SpringBoot + Vue前后端分离项目实战 || 六:Jwt加密整合配置
文章目录
- 回顾
- 添加依赖
- Jwt依赖
- Jwt配置
- 定义Jwt拦截器
- 注册Jwt拦截器,配置需要验证token的URL
- 测试Jwt
- 修改登录等逻辑
回顾
在之前的系统中,我们利用UUID配合Redis以达到角色登录的功能。
当前整个系统存在一个问题:人为修改token值后,用户仍然能在前端进行数据库操作,后台没有校验当前用户token就允许一些请求,导致系统存在安全漏洞。
解决方法:Jwt签名验证。整合Jwt后,前端发出的请求后端会先进行token验证,然后执行操作。
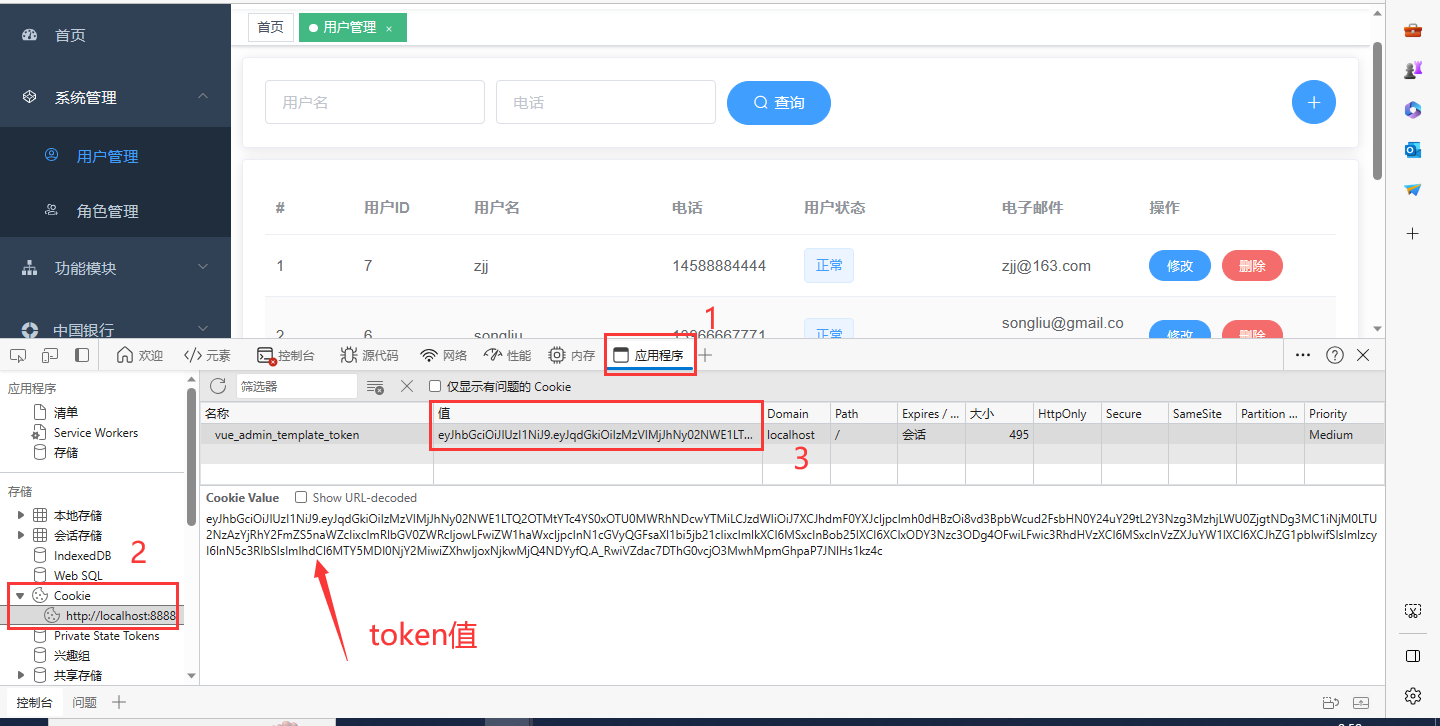
整合Jwt的效果如下:找到token值,然后进行修改

