js的一些小技巧
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
作用域
- 全局作用域
- 局部作用域(函数里)也称函数作用域
- 块级作用域 {}包裹的 例如
if for括号()也算
变量
- 全局变量 谁都能用,在函数内也可以
- 局部变量,只能在该函数内用,如果这个函数嵌套了子函数,那么父函数定义的变量,子函数也能用,不能颠倒,父亲的钱就是儿子的钱,儿子的钱不是父亲的钱
- 块级变量 (){} 只能在{}生效
函数作用域作用
- 隔离变量,不同作用域下同名变量不会有冲突
- 变量有一个坑,特殊情况
- 如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
function fn(){num = 10
}
console.log(num)// 10
// 函数里面的形参是局部变量
作用域链:就近原则
//具名函数:
function fn(){// fn 是函数名}
//匿名函数
let sum = function(){// sum 不是函数名,只是一个变量}
立即执行函数
立即执行,无需调用 避免全局变量之间的污染
//写法一:
function(形参){})(实参)
function fn(形参){//可写函数名,可不写 })(实参)
//写法二:
(function(形参){}(实参))
多个立即执行函数必须加结束符,否则报错
(function(){console.log(111)})();
(function(){console.log(222)})();
当函数没有设置形参,而调用时传递了实参,会在函数内默认用arguments这个伪数组来存储实参,说他是伪数组是因为没有 pop push等方法,但是有length属性
原生js
document.querySelector('css选择器') 返回匹配的第一个元素 得到的都是一个DOM对象 document.querySelectorAll('css选择器') 返回所有匹配的元素,放在一个伪数组里
let box = document.querySelector('div')
box.className = 'active'
// 原生js增加类,active 是类名但是会覆盖之前的类,当要修改很多样式时,可以将之前的类也写在=‘’里面
通过classList操作类控制CSS
为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名语法:
- 追加一个类
元素. classList.add('类名') - 删除一个类
元素.classList.remove('类名') - 切换一个类
元素. classList.toggle('类名')
定时器--间歇函数
- 返回值
intervalID是一个非零数值,用来标识通过setInterval()创建的定时器,这个值可以用来作为clearInterval()的参数来清除对应的定时器。 - 一般let 一个变量来存储返回值,方便后续清除定时器 //
clearInterval(存储返回值的变量)
开启定时器
//写法一:函数代码写在里面
setInterval(function(){
console.log('你好啊')
},1000)//每间隔1s ,就会调用这个函数一次//写法二:在外面定义一个函数,在setInterval(函数名,1000),只写函数名,不写(),因为一写就是调用,会立即执行,定时器就失去作用
function show(){console.log('你好啊')
}
setInterval(show,1000)定时器--延迟函数
let qq = setTimeout(function(console.log(111)
){
}10000) // 会在10s后调用这个函数,只会执行一次 //清除延时
clearTimeout(qq)
实例化时间对象
new Date()
//获取当前本地时间
let operateTime = new Date().toLocaleString()
时间格式化
<div> {{item.date | format('yyyy-MM-dd hh-mm-ss')}} </div>Vue.filter('format',function(value,arg){function dateFormat(date,format){if(typeof date === "string"){var mts = date.match(/(\/Date\((\d+)\)\/)/);if(mts && mts.length >= 3){date = parseInt(mts[2]);}}date = new Date(date);if(!date || date.toUTCString() == "Tnvalid Date") {return "";}var map = {"M":date.getMonth() + 1, // 月份“d”:date.getDate(), // 日“h”:date.getHours(), // 小时“m”:date.getMinutes(), // 分“s”:date.getSeconds(), // 秒“q”:Math.floor((date.getMonth() + 3) / 3), // 季度“S”:date.getMilliseconds(), // 毫秒};format = format.replace(/([yMdhmsqS])+/g,function(all,t){var v = map[t];if(v !== undefined) {if(all.length > 1) {v = '0' + v;v = v.substr(v.length - 2);}return v;}else if (t == 'y'){return (date.getFullYear() + ' ').substr(4 - all.length);}return all;});return format;}
