WPF 如何设置全局的订阅发布事件
文章目录
- 前言
- 代码
- 逻辑修改
- 总结
前言
我们需要一个全局事件订阅发布功能,实现页面通讯。使两个毫无关系的页面通过一个中间量进行通讯。
代码
IEventAggregator:消息订阅集合
这个是Prism提供的消息订阅功能。使用如下
设置订阅类型,即关键字
PubSubEvent<>,<>里面存放的是订阅的数据类型,推荐使用元祖
///
public class EventClass : PubSubEvent<string>
{}
官方案例,在ViewModel中使用
private readonly IEventAggregator eventAggregator;public string MyTitle { get; set; }public ViewAViewModel(IEventAggregator eventAggregator){//通过Prism注入得到this.eventAggregator = eventAggregator;//订阅eventAggregator.GetEvent<EventClass>().Subscribe(res =>{Debug.WriteLine(res.ToString());});//推送eventAggregator.GetEvent<EventClass>().Publish("我是侧边栏传来的值:事件通知");}Tips:订阅中传递的值和EventClass: PubSubEvent<string> 中<>设置的类型有关。
但是经过我的测试,好像不能跨页面进行通讯。
逻辑修改
public partial class App{//在App.xaml中进行声明public static IEventAggregator EventAggregator { get;set; } = new EventAggregator();}
对应每个xxxView页面,都定义一个xxxViewEvent。
在每个ViewModel的构造函数中订阅自己的ViewEvent,这样别的页面直接对该Event进行推送即可达到路由传值。通过key,value的形式对返回值进行解析。
演示事例
public ViewAViewModel(IEventAggregator eventAggregator){App.EventAggregator.GetEvent<ViewAEvent>().Publish("我是ViewModel传来的值");App.EventAggregator.GetEvent<ViewAEvent>().Subscribe(res =>{Debug.WriteLine(res.ToString());MyTitle = res;});}
总结
Prism和WPF给了我们很多的解决方案,但是其实我们只需要最简单又好用的解决方案即可。有了页面通讯,完全不需要路由通讯了。直接在页面跳转完成之后再页面通讯即可。统一而又优雅的解决方案才是我们需要的。
相关文章:

WPF 如何设置全局的订阅发布事件
文章目录 前言代码逻辑修改 总结 前言 我们需要一个全局事件订阅发布功能,实现页面通讯。使两个毫无关系的页面通过一个中间量进行通讯。 代码 IEventAggregator:消息订阅集合 这个是Prism提供的消息订阅功能。使用如下 设置订阅类型,即…...

STM32 USB使用记录:HID类设备(前篇)
文章目录 目的基础说明HID类演示代码分析总结 目的 USB是目前最流行的接口,现在很多个人用的电子设备也都是USB设备。目前大多数单片机都有USB接口,使用USB接口作为HID类设备来使用是非常常用的,比如USB鼠标、键盘都是这一类。这篇文章将简单…...

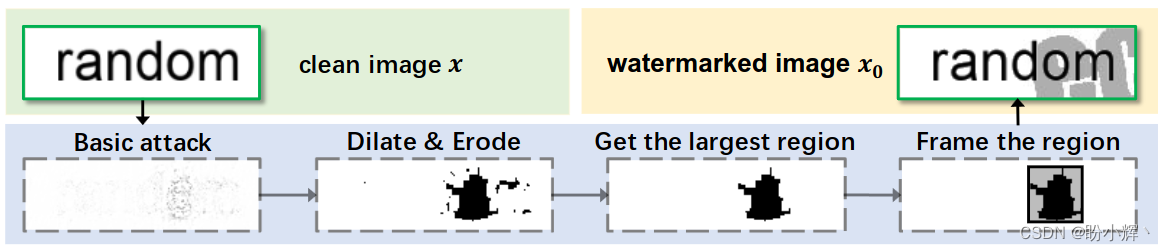
探索AI图像安全,助力可信AI发展
探索AI图像安全,助力可信AI发展 0. 前言1. 人工智能发展与安全挑战1.1 人工智能及其发展1.2 人工智能安全挑战 2. WAIC 2023 多模态基础大模型的可信 AI2.1 WAIC 2023 专题论坛2.2 走进合合信息 3. AI 图像安全3.1 图像篡改检测3.2 生成式图像鉴别3.3 OCR 对抗攻击技…...

vue 学习笔记 【ElementPlus】el-menu 折叠后图标不见了
项目当前版本 {"dependencies": {"element-plus/icons-vue": "^2.1.0","types/js-cookie": "^3.0.3","types/nprogress": "^0.2.0","axios": "^1.4.0","core-js": &quo…...

