科技UI图标的制作
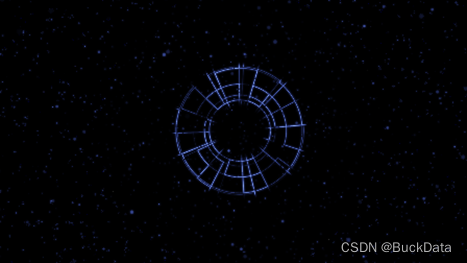
科技UI图标的制作,效果图如下:

一、新建合成
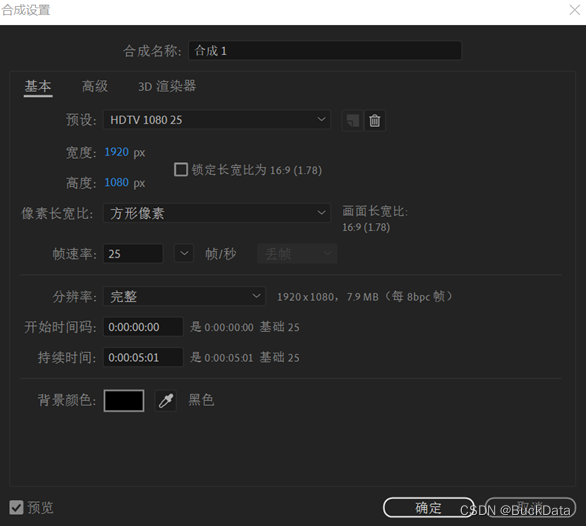
1、新建合成,命名为合成1,参数设置如下:

2、新建纯色,命名为分形
二、添加分形杂色
1、添加分形杂色
为纯色层“分形”,添加分形杂色,效果-->杂色与颗粒-->分形杂色
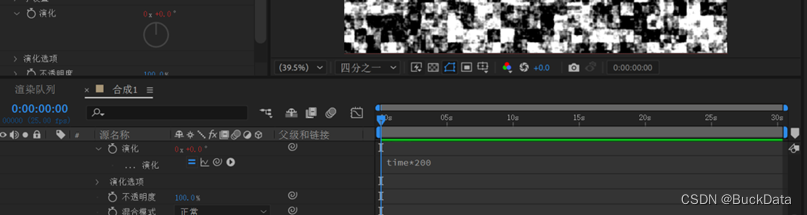
设置分形杂色参数:
![]()
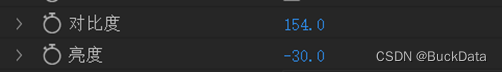
亮度和对比度设置:

复杂度设置:
![]()
给演化增加表达式,time*200

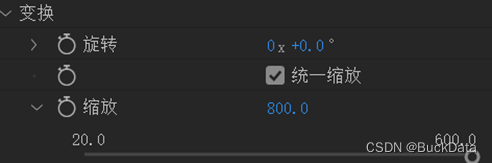
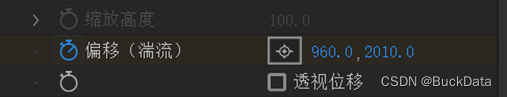
设置缩放参数,具体如下:

为变换中的偏移k帧,在0s时,打关键帧,在30s时,位置设置如下:

3、复制纯色层“分形”
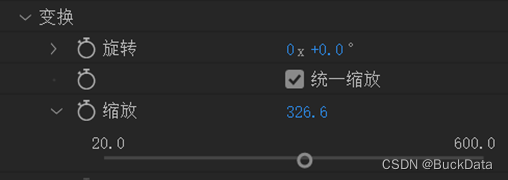
Crtl+D,复制分形,修改名称为分形2,对分形2中的参数进行调整,具体调整参数如下:

三、添加查找边缘
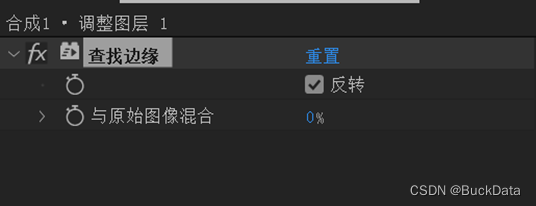
新建调整图层,在调整图层上添加 “查找边缘”,在效果-->风格化-->查找边缘中
在查找边缘中,选择反转:

将分形、分析2、调整图层,预合成为“预合成1”
四、添加极坐标
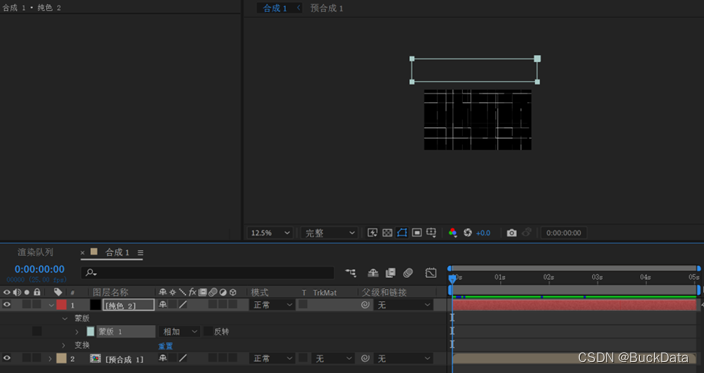
- 在合成1中添加纯色1
- 为纯色1增加蒙版

3、对蒙版路径进行k帧,并将蒙版设置为相减,增加蒙版羽化,羽化值30%

在将“纯色1”和“预合成1”预合成为“预合成2”
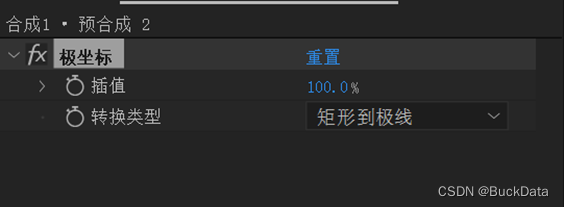
3、为“为预合成2”添加极坐标
效果-->扭曲-->极坐标
极坐标的相关参数的设置如下:

添加纯色2,在纯色2上增加分形杂色,调整分形杂色的对比度和亮度,如图所示:

五、添加粒子效果
- 在纯色2上增加 CC Star Burst ,效果-->模拟--> CC Star Burst
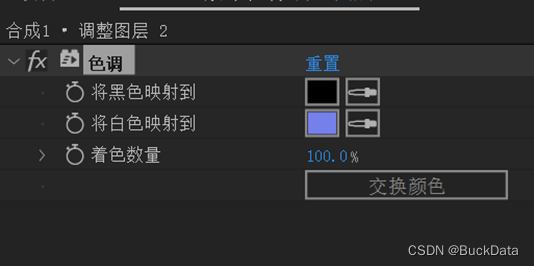
- 增加调整图层,在调整图层上添加色调,将颜色改成蓝色,效果-->颜色矫正-->色调,如果所示:

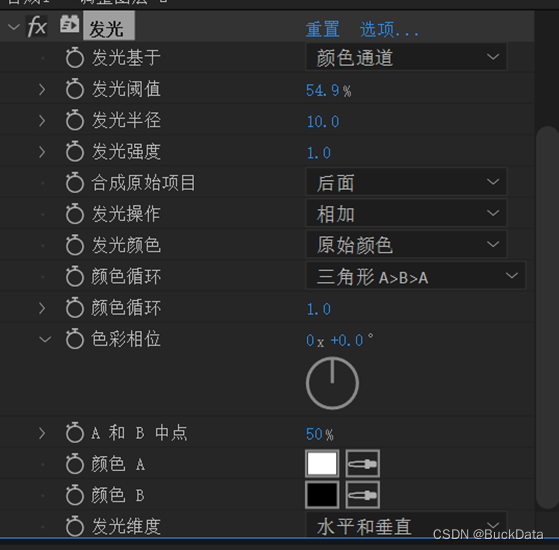
3、添加发光效果
效果-->风格化-->发光,相关参数设置如下:

六、效果图

还可以添加上背景和Op光
相关文章:

科技UI图标的制作
科技UI图标的制作,效果图如下: 一、新建合成 1、新建合成,命名为合成1,参数设置如下: 2、新建纯色,命名为分形 二、添加分形杂色 1、添加分形杂色 为纯色层“分形”,添加分形杂色,…...

