js判断数据类型的几种方法及其局限性(typeof, instanceof, Object.prototype.toString.call())
js中判断了类型的方法有很多, 这篇文章主要来说一下常用的几种判断类型的方法,以及使用:
每个方法都各有优缺点,在日常使用的时候请结合这些优缺点进行斟酌:
1. 使用typeof判断数据类型
javaScript中typeof可以判断以下类型:
-
undefined: 未定义的变量或者值
-
boolean: 布尔类型, true 或false
-
number: 数值类型, 包括整数,浮点数, NaN, 和Infinity (无穷大)
-
string: 字符串类星星, 表示文本
-
symbol:符号类型,ES6中新增的基本数据类型
-
function: 函数类型,可以作为一种特殊的对象类型
以下未测试代码以及输出内容:
let num = 213
console.log('type num=', typeof num) // numberlet str = '123'
console.log('type str=', typeof str) //stringlet nullValue = null
console.log('type nullValue=', typeof nullValue) // objectlet undefinedValue = undefined
console.log('type undefinedValue=', typeof undefinedValue)// undefinedlet obj = {name:'卡卡西',age:12}
console.log('type obj=', typeof obj) // objectlet boolValue = true
console.log('type boolValue=', typeof boolValue) //booleanlet symbolValue = Symbol('kk')
console.log('type symbolValue=', typeof symbolValue) //symbolfunction fun() {}
console.log('type fun=', typeof fun) //functionlet arr = [1,2,3]
console.log(typeof arr) // object
需要注意的是null和arr这些也是typeof判断类型的局限性所在;
typeof判断类型的局限性:
- typeof null的结果是object: 这是一个历史遗留问题, 在JavaScript最初的实现中将null的类型判断错误地设为object,因此使用typeof操作符判断null的时候得到的结果是object而不是null
- typeof数组|对象 返回的结果也是object: 虽然数组和对象在JavaScript中分别属于两种不同的数据类型,但是使用typeof判断他们的结果都是’object’ 无法区分他们的具体类型
- 不能判断自定义对象类型:使用typeof操作符无法自定义对象的具体类型,因为所有的自定义对象都被视为一种object类型
需要注意的是,typeof能够快速判断出一些简单的类型的数据,但是对于复杂的数据类型判断会有一定的局限性,因此在实际编写代码时,需要结合其他的方法和技巧来判断数据类型
2. 使用instanceof判断类型
instanceof是javaScript中的一种运算符,用于判断某个对象是否属于某个类(或其父类)的实例,语法如下
object instance of constructor
测试代码如下:
function Person(name) {this.name = name;
}let person1 = new Person('卡卡西')console.log(person1 instanceof Person) // trueconsole.log('Person',Person) //[Function: Person]console.log('person1',person1) //Person { name: '卡卡西' }console.log('Person()',Person()) //undefinedclass A {}
class B extends A {}let b = new B()
console.log(b instanceof B) // true
console.log(b instanceof A) //trueclass Animal {}
const dog = {};
dog.constructor = Animal;
console.log(dog instanceof Animal); // false
虽然instanceof运算符可以用来判断是否属于某个类的实例,但是他也存在一些局限性:
- 无法判断基本数据类型: instanceof 只能判断对象是否属于某个类的实例,不能判断基本数据类型,比如字符串,数字,如果要判断基本数据类型,需要使用其他方法
- construct 属性可能被篡改: instanceof 的判断依赖于对象的construct属性,如果对象的constructor属性被修改或篡改,那么instanceof就无法正确判断对象所属的类
- 原型链较深时效率较低:instanceof 的判断是基于原型链的,当原型链较深时,instanceof 的效率会较低,因为它需要遍历整个原型链才能找到判断条件中的构造函数。
综上所述,虽然 instanceof 运算符在某些情况下可以很方便地判断对象所属的类,但是在实际开发中需要注意其局限性,并结合其他方法和技巧来进行类型判断。
3. 使用Object.toString.call()判断数据类型
使用Object.toString.call()可以用来判断:
- 判断基本数据类型
- 判断复杂数据类型
- 判断null和undefined
需要注意的是,Object.prototype.toString 方法返回的字符串格式为 “[object 数据类型]”,其中数据类型和 JavaScript 中的数据类型名称一致。此外,由于该方法是 Object 类型的原型方法,因此需要通过 call 方法来调用,确保 this 指向正确。
const num2 = 0;
console.log('object.toString.call(num2)',Object.prototype.toString.call(num2))//[object Number]const str1 = '卡卡西'
console.log('object.toString.call(str1)',Object.prototype.toString.call(str1))// [object String]const obj2 = {name:'佐助',age:'23'}
console.log('object.toString.call(obj2)',Object.prototype.toString.call(obj2))//[object Object]const arr2 = [1,2,3,4];
console.log('object.toString.call(arr2)',Object.prototype.toString.call(arr2))//[object Array]const nullValue2 = null
console.log('object.toString.call(nullValue2)',Object.prototype.toString.call(nullValue2))//[object Null]class Student {name;constructor(name) {this.name = name;}}const student1 = new Student('周周');
console.log('object.toString.call(student1)',Object.prototype.toString.call(student1))// [object Object]class Student2 {name;constructor(name) {this.name = name;}toString(){console.log(this.name)}// 重写 Symbol.toStringTag 属性get [Symbol.toStringTag]() {return 'Student2';}
}const student2 = new Student2('周周')
console.log('object.toString.call(student2)',Object.prototype.toString.call(student2))// [object Student2]
Object.prototype.toString.call()方法判断类型的局限性:
- 无法准确判断自定义类型: Object.prototype.toString.call 方法虽然可以准确地判断内置对象(例如 Array、Object、Function 等)和基本数据类型,但无法准确地判断开发者自定义的类。如果想让他能判断自定义类型需要重写Symbol.toStringTag 属性
- 不能区分继承关系: Object.prototype.toString.call 方法只能根据对象的原型链进行判断,无法区分不同构造函数创建的相似对象的继承关系,
4.不能跨域判断:由于 JavaScript 中的安全机制,当脚本执行跨域操作时,Object.prototype.toString.call 方法也可能会返回错误的结果。这是因为部分浏览器实现了“沙箱”机制,阻止了跨域脚本访问其他域名下的对象。
相关文章:
))
js判断数据类型的几种方法及其局限性(typeof, instanceof, Object.prototype.toString.call())
js中判断了类型的方法有很多, 这篇文章主要来说一下常用的几种判断类型的方法,以及使用: 每个方法都各有优缺点,在日常使用的时候请结合这些优缺点进行斟酌: 1. 使用typeof判断数据类型 javaScript中typeof可以判断以下类型: undefined: 未定义的变量或者值 boolean: 布…...

