【CSS】box-shadow 属性
box-shadow 是 CSS 属性,用于为元素添加一个阴影效果,使元素看起来浮起或有层次感。
该属性允许设置一个或多个阴影效果,其语法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
-
h-shadow:水平阴影的位置。可以使用负值表示阴影在元素左侧,正值表示阴影在元素右侧,0 表示没有水平阴影。 -
v-shadow:垂直阴影的位置。可以使用负值表示阴影在元素上方,正值表示阴影在元素下方,0 表示没有垂直阴影。 -
blur:模糊半径。可选值,表示阴影的模糊程度。值越大,阴影越模糊,0 表示没有模糊。 -
spread:阴影的扩展半径。可选值,表示阴影的大小扩展。正值表示阴影扩展,负值表示阴影收缩。 -
color:阴影的颜色。可选值,表示阴影的颜色,可以是 CSS 颜色值(如#rrggbb、rgba()、hsl()等)。 -
inset:可选值,用于设置是否为内阴影。如果存在inset,则表示是内阴影,否则为外阴影。内阴影会出现在元素内部,外阴影则出现在元素外部。
例如,以下是一个示例,展示如何应用 box-shadow 属性:
div {width: 200px;height: 100px;background-color: #f0f0f0;box-shadow: 4px 4px 10px #888888;
}
在上述示例中,box-shadow: 4px 4px 10px #888888; 的样式为 <div> 元素添加了一个外阴影效果。水平位置为 4px,垂直位置为 4px,模糊半径为 10px,颜色为 #888888。这样 <div> 元素将有一个看起来浮起的效果,有了层次感。
相关文章:

【CSS】box-shadow 属性
box-shadow 是 CSS 属性,用于为元素添加一个阴影效果,使元素看起来浮起或有层次感。 该属性允许设置一个或多个阴影效果,其语法如下: box-shadow: h-shadow v-shadow blur spread color inset;h-shadow:水平阴影的位…...

基于深度学习的高精度课堂人脸检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度课堂人脸检测系统可用于日常生活中或野外来检测与定位课堂人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的课堂人脸目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标…...

Mysql错误日志、通用查询日志、二进制日志和慢日志的介绍和查看
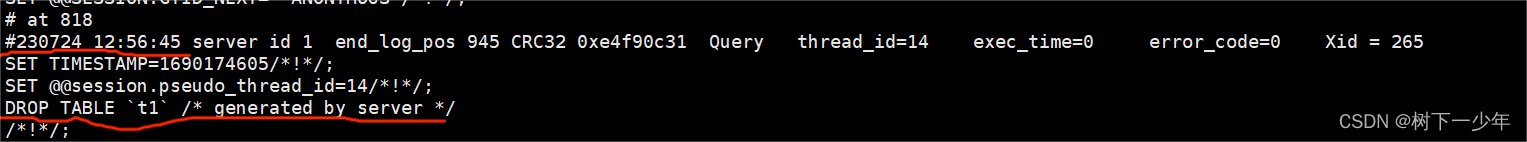
一.日志 1.日志和备份的必要性 日志刷新 2.mysql的日志类型 (1)错误日志 查看当前错误日志和是否记录警告设置 (2)通用查询日志 查看通用查询日志的设置 (3)二进制日志 查看二进制文件的设置&…...