})
判断类型
instanceof
- 只能判断对象的具体类型(判断对象里面的属性和方法)
- 其中instance 是实例 例子的意思
- 能用===判断类型的只有两种
null undefined,因为这两个类型只有一个值
typeof
- 返回数据类型的字符串表达式
- typeof 判断不了
null 与 object,object与array - 可以判断
undefined /字符串/数值/Boolean/function - null 和undefined 没有
toString()方法 - undefined是变量定义了但未赋值
- null 是
var a = null定义赋值了,值为null - 初始赋值为 null,表明将要赋值为变量
- 结束前,赋值为null,是为了让对象成为垃圾对象,被垃圾回收器回收
console.log(typeof null) // 'object'
- 数据类型分为 基本类型 和 对象类型
- 变量类型分为 基本类型和引用类型(变量内存值的类型)
- 基本类型:保存的就是基本类型的数据
- 引用类型:保存的是地址值
var c = {}, c 保存的是这个对象的地址值,c准确的说是引用类型,{}这个数据,也是对象c
正则表达式
- 设定规则
- 进行检测匹配
let reg = /前端/
let str = '我要学前端'
检测方法一:reg.test(str)
- 判断是否有符合规则的字符串
- 要么是true 要么是false
检测方法二:reg.exec(str)
- 检索(查找)是否有符合规则的字符串 找到返回数组 否则返回null
- 普通字符:数字和英文字母
- 元字符:
[a-z] ,[0-9]// 相当于abcdefg......xyz 规定用户只能输入0-9 - 边界符
^ 以什么开头
console.log(/^哈/.test( '二哈')) // false
console.log(/^哈/.test('我开心的哈哈大笑')) //faLse
& 以什么结尾
// 当 ^& 一起用时,表示精确查找 /^哈$/ 被查找的字符串只能是哈
console.log(/^哈$/.test('我开心的哈哈大笑")) // false
console.log(/^哈$/.test('哈哈')) // false
console.log(/^哈$/.test('哈'))/ /true 精确匹配
- 量词
{n,m}只能出现n到m次 - 字符类
[ ] - 连字符 - 表示一个范围
[a-z] ,[0-9] [a-zA-Z]只选其中一个
constructor 构造函数
- 所有在class里面的函数都不用写
function //constructor(){}是用来接收new实例化时传递的参数
// 创建类 classclass Star {constructor(uname,age){this.uname = uname;this.age = age;}sing(){console.log("我唱歌")}
}
- 多个函数方法之间,不需要逗号分隔
// 利用类创建对象 newlet dh = new Star('刘德华',18)
- in 运算符 ,检查某个属性是否在对象中,返回true 和 false
console.log("age" in ldh)// true
- 基本数据类型变量在栈内存中,保存的就是值,引用数据类型保存的是内存地址
获取元素子节点
元素.getElementsByTagName()元素.childNodes子节点不是子元素,子节点有空白childNodes会返回包括文本节点在内的所有的节点,标签间的空白(换行)也当做是文本节点,但是在IE8及以下版本不会将空白计算到文本节点中元素.firstChild子节点不是子元素,子节点有空白文本节点元素.lastChild子节点不是子元素,子节点有空白文本节点
子元素
- 元素.children 只包含标签
- 元素.firstElementChild 不兼容IE8 及以下
其他元素
- 获取body
document.body - 获取html
document.documentElement - 所有元素
document.all
读取样式
- 通过 style 设置和读取的都是内联样式,优先级较高,读不到样式表
div.style.width
- currentStyle 可以读取正在显示的样式
div.currentStyle.width //只有IE 浏览器支持
- 常用 getComputedStyle() 传递两个参数,第一个参数是目标元素,第二个一般是null
getComputedStyle(div,null) // 返回的是一个对象,所有样式都在这个对象obj中
getComputedStyle(div,null).width // 不支持IE8 及以下
getComputedStyle(div,null) 与 currentStyle 区别
- 在没有设置值时,
getComputedStyle()会返回真实的值,而不是默认值,比如width,后者会返回auto,前者返回真实值 currentStyle和getComputedStyle()获取的 样式都只是可读的,不能修改
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
相关文章:

