前端开发框架生命周期详解:Vue、React和Angular
引言
作为前端开发者,掌握前端开发框架的生命周期是非常重要的。在现代Web应用开发中,Vue.js、React和Angular是三个最流行的前端开发框架。本篇博客将详细解读这三个框架的生命周期,包括每个阶段的含义、用途以及如何最大限度地利用它们。通过详细的代码示例和实用的技巧,我们将全面了解这些框架的生命周期,并学习如何优化和调试我们的应用。
1. Vue.js生命周期
Vue.js生命周期由不同的阶段组成,每个阶段都有特定的目的和功能。以下是Vue.js的完整生命周期:
beforeCreate:在实例初始化之后、数据观测和事件配置之前调用。在这个阶段,我可以进行任何必要的设置,但是无法访问到实例的数据和DOM。created:在实例创建完成后被调用。在这个阶段,我可以访问到实例的数据,并可以进行一些初始化的操作,如发送请求获取数据等。beforeMount:在挂载开始之前被调用。在这个阶段,模板已经编译完成,但是尚未将实例挂载到DOM上。mounted:实例被挂载到DOM后调用。在这个阶段,我可以访问到DOM元素,并可以进行DOM操作或初始化第三方插件。beforeUpdate:数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。在这个阶段,我可以对更新前的状态进行一些操作或准备工作。updated:数据更新完成时调用。在这个阶段,DOM已经完成重新渲染,我可以进行一些DOM相关的操作。beforeDestroy:实例销毁之前调用。在这个阶段,我可以进行一些清理工作、解绑事件监听器以及销毁定时器等。destroyed:实例销毁后调用。在这个阶段,实例已经被完全销毁,无法再进行任何操作。
通过了解Vue.js生命周期的各个阶段,我可以在合适的时候执行特定的操作,如初始化数据、访问DOM、清理资源等。
2. React生命周期
React生命周期也由不同的阶段组成,每个阶段有特定的目的和功能。以下是React的完整生命周期:
constructor:在组件被创建时调用,用于初始化状态、绑定事件处理程序或进行方法的绑定。render:根据组件的状态和属性进行渲染,返回要呈现的元素。componentDidMount:在组件被挂载到DOM后调用。在这个阶段,我可以进行DOM操作、发送网络请求或初始化第三方库。shouldComponentUpdate:在组件更新前被调用,用于决定是否要进行组件的重新渲染。通过返回true或false来控制是否进行更新。componentDidUpdate:在组件更新后被调用。在这个阶段,我可以对更新后的DOM进行操作或处理一些副作用。componentWillUnmount:在组件被卸载和销毁之前调用。在这个阶段,我可以进行一些资源的清理、解绑事件监听器等操作。
通过React的生命周期方法,我可以在合适的时候执行特定的操作,如初始化状态、进行网络请求、清理资源等。
3. Angular生命周期
Angular生命周期由一系列的阶段组成,每个阶段具有特定的目的和功能。以下是Angular的完整生命周期:
ngOnChanges:当组件的输入属性发生变化时被调用。在这个阶段,我可以访问新值和旧值,以及执行相应的操作。ngOnInit:在组件初始化完成后被调用。在这个阶段,我可以进行初始化操作,如发送请求获取数据、订阅事件等。ngDoCheck:在Angular执行变更检测时被调用。在这个阶段,我可以自定义变更检测的逻辑,以优化性能或处理特殊情况。ngAfterContentInit:在组件内容投影完成后被调用。在这个阶段,我可以访问投影内容,并进行一些初始化操作。ngAfterContentChecked:在Angular检查投影内容后被调用。在这个阶段,我可以对投影内容进行操作或处理一些副作用。ngAfterViewInit:在组件视图初始化完成后被调用。在这个阶段,我可以访问到组件的视图并进行DOM操作或初始化第三方插件。ngAfterViewChecked:在Angular检查视图变更后被调用。在这个阶段,我可以对视图进行操作或处理一些副作用。ngOnDestroy:在组件被销毁之前被调用。在这个阶段,我可以进行一些资源的清理、解绑事件监听器等操作。
通过了解Angular生命周期的各个阶段,我可以在适当的时候执行特定的操作,如初始化、自定义变更检测、清理资源等。
结语
通过本篇博客,我们详细解读了Vue.js、React和Angular这三个前端开发框架的生命周期。生命周期提供了一种结构化和可预测的方式来管理应用程序的各个阶段。通过灵活运用生命周期方法,我可以在适当的时候执行特定的操作,以实现最佳的用户体验和性能。
希望本篇博客对你理解和应用前端开发框架的生命周期有所帮助。祝你在前端开发的旅程中取得巨大成功!
相关文章:

