OnGUI Box 控件||Unity 3D OnGUI 常用控件
OnGUI Box 控件
Unity 3D Box 控件用于在屏幕上绘制一个图形化的盒子。
Box 控件中既可以显示文本内容,也可以绘制图片,或两者同时存在。
GUIContent 和 GUIStyle 对于 Box 控件同样适用,既可以用来修饰 Box 控件的文本颜色,也可以用来修饰文本大小、图片资源等。
具体使用方法如下:
public static function Box(position:Rect, text:string):void;
public static function Box(position:Rect, image:Texture):void;
public static function Box(position:Rect, content:GUIContent):void;
public static function Box(position:Rect, text:string, style:GUIStyle):void;
public static function Box(position:Rect, image:Texture, style:GUIStyle):void;
public static function Box(position:Rect, content:GUIContent, style:GUIStyle):void;注:
position 为矩形区域的位置。
text 为显示的文本信息。
texture 为纹理(即图片)显示。
Box 控件的具体属性参数如下表所示。
选项 | 描述 |
position | 设置控件在屏幕上的位置及大小。 |
image | 设置控件上显示的纹理图片。 |
style | 设置控件使用的样式。 |
text | 设置控件上显示的文本。 |
content | 设置控件的文本、图片和提示。 |
使用案例
创建项目,将其命名为 box,保存场景。
在 Unity 3D 菜单栏中执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
function OnGUI(){GUI.Box(Rect(0, 0, 100, 50), "Top-Left");
GUI.Box(Rect(Screen.width-100, 0, 100, 50), "Top-Right");
GUI.Box(Rect(0, Screen.height-50, 100, 50), "Buttom-Left");
GUI.Box(Rect(Screen.width-100, Screen.height-50, 100, 50), "Buttom-Right");}按 Ctrl+S 键保存脚本。
在 Project 视图中选择脚本,将其连接到 Main Camera 上。
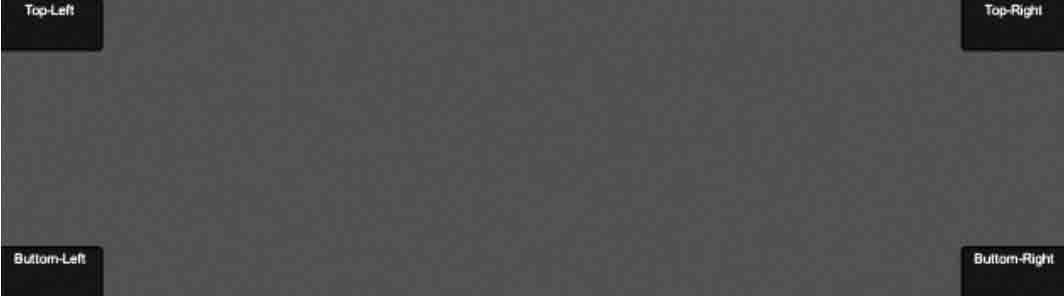
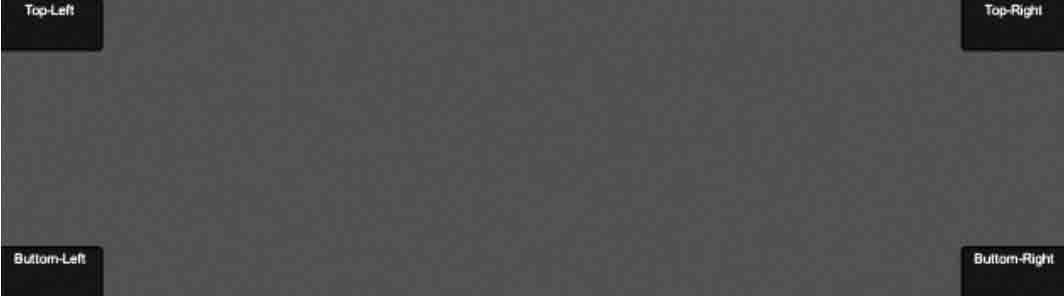
单击 Play 按钮进行测试,Game 视图的 4 个角出现了 4 个标题分别为 Top-Left、Top-Right、Bottom-Left、Bottom-Right 的按钮组件,如下图所示。

