Clip-Path
前言
借助clip-path,我们可以实现一些复杂的animation动画效果,我们先来简单概述一下它的特性,如MDN所描述的。
The clip-path CSS property creates a clipping region that sets what part of an element should be shown. Parts that are inside the region are shown, while those outside are hidden.
CSS特性 clip-path建立了一个裁剪区域,元素在这个区域中的部分显示出来,在这个区域之外的隐藏起来, 比如我们用clip-path建立了一个圆圈, 那么在这个圆圈之内的区域是positive的,而之外的区域是negative的,positive渲染出来,而negative被隐藏。
正是利用这种正空间和负空间之间的关系可以实现动画,从而提供了十分有趣的过渡效果。
属性
clip-path自带四种形状: 圆圈, 椭圆, 内嵌小图。 并且还可以使用URL为其他SVG 元素提供源代码。我们先看前四个形状的示例。

首先,这个属性只会影响到元素的哪部分被渲染出来, 并不会改变元素本身的大小
circle
clip-path: circle(<length|percentage> at <position>);
Circle 接受两个参数:
- 形状半径: 可以是长度或者比例
- 位置: 定义了图像变化的中心点, 可以是沿着x轴或者y轴的长度或者比例. 如果不设置位置,则默认处于在盒子的上下左右居中
.circle-enter-active { animation: 1s circle reverse; }
.circle-leave-active { animation: 1s circle; }@keyframes circle {0% { clip-path: circle(75%); }100% { clip-path: circle(0%); }
}
其中box1执行circle-leave-active,box2执行circle-enter-active,是box1的相反动画

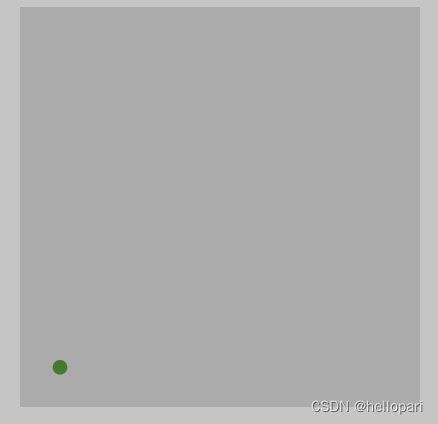
如下图将值设置为circle(75% at 10% 90%), 动画的中心点就出现在了左下角

Ellipse
clip-path: ellipse(<length|percentage>{2} at <position>);
Ellipse接收以下三个参数:
- 形状半径: 定义在水平轴,可以是长度或者比例
- 形状半径: 定义在垂直轴,可以是长度或者比例
- 位置: 定义了图像变化的中心点, 可以是沿着x轴或者y轴的长度或者比例

效果是从box1从圆形变成椭圆形,然后消失, 接着box2逐渐变大
inset
clip-path: inset(<length|percentage>{1,4} round <border-radius>{1,4});
inset最多有五个可以动画化的属性。 前四个代表了形状的边缘,表现类似margins /padding. 第一个是必填, 另外三个是optional
- 长度/比例: 可以代表四个边, top/bottom sides, or top side
- 长度/比例: 可以代表left/right sides or right side
- 长度/比例: 代表 bottom side
- 长度/比例: 代表 left side
- 角半径: 需要在值之前加上round关键字
.inset-enter-active { animation: 1s inset reverse; }
.inset-leave-active { animation: 1s inset; }@keyframes inset {0% { clip-path: inset(0% round 0%); }100% { clip-path: inset(50% round 50%); }
}

离开的过渡将一个 full-sized的方块变成了一个圆圈, 因为round从 0% 变成了 50%.
如果将
100% { clip-path: inset(50% round 50%); }
变成
100% { clip-path: inset(10% round 50%); }
那么最终的圆圈将变得更大

相应的如果我们修改为60%或者更大,则圆圈将完全消失.即padding的效果
100% { clip-path: inset(0% round 60%); }
Polygon
clip-path: polygon(<length|percentage>);
每个属性代表了形状的顶点,由于是多边形,因此最少要有三个参数,代表三个顶点
.polygon-enter-active { animation: 1s polygon reverse; }
.polygon-leave-active { animation: 1s polygon; }@keyframes polygon {0% { clip-path: polygon(0 0, 50% 0, 100% 0, 100% 50%, 100% 100%, 50% 100%, 0 100%, 0 50%); }100% { clip-path: polygon(50% 50%, 50% 25%, 50% 50%, 75% 50%, 50% 50%, 50% 75%, 50% 50%, 25% 50%); }
}
效果