微信小程序将接口返回的文件流预览导出Excel文件并转发
把接口url替换就可以用了 exportExcel () {wx.request({url: importMyApply, //这个地方是你获取二进制流的接口地址method: POST,responseType: "arraybuffer", //特别注意的是此处是请求文件流必须加上的属性,不然你导出到手机上的时候打不开ÿ…...

windows 安装 mongodb 数据库
软件下载 访问官方的下载地址: https://www.mongodb.com/try/download/community ,然后选择对应的版本进行下载 下载好了之后双击进行安装 软件安装 1、点击 next 点击下一步 2、勾选接受协议,点击 next 3、第三页有两个选项&#x…...

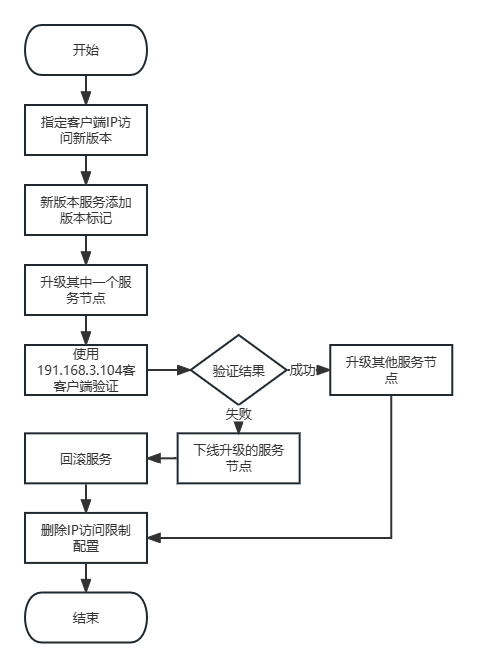
业务不打烊:解决软件系统升级痛点的新方法
数字化时代,随着用户对产品性能和功能要求的不断提升,应用服务升级成了企业保持竞争力的关键之一。然而,传统的应用服务升级往往会给用户带来不必要的中断和不便,这种“伤筋动骨”的升级方式已经无法满足日益增长的用户需求&#…...

csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
文章目录 ⭐前言⭐利用inscode免费开放资源💖 在inscode搭建vue3tsant项目💖 调整配置💖 antd 国际化配置💖 用户store💖 路由权限💖 预览 ⭐结束 ⭐前言 大家好,我是yma16,本文分享…...

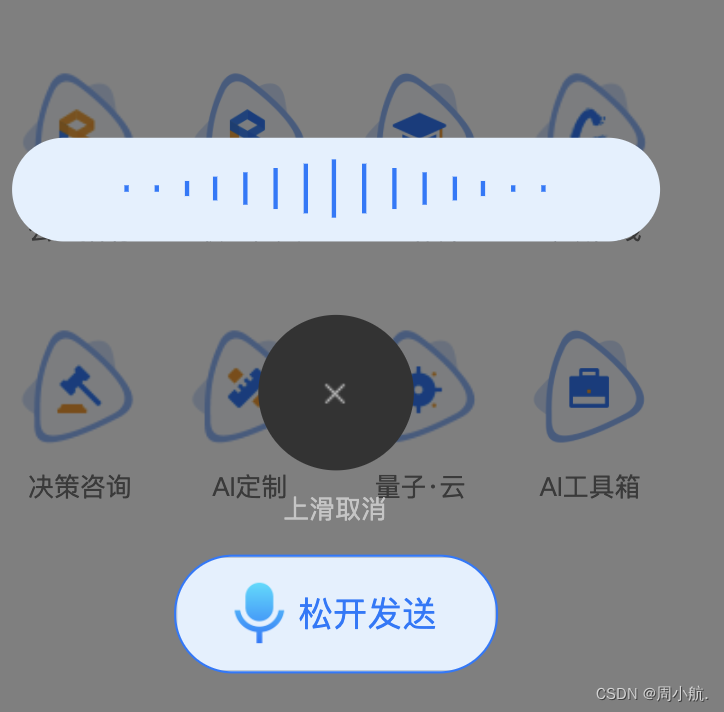
通过 CSS 的样式实现语音发送动效类似声音震动的效果
实现效果:一般用于发送语音的时候,出现动画效果 //模版部分 <view class"musical-scale"><view class"scale"><view class"em" v-for"(item,index) in 15" :key"index"></view…...

