Qt编写视频监控系统79-四种界面导航栏的设计
一、前言
最初视频监控系统按照二级菜单的设计思路,顶部标题栏一级菜单,左侧对应二级菜单,最初采用图片在上面,文字在下面的按钮方式展示,随着功能的增加,二级菜单越来越多,如果都是这个图文上下排列的按钮,那左侧高度空间不够,比如在笔记本1366x768的分辨率上,左侧如果有七八个菜单按钮,那就摆不下了,会把界面撑大导致有些界面看不到,在一整个屏幕上看不全,所以才想着把导航菜单设计成了动态展示的方案,根据菜单的名字,自动生成对应的菜单按钮,图片位置可选是在上面还是在左侧,所以产生了四种菜单排列组合,上侧+上侧,上侧+左侧,左侧+上侧,左侧+左侧,可以由用户自己在系统设置中切换即可。
二、效果图




三、体验地址
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人作品:https://blog.csdn.net/feiyangqingyun/article/details/97565652
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_system。
四、相关代码
void frmMain::initNav()
{QList<QString> names, texts;names << "btnView" << "btnVideo" << "btnMap" << "btnMain1" << "btnData" << "btnConfig";texts << "视频监控" << "视频回放" << "电子地图" << AppData::TitleMain1 << "日志查询" << "系统设置";icons << 0xe68c << 0xe68d << 0xe695 << AppData::IconMain1 << 0xe699 << 0xe706;//根据设定实例化导航按钮对象for (int i = 0; i < texts.count(); ++i) {QToolButton *btn = new QToolButton;CommonNav::initNavBtn(btn, names.at(i), texts.at(i), false);connect(btn, SIGNAL(clicked(bool)), this, SLOT(buttonClicked()));ui->layoutNav->addWidget(btn);btns << btn;}
}void CommonNav::initNavLayout(QWidget *widget, QLayout *layout, bool left)
{//不同的样式边距和图标大小不一样,可以自行调整对应值看效果int topMargin, otherMargin;if (left) {} else {if (CommonNav::NavMainLeft) {topMargin = widget->height() + 6;otherMargin = 9;} else {topMargin = 3;otherMargin = 3;}}layout->setContentsMargins(otherMargin, topMargin, otherMargin, otherMargin);
}void CommonNav::initNavBtn(QToolButton *btn, const QString &name, const QString &text, bool left)
{btn->setObjectName(name);btn->setText(text);btn->setCheckable(true);//顶部导航和左侧导航拉伸策略不一样if (left) {btn->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);if (CommonNav::NavSubLeft) {btn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);btn->setMinimumHeight(30);} else {btn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);btn->setMinimumHeight(80);}} else {btn->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Expanding);if (CommonNav::NavMainLeft) {btn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);btn->setMinimumWidth(115);} else {btn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);btn->setMinimumWidth(80);}}
}void CommonNav::initNavBtnIcon(QAbstractButton *btn, int icon, bool left, int offset)
{//可以自行调整尺寸int size = 20;int width = 25;int height = 20;//根据不同的图标位置设置不同的图标尺寸if (left) {if (!CommonNav::NavSubLeft) {size = 35;width = 40;height = 35;}} else {if (!CommonNav::NavMainLeft) {size = 35;width = 40;height = 35;}}//偏移值 可能部分图标要调整大小size += offset;setIconBtn(btn, icon, size, width, height);
}void CommonNav::setIconBtn(QAbstractButton *btn, int icon)
{//可以自行调整尺寸int size = 16;int width = 18;int height = 18;setIconBtn(btn, icon, size, width, height);
}void CommonNav::setIconBtn(QAbstractButton *btn, int icon, int size, int width, int height, int fontSize)