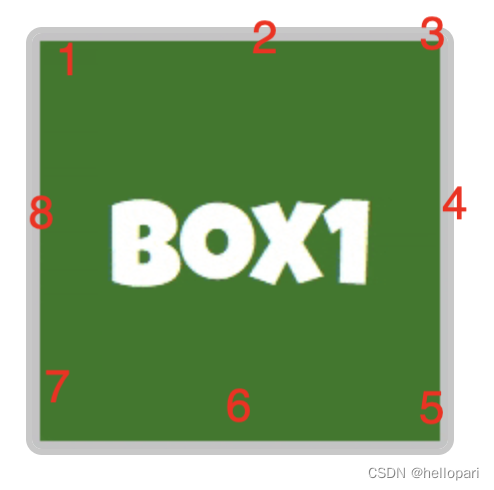
其中,上面8个点的位置如下图所示

最终100%时8个点的位置

参考文档
https://css-tricks.com/animating-with-clip-path/#top-of-site
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/radial-gradient
code yourself: https://codepen.io/talmand/pen/ydPmKo
相关文章:

Clip-Path
前言 借助clip-path,我们可以实现一些复杂的animation动画效果,我们先来简单概述一下它的特性,如MDN所描述的。 The clip-path CSS property creates a clipping region that sets what part of an element should be shown. Parts that are inside the region are shown, whi…...

Matlab绘图系列教程-Matlab 34 种绘图函数示例(下)
Matlab绘图系列教程:揭秘高质量科学图表的绘制与优化 文章目录 Matlab绘图系列教程:揭秘高质量科学图表的绘制与优化第一部分:入门指南1.1 简介关于本教程的目的与范围Matlab绘图在科学研究中的重要性 1.2 准备工作安装Matlab及其工具箱 1.3 …...

【Vue+Django】Training Management Platform Axios并发请求 - 20230703
需求陈述 由于API是特定单位/特定类别/特定教学方式的数据,故汇总数据需要循环请求不同单位/不同类别/不同教学方式。 技术要点 1.axios并发请求 2.JS for循环 3.Vue数组中出现 ob :Observer无法取值问题的解决方法 4.将数据转化为数组 5.一次请求所有数据后&…...

smart Spring:自定义注解、拦截器的使用(更新中...)
文章目录 〇、使用自定义注解的好处和工作原理一、如何使用自定义注解1.自定义一个注解2.在类、属性、方法上进行使用3.元注解 二、使用拦截器的好处和工作原理三、如何使用拦截器参考 本博客源码: 〇、使用自定义注解的好处和工作原理 自定义注解是Java语言提供的…...

php导出pdf
插件官网:TCPDF 博主用的是tp6框架 、tcpdf插件 composer require tecnickcom/tcpdf --ignore-platform-reqs 后面是忽略平台要求的参数 ---------------中文乱码start------------------ 关于中文乱码问题: 网上说的下载字体放入fonts 利用tools…...

【ECMAScript6_2】字符串
1、字符的Unicode表示法 ES6 加强了对 Unicode 的支持,允许采用\uxxxx形式表示一个字符,其中xxxx表示字符的 Unicode 码点。(\u0000-\uFFFF) 码点超过取值范围之后不能正确解读,但是只要给码点加上{}就可以正确解读。 …...

37.RocketMQ之Broker消息存储源码分析
highlight: arduino-light 消息存储文件 rocketMQ的消息持久化在我们在搭建集群时都特意指定的文件存储路径,进入指定的store目录下就可以看到。 下面介绍各文件含义 CommitLog 存储消息的元数据。produce发出的所有消息都会顺序存入到CommitLog文件当中。 CommitLog由多个文件…...

