Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
目录
Chat GPT是什么
初学者怎么使用Chat GPT
使用Chat GPT需要注意什么
一些简单的prompt示例
Chat GPT是什么
Chat GPT是由OpenAI开发的一种大型语言模型,它基于GPT(Generative Pre-trained Transformer)架构。GPT是一种基于深度学习的预训练模型,通过在大规模文本数据上进行训练,学习了语言的统计规律和语义信息。

Chat GPT专注于对话式交互,它可以接收用户的输入,并生成相应的回复。它通过学习大量的对话数据,以及互联网上的文本数据,掌握了语言的上下文和语义理解能力。它可以用于回答问题、提供信息、进行对话以及执行简单任务。
Chat GPT的目标是模拟人类的对话能力,并提供有意义、连贯和有用的回答。然而,它仅仅是一个基于模式识别和统计推理的模型,它并不具备真正的理解和意识能力。因此,在使用Chat GPT时,需要保持批判性思维,验证和核实其回答,并注意其回答的准确性和可靠性。
初学者怎么使用Chat GPT
作为初学者,可以按照以下步骤来使用Chat GPT:
1. 打开OpenAI网站:访问OpenAI的网站并登录你的账户(如果没有账户,需要注册一个)。
2. 导航到Chat GPT界面:登录后,你将进入OpenAI的Dashboard。在Dashboard上,你会看到Chat GPT的选项。点击进入Chat GPT界面。
3. 理解输入和输出:Chat GPT采用对话式的交互方式。你可以在左侧的输入框中提出问题、写下对话或指令,然后点击回车。

4. 查看回复:Chat GPT将根据你的输入生成回复,并在右侧的输出框中显示。阅读回复并理解Chat GPT的回答。
5. 与Chat GPT对话:你可以继续与Chat GPT对话,提出更多问题或发出更多指令。Chat GPT将根据你的输入生成相应的回复。
6. 控制回复长度:默认情况下,Chat GPT的回复长度是有限制的。如果你希望获取更详细的回复,可以尝试使用控制台指令 "Max tokens" 来增加回复的长度。
7. 实验与探索:通过不断尝试和探索,你可以发现Chat GPT的不同用途和功能。你可以提问事实、寻求解释、获得建议,或者与它进行简单的任务。
8. 提供反馈:OpenAI鼓励用户提供有关Chat GPT的反馈。如果你遇到问题、发现错误或有改进建议,可以通过OpenAI的反馈机制进行反馈。
使用Chat GPT需要注意什么
1. 理解模型能力的限制:Chat GPT是一个通用语言模型,它在各种话题上都能提供回答,但它并不了解实时信息。因此,对于特定领域的专业知识或最新信息,最好参考可靠的来源。
2. 保持批判和审慎:尽管Chat GPT可以提供有用的信息,但它也可能生成不准确、误导性或模棱两可的回答。在使用Chat GPT时,要保持批判和审慎,对其回答进行验证和核实。
3. 控制输出长度:Chat GPT的回答长度是有限制的,如果你想要更详细的回答,可以尝试使用控制台指令 "Max tokens" 来增加回答的长度。