相关文章:

OnGUI Box 控件||Unity 3D OnGUI 常用控件
OnGUI Box 控件Unity 3D Box 控件用于在屏幕上绘制一个图形化的盒子。Box 控件中既可以显示文本内容,也可以绘制图片,或两者同时存在。GUIContent 和 GUIStyle 对于 Box 控件同样适用,既可以用来修饰 Box 控件的文本颜色,也可以用…...

shiro721——CVE-2019-12422
这两个漏洞主要区别在于Shiro550使⽤已知密钥碰撞,后者Shiro721是使⽤ 登录后rememberMe {value}去爆破正确的key值 进⽽反序列化,对⽐Shiro550条件只要有 ⾜够密钥库 (条件⽐较低)、Shiro721需要登录(要求⽐较⾼鸡肋 …...

爬虫JS逆向思路 - - 扣JS(data解密)
网络上几千块都学不到的JS逆向思路这里全都有👏🏻👏🏻👏🏻 本系列持续更新中,三连关注不迷路👌🏻 干货满满不看后悔👍👍👍 ❌注意…...

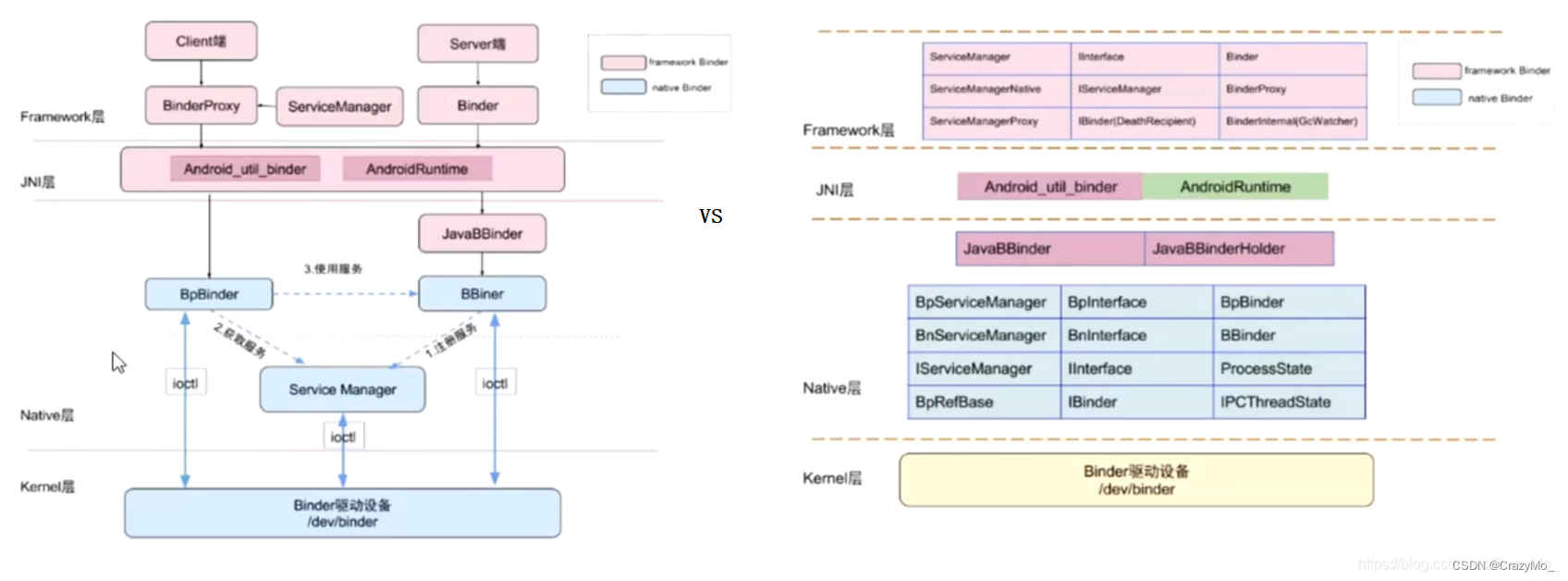
Android 进阶——Framework 核心之Binder 相关预备理论(一)
文章大纲引言一、进程的内存空间和进程隔离二、Linux 系统内存的用户空间和内核空间1、用户空间(User Space)2、内核空间(Kernel Space)三、Linux IPC 原理1、内核态和用户态2、IPC 步骤四、内核模块和驱动五、Binder1、Binder IP…...