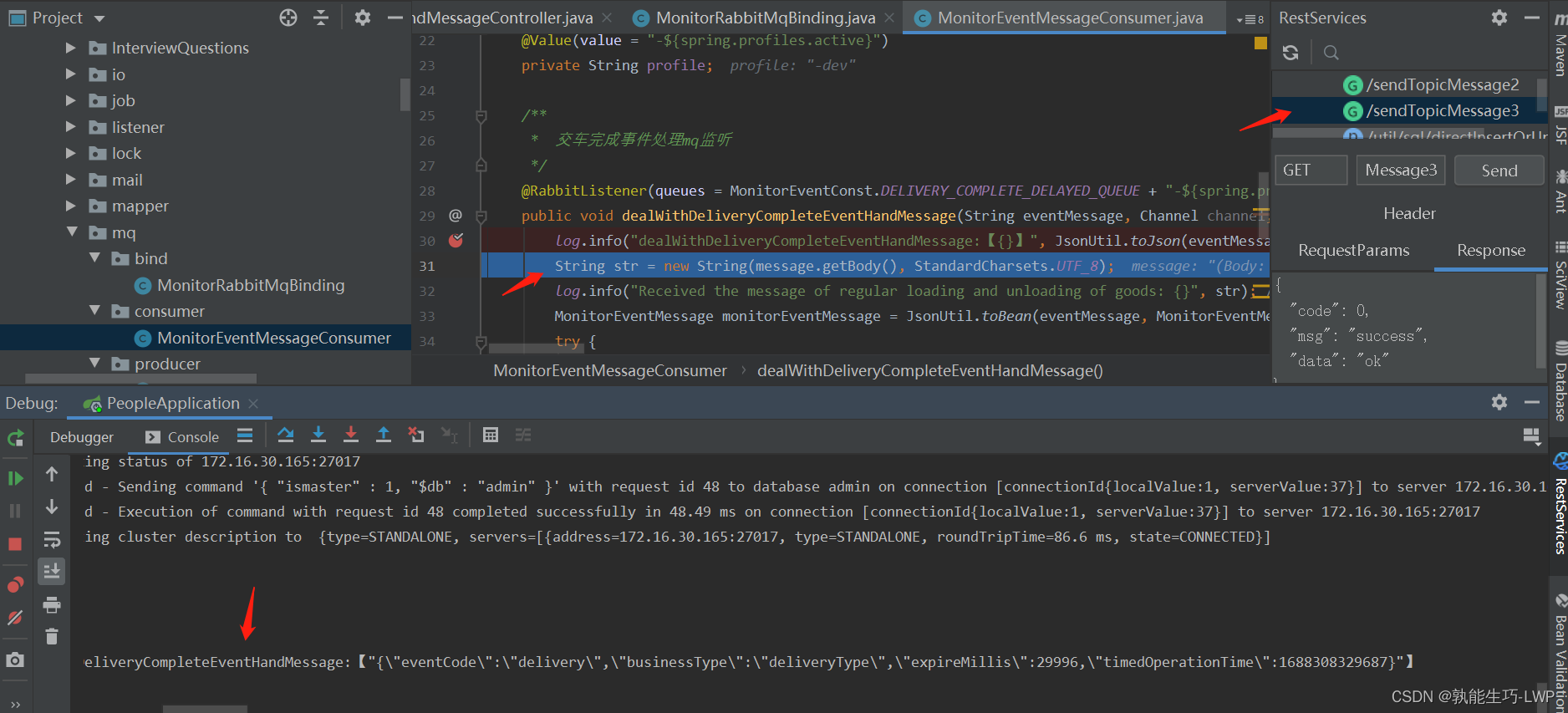
RabbitMq应用延时消息
一.建立绑定关系 package com.lx.mq.bind;import com.lx.constant.MonitorEventConst; import lombok.extern.slf4j.Slf4j; import org.springframework.amqp.core.*; import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annota…...

【WEB自动化测试】- 浏览器操作方法
一、常用方法 1. maximize_window() 最大化窗口 (重点) 说明:如果能够在打开页面时,全屏显示页面,就能尽最大可能加载更多的页面,提高可定位性 2. set_window_size(width, height) 设置浏览器窗口的大小 (了解) 场景࿱…...

VSCode设置鼠标滚轮滑动设置字体大小
1:打开"文件->首选项->设置 2 :打开settings.json文件 英文版这里有个坑 一般点击我下图右上角那个{ } 就可以打开了 在 设置的json 文件中加入如下 “editor.mouseWheelZoom”: true { “editor.mouseWheelZoom”: true, “json.schemas”: [ ]}...

