Spring Cloud Alibaba Nacos 构建配置中心
构建配置中心
新建命名空间
登录 Nacos 面板,依次点击左侧菜单栏【命名空间→新建命名空间】、填写命名空间名和描述信息,点击【确定】:

新建配置文件
依次点击左侧菜单栏【配置管理→配置列表】、切换到指定命名空间【此处为 shop】、点击右侧【+】号:

添加配置

填写【Data ID】要求组内唯一,【Group】组名,【配置格式】以及【配置内容】,点击【发布】:

注:添加【Data ID】时要添加文件类型
新建项目
创建一个SpringBoot项目:

添加【Nacos Configuration】依赖:

<!--nacos 配置中心依赖-->
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
修改配置文件
将配置文件【application.properties】重命名为【bootstrap.yml】,添加以下内容:
spring:application:name: user-serviceprofiles:active: dev # 当前环境cloud:nacos:#Nacos 配置中心config:server-addr: localhost:8848 # 配置中心地址username: nacos # 账号password: nacos # 密码namespace: 6c3fb5a3-5f6e-485e-8b96-8aaa47baa217 # 命名空间group: USER_GROUP # 组名prefix: user-service-config # 读取的目标配置文件 DataID,默认{spring.application.name}file-extension: yml
注:
需要配置
spring.application.name,是因为它是构成 Nacos 配置管理dataId字段的一部分。在 Nacos Spring Cloud 中,
dataId的完整格式如下:${prefix}-${spring.profiles.active}.${file-extension}
prefix默认为spring.application.name的值,也可以通过配置项spring.cloud.nacos.config.prefix来配置。spring.profiles.active即为当前环境对应的 profile,详情可以参考 Spring Boot文档。 注意:当spring.profiles.active为空时,对应的连接符-也将不存在,dataId 的拼接格式变成${prefix}.${file-extension}file-exetension为配置内容的数据格式,可以通过配置项spring.cloud.nacos.config.file-extension来配置。目前只支持properties和yaml类型。
启动项目,查看控制台打印,可以看到项目以【USER_GROUP】分组下的【user-service-config-dev.yml】配置文件启动:

刷新
通过 Spring Cloud 原生注解 @RefreshScope 实现配置自动更新:
@RefreshScope
@RestController
public class UserController {@Value("${user.name}")private String name;@GetMapping("/userInfo")public String getUserId(){return "name:"+name;}}
回滚历史版本
依次点击【更多→历史版本】:

点击对应的【回滚】即可:

读取不同分组的配置文件
创建【DEFAULT_GROUP】分组下的【mybatis-plus-config.yml】配置文件:

创建【DEFAULT_GROUP】分组下的【mysql-config.yml】配置文件:

添加依赖:
<!--mybatis-plus 依赖-->
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId>
</dependency>
<!--mysql 依赖-->
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId>
</dependency>
<!--druid 依赖-->
<dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId>
</dependency>
编写配置文件,读取三个不同分组的配置文件:
spring:application:name: user-servicecloud:nacos:#Nacos 配置中心config:server-addr: localhost:8848 # 配置中心地址username: nacos # 账号password: nacos # 密码namespace: 6c3fb5a3-5f6e-485e-8b96-8aaa47baa217 # 多配置文件需要在同一命名空间extension-configs: # 扩展的配置文件【List 集合】- dataId: user-service-config.yml # 读取的目标配置文件 data idgroup: USER_GROUP # 组名,默认 DEFAULT_GROUPrefresh: true # 是否刷新- dataId: mybatis-plus-config.ymlrefresh: true- dataId: mysql-config.ymlrefresh: truefile-extension: yml
启动项目,查看控制台打印,项目成功加载配置文件并成功启动:
Located property source: [BootstrapPropertySource {name='bootstrapProperties-user-service.properties,DEFAULT_GROUP'}, BootstrapPropertySource {name='bootstrapProperties-user-service,DEFAULT_GROUP'}, BootstrapPropertySource {name='bootstrapProperties-mysql-config.yml,DEFAULT_GROUP'}, BootstrapPropertySource {name='bootstrapProperties-mybatis-plus-config.yml,DEFAULT_GROUP'}, BootstrapPropertySource {name='bootstrapProperties-user-service-config.yml,USER_GROUP'}]
读取共用配置文件
只需修改上步的配置文件即可,项目启动时会读取【user-service-config.yml】以及和其他服务共享的配置文件:【mybatis-plus-config.yml,mysql-config.yml】:
spring:application:name: user-servicecloud:nacos:#Nacos 配置中心config:server-addr: localhost:8848 # 配置中心地址username: nacos # 账号password: nacos # 密码namespace: 6c3fb5a3-5f6e-485e-8b96-8aaa47baa217 # 多配置文件需要在同一命名空间prefix: user-service-config # 读取的目标配置文件 data idgroup: USER_GROUPfile-extension: ymlshared-configs: # 共享的配置文件【List 集合】- dataId: mybatis-plus-config.yml # 读取的目标配置文件 data idrefresh: true- dataId: mysql-config.ymlrefresh: true
相关文章:

Spring Cloud Alibaba Nacos 构建配置中心
构建配置中心 新建命名空间 登录 Nacos 面板,依次点击左侧菜单栏【命名空间→新建命名空间】、填写命名空间名和描述信息,点击【确定】: 新建配置文件 依次点击左侧菜单栏【配置管理→配置列表】、切换到指定命名空间【此处为 shop】、点击…...

