微服务 – Spring Cloud – Nacos 配置中心
相关文章:

微服务 – Spring Cloud – Nacos 配置中心
微服务 – Spring Cloud – Nacos 配置中心 文章目录 微服务 – Spring Cloud – Nacos 配置中心打开nacos面板新建配置引入依赖配置文件启动类业务类打开nacos面板新建配置 Data ID: nacos-config-client-dev.yaml Group: DEV-CLOUD2023 config:info: config info lalalal …...

超细,设计一个“完美“的测试用例,用户登录模块实例...
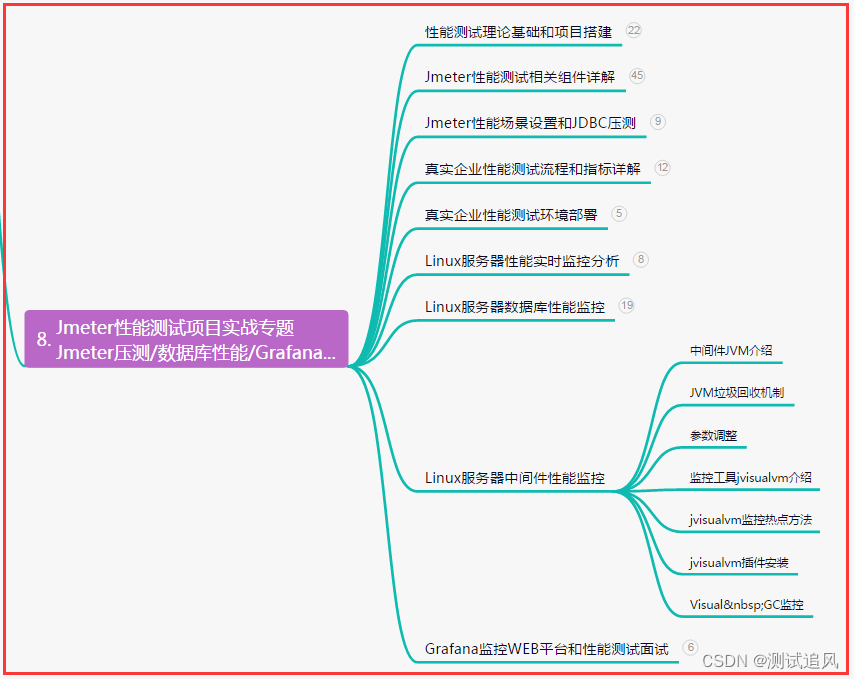
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 好的测试用例一定…...

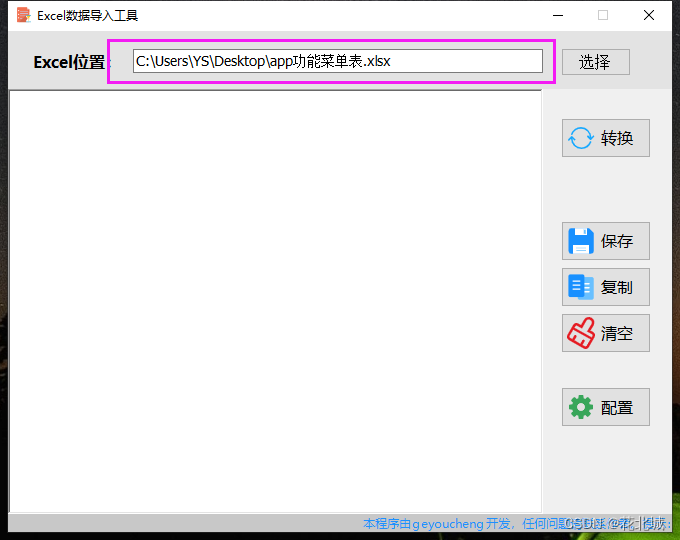
【C#】文件拖拽,获取文件路径
系列文章 【C#】编号生成器(定义单号规则、固定字符、流水号、业务单号) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129129787 【C#】日期范围生成器(开始日期、结束日期) 本文链接:h…...

