华为OD机试真题 Java 实现【猴子爬山】【2023 B卷 100分】,附详细解题思路

一、题目描述
一天一只顽猴想去从山脚爬到山顶,途中经过一个有个N个台阶的阶梯,但是这猴子有一个习惯: 每一次只能跳1步或跳3步,试问猴子通过这个阶梯有多少种不同的跳跃方式?
二、输入描述
输入只有一个整数N(0<N<=50)此阶梯有多少个阶梯。
三、输出描述
输入只有一个整数N(0<N<=50)此阶梯有多少个阶梯。
四、解题思路
题目要求计算猴子通过一个有N个台阶的阶梯时,有多少种不同的跳跃方式,每次只能跳1步或跳3步。
我们可以使用递归的方式来解决这个问题。
具体步骤如下:
- 读取输入的整数N,表示阶梯的个数;
- 检查输入的有效性,如果N不在范围0<N<=50之内,输出错误提示并结束程序;
- 调用calculation函数计算猴子跳跃的方式数,并将结果输出;
calculation函数的实现如下:
- 如果剩余的台阶数小于3,即只剩一个或两个台阶,那么只有一种跳跃方式,返回1。
- 对于剩余的台阶数大于等于3的情况,我们可以将问题拆分为两种情况:
- 跳一步:猴子跳过一个台阶,剩余的台阶数减1&#x
相关文章:

华为OD机试真题 Java 实现【猴子爬山】【2023 B卷 100分】,附详细解题思路
一、题目描述 一天一只顽猴想去从山脚爬到山顶,途中经过一个有个N个台阶的阶梯,但是这猴子有一个习惯: 每一次只能跳1步或跳3步,试问猴子通过这个阶梯有多少种不同的跳跃方式? 二、输入描述 输入只有一个整数N(0<N<=50)此阶梯有多少个阶梯。 三、输出描述 输…...

【19JavaScript for 循环】JavaScript for 循环:掌握重复执行的关键
JavaScript for 循环 在JavaScript中,for循环是一种常用的循环结构,它允许您重复执行一段代码,达到循环的目的。 基本语法 for (initialization; condition; iteration) {// 要执行的代码}for循环由以下几个关键部分组成: init…...

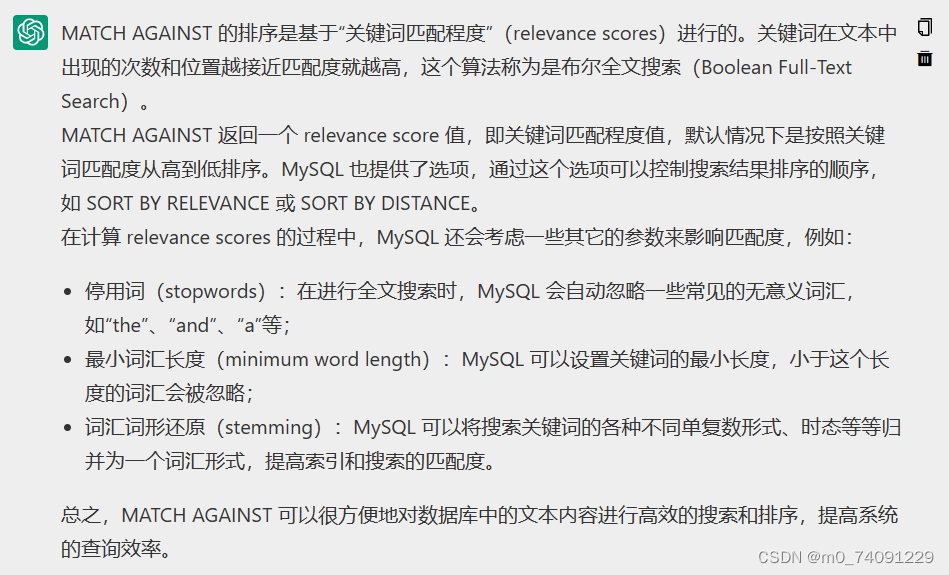
MySQL学习(联结,组合查询,全文本搜索)
联结 SQL最强大的功能之一就是能在数据检索查询的执行中联结表; 关系表 为什么要使用关系表? 使用关系表可以储存数据不重复,从而不浪费时间和空间;如果有数据信息变动,只需更新一个表中的单个记录,相关…...

