vue+Element项目中v-for循环+表单验证
如果在Form 表单里有通过v-for动态生成,如何设置验证呢?
<el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="120px"class="demo-ruleForm" hide-required-asterisk>
<div v-for="(item, index) in ruleForm.input" :key="index"><el-form-item label="活动奖品"><el-form-item :prop="'input.' + index + '.prizename'" :rules="rules.prizename"><el-input v-model="item.prizename" style="width: 165px; margin-right: 10px;"autocomplete="off" placeholder="请输入奖品名称" clearable></el-input></el-form-item><el-form-item :prop="'input.' + index + '.ptock'" :rules="rules.ptock"><el-input v-model="item.ptock" style="width: 165px; margin-right: 10px;" autocomplete="off"placeholder="请输入奖品库存" clearable></el-input></el-form-item><el-form-item :prop="'input.' + index + '.odds'" :rules="rules.odds"><el-input-number v-model="item.odds" class="mx-4" :min="1" :max="100"style="width: 165px; margin-right: 10px;" controls-position="right"placeholder="请输入中奖几率" @change="handleChange" /></el-form-item><el-form-item :prop="'input.' + index + '.prizelog'" :rules="rules.prizelog"><el-input v-model="item.prizelog" style="width: 165px;" autocomplete="off"placeholder="请输入奖品数量"></el-input></el-form-item></el-form-item></div>
</el-form>const ruleForm = reactive({scienceid: "",name: "",sort: 0,begin: "",end: "",lat: "",img: '',input: [{prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}, {prize_id: '',prizename: '', //名称ptock: '', //库存odds: '', //概率prizelog: '', //数量image: 'https://s1.ax1x.com/2023/04/20/p9ksgmt.png', //图片}],
});// 奖品名称校验
const prizenamecheck = (rule, value, callback) => {if (!value) {return callback(new Error('请填写奖品名称'));}callback();
}// 奖品库存校验
const ptockcheck = (rule, value, callback) => {if (!value) {return callback(new Error('请填写奖品库存'));}callback();
}// 奖品概率校验
const oddscheck = (rule, value, callback) => {if (!value) {return callback(new Error('请填写奖品概率'));}callback();
}// 奖品数量校验
const prizelogcheck = (rule, value, callback) => {if (!value) {return callback(new Error('请填写奖品数量'));}callback();
}// 表单检验
const rules = reactive({prizename: [{ required: true, trigger: 'blur', validator: prizenamecheck }],ptock: [{ required: true, trigger: 'blur', validator: ptockcheck }],odds: [{ required: true, trigger: 'blur', validator: oddscheck }],prizelog: [{ required: true, trigger: 'blur', validator: prizelogcheck }],
});表单验证的时候:
- prop改为 “:prop”,形式为'input.' + index + '.ptock'
- 'input.' + index + '.ptock’就是数据结构与数据
- 每一个循环中的都需要加:rules
注意点:
:prop="'input.' + index + '.ptock'"的写法也可以是模板字符串
相关文章:

vue+Element项目中v-for循环+表单验证
如果在Form 表单里有通过v-for动态生成,如何设置验证呢? <el-form ref"ruleFormRef" :model"ruleForm" status-icon :rules"rules" label-width"120px"class"demo-ruleForm" hide-required-aster…...

Day 66-68 主动学习之ALEC
代码: package dl;import java.io.FileReader; import java.util.*; import weka.core.Instances;/*** Active learning through density clustering.*/ public class Alec {/*** The whole dataset.*/Instances dataset;/*** The maximal number of queries that …...

local-path-provisioner与pvc本地磁盘挂载helm部署
1.helm拉取安装包 helm repo add containeroo https://charts.containeroo.ch helm pull containeroo/local-path-provisioner --version 0.0.19 tar -zxvf local-path-provisioner-0.0.19.tgz cd local-path-provisioner mv values.yaml values.yaml.back grep -v "#&qu…...

Visio/PPT/Matlab输出300dpi以上图片【满足标准投稿要求】
1. visio 遵照如下输出选项,另存为tif格式文件时,选择正确输出便是300dpi以上 2. matlab 文件选项选中导出设置,在渲染中选择dpi为600,导出图片即可,科研建议选择tif格式文件 3.ppt 打开注册表,winr键…...

科技UI图标的制作
科技UI图标的制作,效果图如下: 一、新建合成 1、新建合成,命名为合成1,参数设置如下: 2、新建纯色,命名为分形 二、添加分形杂色 1、添加分形杂色 为纯色层“分形”,添加分形杂色,…...