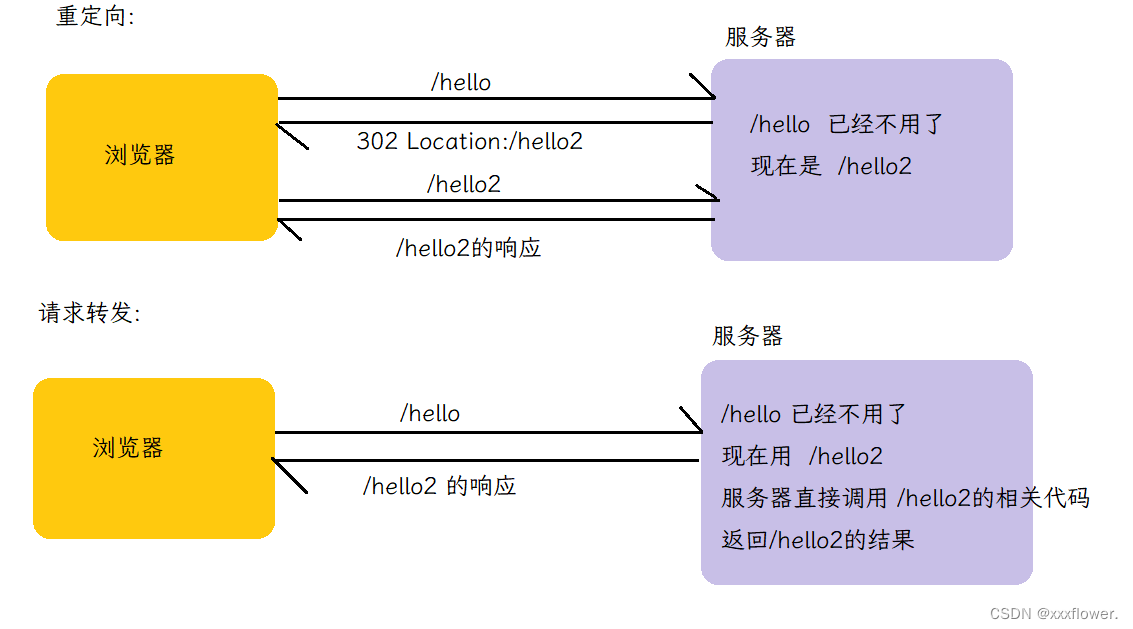
【JavaEE初阶】HTTP协议
文章目录 1. HTTP概述和fiddler的使用1.1 HTTP是什么1.2 抓包工具fiddler的使用1.2.1 注意事项1.2.2 fiddler的使用 2. HTTP协议格式2.1 HTTP请求格式2.1.1 基本格式2.1.2 认识URL2.1.3 方法 2.2 请求报头关键字段2.3 HTTP响应格式2.3.1 基本格式2.3.2状态码 1. HTTP概述和fidd…...