SAP PI/PO初步了解 2023.07.03
SAP PI/PO 是SAP 提供的一种集成中间件解决方案,用于在组织内部或不同组织之间实现系统的无缝通信和数据交换。它使企业能够以统一高效的方式集成各种应用和系统,无论这些系统的技术平台或数据格式如何。 以下是关于SAP PI/PO的简要概述: 1…...

Java中生产者消费者模型
在Java中,生产者消费者模型是一种常见的多线程编程模型,用于解决生产者和消费者之间的数据交互问题。 简介 生产者(Producer)负责生成数据,并将数据放入共享的缓冲区(队列)中。消费者…...

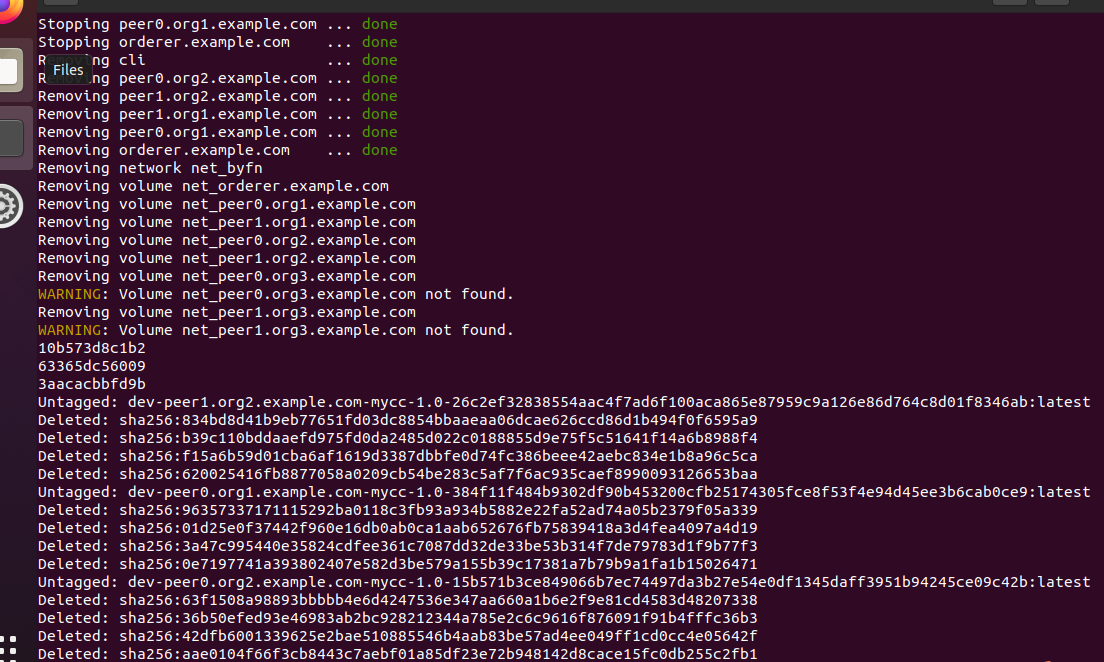
测试Hyperledger Fabric环境
首先进入fabric-samples目录中的first-networked 子目录 cd fabric-samples/first-network 在first-network目录下有一个自动化脚本byfn.sh,可以使用-help参数查看相应的可 用命令,在命令提示符中输入如下命令: ./byfn.sh --help命令执行成功后&#…...

ClickHouse查询sql长度超超过最大限制
ClickHouse查询sql长度超超过最大限制 Max query size exceeded ClickHouse exception, message: Code: 62. DB::Exception: Syntax error: failed at position 262102 (‘fwm00ud6a3ynu0kaxr.ya0eyemkbzdvrxkhwgchccll’) (line 10406, col 17): fwm00ud6a3ynu0kaxr.ya0eyemk…...

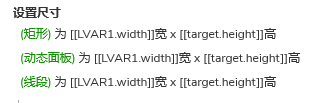
【Axure教程】拖动调整行高列宽的表格
表格是在系统软件中非常常用的工具。表格通常由行和列组成,用于以结构化的方式显示和组织数据。它们在各种场景中都有广泛的应用,包括数据分析、数据录入、报表生成、项目管理和数据可视化等领域。 今天作者就教大家如何在Axure里制作一个能通过鼠标拖动…...

