微信小程序基础使用-请求数据并渲染
小程序基本使用-请求数据并渲染
小程序模板语法-数据绑定
在js中定义数据
Page({data: {isOpen: true,message: 'hello world!'}
})
小程序的data是一个对象,不同于vue的data是一个函数
在模块中获取使用数据
小程序中使用 {{}} 实现数据与模板的绑定
- 内容绑定:
<view>{{ 属性名 }}</view> - 属性绑定:
<input value="{{属性名}}" />
{{}} 内写的是表达式
简易双向绑定
-
小程序中提供了
model:value="{{数据名}}"语法来实现双向的数据绑定 -
目前只能用在
input和textarea组件中。只能是一个单一字段的绑定,不能嵌套对象.否则出现以下报错:
[pages/index/index] Two-way binding does not support complex data paths currently. This two-way binding is ignored.
双向绑定目前不支持复杂的数据路径。这种双向绑定将被忽略。
小程序修改数据
格式:
<元素 bind:事件名="处理函数">
this.setData({属性名1: 新值1,属性名2: 新值2
})this.setData({"属性1.属性2": 值
})
模板语法—条件渲染
小程序中的条件渲染的方式有两种
1.wx:if
-
- 在小程序中,使用wx:if="{{条件}}"来判断是否需要渲染该代码块
- 也可以用wx:elif 和 wx:else来添加else判断
2.hidden
-
- 在小程序中,使用hidden="{{条件}}"也能控制元素的显示与隐藏
- 条件为true则隐藏,否则则显示
wx:if 与 hidden区别
1.区别
-
- wx:if是通过动态创建或移除元素来控制元素是否可见
- hidden 是通过样式(none/block)来控制元素是否可见
2.要点
- 如果一个标签频繁切换显示,建议使用 hidden。例如:折叠面板,抽屉面板等等
- 如果不频繁切换,建议使用wx:if,它有更好的初始化性能。
模板语法—列表渲染—基础

格式
<元素 wx:for="{{列表数据}}" ><!-- wx:for 结构内可以使用两个变量(1)item:循环项(2)index:循环索引 -->{{item}}, {{index}}
</元素>
手动指定索引名和当前项的变量名
<view wx:for="{{list}}" wx:for-item="value" wx:for-index="key">{{key}}-{{value}}
</view>
模板语法-列表渲染-wx:key
wx:key 针对不同的数组类型有不同的写法
- 普通数组 wx:key=“*this”
- 数组对象 wx:key=“具有唯一性的某个属性名”
小程序内置API-网络请求
网络请求
调用 wx.request 能够在小程序中发起网络请求与后端接口进行数据的交互,其语法格式如下:
wx.request({url: '这里是接口的地址',method: '这里是请求的方法',data: '请求时提交的数据',header: {/* 请求头信息 */},success: () => {/* 成功的回调 */},fail: () => {/* 失败的回调 */},complete: () => {/* 成功或失败的回调 */}
})
配置网络请求合法域名
域名必须是https