{//取出正常状态和禁用状态图片QPixmap pixNormal = IconHelper::getPixmap(QUIConfig::TextColor, icon, size, width, height);QPixmap pixDisabled = IconHelper::getPixmap(QUIConfig::BorderColor, icon, size, width, height);QIcon ico(pixNormal);ico.addPixmap(pixDisabled, QIcon::Disabled, QIcon::On);ico.addPixmap(pixDisabled, QIcon::Disabled, QIcon::Off);btn->setIconSize(QSize(width, height));btn->setIcon(ico);if (fontSize > 0) {QFont font;font.setPixelSize(fontSize);btn->setFont(font);}
}
五、功能特点
5.1 软件模块
- 视频监控模块,各种停靠小窗体子模块,包括设备列表、图文警情、窗口信息、云台控制、预置位、巡航设置、设备控制、悬浮地图、网页浏览等。
- 视频回放模块,包括本地回放、远程回放、设备播放、图片回放、视频上传等。
- 电子地图模块,包括图片地图、在线地图、离线地图、路径规划等。
- 日志查询模块,包括本地日志、设备日志等。
- 系统设置模块,包括系统设置(基本设置、视频参数、数据库设置、地图配置、串口配置等)、录像机管理、摄像机管理、轮询配置、录像计划、用户管理等。
5.2 基础功能
- 支持各种视频流(rtsp、rtmp、http等)、视频文件(mp4、rmvb、avi等)、本地USB摄像机播放。
- 支持多画面切换,包括1、4、6、8、9、13、16、25、36、64画面切换。
- 支持全屏切换,多种切换方式包括鼠标右键菜单、工具栏按钮、快捷键(alt+enter全屏,esc退出全屏)。
- 支持视频轮询,包括1、4、9、16画面轮询,可设置轮询分组(轮询预案)、轮询间隔、码流类型等。
- 支持onvif协议,包括设备搜索、云台控制、预置位、设备控制(图片参数、校对时间、系统重启,抓拍图片等)。
- 支持权限管理,不同的用户可以对应不同的模块权限,比如删除日志、关闭系统等。
- 数据库支持多种,包括sqlite、mysql、sqlserver、postgresql、oracle、人大金仓等。
- 本地USB摄像机支持设置分辨率、帧率等参数。
- 所有停靠模块都自动生成对应的菜单用来控制显示和隐藏,在标题栏右键可以弹出。
- 支持显示所有模块、隐藏所有模块、复位普通布局、复位全屏布局。
- 双击设备弹出实时预览视频,支持图片地图、在线地图、离线地图等。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 删除视频支持鼠标右键删除、悬浮条关闭删除、拖曳到视频监控面板外删除等多种方式。
- 图片地图上设备按钮可自由拖动,自动保存位置信息。百度地图上可以鼠标单击获取经纬度信息,用来更新设备位置。
- 视频监控面板窗体中任意通道支持拖曳交换,瞬间响应。
- 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
- 双击节点、拖曳节点、拖曳窗体交换位置等操作,均自动更新保存最后的播放地址,下次软件打开自动应用。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 支持视频截图,可指定单个或者对所有通道截图,底部小工具栏也有截图按钮。
- 支持超时自动隐藏鼠标指针、自动全屏机制。
- 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
- 支持onvif预置位,可以添加、删除、修改预置位,可以调用起始位。
- 支持onvif图像参数设置,包括明亮度、对比度、饱和度、尖锐度等。
- 支持onvif其他操作,包括抓图、网络设置、校时、重启、事件订阅等。
- 支持任意onvif摄像机,包括但不限于海康、大华、宇视、天地伟业、华为等。
- 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
- 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
- 可设置软件中文名称、英文名称、LOGO图标等。
- 存储的视频文件支持导出到指定目录,支持批量上传到服务器。
- 完善的录像计划设置,支持每个通道7 * 24小时每半小时设置是否存储录像。
5.3 特色功能
- 主界面采用停靠窗体模式,各种组件以小模块的形式加入,可自定义任意模块加入。
- 停靠模块可拖动任意位置嵌入和悬浮,支持最大化全屏,支持多屏幕。
- 双重布局文件存储机制,正常模式、全屏模式都对应不同的布局方案,自动切换和保存,比如全屏模式可以突出几个模块透明显示在指定位置,更具科幻感现代化。
- 原创onvif协议机制,采用底层协议解析(udp广播搜索+http请求执行命令)更轻量易懂易学习拓展,不依赖任何第三方组件比如gsoap。
- 原创数据导入、导出、打印机制,跨平台不依赖任何组件,瞬间导出数据。
- 内置多个原创组件,宇宙超值超级牛逼,包括数据导入导出组件(导出到xls、pdf、打印)、数据库组件(数据库管理线程、自动清理数据线程、万能分页、数据请求等)、地图组件、视频监控组件、文件多线程收发组件、onvif通信组件、通用浏览器内核组件等。
- 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)等。
- 精美换肤,高达17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 视频控件悬浮条可以自行增加多个按钮,监控界面底部小工具栏也可自行增加按钮。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。可选主码流、子码流。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 可选多种内核自由切换,ffmpeg、vlc、mpv等,均可在pro中设置。推荐用ffmpeg,跨平台最多,默认提供好了linux和mac平台上编译好的库。
- 支持硬解码,可设置硬解码类型(qsv、dxva2、d3d11va等)。
- 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,性能爆表。
- 标签和图形信息支持三种绘制方式,绘制到遮罩层、绘制到图片、源头绘制(对应信息可以存储到文件)。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,比如增加自定义模块,增加运行模式、机器人监控、无人机监控、挖掘机监控等。
- 支持xp、win7、win10、win11、linux、mac、各种国产系统(UOS、中标麒麟、银河麒麟等)、嵌入式linux等系统。
- 注释完整,项目结构清晰,超级详细完整的使用开发手册,精确到每个代码文件的功能说明,不断持续迭代版本。
相关文章:

Qt编写视频监控系统79-四种界面导航栏的设计
一、前言 最初视频监控系统按照二级菜单的设计思路,顶部标题栏一级菜单,左侧对应二级菜单,最初采用图片在上面,文字在下面的按钮方式展示,随着功能的增加,二级菜单越来越多,如果都是这个图文上…...

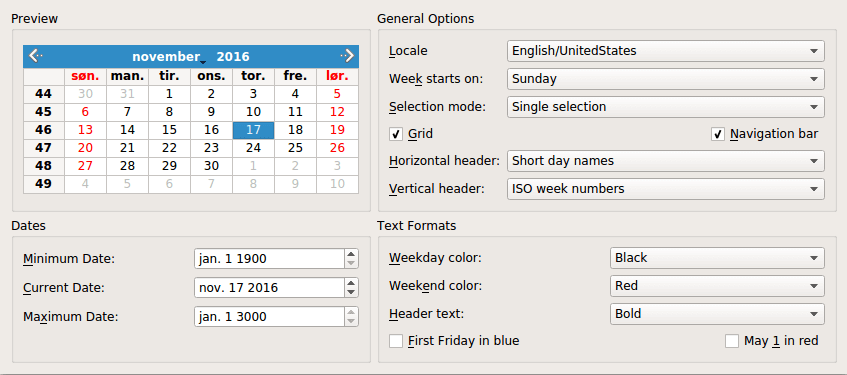
界面开发框架Qt新手入门教程:如何使用Calendar组件创建日历(二)
Qt 是目前最先进、最完整的跨平台C开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。 本文中的CalendarWi…...

charles unknown 问题和手机代理设置(iOS手机)
一、Charles下载 下载地址:https://www.charlesproxy.com/download/ 二、Charles配置代理 1.查看本机IP:help-->Local IP Address 2.查看或者设置访问端口:Proxy->Proxy Settings 3.设置不代理计算机的请求(推荐࿰…...
-数组之和最小值)
【备战秋招】每日一题:2023.03.26-阿里OD机试(第三题)-数组之和最小值
为了更好的阅读体检,可以查看我的算法学习网站 在线评测链接:P1119 题目内容 塔子哥是一个热爱数学的年轻数学家,他对数字和因子分解有着深入的研究。 有一天,他在一次偶然的探索中发现了一款神奇的游戏,名为“除数游戏”。 在…...

网站的SEO优化:提升搜索引擎可见性的关键步骤
93. 网站的SEO优化:提升搜索引擎可见性的关键步骤 SEO(Search Engine Optimization)是指通过优化网站的内容、结构、链接和其他因素,以提高网站在搜索引擎结果页面(SERP)中的排名和可见性的过程。 优化网…...

Spring Boot 中的服务注册是什么,原理,如何使用
Spring Boot 中的服务注册是什么,原理,如何使用 Spring Boot 是一个非常流行的 Java 后端框架,它提供了许多便捷的功能和工具,使得开发者可以更加高效地开发微服务应用。其中,服务注册是 Spring Boot 微服务架构中非常…...

spring.factories文件在Spring工程中的说明
说明 spring.factories 是 Spring Boot 框架中一个特殊的配置文件,它用于定义自动配置的实现类以及要注册的其他组件信息。该文件通常位于 META-INF/spring.factories 目录下,Spring Boot 在启动时会自动加载它并读取其中的配置信息。 spring.factorie…...