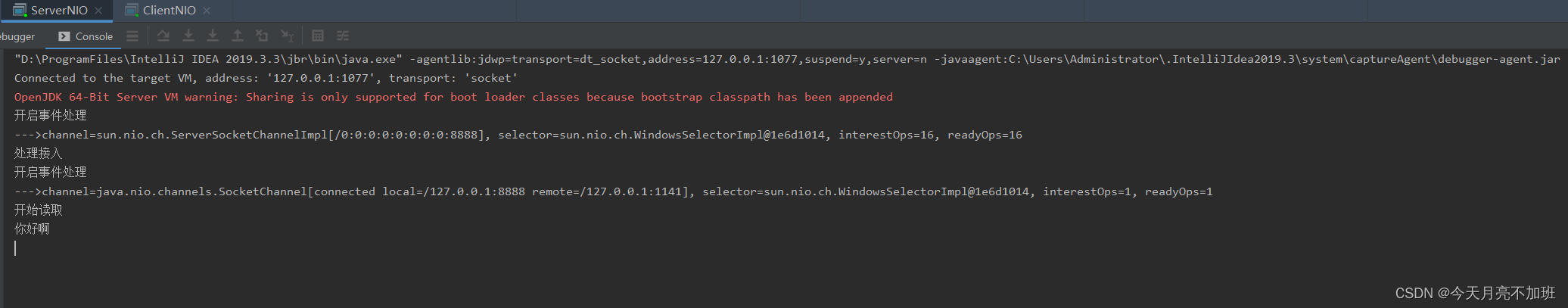
中间件-netty(1)
netty 前言篇 文章目录 一、IO基础篇1.概念1.1 阻塞(Block)和非阻塞(Non-Block)1.2 同步(Synchronization)和异步(Asynchronous)1.3 BIO 与 NIO 对比1.3.1 面向流与面向缓冲1.3.2 阻塞与非阻塞1.3.3 选择器的问世 2.NIO 和 BIO 如何影响应用程序的设计2.1 API调用2.2 数据处理2…...

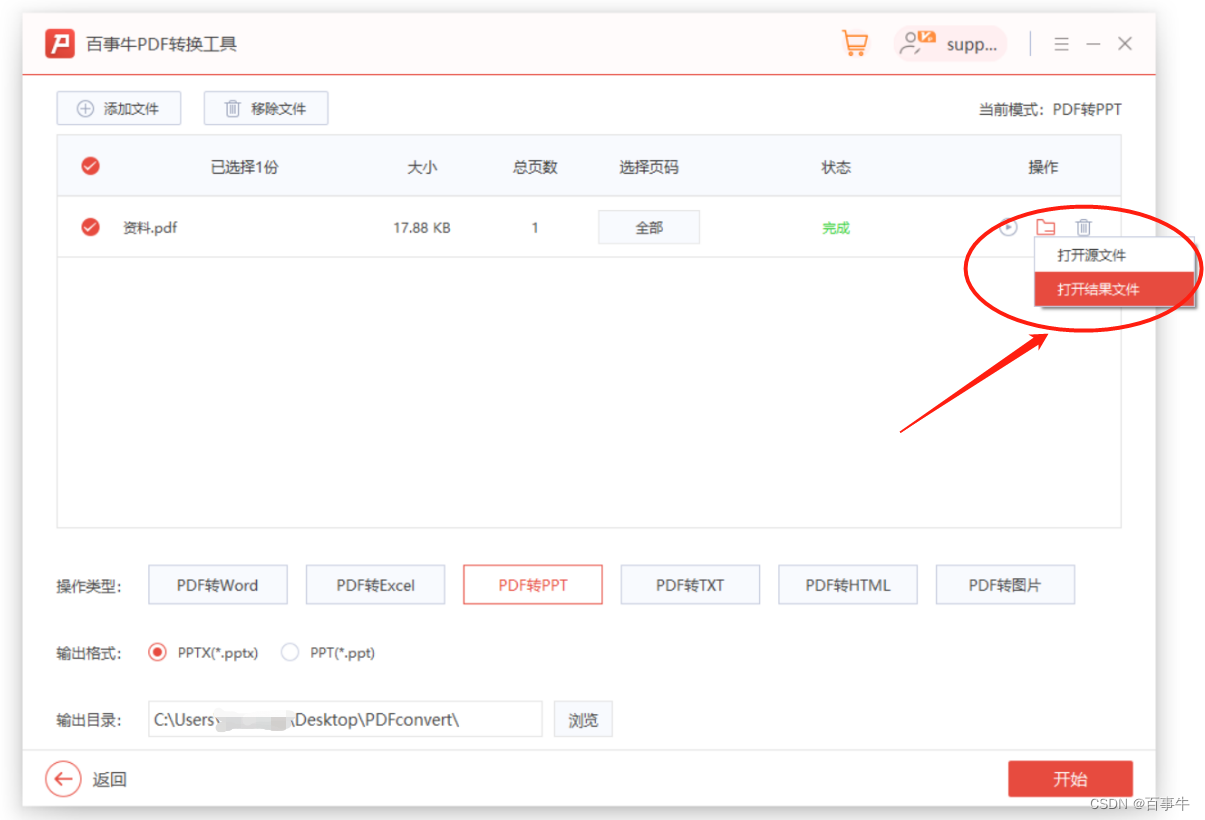
【方法】想把PDF文档转换成PPT,如何操作?
很多小伙伴在工作中,会使用PDF或者PPT来展示内容。那如果需要把PDF转换成PPT,要如何操作呢? 我们知道,PPT转换成PDF很容易操作,只需通过PPT的【导出】选项,就可以直接转换成PDF;还可以通过“另…...