前端开发框架生命周期详解:Vue、React和Angular
引言 作为前端开发者,掌握前端开发框架的生命周期是非常重要的。在现代Web应用开发中,Vue.js、React和Angular是三个最流行的前端开发框架。本篇博客将详细解读这三个框架的生命周期,包括每个阶段的含义、用途以及如何最大限度地利用它们。通…...

【Java从入门到大牛】程序流程控制
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Java从入门到大牛 🌠 首发时间:2023年7月7日 🦋 欢迎关注🖱点赞👍收藏🌟留言🐾…...

UML学习统一建模语言
unified modeling language 统一建模语言 面向对象软件分析与设计建模的事实标准 类命名:帕斯卡特命名 类之间的关系 关联关系:班级和学生,一个类的对象作为另一个类的成员变量; 通过非构造和setter注入的方式建立联系…...

【C++学习笔记】RAII思想——智能指针
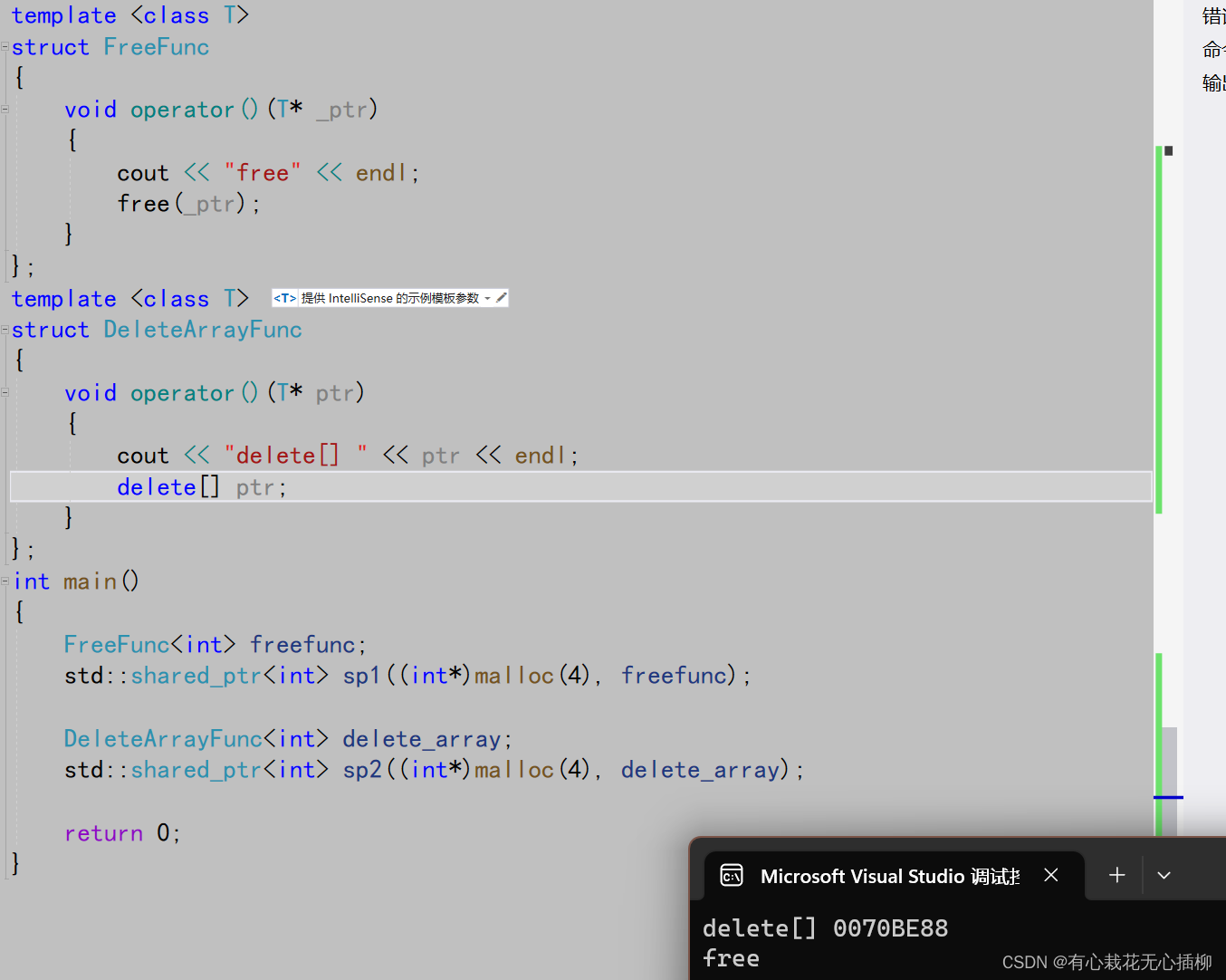
智能指针 1 内存泄漏问题2 RAII(Resource Acquisition Is Initialization)2.1 使用RAII思想设计的SmartPtr类2.2 智能指针的原理2.3 小总结智能指针原理 3 智能指针的拷贝问题3.1 std::auto_ptr3.2 std::unique_ptr3.3 std::shared_ptr3.3.1 拷贝构造函数…...

