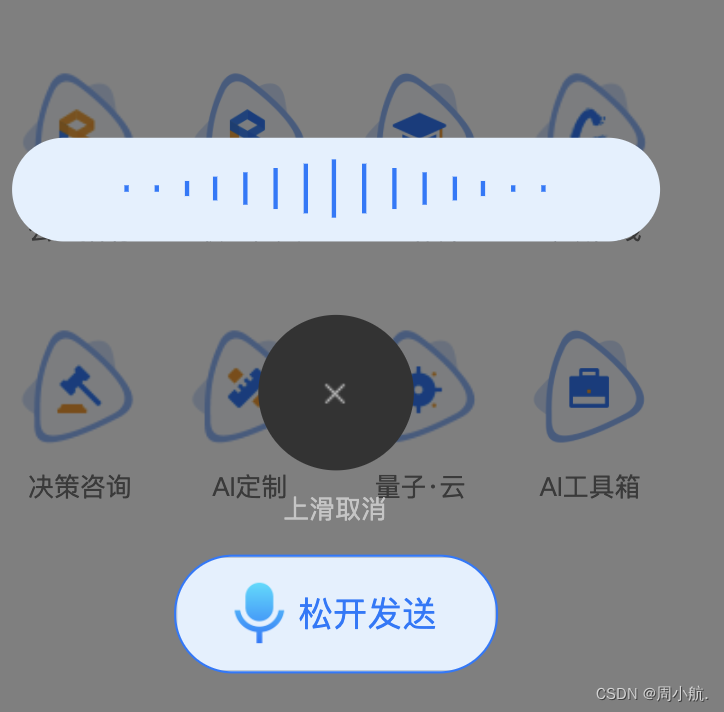
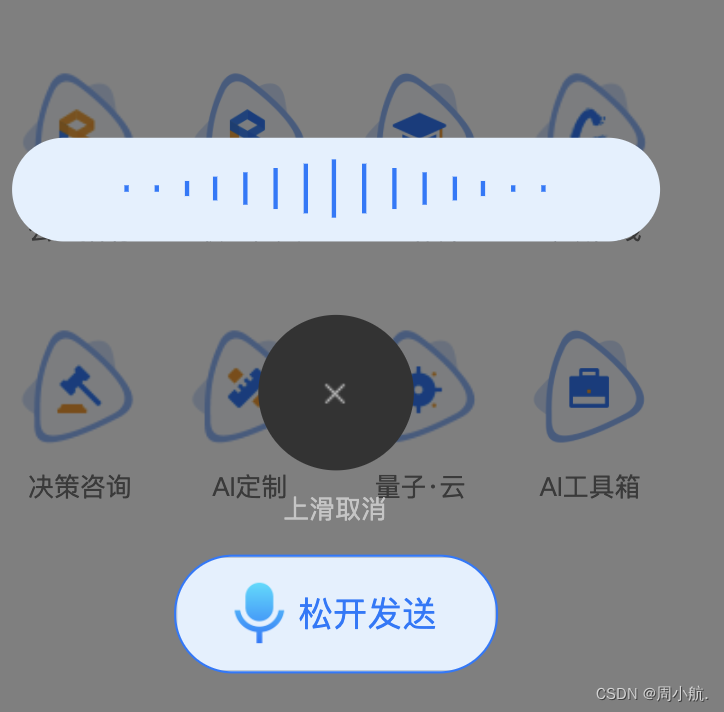
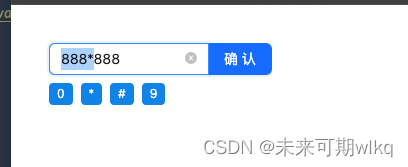
通过 CSS 的样式实现语音发送动效类似声音震动的效果
实现效果:一般用于发送语音的时候,出现动画效果

