数据可视化大屏人员停留系统的开发实录(默认加载条件筛选、单击加载、自动刷新加载、异步加载数据)
项目需求
- 录入进入房间的相关数据;
- 从进入时间开始计时,计算滞留房间的时间;
- 定时刷新数据,超过30分钟的人数,进行红色告警;
实现流程
为了完整地实现上述需求,我们可以按照以下步骤开发:
- 前端页面设计
设计一个合适的前端页面,用于展示所有房间的信息,以及每个房间内的用户信息。自动刷新所有房间内用户信息,以及在用户超时时标记红色的功能。
- 编写前端JavaScript逻辑
使用jQuery编写前端JavaScript逻辑,实现定时获取房间内用户信息并判断超时时间,并在用户超时时标记红色的功能。
- 后端API设计
设计一组合适的RESTful API,用于获取所有房间信息和房间内用户信息,以及通过ID查询单个用户信息。
- 编写后端API逻辑
使用php等技术栈,编写后端API逻辑,实现获取所有房间信息和房间内用户信息,以及查询单个用户信息的功能;并实现定时刷新房间内所有用户的信息,将超时用户的信息存入数据库。
- 对接前后端
将前端JavaScript逻辑涉及的API与后端API逻辑进行对接,完成前后端的数据交互。
- 测试
根据需求,设计相应的测试用例,对整个应用进行测试,发现并解决潜在问题。
- 部署
将应用部署到云服务器等环境中,保证应用能够正常运行,提供稳定的服务。
以上是一个完整的开发流程,当然具体实现细节可能存在一些差异,需要依据具体情况来做相应的调整和修改。

