Vue.js 中的 TypeScript 支持是什么?如何使用 TypeScript?
Vue.js 中的 TypeScript 支持
Vue.js 是一款流行的前端框架,它提供了一种简单、灵活的方式来构建用户界面。随着 TypeScript 的普及,Vue.js 也开始支持 TypeScript,使得开发者可以使用类型检查等 TypeScript 特性来提高代码质量和可维护性。本文将介绍 Vue.js 中的 TypeScript 支持以及如何使用 TypeScript 来开发 Vue.js 应用程序。

Vue.js 中的 TypeScript 支持
Vue.js 从版本 2.5 开始正式支持 TypeScript。Vue.js 的 TypeScript 支持主要体现在两个方面:
- 类型声明文件
Vue.js 提供了一些类型声明文件,用于描述 Vue.js 的 API、组件选项等。这些类型声明文件可以让 TypeScript 在开发过程中提供更好的类型检查支持。例如,如果你在 TypeScript 中使用了 Vue.js 的 this.$refs,TypeScript 就会根据类型声明文件来判断 $refs 中的属性和方法是否正确。
- Class API
Vue.js 还提供了一种基于 Class 的 API,即可以使用 Class 来定义 Vue.js 组件。这种方式可以让开发者在开发过程中利用 TypeScript 的类和接口等特性来提高代码质量和可维护性。例如,使用 Class 定义组件可以让开发者更加清晰地组织组件的代码,让组件的各个部分之间更加清晰地分离。
如何使用 TypeScript 开发 Vue.js 应用程序
在 Vue.js 中使用 TypeScript 很简单,只需要遵循以下几个步骤:
步骤 1:安装 TypeScript
首先,需要安装 TypeScript。可以使用 npm 或者 yarn 进行安装:
npm install -g typescript
# 或者
yarn global add typescript
步骤 2:创建 Vue.js 项目
可以使用 Vue.js 的官方脚手架 Vue CLI 来创建一个基于 TypeScript 的 Vue.js 项目。在命令行中执行以下命令:
vue create my-project
在创建项目的过程中,可以选择使用 TypeScript:
? Please pick a preset:Default ([Vue 2] babel, eslint)Default (Vue 3 Preview) ([Vue 3] babel, eslint)Manually select features
❯ Manually select features
然后选择 Manually select features,再选择 TypeScript:
? Please pick a preset: Manually select features
? Check the features needed for your project:◉ Choose Vue version◉ Babel◯ TypeScript
❯◉ Progressive Web App (PWA) Support◯ Router◯ Vuex◯ CSS Pre-processors◯ Linter / Formatter
◯◯ Unit Testing
◯ E2E Testing
步骤 3:编写 Vue.js 组件
在使用 TypeScript 编写 Vue.js 组件时,需要使用 Class API 来定义组件。例如,下面是一个使用 Class API 定义的简单的 Vue.js 组件:
<template><div>{{ message }}</div>
</template><script lang="ts">
import { Vue, Component } from 'vue-property-decorator';@Component
export default class HelloWorld extends Vue {message = 'Hello, World!';
}
</script>
这个组件使用了 @Component 装饰器来标记组件类,并使用了 Vue 的引用来定义组件。在组件类中,定义了一个 message 属性,并在模板中使用。
步骤 4:运行项目
使用以下命令来启动项目:
npm run serve
# 或者
yarn serve
然后在浏览器中打开 http://localhost:8080 就可以看到运行效果了。
示例代码
下面是一个完整的 Vue.js TypeScript 示例代码:
<template><div><h1>{{ title }}</h1><ul><li v-for="item in items":key="item.id">{{ item.text }}</li></ul><input type="text" v-model="newItemText" /><button @click="addItem">Add Item</button></div>
</template><script lang="ts">
import { Vue, Component } from 'vue-property-decorator';interface TodoItem {id: number;text: string;
}@Component
export default class TodoList extends Vue {title = 'Todo List';items: TodoItem[] = [{ id: 1, text: 'Learn Vue.js' },{ id: 2, text: 'Build an app' },];newItemText = '';addItem() {const id = this.items.length + 1;const text = this.newItemText.trim();if (text !== '') {this.items.push({ id, text });this.newItemText = '';}}
}
</script>
这个示例代码定义了一个 TodoList 组件,该组件包含一个标题、一个待办事项列表、一个输入框和一个“添加”按钮。组件在初始化时会展示两个默认的待办事项。当用户在输入框中输入新的待办事项并点击“添加”按钮时,组件会动态地添加一个新的待办事项到列表中。
总结
Vue.js 的 TypeScript 支持使得开发者可以在开发过程中利用 TypeScript 的类型检查等特性来提高代码质量和可维护性。在本文中,我们介绍了 Vue.js 中的 TypeScript 支持,并提供了一个简单的示例代码来演示如何使用 TypeScript 开发 Vue.js 应用程序。如果你是一个 Vue.js 开发者,并且还没有尝试过使用 TypeScript,那么现在就是一个好时机来开始学习并尝试一下吧!
相关文章:

Vue.js 中的 TypeScript 支持是什么?如何使用 TypeScript?
Vue.js 中的 TypeScript 支持 Vue.js 是一款流行的前端框架,它提供了一种简单、灵活的方式来构建用户界面。随着 TypeScript 的普及,Vue.js 也开始支持 TypeScript,使得开发者可以使用类型检查等 TypeScript 特性来提高代码质量和可维护性。…...

测试者必知—如何做Web测试?常见测试点总结
目录 前言: 一、Web应用程序 二、功能测试 三、易用性测试(界面测试) 四、兼容性测试 五、安全性测试 六、性能测试 前言: Web测试是指对基于Web技术的应用程序进行测试,以测试其功能、性能、安全和稳定性等方面的表…...

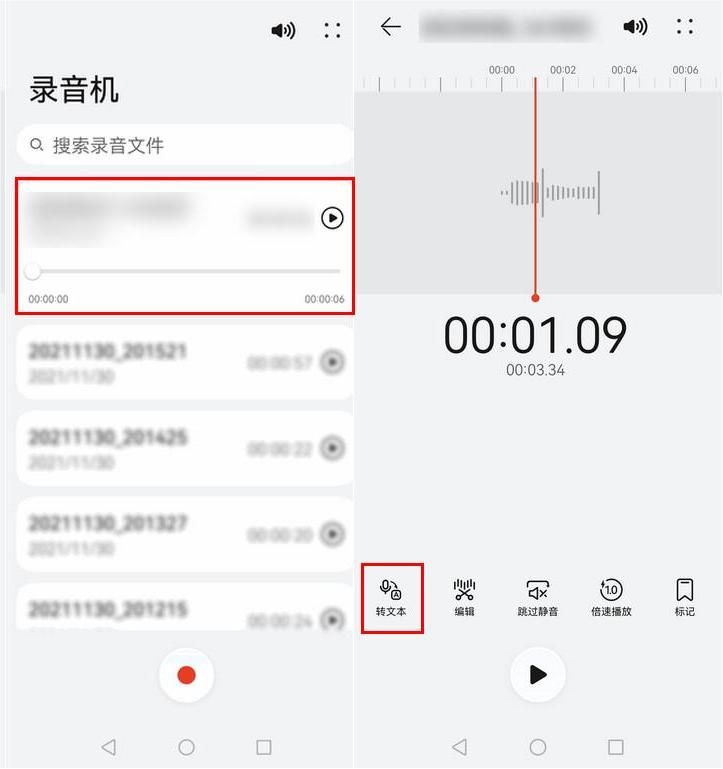
怎么转换英文音频成文字?英文音频转文字app分享
两位朋友正在讨论如何将一段英文讲座的音频转换成文字,以便于学习和理解。 Sophia:嗨,我最近听了一段非常精彩的英文讲座,但是对于我来说,理解听到的内容有些困难。你知道有什么方法可以将英文音频转换成文字吗&#…...

esp32-cam拍照上传,app inventor 制作安卓app实时显示
1、ESP32-cam开发环境配置 本例程 是利用arduino IDE开发,关于arduino IDE 的esp32环境配置可参考:环境配置: 点击跳转 安装好esp32 环境,开发板选择esp32 wrover module开发板,其他默认即可。 2 、程序下载 示例程序下载:点击下载 需要修改的信息有WIF名称,WIFI密码,…...