Nautilus Chain:独特且纯粹的创新型 Layer3
以 Layer3 架构为主要特点的模块化公链 Nautilus Chain 即将在近期上线主网,这也进一步引发了行业关于 Layer3 的讨论。 实际上,在2022年以太坊的创始人 Vitalik 提出了三大目标:Layer2 用于扩展,Layer3 用于定制功能,…...

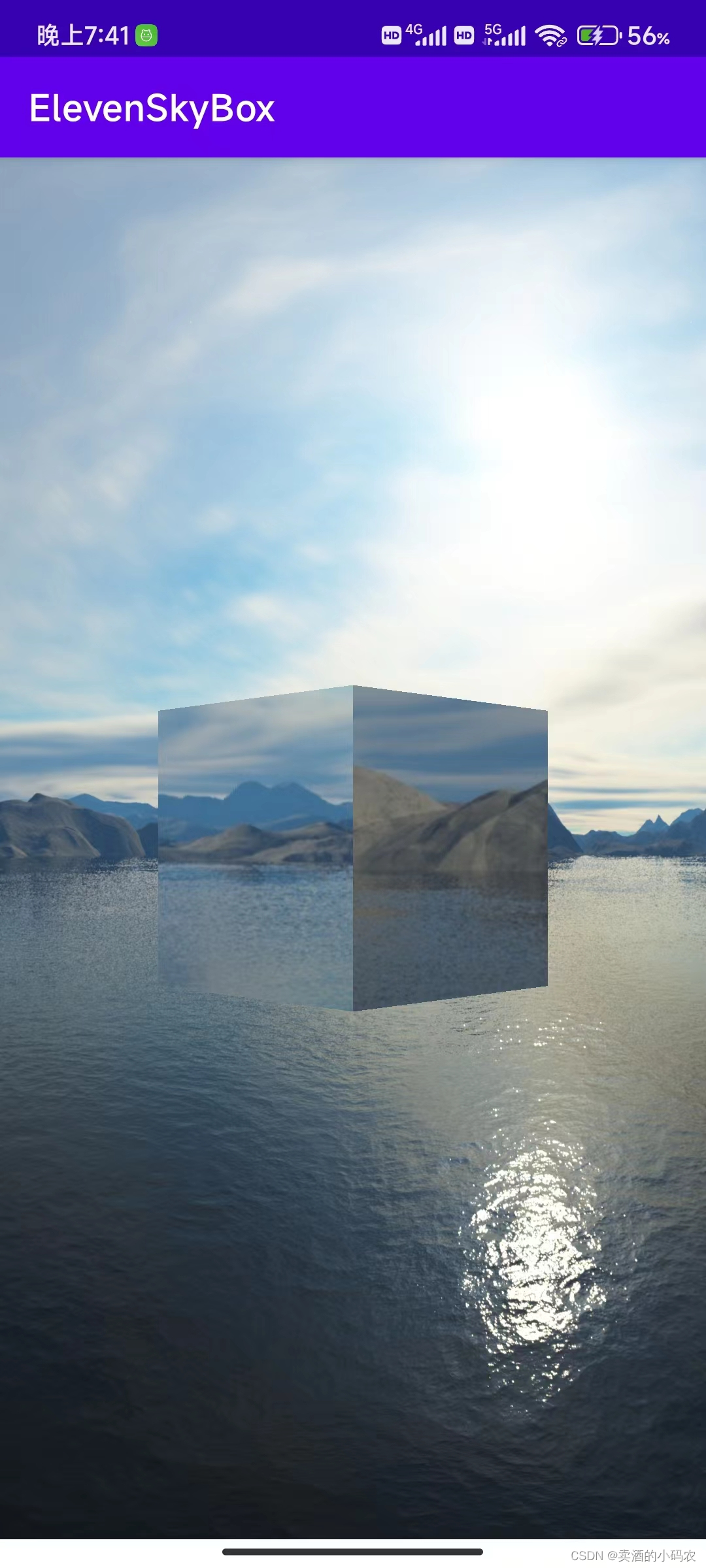
十六、立方体贴图(天空盒)
第一部分 概念: 1) 引用 OpenGL ES 立方体贴图本质上还是纹理映射,是一种 3D 纹理映射。立方体贴图所使的纹理称为立方图纹理,它是由 6 个单独的 2D 纹理组成,每个 2D 纹理是立方图的一个面。 立方图纹理的采样通过一个 3D 向量…...