【23种设计模式】结构型模式详细介绍
前言 本文为 【23种设计模式】结构型模式 相关内容介绍,下边将对适配器模式,桥接模式,组合模式,装饰模式,外观模式,亨元模式,代理模式,具体包括它们的特点与实现等进行详尽介绍~ &a…...

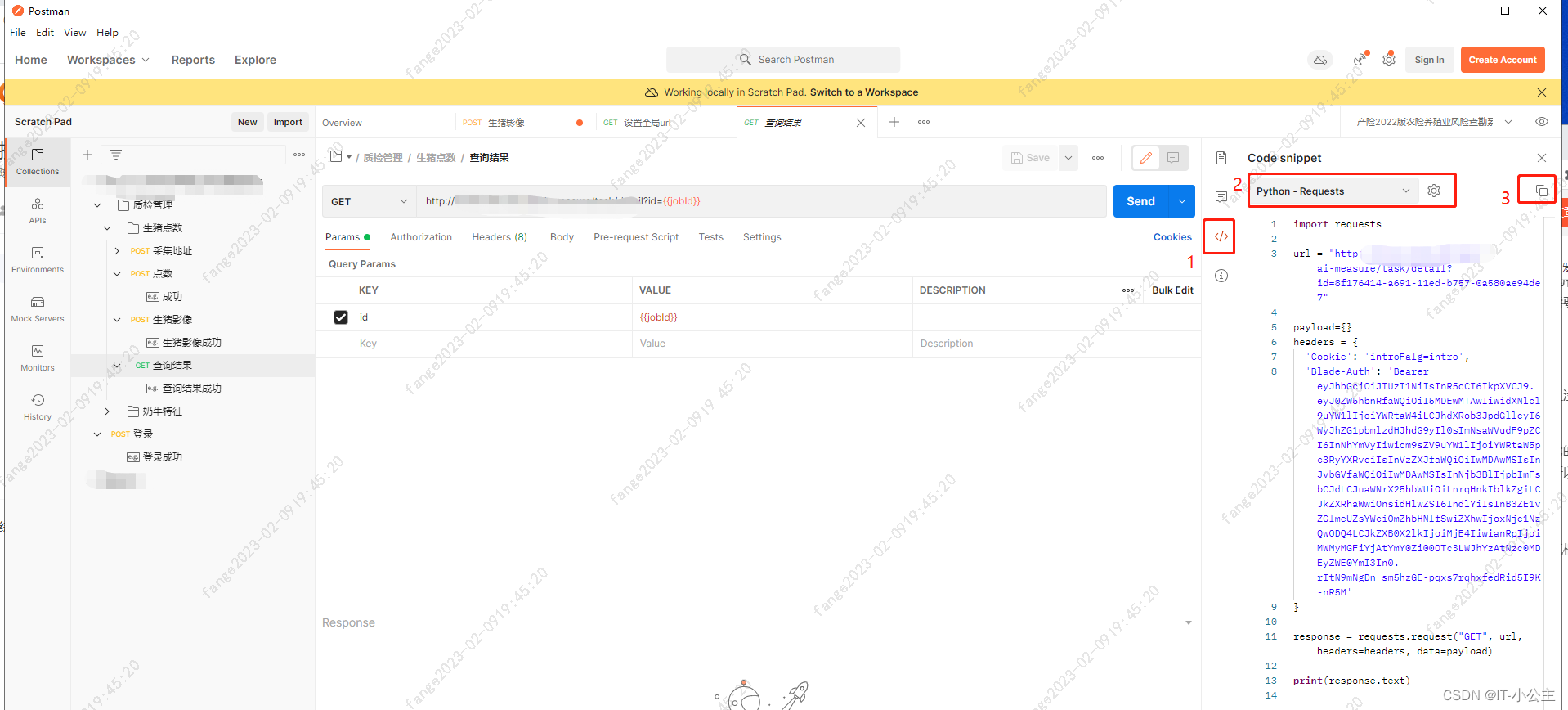
接口自动化实战-postman
1.测试模型 单元测试并非测试工程师的本职工作,它属于开发工程师的工作,开发进行单元测试的情况我们不知道,为了确保系统尽可能没有Bug,于是接口测试在测试工程师这里就变得由为重要了。实际工作中为菱形模型。 接口测试能更早的…...

