vue中重新获取数据导致页面加长,要求在页面更新之后浏览器滚动条滚动到之前浏览记录的位置。以及获取当前页面中是哪个元素产生滚动条的方法。
目前的页面样式为:

代码是:
<section id="detailSection"><el-tableref="multipleTable":data="logDetailList"style="width: 650px;margin:20px auto;"id="dialogDetail":show-header="false":cell-style="cellStyle"v-loading="formLoading"><el-table-columnclass="log-detail-origin_timestamp"prop="_source.origin_timestamp"label="时间"width="185"></el-table-column><el-table-column class="log-detail-msg" label="查询的log"><template slot-scope="props"><el-buttonclass="asidebtn-up"v-if="props.$index == 0"type="primary"@click="searchUp">向上查询</el-button><el-buttonclass="asidebtn-down"v-if="props.$index == logDetailList.length - 1"type="primary"@click="searchDown">向下查询</el-button></template></el-table-column></el-table></section>首先获取当前el-table的高度(此处$refs后的multipleTable是在el-table中用ref绑定的值)
let positionHeight = this.$refs.multipleTable.bodyWrapper.scrollHeight;其次用接口获取新数据(也就是更新logDetailList里的值),将新数据渲染到页面中。
最后用$nextTick方法在数据渲染完成之后的滚动条定位定到之前的位置上。
(1)获取新数据的el-table长度
let positionHeight2 = this.$refs.multipleTable.bodyWrapper.scrollHeight;(2)长度相减。新数据页面的长度-旧数据页面长度=当前滚动条滚动位置
let screenHeight = positionHeight2 - positionHeight;(3)设置滚动条位置。注:scrollTo方法必须是该页面存在滚动条的元素。且必须是el-table的父元素。
document.querySelector(".content-container").scrollTo(0, screenHeight);这样就完成了。
附加 :
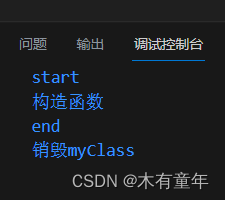
获取当前页面中是哪个元素产生滚动条的方法(vue中):页面滚动后控制台会打印
methods: { findscroller(element) {element.onscroll = function() {console.log(element);};Array.from(element.children).forEach(this.findscroller);}
}
mounted() {this.findscroller()
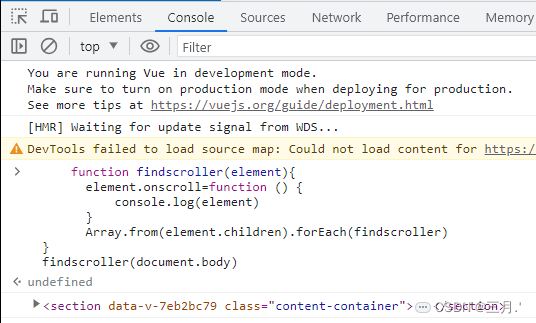
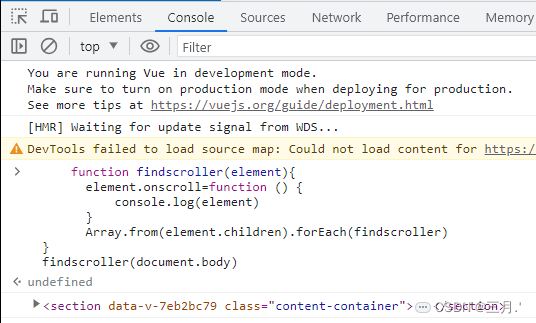
}或者直接复制以下代码到控制台中。回车,拖动滚动条
function findscroller(element){element.onscroll=function () {console.log(element)}Array.from(element.children).forEach(findscroller)
}
findscroller(document.body)

相关文章:

vue中重新获取数据导致页面加长,要求在页面更新之后浏览器滚动条滚动到之前浏览记录的位置。以及获取当前页面中是哪个元素产生滚动条的方法。
目前的页面样式为: 代码是: <section id"detailSection"><el-tableref"multipleTable":data"logDetailList"style"width: 650px;margin:20px auto;"id"dialogDetail":show-header"fals…...