ubantu配置python环境
安装python 参考博客 安装pycharm 博客 创建Pycharm快捷方式 博客 ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1, currently the ‘ssl’ module is compiled with File “/home/r00t/IdeaProjects/data/venv/lib/python3.9/site-packages/urllib3/init.py”…...

单向/双向V2G环境下分布式电源与电动汽车充电站联合配置方法(matlab代码)
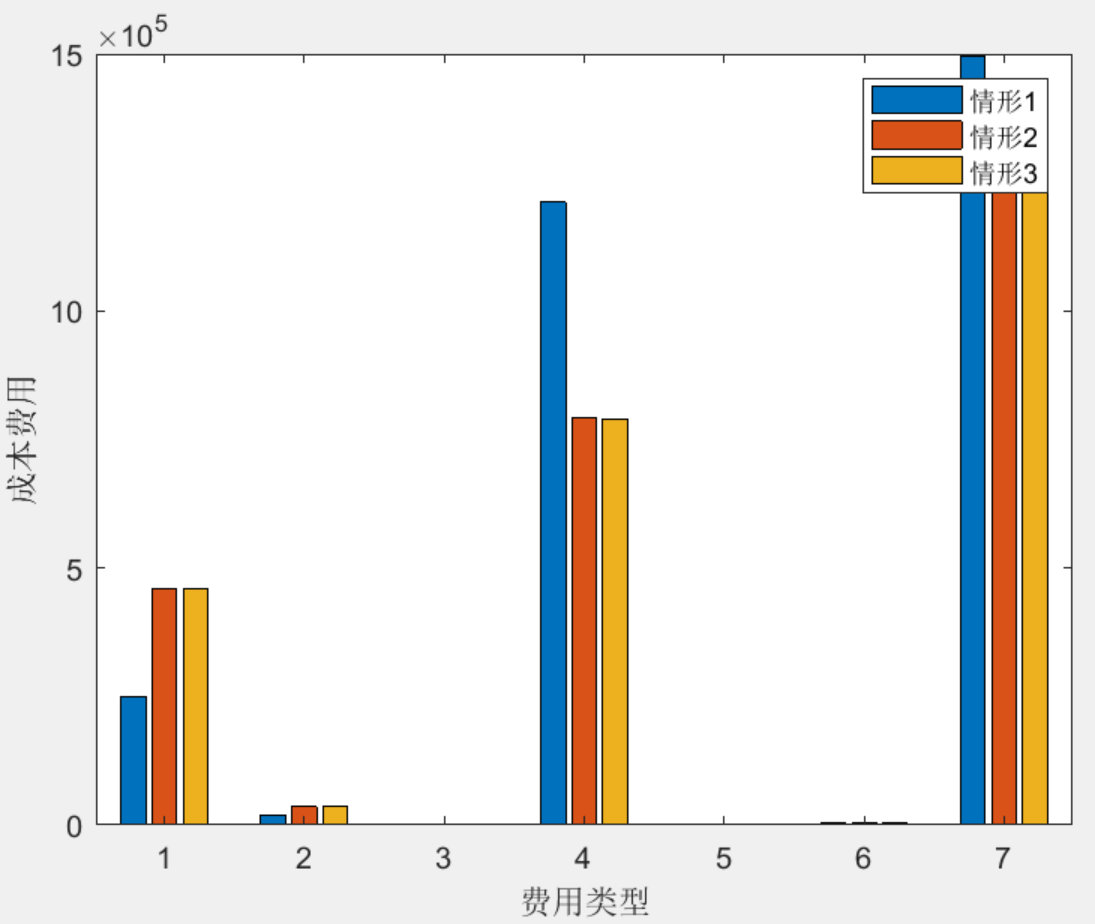
目录 1 主要内容 目标函数 电动汽车负荷建模 算例系统图 程序亮点 2 部分代码 3 程序结果 4 下载链接 1 主要内容 该程序复现博士文章《互动环境下分布式电源与电动汽车充电站的优化配置方法研究》第五章《单向/双向V2G环境下分布式电源与电动汽车充电站联合配置方法》…...

dockerfile常用指令
Dockerfile常用指令 视频学习资料来源这里,点击本行文字即可跳转,讲的比较详细,不过比较老,跟最新的肯定是有一些差异的 Dockerfile官网文档的话点击这里 中文文档可以看看这个,不过没有详细的代码demo 或者是看这个 或…...

Matlab/simulink与dsp28335联合开发教程