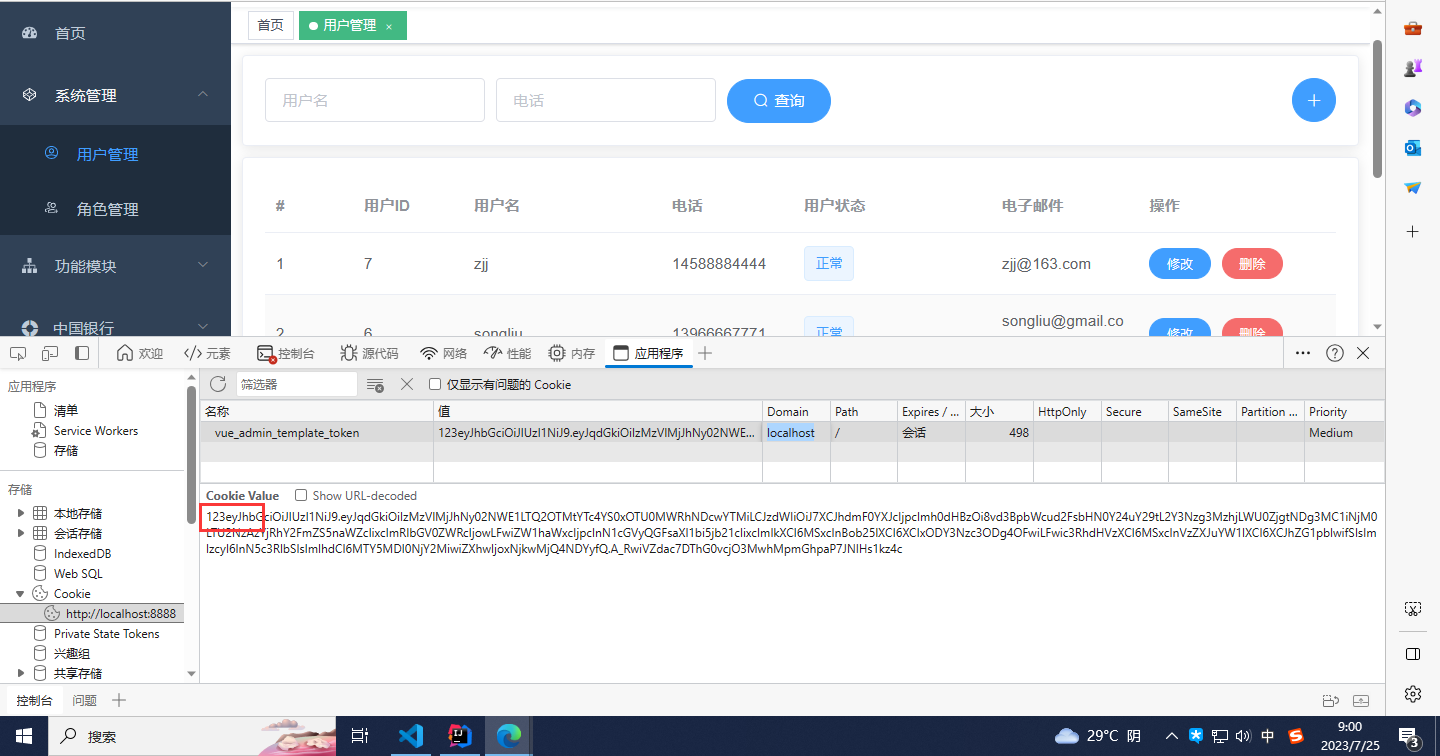
在token前加上值123,保存后进行一些操作

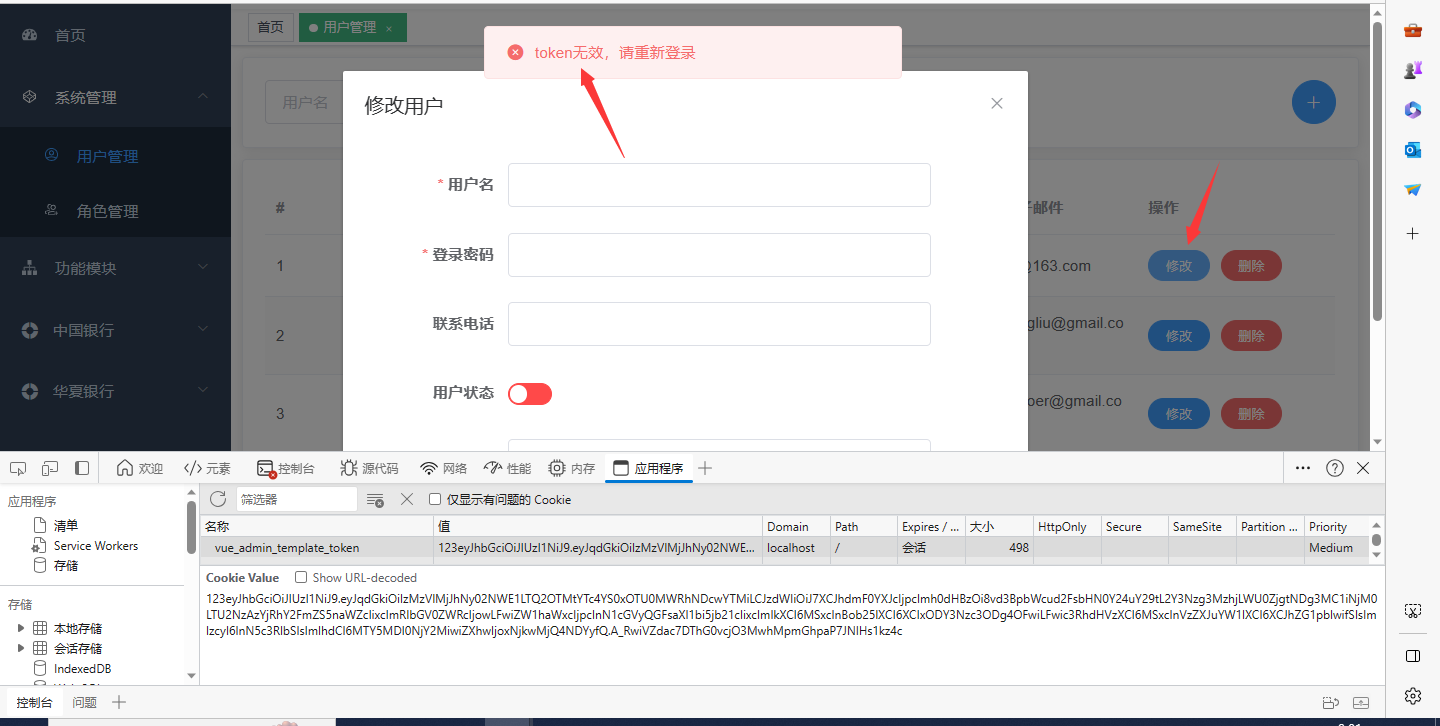
此时点击页面修改按钮,会弹出token错误的信息

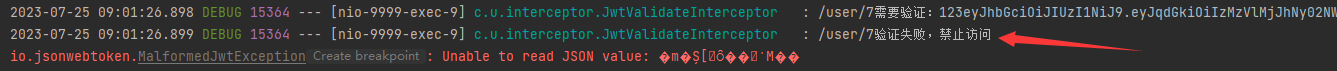
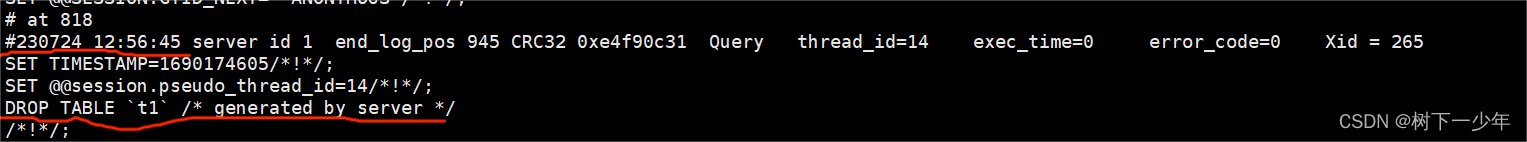
后端也会记录token错误的信息

