云原生之使用Docker部署docker-compose-ui工具
云原生之使用Docker部署docker-compose-ui工具
- 一、Docker Compose UI介绍
- 二、检查本地docker环境
- 1.检查系统版本
- 2.检查docker状态
- 三、下载Docker Compose UI镜像
- 四、部署Docker Compose UI服务
- 1.新建安装目录
- 2.创建Docker Compose UI容器
- 3.检查Docker Compose UI容器状态
- 4.查看Docker Compose UI容器日志
- 五、访问Docker Compose UI首页
- 六、Docker Compose UI基本使用
- 1.编写docker-compose.yaml文件
- 2.运行docker-compose.yaml文件
- 3.查看测试容器运行日志
- 4.在宿主机查看容器运行状态
一、Docker Compose UI介绍
Docker Compose UI是Docker Compose的web界面。这个项目的目标是在Docker Compose之上提供一个最小的HTTP API,同时保持与Docker Compose CLI的完全互操作性。
二、检查本地docker环境
1.检查系统版本
[root@node ~]# cat /etc/os-release
NAME="CentOS Linux"
VERSION="7 (Core)"
ID="centos"
ID_LIKE="rhel fedora"
VERSION_ID="7"
PRETTY_NAME="CentOS Linux 7 (Core)"
ANSI_COLOR="0;31"
CPE_NAME="cpe:/o:centos:centos:7"
HOME_URL="https://www.centos.org/"
BUG_REPORT_URL="https://bugs.centos.org/"CENTOS_MANTISBT_PROJECT="CentOS-7"
CENTOS_MANTISBT_PROJECT_VERSION="7"
REDHAT_SUPPORT_PRODUCT="centos"
REDHAT_SUPPORT_PRODUCT_VERSION="7"
2.检查docker状态
[root@node ~]# systemctl status docker
● docker.service - Docker Application Container EngineLoaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)Active: active (running) since Mon 2022-10-31 03:28:51 CST; 1 day 20h agoDocs: https://docs.docker.comMain PID: 11884 (dockerd)Tasks: 44Memory: 2.8GCGroup: /system.slice/docker.service├─ 11884 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock├─ 34936 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 8080 -container-ip 172.27.0.3 -container-port 80├─ 34950 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 8080 -container-ip 172.27.0.3 -container-port 80├─114721 /usr/bin/docker-proxy -proto tcp -host-ip 0.0.0.0 -host-port 9000 -container-ip 172.17.0.2 -container-port 9000└─114726 /usr/bin/docker-proxy -proto tcp -host-ip :: -host-port 9000 -container-ip 172.17.0.2 -container-port 9000Nov 01 21:17:48 node dockerd[11884]: time="2022-11-01T21:17:48.427273067+08:00" level=warning msg="Health check for container b5103772dd...xceeded"
Nov 01 21:21:48 node dockerd[11884]: time="2022-11-01T21:21:48.529083655+08:00" level=info msg="Download failed, retrying (4/5): read tc...med out"
Nov 01 21:21:49 node dockerd[11884]: time="2022-11-01T21:21:49.296992135+08:00" level=error msg="Download failed after 6 attempts: read ...med out"
Nov 01 21:21:49 node dockerd[11884]: time="2022-11-01T21:21:49.425397176+08:00" level=info msg="Download failed, retrying (5/5): read tc...med out"
Nov 01 21:22:21 node dockerd[11884]: time="2022-11-01T21:22:21.029219138+08:00" level=info msg="Download failed, retrying (5/5): Get \"https://p...