4. 注意隐私和敏感信息:避免在与Chat GPT的对话中提供个人敏感信息,例如密码、身份证号码、银行账户等。Chat GPT是一个公共平台,你的对话可能会被记录和存储。
5. 提供明确指令:为了获得更准确和有用的回答,尽量提供明确的指令或背景信息,以帮助Chat GPT更好地理解你的意图。
6. 提供反馈:OpenAI鼓励用户提供有关Chat GPT的反馈。如果你遇到问题、发现错误或有改进建议,可以通过OpenAI的反馈机制进行反馈。
总之,Chat GPT是一个功能强大的工具,但在使用过程中,我们应保持谨慎和明智,结合其他来源的信息来做出准确的判断和决策。
一些简单的prompt示例
当与Chat GPT进行对话时,你可以使用以下一些prompt示例:
1. 提问事实:
- "什么是相对论?"
- "巴黎位于哪个国家?"
2. 寻求解释:
- "为什么天空是蓝色的?"
- "为什么水会沸腾?"
- "能否解释引力是如何起作用的?"
3. 获得建议:
- "我应该如何开始学习编程?"
- "有什么好的旅行目的地推荐吗?"
- "如何提高写作技巧?"
4. 进行简单任务:
- "计算7乘以142的结果。"
- "帮我翻译 'Hello' 成法语。"
- "提供一个适合晚餐的意大利面食谱。"
5. 创造性的问题:
- "如果你有一天时间旅行的能力,你会去哪个时代?"
- "如果你能拥有一个超能力,你希望是什么?"
- "如果你是一本书的主人公,你想参与哪个故事?"
这些示例可以帮助你开始与Chat GPT进行对话,但请记住,Chat GPT的回答可能会因模型的训练数据和生成算法而有所不同。如果你对回答感到不确定,可以尝试提供更多背景信息或明确的指令来获得更准确的回复。
相关文章:

Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
目录 Chat GPT是什么 初学者怎么使用Chat GPT 使用Chat GPT需要注意什么 一些简单的prompt示例 Chat GPT是什么 Chat GPT是由OpenAI开发的一种大型语言模型,它基于GPT(Generative Pre-trained Transformer)架构。GPT是一种基于深度学习的…...

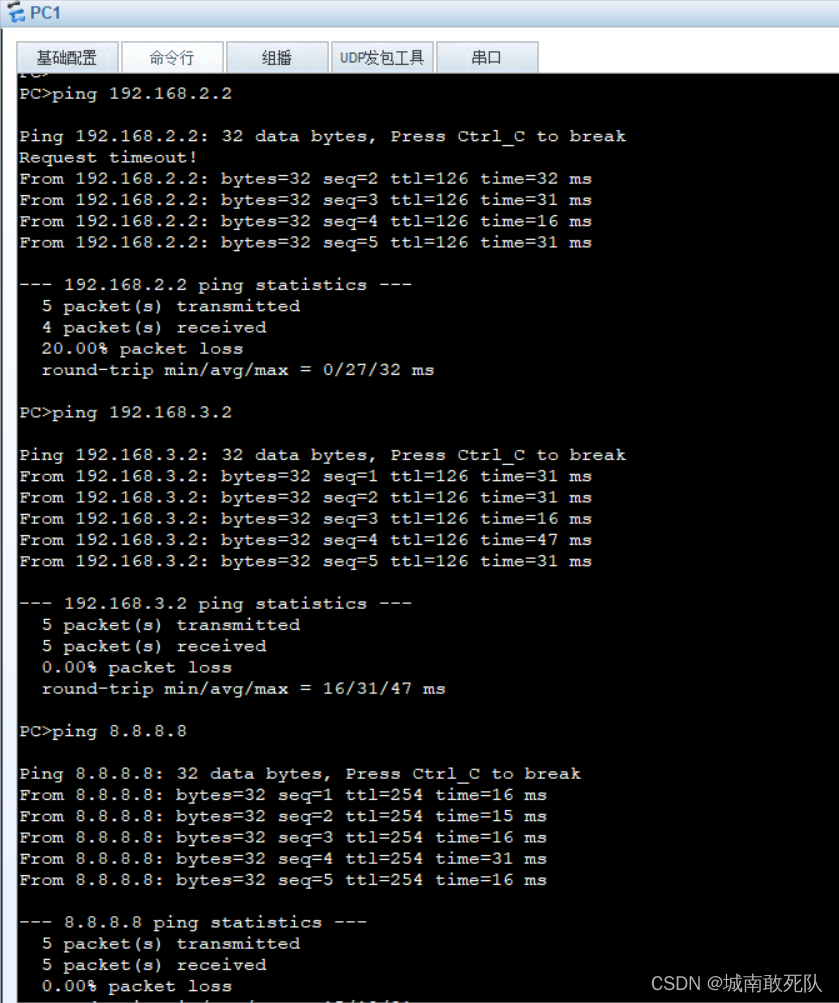
hcip mgre与rip实验
要求: 1.toop搭建 2.IP地址规划 R1g 0/0/1 192.168.1.1 24 s 4/0/0 188.0.0.2 24 t:10.0.0.1 24R2 s 4/0/0 188.0.0.1 24 s 4/0/1 188.0.1.1 24 s 3/0/0 188.0.2.1 24 loop0 8.8.8.8 24 t:10.0.0.2 24 R3g…...

