React基础教程(三):JSX语法
React基础教程(三):JSX语法
1、JSX简介
- 全称:JavaScript XML
- react定义的一种类似于XML的JS扩展语法:JS+XML
- 本质是
React.createElement(component, props, ...children)方法的语法糖 - 作用:用来简化创建虚拟DOM(
注意:它不是字符串,也不是HTML/XML标签;它最终产生的就是一个JS对象) - 标签名任意:HTML标签或其他标签
2、JSX语法规则
- 定义虚拟DOM的时候不要写引号
- 标签中混入JS表达式时要用
{} - 样式的类名指定不要用
class,要用className - 内联样式,要用
style={{key:value}}的形式去写 - 虚拟DOM必须只有一个根标签
- 标签必须闭合
- 标签首字母:①若小写字母开头,则将改标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。②若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello React</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div><!--此处一定要写babel-->
<script type="text/babel">const myId = "react";const myData = "Hello React !!!";// 1、创建虚拟DOMconst virtualDOM = (<div><h1 className={'title'} id={myId}><span style={{color: "red", fontSize: '29px'}}>{myData}</span></h1><h1 className={'title'} id={myId.toUpperCase()}><span style={{color: "red", fontSize: '29px'}}>{myData}</span></h1><label><input type="text"/></label></div>);// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
<style>.title {background-color: bisque;}
</style>
3、JSX小练习
需求:动态展示如下列表:

小插曲:
什么是表达式?
- 一个表达式会产生一个值,可以放在任何一个需要值的地方。
- 下面这些都是表达式
- a
- a+b
- func(1)
- arr.map()
- function test(){}
- 下面这些都是表达式
- 语句/代码
- 下面这些都是语句/代码
- if(){}
- for(){}
- switch(){case:xxxx}
- 下面这些都是语句/代码
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx小练习</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div>
<!--此处一定要写babel-->
<script type="text/babel">// 模拟一些数据const data = ['Angular', 'React', 'Vue'];// const obj = {name1:'Angular', name2:'Angular', name3:'Angular'};// 1、创建虚拟DOMconst virtualDOM = (<div><h2>前端js框架列表</h2><ul>{data.map((item, index)=>{return <li key={index}>{item}</li>})}</ul></div>); /*此处一定不要写引号,因为不是字符串。这是JSX语法*/// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
相关文章:

React基础教程(三):JSX语法
React基础教程(三):JSX语法 1、JSX简介 全称:JavaScript XMLreact定义的一种类似于XML的JS扩展语法:JSXML本质是React.createElement(component, props, ...children)方法的语法糖作用:用来简化创建虚拟DOM(注意&…...

软件测试岗位都是女孩子在做吗?
听我一朋友说,测试岗位基本都是女孩子做。” 不知道是不是以前“软件测试岗”给人印象是“不需要太多技术含量”的错觉,从而大部分外行认为从业软件测试的人员中女生应占了大多数。比如有人就觉得:软件测试主要是细心活,所以女生…...

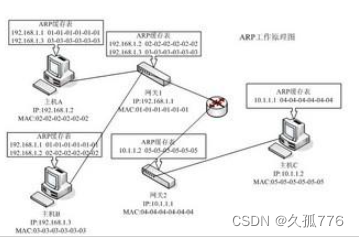
ARP协议,带你了解ARP协议
目录 一、ARP协议概述 二、使用ARP的四种情况 三、ARP缓存 四、ARP的工作原理 1. 地址解析 2. 地址缓存 五、ARP报文格式 1. ARP请求报文格式 2. ARP响应报文格式 六、免费ARP 七、代理ARP 一、ARP协议概述 ARP(Address Resolution Protocol)地…...