微信小程序将接口返回的文件流预览导出Excel文件并转发
把接口url替换就可以用了 exportExcel () {wx.request({url: importMyApply, //这个地方是你获取二进制流的接口地址method: POST,responseType: "arraybuffer", //特别注意的是此处是请求文件流必须加上的属性,不然你导出到手机上的时候打不开ÿ…...

windows 安装 mongodb 数据库
软件下载 访问官方的下载地址: https://www.mongodb.com/try/download/community ,然后选择对应的版本进行下载 下载好了之后双击进行安装 软件安装 1、点击 next 点击下一步 2、勾选接受协议,点击 next 3、第三页有两个选项&#x…...

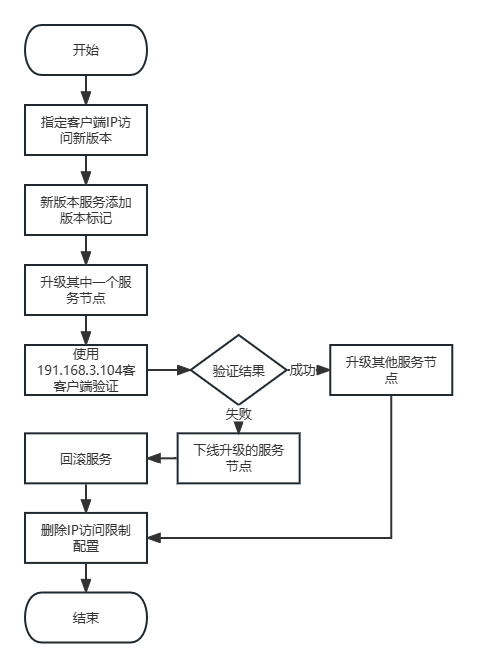
业务不打烊:解决软件系统升级痛点的新方法
数字化时代,随着用户对产品性能和功能要求的不断提升,应用服务升级成了企业保持竞争力的关键之一。然而,传统的应用服务升级往往会给用户带来不必要的中断和不便,这种“伤筋动骨”的升级方式已经无法满足日益增长的用户需求&#…...

csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
文章目录 ⭐前言⭐利用inscode免费开放资源💖 在inscode搭建vue3tsant项目💖 调整配置💖 antd 国际化配置💖 用户store💖 路由权限💖 预览 ⭐结束 ⭐前言 大家好,我是yma16,本文分享…...

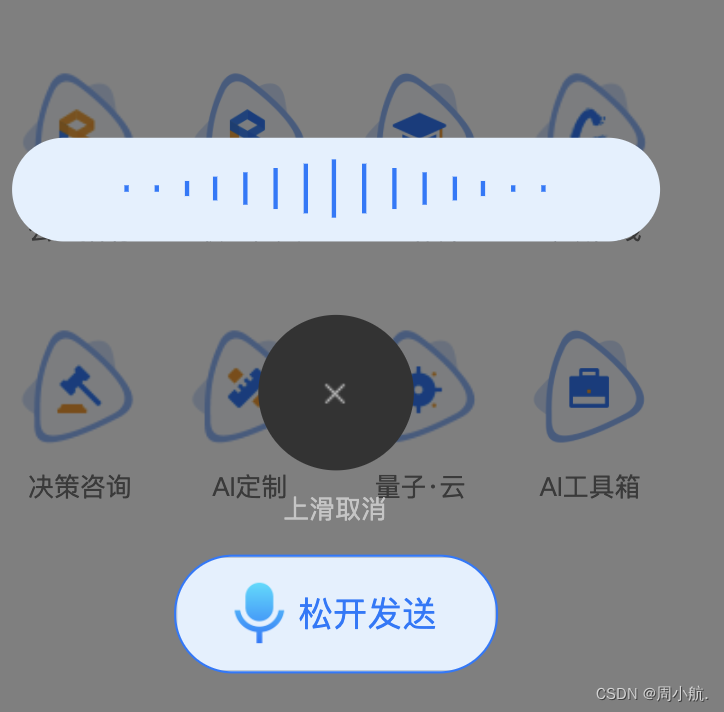
通过 CSS 的样式实现语音发送动效类似声音震动的效果
实现效果:一般用于发送语音的时候,出现动画效果 //模版部分 <view class"musical-scale"><view class"scale"><view class"em" v-for"(item,index) in 15" :key"index"></view…...

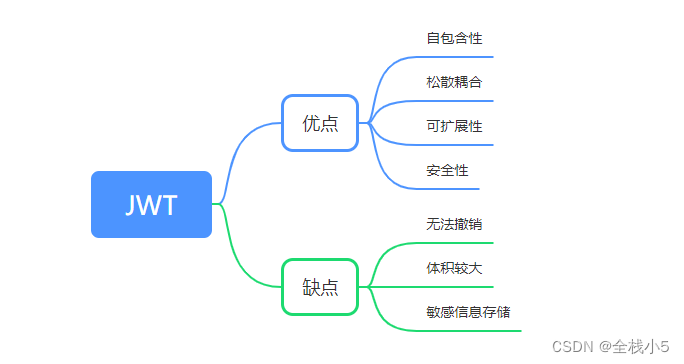
【C#】.Net Framework框架使用JWT
2023年,第31周,第2篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! 本篇文章主要简单讲讲,.Net Framework框架下使用JWT的代码例子,以及他们的基本概念。 2002年微软发布了.net framewo…...