【C#】.Net Framework框架使用JWT
2023年,第31周,第2篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! 本篇文章主要简单讲讲,.Net Framework框架下使用JWT的代码例子,以及他们的基本概念。 2002年微软发布了.net framewo…...

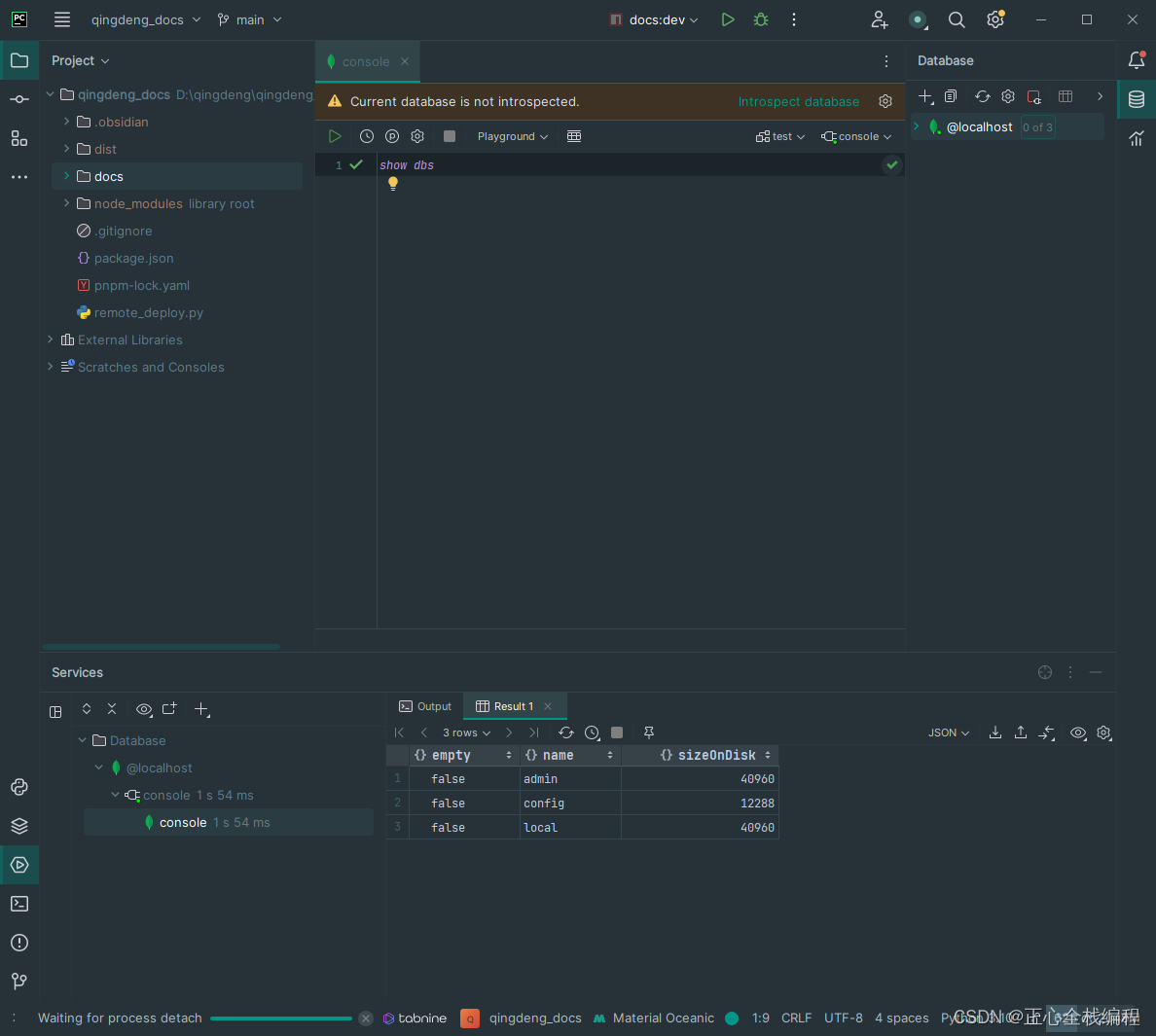
SQL高级教程第三章
SQL CREATE DATABASE 语句 CREATE DATABASE 语句 CREATE DATABASE 用于创建数据库。 SQL CREATE DATABASE 语法 CREATE DATABASE database_name SQL CREATE DATABASE 实例 现在我们希望创建一个名为 "my_db" 的数据库。 我们使用下面的 CREATE DATABASE 语句&…...