华为OD机试真题 Java 实现【猴子爬山】【2023 B卷 100分】,附详细解题思路
一、题目描述 一天一只顽猴想去从山脚爬到山顶,途中经过一个有个N个台阶的阶梯,但是这猴子有一个习惯: 每一次只能跳1步或跳3步,试问猴子通过这个阶梯有多少种不同的跳跃方式? 二、输入描述 输入只有一个整数N(0<N<=50)此阶梯有多少个阶梯。 三、输出描述 输…...

【19JavaScript for 循环】JavaScript for 循环:掌握重复执行的关键
JavaScript for 循环 在JavaScript中,for循环是一种常用的循环结构,它允许您重复执行一段代码,达到循环的目的。 基本语法 for (initialization; condition; iteration) {// 要执行的代码}for循环由以下几个关键部分组成: init…...

MySQL学习(联结,组合查询,全文本搜索)
联结 SQL最强大的功能之一就是能在数据检索查询的执行中联结表; 关系表 为什么要使用关系表? 使用关系表可以储存数据不重复,从而不浪费时间和空间;如果有数据信息变动,只需更新一个表中的单个记录,相关…...

Nautilus Chain:独特且纯粹的创新型 Layer3
以 Layer3 架构为主要特点的模块化公链 Nautilus Chain 即将在近期上线主网,这也进一步引发了行业关于 Layer3 的讨论。 实际上,在2022年以太坊的创始人 Vitalik 提出了三大目标:Layer2 用于扩展,Layer3 用于定制功能,…...

十六、立方体贴图(天空盒)
第一部分 概念: 1) 引用 OpenGL ES 立方体贴图本质上还是纹理映射,是一种 3D 纹理映射。立方体贴图所使的纹理称为立方图纹理,它是由 6 个单独的 2D 纹理组成,每个 2D 纹理是立方图的一个面。 立方图纹理的采样通过一个 3D 向量…...

UniAD:实现多类别异常检测的统一模型
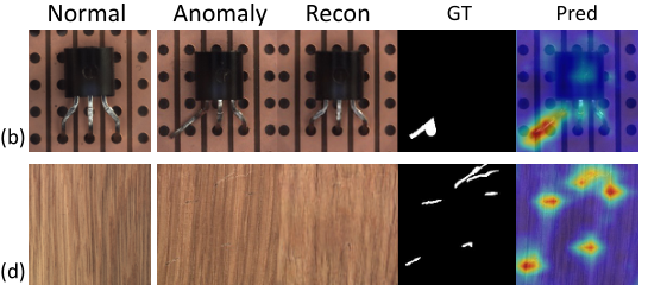
来源:投稿 作者:Mr.Eraser 编辑:学姐 论文标题:用于多类异常检测的统一模型 论文链接:https://arxiv.org/abs/2206.03687 论文贡献: 提出UniAD,它以一个统一框架完成了多个类别的异常检测。 …...
)
Java 面试 | tcp ip http https(2023版)
文章目录 HTTP&HTTPS1、Http和Https的区别?2、什么是对称加密与非对称加密3、客户端不断进行请求链接会怎样?DDos(Distributed Denial of Service)攻击?4、GET 与 POST 的区别?5、什么是 HTTP 协议无状态协议?怎么解决Http协议无状态协议?6、Session、Cookie 与 Appl…...

全志V3S嵌入式驱动开发(音频输出和音频录制)
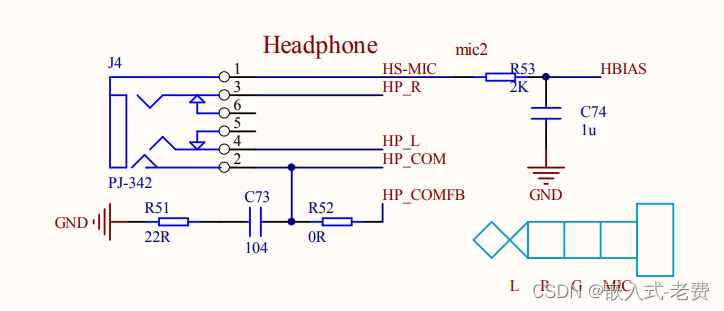
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前在芯片公司的时候,基本没有看过音频这一块,只知道有个alsa框架这么个知识点。要驱动音频,需要两部分&#…...