一.入门篇(开发环境搭建) 1.1 Code Composer Studio 软件安装1.2 MATLAB 软件安装1.3 Control_SUIT3.4 软件安装1.4 C2000 Simulink 开发工具箱安装1.5 Visual_Studio_Professional 二. 基础篇(片内外设使用) 2.1 G…...

新项目搞完啦!!!
大家好,我是鱼皮。 经过了 7 场直播,总时长近 20 小时,我在 自己的编程导航 的第 5 个 全程直播开发 的项目 —— 智能 BI 项目,完结啦! 我在这里对该项目做一个简单的总结,希望让更多需要它的同学看到&am…...
)
分享一个可交互的小场景(二)
先看效果: 可互动的小场景 再看代码: JS部分 <script>var rotateDiv document.getElementById(rot);var rotateIcons document.getElementById(rot-icons);var clickRotateDiv document.getElementById(click-rot);var angle 0;clickRotateDi…...

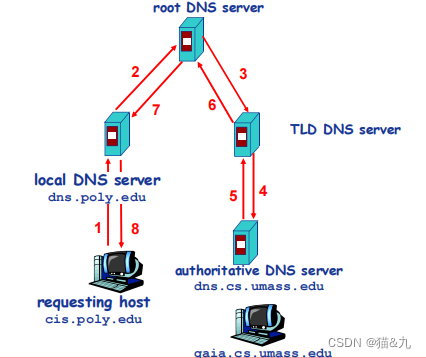
2.5 DNS 应用 -- 1. DNS 概述
2.5 DNS 应用 -- 1. DNS 概述 DNS:Domain Name SystemDNS分布式层次式数据库DNS根域名服务器TLD和权威域名解析服务器本地域名解析服务器 DNS 查询迭代查询递归查询 DNS记录缓存和更新 DNS:Domain Name System Internet上主机/路由器的识别问题 IP地址域…...