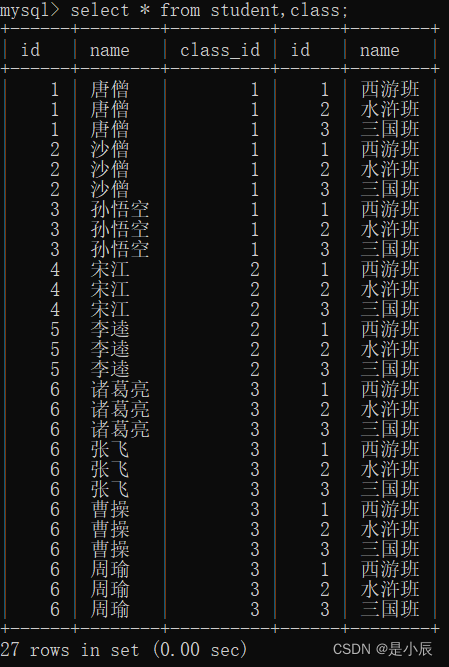
【MySQL】一文带你掌握聚合查询和联合查询
文章目录 1. 聚合函数1.1 COUNT1.2 SUM1.3 AVG1.4 MAX,MIN 2. GROUP BY3. HAVING4. 联合查询4.1 内连接4.2 外连接4.3 自连接4.4 子连接 5.合并查询5.1 UNION5.2 UNION ALL 1. 聚合函数 概念: 聚合函数是一种用于处理数据集合的函数,它将多个…...

初步了解JVM
JVM 整体组成部分 类加载器 类加载过程 加载:使用IO读取字节码文件,转换并存储,为每个类创建一个Class对象,存储在方法区中 链接(验证,准备,解析) 验证:对字节码文件格式进…...