//模版部分
<view class="musical-scale"><view class="scale"><view class="em" v-for="(item,index) in 15" :key="index"></view></view>
</view>//css样式+动画
.musical-scale {position: absolute;bottom: 50%;width: 80%;height: 96rpx;background-color: #E2F0FF;border-radius: 48rpx;z-index: 1;text-align: center;display: flex;flex-direction: column;align-items: center;justify-content: center;.scale {width: 65%;height: 56rpx;display: flex;align-items: center;justify-content: space-between;.em {display: block;background: #007AFF;width: 4rpx;height: 10%;float: left;&:last-child {margin-right: 0px;}&:nth-child(1),&:nth-child(15) {animation: load 2.5s 1.4s infinite linear;}&:nth-child(2),&:nth-child(14) {animation: load 2.5s 1.2s infinite linear;}&:nth-child(3),&:nth-child(13) {animation: load 2.5s 1s infinite linear;}&:nth-child(4),&:nth-child(12) {animation: load 2.5s 0.8s infinite linear;}&:nth-child(5),&:nth-child(11) {animation: load 2.5s 0.6s infinite linear;}&:nth-child(6),&:nth-child(10) {animation: load 2.5s 0.4s infinite linear;}&:nth-child(7),&:nth-child(9) {animation: load 2.5s 0.2s infinite linear;}&:nth-child(8) {animation: load 2.5s 0s infinite linear;}@keyframes load {0% {height: 10%;}50% {height: 100%;}100% {height: 10%;}}}}}
在模板中,该区域具有 musical-scale 类,以设置其样式属性。在该区域内部,有一个 scale 类的容器,容器内部通过 v-for 遍历生成了15个 em 元素,每个 em 元素都会应用动画效果。通过 @keyframes 定义的 load 动画,控制了 em 元素的高度从10%到100%再到10%的变化过程,形成了录音的动画效果。
总结起来,这段代码实现了一个简单的录音动画效果,通过 CSS 的样式定义和动画关键帧的设置,使得一组垂直排列的短竖条在高度上呈现周期性的变化,形成了类似声音震动的效果。
相关文章:

通过 CSS 的样式实现语音发送动效类似声音震动的效果
实现效果:一般用于发送语音的时候,出现动画效果 //模版部分 <view class"musical-scale"><view class"scale"><view class"em" v-for"(item,index) in 15" :key"index"></view…...

【C#】.Net Framework框架使用JWT
2023年,第31周,第2篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! 本篇文章主要简单讲讲,.Net Framework框架下使用JWT的代码例子,以及他们的基本概念。 2002年微软发布了.net framewo…...

SQL高级教程第三章
SQL CREATE DATABASE 语句 CREATE DATABASE 语句 CREATE DATABASE 用于创建数据库。 SQL CREATE DATABASE 语法 CREATE DATABASE database_name SQL CREATE DATABASE 实例 现在我们希望创建一个名为 "my_db" 的数据库。 我们使用下面的 CREATE DATABASE 语句&…...

vue 3.0 下载本地pdf文件
使用a标签,把pdf文件放到public文件夹下面 <el-form label-width"160px"> <el-form-item label"使用手册"> <div class"form-item-static"> <a href"/使用手册.pdf" target"_blank" class"link&q…...

平板用的触控笔什么牌子好?ipad第三方电容笔推荐
随着技术的发展,出现了各种各样的平板电容笔。一支好的电容笔,不但可以极大地提升我们的工作效率,还可以极大地提升我们的学习效果。平替的电容笔,无论是在技术方面,还是在质量方面,都还有很大的提升空间&a…...

【Unity2D】相机移动以及设置相机边界
添加相机 添加相机时,首先需要在unity中添加 Cinemachine 包 第一次使用这个包时,需要在Package Manager中搜索并安装 安装Camera Mechine包后,添加2D Camera 设置跟随对象为Ruby (从Hierarchy中将Ruby拖动到Follow中࿰…...

和chatgpt学架构04-路由开发
目录 1 什么是路由2 如何设置路由2.1 安装依赖2.2 创建路由文件2.3 创建首页2.4 编写HomePage2.5 更新路由配置2.6 让路由生效 3 测试总结 要想使用vue实现页面的灵活跳转,其中路由配置是必不可少的,我们在做开发的时候,先需要了解知识点&…...