现在开始来实现这个功能
添加依赖

Jwt依赖
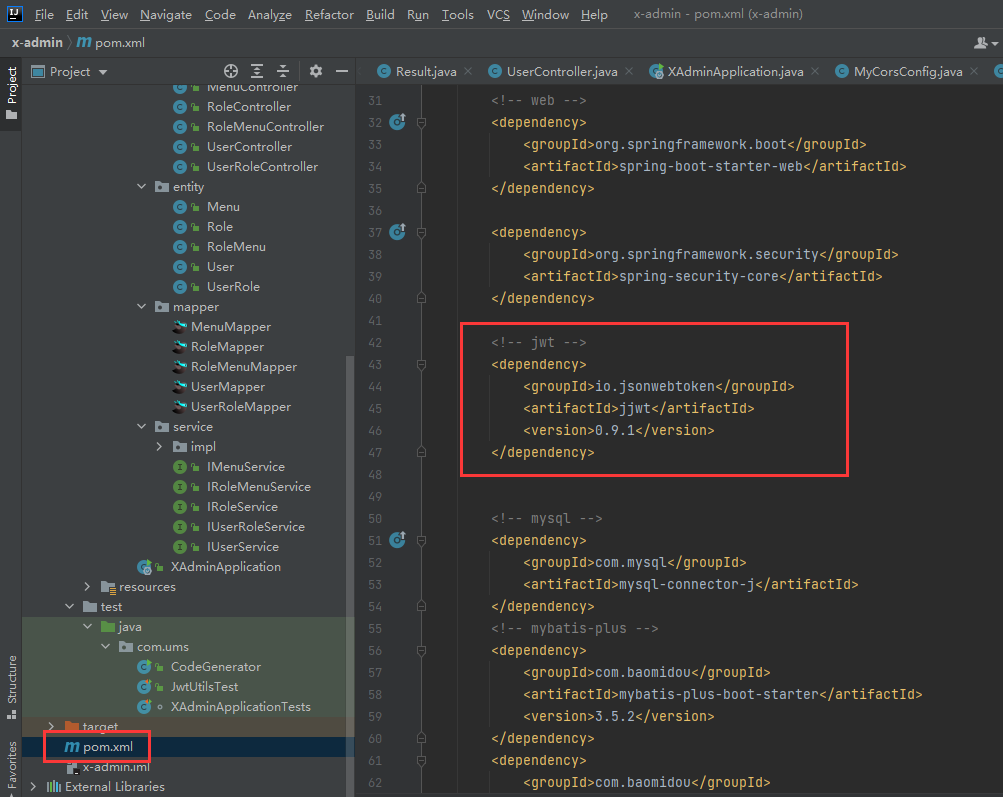
在pom文件中添加下述依赖
<!-- jwt -->
<dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency>
Jwt配置
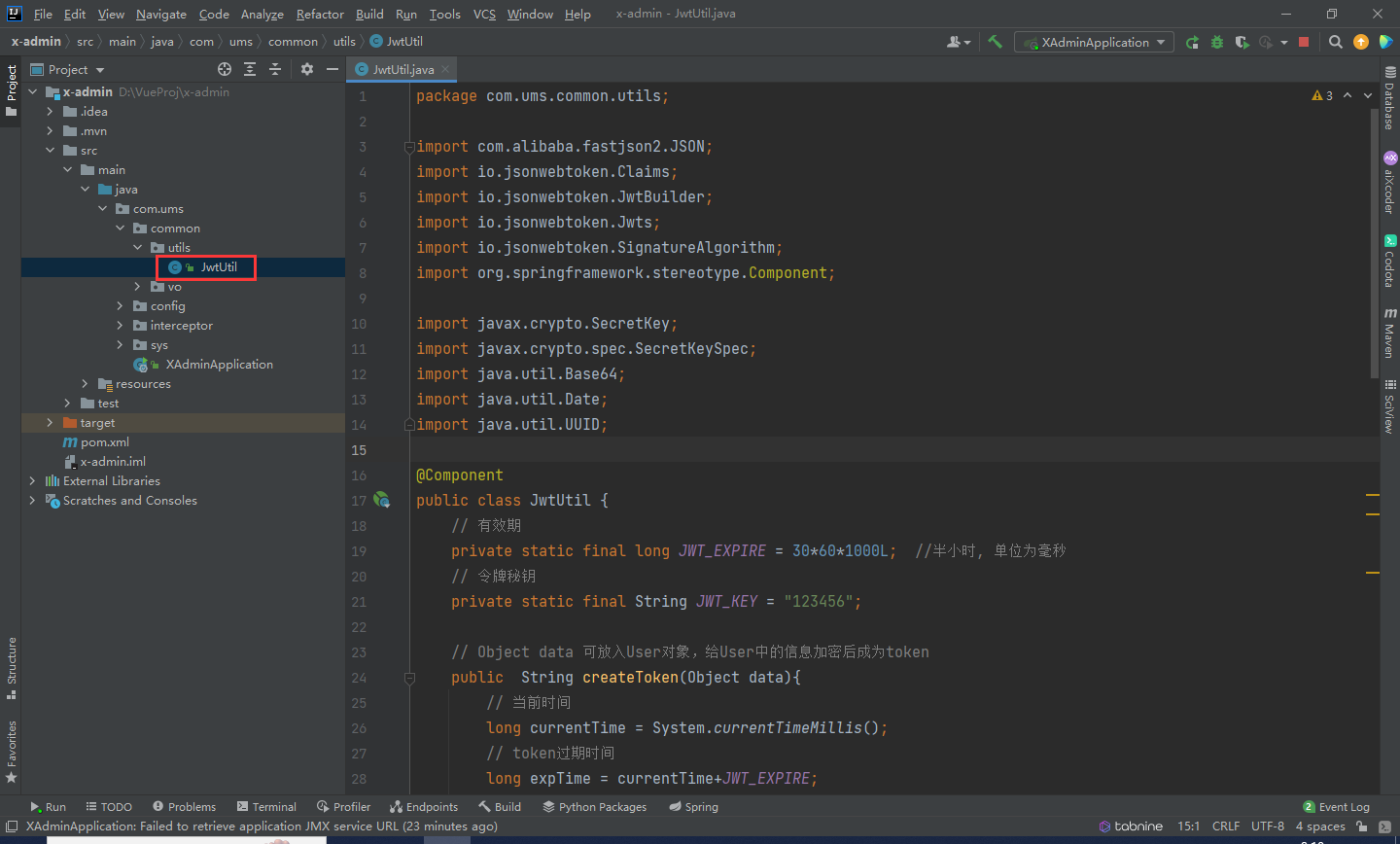
在common文件夹下新建一个文件夹utils,然后新建java文件JwtUtil

写上下述代码,注释已标出
package com.ums.common.utils;import com.alibaba.fastjson2.JSON;
import io.jsonwebtoken.Claims;
import io.jsonwebtoken.JwtBuilder;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import org.springframework.stereotype.Component;import javax.crypto.SecretKey;
import javax.crypto.spec.SecretKeySpec;
import java.util.Base64;
import java.util.Date;
import java.util.UUID;@Component
public class JwtUtil {// 有效期private static final long JWT_EXPIRE = 30*60*1000L; //半小时, 单位为毫秒// 令牌秘钥private static final String JWT_KEY = "123456";// Object data 可放入User对象,给User中的信息加密后成为tokenpublic String createToken(Object data){// 当前时间long currentTime = System.currentTimeMillis();// token过期时间long expTime = currentTime+JWT_EXPIRE;// 构建jwtJwtBuilder builder = Jwts.builder().setId(UUID.randomUUID()+"").setSubject(JSON.toJSONString(data)) // User对象序列化.setIssuer("system").setIssuedAt(new Date(currentTime)).signWith(SignatureAlgorithm.HS256, encodeSecret(JWT_KEY)) // 加密.setExpiration(new Date(expTime));return builder.compact();}// 加密算法private SecretKey encodeSecret(String key){byte[] encode = Base64.getEncoder().encode(key.getBytes());SecretKeySpec aes = new SecretKeySpec(encode, 0, encode.length, "AES");return aes;}// token 解密public Claims parseToken(String token){Claims body = Jwts.parser().setSigningKey(encodeSecret(JWT_KEY)).parseClaimsJws(token).getBody();return body;}// token 解密,并返回一个对象,可是User对象public <T> T parseToken(String token,Class<T> clazz){Claims body = Jwts.parser().setSigningKey(encodeSecret(JWT_KEY)).parseClaimsJws(token).getBody();return JSON.parseObject(body.getSubject(),clazz);}}
定义Jwt拦截器
在XAdminApplication同级目录下新建文件夹interceptor,再新建java文件JwtValidateInterceptor

文件中写入以下代码,注释已给出
package com.ums.interceptor;import com.alibaba.fastjson2.JSON;
import com.ums.common.utils.JwtUtil;
import com.ums.common.vo.Result;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;// HandlerInterceptor继承该接口,然后重写方法
@Component
@Slf4j
public class JwtValidateInterceptor implements HandlerInterceptor {@Autowiredprivate JwtUtil jwtUtil;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {// X-Token 是前端定义的token标头,与前端保持一致String token = request.getHeader("X-Token");log.debug(request.getRequestURI() +"需要验证:"+ token); // 后台日志记录if (token != null){try {jwtUtil.parseToken(token);// 不要写System.out.println(); 此为垃圾代码// 加上注解@Slf4j , 用log.debug()来打印log.debug(request.getRequestURI() +"验证通过:");return true;}catch (Exception e) {e.printStackTrace();}}log.debug(request.getRequestURI() +"验证失败,禁止访问"); // 后台日志记录// 创建一个返回对象,当token错误后反馈给前端Result<Object> fail = Result.fail(20003, "token无效,请重新登录");// 验证不成功,给前端返回数据response.setContentType("application/json;charset=utf-8"); // 定义返回数据格式response.getWriter().write(JSON.toJSONString(fail)); // 将对象序列化后以json格式反馈至前端return false; // 拦截当前用户的操作}
}
注册Jwt拦截器,配置需要验证token的URL
在config目录下新建java文件MyInterceptorConfig

写入以下代码
package com.ums.config;import com.ums.interceptor.JwtValidateInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class MyInterceptorConfig implements WebMvcConfigurer {@Autowiredprivate JwtValidateInterceptor iwtValidateInterceptor;@Overridepublic void addInterceptors(InterceptorRegistry registry) {InterceptorRegistration registration = registry.addInterceptor(iwtValidateInterceptor);registration.addPathPatterns("/**") // 拦截所有URL请求.excludePathPatterns( // 开放下述URL请求"/user/login","/user/info","/user/logout");}
}
自此,Jwt就算配置完毕
总共新建下述三个文件