一、创建HTML容器
<div class="x-body"><div class="layui-fluid"><form class="layui-form layui-form-pane"><div class="layui-card"><div class="layui-card-body"><div class="layui-form-item"><label class="layui-form-label">起始时间</label><div class="layui-input-inline"><input type="text" name="from_time" id="from_time" lay-verify="required" autocomplete="off"class="layui-input" value=" 2023-06-10 00:00:00"></div><label class="layui-form-label">截至时间</label><div class="layui-input-inline"><input type="text" name="to_time" id="to_time" lay-verify="required" autocomplete="off"class="layui-input" value=" 2023-06-10 23:59:59"></div><span class="layui-btn" id="searchBtn">筛选</span></div></div></div><!--数据列表--><div class="layui-card"><div class="layui-card-header" style="text-align: center;font-weight: bold;">战时安全大屏</div><div class="layui-card-body"><table class="layui-table"><thead><tr align="center"><th>序号</th><th>单位</th><th>姓名</th><th>当前状态</th><th>空呼压力</th><th>在内人数</th><th>进入时间</th><th>滞留时间</th></tr></thead><tbody id="detail"></tbody></table></div></div></form></div>
</div>
二、默认加载条件筛选数据
/*默认加载数据*/window.onload = function getDefaultDate() {var from_time = $("#from_time").val();var to_time = $("#to_time").val();getDetails(from_time, to_time);}
也可以使用jQuery的ready()方法,当页面加载完成后,我们使用val()方法获取了input元素的值,然后使用ajax()方法以POST方式发送数据到指定的API URL。在这个例子中,我们将input元素的值封装在data对象中,并使用属性名称"inputValue"作为键。成功发送数据后,我们可以在success回调函数中处理返回的数据。
$(document).ready(function(){// 获取input元素的值var inputValue = $("#input-field").val();// 使用ajax发送数据$.ajax({url: "your-api-url",type: "post",data: {inputValue: inputValue},success: function(data){console.log(data); // 处理返回数据}});
});
三、单击搜索条件筛选
//单击加载数据;$("#searchBtn").click(function () {var from_time = $("#from_time").val();var to_time = $("#to_time").val();getDetails(from_time, to_time);});
四、自动刷新加载数据
//自动刷新数据;var interVal;var from_time = $("#from_time").val();var to_time = $("#to_time").val();getDetails(from_time, to_time);clearInterval(interVal);interVal = setInterval(function () {var from_time = $("#from_time").val();var to_time = $("#to_time").val();getDetails(from_time, to_time);}, 6 * 1000);五、异步加载刷新
//加载数据function getDetails(from_time, to_time) {$.ajax({type: "get",async: true,url: "./api/api.php?act=getFireInroom&token=3cab7ce4142608c0f40c785b5ab5ca24",data: {from_time: from_time,to_time: to_time},dataType: "json",success: function (res) {//console.log(res.data);var detailHtml = '';if (res.data) {for (var i = 0; i < res.data.length; i++) {detailHtml += ' <tr>' +'<th>' + (i + 1) + '</th>' +'<td>' + res.data[i]['fire_depart'] + '</td>' +'<td>' + res.data[i]['fire_name'] + '</td>' +'<td>' + res.data[i]['fire_status'] + '</td>' +'<td>' + res.data[i]['fire_pressure'] + '</td>' +'<td>' + res.data[i]['fire_nums'] + '</td>' +'<td>' + res.data[i]['fire_time_show'] + '</td>' +'<td>' + getDiff(res.data[i]['fire_time'], res.data[i]['cur_time']) + '</td>' +'</tr>'}}$("#detail").html(detailHtml);},error: function (err) {console.log("获取队员详情API:" + err);}});}
六、时间戳计算
//计算时间戳function getDiff(timestamp1, timestamp2) {var date1 = timestamp1 + '000'; // 转换为本地时间var date2 = timestamp2 + '000'; // 转换为本地时间var milliseconds = Math.abs(date1 - date2); // 获取两个时间之间的毫秒数var minutes = milliseconds / (1000 * 60); // 将毫秒数转换为分钟数if (minutes > 30) {return "<label class='x-red'>" + Math.floor(minutes) + " 分钟</label>";} else {return Math.floor(minutes) + " 分钟"; // 向下取整}}
如果计算的两个时间戳之间的分钟数显示Invalid Date,那么可能是因为输入的时间戳不是有效的日期格式。在JavaScript中,时间戳是一个数字,表示自1970年1月1日UTC的毫秒数。如果你在计算时使用了一个非法的时间戳,JavaScript将无法将其转换为一个有效的日期对象,从而显示Invalid Date。
检查是否输入的时间戳是有效的,可以尝试输出时间戳并检查它是否满足你的期望格式。例如,时间戳应该是一个整数,而不是一个浮点数。另外,可能还有一个原因是,=时间戳表示的是服务器的时间戳,而不是本地时间戳。在这种情况下,你需要将服务器时间转换为本地时间,或使用另一种方法计算时间间隔,例如,使用Date对象而不是时间戳来计算时间间隔。
七、日历插件
layui.use(['form', 'layer', 'laydate'], function () {var $ = layui.jquery;var form = layui.form, laydate = layui.laydate;//时间选择器laydate.render({elem: '#to_time', theme: '#40a9ff', type: 'datetime'});laydate.render({elem: '#from_time', theme: '#40a9ff', type: 'datetime'});});
八、后端API
public function getFireInroom(){global $db, $res;dbc();@$from_time = strtotime(get_param('from_time'));@$to_time = strtotime(get_param('to_time'));$sql = "select fire_id,fire_depart,fire_name,fire_status,fire_nums,fire_pressure,from_unixtime(fire_time) AS fire_time_show,fire_time,unix_timestamp() AS cur_time from " . $db->table('fireground') . " where fire_status = '入'";if ($from_time != "") {$sql .= ' AND fire_time > ' . $from_time;}if ($to_time != "") {$sql .= ' AND fire_time < ' . $to_time;}$sql .= ' ORDER BY fire_id DESC';$row = $db->queryall($sql);$res["data"] = $row;die(json_encode_lockdata($res));}
}
@漏刻有时
相关文章:

数据可视化大屏人员停留系统的开发实录(默认加载条件筛选、单击加载、自动刷新加载、异步加载数据)
项目需求 录入进入房间的相关数据;从进入时间开始计时,计算滞留房间的时间;定时刷新数据,超过30分钟的人数,进行红色告警; 实现流程 为了完整地实现上述需求,我们可以按照以下步骤开发&#…...