前端跨域方案简单总结
1、什么是跨域 【】跨域是一种浏览器同源安全策略,也即浏览器单方面限制脚本的跨域访问。很多人可能误认为资源跨域时无法请求,实质上请求是可以正常发起的(指通常情况下,部分浏览器存在部分特例),后端也可…...

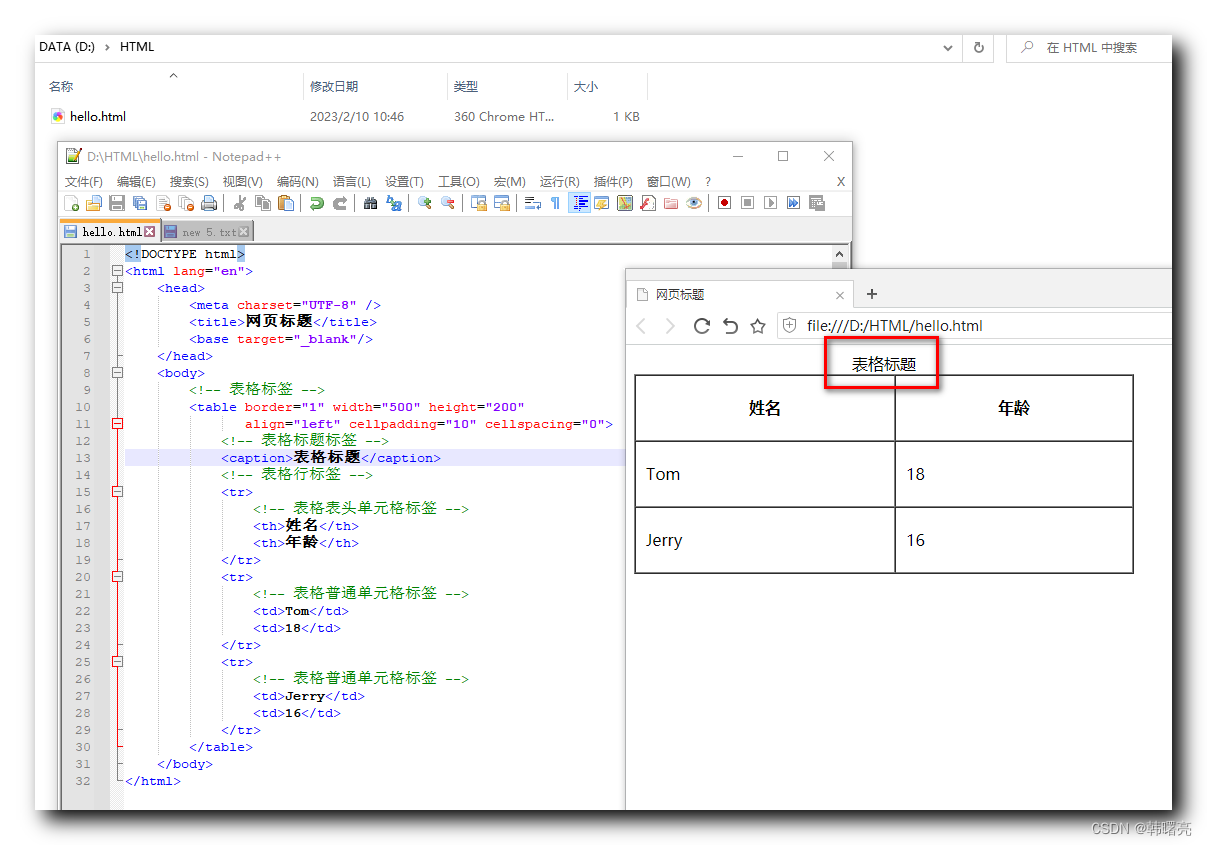
【HTML】HTML 表格 ② ( 表头单元格标签 | 表格标题标签 )
文章目录一、表头单元格标签二、表格标题标签一、表头单元格标签 表头单元格 可以在表格中 用作第一排 作为表格 的 表头 使用 , 表头单元格 中的 文本设置 可以与 普通单元格 中的文本设置 不同 ; 表头单元格 中的 文本 会 居中 , 并且 加粗 显示 ; 表头单元格 标签 如下 : &…...