Spring MVC异常处理【单个控制异常处理器、全局异常处理器、自定义异常处理器】
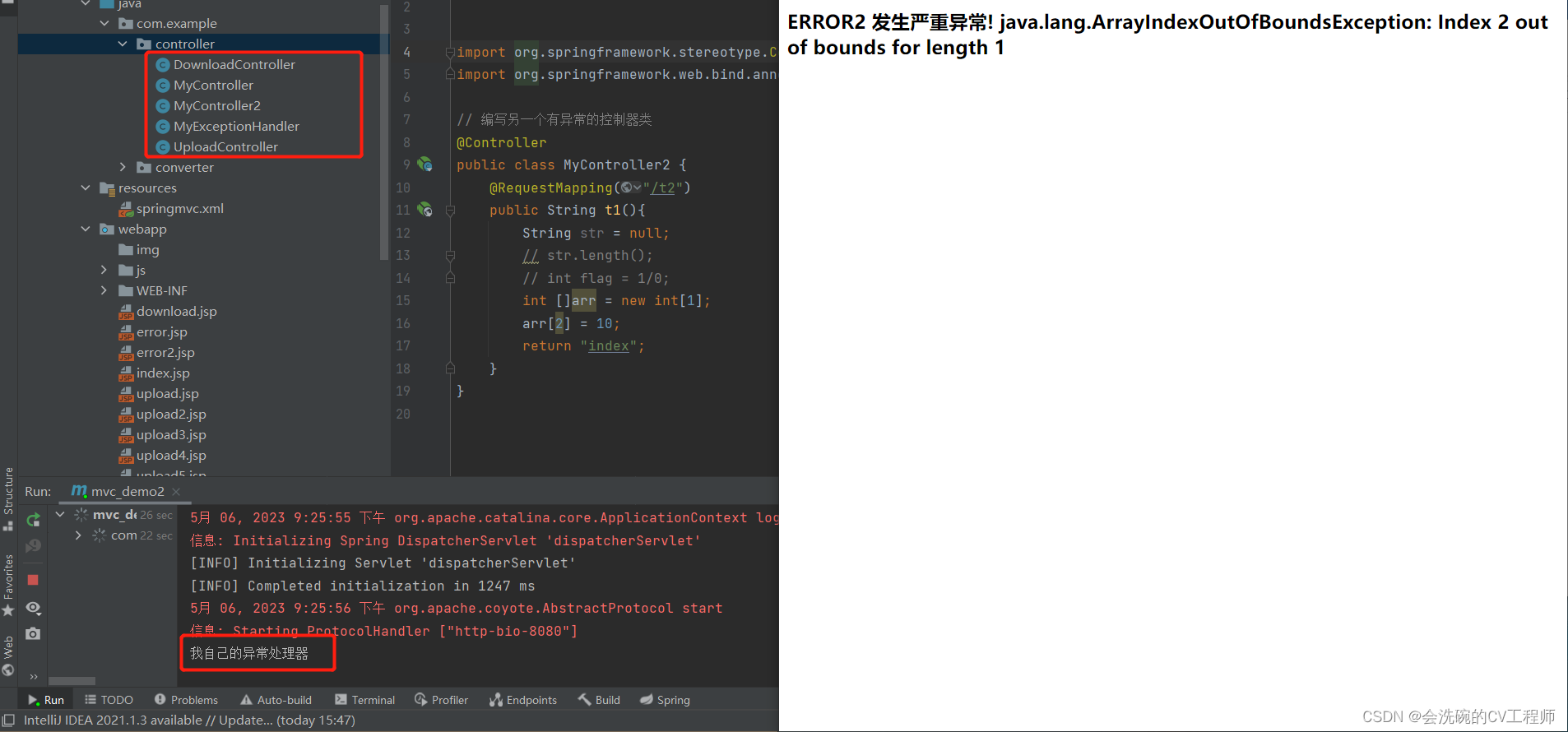
目录 一、单个控制器异常处理 1.1 控制器方法 1.2 编写出错页面 1.3 测试结果 二、全局异常处理 2.1 一个有异常的控制器类 2.2 全局异常处理器类 2.3 测试结果 三、自定义异常处理器 3.1 自定义异常处理器 3.2 测试结果 往期专栏&文章相关导读 1. Maven系列…...