常见的自动化测试架构有哪些?
目录 前言 常见的自动化架构包括如下。 1.数据驱动测试 2.模块驱动测试 3.关键字驱动测试 优点: 缺点: 总结: 前言 一个自动化测试架构就是一个集成体系,其中定义了一个特殊软件产品的自动化测试规则。这一体系中包含测试…...

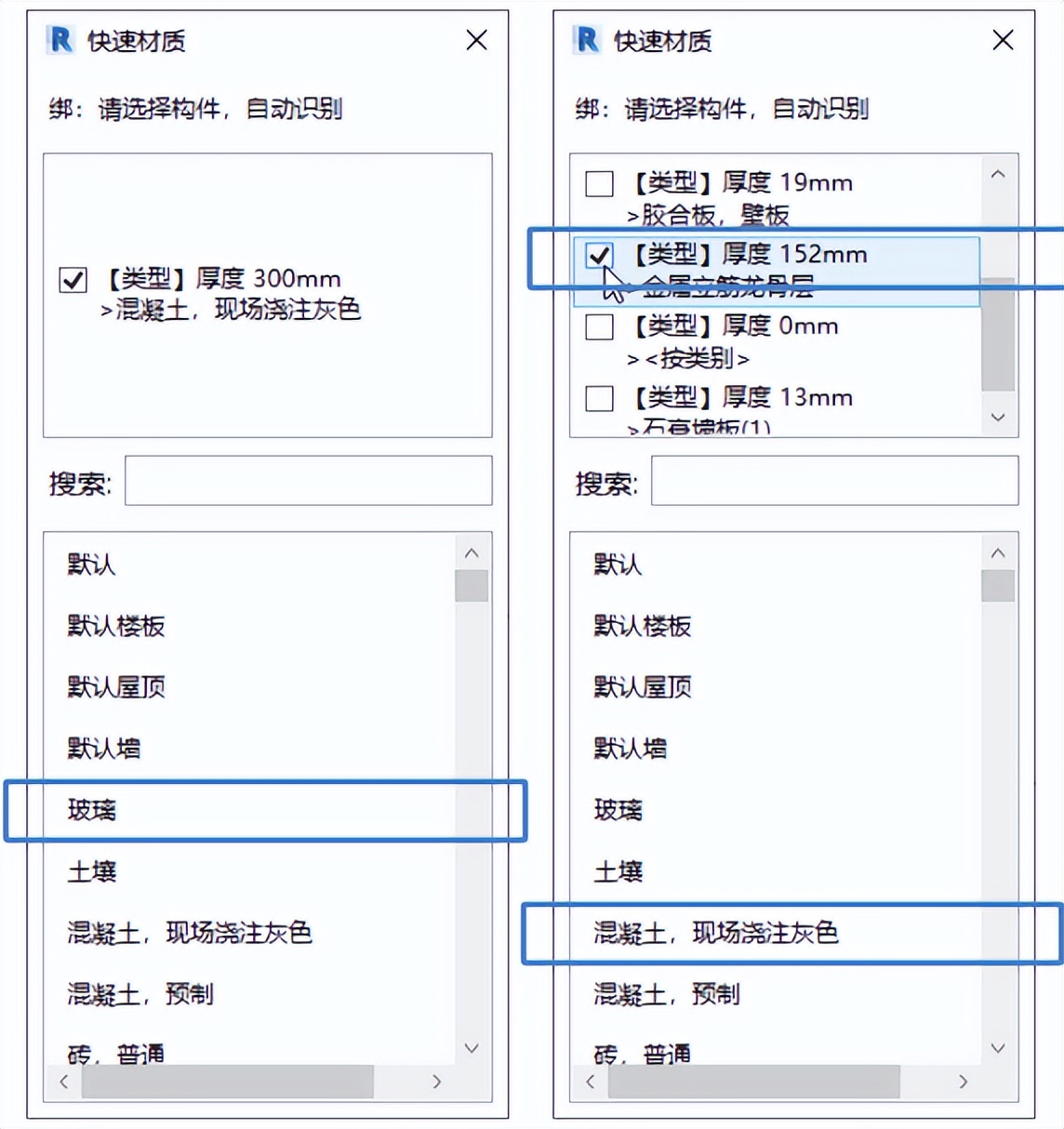
Revit中用自适应创建简单的瓦片族和切换构件的材质?
一、Revit中使用自适应创建瓦片族 在我们的日常生活中,屋顶的瓦片是我们经常都能够见到的,瓦片能够挡风遮雨也能够使建筑物带来古香古色的气息,那我们今天来学习如何使用自适应创建简单的瓦片族。 1.首先:我们打开自适应公制常规模…...