SQL高级教程第三章
SQL CREATE DATABASE 语句 CREATE DATABASE 语句 CREATE DATABASE 用于创建数据库。 SQL CREATE DATABASE 语法 CREATE DATABASE database_name SQL CREATE DATABASE 实例 现在我们希望创建一个名为 "my_db" 的数据库。 我们使用下面的 CREATE DATABASE 语句&…...

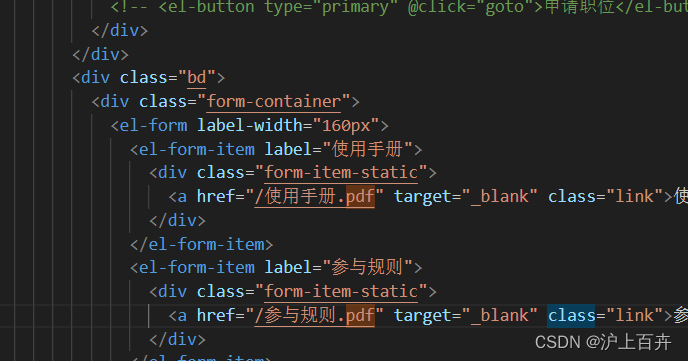
vue 3.0 下载本地pdf文件
使用a标签,把pdf文件放到public文件夹下面 <el-form label-width"160px"> <el-form-item label"使用手册"> <div class"form-item-static"> <a href"/使用手册.pdf" target"_blank" class"link&q…...

平板用的触控笔什么牌子好?ipad第三方电容笔推荐
随着技术的发展,出现了各种各样的平板电容笔。一支好的电容笔,不但可以极大地提升我们的工作效率,还可以极大地提升我们的学习效果。平替的电容笔,无论是在技术方面,还是在质量方面,都还有很大的提升空间&a…...

【Unity2D】相机移动以及设置相机边界
添加相机 添加相机时,首先需要在unity中添加 Cinemachine 包 第一次使用这个包时,需要在Package Manager中搜索并安装 安装Camera Mechine包后,添加2D Camera 设置跟随对象为Ruby (从Hierarchy中将Ruby拖动到Follow中࿰…...

和chatgpt学架构04-路由开发
目录 1 什么是路由2 如何设置路由2.1 安装依赖2.2 创建路由文件2.3 创建首页2.4 编写HomePage2.5 更新路由配置2.6 让路由生效 3 测试总结 要想使用vue实现页面的灵活跳转,其中路由配置是必不可少的,我们在做开发的时候,先需要了解知识点&…...