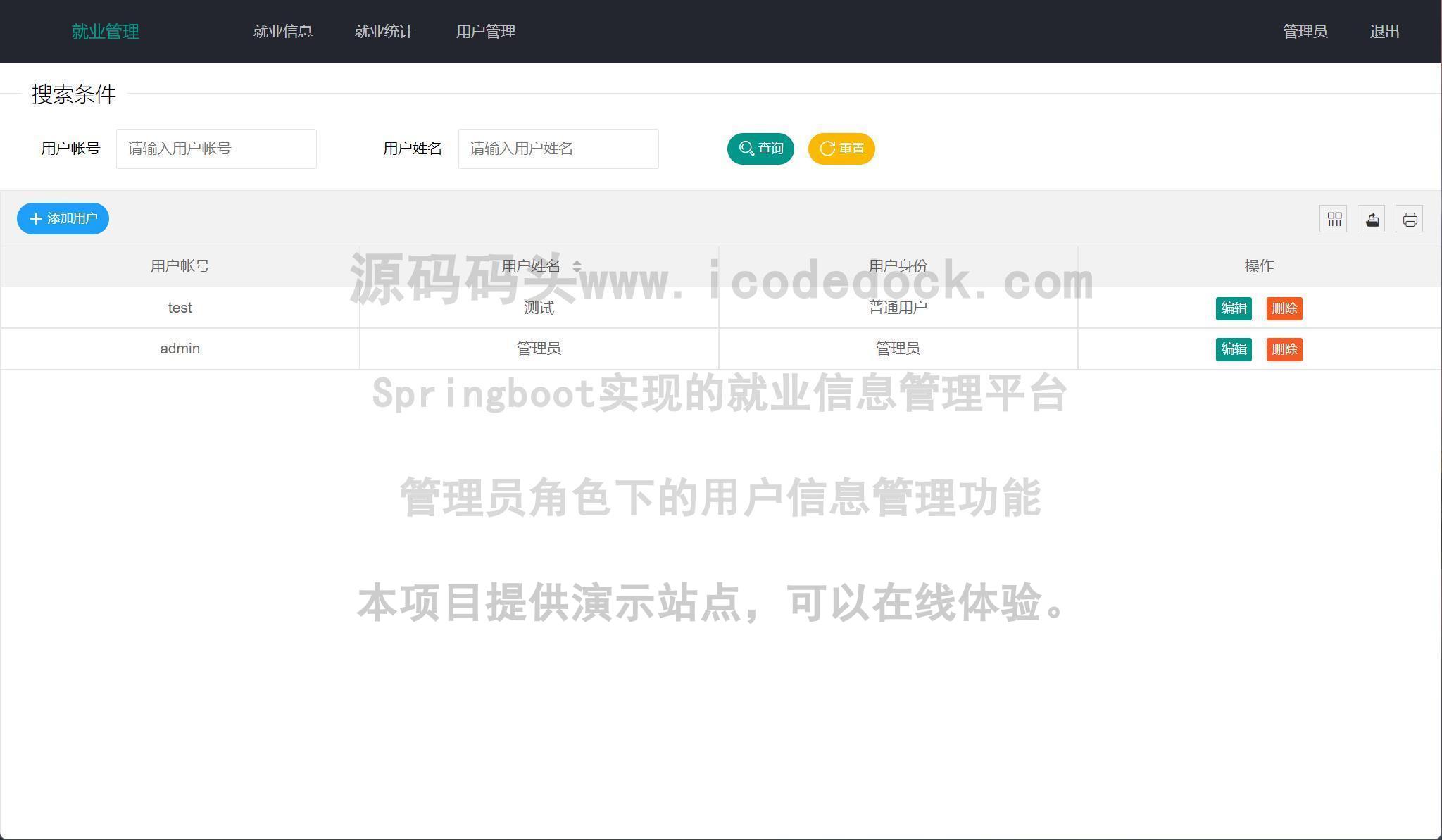
基于jsp+mysql+Spring+mybatis+Springboot的Springboot实现的就业信息管理平台
运行环境: 最好是java jdk 1.8,我在这个平台上运行的。其他版本理论上也可以。 IDE环境: Eclipse,Myeclipse,IDEA或者Spring Tool Suite都可以,如果编译器的版本太低,需要升级下编译器,不要弄太低的版本 tomcat服务器环…...

阿里巴巴内部10w字Java面试小抄火了,完整版开放下载
Java 面试 “金九银十”这个字眼对于程序员应该是再熟悉不过的了,每年的金九银十都会有很多程序员找工作、跳槽等一系列的安排。说实话,面试中 7 分靠能力,3 分靠技能;在刚开始的时候介绍项目都是技能中的重中之重,它…...