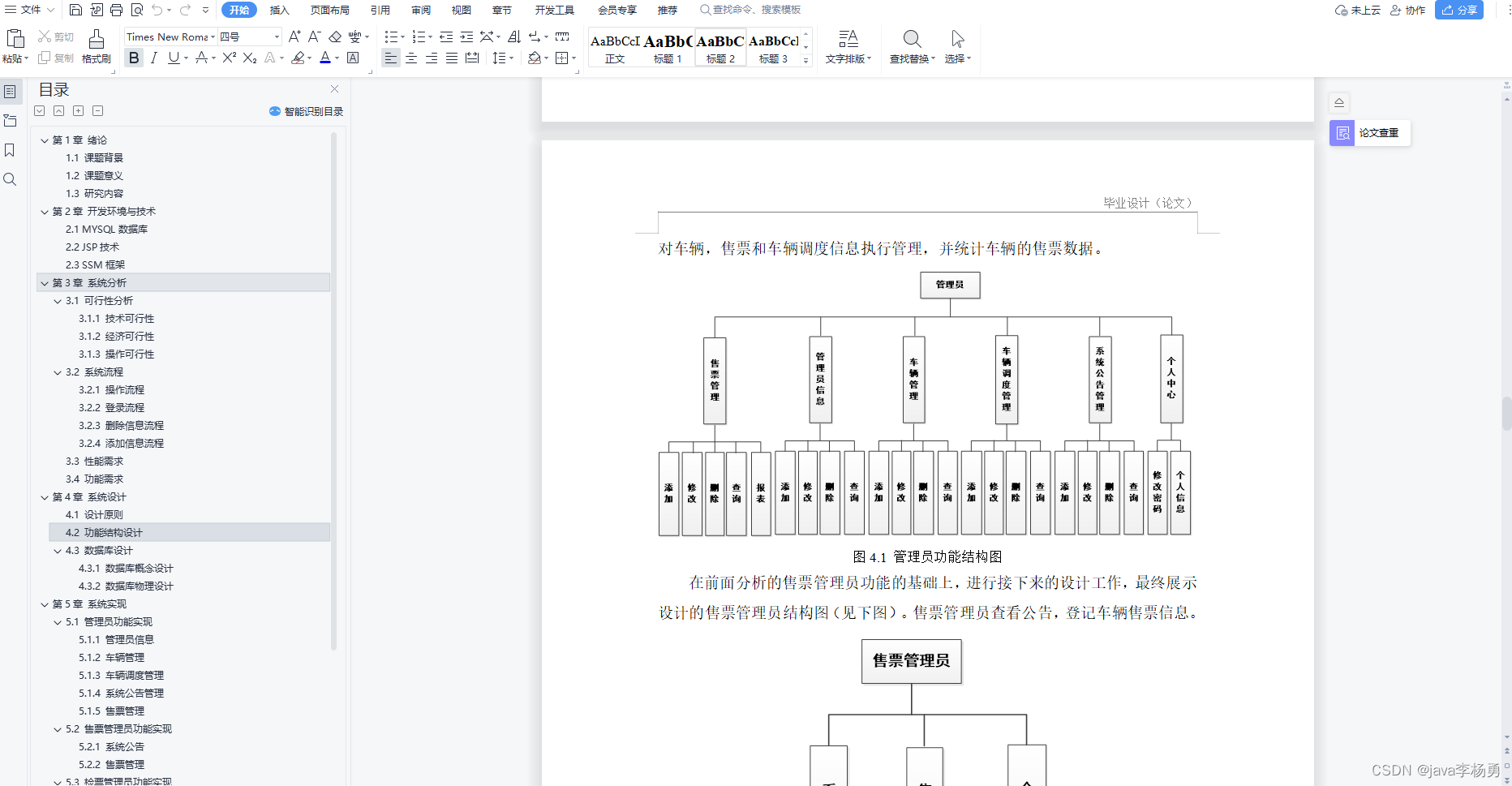
基于Java汽车客运站管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍: ✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精…...

0203使用规则-索引-MySQL
文章目录 1 联合索引1.1 最左前缀法则1.2 范围查询 2 索引失效2.1 常见情况2.2 数据分布影响 3 SQL提示4 覆盖索引和回表查询5 前缀索引6 单列和联合索引7 设计原则结语 1 联合索引 1.1 最左前缀法则 在Mysql数据库中创建了联合索引(或称复合索引,即包含…...

