图像金字塔
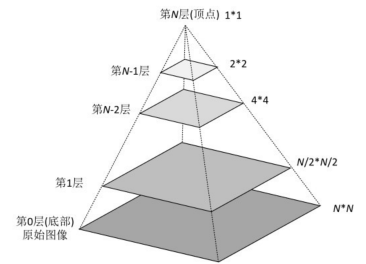
图像金字塔是由一幅图像的多个不同分辨率的子图构成的图像集合。是通过一个图像不断的降低采样率产生的,最小的图像可能仅仅有一个像素点。下图是一个图像金子塔的示例。从图中可以看到,图像金字塔是一系列以金字塔形状排列的、自底向上分辨率逐渐降低的图像集合。

通常情况下,图像金字塔的底部是待处理的高分辨率图像(原始图像),而顶部则为其低分辨率的近似图像。向金字塔顶部移动时,图像的尺寸和分辨率都不断地降低。通常情况下,每向上移动一级,图像的宽和高都降低为原来的二分之一。
一、理论基础:
图像金字塔是同一图像不同分辨率的子图集合,是通过原图像不断地向下降低采样而产生的,即由高分辨率的图像(大尺寸)产生低分辨率的近似图像(小尺寸)。
1. 向下采样:
最简单的图像金字塔可以通过不断的删除图像的偶数行和偶数列得到的。例如,有一幅图像,其大小是N*N,删除其偶数行和偶数列后得到一幅(N/2)*(N/2)大小的图像。经过上述处理后,图像的大小变为原来的四分之一,不断重复该过程,就可以得到该图像的图像金字塔。
也可以通过先对原始图像滤波,得到原始图像的近似图像,然后将近似图像的偶数行和偶数列删除以获取向下采样的结果。有多种滤波器可以选择。
领域滤波器:采用邻域平均值计算求原始图像的近似图像。该滤波器能够产生平均金字塔。
高斯滤波器:采用高斯滤波器对原始图像进行滤波,得到高斯金字塔。这是OpenCV函数cv2.pyrDown()所采用的的方式。
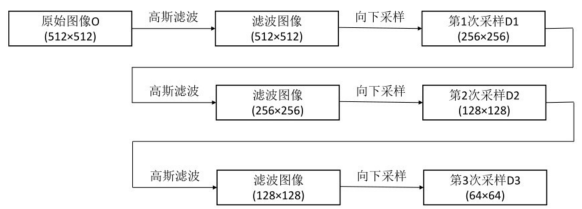
高斯金字塔是通过不断地使用高斯金字塔滤波、采样所产生的,其过程如下:

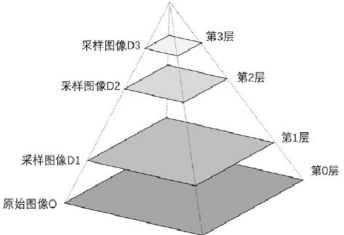
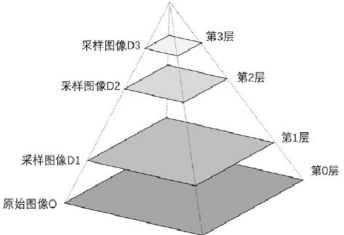
经过上述处理后,原始图像与各次向下采样所得到的结果图像共同构成了高斯金字塔。例如,可以将原始图像称为第0层,第1次向下采样的结果图像称为第一层、第2次向下采样的结果图像称为第2层,以此类推。上述图像所构成的高斯金字塔如图所示。

