探索容器镜像安全管理之道
邓宇星,Rancher 中国软件架构师,7 年云原生领域经验,参与 Rancher 1.x 到 Rancher 2.x 版本迭代变化,目前负责 Rancher for openEuler(RFO)项目开发。
最近 Rancher v2.7.4 发布了,作为一个安全更新版本,也让大家对软件供应链安全多了一份思考。本文将围绕其中比较流行的容器镜像安全管理进行探讨和实践。
运行环境介绍
| 软件/操作系统 | 版本 |
|---|---|
| Rancher | v2.7.4 |
| Host OS: openEuler | 22.03-LTS-SP1 |
| K8s: RFO | v1.26.5+rfor1 |
| cosign | v2.0.2 |
| Harbor | v2.8.2 |
| Client OS: MacOS | 13.4 |
| Kubewarden | v1.6.0 |
本次实践将使用最新版 Rancher v2.7.4 作为 K8s 集群管理工具。在此之上可安装 Kubewarden UI 作为可视策略管理工具。整体运行架构以及流程如下:

使用 RFO 分发版作为本次下游 K8s 集群,RFO 为 Rancher for openEuler 的简称,是一个基于 openEuler 基础镜像的 RKE2 分发版。同时我们使用 openEuler 作为本次 K8s 的 Host OS,与 RFO 适配性更佳。
RFO 介绍与 Quick Start 请点击:https://gitee.com/openeuler/community/tree/master/sig/sig-rfo
本次使用 Harbor + cosign + Kubewarden 的组合,对容器镜像进行存储/签名/验证操作,cosign 与 harbor v2.5.0+版本有较好的兼容性,能直接在 harbor UI 上看到 cosign 证书配置。经测试 Harbor v2.1.1 版本也可使用 cosign 进行签名,只是 Harbor UI 上显示不太直观。
环境准备
- Harbor 安装请参考官网文档,请尽量使用 https 方式让 Harbor 对外提供服务,并使用可信的证书减少配置步骤。在本次实践当中,我们使用一个免费可信证书来规避此问题。
- cosign 安装参考官方文档,本次使用的是
go install github.com/sigstore/cosign/v2/cmd/cosign@latest的方式安装。 - RFO 参考上文的 quick 地址,本次准备环境使用 1 master + 1 worker 的集群,机器规格都是 4c8g,确保有足够的资源运行所需组件。
- Rancher 使用 Docker run 方式启动,并将 RFO 集群使用 import 方式纳管到 Rancher 中。
Kubewarden 安装
Kubewarden 是一个开源项目,它是针对 Kubernetes 平台的策略引擎。它的目标是通过策略即代码的方式,为 Kubernetes 集群提供强大的安全性和策略控制功能。Kubewarden 可以帮助管理员和开发人员定义和实施各种策略,以确保应用程序和基础设施的安全性和合规性。
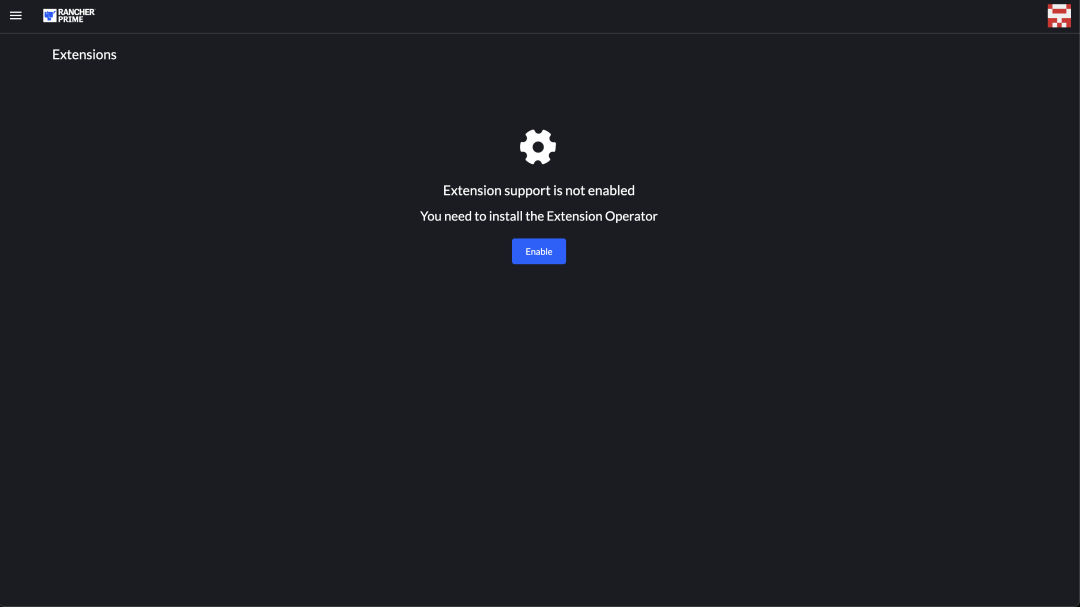
首先,我们需要在 Rancher 开启 extension 以及安装 Kubewarden 插件,从左侧菜单进入 Configuration -> Extensions:

开启 Extensions 后,在 Available 选项卡中,找到 Kubewarden 进行安装:

PS:安装时,如果是国内的环境,容易出现安装插件失败的情况,可以使用以下操作进行修复
进入 local 集群的 workload 页面,编辑cattle-ui-plugin-system命名空间下ui-plugin-operator工作负载配置
在Pod选项卡中,修改Networking配置,添加Host Aliases,配置:185.199.110.133 raw.githubusercontent.com并保存,这样能减少国内 Github 相关域名被 DNS 污染的问题。
安装成功后,刷新页面,并进入下游 RFO 集群管理页面,左侧菜单出现 Kubewarden 管理页面。

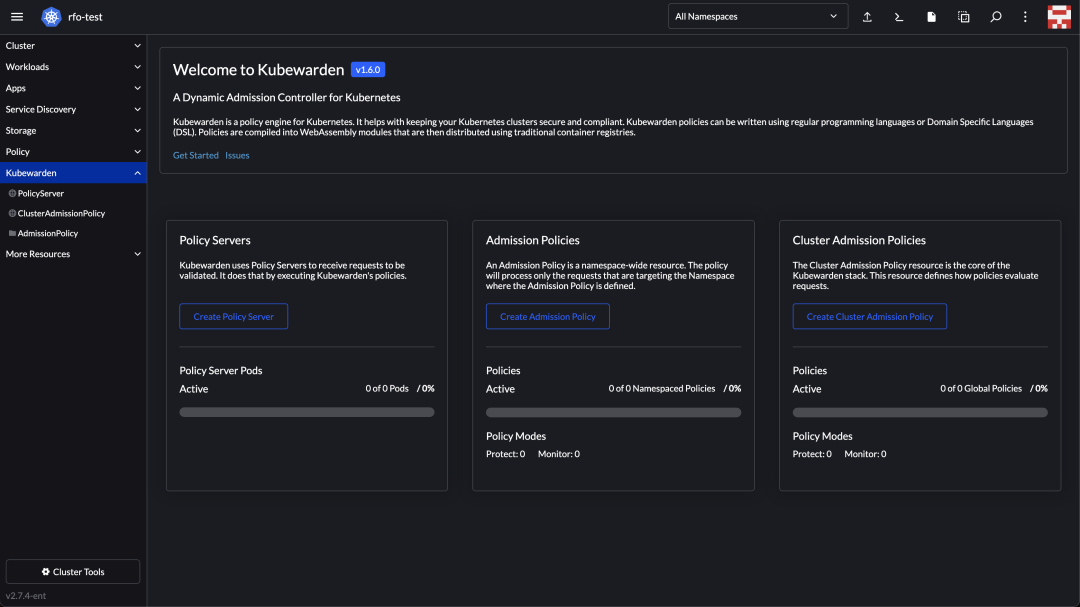
并根据 Kubewarden 安装指引安装 Kubewarden,这个过程需要安装 cert-manager,将 Kubewarden 的 charts repo 添加到 Rancher 中,并在集群中安装 Kubewarden APP。安装成功后,集群中 Kubewarden 页面如下:

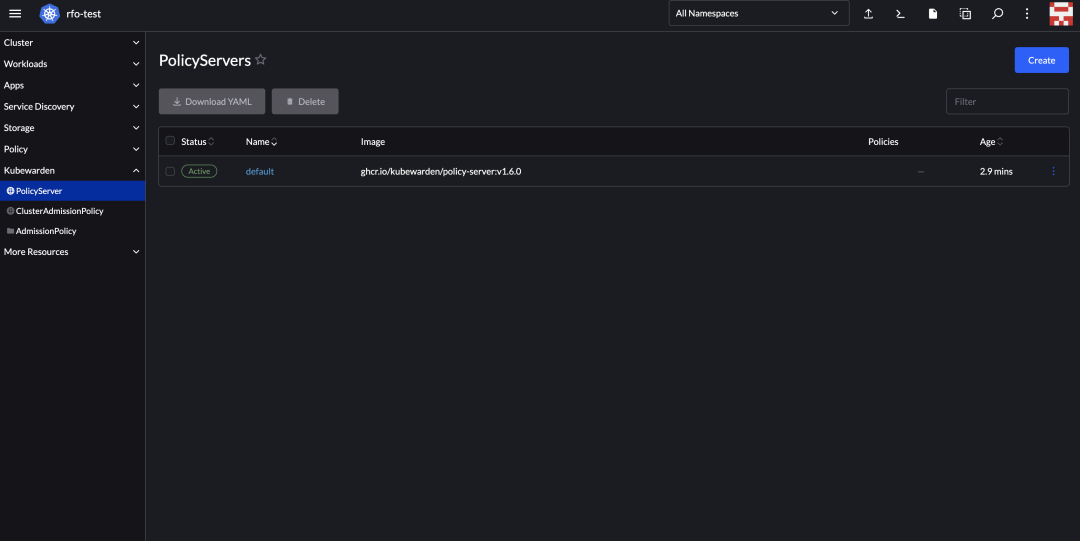
根据提示安装 default-policy-server,这个默认 policy-server 将会使用 validatingwebhookconfigurations 以及 mutatingwebhookconfigurations 进行策略应用。

镜像构建推送并验证
整个镜像推送验证的环节包括:
- 使用 cosign 创建镜像签名密钥
- 在
Kubewarden界面中,创建镜像签名验证策略 - 构建镜像并推送到镜像仓库中
- 对镜像使用 cosign 签名并推送
- 在集群中部署镜像
cosign 创建签名密钥
参考文档,这次我们使用 k8s secret 作为 cosign 的 kms provider,使用以下命令创建密钥:
# 创建 cosign namespace
kubectl create ns cosign
# 使用cosign 创建 key,并存储在 k8s secret中,通过 COSIGN_PASSWORD 指定证书密码,此处为了简化操作,使用了空密码,请在应用时使用密码加强管理
COSIGN_PASSWORD= cosign generate-key-pair k8s://cosign/imagekey
# 通过kubectl 查看secret是否创建成功
kubectl get secret -n cosign imagekey
# NAME TYPE DATA AGE
# imagekey Opaque 3 2m46s
正常情况下,公钥会同时保存在运行目录下的 cosign.pub 文件中。
在 Kubewarden 中创建策略
进入集群下的 Kubewarden 菜单下 ClusterAdmissionPolicy 页面,点击 Create 进入创建页面,查找 Verify Image Signatures:

PS: 在第一次进入时,可能无法看到 artifacthub 中 kubewarden 策略,可以根据页面提示,添加 artifacthub.io 到访问白名单即可查询到配置。
选择 Verify Image Signatures 策略之后,在 General 中填写 Name image-validate,然后切换到 Settings 配置页面中,修改 Signature Type 为 PublicKey:

在 Public Key 下点击 Add 之后,出现 image 输入框,此处需要输入镜像匹配名称,本次填写为 yuxing-test.cnrancher.com/test/*,其中 yuxing-test.cnrancher.com 是本次测试使用的 Harbor 域名,test 为镜像所在项目。
在 Public Keys 下添加我们的证书公钥,内容可以在cosign 创建签名密钥 中找到。输入完成后,点击 Finish 创建完成。
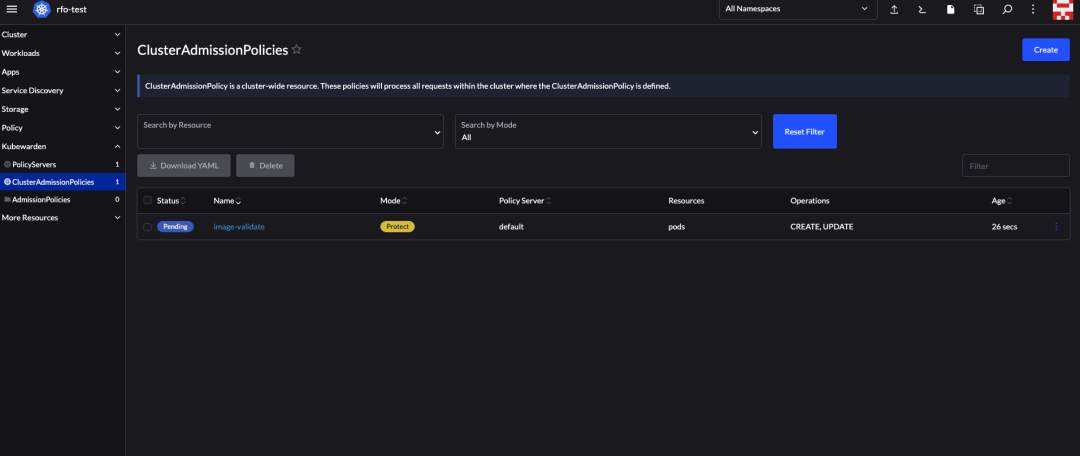
创建完成后,回到 ClusterAdmissionPolicies 列表页面,我们可以看到刚创建的 policy 状态:

等待 Policy 状态为 Active 后生效,过程中 default-policy-server 会重启进行重新配置。若规则配置有问题,可以通过 kubectl get po -n cattle-kubewarden-system 找到 policy-server 并查看日志确认问题。
构建镜像并推送到镜像仓库中
本次简化构建镜像过程,使用 alpine:3.18.0 作为测试目标。
# pull alpine image
docker pull alpine:3.18.0
# retag it to our registry
docker tag $DIGEST yuxing-test.cnrancher.com/test/alpine:3.18.0
# push to registry
docker push yuxing-test.cnrancher.com/test/alpine:3.18.0
使用 cosign 对镜像进行签名:
# get the digest of alpine image, it should be only to diegst for this image and the one we need should be index to 1
IMAGE_DIGEST=`docker inspect --format='{{index .RepoDigests 1}}' yuxing-test.cnrancher.com/test/alpine:3.18.0`
# sign image with key stored in k8s, --tlog-upload=false is aim to not upload transparency log to sigstore server.
cosign sign --key k8s://cosign/imagekey --tlog-upload=false ${IMAGE_DIGEST}
# Pushing signature to: yuxing-test.cnrancher.com/test/alpine
签名完成后,可以登录到 Harbor,查看该镜像的签名情况:

同时我们推送 alpine:3.17.0 镜像到镜像仓库中但不进行 cosign 签名。
docker pull alpine:3.17.0
docker tag alpine:3.17.0 yuxing-test.cnrancher.com/test/alpine:3.17.0
docker push yuxing-test.cnrancher.com/test/alpine:3.17.0
在集群中部署镜像
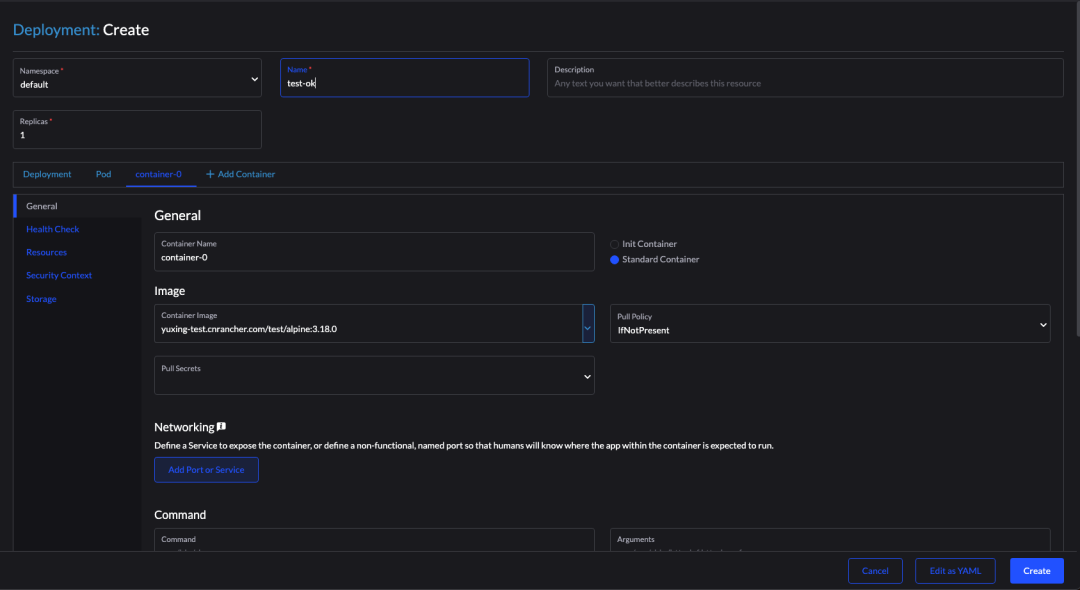
我们在 Rancher UI 上,进入集群管理页面,使用 yuxing-test.cnrancher.com/test/alpine:3.18.0 镜像创建 deployment:

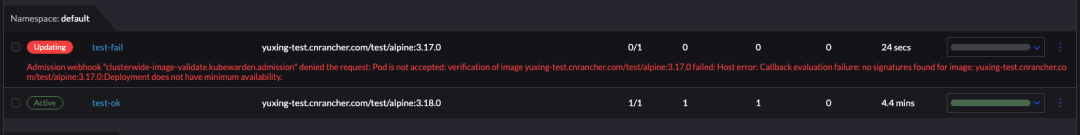
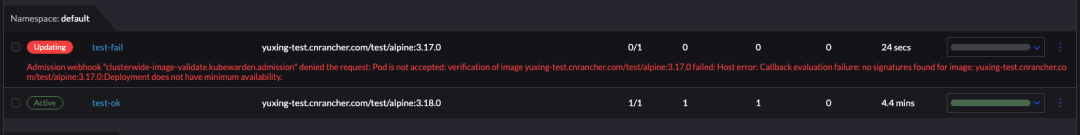
点击创建后,成功部署,并注意到镜像名称被修改为只用 digest 的格式。
然后我们使用没有签名的 alpine:3.17.0 镜像创建 deployment,在创建后,会提示由于无签名而无法创建 pod:

如果我们对 Verify Image Signatures 规则进行调整/升级,并应用到 Deployment/StatefulSet/DaemonSet 等类型上,则会在创建该类型资源时提示错误。
至此,我们完成了整个镜像的构建、签名和部署。
总结与思考
镜像签名的场景,可以应用在容器供应链安全的保障上,增强镜像来源的可信程度,在以下场景能发挥巨大的作用:
- 使用镜像签名对生产环境进行保护,只部署已签名的镜像,减少镜像从其他环境误操作导致进入生产环境的问题。
- 对引入的开源镜像进行可信扫描并签名,进行镜像准入核查。
- 使用签名结合 SBOM(Software Bill of Materials)文档,增强对镜像中的软件进行溯源和审计的能力。
在引入签名的同时,也会带来额外的管理成本:
- 使用
self-generated证书固然很方便,但不利于分发和管理,对于大型的开发团队来说并不是一个好的选择。 - 引入 CA(certificate authority) 管理机构,或使用公开可信的 CA 机构签发的证书进行签名。
- 使用公网中可信 CA 的证书进行签名,需要 CI 环境有互联网访问的能力,并不利于私有环境的场景。cosign 本身也提供基于 sigstore 的 CA 机构
Fulcio签发证书对镜像进行签名的操作。 - 虽然公有云中有提供私有 CA 证书管理服务,但大部分场景下企业需要有自己的证书管理工具与流程,这些流程本身就不利于证书的利用。
- 使用公网中可信 CA 的证书进行签名,需要 CI 环境有互联网访问的能力,并不利于私有环境的场景。cosign 本身也提供基于 sigstore 的 CA 机构
- 对签名密钥的生命周期管理一直都是证书管理领域的大问题,这个问题在容器镜像签名中被放大。对何时需要对证书进行轮换,以及证书轮换时的影响与调整方案,都需要更深入的研究。
相关文章:

探索容器镜像安全管理之道
邓宇星,Rancher 中国软件架构师,7 年云原生领域经验,参与 Rancher 1.x 到 Rancher 2.x 版本迭代变化,目前负责 Rancher for openEuler(RFO)项目开发。 最近 Rancher v2.7.4 发布了,作为一个安全更新版本,也…...