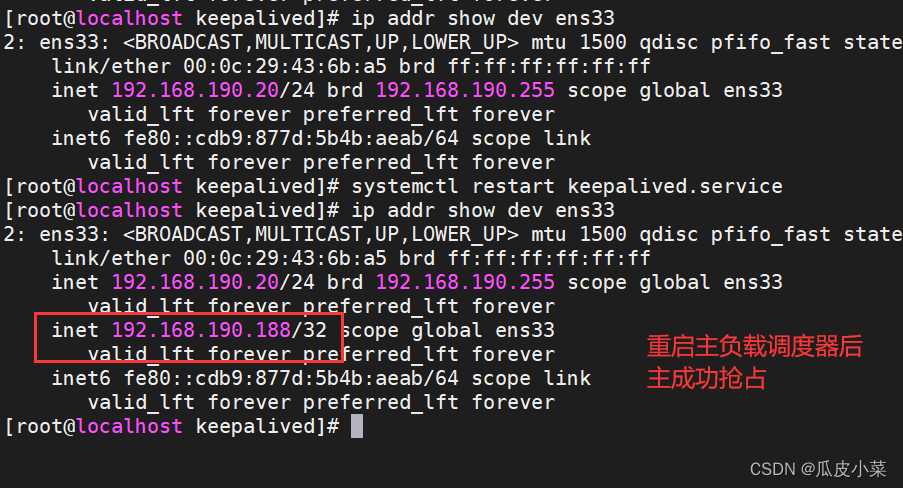
LVS+Keepalived群集
一、Keepalived概述 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器,…...

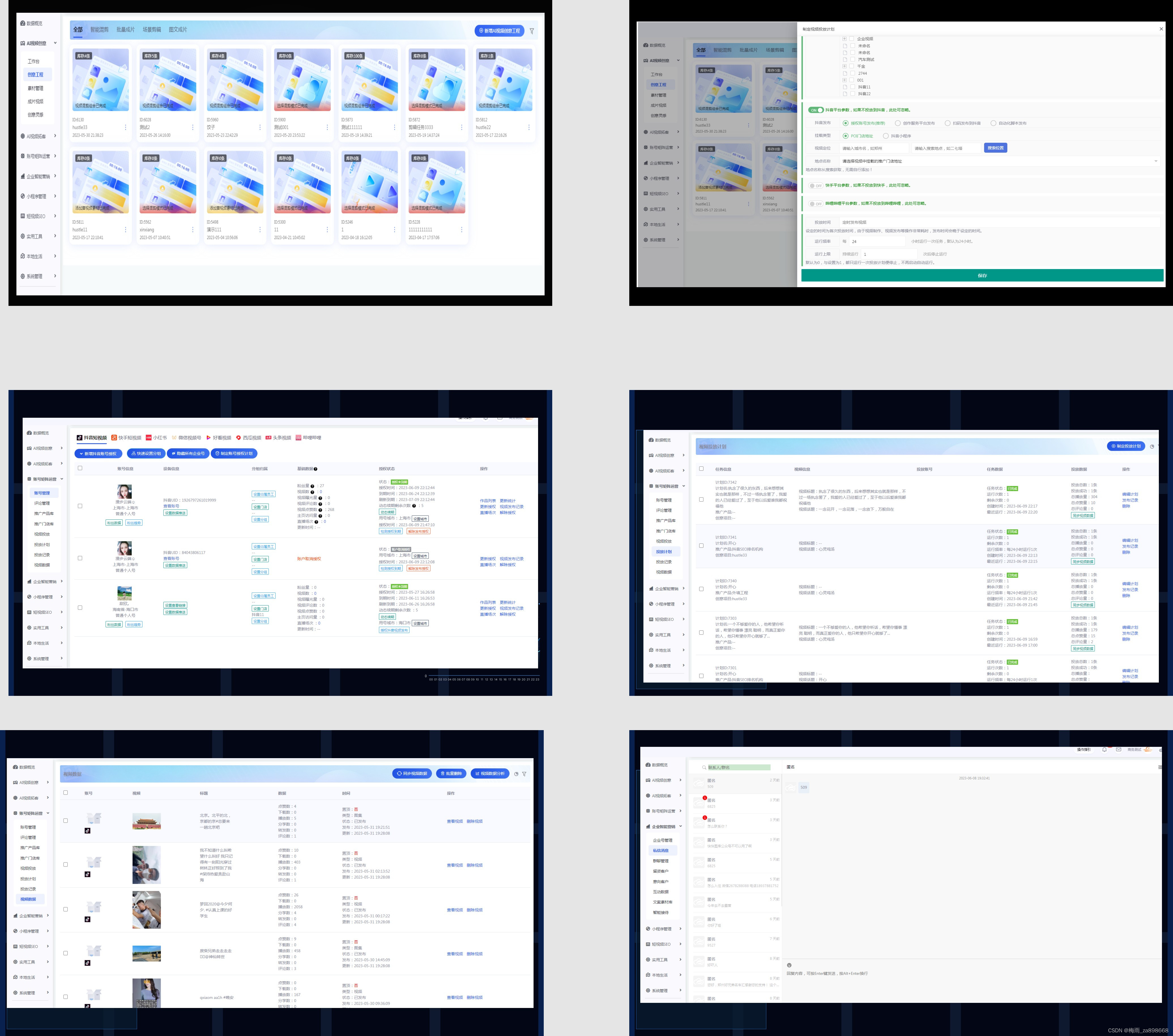
抖音矩阵系统源代码开发部署--源码搭建
抖音矩阵系统是一个具有强大功能的开放性平台,通过数据挖掘技术能够实现精准的用户画像和个性化推荐,这也是抖音成为国内最受欢迎的短视频平台之一的原因之一。矩阵系统的开发需要大量的技术支持和数据分析,同时也需要综合运用大数据、机器学…...