Nov 01 21:37:54 node dockerd[11884]: time="2022-11-01T21:37:54.734620680+08:00" level=error msg="Not continuing with pull after error: c...anceled"
Nov 01 21:37:54 node dockerd[11884]: time="2022-11-01T21:37:54.794229257+08:00" level=info msg="Layer sha256:a852daa2e2446c73035f696e296...aned up"
Nov 01 21:37:54 node dockerd[11884]: time="2022-11-01T21:37:54.794928818+08:00" level=info msg="Layer sha256:7c34f968f461da4902fc8d2701a...aned up"
Nov 01 21:37:54 node dockerd[11884]: time="2022-11-01T21:37:54.877304029+08:00" level=info msg="Layer sha256:cc75e066235799f16c60bcbb60f...aned up"
Nov 01 21:37:54 node dockerd[11884]: time="2022-11-01T21:37:54.887066340+08:00" level=info msg="Layer sha256:26313e93e01f00837688ac6674e...aned up"
Hint: Some lines were ellipsized, use -l to show in full.三、下载Docker Compose UI镜像
[root@node ~]# docker pull francescou/docker-compose-ui:1.13.0
1.13.0: Pulling from francescou/docker-compose-ui
81033e7c1d6a: Pull complete
f7b44c57b95f: Pull complete
e7d127e5acc6: Pull complete
100078176fbd: Pull complete
a7af2069f244: Pull complete
df34fa004e36: Pull complete
3afbb4cd8f6c: Pull complete
c330a147c107: Pull complete
d13383bf9258: Pull complete
b5ecad9aaf9f: Pull complete
Digest: sha256:280598d201e4cb1215ec3c4ca043fddb377a5e2d4729e2c9ab23b34be510e5b6
Status: Downloaded newer image for francescou/docker-compose-ui:1.13.0
docker.io/francescou/docker-compose-ui:1.13.0四、部署Docker Compose UI服务
1.新建安装目录
[root@node ~]# mkdir -p /data/compose-ui
[root@node ~]# cd /data/compose-ui/2.创建Docker Compose UI容器
[root@node compose-ui]# docker run -d --restart always --name docker-compose-ui -p 5000:5000 -w /opt/docker-compose-projects/ -v /var/run/docker.sock:/var/run/docker.sock francescou/docker-compose-ui:1.13.0
df6c0a3d1190d6743ff0b0b8ce1f40c21aa7d38f5a606a7aedc7286161b816273.检查Docker Compose UI容器状态
[root@node compose-ui]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
df6c0a3d1190 francescou/docker-compose-ui:1.13.0 "/env/bin/python /ap…" 2 minutes ago Up About a minute 0.0.0.0:5000->5000/tcp, :::5000->5000/tcp docker-compose-ui4.查看Docker Compose UI容器日志
[root@node compose-ui]# docker logs docker-compose-ui
INFO:root:docker-compose version 1.20.1, build 5d8c71b
docker-py version: 3.3.0
CPython version: 2.7.15
OpenSSL version: OpenSSL 1.0.2n 7 Dec 2017
INFO:root:{'node-redis': '/opt/docker-compose-projects/./node-redis', 'volumes-relative-paths': '/opt/docker-compose-projects/./volumes-relative-paths', 'env-demo': '/opt/docker-compose-projects/./env-demo', 'volumes-demo': '/opt/docker-compose-projects/./volumes-demo', 'hello-node': '/opt/docker-compose-projects/./hello-node'}
INFO:werkzeug: * Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)五、访问Docker Compose UI首页