测试Jwt
新建一个测试类JwtUtilsTest

@Autowired
private JwtUtil jwtUtil;@Test
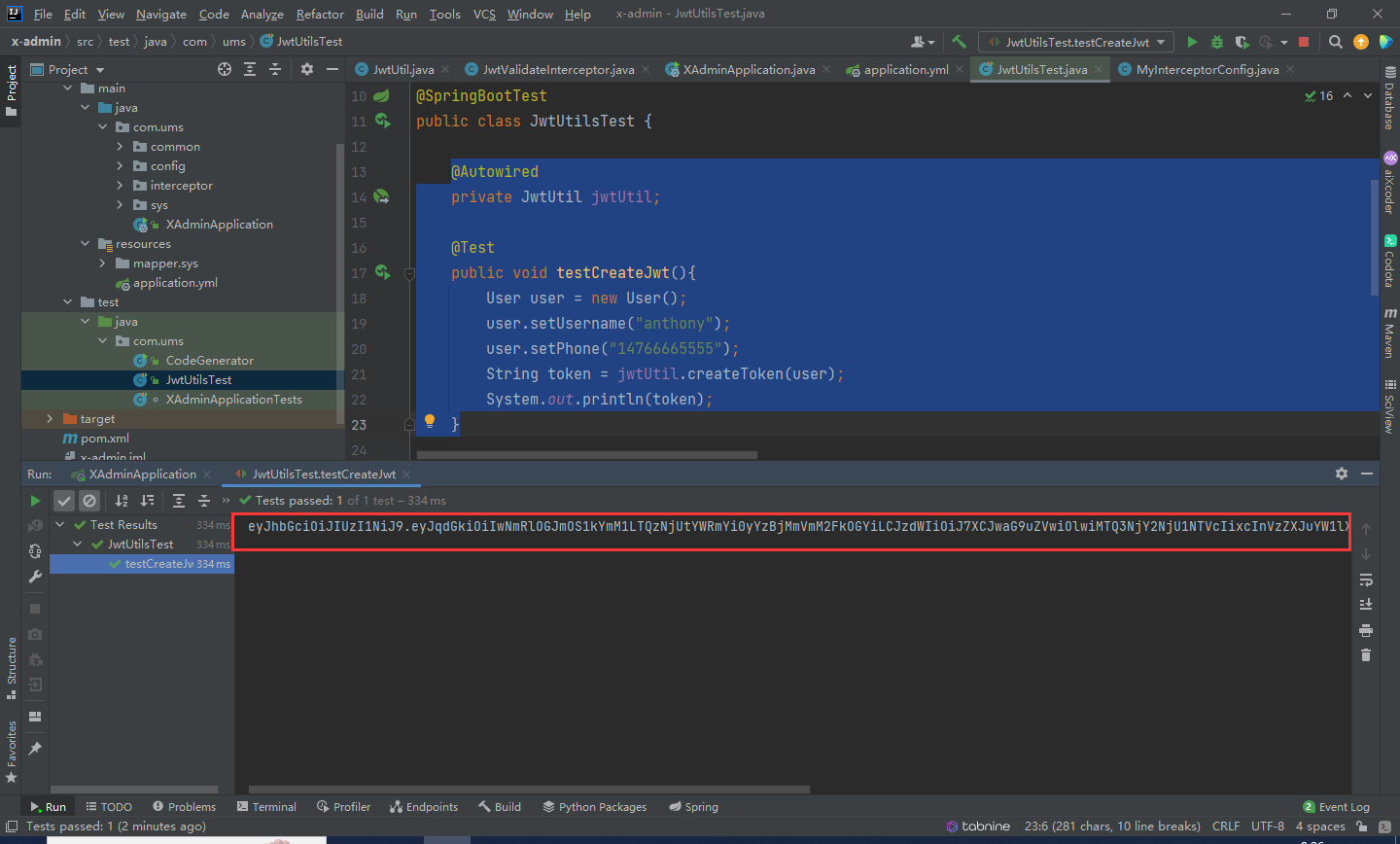
public void testCreateJwt(){User user = new User();user.setUsername("anthony");user.setPhone("14766665555");String token = jwtUtil.createToken(user);System.out.println(token);
}
运行testCreateJwt(),系统会打印出一个加密后的字符串,此串会作为token使用。

将这个字符串复制
新建一个解密的测试方法testParseJwt(),下述代码中复制你自己的token
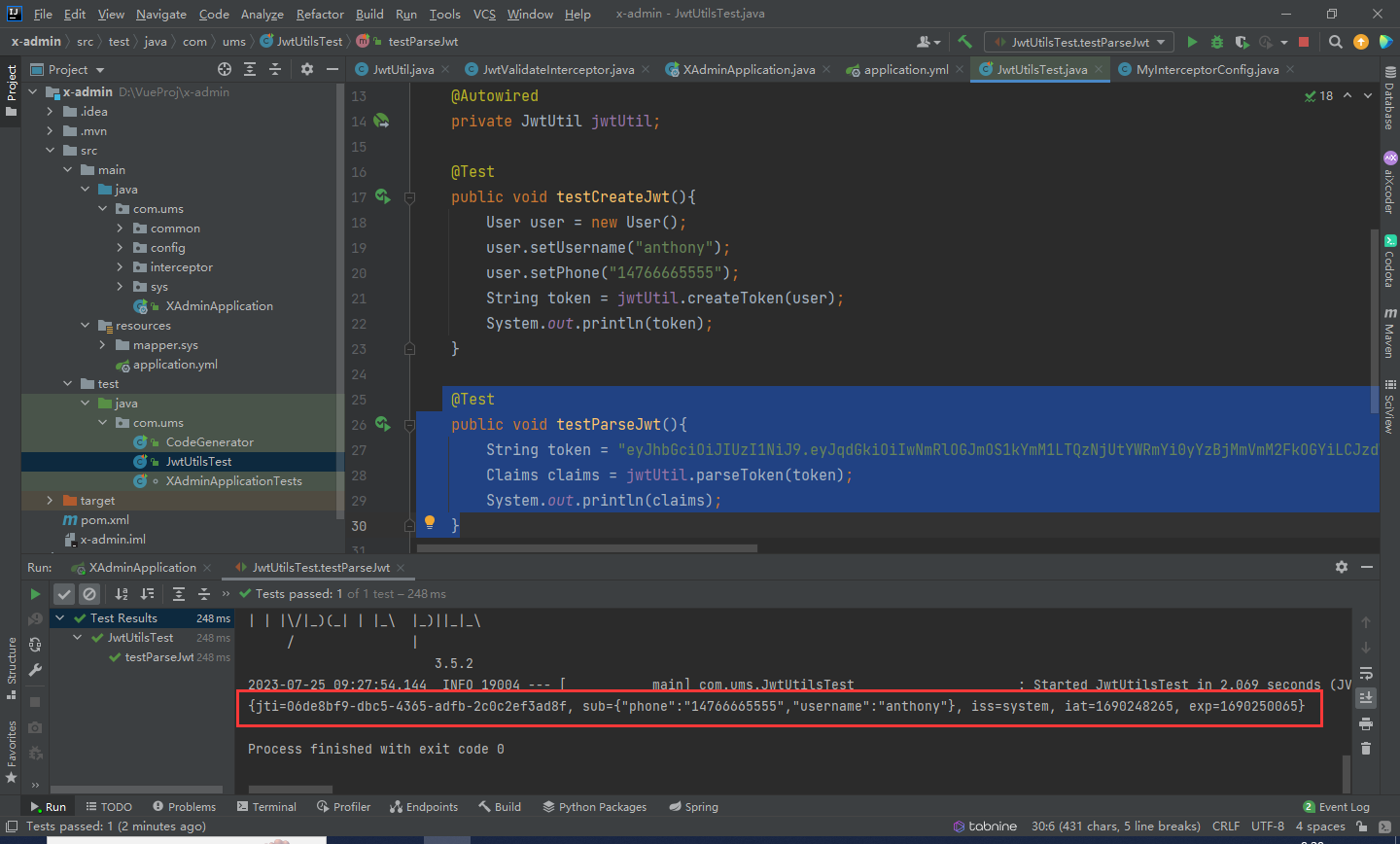
@Testpublic void testParseJwt(){String token = "eyJhbGciOiJIUzI1NiJ9.eyJqdGkiOiIwNmRlOGJmOS1kYmM1LTQzNjUtYWRmYi0yYzBjMmVmM2FkOGYiLCJzdWIiOiJ7XCJwaG9uZVwiOlwiMTQ3NjY2NjU1NTVcIixcInVzZXJuYW1lXCI6XCJhbnRob255XCJ9IiwiaXNzIjoic3lzdGVtIiwiaWF0IjoxNjkwMjQ4MjY1LCJleHAiOjE2OTAyNTAwNjV9.iskJNmm6b6rDFs1oxsinrCdFmul0dd9-4_zswD6eGV0";Claims claims = jwtUtil.parseToken(token);System.out.println(claims);}
运行后可得到加密的信息