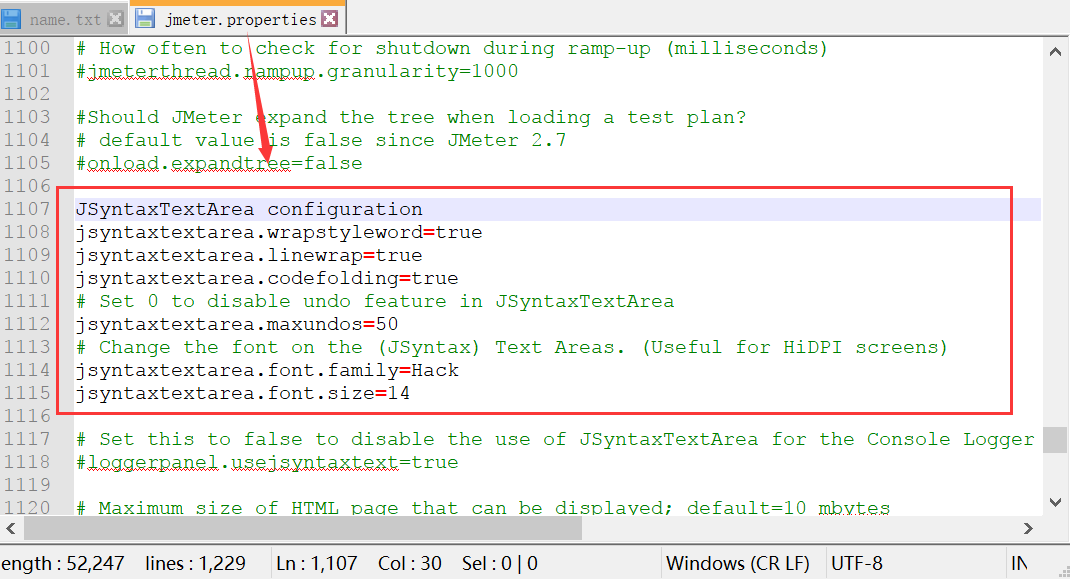
如何用Jmeter进行接口测试 ,这应该是全网最详细的教程了
一、Jmeter 的使用步骤 打开Jmeter 安装包,进入\bin 中,找到"jmeter.bat", 点击打开即可。 在下图打开的Jmeter 页面中,右键“测试计划” -> “添加” -> "Threads(Users)" -> “线程组”, 建立线…...