【深度学习】日常笔记14
对神经网络模型参数的初始化方案对保持数值稳定性有很重要的作用。初始化⽅案的选择可以与⾮线性激活函数的选择有趣的结合在⼀起。 突然有感触:做习题和模拟考研就分别是训练集和验证集,考研不就是最后的测试集() p168的↓的解释…...

[JAVAee]synchronized关键字
目录 1.synchronized的特性 ①互斥性 ②可重入性 2.synchronized的使用示例 ①修饰普通方法 ②修饰静态方法 ③修饰代码块 1.synchronized的特性 ①互斥性 互斥性,就像是给门上锁了一样. 当A线程使用了被synchronized修饰的代码块并对其上锁,其他线程(B线程,C线程)想要使…...

Unity游戏源码分享-3d机器人推箱子游戏
Unity游戏源码分享-3d机器人推箱子游戏 一个非常意思的3D游戏 工程地址:https://download.csdn.net/download/Highning0007/88098014...

SAAS部署模式
SAAS(Software as a Service)顾名思义,软件即服务的产品。 常见部署模式: 公有云:SAAS产品部署在公有云平台上,由SAAS提供商管理整个基础架构和应用程序。客户通过互联网访问和使用SAAS产品,无…...

11、PHP面向对象1
1、PHP的面向对象与其他语言类似,但也有不同。 PHP访问成员变量时,需要用“->”,而不能用“.”,访问成员函数时,需要用“->”,而不能用“.”。操作符“::”可以在没有任何声明实例的情况下访问类中的…...