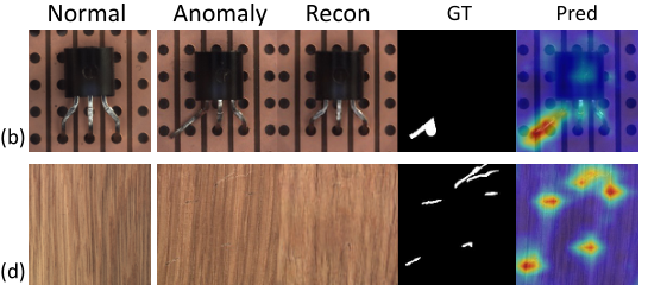
UniAD:实现多类别异常检测的统一模型
来源:投稿 作者:Mr.Eraser 编辑:学姐 论文标题:用于多类异常检测的统一模型 论文链接:https://arxiv.org/abs/2206.03687 论文贡献: 提出UniAD,它以一个统一框架完成了多个类别的异常检测。 …...
)
Java 面试 | tcp ip http https(2023版)
文章目录 HTTP&HTTPS1、Http和Https的区别?2、什么是对称加密与非对称加密3、客户端不断进行请求链接会怎样?DDos(Distributed Denial of Service)攻击?4、GET 与 POST 的区别?5、什么是 HTTP 协议无状态协议?怎么解决Http协议无状态协议?6、Session、Cookie 与 Appl…...

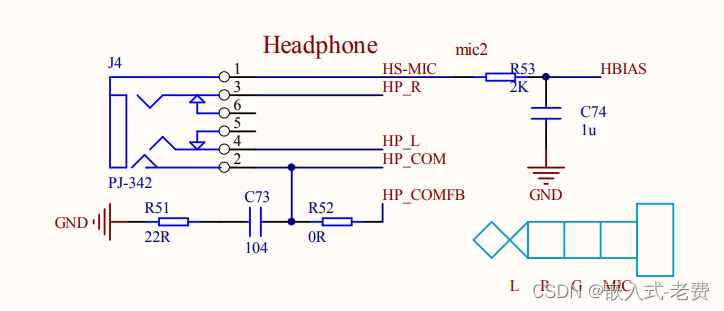
全志V3S嵌入式驱动开发(音频输出和音频录制)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前在芯片公司的时候,基本没有看过音频这一块,只知道有个alsa框架这么个知识点。要驱动音频,需要两部分&#…...

使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED
使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED 开发环境HelloWorld!闪烁 LED 灯代码 由于比较简单就放在一起写了 开发环境 软件:Thonny HelloWorld! 要想使串口打印HelloWorld! 只需要一行代码 print("HelloWorld!")保…...

康耐视In-Sight2800相机的使用
In-Sight2800相机注册分类程序 一、登录相机 二、图像导入 IS相机支持拍摄图像和从文件中导入图像 如选择从文件中导入图像,文件夹选择位置在页面左下方,如下图 三、注册分类器 在检查模块注册分类器,注册图像需要一张一张去学习&#x…...

驱动开发:内核封装WFP防火墙入门
WFP框架是微软推出来替代TDIHOOK传输层驱动接口网络通信的方案,其默认被设计为分层结构,该框架分别提供了用户态与内核态相同的AIP函数,在两种模式下均可以开发防火墙产品,以下代码我实现了一个简单的驱动过滤防火墙。 WFP 框架分…...

python+vue校园快递代取系统的设计与实现3i0v9
开发语言:Python 框架:django/flask Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat 开发软件:PyCharm 本系统名为“基于vue快递代取系统”,系统主要适用于毕业设计,不…...

C 语言详细教程
目录 第一章 C语言基础知识 第二章 数据类型、运算符和表达式 第三章 结构化程序设计 第四章 数组 第五章 函数 第六章 指针 第七章 结构体类型和自定义类型 第八章 编译预处理 第九章 文件 说明:本教程中的代码除一二三个之外,都在https://ligh…...