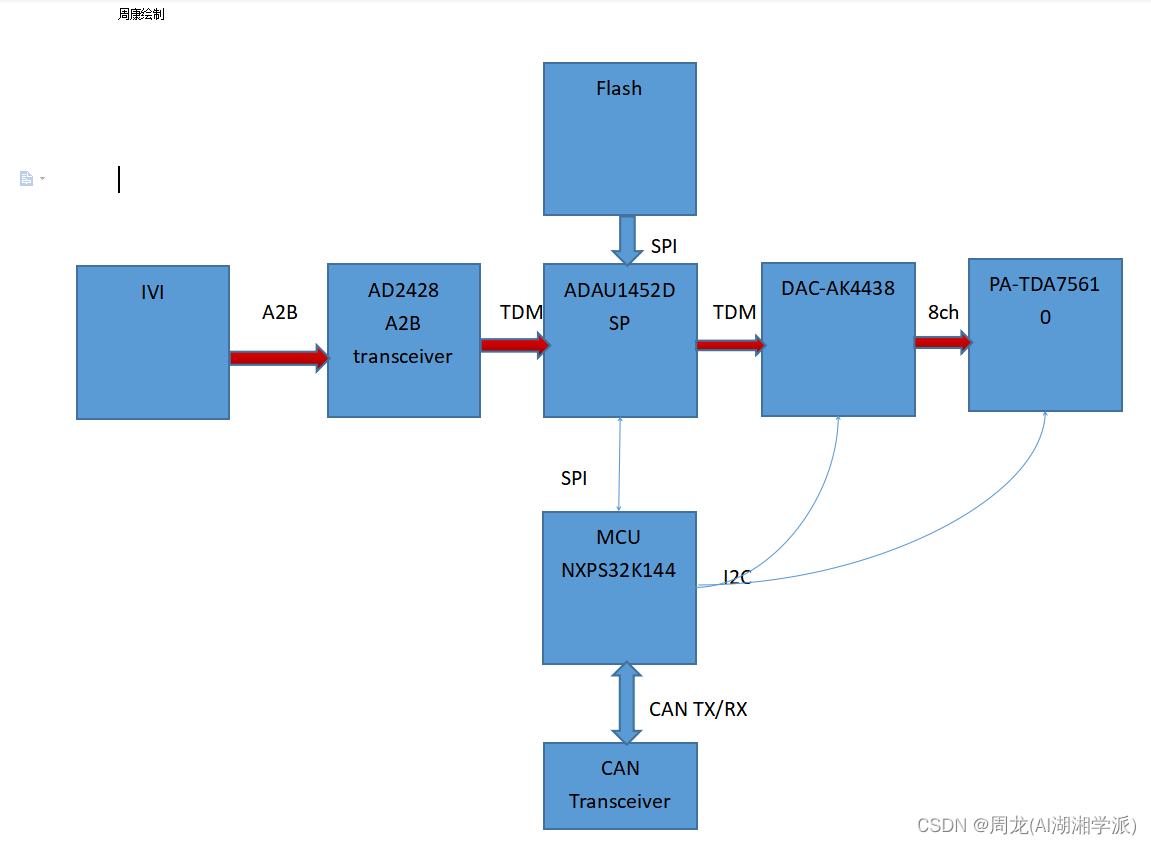
基于STM32麦克风阵列音频信号处理系统设计
v hezkz17进数字音频系统研究开发交流答疑 附录: ADAU1452音频处理系统...