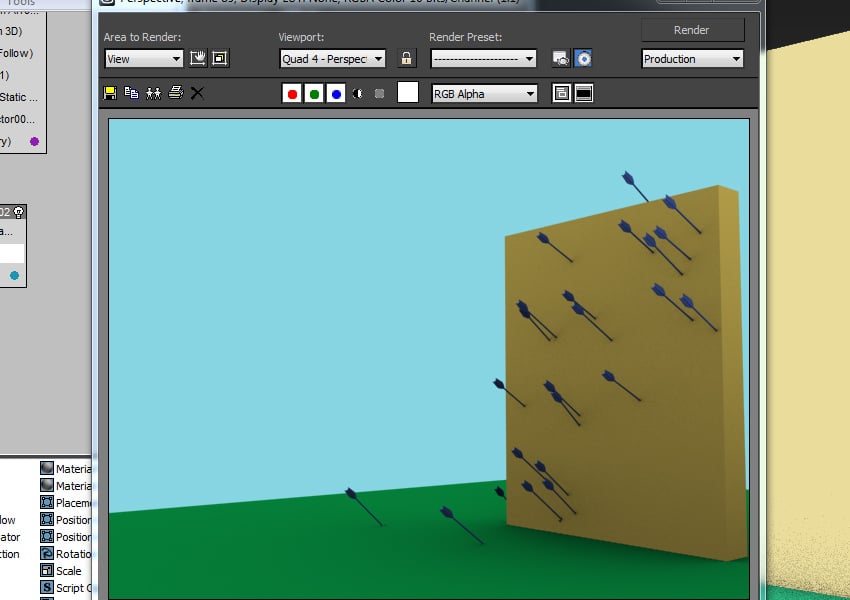
使用3ds Max粒子系统创建飞天箭雨特效场景
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 设置箭头 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 我使用多边形建模技术制作了一个简单的箭头,我将 在教程中使用。.max您可以从 下载部分。 箭头.max 步骤 3 将此箭头重命名为静态…...

【朴素贝叶斯实例】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

MPAS跨尺度、可变分辨率模式
跨尺度预测模式(The Model for Prediction Across Scales - MPAS)是由洛斯阿拉莫斯实验室和美国国家大气研究中心(NCAR)共同开发,其由3个部分组成,分别称为 MPAS-A(大气模型)、MPAS-O(海洋模型&…...

微信小程序对接SSE接口记录
微信小程序对接SSE接口记录 需求:公司项目对接gpt,gpt产生的结果是分段返回,所以要求在产生结果时,有打字机的效果。原本是由定时器调用,后来优化改为服务端使用SSE接口。小程序使用起来比较方便,但是要求…...

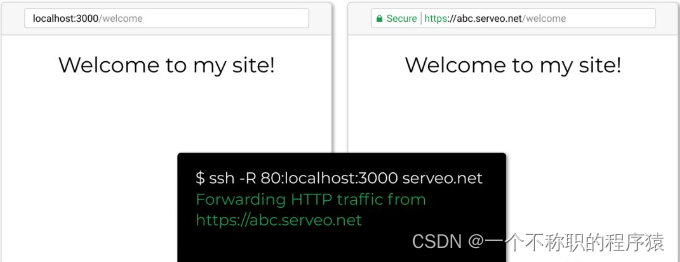
Ngrok 的绝佳替代品,内网穿透神器 Serveo
什么是 Serveo Serveo 是一个免费的内网穿透服务,Serveo 可以将本地计算机暴露在互联网上,官方声称其为 Ngrok 的绝佳替代品。 Serveo 其最大优点是使用现有的 SSH 客户端,无需安装任何客户端软件即可完成端口转发。 Serveo 工作原理很简单…...