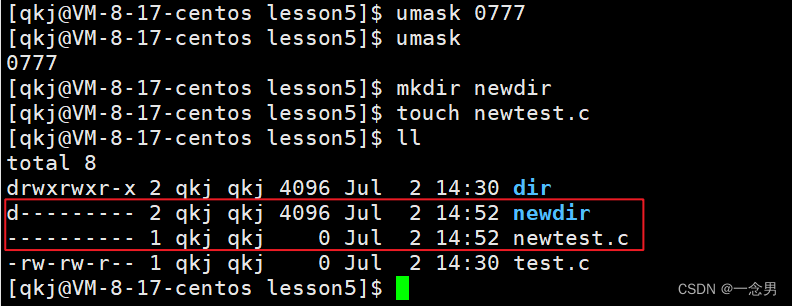
Linux--设置目录或文件的默认权限:umask权限掩码
目录起始权限是从777,普通文件起始权限从666 为何我们创建一个目录或文件,默认权限是你所看到的样子? 因为凡是在umask中出现的权限,都不应该在最终权限中出现! 最终权限起始权限&(~umask)…...
)
C++实现websocket单server单client全双工通信(基于boost!!!)
自身环境:ubuntu18.04gcc7.5.0boost1.7,3 环境配置 gcc或者g一般都有,这里主要介绍一下boost的配置方法 执行如下代码: wget https://boostorg.jfrog.io/artifactory/main/release/1.73.0/source/boost_1_73_0.tar.bz2 --no-check-cert…...

好用的网址5
搜番神器:https://trace.moe/ Online converter:Online converter - convert video, images, audio and documents for free 格式转换 GIF Explode:https://gif-explode.com/ SongDonkey:SongDonkey - AI Online Audio Split…...

做项目去实习到底做的什么?
300万字!全网最全大数据学习面试社区等你来! 今天是手机编辑的文章,说说做项目/实习这回事。 我之前发过一些视频,讲校招四要素的,其中一个很重要的部分就是实习。 对社招同学来说,就简单了,面试…...

VSC++: 验证身份证
缘由https://ask.csdn.net/questions/1082358 void 验证身份证() {//缘由https://ask.csdn.net/questions/1082358int 权重[] { 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 }, 个 0, j 0, a 0, he 0;char M[] "10X98765432", 身份号[100][20]{};//…...