骨传导耳机对身体有没有别的危害?骨传导耳机有什么好处?
骨传导耳机对身体有没有别的危害? 在此之前,我们先了解一下骨传导的原理:骨传导就跟它的名字一样通过骨头传声,主要是借助头部颅骨传递到听觉中枢,这种传播方式省略了直接接触耳道和耳膜。打个比方,就是我们…...

c++11/c++98动态规划入门第5课,经典DP问题 --- 区间
第1题 取数问题 查看测评数据信息 有一排N个数,你和小明2个人玩游戏,每个人轮流从2端取数,每次可以从左或右取,不能从中间取。你取的所有的数的和是你的得分,小明取的所有的数的和是小明的得分。如果你先取&#x…...

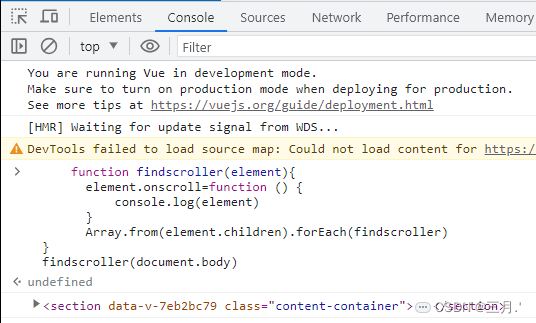
vue中重新获取数据导致页面加长,要求在页面更新之后浏览器滚动条滚动到之前浏览记录的位置。以及获取当前页面中是哪个元素产生滚动条的方法。
目前的页面样式为: 代码是: <section id"detailSection"><el-tableref"multipleTable":data"logDetailList"style"width: 650px;margin:20px auto;"id"dialogDetail":show-header"fals…...

【深度学习】日常笔记14
对神经网络模型参数的初始化方案对保持数值稳定性有很重要的作用。初始化⽅案的选择可以与⾮线性激活函数的选择有趣的结合在⼀起。 突然有感触:做习题和模拟考研就分别是训练集和验证集,考研不就是最后的测试集() p168的↓的解释…...

[JAVAee]synchronized关键字
目录 1.synchronized的特性 ①互斥性 ②可重入性 2.synchronized的使用示例 ①修饰普通方法 ②修饰静态方法 ③修饰代码块 1.synchronized的特性 ①互斥性 互斥性,就像是给门上锁了一样. 当A线程使用了被synchronized修饰的代码块并对其上锁,其他线程(B线程,C线程)想要使…...

Unity游戏源码分享-3d机器人推箱子游戏
Unity游戏源码分享-3d机器人推箱子游戏 一个非常意思的3D游戏 工程地址:https://download.csdn.net/download/Highning0007/88098014...

SAAS部署模式
SAAS(Software as a Service)顾名思义,软件即服务的产品。 常见部署模式: 公有云:SAAS产品部署在公有云平台上,由SAAS提供商管理整个基础架构和应用程序。客户通过互联网访问和使用SAAS产品,无…...

11、PHP面向对象1
1、PHP的面向对象与其他语言类似,但也有不同。 PHP访问成员变量时,需要用“->”,而不能用“.”,访问成员函数时,需要用“->”,而不能用“.”。操作符“::”可以在没有任何声明实例的情况下访问类中的…...