六、Docker Compose UI基本使用
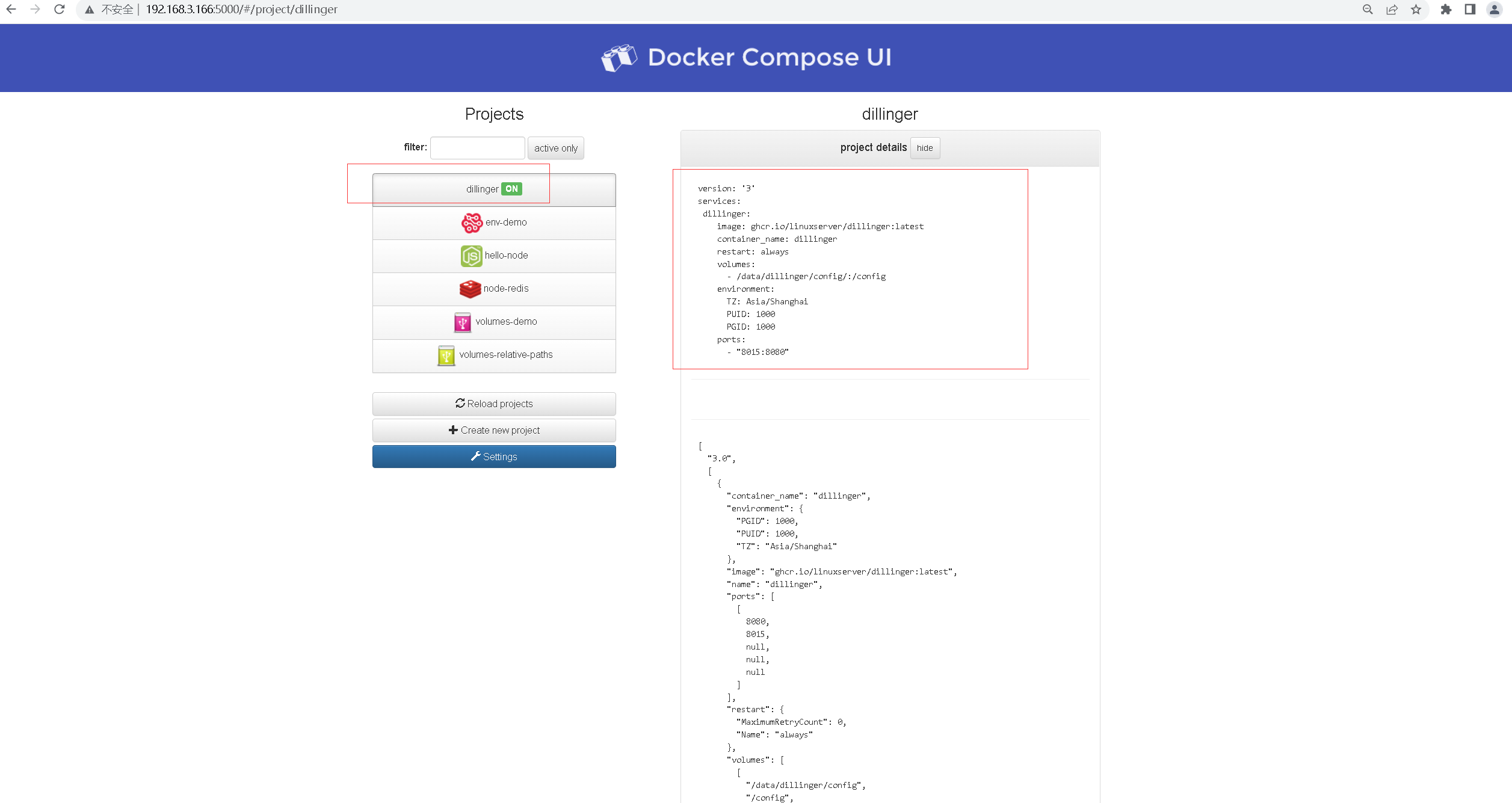
1.编写docker-compose.yaml文件