Logback自定义DBAppender保存系统日志到数据库
在系统中采用了spring boot logback+slf4j的日志框架,将系统日志记录到数据库。 相关参考来源: 官方文档-DBAppender Logback输出日志到自定义MySQL数据库(重写DBAppender) logback日志框架中filter的使用 1. 添加依…...

云原生之使用Docker部署LimeSurvey在线调查工具
云原生之使用Docker部署LimeSurvey在线调查工具 一、LimeSurvey介绍1.1 LimeSurvey简介1.2 LimeSurvey特点1.3 LimeSurvey使用场景1.4 LimeSurvey支持版本二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍三、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.检查doc…...

sdbusplus:添加ObjectManager interface
ObjectManager接口可以一次性拿到对象及子对象的所有property,在交互中经常会用到。 sdbusplus提供了add_manager完成该接口的添加: //server_obj.cpp #include <sdbusplus/asio/connection.hpp> #include <sdbusplus/asio/object_server.hpp> #include <sd…...

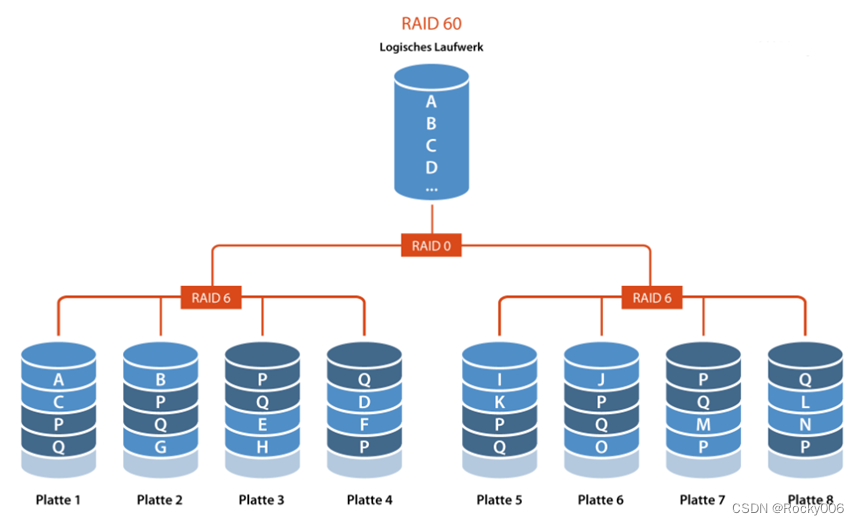
“RAID0 vs RAID1 vs RAID5 vs RAID6 vs RAID10:哪种RAID级别最适合你的需求?“
概要: RAID(Redundant Array of Independent Disks)是一种数据存储技术,可以将多个硬盘组合起来以提高性能、可靠性和容错能力。下面是几种常见的RAID级别,以及它们的用途和特点。 目录 RAID 0RAID 1RAID 5RAID 6RAID…...

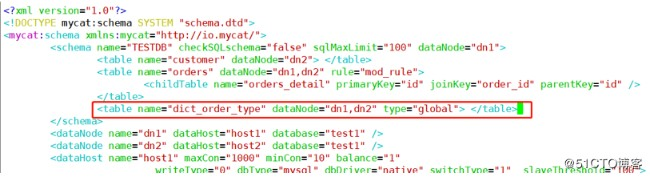
【MySQL】Mycat
文章目录 什么是Mycat为什么要用Mycatmycat能干什么各数据库中间件对比Mycat原理数据库中间件逻辑库逻辑表分片表分片规则全局表ER表非分片表分片节点节点主机mycat安装mycat核心配置schema.xmlserver.xmlrule.xml加密明文密码(可选) MyCat读写分离垂直拆…...