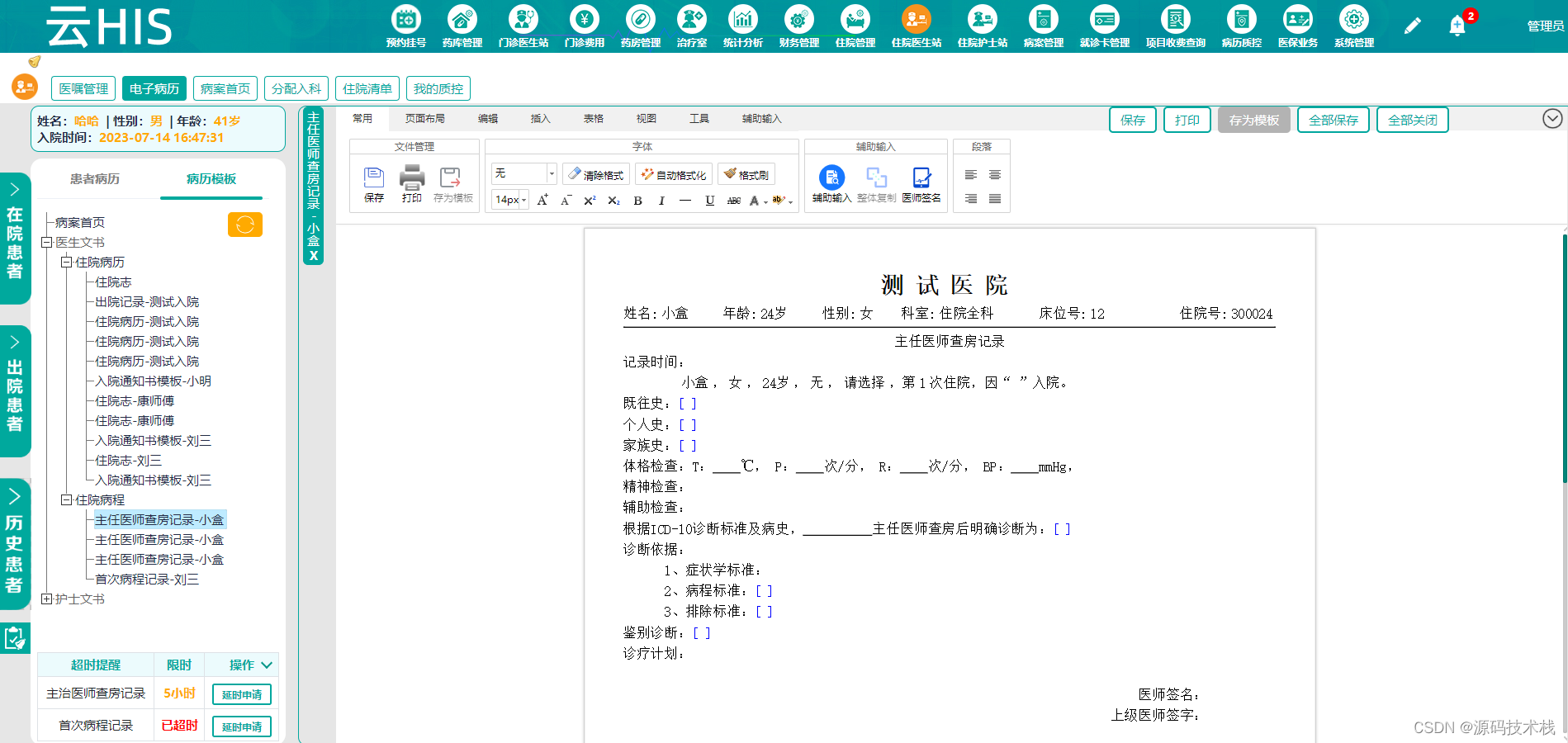
基于SaaS模式的Java基层卫生健康云HIS系统源码【运维管理+运营管理+综合监管】
云HIS综合管理平台 一、模板管理 模板分为两种:病历模板和报表模板。模板管理是运营管理的核心组成部分,是基层卫生健康云中各医疗机构定制电子病历和报表的地方,各医疗机构可根据自身特点特色定制电子病历和报表,制作的电子病历…...

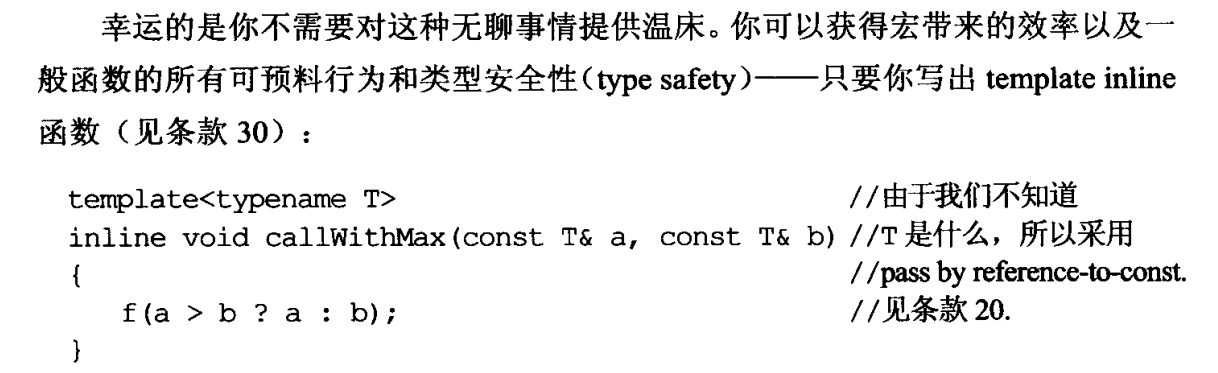
effective c++ 条款2
条款2 常量(const)替换宏(#define)指针常量类成员常量 枚举(enum)替换宏(#define)模板函数(template inline)替换宏函数 尽量用const,enum,inline替换#define 总结就是: 常量(const)替换宏(#define) // uppercase names are usually for macros #define ASPECT_R…...