小程序内置api-界面交互
showLoading效果
配合网络请求来使用
wx.showLoading 显示 loading 提示框
title文字提示内容mask是否显示透明蒙层,防止触摸穿透
hideLoading
wx.hideLoading隐藏 loading 提示框
showToast
wx.showToast 消息提示框(轻提示)
title提示的标题mask是否显示透明蒙层,防止触摸穿透duration延迟时间(提示框显示多久,单位是毫秒)icon指定图标,none不使用图标
操作注意:
- 发请求之前,showLoading
- 请求结束之后(无论成败),hideLoading
- 数据渲染成功之后,showToast
微信小程序本地存储
wx.setStorageSync(key, value)存入一个数据,复杂类型数据不需要JSON.stringify处理wx.getStorageSync(key)读取本地key数据,复杂类型数据不需要JSON.parse处理wx.removeStorageSync(key)删除本地key数据wx.clearStorageSync()清空本地全部数据
微信小程序API的特征
API的用法分类三类:
- 异步的api
- 同步的api
- 支持promise的api
异步 API
绝大部分的 API 都是异步方式,通过回调函数获取 API 执行的结果
successAPI 调用成功时执行的回调failAPI 调用失败时执行的回调completeAPI 调用结束时执行的回调(无论成功或失败)
基本格式:
wx.api名称({success(res){ console.log(成功执行api的结果) }})
支持promise的api
部分异步的 API 也支持以 Promise 方式返回结果,此时可以配合 asyc/await 来使用。
例如:支持Promise格式的异步api有:
- wx.getSystemInfoSync()
- wx.getStorage
支持Promise格式的异步api有:
- wx.request()
同步 API
部分 API 支持以同步方式获取结果,这些 API 的名称都以 **Sync** 结尾。如
wx.getStorageSync: 获取本地存储- wx.getSystemInfoSync: 获取系统信息
基本格式:
const result = wx.api名称()
事件处理-事件对象&传参
事件对象
bind:事件类型=事件回调 //回调函数第1个参数即为事件对象
事件回调传参
小程序的事件回调不支持传参数
因此要将模板中的数据传递到事件回调中就必须要通过事件对象来实现。
方式1:
-
补充参数:
<button bind:tap="eventHandler" **mark:属性名="值"**>点击我看看</button> -
获取值:
eventHandler(ev){ console.log(**ev.mark.属性名**)
方式2:
-
补充参数 :
<button bind:tap="eventHandler" **data-属性名="值"** >点击我看看</button> -
获取值:
eventHandler(ev){ console.log(**ev.target.dataset.属性名**) }
事件处理-组件事件
事件类型只属于某个组件,我们将其称为组件事件
前面介绍的 tap 事件可以在绝大部分组件是监听,我们可以将其理解为通用事件类型,然而也有事件类型只属于某个组件,我们将其称为组件事件。
组件不同,支持的事件也不同
scroll-view组件中的事件
bind:scrolltolower当滚动内容到达底部或最右侧时触发bind:refresherrefresh执行下拉操作时触发
另外,还有注意一个特别的属性
refresher-triggered 用它来控制下拉刷新状态
事件处理-表单组件中的事件
如何获取表单中,用户选择的值?
- input: 简易双向绑定
- radioGroup: 绑定change事件,在事件对象中detail.value拿到值
- checkboxGroup: 绑定change事件,在事件对象中detail.value拿到值
- picker: 绑定change事件,在事件对象中detail.value拿到值
change表单数据发生改变时触发(input 不支持)
5.整体表单提交
- form:
submit事件表单提交时触发,button按钮必须指定form-type属性
生命周期-页面生命周期
-
分类
-
- 应用生命周期
- 页面生命周期
- 组件生命周期
生命周期是一些名称固定,会自动执行的函数。
页面生命周期-基本使用
-
onLoad在页面加载完成时执行,只会执行 1 次,常用于获取地址参数和网络请求 -
onReady页面初次渲染完成
-
onShow在页面处于可见状态时执行,常用于动态更新数据或状态 -
onHide在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器页面生命周期-应用场景
onLoad(){ // 发起请求 }
onShow(){ // 动态更新数据或状态 }
onHide 在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器
onReady 在页面初次渲染完成时执行,只会执行 1 次,常用于节点操作或动画交互等场景
生命周期-应用生命周期
app.js
onLaunch小程序启动时执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)onShow小程序前台运行时执行,常用于更新数据或状态onHide小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器。
// pages/lifetimes/index.js
Page({// 小程序转发/分享onShareAppMessage() {return {title: '小程序学习',path: '/pages/index/index?test=测试数据',imageUrl: '/static/images/cover.png'}}
})
执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)
onShow小程序前台运行时执行,常用于更新数据或状态onHide小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器。
// pages/lifetimes/index.js
Page({// 小程序转发/分享onShareAppMessage() {return {title: '小程序学习',path: '/pages/index/index?test=测试数据',imageUrl: '/static/images/cover.png'}}
})
相关文章:

微信小程序基础使用-请求数据并渲染
小程序基本使用-请求数据并渲染 小程序模板语法-数据绑定 在js中定义数据 Page({data: {isOpen: true,message: hello world!} })小程序的data是一个对象,不同于vue的data是一个函数 在模块中获取使用数据 小程序中使用 {{}} 实现数据与模板的绑定 内容绑定&a…...

代码随想录训练营Day55| 392.判断子序列 ;115.不同的子序列
392.判断子序列 class Solution {public boolean isSubsequence(String s, String t) {int m s.length();int n t.length();if(m>n) return false;int[][] dp new int[m1][n1];dp[0][0]0;for(int i1;i<m;i){for(int j1;j<n;j){if(s.charAt(i-1)t.charAt(j-1)){dp[i…...

网络作业9【计算机网络】
网络作业9【计算机网络】 前言推荐网络作业9一. 单选题(共12题,36分)二. 多选题(共1题,3分)三. 填空题(共2题,10分)四. 阅读理解(共1题,17分&…...

C++ QT 上传图片至mysql数据库
以下是一个简单的C QT上传图片至MySQL数据库的代码示例: #include <QtSql> #include <QFile> #include <QByteArray> int main() { //连接数据库 QSqlDatabase db QSqlDatabase::addDatabase("QMYSQL"); …...

2023去水印小程序saas系统源码修复独立版v1.0.3+uniapp前端
🎈 限时活动领体验会员:可下载程序网创项目短视频素材 🎈 🎉 有需要的朋友记得关赞评,阅读文章底部来交流!!! 🎉 ✨ 源码介绍 一个基于uniapp写的小程序,后端…...