下面为了表述统一,我们一律将图像金字塔中底层称为第0层,底层上面一层称为第1层,并以此类推。
2. 向上采样:
在向上采样的过程中,通常将图像的宽度和高度都变为原来的2倍。这意味着,向上采样的结果图像的大小是原始图像的4倍。因此,要在结果图像中补充大量的像素点。对新生成的像素点进行赋值的行为,称为 插值。该过程可以通过多种方式实现,例如最邻近插值就是使用最邻近的像素点给当前还没有值的像素点赋值。
还有一种常见的向上采样,对像素点以补零的方式完成插值。通常是在每列像素点的右侧插入值为零的列,在每行像素点的下方插入值为零的行。如图,左侧是要进行向上采样的4个像素点,右侧是向上采样时进行补零后处理结果。
接下来,使用向下采样时所使用的的高斯滤波器对补零后的图像进行滤波处理,以获取向上采样的结果图像。 但是需要注意,此时图像中有四分之三的像素点的值都是零。所以,要将高斯滤波器系数乘以4,以保证得到的像素值在其原有像素值的范围内。
例如,针对上图右侧的像素点,其对应的是8位图像,像素值的范围是[0, 255]。由于其中四分之三的像素点的值都是为零,如果直接使用高斯滤波器对其进行卷积计算,会导致像素值的范围变为[0, 255*1/4]。所以,要将所使用的高斯滤波器系数乘以4,以保证得到像素值的范围仍旧在[0, 255]内。
或者,从另一个角度理解,在原始图像内每个像素点的右侧列插入零值列,在每个像素点的下一行插入零值行,将图像变为原来的两倍宽、两倍高。接下来,将补零后的图像用高斯滤波器进行卷积运算。最后,将图像内每个像素点的值乘以4,以保证像素值的范围与原始图像一致。
通过以上分析可知,向上采样和向下采样是相反的两种操作。但是,由于上下采样会丢失像素值,所以两种操作并不是可逆的。 也就是说,对一幅图像先向上采样、再向下采样,是无法恢复期原始状态的;同样,对一幅图像先向下采样、再向上采样也是无法恢复到原始状态的。
值得注意的是:为什么先高斯滤波才降采样,直接使用降采样会有过多噪音,平滑能减少噪音对整体影像的影响。
相关文章:

图像金字塔
图像金字塔是由一幅图像的多个不同分辨率的子图构成的图像集合。是通过一个图像不断的降低采样率产生的,最小的图像可能仅仅有一个像素点。下图是一个图像金子塔的示例。从图中可以看到,图像金字塔是一系列以金字塔形状排列的、自底向上分辨率逐渐降低…...

Springboot整合Camunda工作流引擎实现审批流程实例
环境:Spingboot2.6.14 camunda-spring-boot-starter7.18.0 环境配置 依赖配置 <camunda.version>7.18.0</camunda.version> <dependency><groupId>org.camunda.bpm.springboot</groupId><artifactId>camunda-bpm-spring-boo…...

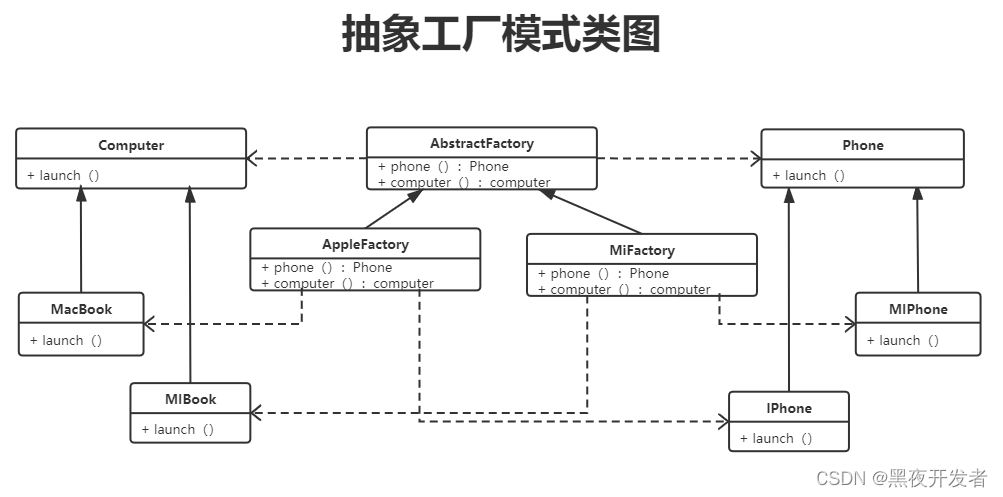
PHP设计模式21-工厂模式的讲解及应用
文章目录 前言基础知识简单工厂模式工厂方法模式抽象工厂模式 详解工厂模式普通的实现更加优雅的实现 总结 前言 本文已收录于PHP全栈系列专栏:PHP快速入门与实战 学会好设计模式,能够对我们的技术水平得到非常大的提升。同时也会让我们的代码写的非常…...