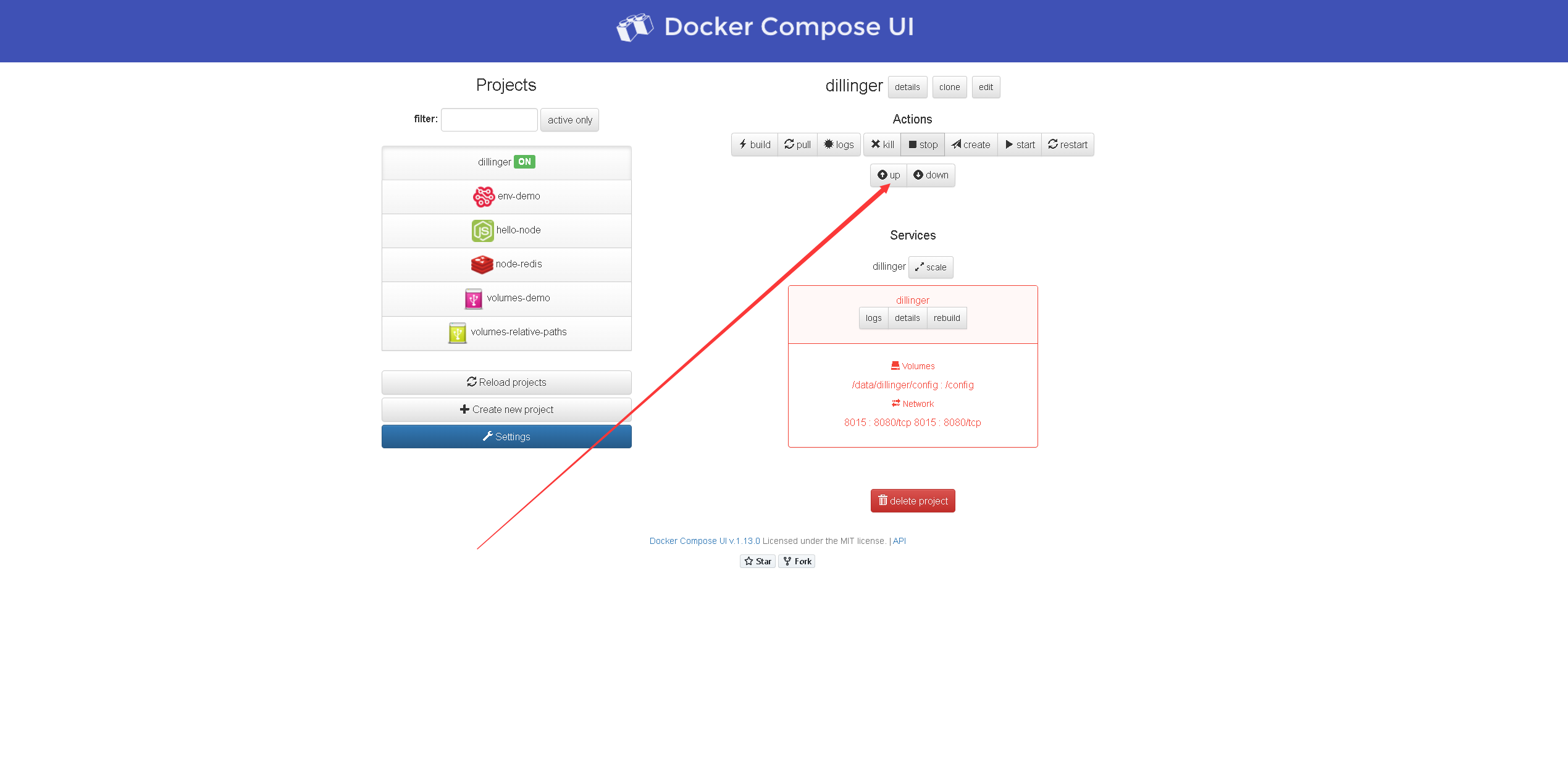
2.运行docker-compose.yaml文件