《重构》:Extract Class and Inline Class
hey,gays lets go on to refator those sh!t . i fork a rep, this the link GitHub - TIMPICKLE/refator-code: 重构 - 改善既有代码的设计 all right, lets see the genel description. 提取类 对立:内联类 目的:将大类分成小类 场景&a…...

腾讯云对象存储联合DataBend云数仓打通数据湖和数据仓库
随着数字化进程不断深入,数据呈大规模、多样性的爆发式增长。为满足更多样、更复杂的业务数据处理分析的诉求,湖仓一体应运而生。在Gartner发布的《Hype Cycle for Data Management 2021》中,湖仓一体(Lake house)首次…...

ExceptionLess windows部署。
前言 windows部署 1、一个api项目,里面包含了所有api。 2、一个elasticsearch项目,用来存储相关数据。 3、一个UI项目,也就是查看异常、设置新异常邮件通知等操作的后台。 异常在客户端提交的代码原理:一个异常被提交,…...

使用python实现1DCNN-GRU回归预测
要实现1DCNN-GRU进行回归预测,您可以使用以下Python代码作为参考: 首先,导入所需的库: import numpy as np import tensorflow as tf from tensorflow.keras.layers import Conv1D, MaxPooling1D, GlobalAveragePooling1D, GRU,…...

移动端数据可视化设计
在做APP设计的时候,难免会遇到一些需要展示数据的场景。使用传统的表格和文档展示数据不仅难看,也影响用户理解数据的含义。而数据可视化设计能将数据以更加直观的方式展现出来,使数据更加客观、更有说服力。 在移动应用中,数据可…...

Linux文件系统概述
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 文件系统概述 前言正文文件与磁盘磁盘介绍与机械硬盘机械硬盘基础结构机械硬盘数据存储与管理 文件操作的细节创建文件访问文件删除文件恢复文件其他情况 最后 前言 …...

go专业数据结构与算法
go语言之专业数据结构与算法 2.数组概念 3.golang实现数组结构 4.golang实现数组迭代器 5.数组栈的高级实现 6.栈模拟低级递归 7.斐波那契数列栈模拟递归 8.递归实现文件夹遍历 9.栈模拟文件递归 10.层级展示文件夹 11.数组队列的实现 12.队列实现遍历文件夹 13.循环队列 14.链…...

Hive on Spark的小文件设置参数
Hive on Spark的小文件设置参数 参数调优 了解完了Spark作业运行的基本原理之后,对资源相关的参数就容易理解了。所谓的Spark资源参数调优,其实主要就是对Spark运行过程中各个使用资源的地方,通过调节各种参数,来优化资源使用的效…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

使用homeassistant 插件将tasmota 接入到米家
我写一个一个 将本地tasmoat的的设备同通过ha集成到小爱同学的功能,利用了巴法接入小爱的功能,将本地mqtt转发给巴法以实现小爱控制的功能,前提条件。1需要tasmota 设备, 2.在本地搭建了mqtt服务可, 3.搭建了ha 4.在h…...

如何使用CodeRider插件在IDEA中生成代码
一、环境搭建与插件安装 1.1 环境准备 名称要求说明操作系统Windows 11JetBrains IDEIntelliJ IDEA 2025.1.1.1 (Community Edition)硬件配置推荐16GB内存50GB磁盘空间 1.2 插件安装流程 步骤1:市场安装 打开IDEA,进入File → Settings → Plugins搜…...

【HTML】HTML 与 CSS 基础教程
作为 Java 工程师,掌握 HTML 和 CSS 也是需要的,它能让你高效与前端团队协作、调试页面元素,甚至独立完成简单页面开发。本文将用最简洁的方式带你掌握核心概念。 一、HTML,网页骨架搭建 核心概念:HTML通过标签定义内…...

HTMLCSS 学习总结
目录 一、HTML核心概念 三大前端技术作用 HTML基础结构 开发工具:VS Code 专业配置安装步骤: 二、HTML标签大全(含表格) 三、CSS核心技术 1. 三种引入方式对比 2.…...