【玩转Docker小鲸鱼叭】理解Docker的核心概念
Docker核心概念 Docker有三大核心概念:镜像(Image)、容器(Container)、仓库(Repository) 1、镜像(Image) Docker镜像 是我们创建和运行Docker容器的基础,它…...

Eureka 心跳和服务续约源码探秘——图解、源码级解析
🍊 Java学习:社区快速通道 🍊 深入浅出RocketMQ设计思想:深入浅出RocketMQ设计思想 🍊 绝对不一样的职场干货:大厂最佳实践经验指南 📆 最近更新:2023年5月25日 🍊 点赞 👍 收藏 ⭐留言 📝 都是我最大的动力! 文章目录 分布式系统的心跳机制心跳机制的实…...

代码随想录二刷 530 二叉搜索树的最小绝对差 98. 验证二叉搜索树 700. 二叉搜索树中的搜索
530 二叉搜索树的最小绝对差 代码如下 func getMinimumDifference(root *TreeNode) int { var pre *TreeNode res : math.MaxInt var traverse func(root * TreeNode) traverse func(root * TreeNode) { if root nil { return } traverse(root.Left) …...

Docker安装——CentOS7.6(详细版)
ps:docker官网 在 CentOS 上安装 Docker 引擎 |官方文档 () 一、确定版本(必须是7以上版本) cat /etc/redhat-release 二、卸载旧版本(或者之前装过,没有安装过就不用管了) (root用…...
)
论信息系统项目的整体管理(范文)
论信息系统项目的整体管理(范文) 【摘要】 2016年10月,XX省卫生健康委启动了XX省分级转诊服务平台建设项目,我在项目中担任项目经理,负责项目的全面管理工作。该平台作为全省上下级医院转诊的信息化通道,…...