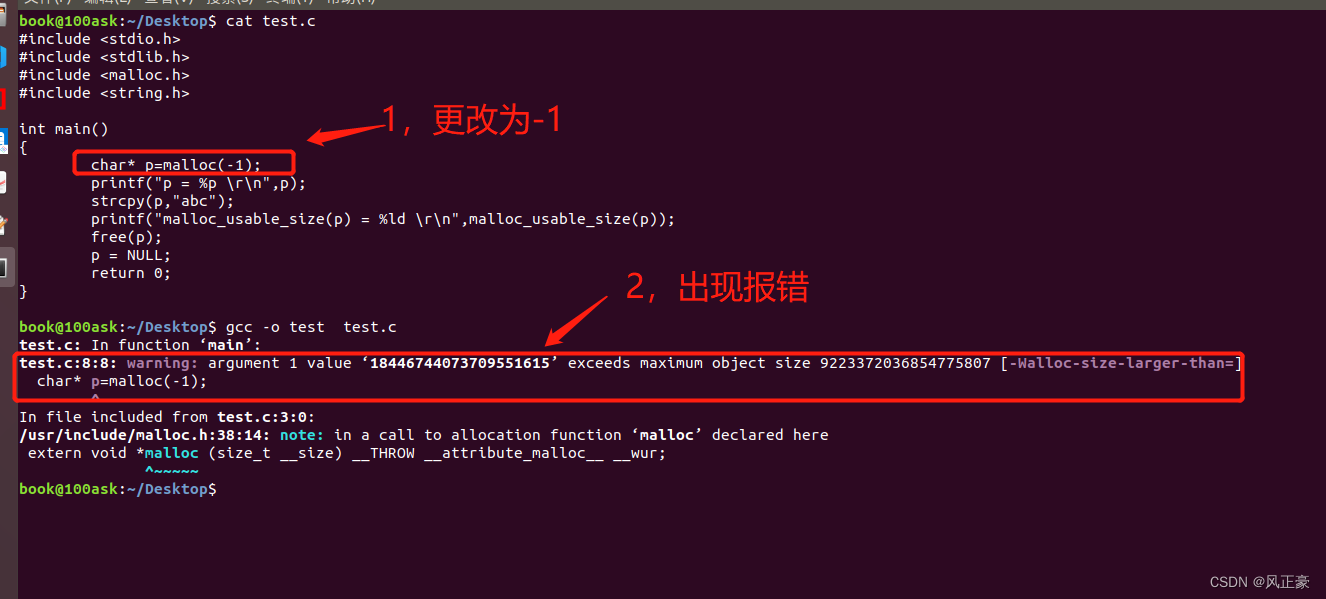
C语言---malloc(0)会产生什么结果,真的是空指针吗?
前言 (1)几天前在一个交流群中看到有人说,面试问malloc(0)会怎么样是真的恶心。 (2)这个突然激起了我的好奇心。居然还可以malloc(0)?! (3)经过测试最后,发现…...

建模助手618 | 谁不囤点Revit插件我都会生气!
大家好,这里是建模助手。 早在5月份,我们已经就“618”这个事情高调了一番,以提前放“价”的姿势,让许多用户以躺赢的状态拉开了年中大促的序幕。(5月购买的盆友,切记看完全文,内附彩蛋 活动反…...