实训笔记7.25
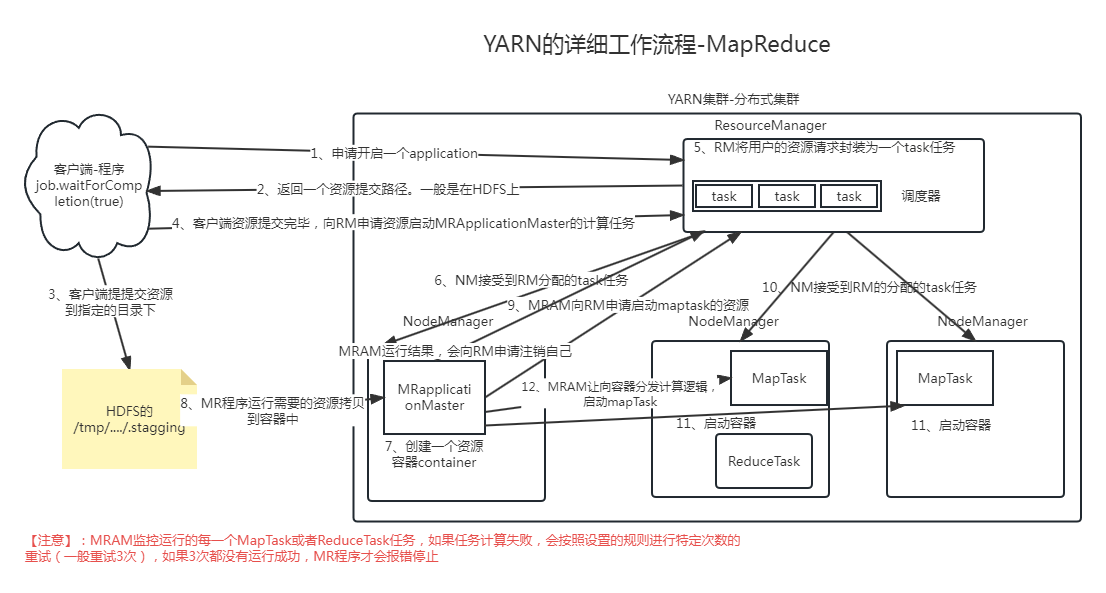
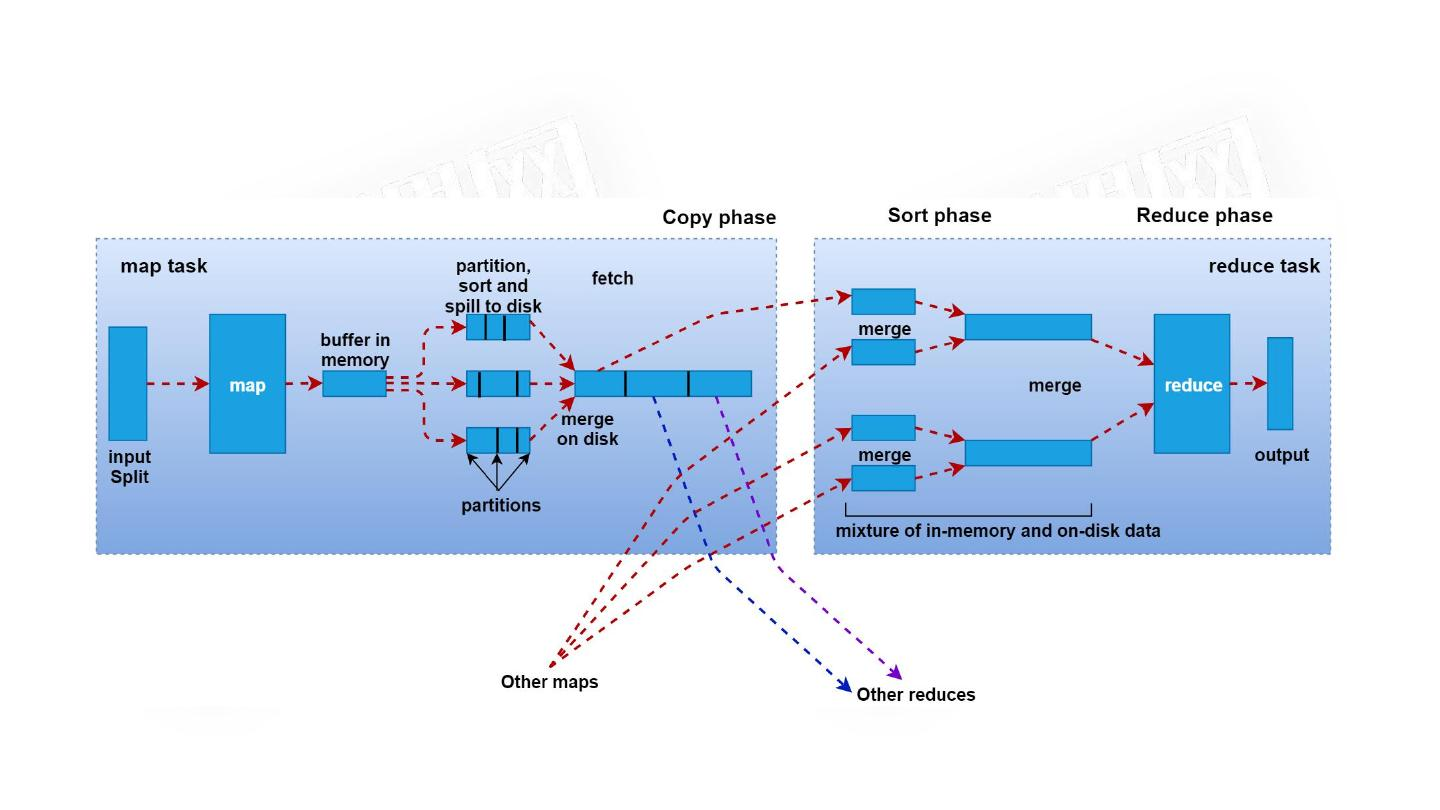
实训笔记7.25 7.25笔记一、MapReduce的特殊使用场景1.1 通过MapReduce程序实现多文件Join操作1.1.1 通过在Reduce端实现join操作1.1.2 通过在Map端实现join操作 1.2 MapReduce中的计数器的使用1.2.1 计数器使用两种方式 1.3 MapReduce实现数据清洗 二、MapReduce的OutputFormat…...

全方位对比 Postgres 和 MongoDB (2023 版)
本文为「数据库全方位对比系列」第二篇,该系列的首部作品为「全方位对比 Postgres 和 MySQL (2023 版)」 为何对比 Postgres 和 MongoDB 根据 2023 年 Stack Overflow 调研,Postgres 已经成为最受欢迎和渴望的数据库了。 MongoDB 曾连续 4 年 (2017 - …...