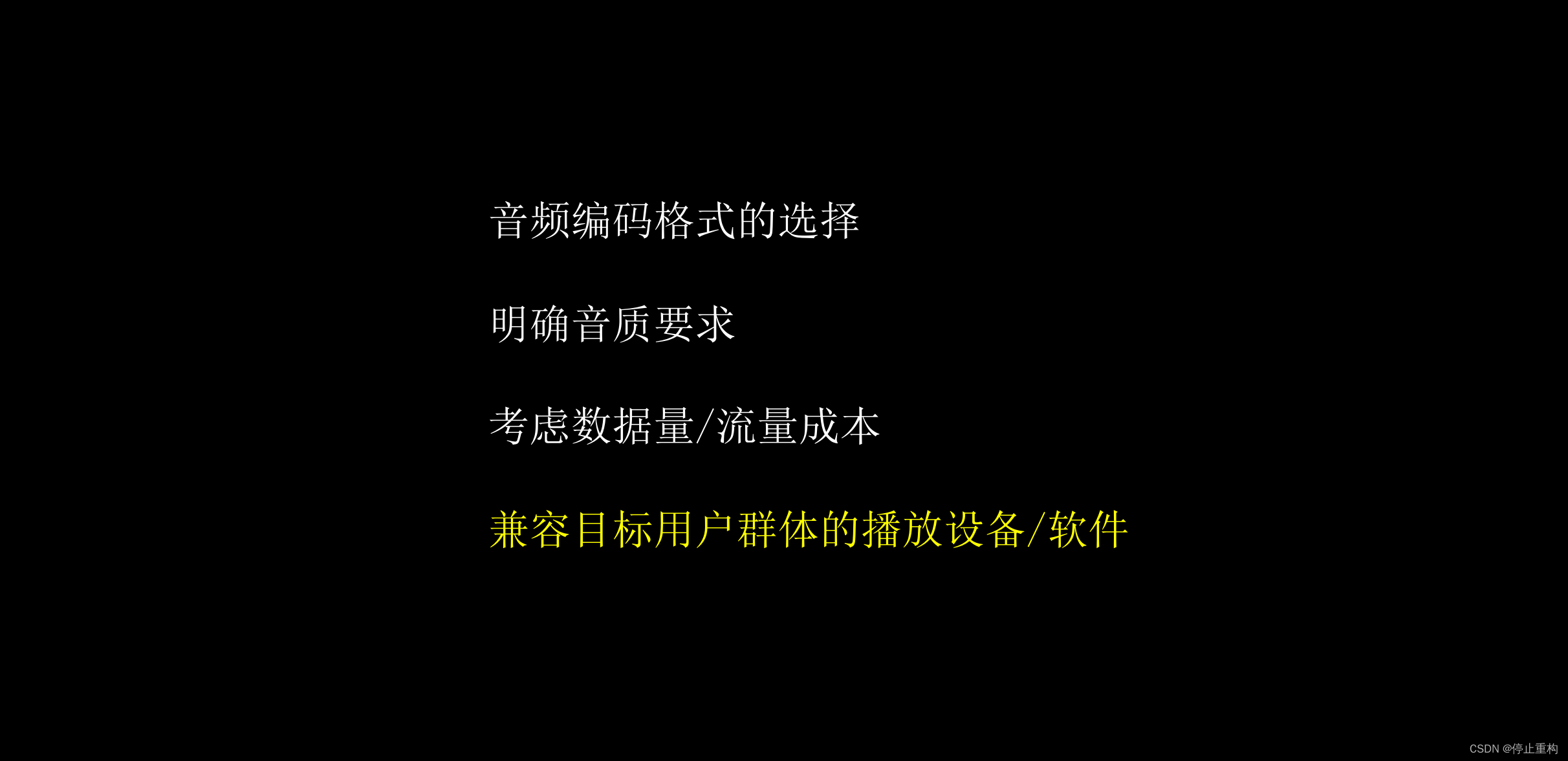
【音视频处理】音频编码AAC详解,低码率提高音质?
大家好,欢迎来到停止重构的频道。 本期我们介绍音频编码格式AAC。 AAC是音频最常用的编码格式之一,几乎所有的播放器都支持这个编码格式。 其他音频编码格式都是类似的,只是某些细节存在差别,如压缩算法、某些音频参数存在限制…...

逆函数学习
逆函数 给定关系 R ⊆ X Y R\subseteq X\times Y R⊆XY,颠倒 R R R的所有有序偶可以得到 R R R的逆关系 R ~ ⊆ Y X \tilde{R}\subseteq Y\times X R~⊆YX 但是对于函数 f : X → Y f:X\to Y f:X→Y而言,其逆关系 f ~ \tilde{f} f~可能不是 Y Y Y到…...

代码审计——SSRF详解
为方便您的阅读,可点击下方蓝色字体,进行跳转↓↓↓ 01 漏洞描述02 审计要点03 漏洞特征04 漏洞案例05 修复方案 01 漏洞描述 服务端请求伪造攻击(SSRF)也成为跨站点端口攻击,是由于一些应用在向第三方主机请求资源时提…...

搭建Scala开发环境
一、Windows上安装Scala 1、到Scala官网下载Scala Scala2.13.10下载网址:https://www.scala-lang.org/download/2.13.10.html 单击【scala-2.13.10.msi】超链接,将scala安装程序下载到本地 2、安装Scala 双击安装程序图标,进入安装向导&…...