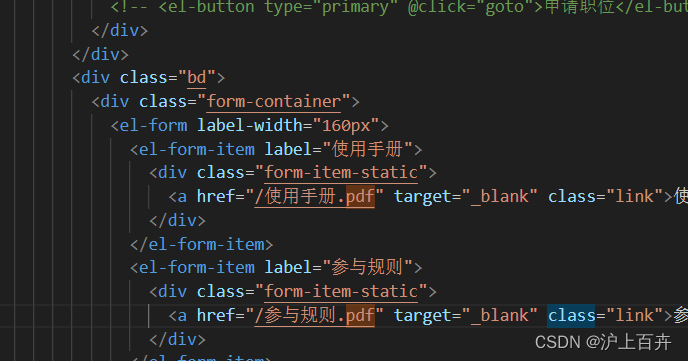
vue 3.0 下载本地pdf文件
使用a标签,把pdf文件放到public文件夹下面 <el-form label-width"160px"> <el-form-item label"使用手册"> <div class"form-item-static"> <a href"/使用手册.pdf" target"_blank" class"link&q…...

平板用的触控笔什么牌子好?ipad第三方电容笔推荐
随着技术的发展,出现了各种各样的平板电容笔。一支好的电容笔,不但可以极大地提升我们的工作效率,还可以极大地提升我们的学习效果。平替的电容笔,无论是在技术方面,还是在质量方面,都还有很大的提升空间&a…...

【Unity2D】相机移动以及设置相机边界
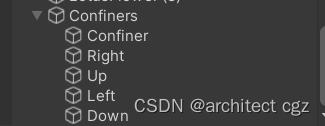
添加相机 添加相机时,首先需要在unity中添加 Cinemachine 包 第一次使用这个包时,需要在Package Manager中搜索并安装 安装Camera Mechine包后,添加2D Camera 设置跟随对象为Ruby (从Hierarchy中将Ruby拖动到Follow中࿰…...

和chatgpt学架构04-路由开发
目录 1 什么是路由2 如何设置路由2.1 安装依赖2.2 创建路由文件2.3 创建首页2.4 编写HomePage2.5 更新路由配置2.6 让路由生效 3 测试总结 要想使用vue实现页面的灵活跳转,其中路由配置是必不可少的,我们在做开发的时候,先需要了解知识点&…...