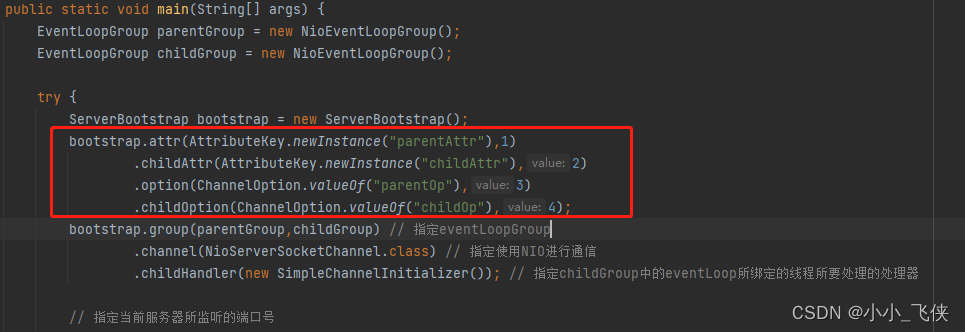
Netty中ServerBootstrap类介绍
一、Netty基本介绍 Netty是由JBOSS提供的一个java开源框架。Netty提供异步的、事件驱动的网络应用程序框架和工具,用以快速开发高性能、高可靠性的网络服务器和客户端程序。Netty 在保证易于开发的同时还保证了其应用的性能,稳定性和伸缩性。 Netty 是一…...

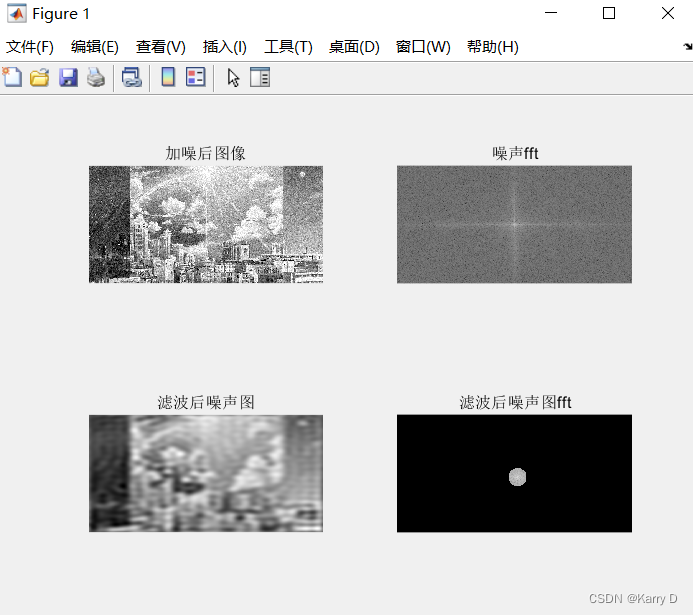
数字图像处理实验报告
目录 实验二、图像在空间域上的处理方法 实验三、图像在频率域上的处理方法 实验二、图像在空间域上的处理方法 一、实验目的 了解图像亮(灰)度变换与空间滤波的意义和手段;熟悉图像亮(灰)度变换与空间滤波的MATLA…...

【C51】10-基础51单片机的小车项目(51完结)
10.1小车的安装 10.2电机模块的开发(L9110S) 接通 VCC , GND 模块电源指示灯亮, 以下资料来源官方,但是不对,根据下节课实际调试 IA1 输入高电平, IA1 输入低电平,【 OA1 OB1 】电…...

进程、线程、锁阶段总结汇总
目录 进程 线程 锁 由于进程线程和锁的方面比较陌生,并且繁杂,所以简单总结一下学习到的函数API 进程 子进程创建 fork(); 进程结束 exit(); 进程回收 wait(); 进程回收 waitpad(); //函数可以指定进程组中的任意子进程,可以设置特殊…...

Filters.jar图片转素描
链接:https://pan.baidu.com/s/1ATlC2l1I83TPYFomHiWuFg?pwd2vm5 提取码:2vm5...