【“职场程序员是否会保护自己的隐私?为何要求程序员之间保密薪资?”】
职场程序员之间确实有一些秘密,其中之一便是对薪资保密。这并非完全是程序员们的独立行为,而是因为一些公司或组织规定员工之间不能互相透露薪水信息。 第一个原因是保护公司自身利益。如果一个程序员知道其他同事的薪资水平比自己高,他可能…...

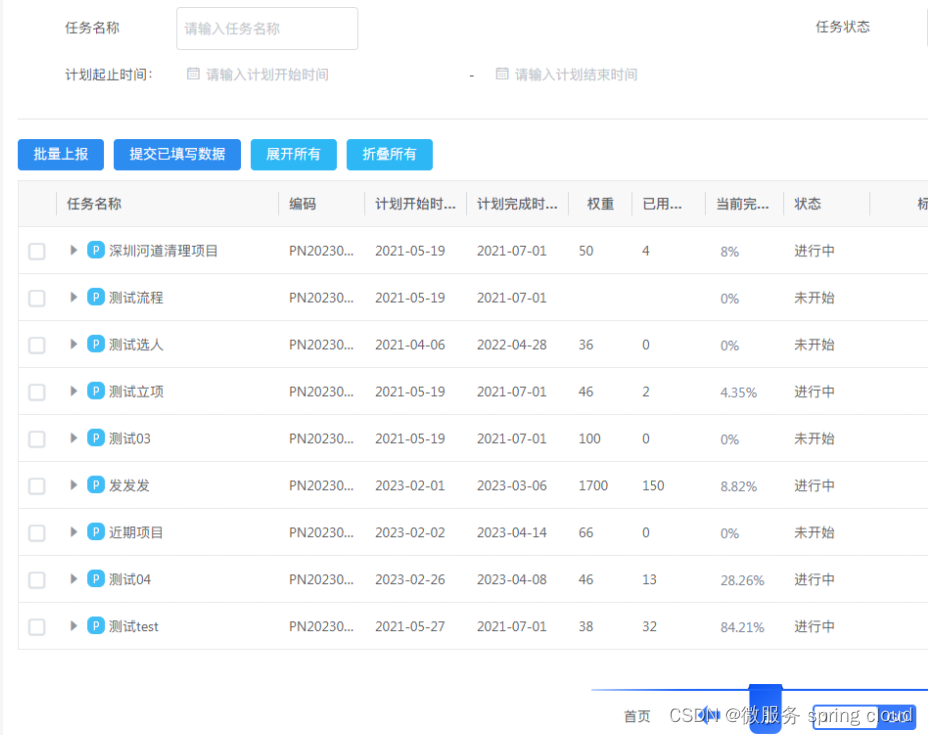
企业工程管理系统源码之提高工程项目管理软件的效率
高效的工程项目管理软件不仅能够提高效率还应可以帮你节省成本提升利润 在工程行业中,管理不畅以及不良的项目执行,往往会导致项目延期、成本上升、回款拖后,最终导致项目整体盈利下降。企企管理云业财一体化的项目管理系统,确保…...

创新指南 | 推动销售的17个可落地的集客式营销示例
无论您是开启集客式的营销有一段时间还是处于起步阶段,了解像您这样的企业是如何粉碎竞争对手的的集客式策略总是有帮助的。无论您的公司做什么,它所服务的行业,是B2B还是B2C ,您都可以在这里找到许多可以使用的示例。 在本文中&…...

ASEMI代理光宝光耦LTV-0314的应用与优势
编辑-Z 在电子设备的设计和制造过程中,光耦合器是一种至关重要的组件。它们在电路中起到隔离作用,保护电子设备免受电压冲击和电流过载的影响。今天,我们将深入探讨一种特殊的光耦合器——LTV-0314,它的特性、应用以及优势。 一、…...