【Linux】Tcp服务器的三种与客户端通信方法及守护进程化
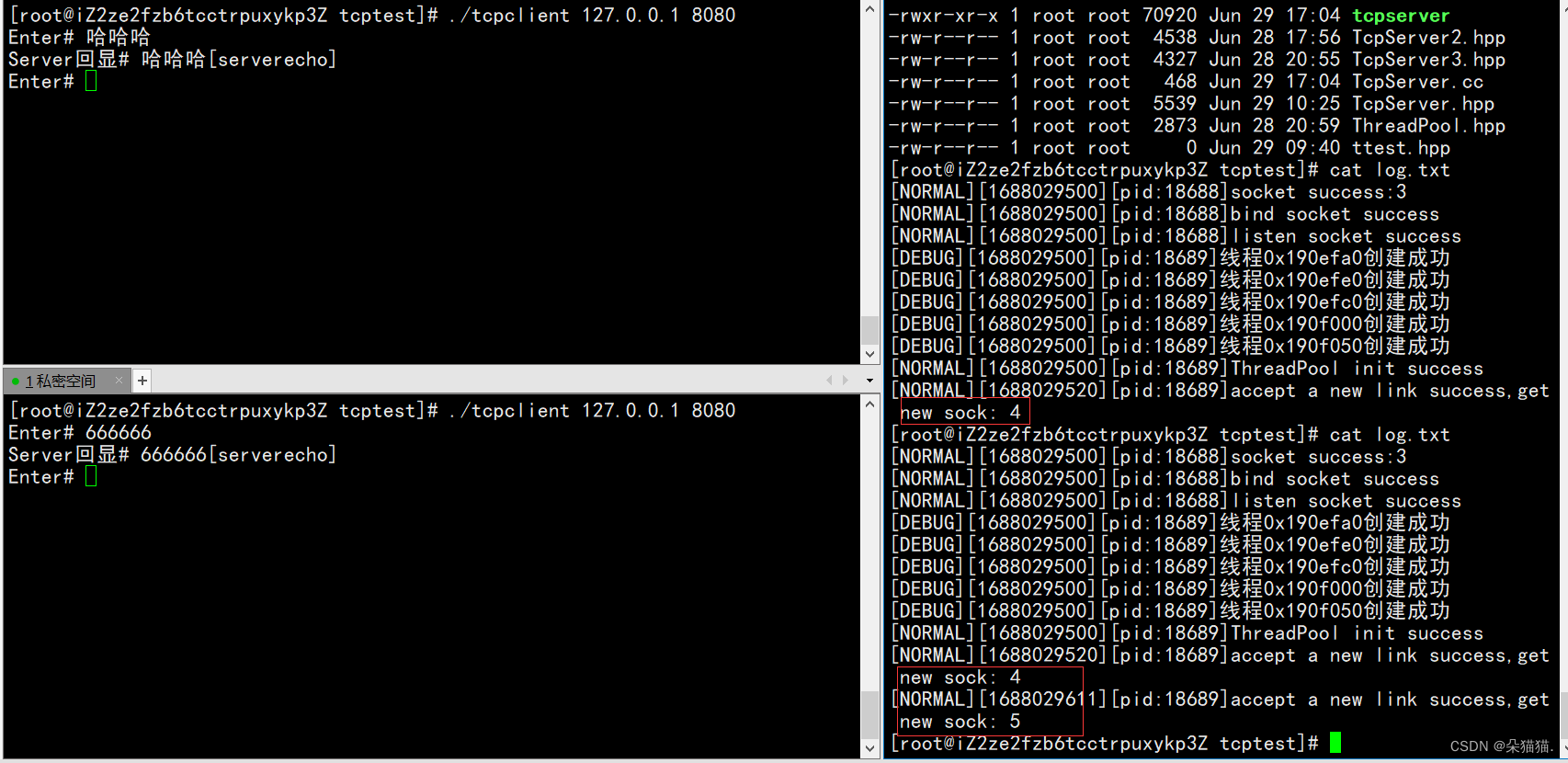
全是干货~ 文章目录 前言一、多进程版二、多线程版三、线程池版四、Tcp服务器日志的改进五、将Tcp服务器守护进程化总结 前言 在上一篇文章中,我们实现了Tcp服务器,但是为了演示多进程和多线程的效果,我们将服务器与客户通通信写成了一下死循…...

【Spring Cloud】git 仓库新的配置是如何刷新到各个微服务的原理步骤
文章目录 1. 第一次启动时2. 后续直接在 git 修改配置时3. 参考资料 本文描述了在 git 仓库修改了配置之后,新的配置是如何刷新到各个微服务的步骤 前言: 1、假设现有有 3 个微服务,1 个是 配置中心,另外 2 个是普通微服务&#x…...