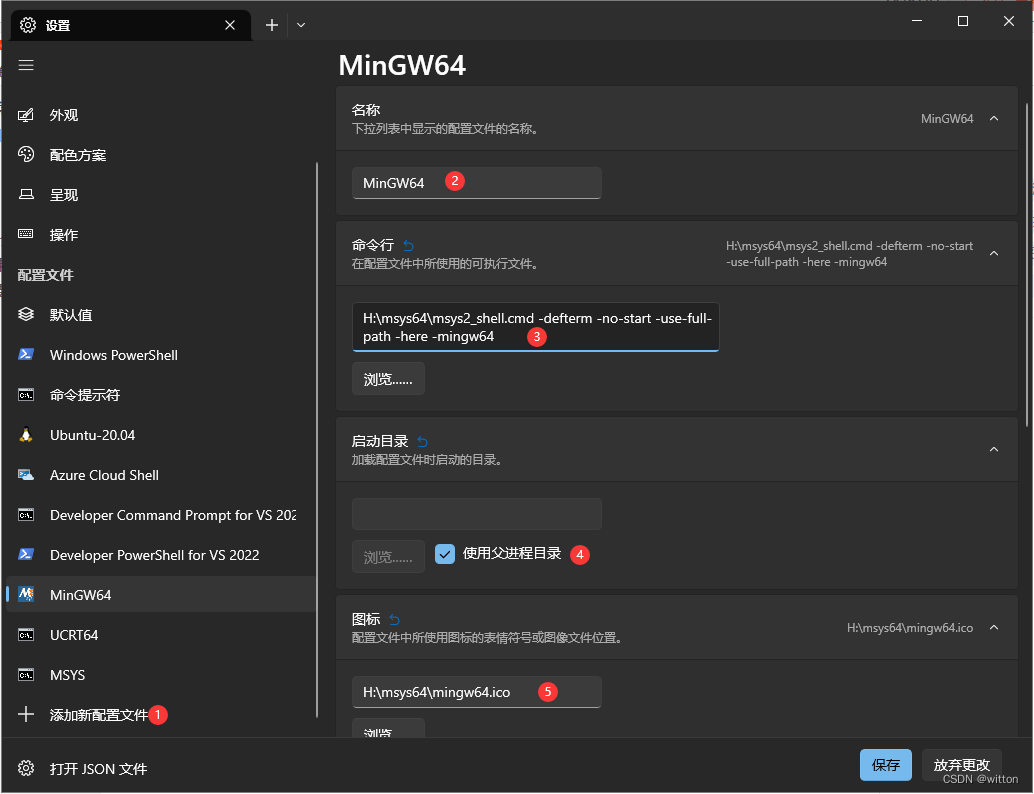
将MSYS2 MinGW集成到Windows终端
微软开发了一款Windows终端的开源软件,非常好用。安装后在Win7及以上系统会在右键菜单中添加一条“在终端中打开”的命令,非常方便。它默认配置了Windows命令行以及PowerShell,如果安装了Visual Studio 2022还会配置Visual Studio 2022的命令…...

SpringBoot项目使用slf4j的MDC日志打点功能
SpringBoot项目使用slf4j的MDC日志打点功能 物料准备: 1.自定义1个线程MDC打点工具类 2.配置logback打印MDC打点的traceId 3.配置webMVC使用MDC打点 4.配置ThreadPoolTaskExecutor使用MDC打点 5.配置HttpClient使用MDC打点 6.测试MDC日志打点效果 线程mdc打…...

宝塔修改默认端口后面板打不开
1、查看防火墙开启的端口,发现没有开启8888 [rootVM-12-12-centos ~]# firewall-cmd --list-ports 20/tcp 21/tcp 22/tcp 80/tcp 888/tcp 8081/tcp 39000-40000/tcp 8081/udp 2、防火墙开启8888端口 [rootVM-12-12-centos ~]# firewall-cmd --zonepublic --add-por…...

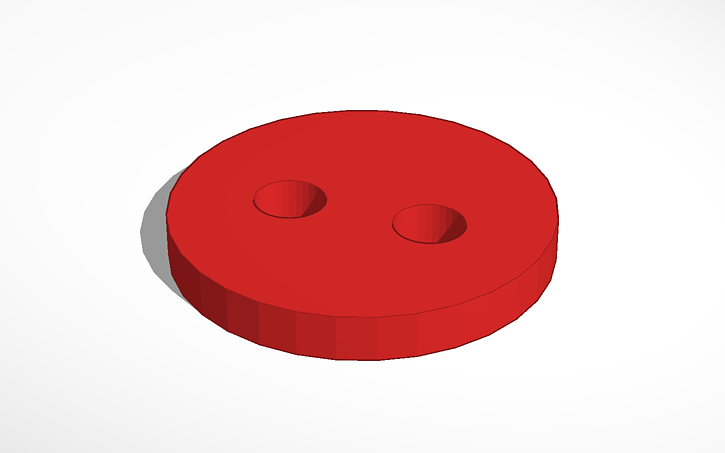
tinkerCAD案例:3.基本按钮
基本按钮 在本课中,您将学习制作具有圆柱形状的基本按钮。 说明 将圆柱体拖动到工作平面。 将其缩小到 2 毫米的高度。 提示: 您可以使用圆柱形状顶部的白点缩小圆柱体。 将其缩小到直径 16 毫米。 这将是按钮的主要形状。 现在我们可以创建允许将纽…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