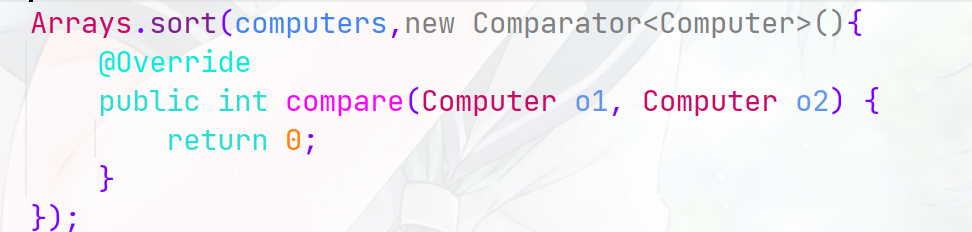
常用的辅助类2(StringBuilder、StringBuffer、处理时间相关的类、对象比较器)
Java知识点总结:想看的可以从这里进入 目录7.7、字符串相关类7.8、时间处理7.8.1、JDK8前7.8.2、JDK8后1、时间日期类2、格式化日期3、其他7.9、对象比较器7.7、字符串相关类 String:JDK1.0出现,字符串类,被final修饰其值不可改。…...

anaconda下pytorchCPU GUP安装及问题记录
1 pytorch安装(CPU版本) pip3 install torch torchvision torchaudio -i https://pypi.tuna.tsinghua.edu.cn/simple2 torchvision、torchaudio、torchtext安装:解决ModuleNotFoundError: No module named ‘torchvision‘问题 (…...
对比学习(图自监督学习))
香港中文大学MISC Lab GNN团队: 异质图神经网络研究进展从谱的角度看待(图)对比学习(图自监督学习)
简介 实验室简介 香港中文大学机器智能与社会计算实验室(MISC Lab, Machine Intelligence and Social Computing Lab) 由Prof. Irwin King 创建并不断发展, 在图学习,推荐系统,自然语言处理,机器学习等领域取得了卓越的研究成果。在图学习方面, MISC Lab关注异质图学习(Het…...

C#开发的OpenRA的Enumerable.Concat方法应用
C#开发的OpenRA的Enumerable.Concat方法应用 在OpenRA游戏里,可以让用户指定搜索目录,也可以搜索应用程序所在的目录。 还需要把这两个结果集连接到一起,那么它是怎么实现的呢? 它是采用了Enumerable.Concat方法,实现两个列表的结果集进行合并。 可以看一下这个函数的代码…...
)
前端知识点总结(自参)
BFC 块级格式化上下文。BFC元素不会影响到其它环境中的布局。 触发BFC的条件 根元素或其它包含它的元素浮动元素 (元素的 float 不是 none)绝对定位元素 (元素具有 position 为 absolute 或 fixed)内联块 (元素具有 display: inline-block)表格单元格 (元素具有 display: tabl…...
)
[ 靶场环境片 ] kali-linux采用Docker 搭建 pikachu(特别详细)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋 🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末…...

阿里6面,成功唬住面试官拿了27K,软件测试面试也没有传说中那么难吧....
阿里的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其它时间。 全程 6 面,前五面技术面,电话面试,最后一面…...

为什么静默安装未经过数字签名的驱动是不可行的?
我想,在 Windows XP 系统上,造成蓝屏的最主要原因是带有 Bug 的设备驱动程序。 请问在座的,谁赞成,谁反对。 因为驱动运行在内核模式,再也没有更高级别的组件对其进行行为监管,它可以做它想做的任何事情。…...