js的一些小技巧
大厂面试题分享 面试题库 前后端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 web前端面试题库 VS java后端面试题库大全 作用域 全局作用域局部作用域(函数里)也称函数作用域块级作用域 {…...

Springboot Mybatis 自定义顺序排序查询,指定某个字段
前言 与本文无关 "我进去了" ....... 正文 今天要讲些什么? 其实很简单,就是查询数据的时候,想根据自己指定的字段的自定义顺序,做排序查询数据。 本篇文章会讲到的几个点 : 1. 单纯sql 怎么实现 排序2. …...

期刊会议审稿意见
AAAI 修改意见 违背了研究方向的假设;虽然实验结果不错,但是没有明确地指向任何成功的方向,作者也没有充分地处理失败的案例——The results, though good are not clearly pointing to any direction of success, and the authors have no…...

Java类加载机制:从字节码到对象的奇妙之旅
目录 什么是类加载机制? 类加载顺序 类加载顺序图 双亲委派模型 双亲委派模型示意图 如何打破双亲委派模型? 要想学好java,首先得知道它是什么,怎么运行的,怎么加载的,运行的是个什么东西,…...

代码随想录第一天|二分法、双指针
代码随想录第一天 Leetcode 704 二分查找Leetcode 35 搜索插入位置Leetcode 34 在排序数组中查找元素的第一个和最后一个位置Leetcode 69 x 的平方根Leetcode 367 有效的完全平方数Leetcode 27 移除元素Leetcode 26 删除有序数组中的重复项Leetcode 283 移动零Leetcode 844 比较…...

Flink中KeyedStateStore实现--怎么做到一个Key对应一个State
背景 在Flink中有两种基本的状态:Keyed State和Operator State,Operator State很好理解,一个特定的Operator算子共享同一个state,这是实现层面很好做到的。 但是 Keyed State 是怎么实现的?一般来说,正常的…...

flex: 0 0 100%;
flex: 0 0 100%; flex: 0 0 100%; 是一个用于设置flex项的flex-grow、flex-shrink和flex-basis属性的缩写flex-grow:指定了flex项在剩余空间中的放大比例,默认为0,表示不放大。在这个例子中,设置为0表示不允许flex项在水平方向上…...

IMX6ULL系统移植篇-镜像烧写方法
一. 烧录镜像简介 本文我们就来学习:windows 系统下烧录镜像的方法。 如何使用 NXP 官方提供的 MfgTool 工具通过 USB OTG 口来 烧写系统。 二. windows下烧录镜像 1. 烧录镜像前准备工作 (1)从开发板上拔下 SD卡。 (2…...

【Android】实现雷达扫描效果,使用自定义View来绘制雷达扫描动画
要在Android上实现雷达扫描效果,你可以使用自定义View来绘制雷达扫描动画。以下是一个简单的示例代码: 创建一个名为RadarView的自定义View类,继承自View: import android.content.Context; import android.graphics.Canvas; im…...

小程序 - 文件预览
小程序文件预览 /** 预览 - txt文本 */viewTxt(path) {let fs wx.getFileSystemManager();let _this this;fs.readFile({filePath: path,encoding: "utf8",position: 0,success(res) {_this.setData({setNoRefresh: true});wx.navigateTo({url: /pages/view-txt/v…...

将String类型的证书转换为X509Certificate类型对象,读取证书链文件内容,完成证书链校验
证书内容如下所示: 证书内容如下 -----BEGIN CERTIFICATE----- MIIFZDCCA0ygAwIBAgIIYsLLTehAXpYwDQYJKoZIhvcNAQELBQAwUDELMAkGA1UEBhMCQ04xDzANBgNVBAoMBkh1YXdlaTETMBEGA1UECwwKSHVhd2VpIENCRzEbMBkGA1UEAwwSSHVhd2VpIENCRyBSb290IENBMB4XDTE3MDgyMTEwNTYyN1oXDTQyMDgxNTEw…...

v-model实现原理(一根绳上的蚂蚱)
目录 1、什么是v-model2、v-model实现原理3、实现示例3.1 实现text和textarea3.2 实现checkbox和radio3.3 实现select 1、什么是v-model v-model 本质上是一颗语法糖,可以用 v-model 指令在表单 <input>、<textarea> 及 <select>元素上创建双向数…...

第三章 仅支持追加的单表内存数据库
第三章 仅支持追加的单表内存数据库 我们将从小处着手,对数据库施加很多限制。目前,它有如下限制: 支持两种操作:插入一行和打印所有行 仅驻留在内存中(不需要持久化到磁盘) 支持单个硬编码表 我们的硬…...

抖音seo矩阵系统源码解析
抖音SEO矩阵系统源码是一种用于优化抖音视频内容的工具,可以帮助用户提高抖音视频的搜索排名和流量,从而增加视频曝光和转化率。该系统包括两部分,即数据收集和分析模块以及SEO策略和实施模块。 数据收集和分析模块主要负责从抖音平台上收集…...

6个ChatGPT4的最佳用途
文章目录 ChatGPT 4’s Current Limitations ChatGPT 4 的当前限制1. Crafting Complex Prompts 制作复杂的提示2. Logic Problems 逻辑问题3. Verifying GPT 3.5 Text 验证 GPT 3.5 文本4. Complex Coding 复杂编码5.Nuanced Text Transformation 细微的文本转换6. Complex Kn…...