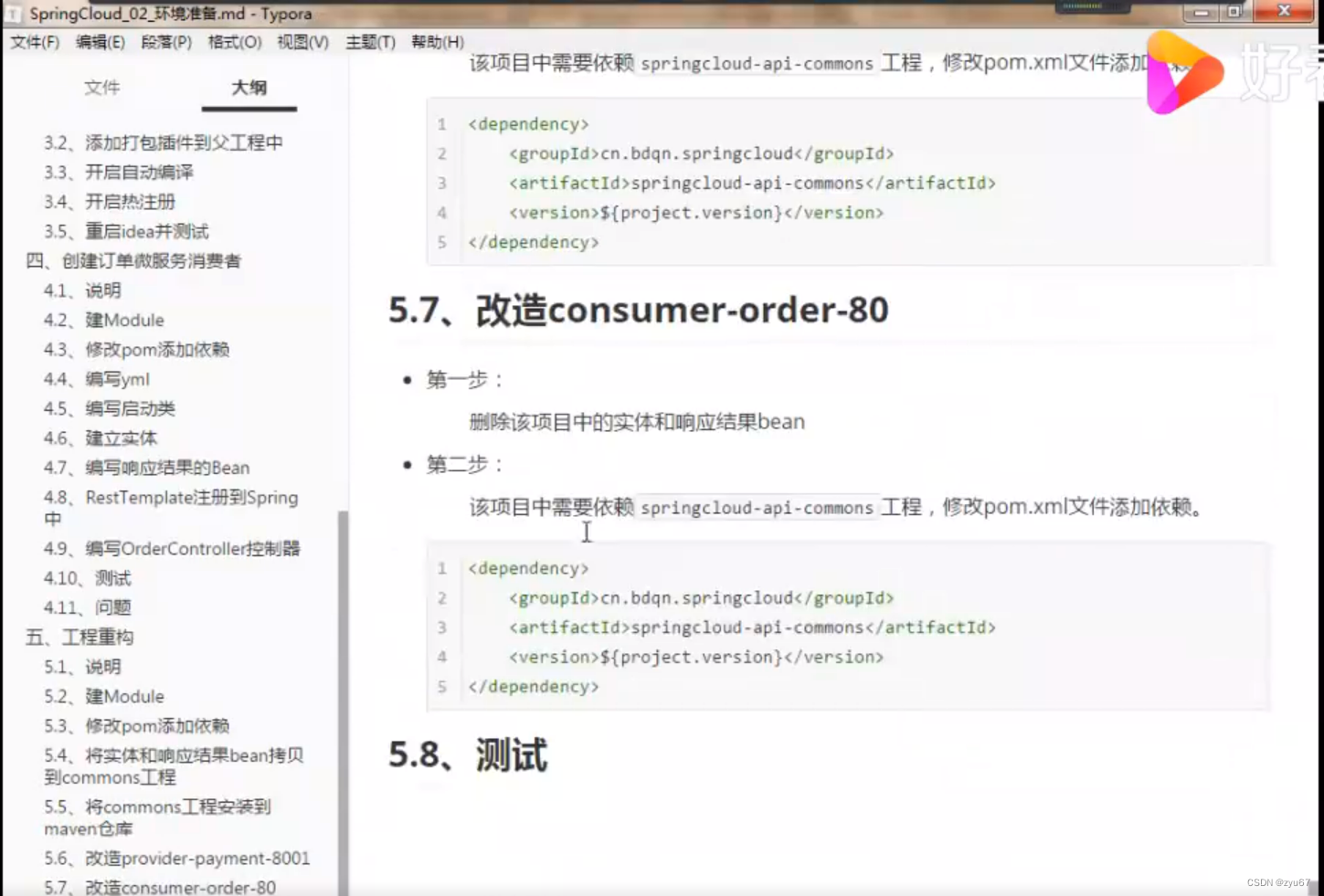
三,创建订单微服务消费者 第三章
4.3 修改pom添加依赖 <dependencies><!--web--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--监控--><dependency><groupId&g…...

【雕爷学编程】Arduino动手做(87)---ULN2003步进电机模组2
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

【C#】微软的Roslyn 是个啥?
一、说明 Roslyn 是微软重写的C#编译器并开源。 Roslyn 是 C# 和 Visual Basic.NET 开源编译器的代号。以下是它如何在过去十年企业Microsoft的最黑暗中开始,并成为所有C#(和VB)的开源,跨平台,公共语言引擎,…...

两个小封装电机驱动芯片:MLX813XX、A4950
一.MLX813XX MELEXIS的微型电机驱动MLX813XX系列芯片集成MCU、预驱动以及功率模块等能够满足10W以下的电机驱动。 相对于普通分离器件的解决方案,MLX813XX系列电机驱动芯片是一款高集成度的驱动控制芯片,可以满足汽车系统高品质和低成本的要…...

数据结构【绪论】
数据结构入门级 第一章绪论 什么是数据结构?什么是数据类型? 程序数据结构算法 一、基本概念: 数据:指所有能被计算机处理的,无论图、文字、符号等。数据元素:数据的基本单位,通常作为整体考…...
掌握无人机遥感数据预处理的全链条理论与实践流程、典型农林植被性状的估算理论与实践方法、利用MATLAB进行编程实践(脚本与GUI开发)以及期刊论文插图制作等
目录 专题一 认识主被动无人机遥感数据 专题二 预处理无人机遥感数据 专题三 定量估算农林植被关键性状 专题四 期刊论文插图精细制作与Appdesigner应用开发 近地面无人机植被定量遥感与生理参数反演 更多推荐 遥感技术作为一种空间大数据手段,能够从多时、多…...