【MySQL】内置函数
🌠 作者:阿亮joy. 🎆专栏:《零基础入门MySQL》 🎇 座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录 👉函…...

使用arm-none-eabi-gcc编译器搭建STM32的Vscode开发环境
工具 make:Windows中没有make,但是可以通过安装MinGW或者MinGW-w64,得到make。gcc-arm-none-eabi:建议最新版,防止调试报错OpenOCDvscodecubeMX VSCODE 插件 Arm Assembly:汇编文件解析C/C:c…...

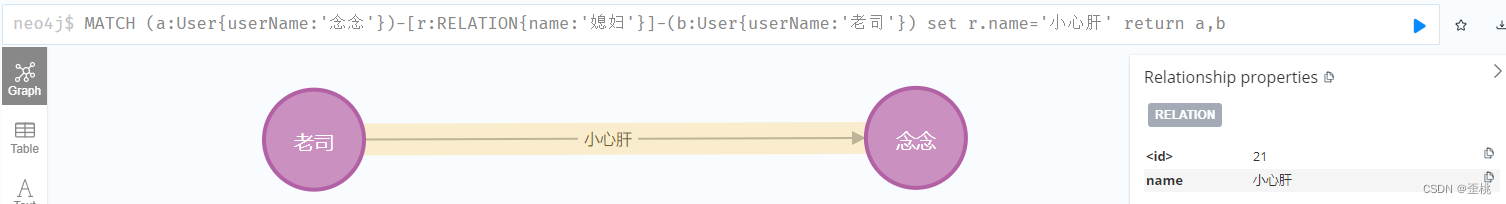
图数据库Neo4j学习二——cypher基本语法
1命名规范 名称应以字母字符开头,不以数字开头,名称不应包含符号,下划线除外可以很长,最多65535( 2^16 - 1) 或65534字符,具体取决于 Neo4j 的版本名称区分大小写。:PERSON和:Person是:person三个不同的标签ÿ…...

ChatGPT:人工智能交互的未来之光
一、ChatGPT:开启自然语言交流新纪元 ChatGPT 是基于 GPT(生成式预训练)技术的最新版本,它采用深度学习模型,通过在大规模文本数据上的预训练来理解自然语言,并生成具有连贯性和合理性的回复。ChatGPT 是一…...

128最长连续数组
题目描述 最长连续序列 https://leetcode.cn/problems/longest-consecutive-sequence/class Solution {public:int longestConsecutive(vector<int>& nums) {unordered_set<int> st(...

redis 1
shell 1:安装1. 源码安装(CENTOS) 2.999:可能会出现得问题1. 编译出错 1:安装 1. 源码安装(CENTOS) 官方下载源码包 wget https://download.redis.io/redis-stable.tar.gz # 安装依赖 yum install gcc解压…...

vue+Element项目中v-for循环+表单验证
如果在Form 表单里有通过v-for动态生成,如何设置验证呢? <el-form ref"ruleFormRef" :model"ruleForm" status-icon :rules"rules" label-width"120px"class"demo-ruleForm" hide-required-aster…...

Day 66-68 主动学习之ALEC
代码: package dl;import java.io.FileReader; import java.util.*; import weka.core.Instances;/*** Active learning through density clustering.*/ public class Alec {/*** The whole dataset.*/Instances dataset;/*** The maximal number of queries that …...

local-path-provisioner与pvc本地磁盘挂载helm部署
1.helm拉取安装包 helm repo add containeroo https://charts.containeroo.ch helm pull containeroo/local-path-provisioner --version 0.0.19 tar -zxvf local-path-provisioner-0.0.19.tgz cd local-path-provisioner mv values.yaml values.yaml.back grep -v "#&qu…...

Visio/PPT/Matlab输出300dpi以上图片【满足标准投稿要求】
1. visio 遵照如下输出选项,另存为tif格式文件时,选择正确输出便是300dpi以上 2. matlab 文件选项选中导出设置,在渲染中选择dpi为600,导出图片即可,科研建议选择tif格式文件 3.ppt 打开注册表,winr键…...

科技UI图标的制作
科技UI图标的制作,效果图如下: 一、新建合成 1、新建合成,命名为合成1,参数设置如下: 2、新建纯色,命名为分形 二、添加分形杂色 1、添加分形杂色 为纯色层“分形”,添加分形杂色,…...