本地部署中文LLaMA模型实战教程,民间羊驼模型
羊驼实战系列索引 博文1:本地部署中文LLaMA模型实战教程,民间羊驼模型(本博客) 博文2:本地训练中文LLaMA模型实战教程,民间羊驼模型 博文3:精调训练中文LLaMA模型实战教程,民间羊驼模型 简介 LLaMA大部分是英文语料训练的,讲中文能力很弱。如果我们想微调训练自己的…...

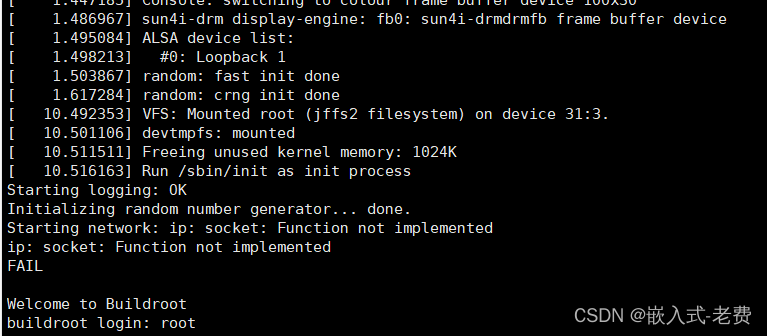
全志F1C200S嵌入式驱动开发(spi-nor image制作)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 一般soc系统里面添加spi-nor flash芯片,特别是对linux soc来说,都是把它当成文件系统来使用的。spi-nor flash和spi-nand flash相比,虽然空间小了点,但是胜在稳定,这是很多工业…...

JSON格式Python,Java,PHP等封装图片识别商品数据API方法
淘宝是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取淘宝天猫图片识别商品数据,您可以通过开放平台的接口或者直接访问淘宝天猫商城的网页来获取图片识别商品数据。以下是两种常用方法的介绍&#…...

Vue应用案例
项目一:记事本 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8" /><title>title</title></head> <body><div id"app"><h2 >记事本</h2><input …...

GPT-3.5:ChatGPT的奇妙之处和革命性进步
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

【Hadoop 01】简介
目录 1 Hadoop 简介 2 下载并配置Hadoop 2.1 修改/etc/profile 2.2 修改hadoop-env.sh 2.3 修改core-site.xml 2.4 修改hdfs-site.xml 2.5 修改mapred-site.xml 2.6 修改yarn-site.xml 2.7 修改workers 2.8 修改start-dfs.sh、stop-dfs.sh 2.9 修改start-yarn.sh、s…...

【C++】开源:跨平台轻量日志库easyloggingpp
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍跨平台轻量日志库easyloggingpp。 无专精则不能成,无涉猎则不能通。。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&am…...