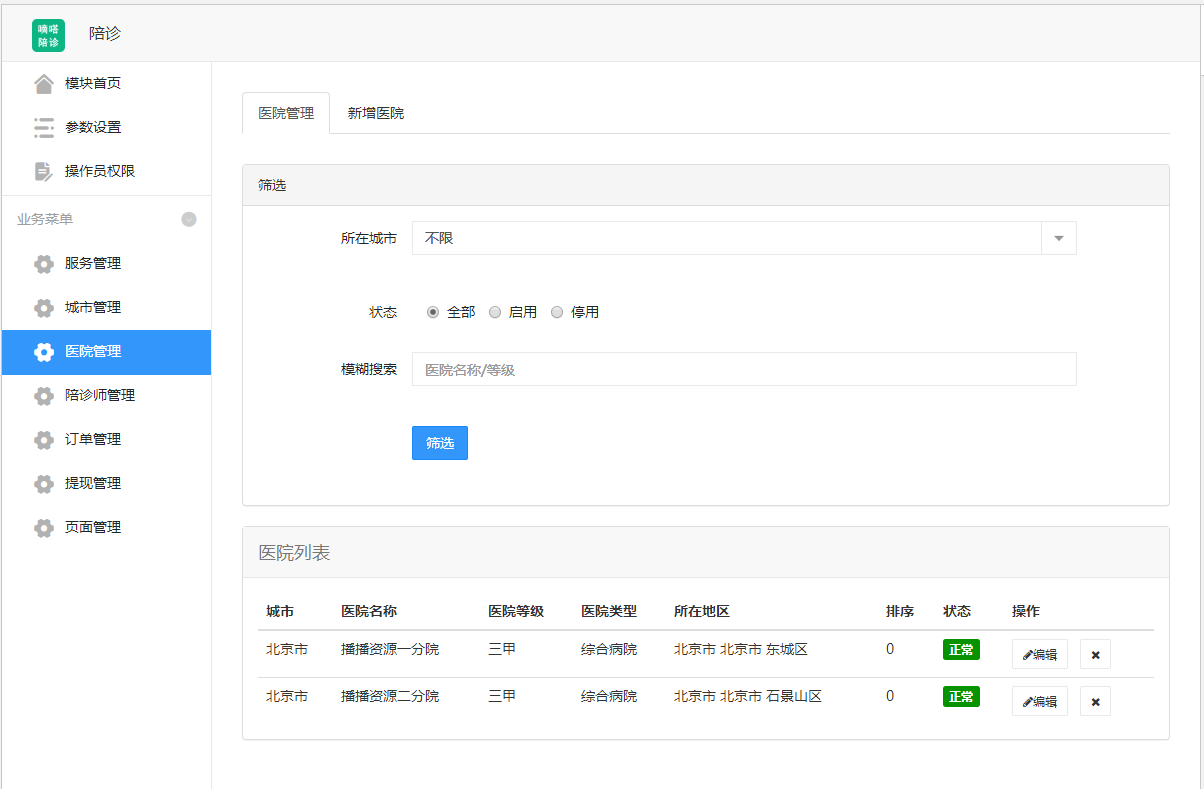
嘀嗒陪诊小程序v1.0.8+小程序前端
嘀嗒陪诊小程序功能相对简单,后台也简捷,如果只是做个陪诊服务的小程序也基本能满足了,整体测试了下海参崴发现BUG,小程序端也能正常为使用,唯一用户授权接口是老的。 应用背景:人口老龄化少子化ÿ…...