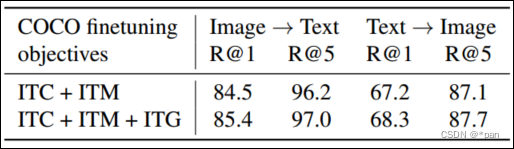
BLIP和BLIP2
文章主要是对BLIP2 (使用冻结图像编码器和大型语言模型的Bootstrapping语言图像预训练)论文的阅读笔记,也对BLIP(用于统一视觉语言理解和生成的Bootstrapping语言图像预训练)算法进行了简单的介绍。 文章:…...

微信小程序开发实战 ⑨(TabBar)
作者 : SYFStrive 博客首页 : HomePage 📜: 微信小程序 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 Ǵ…...

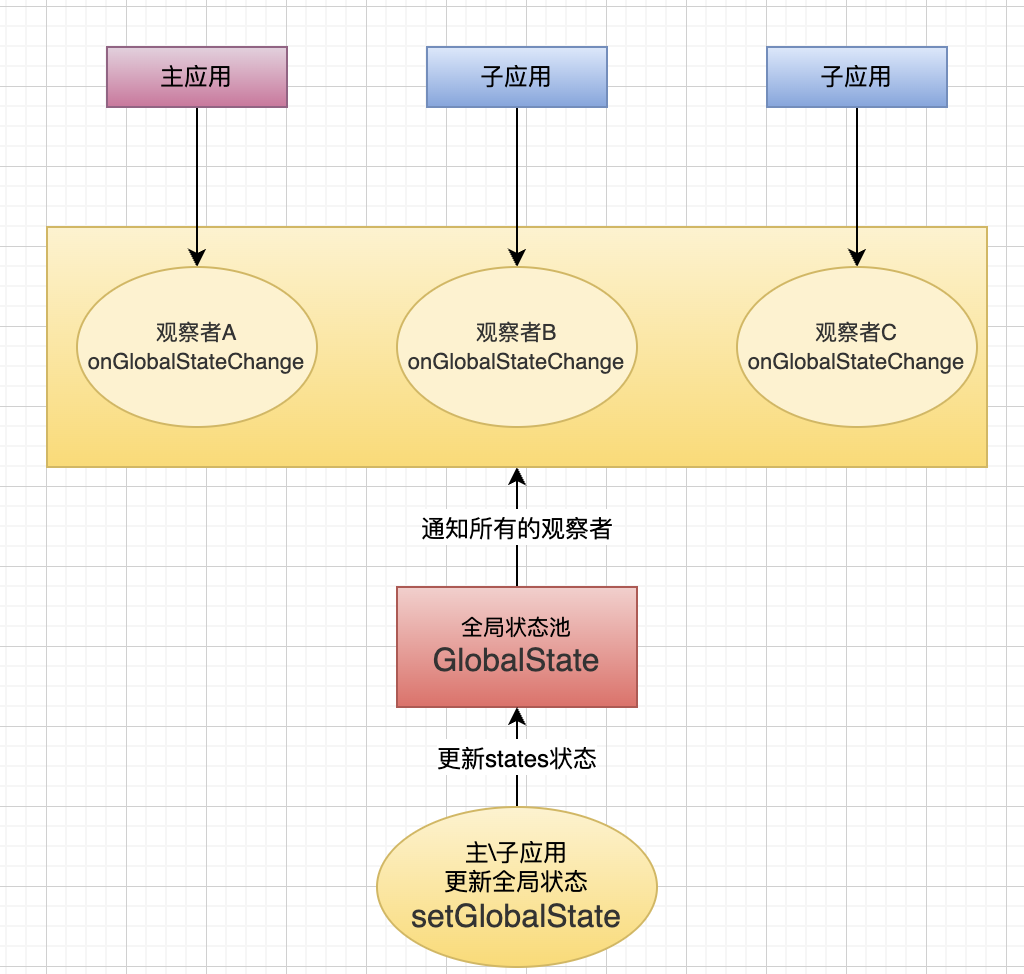
微前端探秘:初始微前端、现有方案和未来趋势
初识微前端 微前端是什么 概念: 微前端是指存在于浏览器中的微服务。 微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为把多个小型前端应用聚合为一体的应用。这就意味着前端应用…...