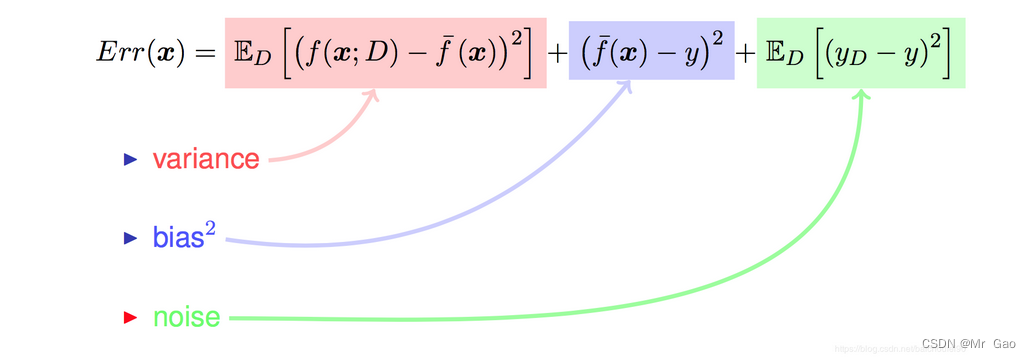
机器学习-方差和偏差理论
机器学习-方差和偏差理论 关于机器学习方差和偏差的内容其实很重要,这个方差和偏差可以帮助我们去分析,模型的泛化能力和过拟合的程度。 下面我们先给存储方差和偏差的公式: 注意,下式当中, f ( x ; D ) 表示在数据集…...

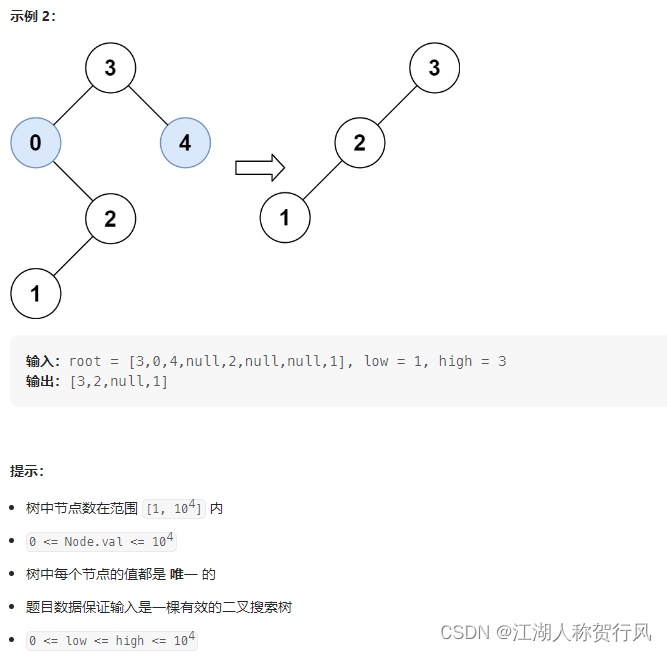
力扣 669. 修剪二叉搜索树
题目来源:https://leetcode.cn/problems/trim-a-binary-search-tree/description/ C题解1:递归法。当前节点为空时返回空,不为空时对其值进行分类讨论。以low为例,当前节点值等于low时,意味着其左子树都要丢弃…...

ChatGPT在多轮对话中的表现如何?
ChatGPT是一个非常强大的自然语言处理模型,它可以生成高质量的自然语言文本,并且在多轮对话中也有很好的表现。以下是关于ChatGPT在多轮对话中表现的详细介绍: 上下文感知 ChatGPT可以通过上下文感知来理解当前对话的语境和主题。在多轮对话…...
 介绍)
C++ 虚函数 (virtual function) 介绍
文章目录 1. 什么是虚函数2. 虚函数与非虚函数的区别3. 派生类中的虚函数4. 构造/析构函数可以是虚函数吗?5. 纯虚函数5.1 纯虚函数的定义5.1 纯虚函数的特定 1. 什么是虚函数 C 对象有三大特性:继承、封装、多态;虚函数就是实现多态的一种方…...

写给小白的ChatGPT和AI原理
前言 随着ChatGPT等生成式AI的大火,很多开发者都对AI感兴趣。笔者是一名应用层的开发工程师,想必很多类似的开发者都对AI这块不太了解,故而从自己的理解,写一篇給小白的AI入门文章,希望可以帮助到大家。 这是GPT对本…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