实训笔记7.25
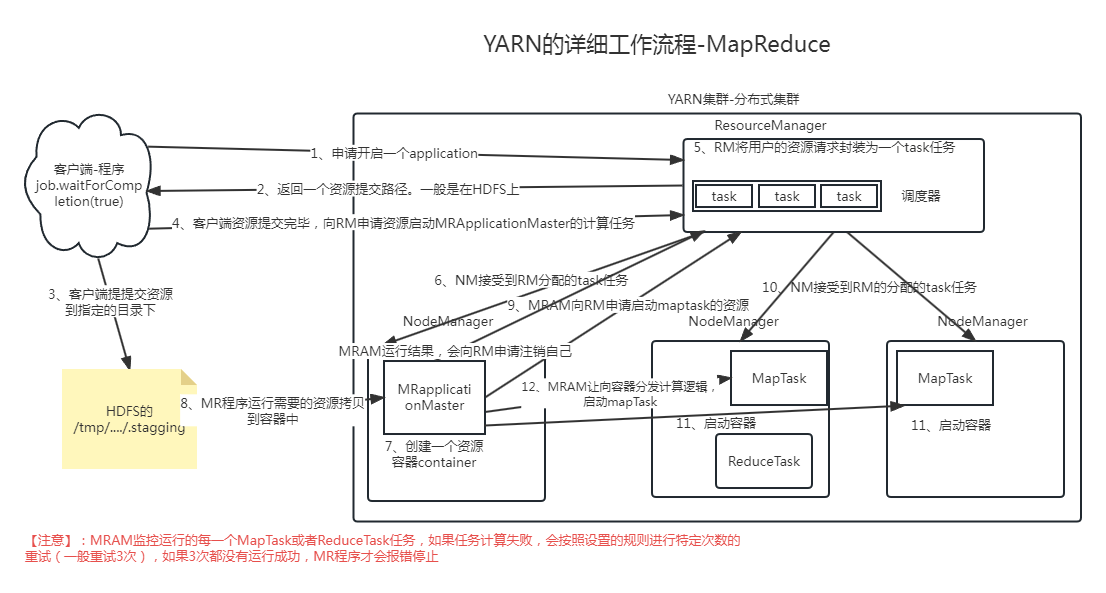
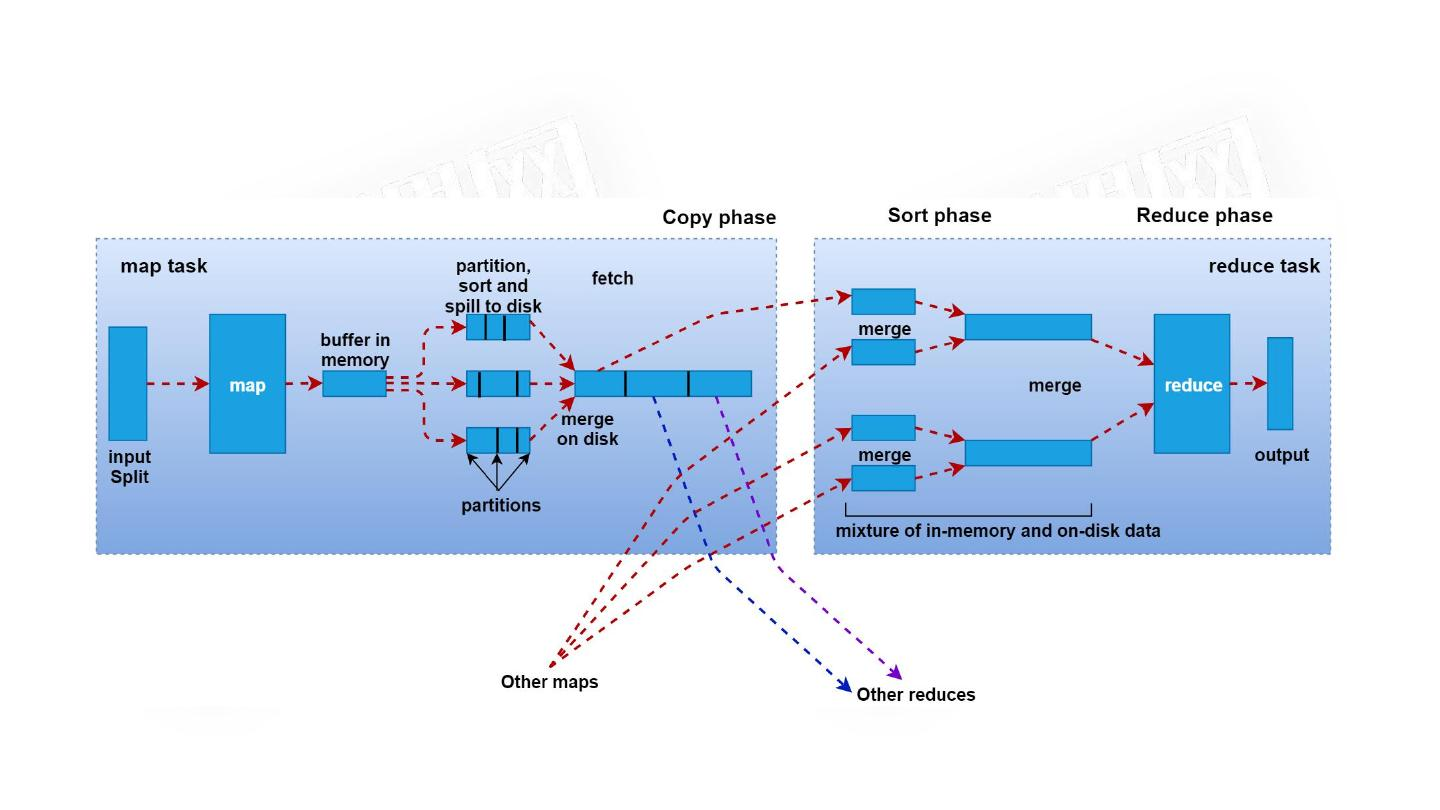
实训笔记7.25 7.25笔记一、MapReduce的特殊使用场景1.1 通过MapReduce程序实现多文件Join操作1.1.1 通过在Reduce端实现join操作1.1.2 通过在Map端实现join操作 1.2 MapReduce中的计数器的使用1.2.1 计数器使用两种方式 1.3 MapReduce实现数据清洗 二、MapReduce的OutputFormat…...