spring-websocket在SpringBoot(包含SpringSecurity)项目中的导入
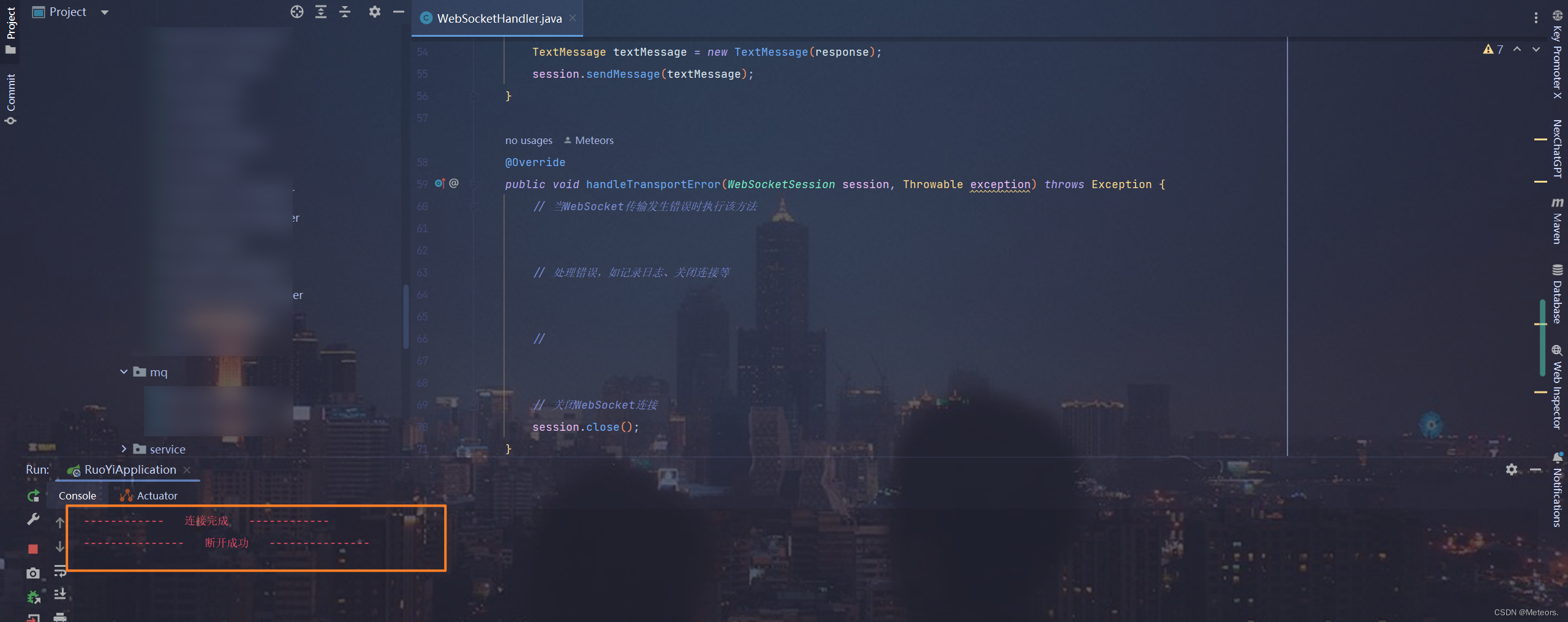
✅作者简介:大家好,我是 Meteors., 向往着更加简洁高效的代码写法与编程方式,持续分享Java技术内容。 🍎个人主页:Meteors.的博客 🥭本文内容:spring-websocket在SpringBoot(包含SpringSecurity…...

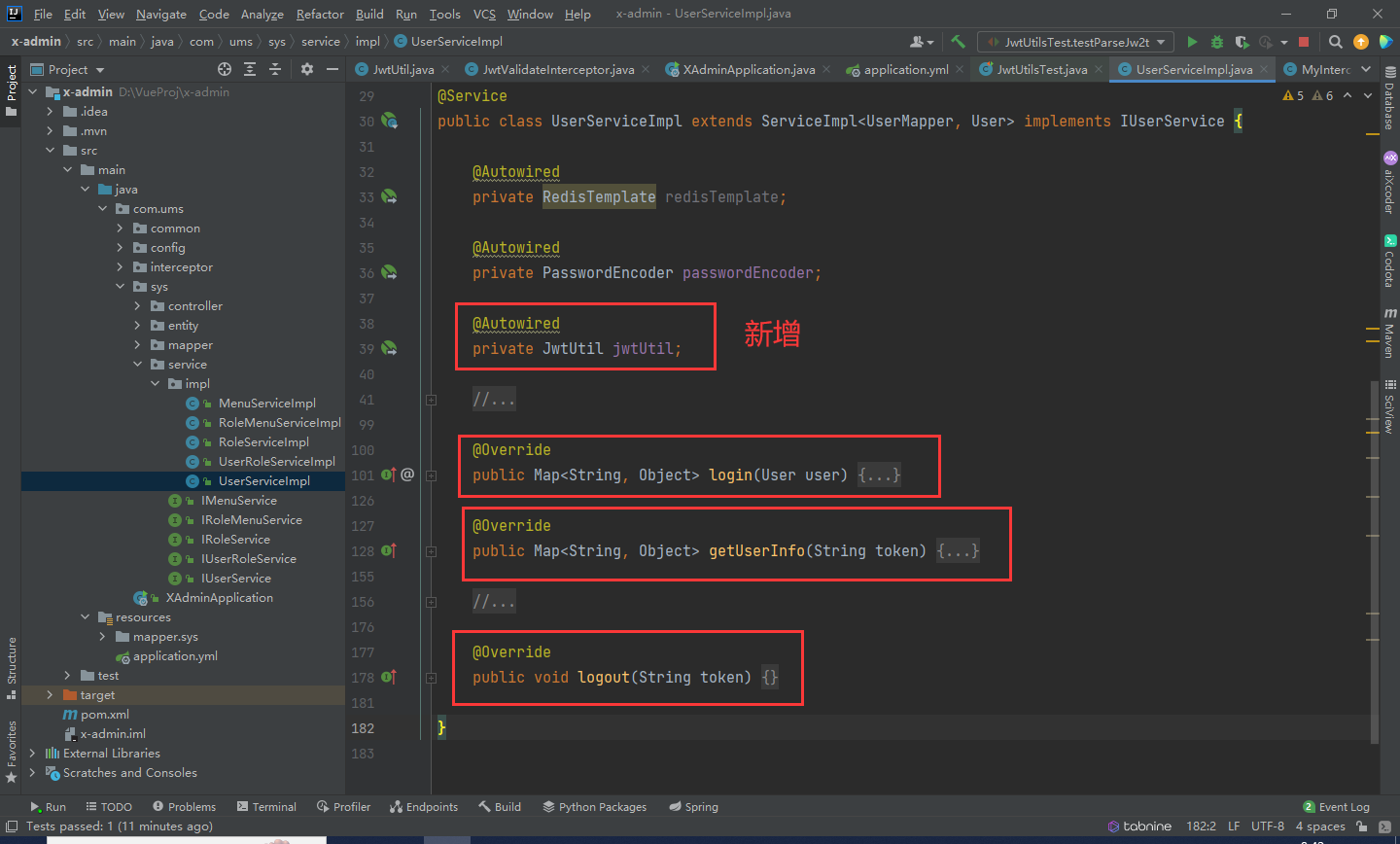
SpringBoot + Vue前后端分离项目实战 || 六:Jwt加密整合配置
文章目录 回顾添加依赖Jwt依赖Jwt配置定义Jwt拦截器注册Jwt拦截器,配置需要验证token的URL 测试Jwt修改登录等逻辑 回顾 在之前的系统中,我们利用UUID配合Redis以达到角色登录的功能。 当前整个系统存在一个问题:人为修改token值后…...