Python爬虫之Scrapy框架系列(23)——分布式爬虫scrapy_redis浅实战【XXTop250部分爬取】
目录: 1.实战讲解(XXTop250完整信息的爬取):1.1 使用之前做的完整的XXTOP250项目,但是设置为只爬取一页(共25个电影),便于观察1.2 配置settings文件中使用scrapy_redis的必要配置,并…...

html基于onmouse事件让元素变颜色
最近,在书写div块时,遇到一个小问题,这个小问题我搞了将近一个小时多才慢慢解决。问题是这样子的,有一个div块,我想让鼠标移上去变成蓝色,移开变成灰色,当鼠标按下去时让他变成深蓝色。于是就单…...

Linux环境PostgreSQL安装
今日一语:鲲鹏扶摇而直上九万里,雄鹰展翅高飞,这是因为鲲鹏一出世就得历劫,老鹰刚长出翅膀就会被扔下悬崖 下载安装包,解压到服务器中,然后 make && make install # 登录使用 ./psql # 切换数据库…...

Rust 数据类型 之 结构体(Struct)
目录 结构体(Struct) 定义与声明 结构体定义 结构体实例 结构体分类 单元结构体(Unit Struct) 元组结构体(Tuple Struct) 具名结构体(Named Struct) 结构体嵌套 结构体方法…...

数据结构之Queue的实现
Queue支持的方法 方法名参数功能返回Sizevoid返回链表规模(该方法由List< T>派生而来)emptyvoid返回链表是否为空(该方法由List< T>派生而来)frontvoid返回队首数据域的引用enqueueT const & e入队voiddequeuevoid出队出队的对象 code // Queue.h # pragma …...

rust声明式宏
宏 在 rust 中,我们一开始就在使用宏,例如 println!, vec!, assert_eq! 等。看起来宏和函数在使用时只是多了一个 !。实际上这些宏都是声明式宏(也叫示例宏或macro_rules!),rust 还支持过程宏,过程宏为我们…...