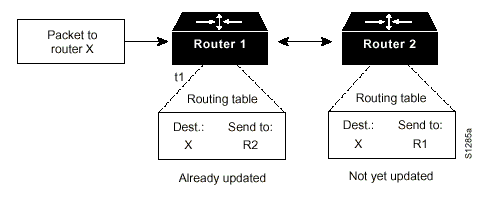
网络知识点之-路由
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。路由工作在OSI参考模型第三层——网络层的数据包转发设备。路由器通过转发数据包来实现网络互连。虽然路由器可以支持多种协议(如TCP/IP、IPX/SPX、AppleTa…...

input 框如何移动光标,设置光标位置?
获取 input 光标位置 const inputDom document.getElementById("input") const selectionStart inputDom.selectionStart设置 input 光标 inputDom.focus() // focus() 异步,所以加了 setTimeout setTimeout(() > {const nextSelection selection…...

linux内核系统调用学习5:SYSCALL_DEFINE<0-6>
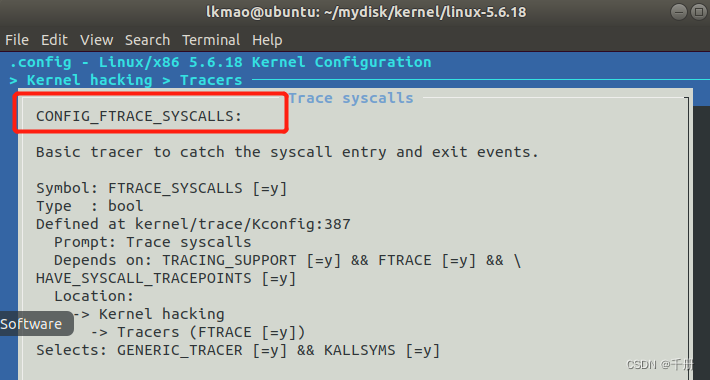
系统调用最大参数是6,由下面这个宏定义,位于文件include\linux\syscalls.h #define SYSCALL_DEFINE_MAXARGS 6 SYSCALL_DEFINE0(fork) fork:系统调用名。 SYSCALL_DEFINE1(set_tid_address, int __user *, tidptr) set_tid_address&#x…...
)
maven镜像仓库配置(多镜像自动切换)
大家在使用IDEA的时候会遇到这样的一个问题,就是在下载源代码和资源文档的时候,有些镜像仓库里面没有源代码和资源文档,然后会导致下载失败。 这时候就需要多个镜像仓库的地址了。 附上我自己的配置文件: <mirrors><!--…...

ChatGPT在智能监控和安防系统中的应用如何?
ChatGPT在智能监控和安防系统中有着广泛的应用潜力。智能监控和安防系统是利用人工智能和计算机视觉技术来实现对环境的实时监控和安全保障的系统。ChatGPT作为一种通用的预训练语言模型,可以在智能监控和安防系统中发挥以下作用: 1. **智能视频监控**&…...