Caused by: java.sql.SQLException: ORA-28040: 没有匹配的验证协议
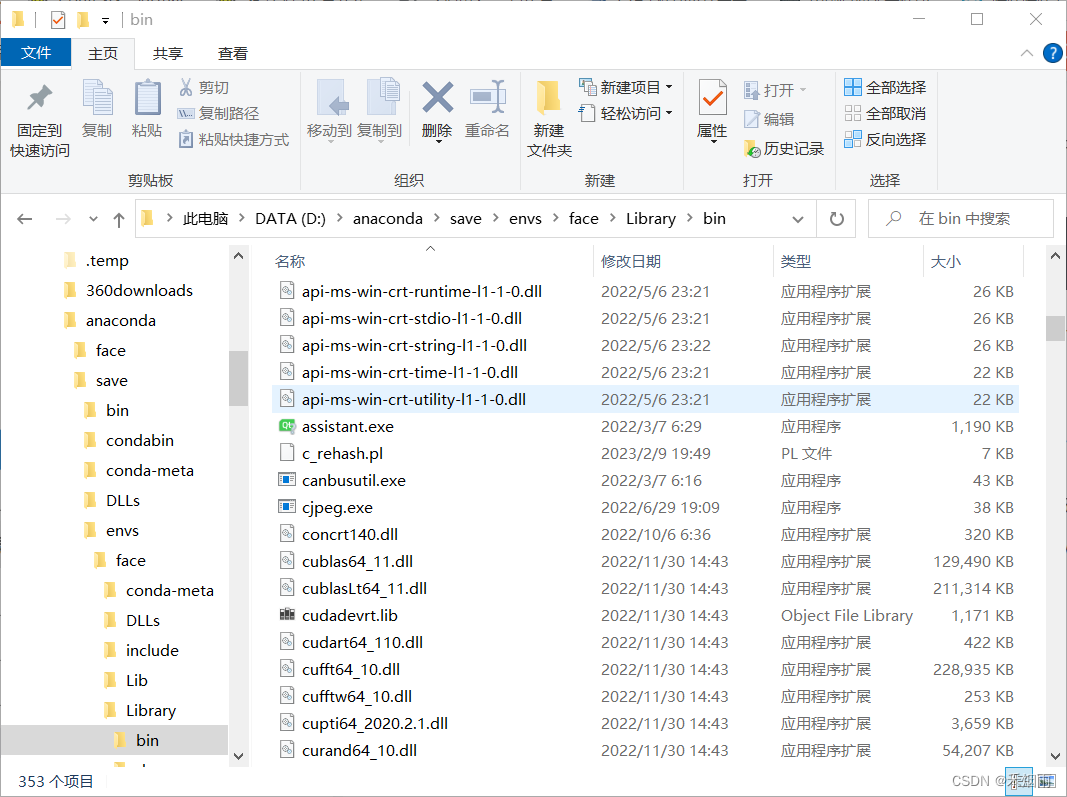
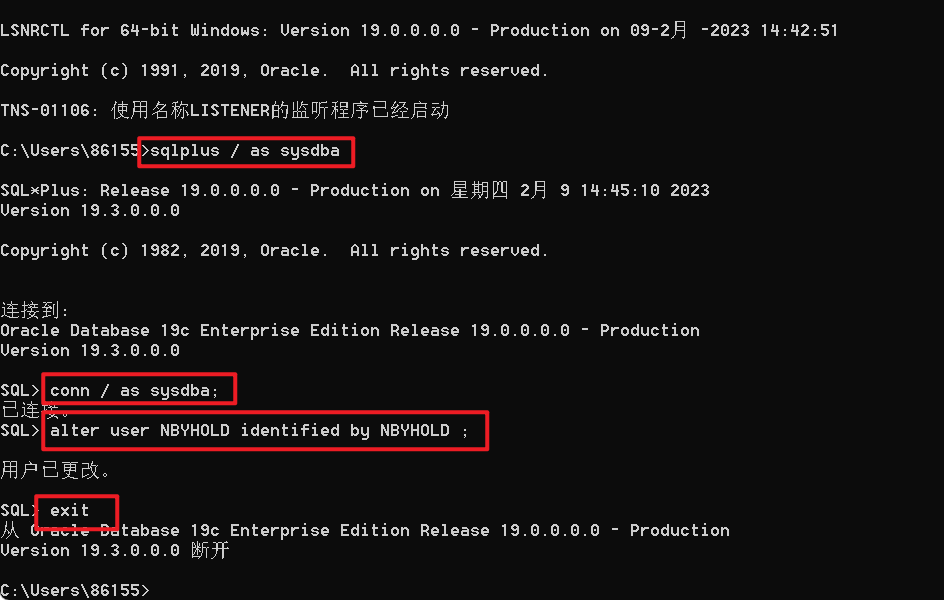
更改Oracle的配置文件:Oracle -> app -> ... ->...dbhome... -> admin重启Oracle:重启Oracle数据库的操作步骤1.查看监听器状态:lsnrctl status2.停止监听器:lsnrctl stop3.连接数据库:sqlplus / as sysdba4.停止数据…...