第二章:Learning Deep Features for Discriminative Localization ——学习用于判别定位的深度特征
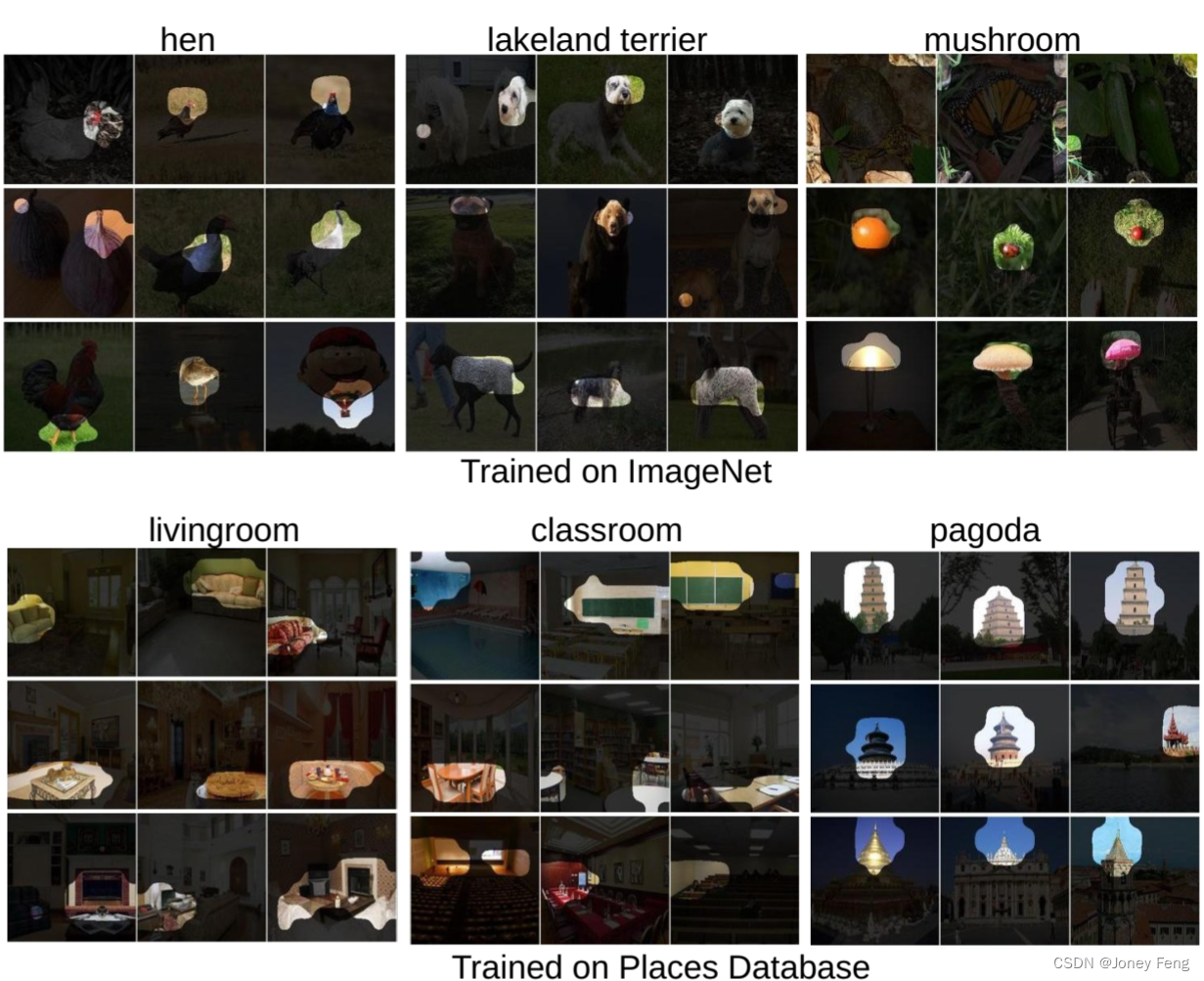
0.摘要 在这项工作中,我们重新审视了在[13]中提出的全局平均池化层,并阐明了它如何明确地使卷积神经网络(CNN)具有出色的定位能力,尽管它是在图像级别标签上进行训练的。虽然这个技术之前被提出作为一种训练规范化的手…...

【CSS】box-shadow 属性
box-shadow 是 CSS 属性,用于为元素添加一个阴影效果,使元素看起来浮起或有层次感。 该属性允许设置一个或多个阴影效果,其语法如下: box-shadow: h-shadow v-shadow blur spread color inset;h-shadow:水平阴影的位…...

基于深度学习的高精度课堂人脸检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度课堂人脸检测系统可用于日常生活中或野外来检测与定位课堂人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的课堂人脸目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标…...

Mysql错误日志、通用查询日志、二进制日志和慢日志的介绍和查看
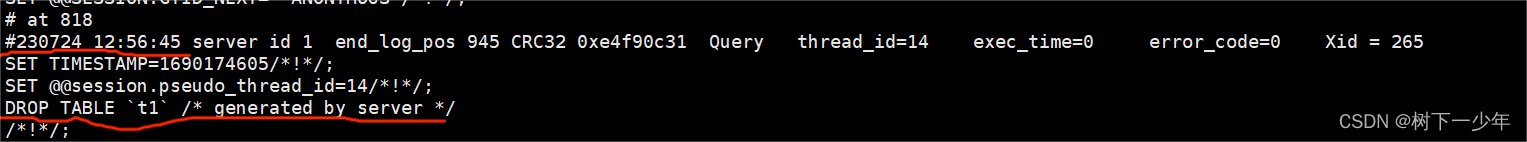
一.日志 1.日志和备份的必要性 日志刷新 2.mysql的日志类型 (1)错误日志 查看当前错误日志和是否记录警告设置 (2)通用查询日志 查看通用查询日志的设置 (3)二进制日志 查看二进制文件的设置&…...