函数重载与缺省参数
目录 一 缺省参数 缺省参数分半缺省和全缺省。 2,半缺省参数 3,全缺省参数 4.缺省参数的注意事项 二 函数重载 2 .函数重载参数类型不同强调 三 函数名修饰规则 一 缺省参数 1.缺省参数特性(备胎) 缺省参数是指我们定义函数时有给缺省值的参数…...

线程引入的开销
单线程程序既不存在线程调度,也不存在同步开销,而且不需要使用锁来保证数据结构的一致性。在多个线程的调度和协调过程中都需要一定的性能开销:对于为了提升性能而引入的线程来说,并行带来的性能提升必须超过并发导致的开销。 上下…...

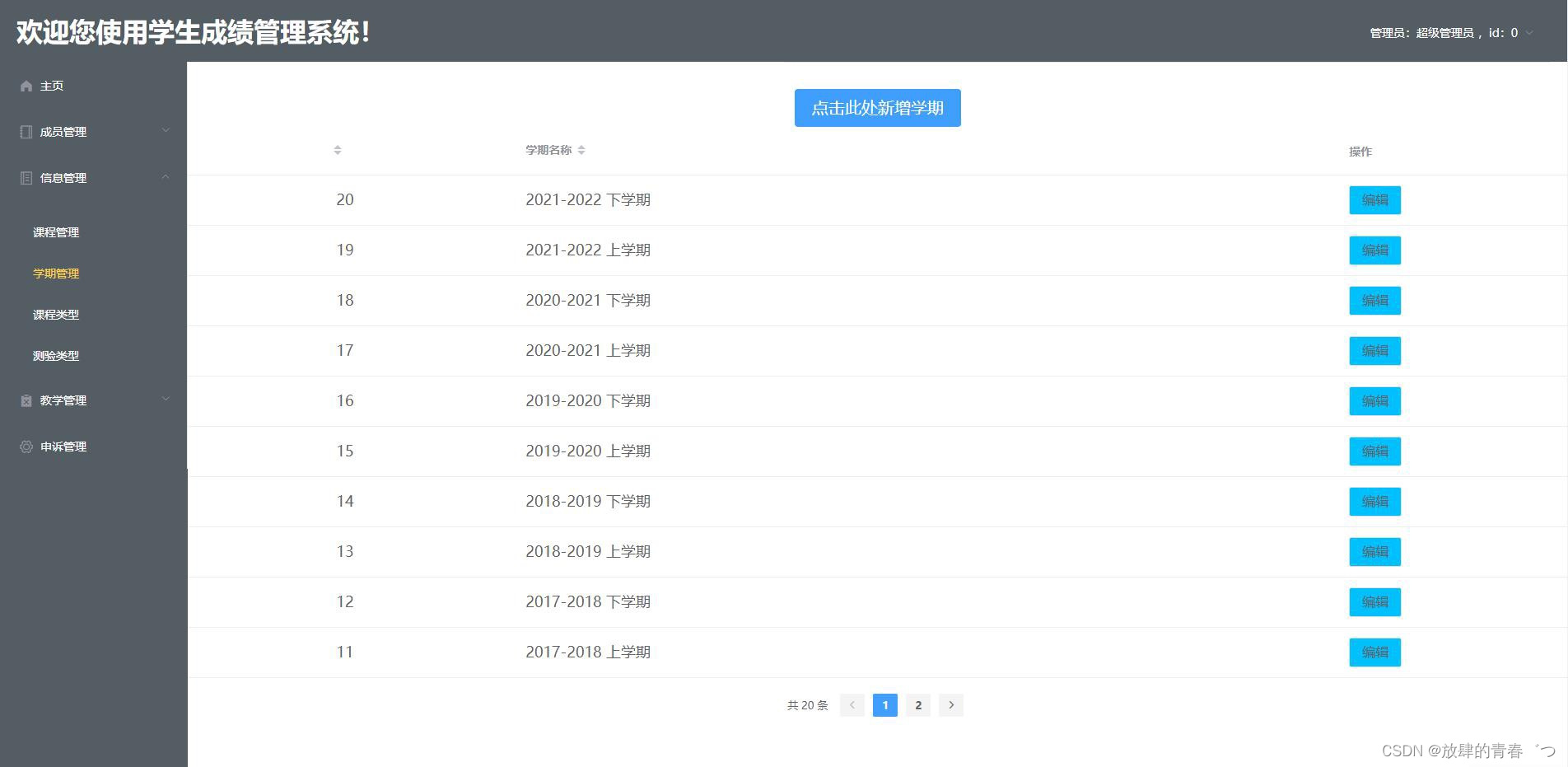
学生成绩管理系统
基于springboot vue实现的学生成绩管理系统 主要模块: 1)学生模块:我的成绩、成绩统计、申述管理、修改密码 2)教师模块:任务管理、对学生班级任务安排、班级学生的成绩查看、申述管理 3)管理员模块&…...