微信小程序将接口返回的文件流预览导出Excel文件并转发
把接口url替换就可以用了 exportExcel () {wx.request({url: importMyApply, //这个地方是你获取二进制流的接口地址method: POST,responseType: "arraybuffer", //特别注意的是此处是请求文件流必须加上的属性,不然你导出到手机上的时候打不开ÿ…...

windows 安装 mongodb 数据库
软件下载 访问官方的下载地址: https://www.mongodb.com/try/download/community ,然后选择对应的版本进行下载 下载好了之后双击进行安装 软件安装 1、点击 next 点击下一步 2、勾选接受协议,点击 next 3、第三页有两个选项&#x…...

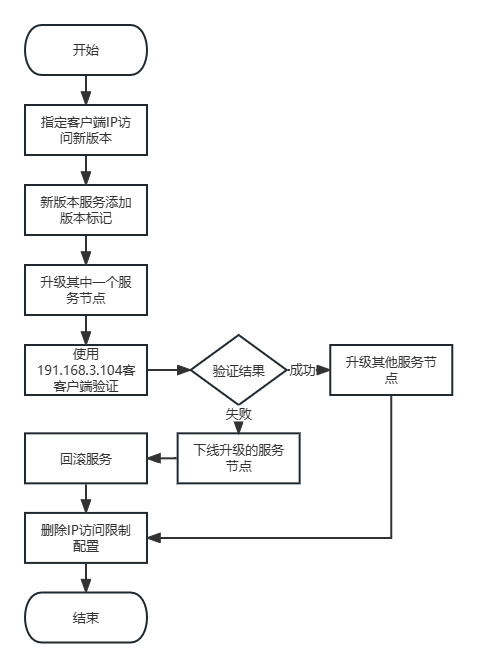
业务不打烊:解决软件系统升级痛点的新方法
数字化时代,随着用户对产品性能和功能要求的不断提升,应用服务升级成了企业保持竞争力的关键之一。然而,传统的应用服务升级往往会给用户带来不必要的中断和不便,这种“伤筋动骨”的升级方式已经无法满足日益增长的用户需求&#…...

csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
文章目录 ⭐前言⭐利用inscode免费开放资源💖 在inscode搭建vue3tsant项目💖 调整配置💖 antd 国际化配置💖 用户store💖 路由权限💖 预览 ⭐结束 ⭐前言 大家好,我是yma16,本文分享…...

通过 CSS 的样式实现语音发送动效类似声音震动的效果
实现效果:一般用于发送语音的时候,出现动画效果 //模版部分 <view class"musical-scale"><view class"scale"><view class"em" v-for"(item,index) in 15" :key"index"></view…...

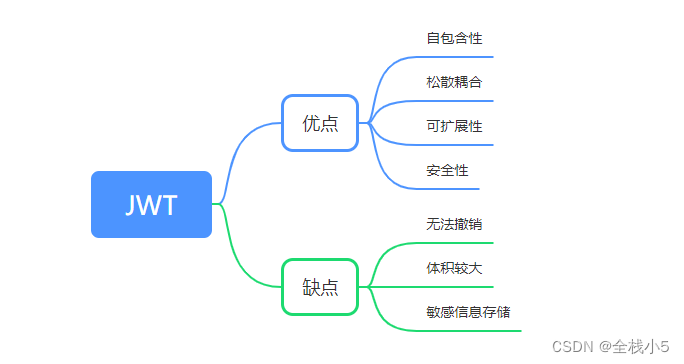
【C#】.Net Framework框架使用JWT
2023年,第31周,第2篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! 本篇文章主要简单讲讲,.Net Framework框架下使用JWT的代码例子,以及他们的基本概念。 2002年微软发布了.net framewo…...

SQL高级教程第三章
SQL CREATE DATABASE 语句 CREATE DATABASE 语句 CREATE DATABASE 用于创建数据库。 SQL CREATE DATABASE 语法 CREATE DATABASE database_name SQL CREATE DATABASE 实例 现在我们希望创建一个名为 "my_db" 的数据库。 我们使用下面的 CREATE DATABASE 语句&…...

vue 3.0 下载本地pdf文件
使用a标签,把pdf文件放到public文件夹下面 <el-form label-width"160px"> <el-form-item label"使用手册"> <div class"form-item-static"> <a href"/使用手册.pdf" target"_blank" class"link&q…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