【Linux】Tcp服务器的三种与客户端通信方法及守护进程化
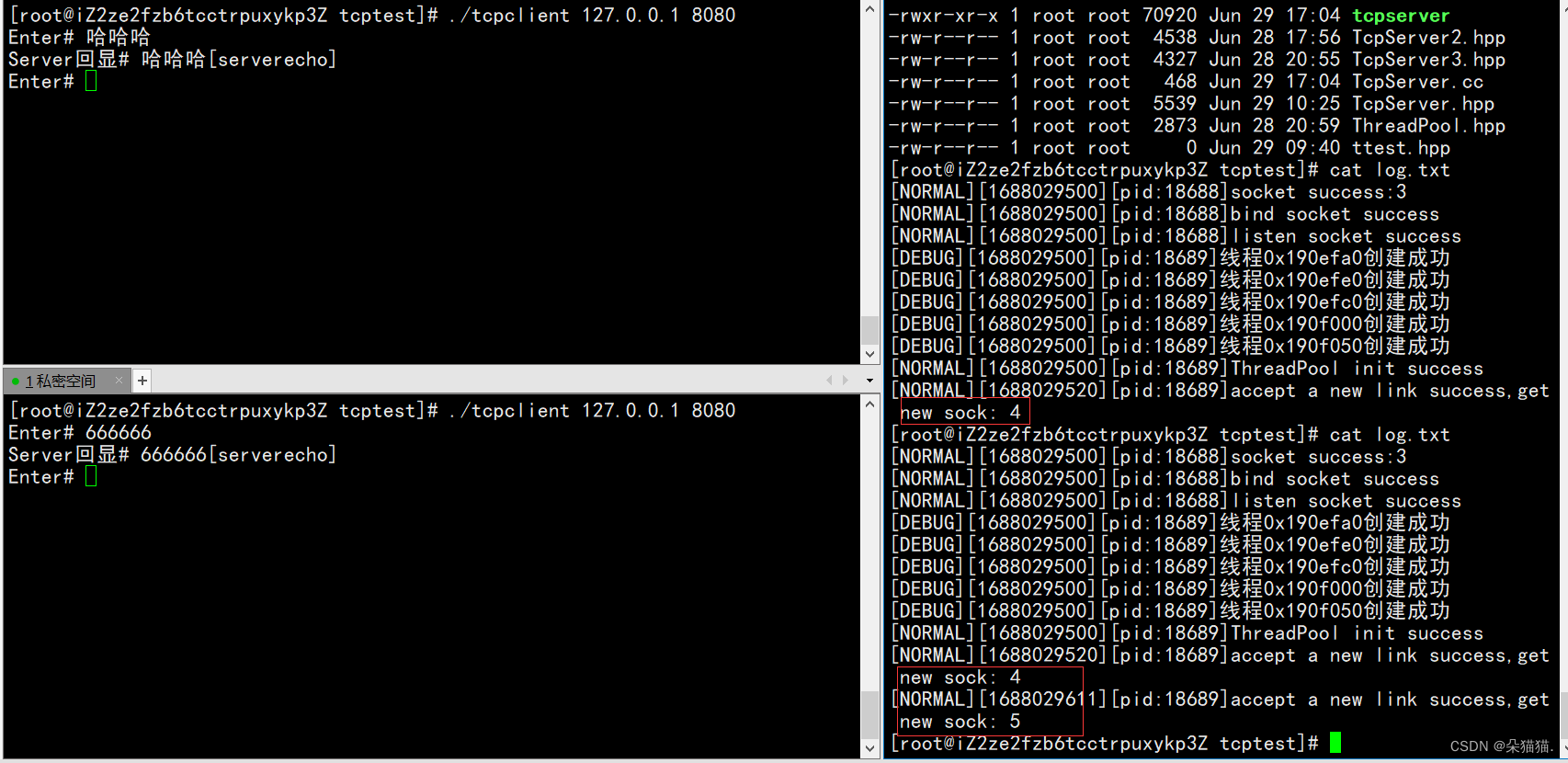
全是干货~ 文章目录 前言一、多进程版二、多线程版三、线程池版四、Tcp服务器日志的改进五、将Tcp服务器守护进程化总结 前言 在上一篇文章中,我们实现了Tcp服务器,但是为了演示多进程和多线程的效果,我们将服务器与客户通通信写成了一下死循…...