【Linux】-关于调试器gdb的介绍和使用
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 文章目录 前言一、Linux中的debug和release二、gdb的使用**1.进入调试****2.显示代码*…...

项目开发经验
hadoop 1.namenode中有专门的工作线程池用于处理与datanode的心跳信号 dfs.namenode.handler.count20 * log2(Clust 2.编辑日志存储路径 dfs.namenode.edits.dir 设置与镜像文件存储路径 dfs.namenode分开存放,可以达到提高并发 3.yarn参数调优,单个服…...

STM32——05-按键、时钟控制、中断复位 点亮LED灯
如何点亮一颗LED灯 编程实现点灯 常用的 GPIO HAL 库函数: void HAL_GPIO_Init ( GPIO_TypeDef * GPIOx , GPIO_InitTypeDef * GPIO_Init ); void HAL_GPIO_WritePin ( GPIO_TypeDef * GPIOx , uint16_t GPIO_Pin , GPIO_PinState PinState ); void HAL_GPIO_Togg…...

VBA下载二进制文件,文本读写
这里使用了vba如下两个对象: Microsoft.XMLHTTP:文件读写,可读写二进制,可指定编码,对于utf-8编码文本文件使用FSO的TextStream对象打开,读取到的内容可能会出现乱码,可以使用该对象打开;前期绑定添加引用…...

MongoDB结合Robo 3T 1.4.3的简单操作
MongoDB的简单操作结合Robo 3T 1.4.3工具进行查询。 常用的正则表达式 /* 29 */ 正则表达式 /\* [0-9]* \*/ "_id" : ObjectId("5f3d05cdfd2aa9a8a7"), 正则表达式 \"([^\"]*_id)\".*, 使用方法:查询结果去掉注释和不需要…...

【学习笔记】[AGC048D] Pocky Game
这是一个非平等博弈。但是只要求你判断胜负,本身也不是一道结论题,所以可以用 D P DP DP来解决。 结论:第一堆石子剩的越多,先手玩家获胜的概率越大。这直接引出了一个非常感性的结论:每次取石子时要么取一堆…...

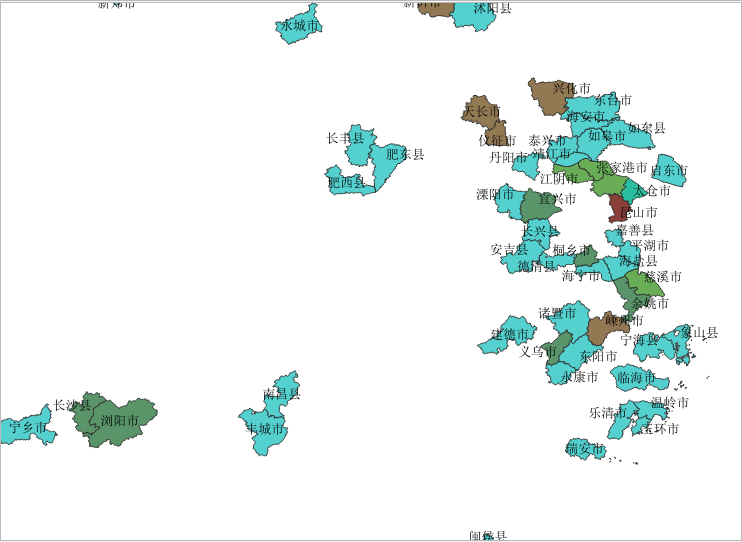
Qgis中进行Shp和Excel属性连接实现百强县公共预算空间分析
前言 在之前的博文中,将2022的全国百强县一般公共预算收入的数据下载到了本地,博客原文地址:一种使用Java的快速将Web中表格转换成Excel的方法。对于不关注时空位置关系的一般分析,到此也就基本够用了。但是,如果站在全…...

ES6 新增的循环方法
在 ES6(ECMAScript 2015)中,新增了一些循环方法,这些方法可以帮助我们更方便地遍历数组、字符串、Set、Map 等数据结构。本文将介绍一些常用的 ES6 循环方法。 for…of 循环 for…of 循环是一种遍历可迭代对象的方法,…...