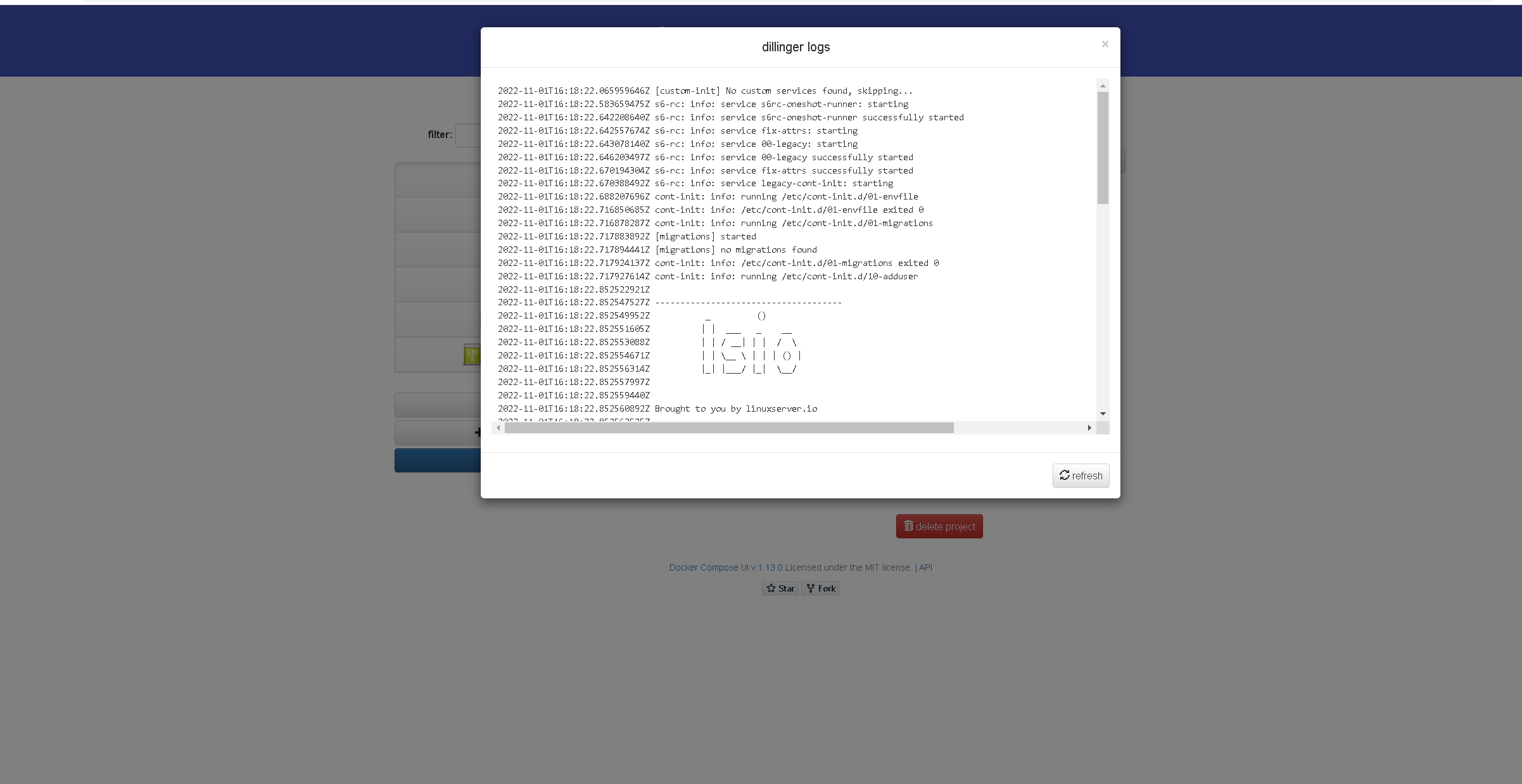
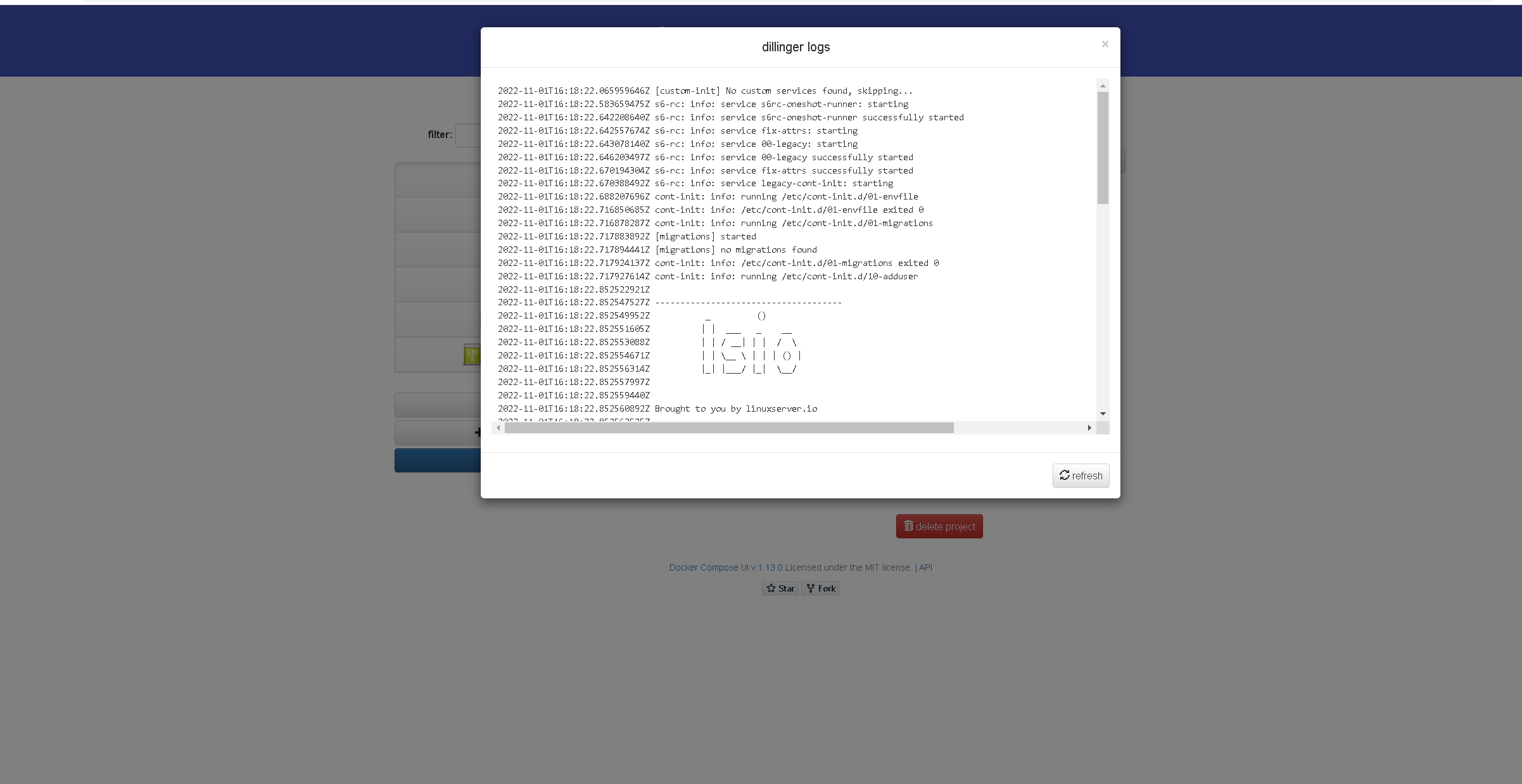
3.查看测试容器运行日志