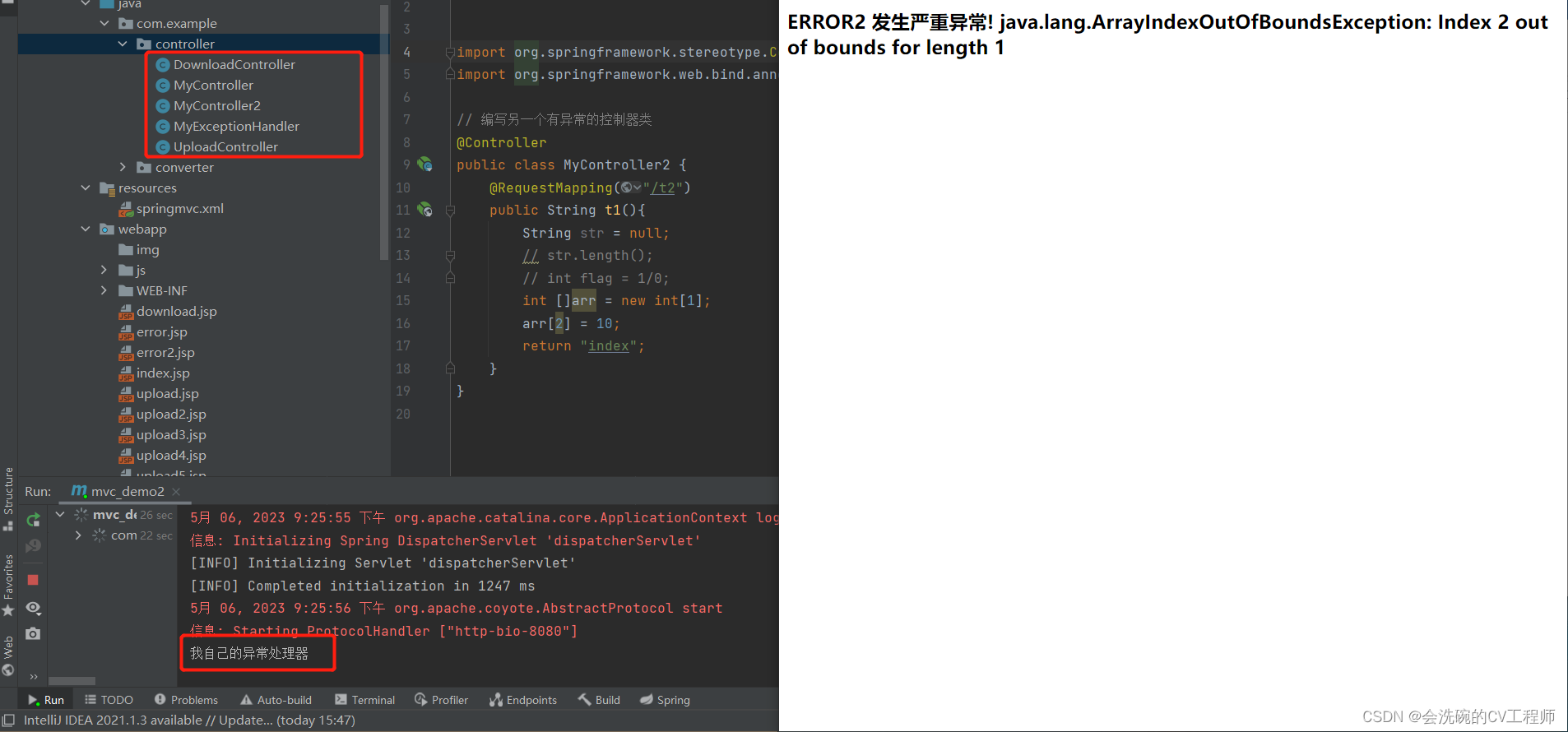
Spring MVC异常处理【单个控制异常处理器、全局异常处理器、自定义异常处理器】
目录 一、单个控制器异常处理 1.1 控制器方法 1.2 编写出错页面 1.3 测试结果 二、全局异常处理 2.1 一个有异常的控制器类 2.2 全局异常处理器类 2.3 测试结果 三、自定义异常处理器 3.1 自定义异常处理器 3.2 测试结果 往期专栏&文章相关导读 1. Maven系列…...

使用3ds Max粒子系统创建飞天箭雨特效场景
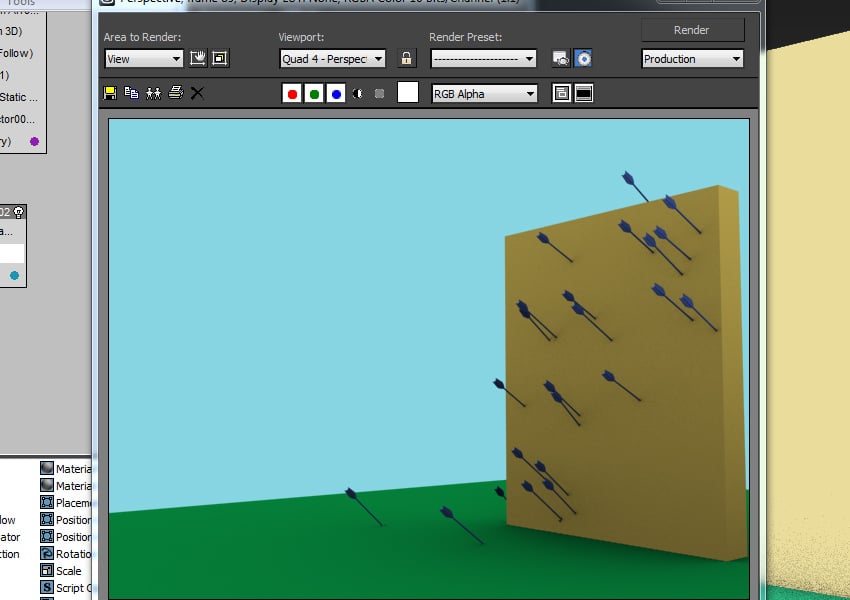
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 设置箭头 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 我使用多边形建模技术制作了一个简单的箭头,我将 在教程中使用。.max您可以从 下载部分。 箭头.max 步骤 3 将此箭头重命名为静态…...

【朴素贝叶斯实例】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

MPAS跨尺度、可变分辨率模式
跨尺度预测模式(The Model for Prediction Across Scales - MPAS)是由洛斯阿拉莫斯实验室和美国国家大气研究中心(NCAR)共同开发,其由3个部分组成,分别称为 MPAS-A(大气模型)、MPAS-O(海洋模型&…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