【ChatGPT】数据科学 ChatGPT Cheat Sheet 书籍分享(阿里云盘下载)
封皮 以下为书中部分内容的机器翻译 我们的重要提示指南 1. 以 AI 角色的描述开始提示。 例如,“你是{x}”或“我希望你扮演{x}”。如果您不确定,请尝试“你是一个有帮助的助手”。 例如,您是 OpenAI 的数据科学家,您正在研究大型…...

使用 Docker-compose 搭建lnmp
服务编排: 应用编排: 单机环境下:shell/python脚本多机/集群环境下:ansible、saltstack、pubbet docker容器编排: 单机:docker-compose多机/集群:docker swarm,mesos marathon&a…...

chatgpt赋能python:Python中的矩阵合并方法:介绍和使用方法
Python中的矩阵合并方法: 介绍和使用方法 矩阵合并是Python编程中常用的操作之一,特别是针对数据分析、机器学习和深度学习等领域。Python提供了多种方法来合并矩阵,本文将介绍这些方法并分享如何在实际应用中使用它们。 普通矩阵合并 最基础的矩阵合…...

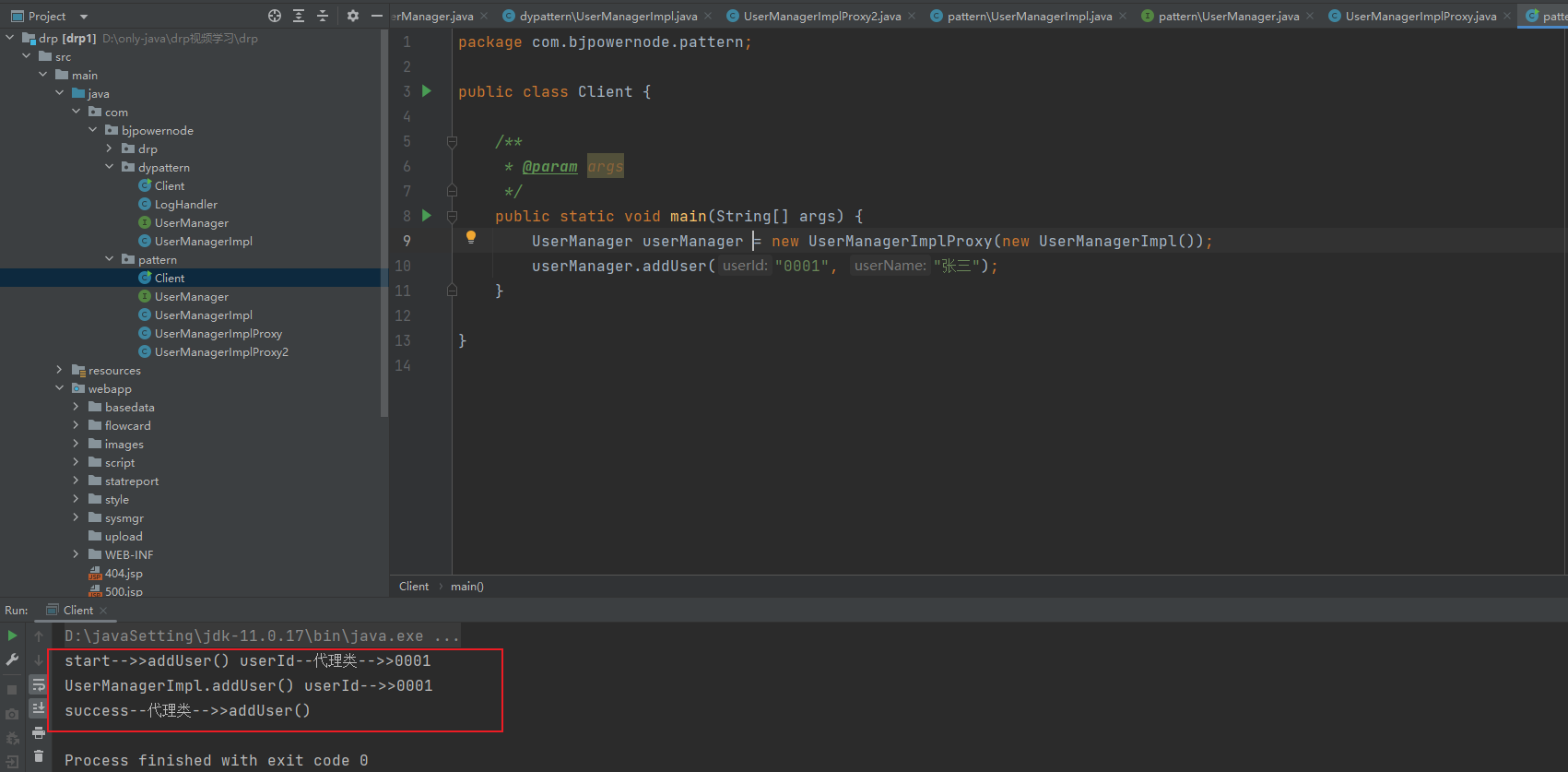
Java动态代理:优化静态代理模式的灵活解决方案
文章目录 代理模式定义具体实现分析优缺点 优化使用动态代理解决优化相关知识动态代理种类场景应用 代理模式 定义 代理模式,为其他对象提供一种代理以控制对这个对象的访问 具体实现 代理模式的具体实现描述可以分为以下几个步骤: 创建抽象对象接…...