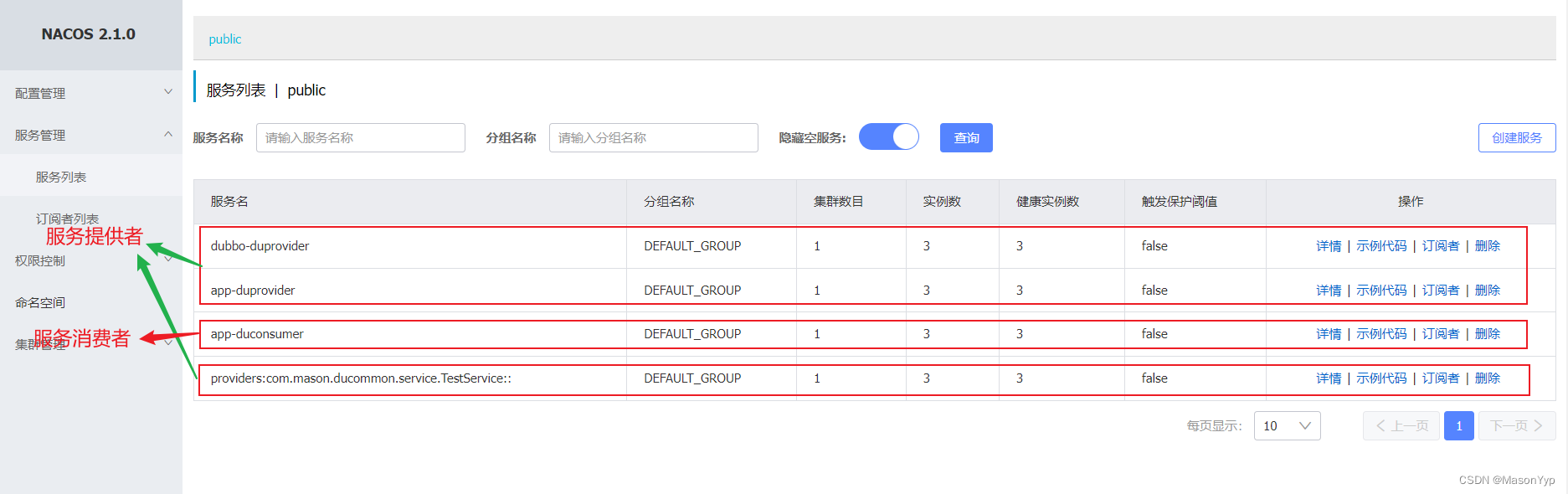
Dubbo3简单使用
Dubbo3简单使用 👉 使用Spring Boot实现Dubbo3,请参见以下地址。 # Dubbo3官网地址 https://cn.dubbo.apache.org/zh/# 使用SpringBoot实现Dubbo3的地址 https://cn.dubbo.apache.org/zh/docs3-v2/java-sdk/quick-start/spring-boot/# 该项目的git地址…...

Redis未授权漏洞蜜罐模拟与捕获分析
1.概述 文章主要分析Redis未授权漏洞的原理及形成原因,使用vulhub靶场进行漏洞复现,在了解漏洞原理并复现的基础上使用golang编写蜜罐代码进行模拟,开放端口在网上捕获真实存在的恶意攻击行为,对恶意样本进行分析,总结…...

Spring Security Oauth2.0认证授权
基本概念认证: 用户认证就是判断一个用户的身份是否合法的过程 ,用户去访问系统资源时系统要求验证用户的身份信息,身份合法方可继续访问,不合法则拒绝访问。常见的用户身份认证方式有:用户名密码登录,二维码登录,手机…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