移动端事件300ms延迟解决
有移动端与PC端的项目开发,那么移动端和PC端开发上是存在差异的,比如 click 事件的300ms 延迟,即移动Web页面上的click事件响应都要慢上300ms,移动设备访问Web页面时往往需要 “双击” 或者 “捏开” 来放大页面看清页面的具体内容…...

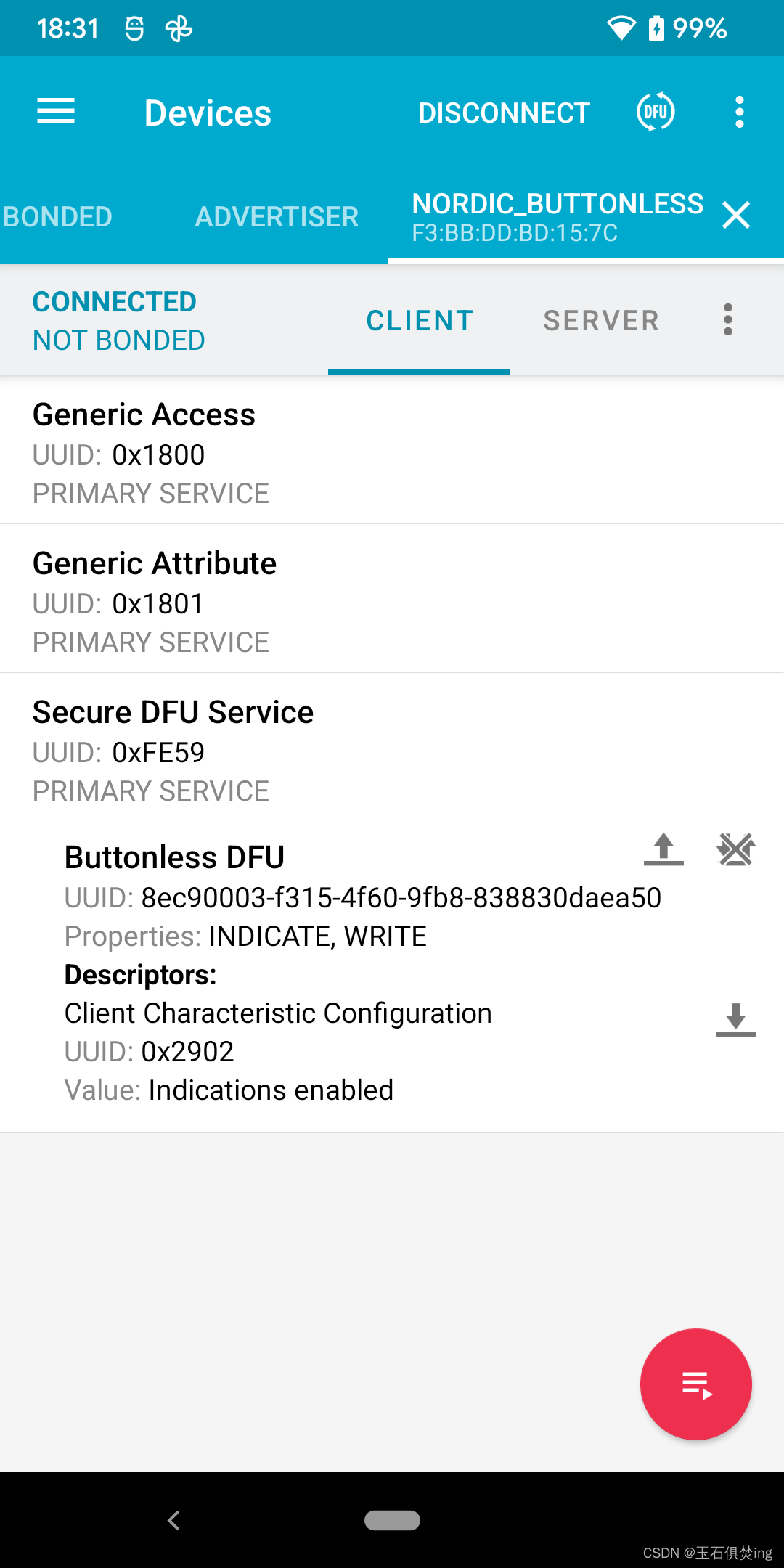
NRF52832的DFU
开发环境: Winsodw:10 nRF5_SDK:17.1.0 1 工具安装 1.1 gcc-arm-none-eabi Downloads | GNU Arm Embedded Toolchain Downloads – Arm Developer 下载“gcc-arm-none-eabi-10.3-2021.10-win32.exe”,接提示安装。注意安装完…...