全方位对比 Postgres 和 MongoDB (2023 版)
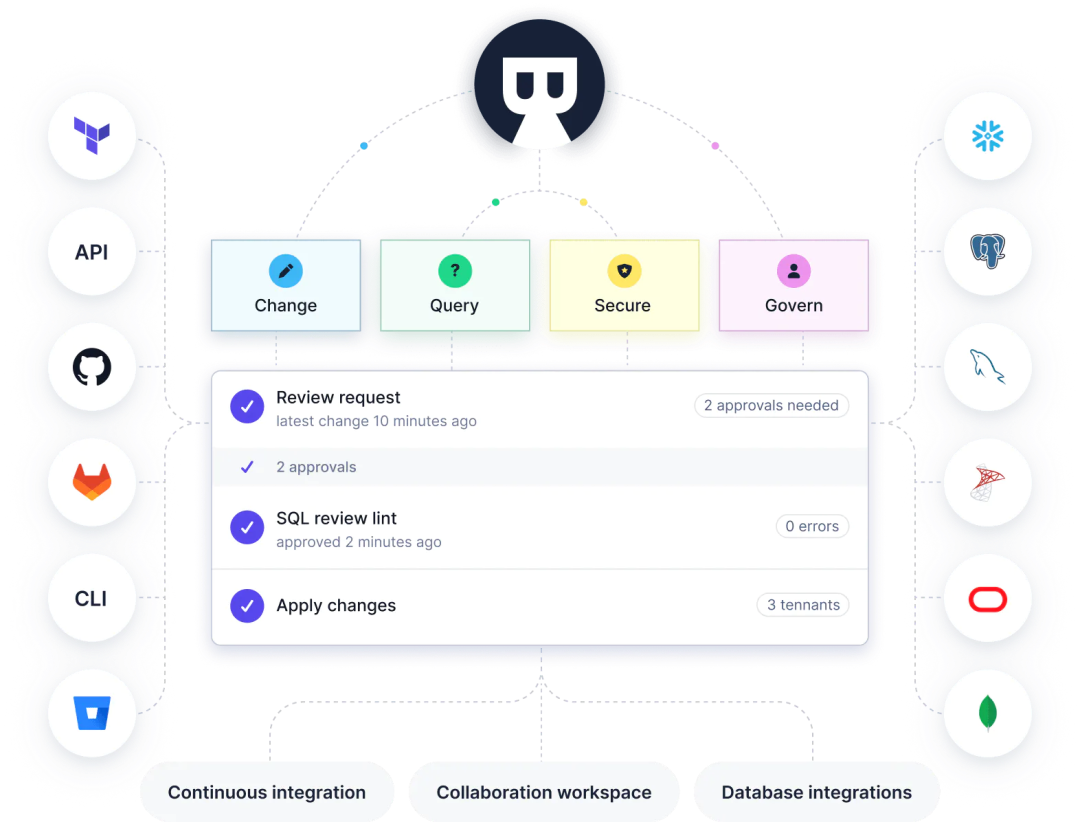
本文为「数据库全方位对比系列」第二篇,该系列的首部作品为「全方位对比 Postgres 和 MySQL (2023 版)」 为何对比 Postgres 和 MongoDB 根据 2023 年 Stack Overflow 调研,Postgres 已经成为最受欢迎和渴望的数据库了。 MongoDB 曾连续 4 年 (2017 - …...

