csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
文章目录
- ⭐前言
- ⭐利用inscode免费开放资源
- 💖 在inscode搭建vue3+ts+ant项目
- 💖 调整配置
- 💖 antd 国际化配置
- 💖 用户store
- 💖 路由权限
- 💖 预览
- ⭐结束

⭐前言
大家好,我是yma16,本文分享利用inscode搭建vue3(ts)+antd前端模板。
2023 新星计划 vue(ts)+antd赛道报名入口:https://bbs.csdn.net/topics/616574177
搭建vue3+ts+antd的指引:认识vite_vue3 初始化项目到打包
⭐利用inscode免费开放资源
InsCode 是一个一站式的软件开发服务平台,从开发-部署-运维-运营,都可以在 InsCode 轻松完成。 InsCode
为每位开发者提供了免费的 2 核/4 GB 云端开发环境。InsCode 的 Cloud IDE
是运行于浏览器的集成开发环境(IDE),开发者只需要浏览器,有网络环境,就可以随时随地写代码,不用下载安装,不受硬件、环境的影响。InsCode 的 Cloud IDE 底层基于 VSCode 开发,使用体验与桌面版 VS Code
几乎一致,提供了高效的文件搜索、Git 版本控制、Debug 调试、数据库、终端、在线预览等功能。
重点
InsCode 可以一键部署开发的应用,或者直接部署 GitHub 应用。部署后提供独立的域名访问,并永久在线。
💖 在inscode搭建vue3+ts+ant项目
在git仓库拿到https链接(选择我之前搭建的vue3+ts+antd的git仓库导入)

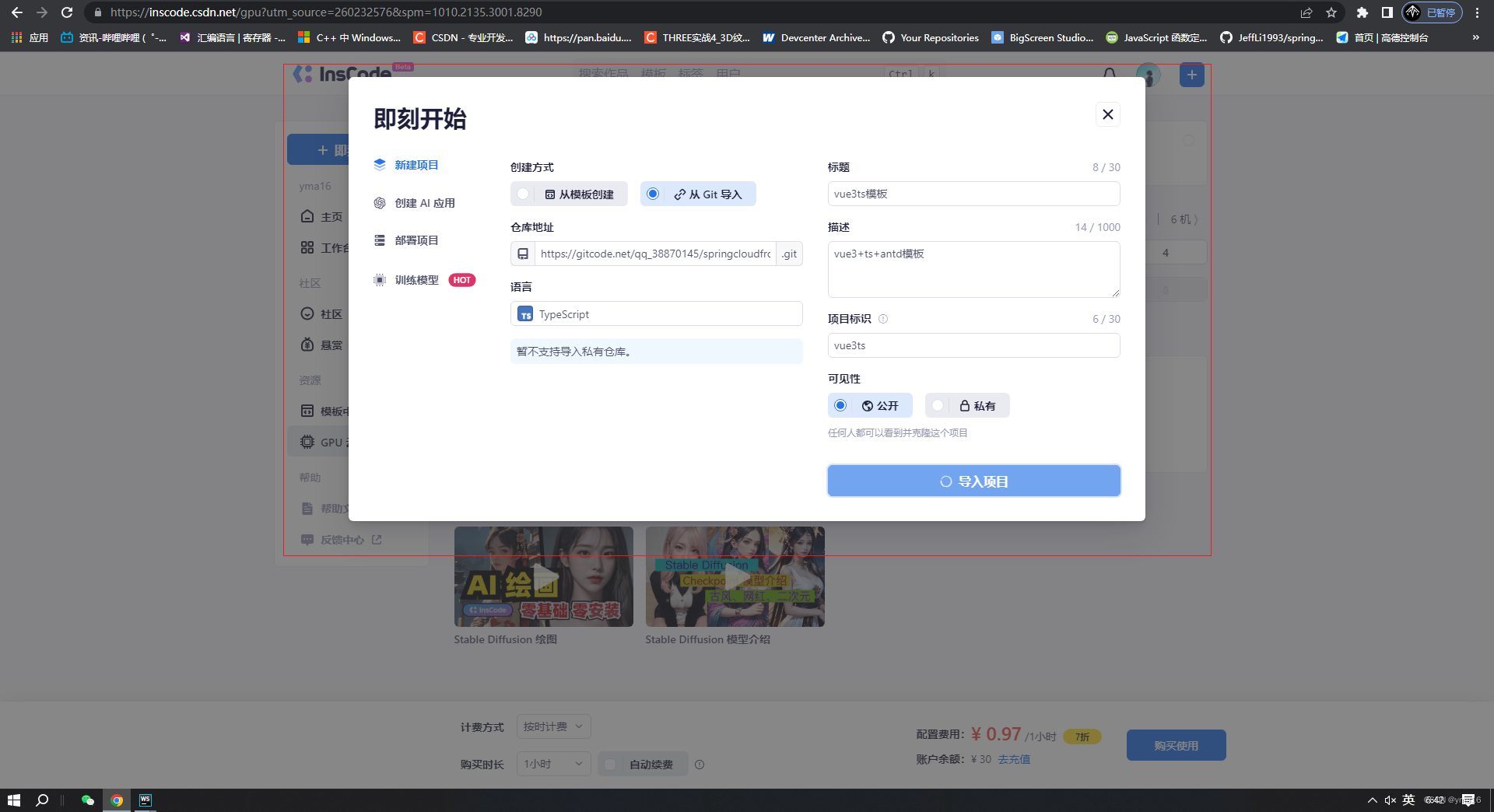
导入inscode作为模板

导入成功!