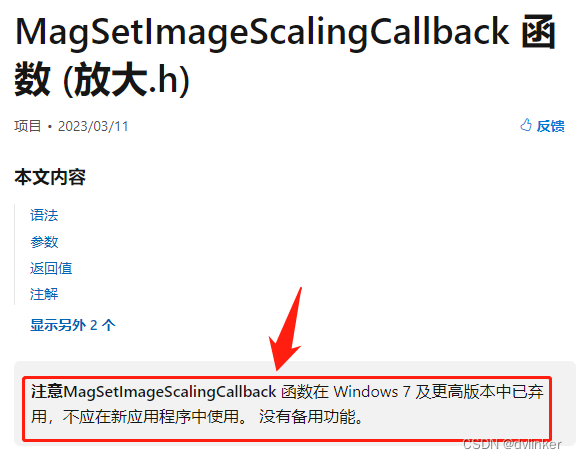
开源WebRTC库放大器模式在采集桌面图像时遇到的DPI缩放与内存泄漏问题排查
目录 1、在非100%的显示比例下放大器采集到的桌面图像不全问题 1.1、通过manifest文件禁止系统对软件进行缩放 1.2、调用SetThreadDpiAwarenessContext函数,禁止系统对目标线程中的窗口进行缩放 1.3、使用winver命令查看Windows的年月版本 2、使用放大器模式遇…...

敲黑板!java反射机制和原理
获取Class对象:首先,你需要获取表示要操作的类的Class对象。可以使用以下三种方式之一来获取Class对象: Class.forName()方法:使用类的全限定名获取Class对象,例如:Class<? Class<?> clazz MyC…...