本地部署中文LLaMA模型实战教程,民间羊驼模型
羊驼实战系列索引 博文1:本地部署中文LLaMA模型实战教程,民间羊驼模型(本博客) 博文2:本地训练中文LLaMA模型实战教程,民间羊驼模型 博文3:精调训练中文LLaMA模型实战教程,民间羊驼模型 简介 LLaMA大部分是英文语料训练的,讲中文能力很弱。如果我们想微调训练自己的…...

全志F1C200S嵌入式驱动开发(spi-nor image制作)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 一般soc系统里面添加spi-nor flash芯片,特别是对linux soc来说,都是把它当成文件系统来使用的。spi-nor flash和spi-nand flash相比,虽然空间小了点,但是胜在稳定,这是很多工业…...

JSON格式Python,Java,PHP等封装图片识别商品数据API方法
淘宝是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取淘宝天猫图片识别商品数据,您可以通过开放平台的接口或者直接访问淘宝天猫商城的网页来获取图片识别商品数据。以下是两种常用方法的介绍&#…...

Vue应用案例
项目一:记事本 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8" /><title>title</title></head> <body><div id"app"><h2 >记事本</h2><input …...

GPT-3.5:ChatGPT的奇妙之处和革命性进步
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

【Hadoop 01】简介
目录 1 Hadoop 简介 2 下载并配置Hadoop 2.1 修改/etc/profile 2.2 修改hadoop-env.sh 2.3 修改core-site.xml 2.4 修改hdfs-site.xml 2.5 修改mapred-site.xml 2.6 修改yarn-site.xml 2.7 修改workers 2.8 修改start-dfs.sh、stop-dfs.sh 2.9 修改start-yarn.sh、s…...

【C++】开源:跨平台轻量日志库easyloggingpp
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍跨平台轻量日志库easyloggingpp。 无专精则不能成,无涉猎则不能通。。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&am…...

spring-websocket在SpringBoot(包含SpringSecurity)项目中的导入
✅作者简介:大家好,我是 Meteors., 向往着更加简洁高效的代码写法与编程方式,持续分享Java技术内容。 🍎个人主页:Meteors.的博客 🥭本文内容:spring-websocket在SpringBoot(包含SpringSecurity…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