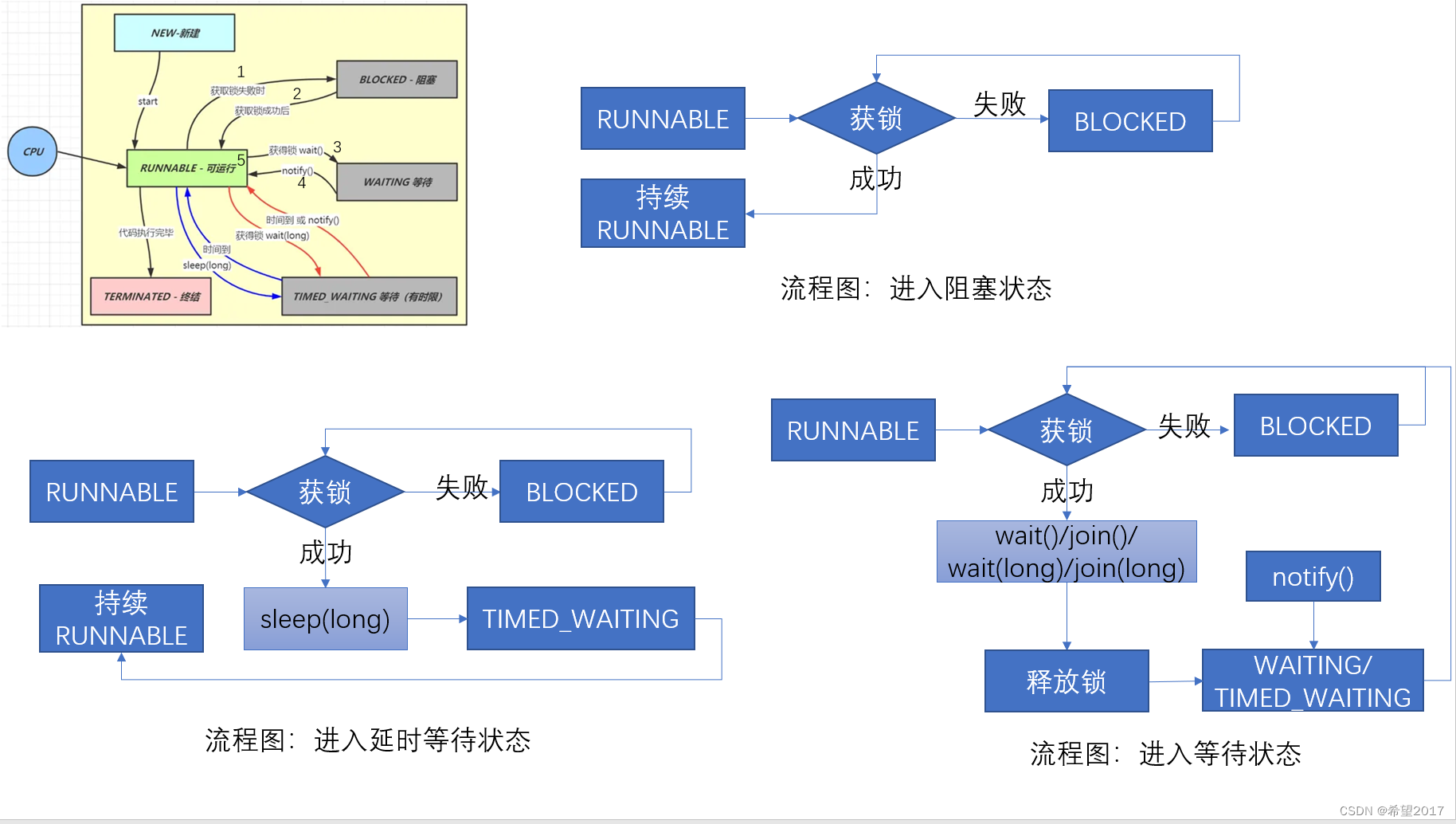
Java中线程的生命周期
Java中线程的生命周期 Java中线程的声明周期与os中线程的生命周期不太一样,java中线程有6个状态,见下: NEW: 初始状态,线程被创建出来但没有被调用 start() 。RUNNABLE: 运行状态,线程被调用了 start()等待运行的状态…...

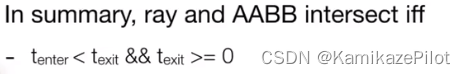
光线追踪RayTracing,基本原理,判断物体与光线相交
光线的三点假设: 光线按直线传播光线之间不会发生碰撞光线会经过一系列折射反射进入摄像机 可以从摄像机发出光线,推出可逆的光路 上图中,透明球在与相机直连的线条处,需要将折射和反射的着色点结果相加,如果有光源直…...