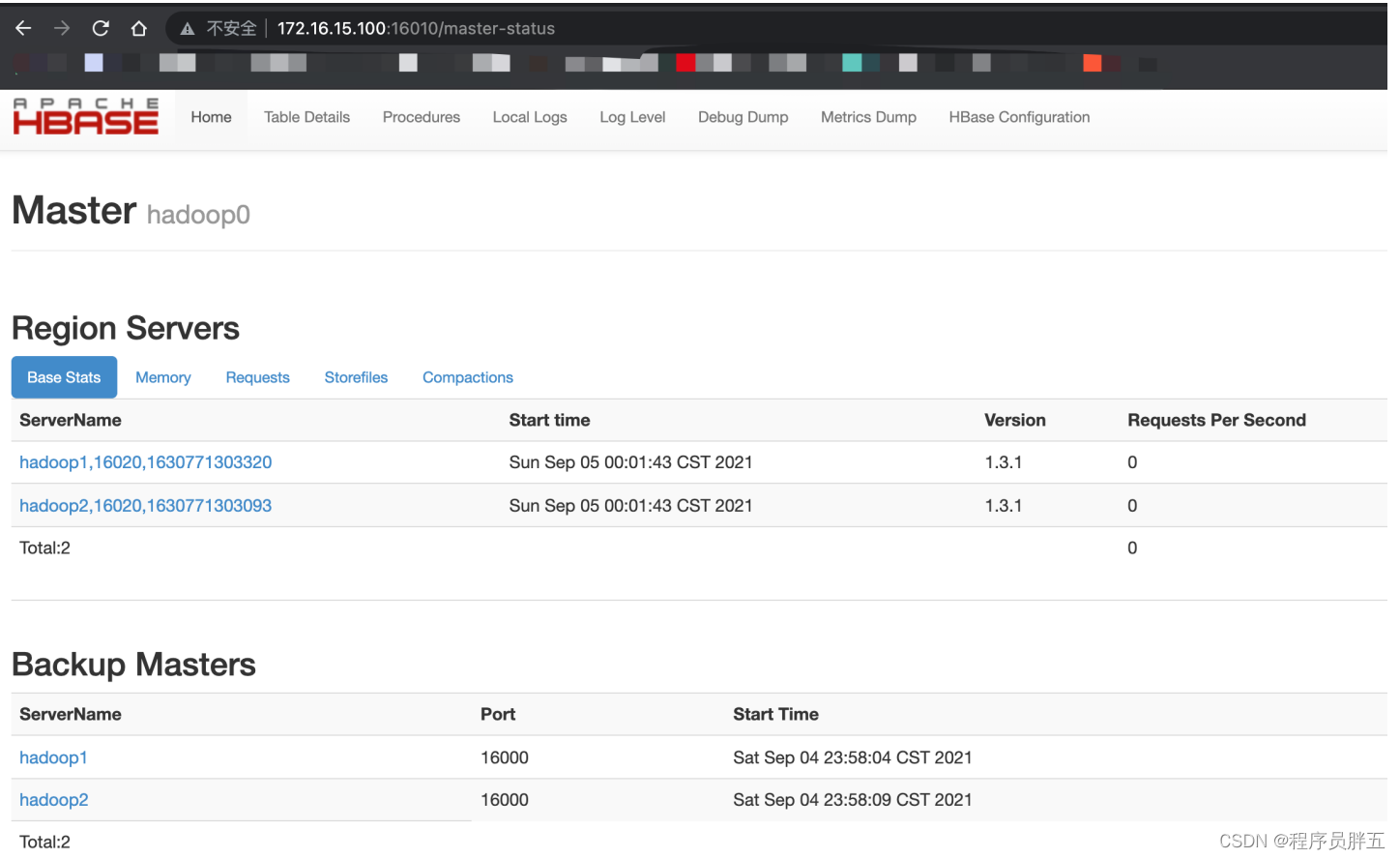
【大数据工具】HBase 集群搭建与基本使用
HBase 集群搭建 HBase 安装包下载地址:https://archive.apache.org/dist/hbase/ 安装 HBase 的前提: ZooKeeper 集群 OKHadoop 集群 OK 1. HBase 集群安装 1. 将 HBase 软件包上传至 Hadoop0 解压并重命名 使用 FileZilla 将 hbase-1.3.1-bin.tar.g…...

【Java】数组详解
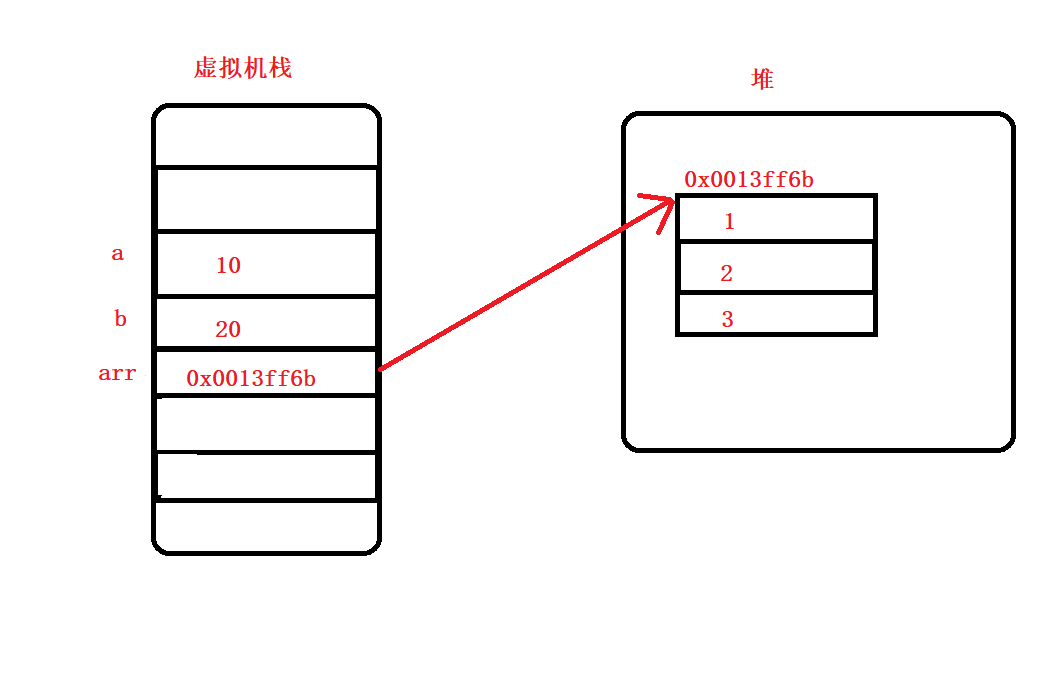
文章目录 一、数组的基本认识1.1 数组的概念1.2数组的创建与初始化1.3 数组的使用 二、数组的类型 — 引用类型2.1 JVM 内存分布2.2 什么是引用类型2.3 基本类型变量与引用类型变量的区别2.4 Java 中的 null 三、数组的应用3.1 保存数据3.2 函数参数3.3 函数返回值 一、数组的基…...