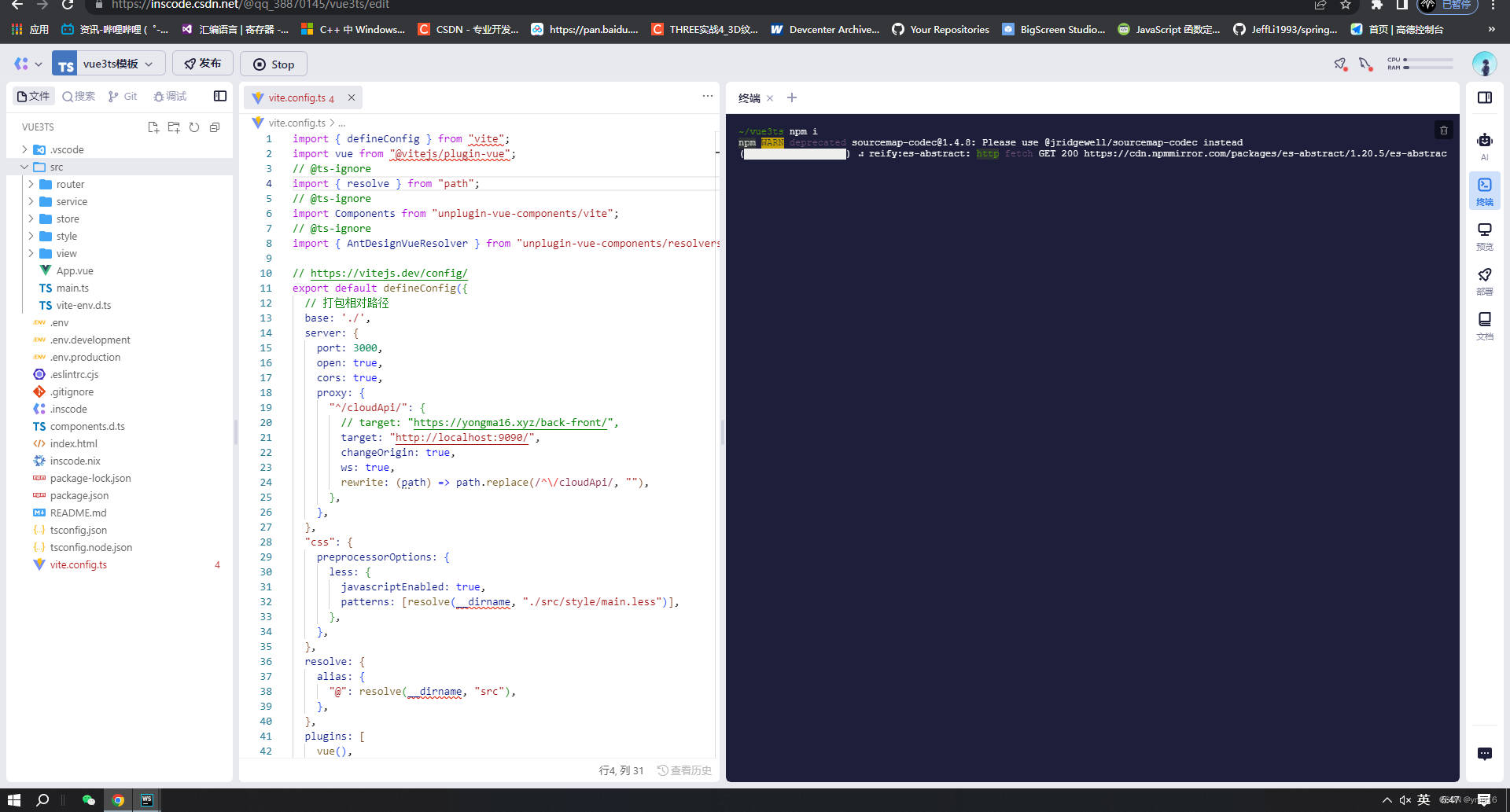
安装依赖
$ npm i

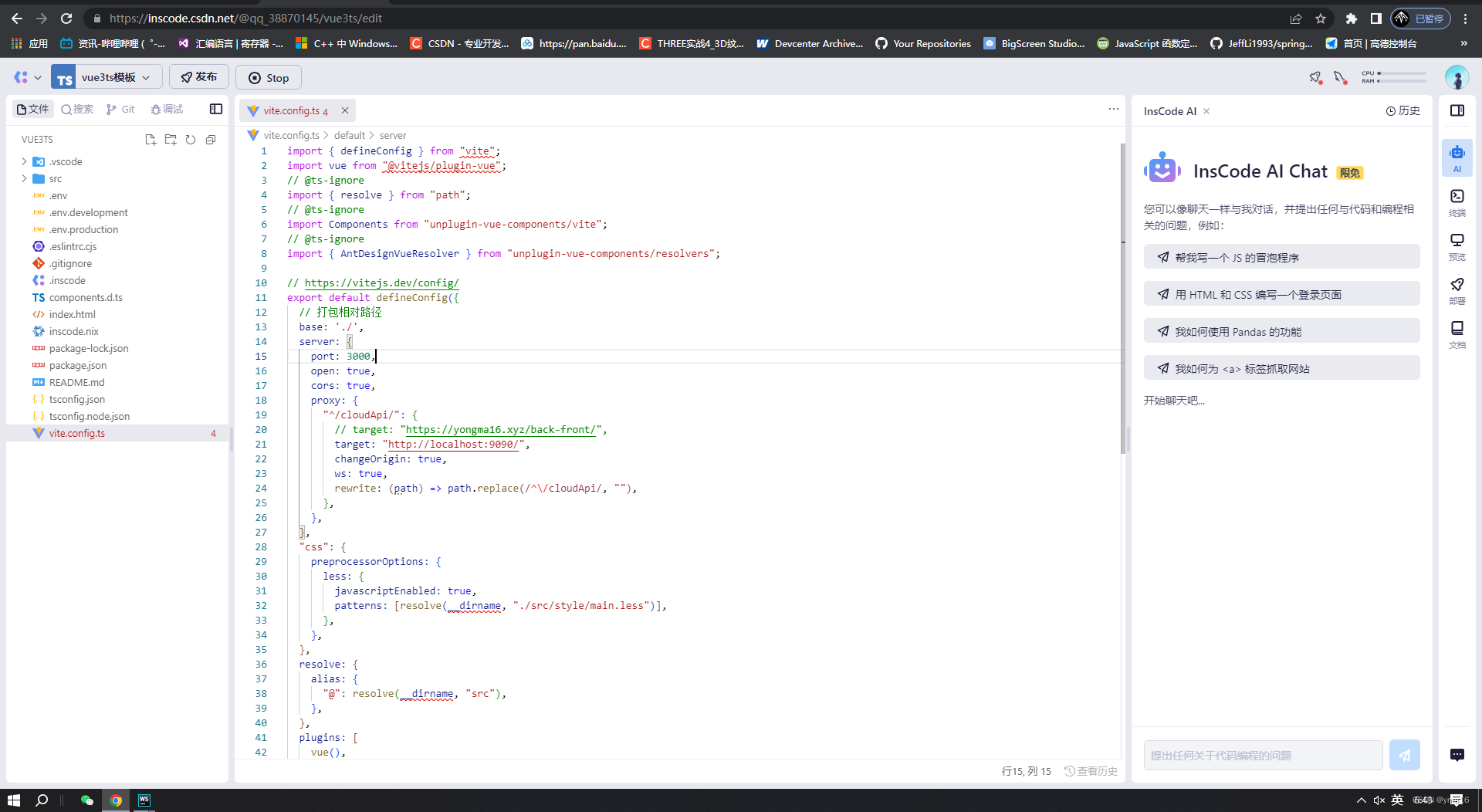
💖 调整配置
vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// @ts-ignore
import { resolve } from "path";
// @ts-ignore
import Components from "unplugin-vue-components/vite";
// @ts-ignore
import { AntDesignVueResolver } from "unplugin-vue-components/resolvers";// https://vitejs.dev/config/
export default defineConfig({// 打包相对路径base: './',server: {host: true,proxy: {"^/cloudApi/": {target: "https://yongma16.xyz/back-front/",changeOrigin: true,ws: true,rewrite: (path) => path.replace(/^\/cloudApi/, ""),},},},"css": {preprocessorOptions: {less: {javascriptEnabled: true,patterns: [resolve(__dirname, "./src/style/main.less")],},},},resolve: {alias: {"@": resolve(__dirname, "src"),},},plugins: [vue(),Components({resolvers: [AntDesignVueResolver()],}),],
});.inscode配置
run = "npm i && npm run dev"[deployment]
build = "npm i && npm run build"
run = "npm run preview"[env]
PATH = "/root/${PROJECT_DIR}/.config/npm/node_global/bin:/root/${PROJECT_DIR}/node_modules/.bin:${PATH}"
XDG_CONFIG_HOME = "/root/.config"
npm_config_prefix = "/root/${PROJECT_DIR}/.config/npm/node_global"💖 antd 国际化配置
app.ts
<script setup lang="ts">
import { ref } from "vue";
import zhCN from "ant-design-vue/es/locale/zh_CN";
import dayjs from "dayjs";
import "dayjs/locale/zh-cn";
dayjs.locale("zh-cn");
const locale = ref(zhCN);
</script><template><!-- 国际化配置--><a-config-provider :locale="locale"><div id="app"><router-view/></div></a-config-provider>
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}#app{width: 100vw;height: 100vh;}
</style>💖 用户store
user.ts
// initial state
import { loginUser } from "../../service/user/userApi";