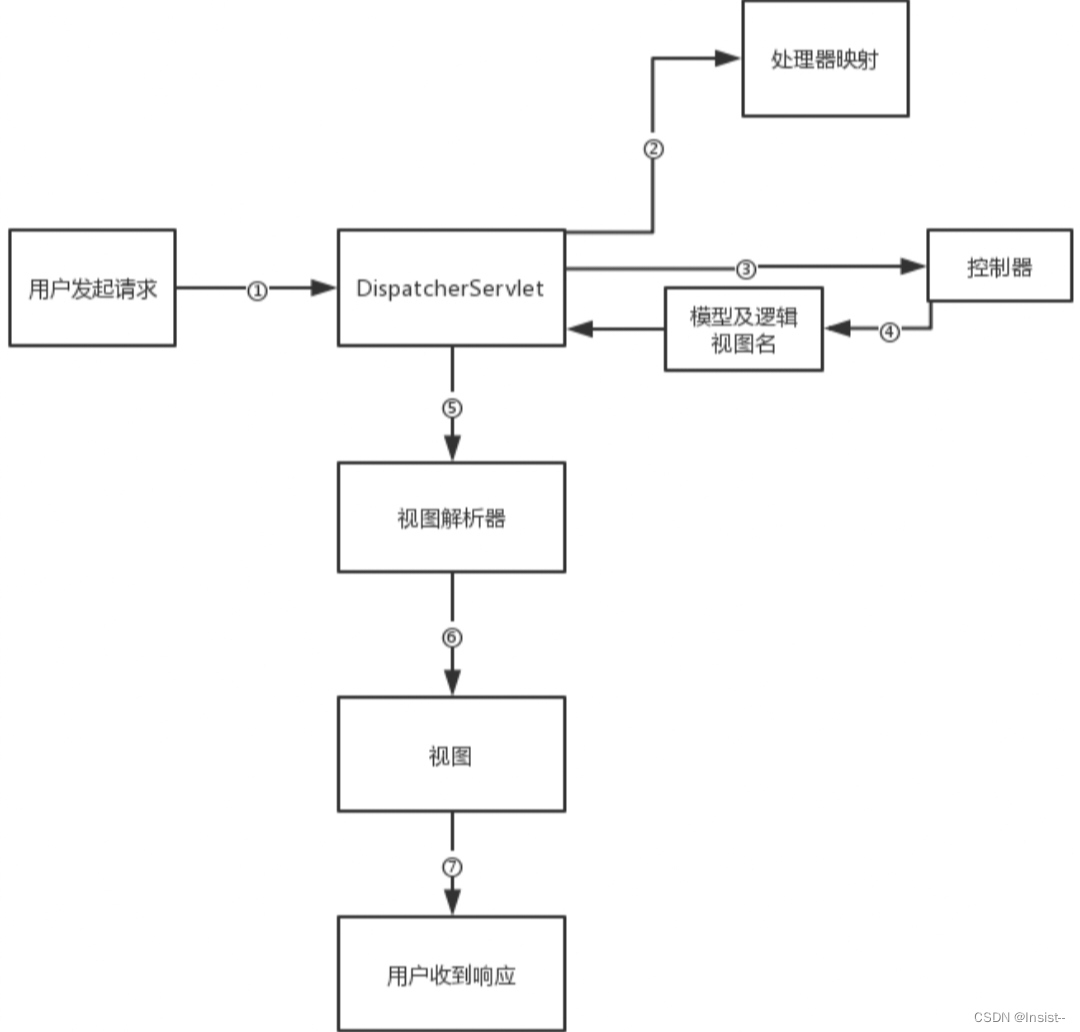
Spring MVC是什么?详解它的组件、请求流程及注解
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 前言 本文将讲解Spring MVC是什么,它的优缺点与九大组件,以及它的请求流程与常用的注解。 目录 一、Spring MVC是什…...

基于Spring Boot的广告公司业务管理平台设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的广告公司业务管理平台设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 后端:Java springboot框架 …...

docker 基本命令安装流程
docker 基本命令安装流程 1.更新Ubuntu的apt源索引 $ sudo apt-get update2.安装包允许apt通过HTTPS使用仓库 $ sudo dpkg --configure -a $ sudo apt-get install apt-transport-https ca-certificates curl software-properties-common3.添加Docker官方GPG key $ curl -f…...