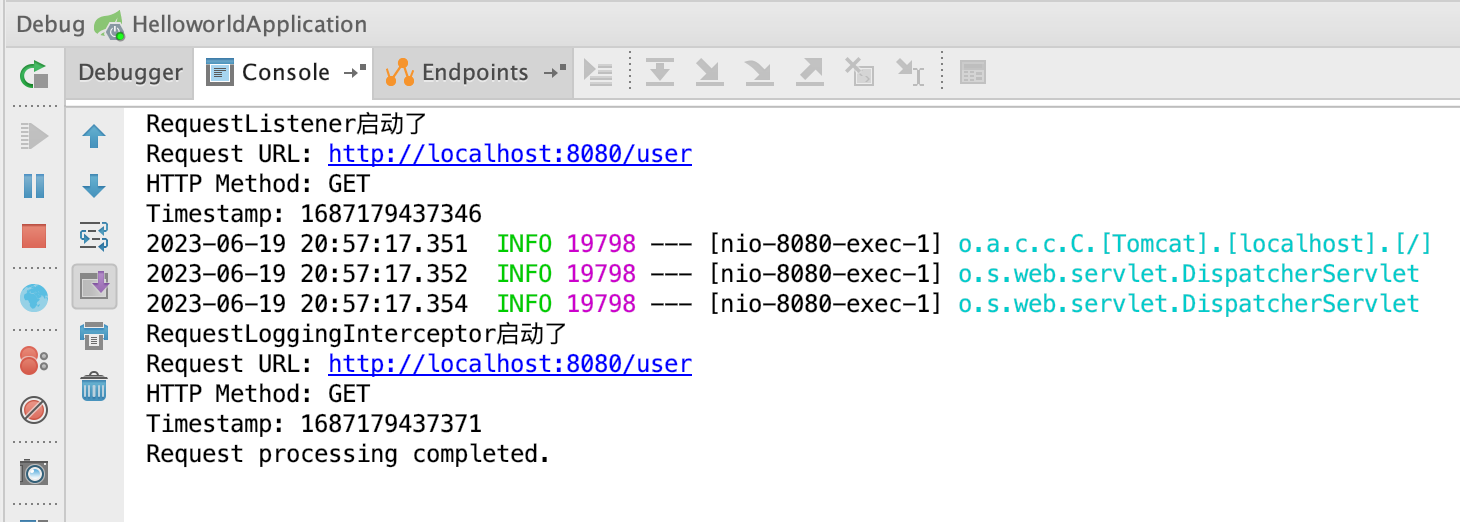
Spring Boot实战:拦截器和监听器的应用指南
当使用Spring Boot时,我们可以通过拦截器(Interceptor)和监听器(Listener)来实现对请求和响应的处理。拦截器和监听器提供了一种可插拔的机制,用于在请求处理过程中进行自定义操作,例如记录日志…...

为什么要搭建数据仓库
数据是企业中最重要的资源之一,因此,随着企业数据量的不断增大和复杂度的提高,建立一个可靠和健全的数据仓库变得越来越重要。在数聚股份看来,一个数据仓库可以作为一个企业数据存储和管理系统,能够更有效地存储、管理…...