import { message } from "ant-design-vue";const state = () => ({userInfo: {},
});
// getters
const getters = {// @ts-ignoreuserInfo: (state, getters, rootState) => {const userInfoPermission =window.localStorage.getItem("userInfoPermission");const userInfo = userInfoPermission ? JSON.parse(userInfoPermission) : {};return state.userInfo || userInfo;},
};// actions
// @ts-ignore
const actions = {// @ts-ignoresetUserInfoAction({ commit, state }, userInfo) {commit("setUserInfo", userInfo);},// @ts-ignoregetUserInfoAction({ state }) {const userInfoPermission =window.localStorage.getItem("userInfoPermission");const userInfo = userInfoPermission ? JSON.parse(userInfoPermission) : {};return state.userInfo || userInfo;},// @ts-ignoreasync loginUser({ commit, state }, params):Promise<void> {return new Promise(async (resolve: any, reject: any) => {try {console.log('params________',params)const res:any = await loginUser(params);console.log("res ____________", res);const data=res?.dataconsole.log('data',data)if (data?.code === 200) {const userInfo = data.data;commit("setUserInfo", userInfo);window.localStorage.setItem("userInfoPermission",JSON.stringify(userInfo));message.success(data?.message);} else {message.warning(data?.message);}resolve({ data});} catch (r: any) {console.log('r',r)message.error(JSON.stringify(r));reject(r);}});},
};// mutations
const mutations = {// @ts-ignoresetUserInfo(state, userInfo) {console.log("set info", userInfo);window.localStorage.setItem("userInfoPermission", JSON.stringify(userInfo));state.userInfo = userInfo;},
};export default {namespaced: true,state,getters,actions,mutations,
};index.ts
import { createStore, createLogger } from "vuex";