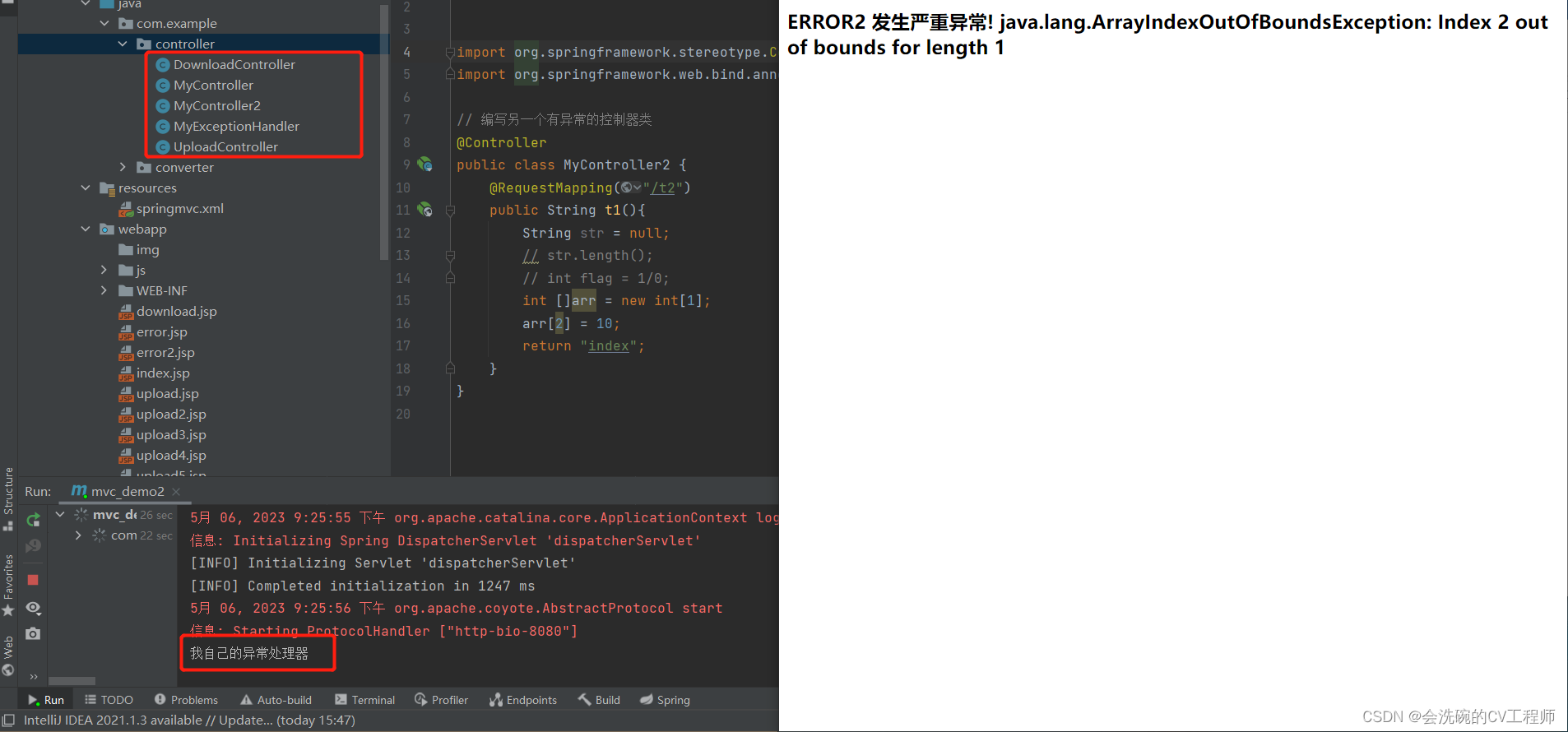
Spring MVC异常处理【单个控制异常处理器、全局异常处理器、自定义异常处理器】
目录 一、单个控制器异常处理 1.1 控制器方法 1.2 编写出错页面 1.3 测试结果 二、全局异常处理 2.1 一个有异常的控制器类 2.2 全局异常处理器类 2.3 测试结果 三、自定义异常处理器 3.1 自定义异常处理器 3.2 测试结果 往期专栏&文章相关导读 1. Maven系列…...