WPF 如何设置全局的订阅发布事件
文章目录 前言代码逻辑修改 总结 前言 我们需要一个全局事件订阅发布功能,实现页面通讯。使两个毫无关系的页面通过一个中间量进行通讯。 代码 IEventAggregator:消息订阅集合 这个是Prism提供的消息订阅功能。使用如下 设置订阅类型,即…...

STM32 USB使用记录:HID类设备(前篇)
文章目录 目的基础说明HID类演示代码分析总结 目的 USB是目前最流行的接口,现在很多个人用的电子设备也都是USB设备。目前大多数单片机都有USB接口,使用USB接口作为HID类设备来使用是非常常用的,比如USB鼠标、键盘都是这一类。这篇文章将简单…...

探索AI图像安全,助力可信AI发展
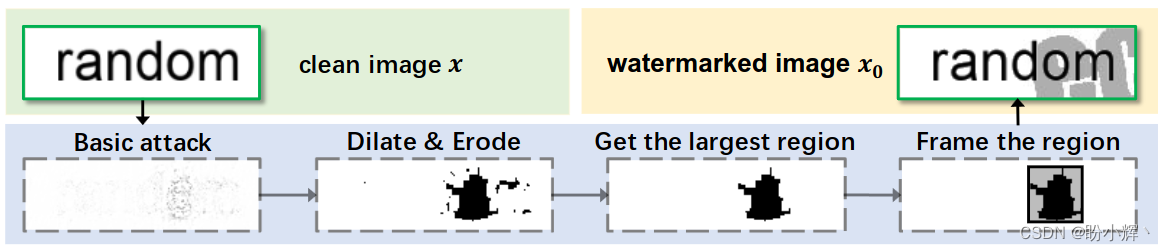
探索AI图像安全,助力可信AI发展 0. 前言1. 人工智能发展与安全挑战1.1 人工智能及其发展1.2 人工智能安全挑战 2. WAIC 2023 多模态基础大模型的可信 AI2.1 WAIC 2023 专题论坛2.2 走进合合信息 3. AI 图像安全3.1 图像篡改检测3.2 生成式图像鉴别3.3 OCR 对抗攻击技…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