import user from "./modules/user";const debug = process.env.NODE_ENV !== "production";export default createStore({modules: {user,},strict: debug,plugins: debug ? [createLogger()] : [],
});💖 路由权限
router/index.ts
// import { useStore } from "vuex";
import * as VueRouter from "vue-router";import store from "../store/index.js";/*** 基础路由* @type { *[] }*/
const constantRouterMap: any = [{path: "/",name: "dashboard",// @ts-ignorecomponent: () => import("@/view/layout/Layout.vue"),meta: { title: "首页" },},{path: "/login",name: "login",// @ts-ignorecomponent: () => import("@/view/user/Login.vue"),meta: { title: "登录" },},{path: "/register",name: "register",// @ts-ignorecomponent: () => import("@/view/user/Register.vue"),meta: { title: "注册" },},
];// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router: any = VueRouter.createRouter({// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。history: VueRouter.createWebHashHistory(),routes: constantRouterMap,
});
// 路由权限 beforeResolve
router.beforeResolve(async (to: any, from: any, next: any) => {// 登录if (to.name === "login" || to.name === "register") {console.warn("login|register");next();}// 用户信息const userInfoPermission: any =window.localStorage.getItem("userInfoPermission");const params = userInfoPermission ? JSON.parse(userInfoPermission) : {};if (params) {console.log("store", store);console.log("params", params);try{const {data}=await store.dispatch("user/loginUser", params);if (data?.code===200) {next();}}catch(r){console.log('r',r)return next({ name: "login" });}}// 返回登录return next({ name: "login" });
});
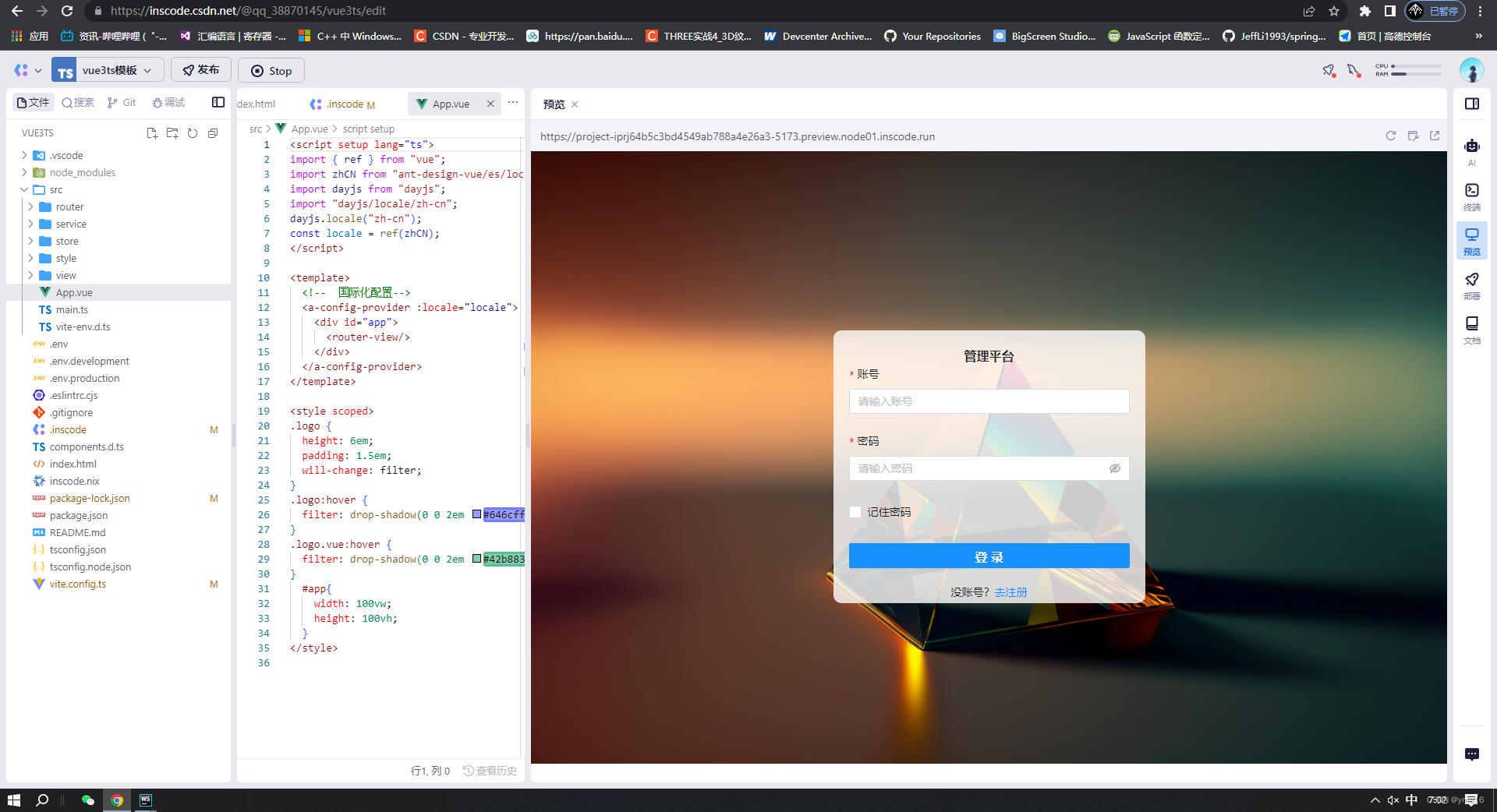
export default router;💖 预览
运行指令
npm i && npm run dev
运行成功截图:

inscode资源如下:
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
文章目录 ⭐前言⭐利用inscode免费开放资源💖 在inscode搭建vue3tsant项目💖 调整配置💖 antd 国际化配置💖 用户store💖 路由权限💖 预览 ⭐结束 ⭐前言 大家好,我是yma16,本文分享…...

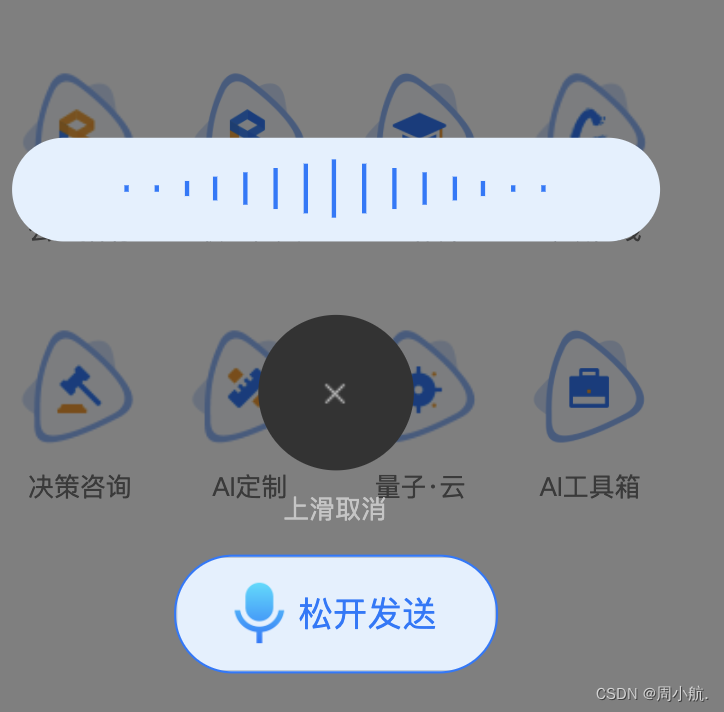
通过 CSS 的样式实现语音发送动效类似声音震动的效果
实现效果:一般用于发送语音的时候,出现动画效果 //模版部分 <view class"musical-scale"><view class"scale"><view class"em" v-for"(item,index) in 15" :key"index"></view…...

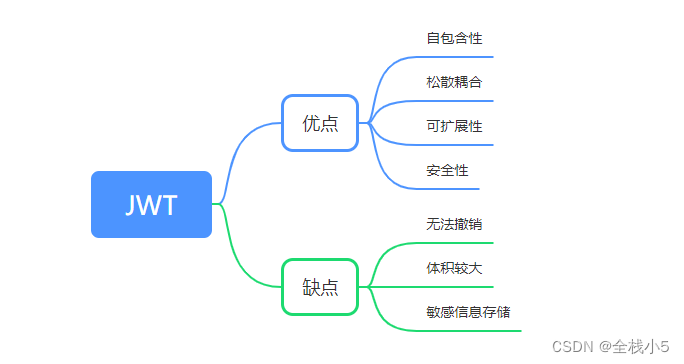
【C#】.Net Framework框架使用JWT
2023年,第31周,第2篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! 本篇文章主要简单讲讲,.Net Framework框架下使用JWT的代码例子,以及他们的基本概念。 2002年微软发布了.net framewo…...

SQL高级教程第三章
SQL CREATE DATABASE 语句 CREATE DATABASE 语句 CREATE DATABASE 用于创建数据库。 SQL CREATE DATABASE 语法 CREATE DATABASE database_name SQL CREATE DATABASE 实例 现在我们希望创建一个名为 "my_db" 的数据库。 我们使用下面的 CREATE DATABASE 语句&…...

vue 3.0 下载本地pdf文件
使用a标签,把pdf文件放到public文件夹下面 <el-form label-width"160px"> <el-form-item label"使用手册"> <div class"form-item-static"> <a href"/使用手册.pdf" target"_blank" class"link&q…...