使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED
使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED 开发环境HelloWorld!闪烁 LED 灯代码 由于比较简单就放在一起写了 开发环境 软件:Thonny HelloWorld! 要想使串口打印HelloWorld! 只需要一行代码 print("HelloWorld!")保…...

康耐视In-Sight2800相机的使用
In-Sight2800相机注册分类程序 一、登录相机 二、图像导入 IS相机支持拍摄图像和从文件中导入图像 如选择从文件中导入图像,文件夹选择位置在页面左下方,如下图 三、注册分类器 在检查模块注册分类器,注册图像需要一张一张去学习&#x…...

驱动开发:内核封装WFP防火墙入门
WFP框架是微软推出来替代TDIHOOK传输层驱动接口网络通信的方案,其默认被设计为分层结构,该框架分别提供了用户态与内核态相同的AIP函数,在两种模式下均可以开发防火墙产品,以下代码我实现了一个简单的驱动过滤防火墙。 WFP 框架分…...

python+vue校园快递代取系统的设计与实现3i0v9
开发语言:Python 框架:django/flask Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat 开发软件:PyCharm 本系统名为“基于vue快递代取系统”,系统主要适用于毕业设计,不…...

C 语言详细教程
目录 第一章 C语言基础知识 第二章 数据类型、运算符和表达式 第三章 结构化程序设计 第四章 数组 第五章 函数 第六章 指针 第七章 结构体类型和自定义类型 第八章 编译预处理 第九章 文件 说明:本教程中的代码除一二三个之外,都在https://ligh…...

函数重载与缺省参数
目录 一 缺省参数 缺省参数分半缺省和全缺省。 2,半缺省参数 3,全缺省参数 4.缺省参数的注意事项 二 函数重载 2 .函数重载参数类型不同强调 三 函数名修饰规则 一 缺省参数 1.缺省参数特性(备胎) 缺省参数是指我们定义函数时有给缺省值的参数…...

线程引入的开销
单线程程序既不存在线程调度,也不存在同步开销,而且不需要使用锁来保证数据结构的一致性。在多个线程的调度和协调过程中都需要一定的性能开销:对于为了提升性能而引入的线程来说,并行带来的性能提升必须超过并发导致的开销。 上下…...

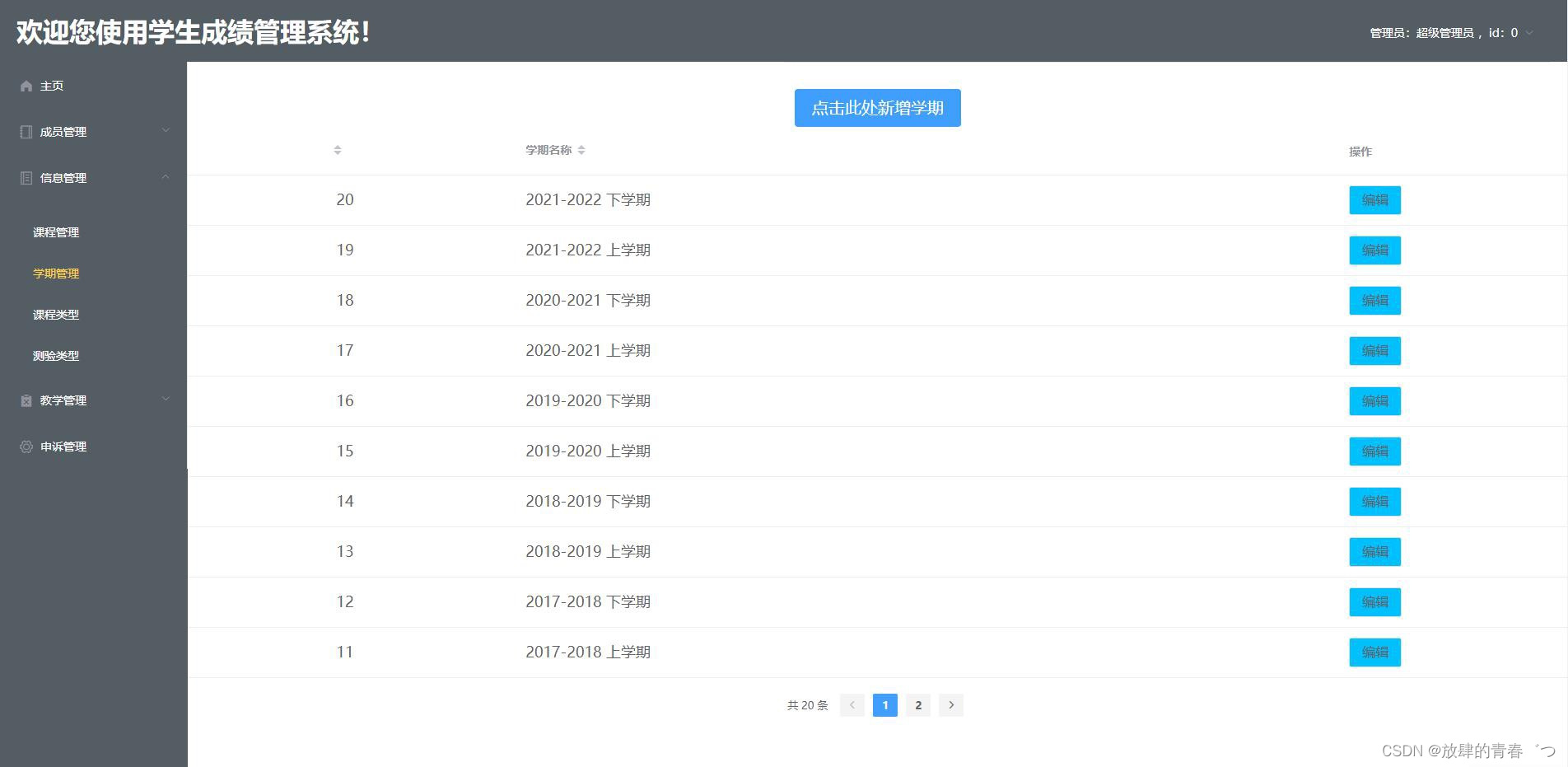
学生成绩管理系统
基于springboot vue实现的学生成绩管理系统 主要模块: 1)学生模块:我的成绩、成绩统计、申述管理、修改密码 2)教师模块:任务管理、对学生班级任务安排、班级学生的成绩查看、申述管理 3)管理员模块&…...