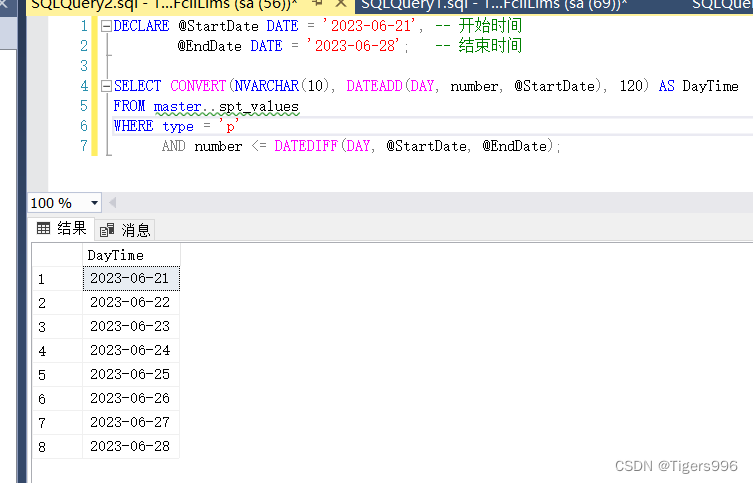
Sql Server 获取连续日期时间
获取连续日期时间 在项目中,有时候需要按日期/时间统计,例如2023-06-21至2023-06-28期间每一天的数据,如果某一天没有数据,也要查询出来,用NULL处理。 1.示例 2.连续日期效果SQL DECLARE StartDate DATE 2023-06-2…...

MIT 6.830数据库系统 -- lab two
MIT 6.830数据库系统 -- lab two 项目拉取Lab Two实现提示练习一 -- Filter and Join练习二 -- Aggregates练习三 -- HeapFile Mutability练习四 -- Insertion & deletion练习五 -- Page eviction练习六 -- Query walkthrough练习七 - 查询解析 项目拉取 原项目使用ant进行…...
)
React基础知识点(一)
React基础知识点 目标 能够说出React是什么能够说出React的特点能够掌握React的基本使用能够使用React脚手架 什么是React (★★★) React是一个用于构建用户界面的javaScript库,起源于facebook的内部项目,后续在13年开源了出…...

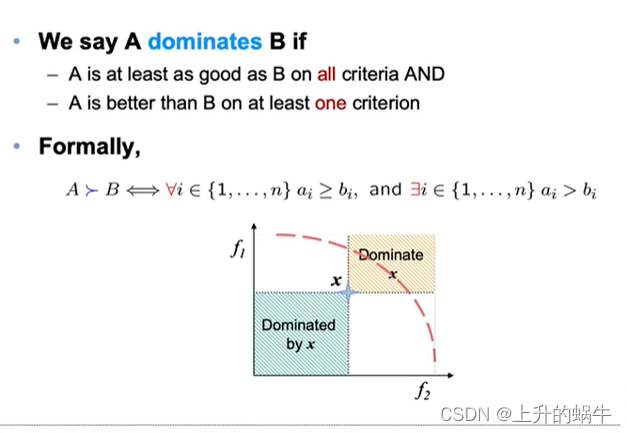
机器学习-进化算法
进化算法 遗传算法(Genetic Algorithm,GA)crossovermutation 进化策略(Evolutionary Strategies,ES)基因编程(Genetic Programming)Multi-objective Evolutionary Algorithms 遗传算…...

