是在大多数编程语言中的循环语句的一般形式:Python 提供了 for 循环和 whi…...

使用 ThreeJS 实现第一个三维场景(详)
文章目录参考描述index.html三维场景的基本实现导入 ThreeJS准备工作场景摄像机视锥体正交摄像机透视摄像机渲染器后续处理将摄像机添加至场景中移动摄像机设置画布尺寸将渲染器创建的画布添加到 HTML 元素中渲染物体结构材质合成将物体添加至场景中代码总汇执行效果动画reques…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