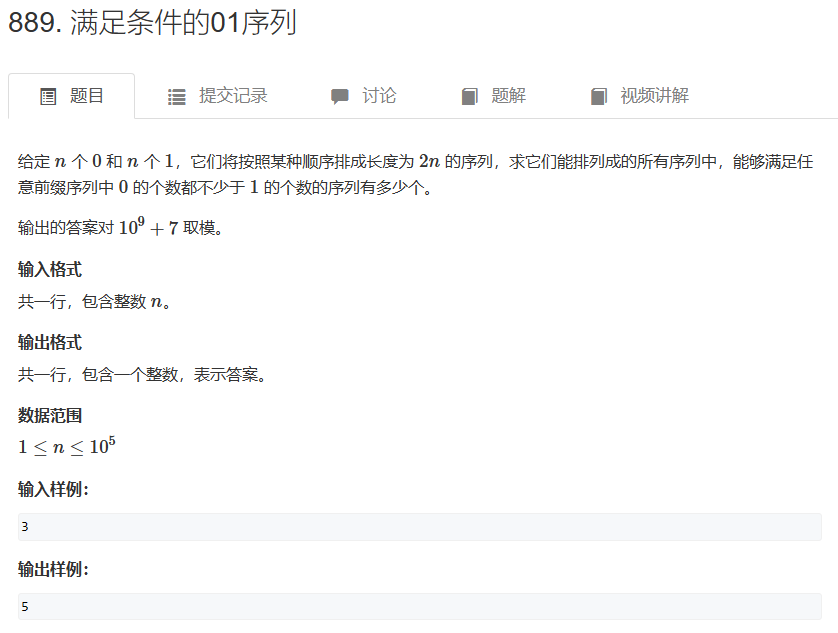
三十六、数学知识——组合数(递推法 + 预处理法 + 卢卡斯定理 + 分解质因数求解组合数 + 卡特兰数)
组合数算法主要内容 一、基本思路1、组合数基本概念2、递推法——询问次数多 a b 值较小 模处理(%mod)3、预处理阶乘方法——询问次数较多 a b 值很大 模处理(%mod)4、卢卡斯定理——询问次数较少 (a b 值很大&am…...

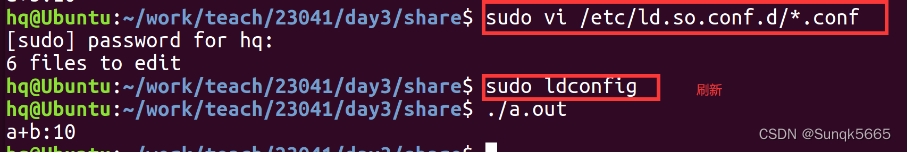
LinuxC编程——高级文件操作
目录 一、查询文件信息1、stat2、stat fstat lstat区别 二、目录操作2.1 opendir2.2 readdir2.3 closedir例练习:实现ls操作 三、库3.1 库的定义3.2 库的分类3.2.1 静态库3.2.2 动态库 3.3 创建库3.3.1 静态库制作3.3.2 动态库制作 一、查询文件信息 1、stat int …...

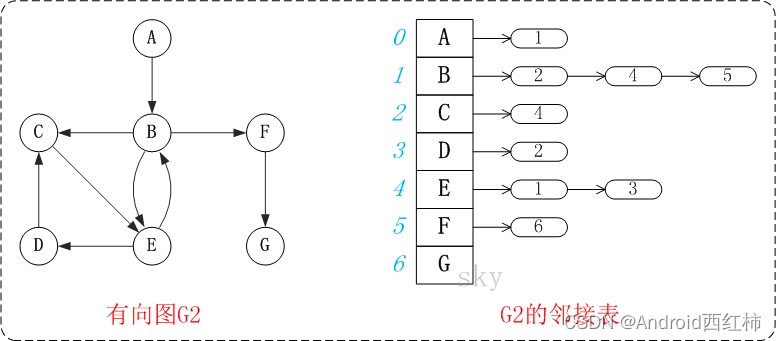
【基础知识整理】图的基本概念 邻接矩阵 邻接表
一、图概述 定义: 图(graph)是由一些点(vertex)和这些点之间的连线(edge)所组成的; 其中,点通常被成为"顶点(vertex)“,而点与点之间的连线则被成为"边或弧”(edege)。 通常记为,G(V,E)。 图是一种重要的…...

5.程序控制结构|Java学习笔记
文章目录 程序流程控制介绍顺序控制分支控制分支控制if elseswitch分支结构 循环控制for循环控制while循环控制do...while循环控制跳转控制语句breakcontinuereturn 程序流程控制介绍 顺序控制分支控制循环控制 顺序控制 程序从上到下逐行地执行,中间没有任何判断…...