因为我们是将一个对象整体进行加密,所以希望在解密的时候还原为一个对象
此时代码可这样写
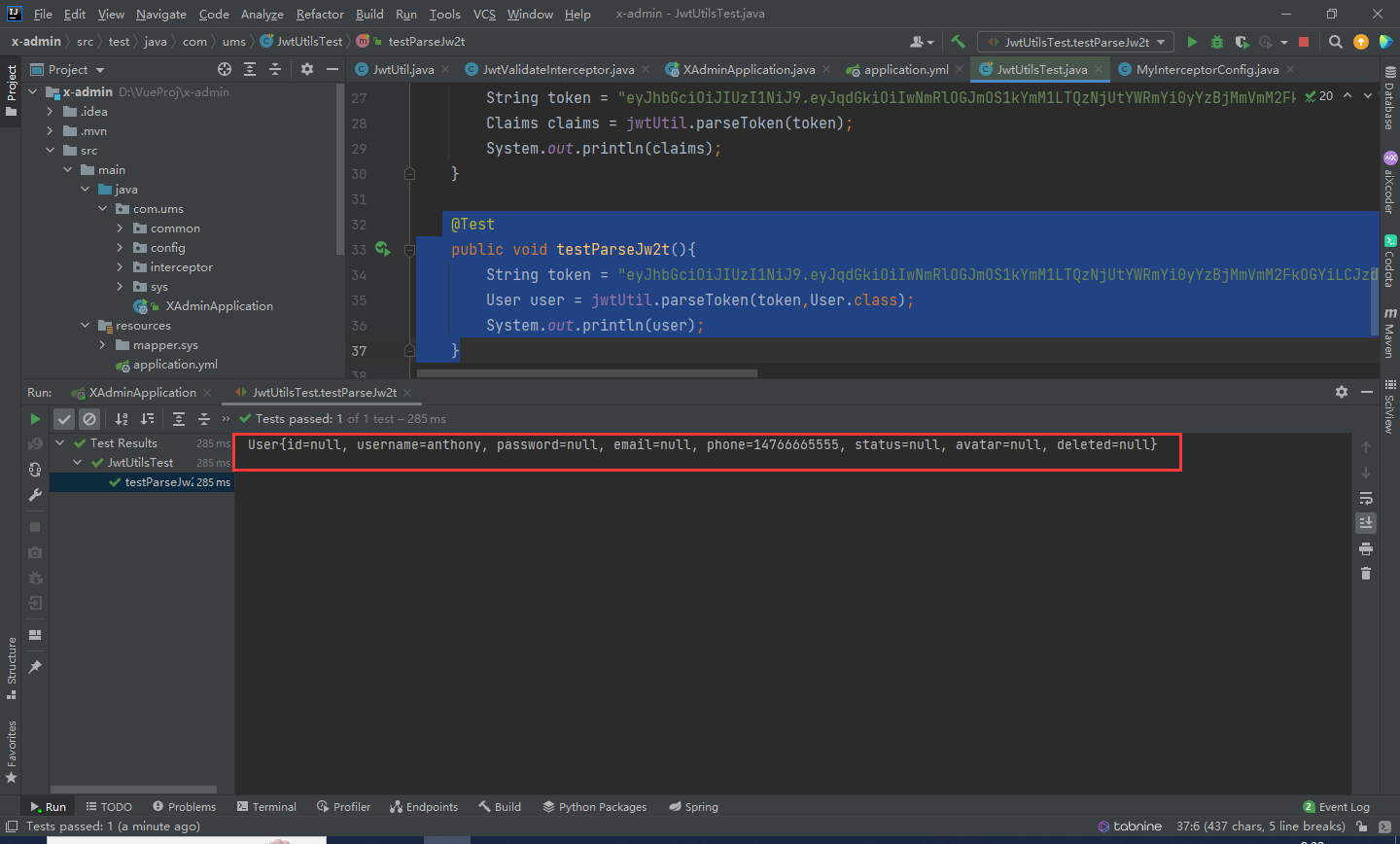
@Testpublic void testParseJw2t(){String token = "eyJhbGciOiJIUzI1NiJ9.eyJqdGkiOiIwNmRlOGJmOS1kYmM1LTQzNjUtYWRmYi0yYzBjMmVmM2FkOGYiLCJzdWIiOiJ7XCJwaG9uZVwiOlwiMTQ3NjY2NjU1NTVcIixcInVzZXJuYW1lXCI6XCJhbnRob255XCJ9IiwiaXNzIjoic3lzdGVtIiwiaWF0IjoxNjkwMjQ4MjY1LCJleHAiOjE2OTAyNTAwNjV9.iskJNmm6b6rDFs1oxsinrCdFmul0dd9-4_zswD6eGV0";User user = jwtUtil.parseToken(token,User.class);System.out.println(user);}
运行后得到一个对象