4.在宿主机查看容器运行状态
[root@node compose-ui]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5a86a960f2e4 ghcr.io/linuxserver/dillinger:latest "/init" 19 seconds ago Up 16 seconds 0.0.0.0:8015->8080/tcp, :::8015->8080/tcp dillinger相关文章:

云原生之使用Docker部署docker-compose-ui工具
云原生之使用Docker部署docker-compose-ui工具 一、Docker Compose UI介绍二、检查本地docker环境1.检查系统版本2.检查docker状态 三、下载Docker Compose UI镜像四、部署Docker Compose UI服务1.新建安装目录2.创建Docker Compose UI容器3.检查Docker Compose UI容器状态4.查…...

文心一言 vs GPT4
本周真是科技爱好者的狂欢节。GPT4和文心一言接连发布,AI工具已经开始走进千家万户。 拿文心一言发布会上的几个问题调戏了 GPT4 一下,看看表现如何。 第一个为文心的回答,第二个为GPT4 的回答。 1. 可以总结一下三体的核心内容吗…...

Tcl-5. format 命令
format 命令和 C 语言中的 printf 和 sprintf 命令类似。它根据一组格式说明来格式化字符 串。此命令不会改变被操作字符串的内容。 [语法]:format spec value1 value2 ... spec 变元包含了格式说明关键词和附加文字。使用%来引入一个关键词,后跟 0 个…...

BloombergGPT: 首个金融垂直领域大语言模型
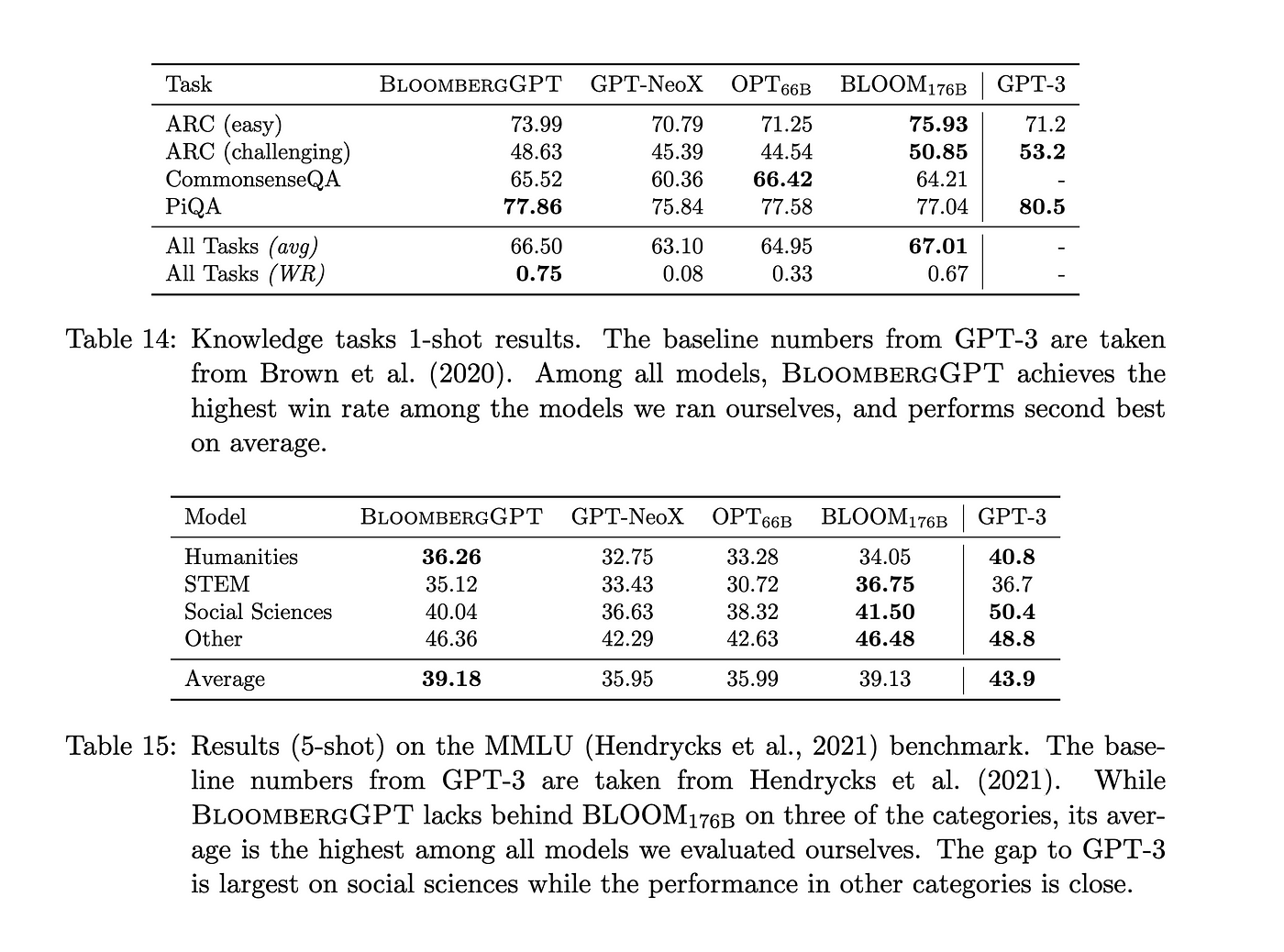
BloombergGPT: 首个金融垂直领域大语言模型 Bloomberg 刚刚发布了一篇研究论文,详细介绍了他们最新的突破性技术 BloombergGPT。BloombergGPT是一个大型生成式人工智能模型,专门使用大量金融数据进行了训练,以支持金融行业自然语言处理 (NLP…...