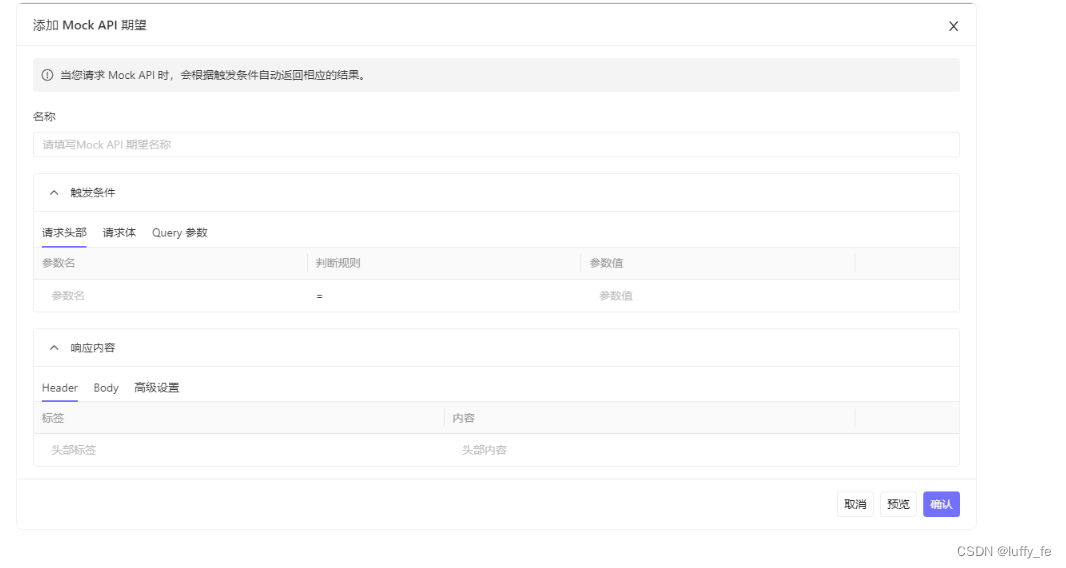
Apikit 自学日记: Apikit 如何发起测试
进入 API 文档详情页,点击上方 测试 标签,进入 API 测试页,系统会根据API文档自动生成测试界面并且填充测试数据。 填写请求参数 首先填写好请求参数。 请求头部 您可以输入或导入请求头部。批量导入的数据格式为 key : value ,…...

python-glob模块_表格及代码样例
glob模块 文章目录 glob模块1. glob.glob(pathname):根据指定的模式匹配文件路径,并返回匹配的路径列表2. glob.iglob(pathname):返回一个迭代器,逐个匹配文件路径,适用于大量文件的情况3. glob.escape(pathname)&…...

GitHub Copilot 最全安装、使用
GitHub Copilot 最全安装、使用教程 一、温馨提示 GitHub Copilot 目前为止可以免费试用一个月,但是试用的前提是必须要绑定银行卡,因为后续会自动扣费,所以请注意试用结束日期,自己定好闹钟关闭订阅。 订阅价格为每月10美刀&a…...

C语言 指针(特别篇)
本篇目录 C语言 指针(特别篇)内存地址简要介绍C语言指针C语言的指针可以指向什么?取地址符 &(Address-of Operator)C语言中的 * 号运算符示例集:指向变量的指针指向数组的指针指向字符串的指针二级指针指针数组的…...

【计算机视觉 | 目标检测】arxiv 计算机视觉关于目标检测的学术速递(5月26日论文合集)
文章目录 一、检测相关(9篇)1.1 Energy-based Detection of Adverse Weather Effects in LiDAR Data1.2 Anomaly Detection with Conditioned Denoising Diffusion Models1.3 Mask Attack Detection Using Vascular-weighted Motion-robust rPPG Signals1.4 Improved Multi-Sca…...
)
网络编程与自动化(python)
20.1 网络编程与自动化概述 传统网络运维困境大家在日常的网络运维中是否遇到过如下问题: 设备升级:现网有数千台网络设备,你需要周期性、批量性地对设备进行升级。配置审计:企业年度需要对设备进行配置审计。例如要求所有设备开启sTelnet功能,以太网交换机配置生成树安全…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