平板用的触控笔什么牌子好?ipad第三方电容笔推荐
随着技术的发展,出现了各种各样的平板电容笔。一支好的电容笔,不但可以极大地提升我们的工作效率,还可以极大地提升我们的学习效果。平替的电容笔,无论是在技术方面,还是在质量方面,都还有很大的提升空间&a…...

【Unity2D】相机移动以及设置相机边界
添加相机 添加相机时,首先需要在unity中添加 Cinemachine 包 第一次使用这个包时,需要在Package Manager中搜索并安装 安装Camera Mechine包后,添加2D Camera 设置跟随对象为Ruby (从Hierarchy中将Ruby拖动到Follow中࿰…...

和chatgpt学架构04-路由开发
目录 1 什么是路由2 如何设置路由2.1 安装依赖2.2 创建路由文件2.3 创建首页2.4 编写HomePage2.5 更新路由配置2.6 让路由生效 3 测试总结 要想使用vue实现页面的灵活跳转,其中路由配置是必不可少的,我们在做开发的时候,先需要了解知识点&…...

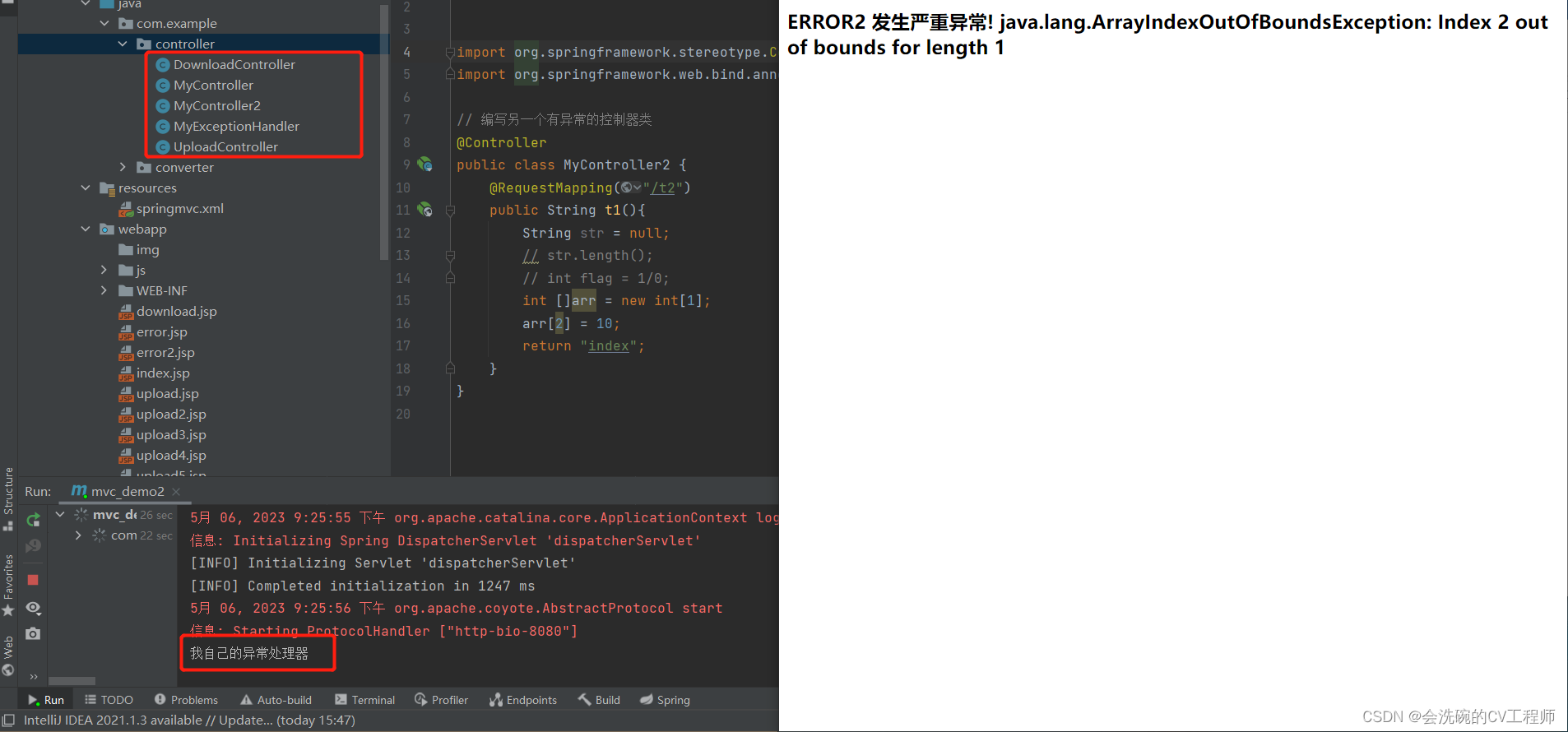
Spring MVC异常处理【单个控制异常处理器、全局异常处理器、自定义异常处理器】
目录 一、单个控制器异常处理 1.1 控制器方法 1.2 编写出错页面 1.3 测试结果 二、全局异常处理 2.1 一个有异常的控制器类 2.2 全局异常处理器类 2.3 测试结果 三、自定义异常处理器 3.1 自定义异常处理器 3.2 测试结果 往期专栏&文章相关导读 1. Maven系列…...