四种Bootloader程序安全机制设计
正文 大家周末好,我是bug菌~ 不管是玩单片机还是嵌入式linux,基本上都会接触到bootloader,所以bootloader程序也是一个关键的组件,进行硬件初始化,应用程序的合法性、完成性检测、升级功能等等都与其息息相关。 像一些…...

【DBA 警世录之习惯性命令---读书笔记】
👈【上一篇】 💖The Begin💖点点关注,收藏不迷路💖 【下一篇】👉 🔻【💣 话题引入:既然 DBA 这个职业如此危险,那么哪些习惯是 DBA 必须养成的呢&#x…...

Vue中如何进行状态持久化(LocalStorage、SessionStorage)
Vue中如何进行状态持久化(LocalStorage、SessionStorage)? 在Vue应用中,通常需要将一些状态进行持久化,以便在用户关闭浏览器或刷新页面后,仍能保留之前的状态。常见的持久化方式包括LocalStorage和Sessio…...

【30天熟悉Go语言】6 Go 复杂数据类型之指针
文章目录 一、前言二、数据类型总览三、指针1、特殊运算符& *2、内存角度来看指针3、使用指针修改数据4、指针使用的注意事项5、对比着看Java的引用类型 三、总结 一、前言 Go系列文章: GO开篇:手握Java走进Golang的世界2 Go开发环境搭建、Hello Wor…...

Linux内核使用红黑树的场景
进程调度队列 (Process Scheduling):内核需要对进程按照一定的调度策略进行排队,以便更好地利用 CPU 的时间片。因此,内核使用红黑树作为查找和管理进程调度队列的数据结构,以支持快速的查找、插入和删除操作。 文件系统 (File S…...

遗留的 AppSec 工具迷失在云端
随着应用程序开发步伐的加快,IT 和安全团队正在对旧的应用程序安全(AppSec) 工具失去信心。 根据 Backslash 对 300 名 CISO、AppSec 经理和工程师的调查,遗留工具无法跟上并陷入永远的追赶游戏。 影响是深远的,大多数组织都看到云原生 App…...

直流稳压电源与信号产生电路(模电速成)
目录 一、直流稳压电源 1、直流稳压电路 2、串联型稳压电路 3、集成稳压电路 二、信号产生电路 1、振荡电路 2、波形发生器 一、直流稳压电源 1、直流稳压电路 直流电源由 变压器、整流、滤波、稳压 四部分组成 整流:将交流变为直流 滤波:减小…...

0202性能分析-索引-MySQL
1 索引语法 创建索引 CREATE [UNIQUE|FULLTEXT] INDEX index_name ON table_name(index_column_name,...);Index_name:规范为idx_表名_字段名... 查看索引 SHOW INDEX FROM table_name;删除索引 DROP INDEX index_name ON table_name;按照下列要求,创建…...

Play wright自动化测试工具该如何更加完美地使用
目录 1.1 拦截网络请求 1.2 pytest 管理用例 1.3 PO模型 1.4 API 和 UI 自动化测试融合 1.5 数据驱动 1.6 动态挑选用例执行 1.6 Allure测试报告 1.7 持续集成 1.1 拦截网络请求 网络拦截: 无响应 pass 中止 route.abort("aborted") 放行 route…...

数据可视化学习笔记:Python实现汽车品牌销售量矩形树图
引言 本文将介绍如何使用 Python 和 Pyecharts 库创建一个汽车品牌销售量的矩形树图。我们将使用 Pandas 读取 CSV 文件数据,然后对数据进行处理、封装,最后将数据可视化为矩形树图。 准备工作 首先,我们需要先安装好相关库: PandasPyecharts可以使用 pip 命令进行安装:…...

【深蓝学院】手写VIO第3章--基于优化的 IMU 与视觉信息融合--作业
0. 题目 1. T1 T1.1 绘制阻尼因子曲线 将尝试次数和lambda保存为csv,绘制成曲线如下图 iter, lambda 1, 0.002000 2, 0.008000 3, 0.064000 4, 1.024000 5, 32.768000 6, 2097.152000 7, 699.050667 8, 1398.101333 9, 5592.405333 10, 1864.135111 11, 1242.7567…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