Angular中组件设计需要注意什么?
在 Angular 中设计组件时,有几个重要的方面需要注意。以下是一些建议: 1、单一职责原则:确保每个组件只负责一个明确定义的任务。这有助于保持组件简单、可维护,并且易于重用。 2、组件通信:了解组件之间的通信方式。…...

电容触摸屏(TP)的工艺结构
液晶显示屏(LCM),触摸屏(TP) “GG、GP、GF”这是结构分类,第一个字母表面材质(又称为上层),第二个字母是触摸屏的材质(又称为下层),两者贴合在一起。 G玻璃,FFILM,“”贴…...

Qt小妙招:如何在可执行文件生成后,在pro文件中添加其他命令操作?
问题描述: 场景1:我的可执行文件设置生成路径为某个最终目录的bin目录下,当我要修改某些config.ini或者xxx.json,或者一些qss,css文件的时候,我想直接在构建的时候,Qtcreator帮我直接拷贝过去,…...

做好防雷检测的意义和作用
防雷检测是指对雷电防护装置的性能、质量和安全进行检测的活动,是保障人民生命财产和公共安全的重要措施。我国对防雷检测行业有明确的国家标准和管理办法,要求从事防雷检测的单位和人员具备相应的资质和能力,遵守相关的技术规范和规程&#…...

计算机启动过程uefi+gpt方式
启动过程: 一、通电 按下开关,不用多说 二、uefi阶段 通电后,cpu第一条指令是执行uefi固件代码。 uefi固件代码固化在主板上的rom中。 (一)uefi介绍 UEFI,全称Unified Extensible Firmware Interface&am…...

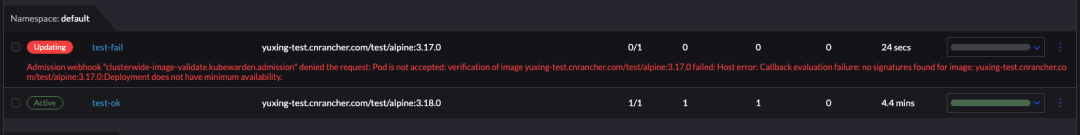
探索容器镜像安全管理之道
邓宇星,Rancher 中国软件架构师,7 年云原生领域经验,参与 Rancher 1.x 到 Rancher 2.x 版本迭代变化,目前负责 Rancher for openEuler(RFO)项目开发。 最近 Rancher v2.7.4 发布了,作为一个安全更新版本,也…...

【MySQL】内置函数
🌠 作者:阿亮joy. 🎆专栏:《零基础入门MySQL》 🎇 座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录 👉函…...

使用arm-none-eabi-gcc编译器搭建STM32的Vscode开发环境
工具 make:Windows中没有make,但是可以通过安装MinGW或者MinGW-w64,得到make。gcc-arm-none-eabi:建议最新版,防止调试报错OpenOCDvscodecubeMX VSCODE 插件 Arm Assembly:汇编文件解析C/C:c…...

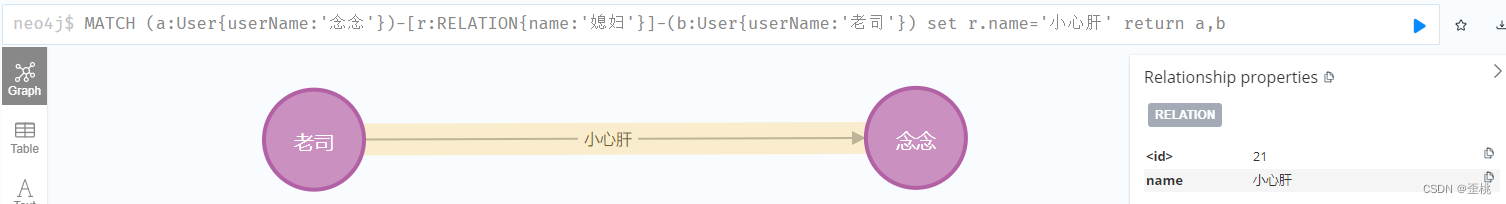
图数据库Neo4j学习二——cypher基本语法
1命名规范 名称应以字母字符开头,不以数字开头,名称不应包含符号,下划线除外可以很长,最多65535( 2^16 - 1) 或65534字符,具体取决于 Neo4j 的版本名称区分大小写。:PERSON和:Person是:person三个不同的标签ÿ…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