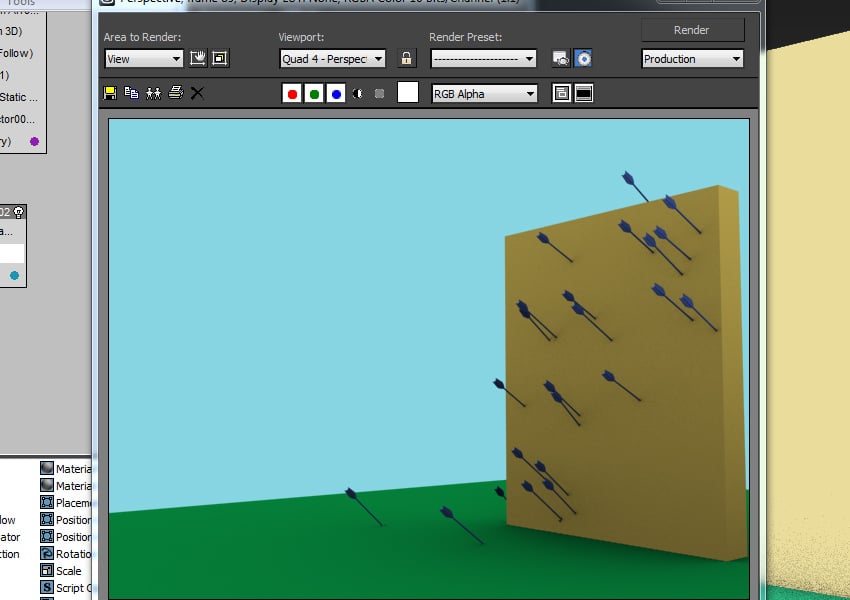
使用3ds Max粒子系统创建飞天箭雨特效场景
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 设置箭头 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 我使用多边形建模技术制作了一个简单的箭头,我将 在教程中使用。.max您可以从 下载部分。 箭头.max 步骤 3 将此箭头重命名为静态…...

【朴素贝叶斯实例】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

MPAS跨尺度、可变分辨率模式
跨尺度预测模式(The Model for Prediction Across Scales - MPAS)是由洛斯阿拉莫斯实验室和美国国家大气研究中心(NCAR)共同开发,其由3个部分组成,分别称为 MPAS-A(大气模型)、MPAS-O(海洋模型&…...

微信小程序对接SSE接口记录
微信小程序对接SSE接口记录 需求:公司项目对接gpt,gpt产生的结果是分段返回,所以要求在产生结果时,有打字机的效果。原本是由定时器调用,后来优化改为服务端使用SSE接口。小程序使用起来比较方便,但是要求…...

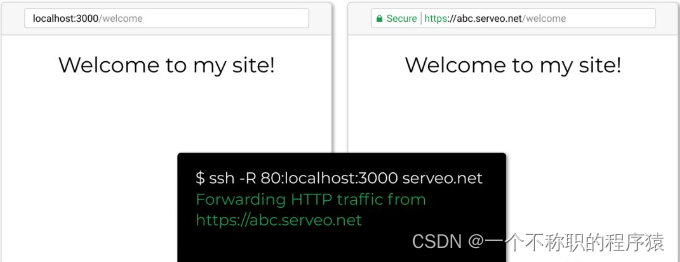
Ngrok 的绝佳替代品,内网穿透神器 Serveo
什么是 Serveo Serveo 是一个免费的内网穿透服务,Serveo 可以将本地计算机暴露在互联网上,官方声称其为 Ngrok 的绝佳替代品。 Serveo 其最大优点是使用现有的 SSH 客户端,无需安装任何客户端软件即可完成端口转发。 Serveo 工作原理很简单…...

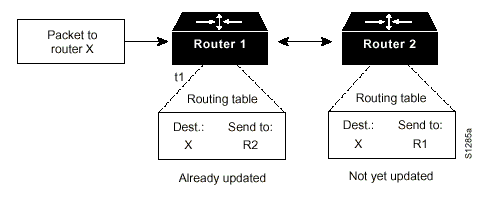
网络知识点之-路由
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。路由工作在OSI参考模型第三层——网络层的数据包转发设备。路由器通过转发数据包来实现网络互连。虽然路由器可以支持多种协议(如TCP/IP、IPX/SPX、AppleTa…...

input 框如何移动光标,设置光标位置?
获取 input 光标位置 const inputDom document.getElementById("input") const selectionStart inputDom.selectionStart设置 input 光标 inputDom.focus() // focus() 异步,所以加了 setTimeout setTimeout(() > {const nextSelection selection…...

linux内核系统调用学习5:SYSCALL_DEFINE<0-6>
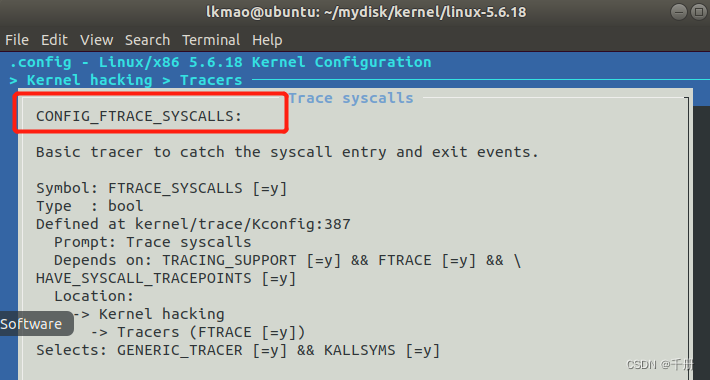
系统调用最大参数是6,由下面这个宏定义,位于文件include\linux\syscalls.h #define SYSCALL_DEFINE_MAXARGS 6 SYSCALL_DEFINE0(fork) fork:系统调用名。 SYSCALL_DEFINE1(set_tid_address, int __user *, tidptr) set_tid_address&#x…...
)
maven镜像仓库配置(多镜像自动切换)
大家在使用IDEA的时候会遇到这样的一个问题,就是在下载源代码和资源文档的时候,有些镜像仓库里面没有源代码和资源文档,然后会导致下载失败。 这时候就需要多个镜像仓库的地址了。 附上我自己的配置文件: <mirrors><!--…...