运维(SRE)成长之路-第2天 文本编辑工具之神VIM
vi和vim简介 在Linux中我们经常编辑修改文本文件,即由ASCII, Unicode 或其它编码的纯文字的文件。之前介绍过nano,实际工作中我们会使用更为专业,功能强大的工具 文本编辑种类: 全屏编辑器:nano(字符工具…...

45从零开始学Java之详解static修饰符、静态变量和静态方法
作者:孙玉昌,昵称【一一哥】,另外【壹壹哥】也是我哦 千锋教育高级教研员、CSDN博客专家、万粉博主、阿里云专家博主、掘金优质作者 前言 在前一篇文章中,壹哥给大家讲解了abstract关键字,从而我们掌握了抽象类与抽象…...

电商超卖,从业务到设计
编辑导语:超卖这一概念的定义可以从不同层面进行阐述,比如平台层面、渠道层面、仓库层面等。而假设因超卖导致订单难以履行,则容易让用户体验“打折”。为什么有时电商超卖的现象会发生?可以从哪些角度来降低超卖导致的风险&#…...

【MySQL】表的约束
表的约束 表的约束1. 空属性2. 默认值3. 列描述4. zerofill(自动补零)5. 主键—primary key5.1 复合主键 6. 自增长—auto_increment7.唯一键 --- unique8. 外键 --- foreign key…reference9. 综合案例 表的约束 真正约束字段的是数据类型,…...

【计算机网络】第一章 概述(下)
文章目录 第一章 概述1.5 计算机网络的性能指标1.5.1 速率1.5.2 带宽1.5.3 吞吐量1.5.4 时延 1.6 计算机网络体系结构1.6.1 常见的体系结构1.6.2 分层的必要性1.6.4 体系结构中的专用术语 1.8 习题 第一章 概述 1.5 计算机网络的性能指标 常用的 计算机网络 的性能指标有以下 …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

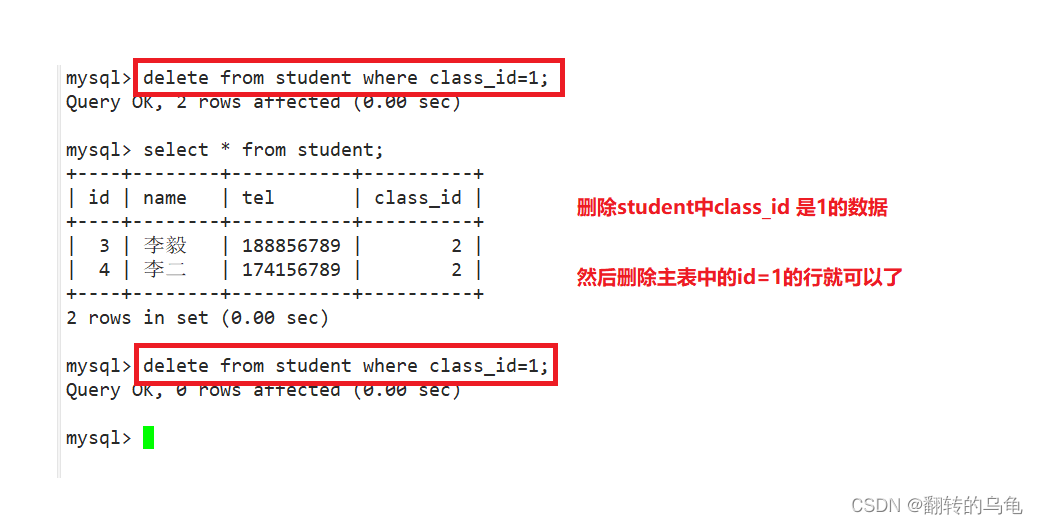
MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