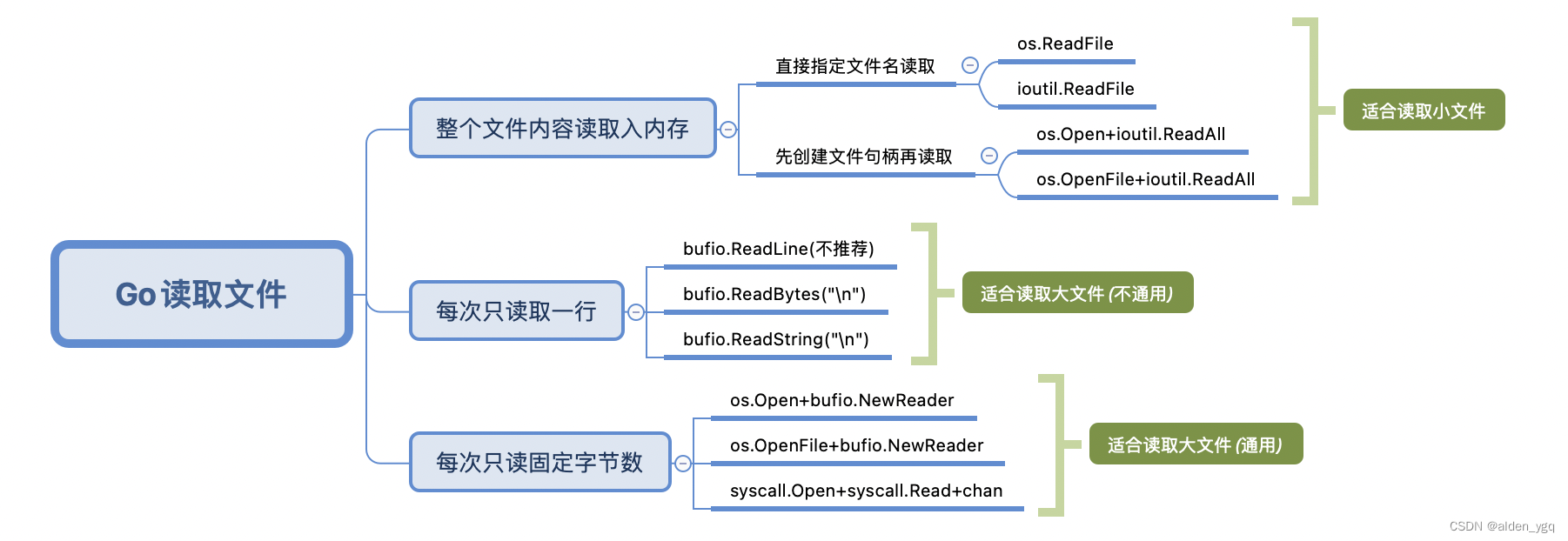
go系列-读取文件
1 概述 2 整个文件读入内存 直接将数据直接读取入内存,是效率最高的一种方式,但此种方式,仅适用于小文件,对于大文件,则不适合,因为比较浪费内存。 2.1 直接指定文化名读取 在 Go 1.16 开始,i…...

10 编码转换问题
文章目录 字符编码问题编码转换问题ANSI转UnicodeUnicode转ANSIUtf8转 ANSIutf8 转UnicodeANSI 转UTF-8Unicode 转 UTF-8 全部代码 字符编码问题 Windows API 函数 MessageBoxA:MessageBox 内部实现,字符串编码(ANSI)转换成了Unicode,在调用MessageboxW MessageBox:…...

Spring MVC获取参数和自定义参数类型转换器及编码过滤器
目录 一、使用Servlet原生对象获取参数 1.1 控制器方法 1.2 测试结果 二、自定义参数类型转换器 2.1 编写类型转换器类 2.2 注册类型转换器对象 2.3 测试结果 三、编码过滤器 3.1 JSP表单 3.2 控制器方法 3.3 配置过滤器 3.4 测试结果 往期专栏&文章相关导读…...

理想的实验
1.关于“问题”的问题 一项研究计划可以围绕四个基本问题(frequently asked questions,FAQ)展开: 研究对象间的(因果)关系(relationship of interest) 这里更关注的是“因果关系”,…...

nginx配置开机启动(Windows环境)
文章目录 1、下载nginx,并解压2、配置nginx.conf,并启动Nginx3、开机自启动 1、下载nginx,并解压 2、配置nginx.conf,并启动Nginx 两种方法: 方法一:直接双击nginx.exe,双击后一个黑色弹窗一闪…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