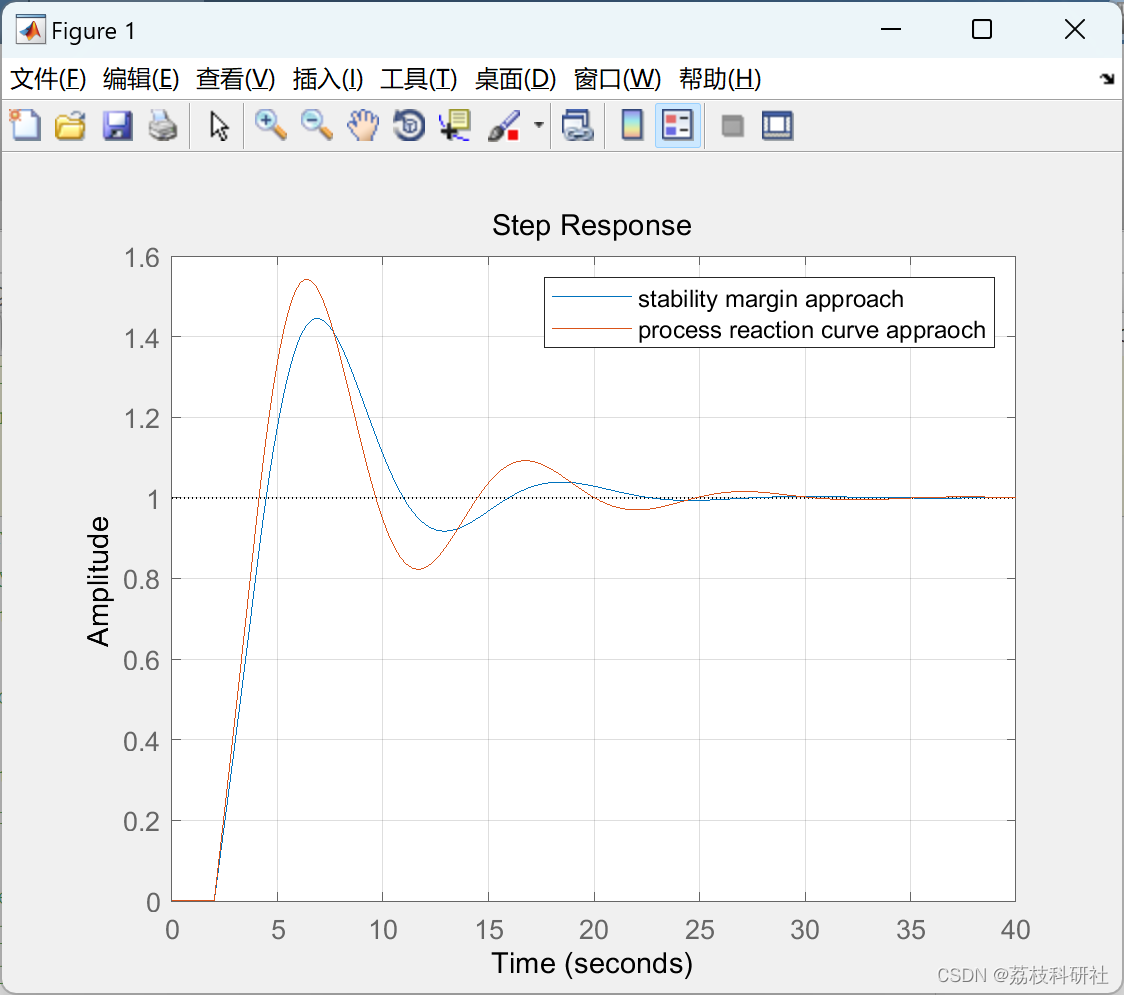
【最优PID 整定】PID性能指标(ISE,IAE,ITSE和ITAE)优化、稳定性裕量(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

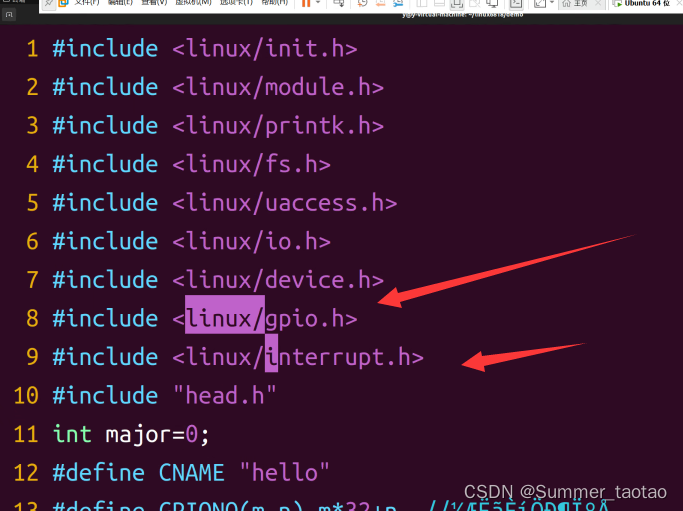
Linux内核中断和Linux内核定时器
目录 Linux内核中断 Linux内核定时器 Linux内核中断 int request_irq(unsigned int irq, irq_handler_t handler, unsigned long flags,const char *name, void *dev) 功能:注册中断 参数: irq : 软中断号 gpio的软中断号 软中断号 gpio_to_i…...