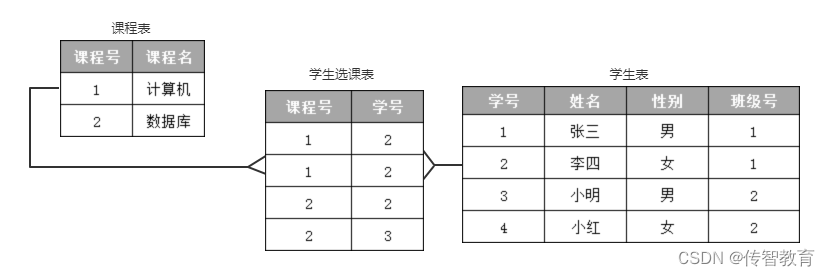
什么是关系模型? 关系模型的基本概念
关系模型由IBM公司研究员Edgar Frank Codd于1970年发表的论文中提出,经过多年的发展,已经成为目前最常用、最重要的模型之一。 在关系模型中有一些基本的概念,具体如下。 (1)关系(Relation)。关系一词与数学领域有关,它是集合基…...

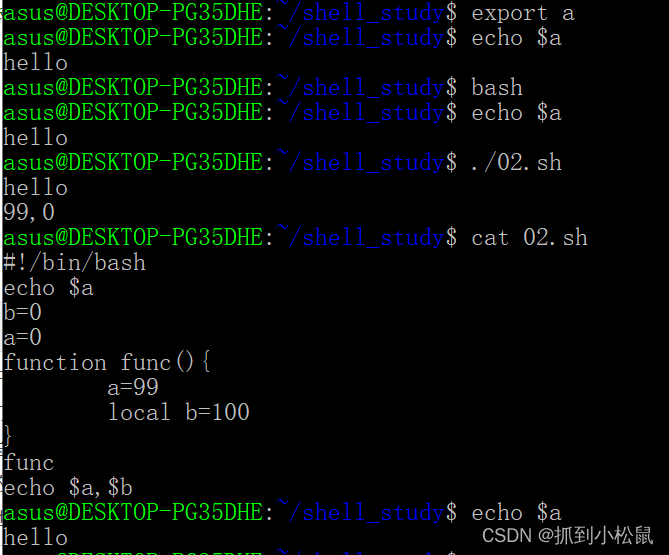
shell编程-02-变量作用域
作用域 局部变量:变量只能在函数内部使用 全局变量:变量可以在当前 Shell 进程中使用 环境变量:变量还可以在子进程中使用 局部变量 函数中定义的变量默认是全局变量,在定义时加上local命令,此时该变量就成了局部变…...

C++服务器框架开发6——日志系统LogFormatter/size_t学习
该专栏记录了在学习一个开发项目的过程中遇到的疑惑和问题。 其教学视频见:[C高级教程]从零开始开发服务器框架(sylar) 上一篇:C服务器框架开发5——日志系统LogAppender/IO类“3种stream”/双感叹号 C服务器框架开发6——日志系统logFormatter/size_t学…...

MYSQL实战45讲笔记--深入浅出索引
深入浅出索引 索引的常见模型 索引模型:是哈希表、有序数组和搜索树。 区别: 哈希表是一种以键 - 值(key-value)存储数据的结构,我们只要输入待查找的值即 key,就可以找到其对应的值即 Value。哈希的思…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