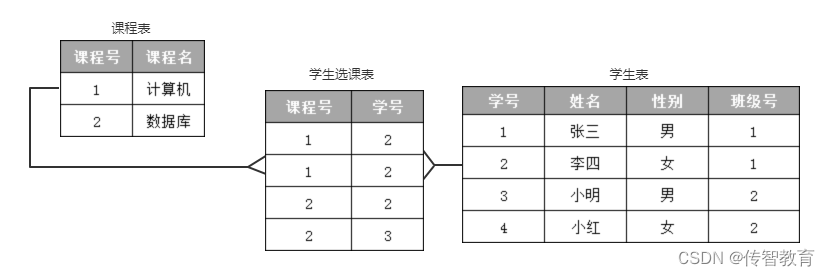
什么是关系模型? 关系模型的基本概念
关系模型由IBM公司研究员Edgar Frank Codd于1970年发表的论文中提出,经过多年的发展,已经成为目前最常用、最重要的模型之一。 在关系模型中有一些基本的概念,具体如下。 (1)关系(Relation)。关系一词与数学领域有关,它是集合基…...

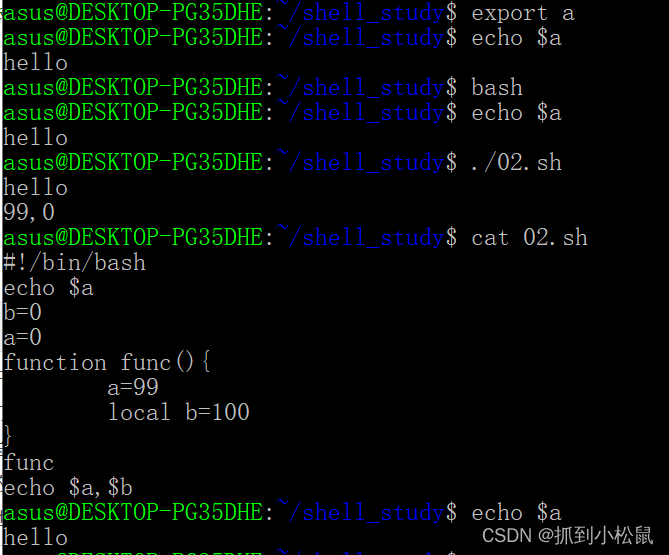
shell编程-02-变量作用域
作用域 局部变量:变量只能在函数内部使用 全局变量:变量可以在当前 Shell 进程中使用 环境变量:变量还可以在子进程中使用 局部变量 函数中定义的变量默认是全局变量,在定义时加上local命令,此时该变量就成了局部变…...

C++服务器框架开发6——日志系统LogFormatter/size_t学习
该专栏记录了在学习一个开发项目的过程中遇到的疑惑和问题。 其教学视频见:[C高级教程]从零开始开发服务器框架(sylar) 上一篇:C服务器框架开发5——日志系统LogAppender/IO类“3种stream”/双感叹号 C服务器框架开发6——日志系统logFormatter/size_t学…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