修改登录等逻辑
现在有了Jwt签名验证机制,可将之前的UUID + redis登录逻辑进行修改
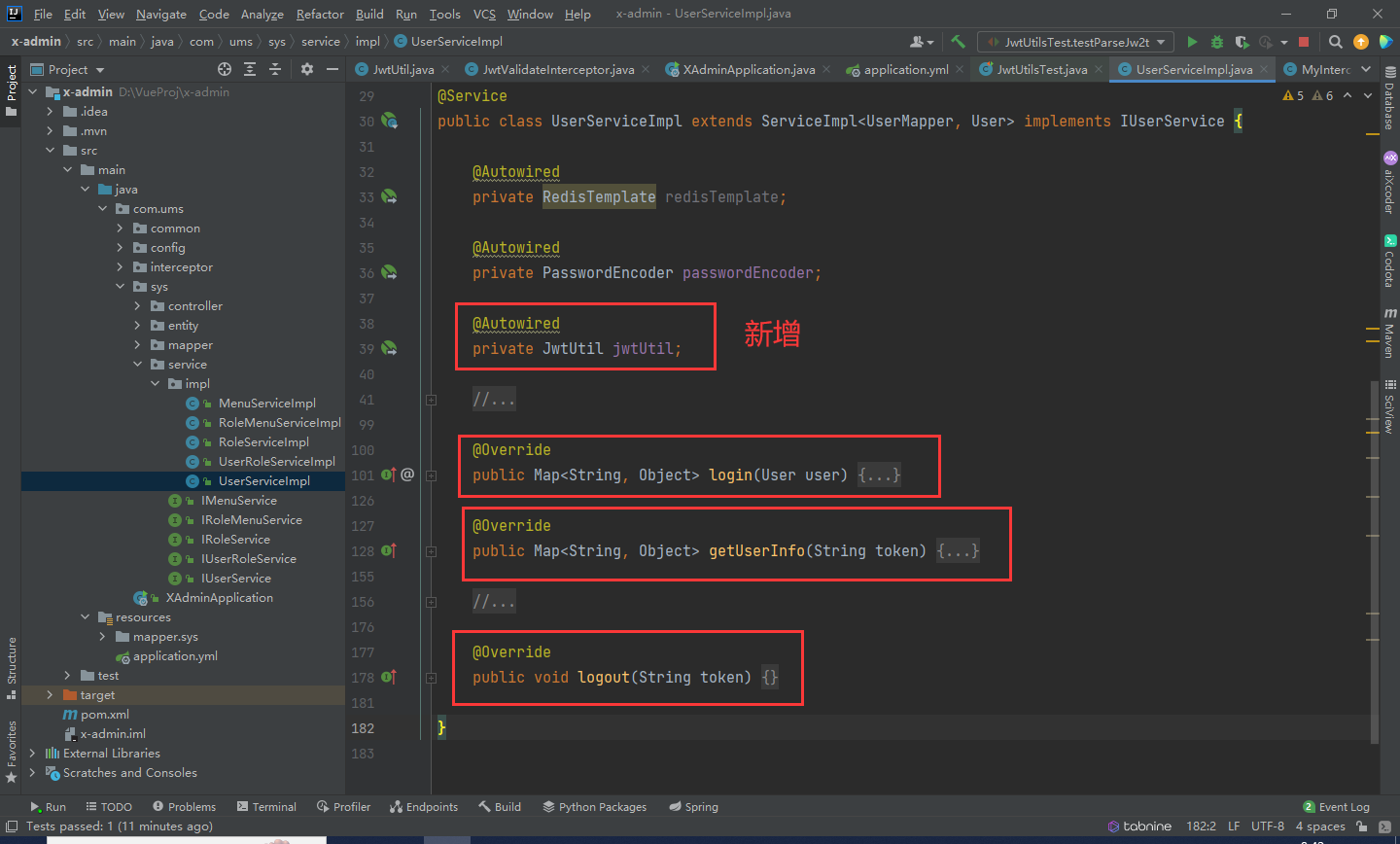
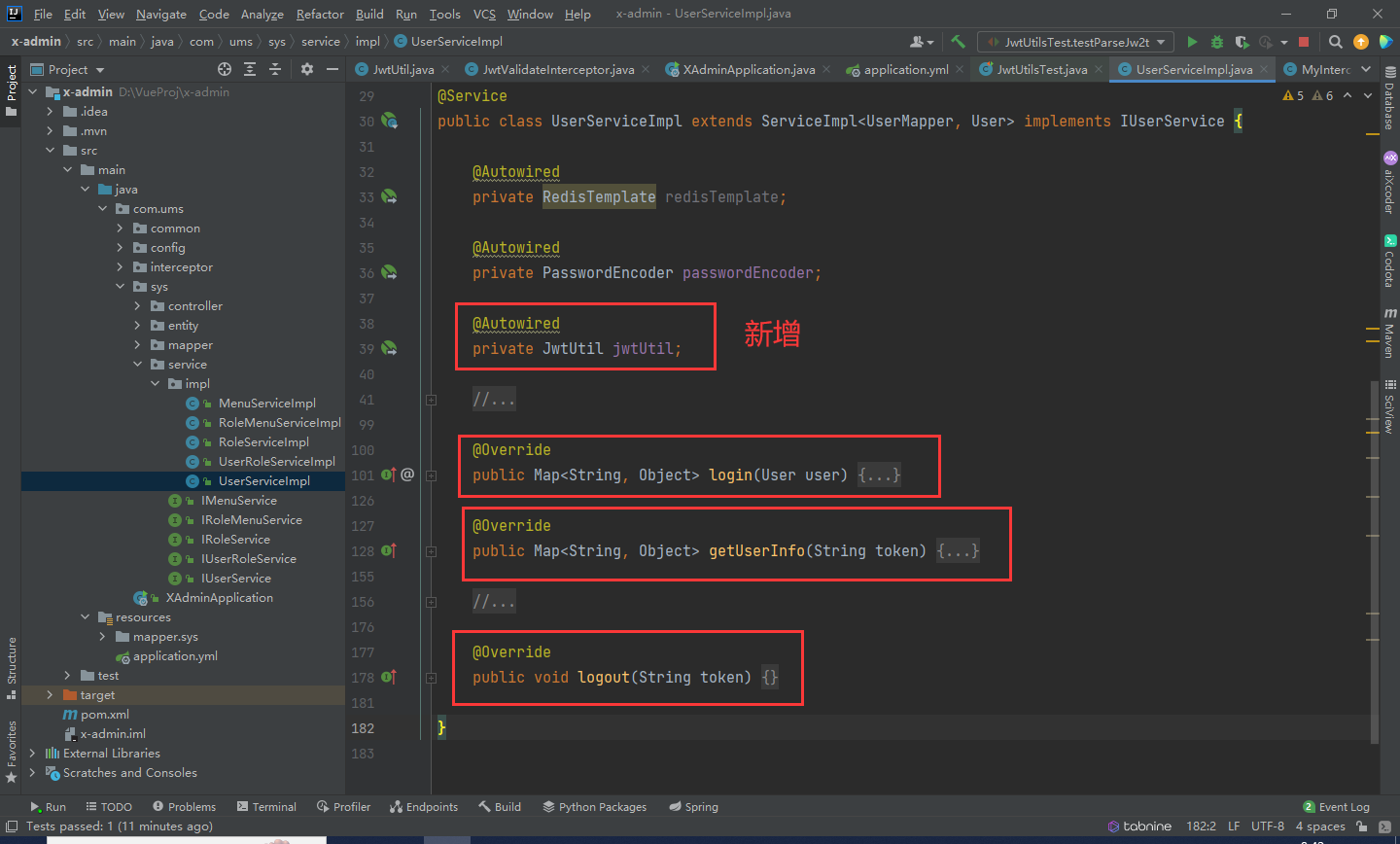
打开UserServiceImpl文件

将之前写的login(User user)、getUserInfo(String token)、logout(String token)这三段函数全部重写

login(User user)@Autowiredprivate JwtUtil jwtUtil;@Overridepublic Map<String, Object> login(User user) {// 根据用户名查询LambdaQueryWrapper<User> wrapper = new LambdaQueryWrapper<>();wrapper.eq(User::getUsername, user.getUsername());User loginUser = this.baseMapper.selectOne(wrapper);// 结果不为空,并且密码与数据库解密后的密码匹配,生成token,将用户信息存入redisif (loginUser != null &&passwordEncoder.matches(user.getPassword(), loginUser.getPassword()) // 匹配加密密码) {loginUser.setPassword(null); // 设置密码为空,密码没必要放入// 创建jwtString token = jwtUtil.createToken(loginUser);// 返回数据Map<String, Object> data = new HashMap<>();data.put("token",token);return data;}// 结果不为空,生成token,前后端分离,前端无法使用session,可以使用tokenreturn null;}getUserInfo(String token)@Override public Map<String, Object> getUserInfo(String token) {// 之前已将对象进行序列化处理存入redis,现在从redis中取出需要反序列化处理// Object obj = redisTemplate.opsForValue().get(token); // 此对象是map类型,稍后需要序列化为Json字符串// User loginUser = JSON.parseObject(JSON.toJSONString(obj), User.class);User loginUser = null;try {// 解析TokenloginUser = jwtUtil.parseToken(token, User.class);}catch (Exception e) {e.printStackTrace();}if (loginUser != null) {Map<String,Object> data = new HashMap<>();data.put("name",loginUser.getUsername());data.put("avatar",loginUser.getAvatar());// 先在xml里写SQL语句 id=getRoleNameByUserId,然后去UserMapper里实现接口List<String> roleList = this.baseMapper.getRoleNameByUserId(loginUser.getId());data.put("roles",roleList);return data;}return null; }logout(String token), 注释以前的代码,可啥也不用写!@Override public void logout(String token) {// redisTemplate.delete(token); // 从redis中删除token }
自此完毕!
相关文章:

SpringBoot + Vue前后端分离项目实战 || 六:Jwt加密整合配置
文章目录 回顾添加依赖Jwt依赖Jwt配置定义Jwt拦截器注册Jwt拦截器,配置需要验证token的URL 测试Jwt修改登录等逻辑 回顾 在之前的系统中,我们利用UUID配合Redis以达到角色登录的功能。 当前整个系统存在一个问题:人为修改token值后…...