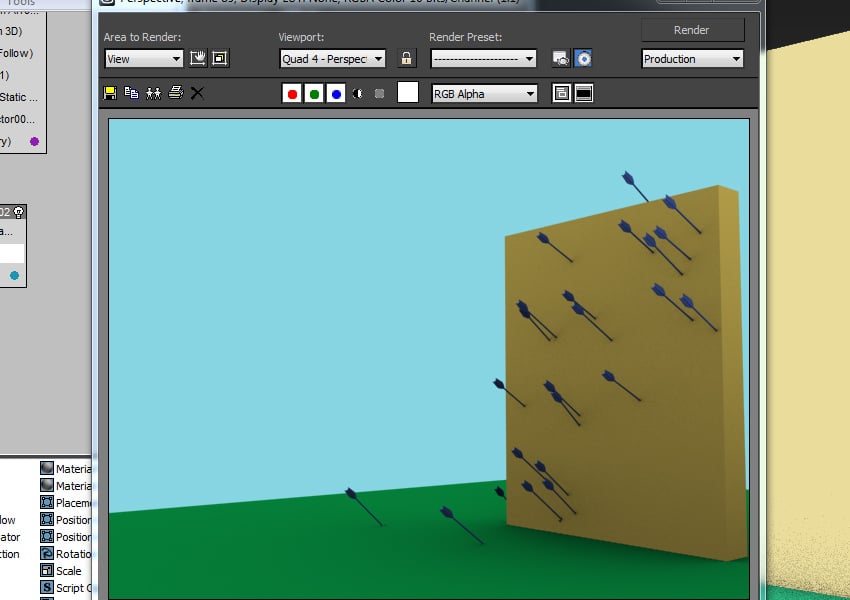
使用3ds Max粒子系统创建飞天箭雨特效场景
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 设置箭头 步骤 1 打开 3ds Max。 打开 3ds Max 步骤 2 我使用多边形建模技术制作了一个简单的箭头,我将 在教程中使用。.max您可以从 下载部分。 箭头.max 步骤 3 将此箭头重命名为静态…...

【朴素贝叶斯实例】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

MPAS跨尺度、可变分辨率模式
跨尺度预测模式(The Model for Prediction Across Scales - MPAS)是由洛斯阿拉莫斯实验室和美国国家大气研究中心(NCAR)共同开发,其由3个部分组成,分别称为 MPAS-A(大气模型)、MPAS-O(海洋模型&…...

微信小程序对接SSE接口记录
微信小程序对接SSE接口记录 需求:公司项目对接gpt,gpt产生的结果是分段返回,所以要求在产生结果时,有打字机的效果。原本是由定时器调用,后来优化改为服务端使用SSE接口。小程序使用起来比较方便,但是要求…...

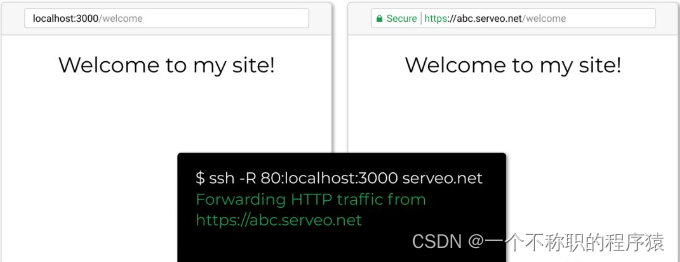
Ngrok 的绝佳替代品,内网穿透神器 Serveo
什么是 Serveo Serveo 是一个免费的内网穿透服务,Serveo 可以将本地计算机暴露在互联网上,官方声称其为 Ngrok 的绝佳替代品。 Serveo 其最大优点是使用现有的 SSH 客户端,无需安装任何客户端软件即可完成端口转发。 Serveo 工作原理很简单…...

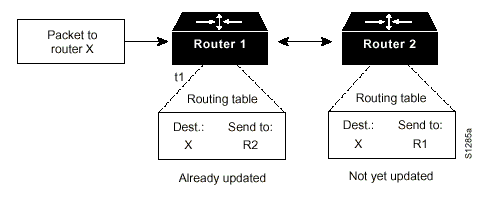
网络知识点之-路由
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。路由工作在OSI参考模型第三层——网络层的数据包转发设备。路由器通过转发数据包来实现网络互连。虽然路由器可以支持多种协议(如TCP/IP、IPX/SPX、AppleTa…...

input 框如何移动光标,设置光标位置?
获取 input 光标位置 const inputDom document.getElementById("input") const selectionStart inputDom.selectionStart设置 input 光标 inputDom.focus() // focus() 异步,所以加了 setTimeout setTimeout(() > {const nextSelection selection…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