尚硅谷大数据Flink1.17实战教程-笔记02【Flink部署】
尚硅谷大数据技术-教程-学习路线-笔记汇总表【课程资料下载】视频地址:尚硅谷大数据Flink1.17实战教程从入门到精通_哔哩哔哩_bilibili 尚硅谷大数据Flink1.17实战教程-笔记01【Flink概述、Flink快速上手】尚硅谷大数据Flink1.17实战教程-笔记02【Flink部署】尚硅谷…...

【LeetCode每日一题合集】2023.7.3-2023.7.9
文章目录 2023.7.3——445. 两数相加 II(大数相加/高精度加法)2023.7.4——2679. 矩阵中的和2023.7.5——2600. K 件物品的最大和(贪心)代码1——贪心模拟代码2——Java一行 2023.7.6——2178. 拆分成最多数目的正偶数之和&#x…...

java企业工程项目管理系统平台源码
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

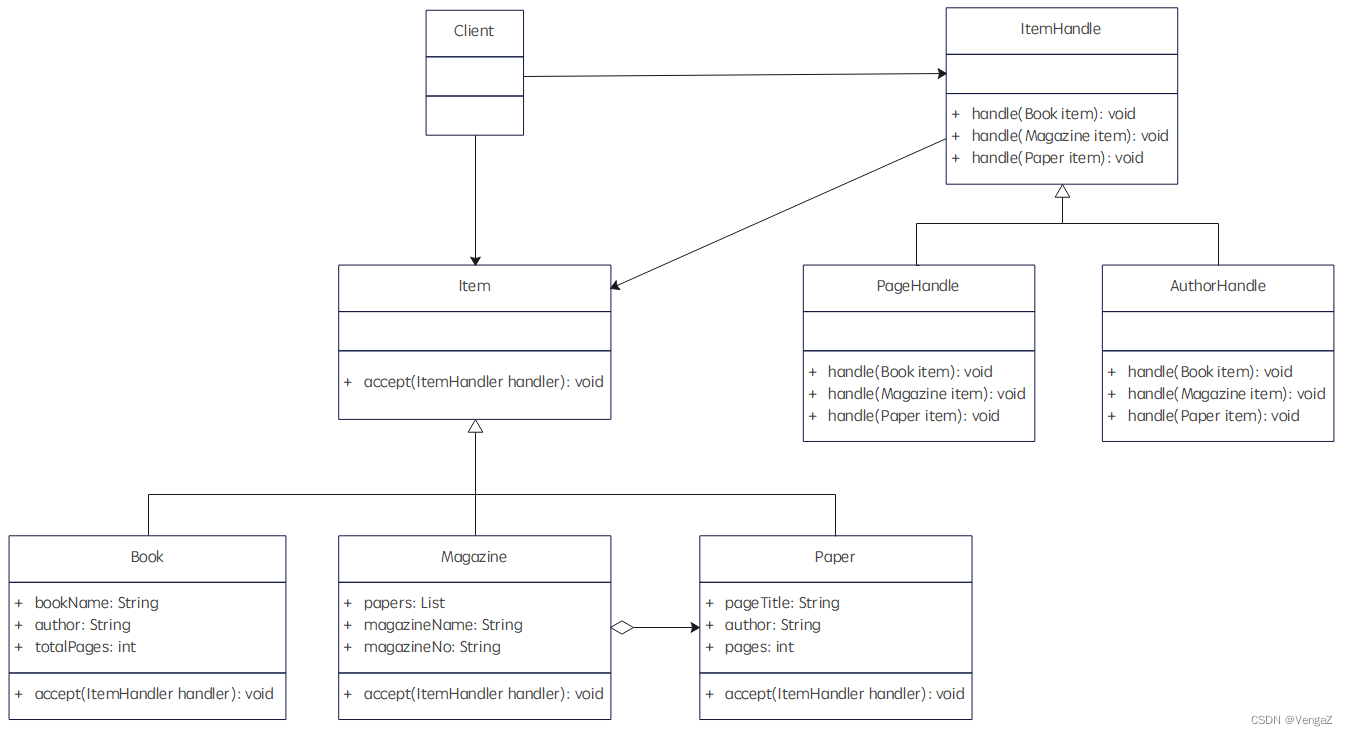
软件设计模式与体系结构-设计模式-行为型软件设计模式-访问者模式
目录 二、访问者模式概念代码类图实例一:名牌运动鞋专卖店销售软件实例二:计算机部件销售软优缺点适用场合课程作业 二、访问者模式 概念 对于系统中的某些对象,它们存储在同一个集合中,具有不同的类型对于该集合中的对象&#…...