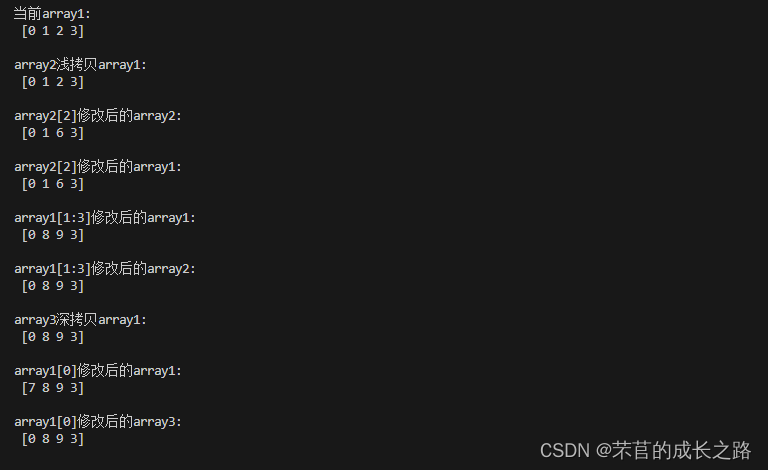
NumPy库的学习
本文主要记录的是笔者在B站自学Numpy库的学习笔记。 引入numpy库 import numpy as np矩阵的创建 创建一个二行三列的矩阵。 array np.array([[1,2,3],[2,3,4]])查看array的行数、形状、元素数量 print("number of dim:",array.ndim) print("shape:"…...

CentOS安装IRIS
最近电脑提搞了,可以无顾虑创建虚拟机了,试一下在Linux安装IRIS,适用CentOS7.6上安装Intersystem公司的IRIS数据库,资料基本是空白,分享一下。 首先安装解压软件unzip和libicu,最小化安装的缺,…...

华为OD机试真题 JavaScript 实现【最多几个直角三角形】【2023Q1 100分】
一、题目描述 有 N 条线段,长度分别为 a[1]-a[n]。 现要求你计算这 N 条线段最多可以组合成几个直角三角形,每条线段只能使用一次,每个三角形包含三条线段。 二、输入描述 第一行输入一个正整数 T (1< T< 100) ,表示有…...

vue3中的reactive、ref、toRef和toRefs
目录 reactivereactive的实现原理使用reactive的注意事项 refref的实现原理使用ref的注意事项 toRef和toRefsref和reactive的使用比较 reactive reactive用于创建响应式对象,它返回一个对象的响应式代理。即:它返回的对象以及其中嵌套的对象都会通过 Pr…...

数字图像处理与Python实现-图像增强经典算法汇总
图像增强经典算法汇总 文章目录 图像增强经典算法汇总1、像素变换2、图像逆变换3、幂律变换4、对数变换5、图像均衡化6、对比度受限自适应直方图均衡(CLAHE)7、对比度拉伸8、Sigmoid校正9、局部对比度归一化10、总结本文将对图像增强经典算法做一个简单的汇总。图像增强的经典…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