OMG--IDL(Interface Definition Language)
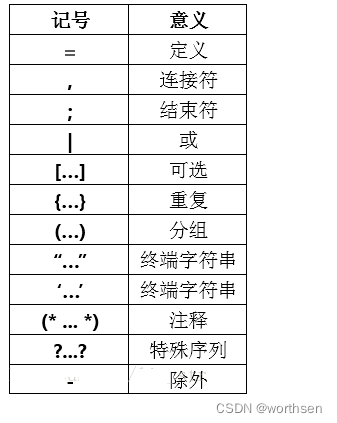
OMG--IDL(Interface Definition Language) 1 概述2 内容缩写IDL 语法和语义概述词法约定ISO Latin-1的字母字符如下表十进制数字字符图形字符格式化字符Tokens注释标识符冲突规则转义标识符关键字IDL识别的其他字符字面量 预处理IDL 语法构建块核心数据类…...

英语学习:M开头
machine 机器 mad 发疯的,生气的 madam 女士,夫人 madame 夫人 magazine 杂志 magic 有魔力的 maid 女仆,侍女 mail 邮递 mailbox 邮箱 mainland 大陆 major 较大的,主要的 majority 大多数 male 雄的 man 人类 man…...

【计算机组成原理与体系结构】控制器
目录 一、CPU的功能与基本结构 二、指令周期的数据流 三、数据通路 四、硬布线控制器 五、微程序控制器 六、微指令 一、CPU的功能与基本结构 运算器基本结构 控制器基本结构 CPU的基本结构 二、指令周期的数据流 取址周期 间址周期 中断周期 指令周期流程 三、数据通路 …...

结构化命令
章节目录: 一、使用 if-then 语句二、if-then-else 语句三、嵌套 if 语句四、test 命令4.1 数值比较4.2 字符串比较4.3 文件比较 五、复合条件测试六、if-then 的高级特性6.1 使用单括号6.2 使用双括号6.3 使用双方括号 七、case 命令八、结束语 本章内容࿱…...

Java Web实训项目:西蒙购物网
文章目录 一、创建数据库和表1、创建数据库2、创建用户表3、创建类别表4、创建商品表5、创建订单表 二、创建Simonshop项目1、创建web项目2、修改Artifacts名称:simonshop3、重新部署项目4、编辑首页5、启动应用,查看效果 三、创建实体类1、用户实体类2、…...

ChatGPT Prompt 提示词设计技巧必知必会
本文内容整理自图灵社区直播《朱立成:ChatGPT Prompt提示词技巧必知必会》。 朱立成,图灵社区《ChatGPT即学即用》视频课程作者,软件工程师,对新事物充满好奇,关注ChatGPT应用。2001年毕业于浙江大学,从事软…...

尚硅谷-云尚办公-项目复盘
尚硅谷-云尚办公-项目复盘 资料地址本文介绍问题汇总问题1.knife4j无法下载 视频4问题2.dev等含义 视频5问题3.wrapper继承/实现图 视频8问题4.修改统一返回结果 视频11问题5.修改后新增也变修改 视频29问题6.redis中key值乱码 视频55-60问题7.RangeError: Maximum call stack …...

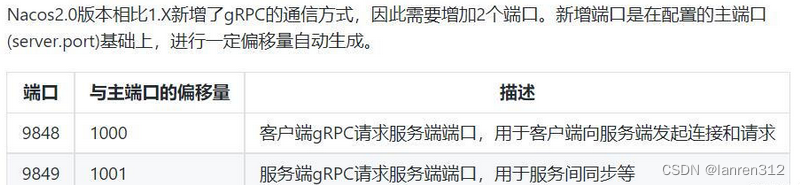
nacos升级到2.0.3(单机模式)
前提:https://github.com/alibaba/spring-cloud-alibaba/wiki/版本说明 Spring Cloud AlibabaSpring CloudSpring BootNacos2.2.7.RELEASESpring Cloud Hoxton.SR122.3.12.RELEASE2.0.3 一、pom.xml文件 <parent><groupId>org.springframework.boot&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