【LeetCode】503. 下一个更大元素 II
503. 下一个更大元素 II(中等) 方法:单调栈 「 对于找最近一个比当前值大/小」的问题,都可以使用单调栈来解决。栈可以很好的保存原始位置,最近影射栈顶。题目要求更大,因此更大即解–出栈,更小…...

使用infura创建以太坊网络
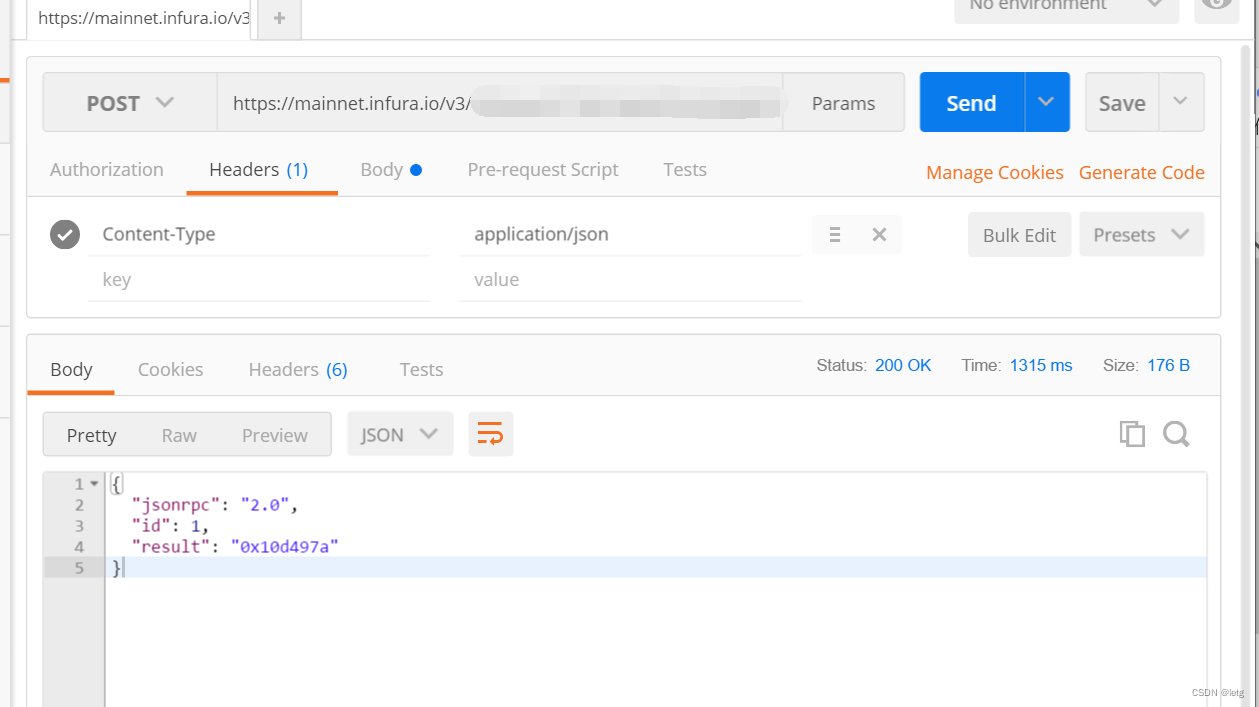
创建账号 https://www.infura.io/zh 进入控制台Dashboard,选择CREATE API KEY 创建成功后,进入API KEY查看,使用PostMan测试 返回result即为当前区块。...

TCP/IP协议是什么?
78. TCP/IP协议是什么? TCP/IP协议是一组用于互联网通信的网络协议,它定义了数据在网络中的传输方式和规则。作为前端工程师,了解TCP/IP协议对于理解网络通信原理和调试网络问题非常重要。本篇文章将介绍TCP/IP协议的概念、主要组成部分和工…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