ChatGPT在智能监控和安防系统中的应用如何?
ChatGPT在智能监控和安防系统中有着广泛的应用潜力。智能监控和安防系统是利用人工智能和计算机视觉技术来实现对环境的实时监控和安全保障的系统。ChatGPT作为一种通用的预训练语言模型,可以在智能监控和安防系统中发挥以下作用: 1. **智能视频监控**&…...

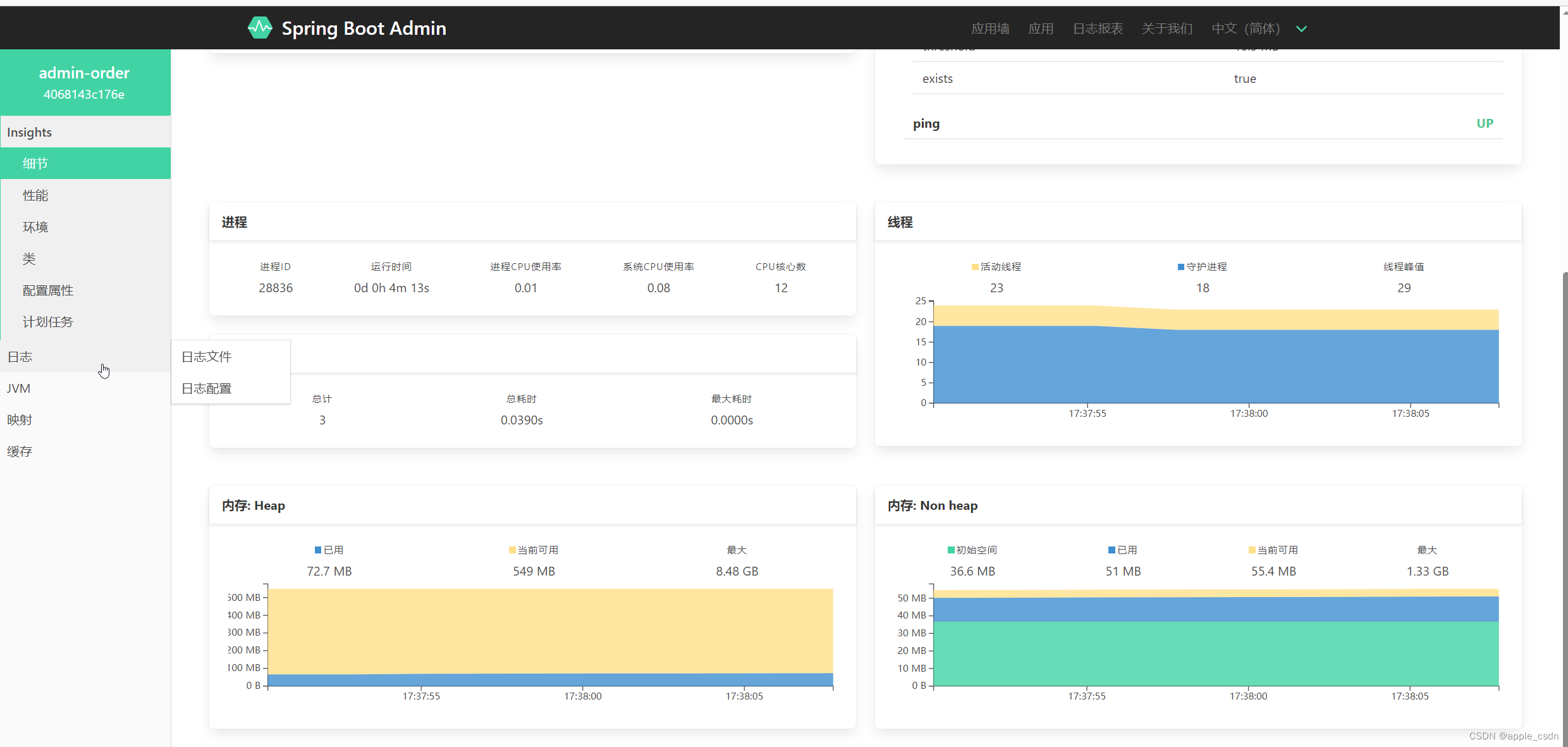
【Spring Boot Admin】介绍以及使用
介绍 概述 Spring Boot Admin是一个监控工具,旨在以一种漂亮且易于访问的方式可视化Spring Boot Actuators提供的信息。 主要功能点 显示应用程序的监控状态应用程序上下线监控查看 JVM,线程信息可视化的查看日志以及下载日志文件动态切换日志级别Http…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