【Spring Cloud】git 仓库新的配置是如何刷新到各个微服务的原理步骤
文章目录 1. 第一次启动时2. 后续直接在 git 修改配置时3. 参考资料 本文描述了在 git 仓库修改了配置之后,新的配置是如何刷新到各个微服务的步骤 前言: 1、假设现有有 3 个微服务,1 个是 配置中心,另外 2 个是普通微服务&#x…...

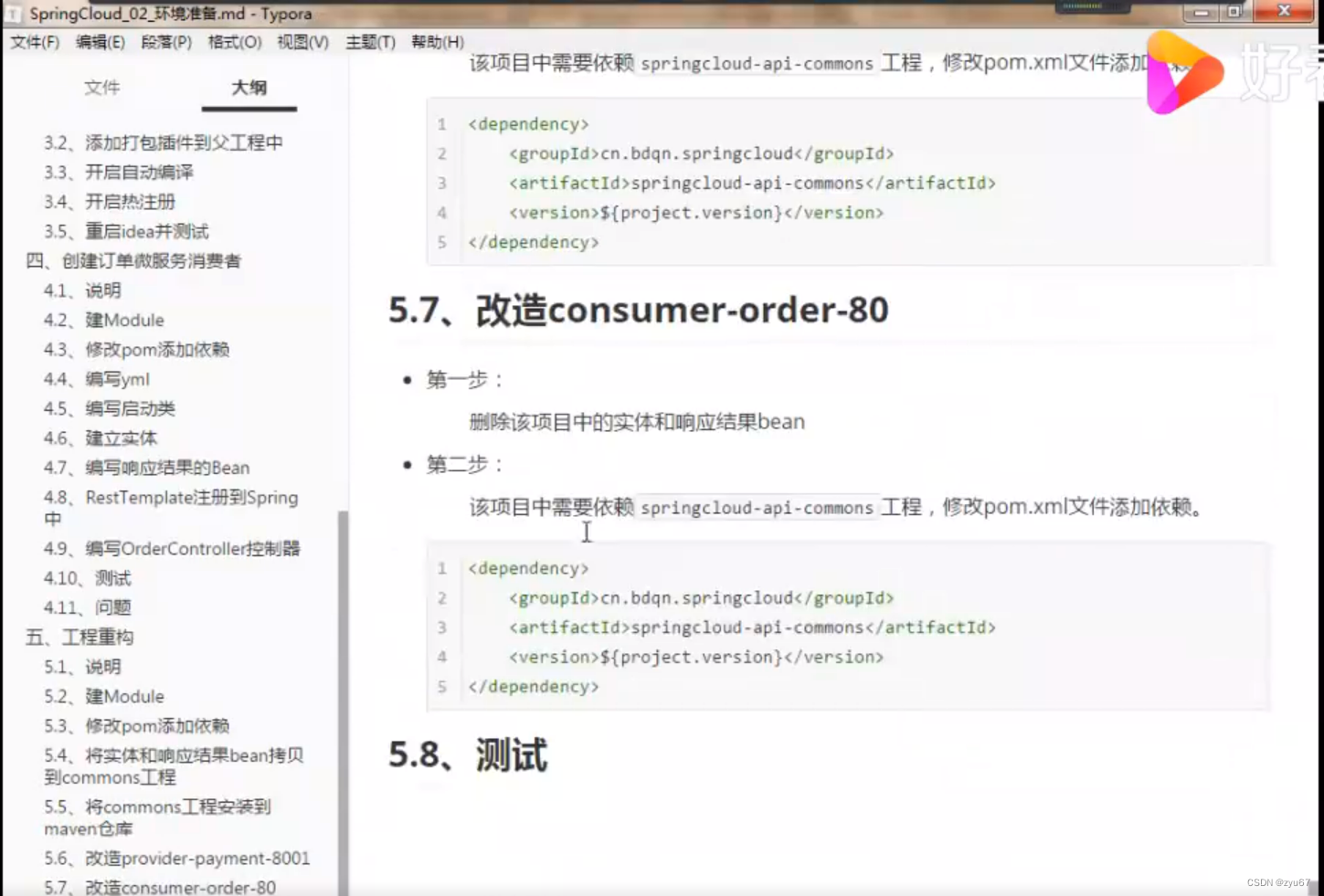
三,创建订单微服务消费者 第三章
4.3 修改pom添加依赖 <dependencies><!--web--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--监控--><dependency><groupId&g…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