CMake深度解析:掌握add_custom_command,精通Makefile生成规则
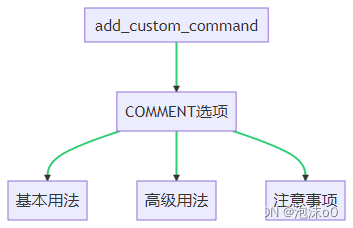
CMake深度解析:掌握add_custom_command,精通Makefile生成规则 1. CMake简介与基础知识1.1 CMake的基本概念(CMake Basic Concepts)1.1.1 项目(Project)1.1.2 目标(Target)1.1.3 命令…...

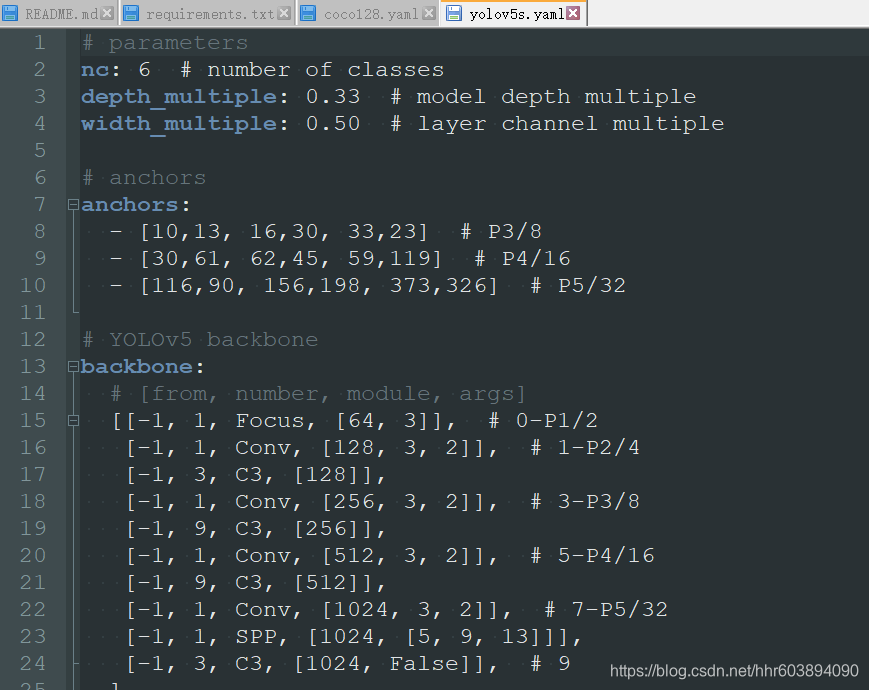
基于Yolov5目标检测的物体分类识别及定位(二) -- yolov5运行环境搭建及label格式转换
刚开始跟着网上的教程做,把环境安装错了,后来直接用GitHub的官方教程来安装环境。 地址是yolov5官方团队代码及教程,看readme文件就可以。 系列文章: 基于Yolov5目标检测的物体分类识别及定位(一) -- 数据集…...

Office project 2019安装
哈喽,大家好。今天一起学习的是project 2019的安装,Microsoft Office project项目管理工具软件,凝集了许多成熟的项目管理现代理论和方法,可以帮助项目管理者实现时间、资源、成本计划、控制。有兴趣的小伙伴也可以来一起试试手。…...

【leetcode-mysql】1251. 平均售价
题目: Table: Prices ---------------------- | Column Name | Type | ---------------------- | product_id | int | | start_date | date | | end_date | date | | price | int | ---------------------- (product_id,start_date,end_dat…...

Razor代码复用
1.布局(Layout)复用 Layout的使用,就像WebForm的模板页一样,甚至会更加简单,更加方便和明了。 要使用Layout,首先要在模板页相应的位置添加RenderBody()方法: <!DOCTYPE html><html la…...

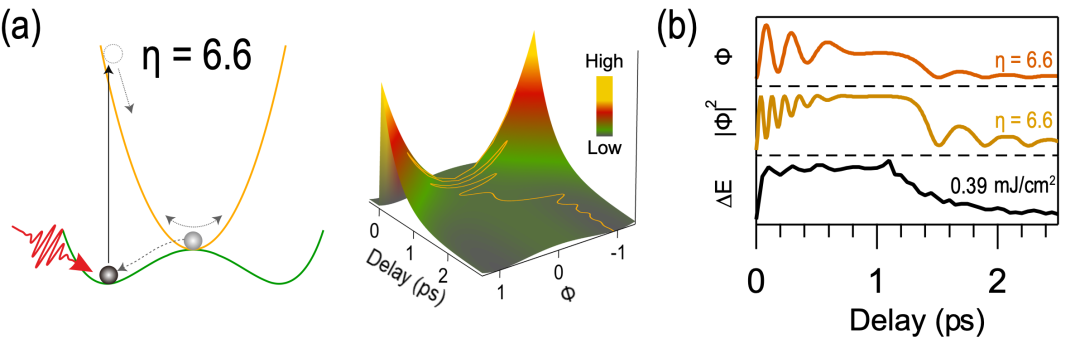
PRL:上海交大张文涛团队实现量子材料相关突破
来源:上海交通大学 近期,上海交通大学物理与天文学院张文涛研究组利用自行研制的高能量和高时间分辨率角分辨光电子能谱系统对量子材料1T-TiSe₂电子结构进行了超快激光操控研究。利用超快光激发与电荷密度波相有关的相干声子,引起晶格内原子…...