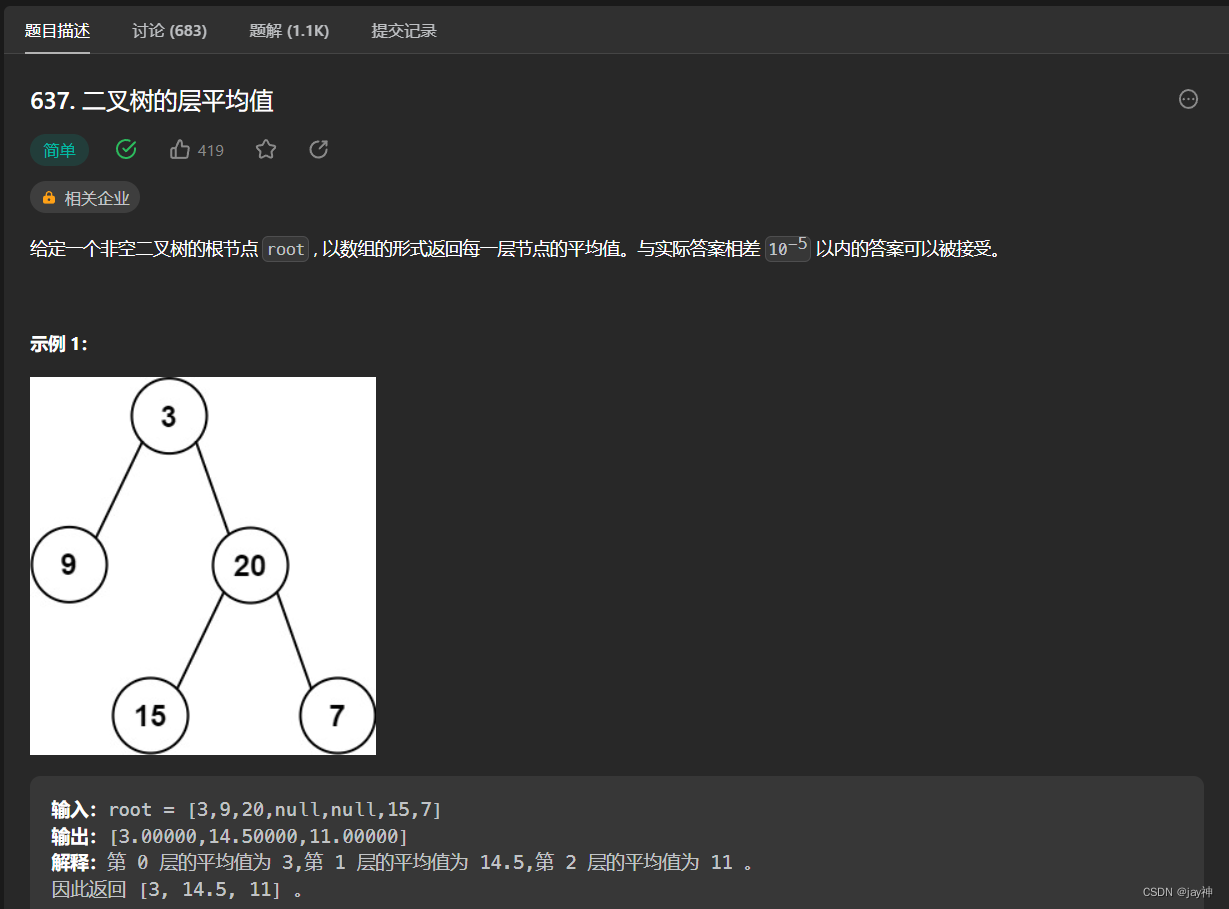
leetcode 637. 二叉树的层平均值
2023.6.29 依旧是层序遍历的变体,在层序遍历的代码中的内层循环求个和,然后出循环之后取个平均值即可实现层平均值,下面上代码: class Solution { public:vector<double> averageOfLevels(TreeNode* root) {vector<doub…...

7-数组创建函数还有哪些?【视频版】
目录 问题视频解答 问题 视频解答 点击观看: 7-数组创建函数还有哪些?...

webrtc源码阅读之P2P流程分析
P2P从宏观原理上其实就是: 收集本地Candidates设置远程Candidates连通性测试及排序 本文我们从Offer端的角度进行源码分析,学习webrtc是如何进行P2P连接的。版本m98。 一、收集本地Candidates examples/peerconnection中,CreateOffer以后&…...

vscode 快速修复(quick fix) 快捷键(Ctrl + .)被占用问题解决方法
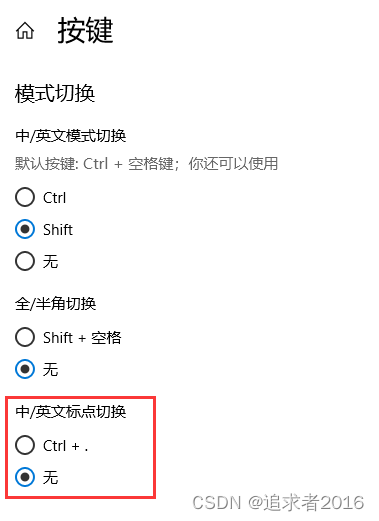
vscode 快速修复(quick fix) 快捷键(Ctrl .)被占用 微软拼音的中/英文标点切换的快捷键为Ctrl .,与 vscode 快速修复(quick fix)快捷键冲突。修复方法如下: 切换到微软拼音,在输入法中或英字上,点击右键。 再点设置 - 按键。 …...

阿里云——扩展Linux系统盘
扩展分区和文件系统_Linux系统盘 {#concept_ocb_htw_dhb .concept} 本文提供了如何使用growpart和resize2fs工具完成Linux系统盘分区扩容及文件系统扩展的操作指导。 适用范围 {#section_u9c_3g5_ljs .section} 本文的操作步骤适用于以下分区和文件系统格式的云盘࿱…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