WPF 如何设置全局的订阅发布事件
文章目录 前言代码逻辑修改 总结 前言 我们需要一个全局事件订阅发布功能,实现页面通讯。使两个毫无关系的页面通过一个中间量进行通讯。 代码 IEventAggregator:消息订阅集合 这个是Prism提供的消息订阅功能。使用如下 设置订阅类型,即…...

STM32 USB使用记录:HID类设备(前篇)
文章目录 目的基础说明HID类演示代码分析总结 目的 USB是目前最流行的接口,现在很多个人用的电子设备也都是USB设备。目前大多数单片机都有USB接口,使用USB接口作为HID类设备来使用是非常常用的,比如USB鼠标、键盘都是这一类。这篇文章将简单…...

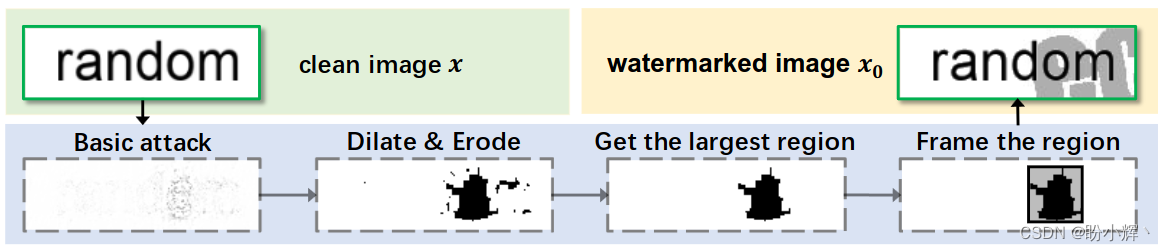
探索AI图像安全,助力可信AI发展
探索AI图像安全,助力可信AI发展 0. 前言1. 人工智能发展与安全挑战1.1 人工智能及其发展1.2 人工智能安全挑战 2. WAIC 2023 多模态基础大模型的可信 AI2.1 WAIC 2023 专题论坛2.2 走进合合信息 3. AI 图像安全3.1 图像篡改检测3.2 生成式图像鉴别3.3 OCR 对抗攻击技…...

vue 学习笔记 【ElementPlus】el-menu 折叠后图标不见了
项目当前版本 {"dependencies": {"element-plus/icons-vue": "^2.1.0","types/js-cookie": "^3.0.3","types/nprogress": "^0.2.0","axios": "^1.4.0","core-js": &quo…...

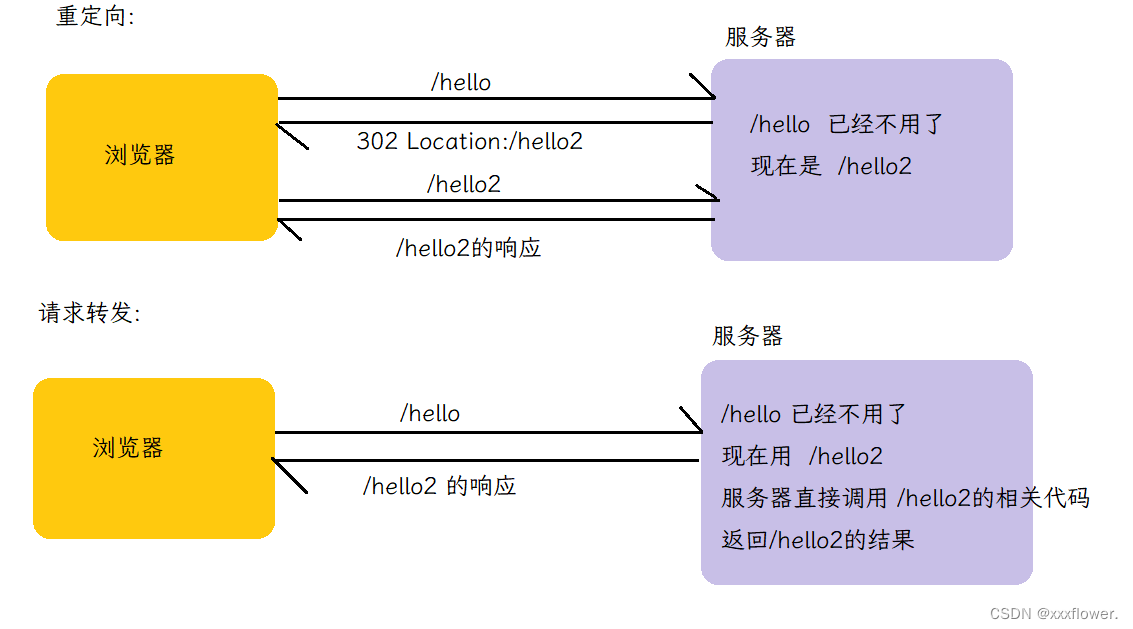
【JavaEE初阶】HTTP协议
文章目录 1. HTTP概述和fiddler的使用1.1 HTTP是什么1.2 抓包工具fiddler的使用1.2.1 注意事项1.2.2 fiddler的使用 2. HTTP协议格式2.1 HTTP请求格式2.1.1 基本格式2.1.2 认识URL2.1.3 方法 2.2 请求报头关键字段2.3 HTTP响应格式2.3.1 基本格式2.3.2状态码 1. HTTP概述和fidd…...

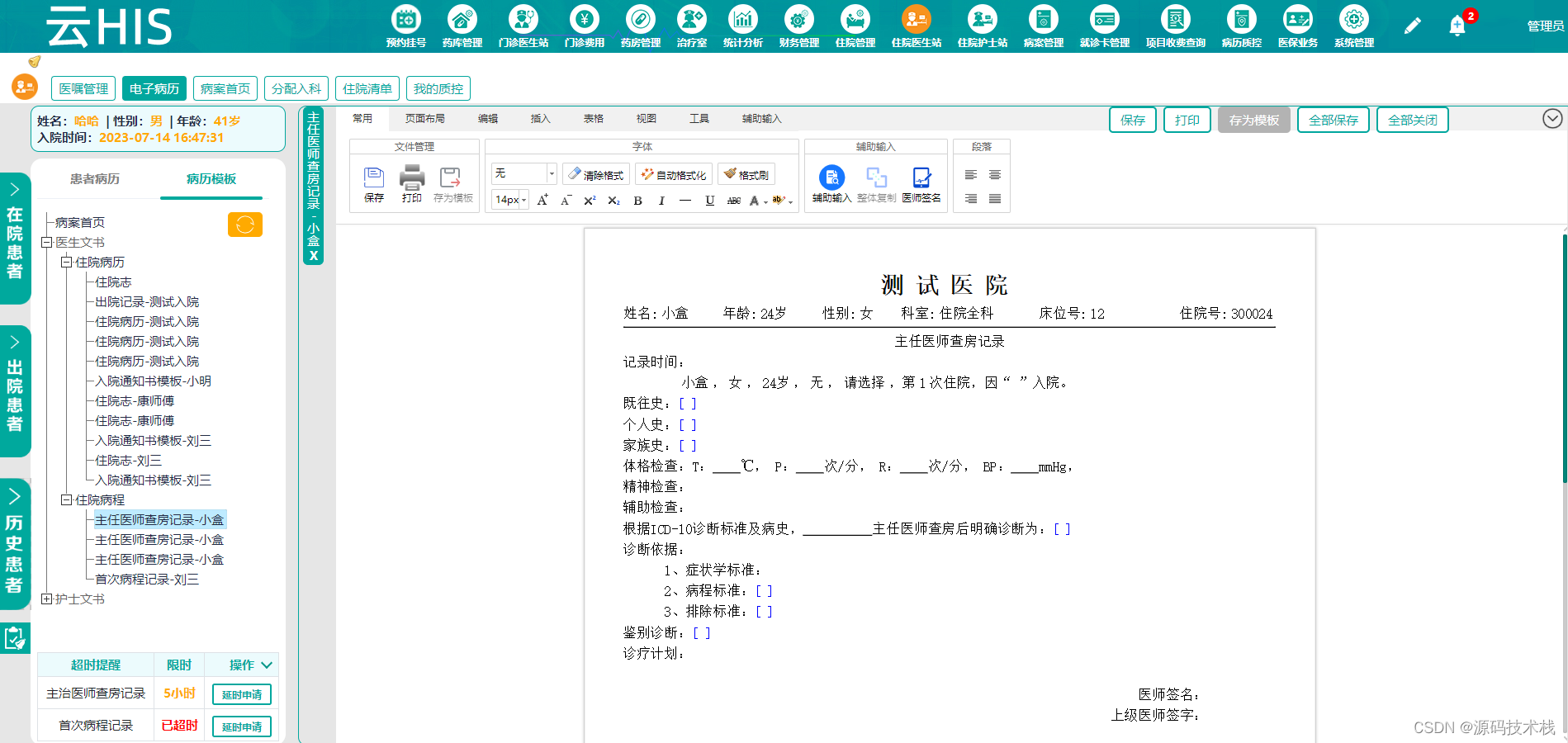
基于SaaS模式的Java基层卫生健康云HIS系统源码【运维管理+运营管理+综合监管】
云HIS综合管理平台 一、模板管理 模板分为两种:病历模板和报表模板。模板管理是运营管理的核心组成部分,是基层卫生健康云中各医疗机构定制电子病历和报表的地方,各医疗机构可根据自身特点特色定制电子病历和报表,制作的电子病历…...