impala中group_concat()函数无法对内容进行order by
描述: 使用的是impala数据库,假设有四笔数据,是无序的,业务上要求将其行转列成一行数据,并且里面的数据要按从小到大排序。 过程: 猜测: 数据库Oracle、Mysql、MSsql等支持group_concat中使…...

MySQL 数据库全局变量中文解释
NameValueauto_increment_incrementAUTO_INCREMENT 字段值的自增长步长值。auto_increment_offsetAUTO_INCREMENT 字段值的初始值。autocommit指示新连接的默认提交模式是否启用。automatic_sp_privileges控制是否在存储过程上创建或更改时自动分配特定权限。back_log在开始拒绝…...

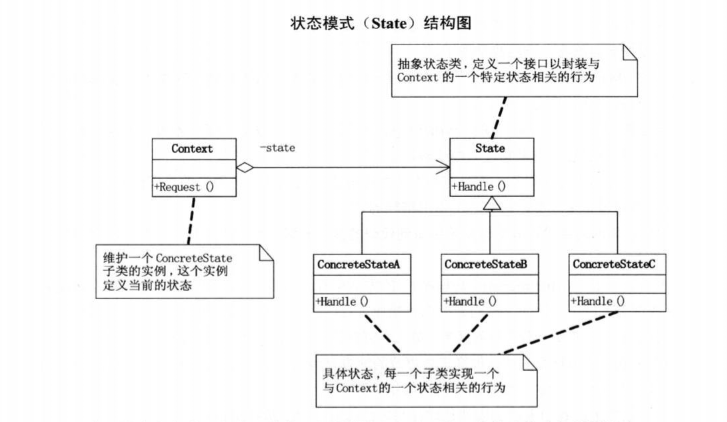
设计模式之~状态模式
状态模式(State),当一个对象的内部状态改变时允许改变其行为,这个对象看起来像是改变了其类。 能够让程序根据不同的外部情况来做出不同的响应,最直接的方法就是在程序中将这些 可能发生的外部情况全部考虑到ÿ…...

【21JavaScript break 和 continue 语句】JavaScript中的break和continue语句:控制循环流程的关键技巧
JavaScript break 和 continue 语句 在JavaScript中,break和continue是两个关键字,用于控制循环结构的执行流程。 break语句 break语句用于中断循环并跳出循环体,使程序执行流程继续到循环之后的下一行代码。 在for循环中使用break for (…...

【SpringBoot】 设置随机数据 用于测试用例
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ 设置随机数据——常用于测试用例 SpringBoot设…...

chatgpt赋能python:Python如何获取微信聊天记录
Python如何获取微信聊天记录 作为世界上最受欢迎的即时通讯工具之一,微信被大量用户使用。然而,微信聊天记录的备份和管理是一个重要的问题,特别是对于那些需要在工作和个人生活中快速查找重要信息的人来说。 幸运的是,Python编…...
 A~D)
VP记录:Codeforces Round 599 (Div. 2) A~D
传送门:CF 前提提要:无 A题:A. Maximum Square 刚开始的第一个想法是排序然后二分答案.但是一看范围才1000,果断直接使用暴力枚举. 考虑枚举最终的答案,然后记录有多少个 a i ai ai大于此值,然后判断能否构成一个正方形即可. #include <bits/stdc.h> using namespace…...

01-项目介绍
1、特色与亮点 千万级流量的大型分布式系统架构设计。 高性能、高并发、高可用场景解决方案。 2、项目安排 架构搭建,使用前后端分离架构。 功能开发,实现基本的选座排队购票功能。 引入高并发技术,实现高性能抢票。 3、项目收获 学习…...

《Python编程从入门到实践》学习笔记06字典
alien_0{color:green,points:5} print(alien_0[color]) print(alien_0[points])green 5 alien_0{color:green,points:5} new_pointsalien_0[points] print(fyou just earned {new_points} points!)you just earned 5 points! #添加键值对 alien_0{color:green,points:5} prin…...

为什么说程序员和产品经理一定要学一学PMP
要回答为什么说程序员和产品经理一定要学一学PMP?我们得先看一下PMP包含的学习内容。PMP新版考纲备考参考资料绝大多数涉及IT项目的敏捷管理理念。主要来源于PMI推荐的10本参考书: 《敏捷实践指南(Agile Practice Guide)》 《项目…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