【Spring Boot Admin】介绍以及使用
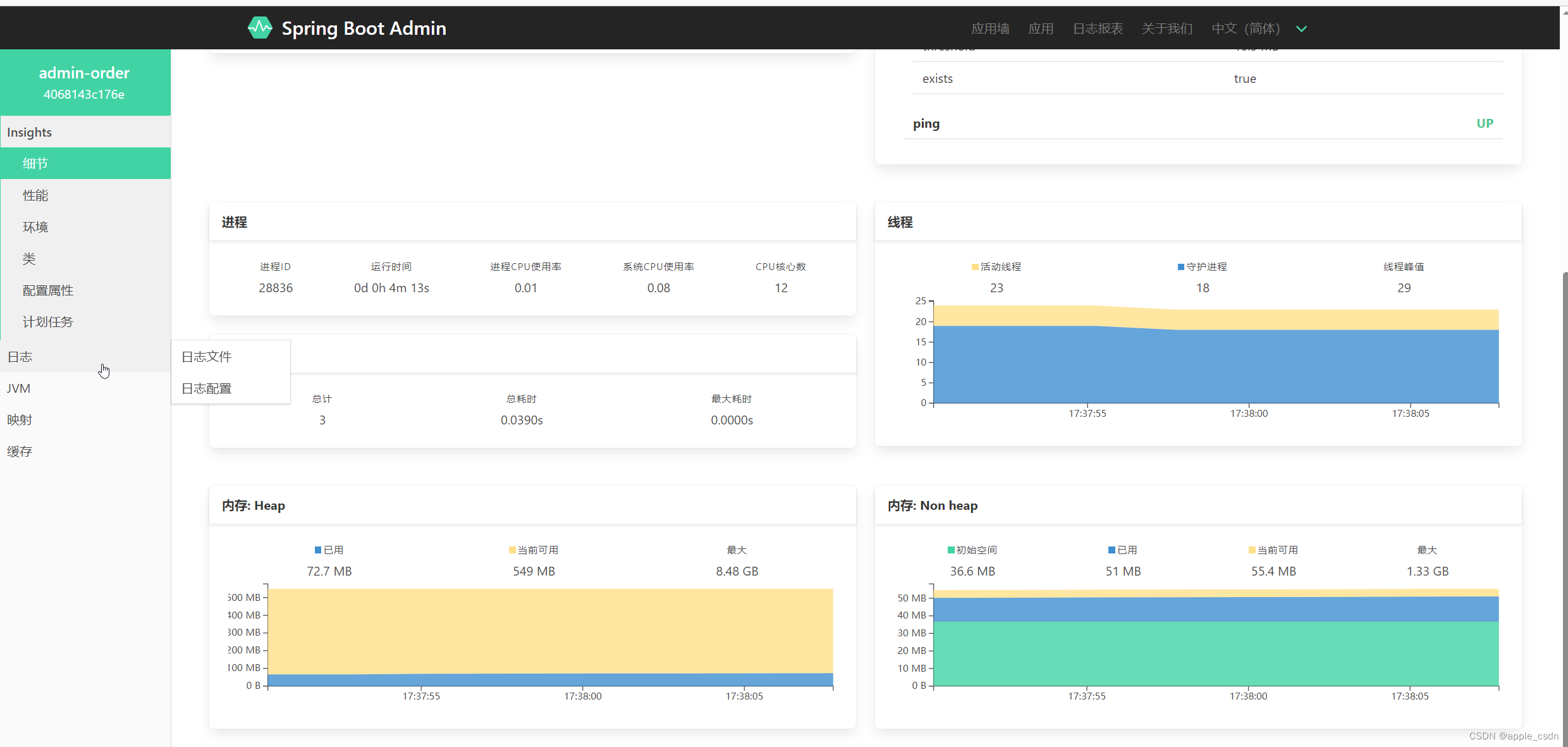
介绍 概述 Spring Boot Admin是一个监控工具,旨在以一种漂亮且易于访问的方式可视化Spring Boot Actuators提供的信息。 主要功能点 显示应用程序的监控状态应用程序上下线监控查看 JVM,线程信息可视化的查看日志以及下载日志文件动态切换日志级别Http…...

本地私有仓库部署、docker--harbor私有仓库部署和管理
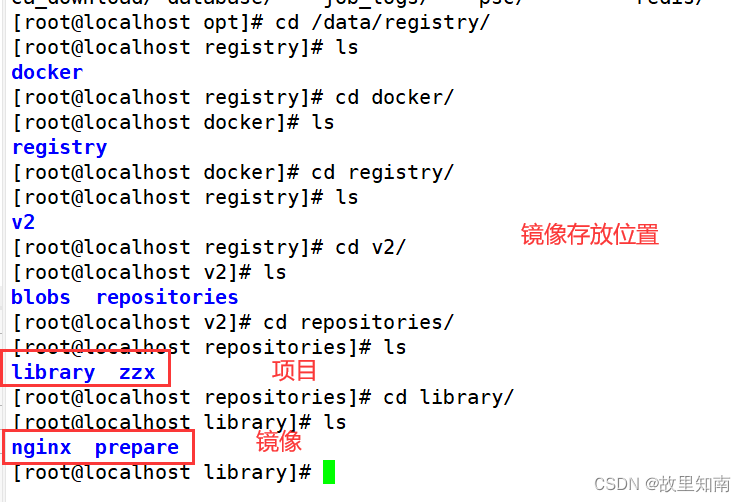
部署本地私有仓库 拉取镜像 修改daemon.json配置文件 重启docker服务 创建容器 为镜像打标签 上传镜像 查看私有仓库 其他主机拉取私有仓库镜像 Docker--harbor私有仓库 (1)什么是Harbor Harbor 是 VMware 公司开源的企业级 Docker Registry 项目…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