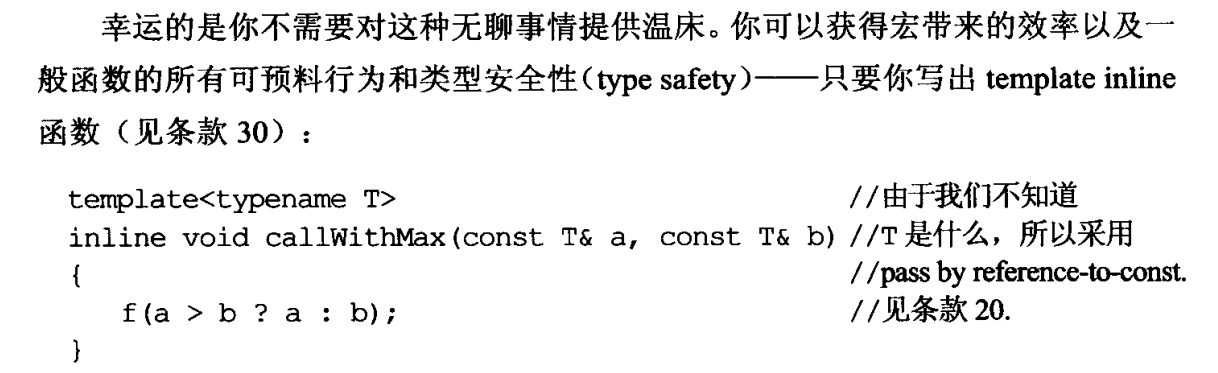
effective c++ 条款2
条款2 常量(const)替换宏(#define)指针常量类成员常量 枚举(enum)替换宏(#define)模板函数(template inline)替换宏函数 尽量用const,enum,inline替换#define 总结就是: 常量(const)替换宏(#define) // uppercase names are usually for macros #define ASPECT_R…...

Python爬虫之Scrapy框架系列(23)——分布式爬虫scrapy_redis浅实战【XXTop250部分爬取】
目录: 1.实战讲解(XXTop250完整信息的爬取):1.1 使用之前做的完整的XXTOP250项目,但是设置为只爬取一页(共25个电影),便于观察1.2 配置settings文件中使用scrapy_redis的必要配置,并…...

html基于onmouse事件让元素变颜色
最近,在书写div块时,遇到一个小问题,这个小问题我搞了将近一个小时多才慢慢解决。问题是这样子的,有一个div块,我想让鼠标移上去变成蓝色,移开变成灰色,当鼠标按下去时让他变成深蓝色。于是就单…...

Linux环境PostgreSQL安装
今日一语:鲲鹏扶摇而直上九万里,雄鹰展翅高飞,这是因为鲲鹏一出世就得历劫,老鹰刚长出翅膀就会被扔下悬崖 下载安装包,解压到服务器中,然后 make && make install # 登录使用 ./psql # 切换数据库…...

Rust 数据类型 之 结构体(Struct)
目录 结构体(Struct) 定义与声明 结构体定义 结构体实例 结构体分类 单元结构体(Unit Struct) 元组结构体(Tuple Struct) 具名结构体(Named Struct) 结构体嵌套 结构体方法…...

数据结构之Queue的实现
Queue支持的方法 方法名参数功能返回Sizevoid返回链表规模(该方法由List< T>派生而来)emptyvoid返回链表是否为空(该方法由List< T>派生而来)frontvoid返回队首数据域的引用enqueueT const & e入队voiddequeuevoid出队出队的对象 code // Queue.h # pragma …...

rust声明式宏
宏 在 rust 中,我们一开始就在使用宏,例如 println!, vec!, assert_eq! 等。看起来宏和函数在使用时只是多了一个 !。实际上这些宏都是声明式宏(也叫示例宏或macro_rules!),rust 还支持过程宏,过程宏为我们…...

第二章:Learning Deep Features for Discriminative Localization ——学习用于判别定位的深度特征
0.摘要 在这项工作中,我们重新审视了在[13]中提出的全局平均池化层,并阐明了它如何明确地使卷积神经网络(CNN)具有出色的定位能力,尽管它是在图像级别标签上进行训练的。虽然这个技术之前被提出作为一种训练规范化的手…...

【CSS】box-shadow 属性
box-shadow 是 CSS 属性,用于为元素添加一个阴影效果,使元素看起来浮起或有层次感。 该属性允许设置一个或多个阴影效果,其语法如下: box-shadow: h-shadow v-shadow blur spread color inset;h-shadow:水平阴影的位…...

基于深度学习的高精度课堂人脸检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度课堂人脸检测系统可用于日常生活中或野外来检测与定位课堂人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的课堂人脸目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标…...

Mysql错误日志、通用查询日志、二进制日志和慢日志的介绍和查看
一.日志 1.日志和备份的必要性 日志刷新 2.mysql的日志类型 (1)错误日志 查看当前错误日志和是否记录警告设置 (2)通用查询日志 查看通用查询日志的设置 (3)二进制日志 查看二进制文件的设置&…...

【Linux】Tcp服务器的三种与客户端通信方法及守护进程化
全是干货~ 文章目录 前言一、多进程版二、多线程版三、线程池版四、Tcp服务器日志的改进五、将Tcp服务器守护进程化总结 前言 在上一篇文章中,我们实现了Tcp服务器,但是为了演示多进程和多线程的效果,我们将服务器与客户通通信写成了一下死循…...

【Spring Cloud】git 仓库新的配置是如何刷新到各个微服务的原理步骤
文章目录 1. 第一次启动时2. 后续直接在 git 修改配置时3. 参考资料 本文描述了在 git 仓库修改了配置之后,新的配置是如何刷新到各个微服务的步骤 前言: 1、假设现有有 3 个微服务,1 个是 配置中心,另外 2 个是普通微服务&#x…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
